Uppsats Keisha Bakosi, Jaffar Salih.Docx
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Keygen Virtual Music Jukebox 10 Download
Keygen Virtual Music Jukebox 10 Download 1 / 4 Keygen Virtual Music Jukebox 10 Download 2 / 4 3 / 4 Download MusicMatch Jukebox 10 here. See user reviews. ... Install Windows Virtual PC and Windows XP mode (free from Microsoft: ... It also works on Xp. They key is NOT to upgrade from anything higher than Internet Explorer 7. I have 5 .... There are no reviews yet. Be the first one to write a review. 1,017 Views. DOWNLOAD OPTIONS.. Virtual Music Jukebox Download. Virtual Music Jukebox is known as the industry standard when it comes to a true Jukebox Experience. VMJ is designed as the .... UYYY9MT A-10 Attack 1.1 : s/n: 1523995795 A to Z Digital Address Book ... 1235769681123 Christmas Music Player v4.0.0 : Code: CMP843 Chroma PiX ... screen will pops up and ask you to download the script to "upgrade"...click No. ... StarTeam Virtual Team Server 3.02 SR1 : s/n: 11223344551234 Key: TEA0 or s/n: !!. If you're looking for a reliable jukebox software to play your favorite songs ... You will be able to record CDs and download music, podcasts, and ... Take a look at the key features that are included in this juicy jukebox software:.. Virtual Music Jukebox is a digital music solution to manage your music library. It's professional looking interface gives you the look and feel of a .... Virtual Music Jukebox has been recently acquired by Mameroom Designs LLC. As a result of this ... I PAID for the program and tried contacting them for a key which was lost. NO REPLY at ... Last Edit: August 07, 2006, 10:18:48 am by VMJ Team ». -

TS-X53a Series
QTS-Linux Combo NAS TS-x53A Series Quad-core N3150 processor dual-sys TS & Linux tem NAS Q ited ffering unlim applicatio o ns HD Station & Linux Station Enjoy QNAP services with mobile devices Access QTS & Linux with a web browser Dual HDMI Outputs Home Dual Systems Theatre Powered by quad-core Intel® Celeron® N3150 processor QTS & Linux Station, the perfect combination for IoT applications Two microphone inputs and one Line Out audio output Dual HDMI outputs for an extended display or mirrored mode AES-NI hardware acceleration engine for full NAS encryption QTS with Integrated Linux The perfect IoT platform QNAP has employed advanced virtualization technologies to seamlessly integrate Linux with QTS, enabling you to use QTS while simultaneously using the Linux system on an HDMI display. Expand the functionalities of your NAS with the QTS App Center, and exploit the incredibly popular open source Linux Operating System to leverage your NAS as a complete development platform. myQNAPcloud QTS DDNS / Port forwarding Linux A A Linux Ocean HD HD Audio NAS V V P P IoT Process Applications KTV Station In / Out Services M M P P Data Controll s s Acuquisition Applications Control KVM App 4K2K Panel Hypervisor Center Debian Video output I/O Shared 2D/3D Packaging Mapper Filesystem GFX engine d-bus System QTS Application Framework Messaging System Qsirch Search Engine LXC Container Shared Volumes Snapshot I/O Network Resource Manager Manager Manager Storage Management RAID / JBOD / Single Disk Ethernet SATA HDDs USB Devices The all-new open source Linux Station – Keeps you ahead of IoT The TS-x53A introduces the all-new Linux Station, enabling you to display the Linux desktop on an HDMI external monitor. -

Krell Digital Vanguard Integrated Amplifier
1 C:\Users\Stuart\Desktop\DOCUMENTS THIS ONE\Hifi Pig\DESKTOP BACKUP\HIFI PIG\ADVERTISEMENTS\TQ\Grand Slam Large 2 (1).png 2 Hifi Pig www.hifipig.com CONTENTS HIFI REVIEWS Roksan Xerxes 20Plus, Caspian RPM Speed Control and PUG Tonearm Krell Digital Vanguard Integrated Amplifier Fezz Audio Silver Luna EL34 Valve Amplifier TAGA Harmony HTA – 700B V2 amplifier, www.hifipig.com Platinum B-40 Speakers and Platinum 18 Telephone: +33 (0)2 97 23 70 78 Speaker Cables Package E mail: [email protected] Audiobyte Black Dragon DAC Etalon strEamer Audiofilia AF-S6 Loudspeakers ATC SCM7 Loudspeakers Kralk Audio DTLPS-1 Elite Loudspeakers 3 Square Audio Translator Loudspeakers www.gadgetynews.com KBL Sound Red Eye Ultimate Interconnects. E mail: [email protected] MCRU Limited Edition Silver Plated 6 Way Mains Block GADGET REVIEWS Adam Elements CASA USB-C Cable and Adaptors AOC G2460PG Gaming Monitor Atlas Cables Zeno PLUS Dali Rubicon 5 Loudspeakers Retro-BitesFidelity MattersThe Intempo Retro Blaster Views Of StuBird’s Eye ViewThe Voice Of DomInterview - Lindy BNX Bluetooth Headphones Marshall Currier of Lenbrook Linksys EA7500 Mu-Mimo Router AmericaBehind The Brands with Brian and TrevorAlbum and Gig Netgear Arlo Q Camera ReviewsClassic Album - Olive ONE Home Digital Audio Player Hawkwind’s “Space Ritual” STM Drifter Laptop Backpack View-Master VR Starter Kit Wraps Bracelet Earphones 3 4 Hifi Pig www.hifipig.com Roksan Xerxes 20Plus, Caspian RPM Speed Control and PUG Tonearm inyl has been an important part of Janine Elliot takes a my life and I’m pleased to say still is. From my earliest Garrard listen to Roksan's SP25/iii to my collection of almost 20 record players today, it is still latest version of the my “go to” choice for high quality Vaudio reproduction. -

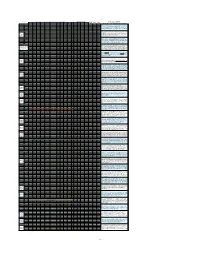
Final Page 1 PLAYER RATINGS (1=POOR, HARD, WEAK 5
final PLAYER RATINGS (1=POOR, HARD, WEAK 5=EXCELLENT, EASY, STRONG) [N/A=not done] SUMMARY VALUES SETUP BIT NOTES AND COMMENTS DSD? D’nload Install Config Lib Mgt Webstr’m System Reqs Art/Info U/I Flex’y Unique SQ Avg Sdev # of 5s # of 1s TIME PERF? SETUP TIME = START DOWNLOAD TO PLAY MUSIC Audacious Win10 5 5 5 1 3 4 2 4 3 4 4 3.64 1.29 3 1 03:10 yes yes Very ligHt (<20M RAM), fast & easy; basic player w/ many plugins, effects (e.g. 10 band EQ), LADSPA, echo, speed/pitch sHift, MacOS resampling/converting; GUI based on XMMS & can be reskinned; great Linux 5 5 5 1 3 4 2 4 3 4 3 3.55 1.29 3 1 01:20 no To 24 for managing multiple playlists; loads tracks fast; does DTS & some MC; Wine Colibri D’nload Install Config Lib Mgt Webstr’m System Reqs Art/Info U/I Flex’y Unique SQ Avg Sdev # of 5s # of 1s Win10 THe DAC/DSD test download (wHich I used) is free & Has a player in it. MacOS MacOS 4 4 3 3 4 5 3 3 4 3 4 3.64 0.67 1 0 too long yes yes THe full package costs $5 & may be wortH it to some. I found tHe GUI to be a little weird; SQ’s quite good but not tops; ONLY Linux Wine Cantata D’nload Install Config Lib Mgt Webstr’m System Reqs Art/Info U/I Flex’y Unique SQ Avg Sdev # of 5s # of 1s A very nice “player” (actually an MPD front end) w/ great art & info Win10 5 5 5 4 5 2 4 4 5 4 4 4.27 0.90 5 0 02:30 yes yes displays plus strong collection-based library mgt. -

Computeractive
ONLY £1.99 MASSIVE security flaws – what you must do now Full story page 6 2015 ISSUE 464 ❘ 9 – 22 DECEMBER Run this security Windows scan today Updates page 40 WHY IT’S An unexpected error has occurred p74 NOT SAFE TO IGNORE THEM ANYMORE p50 £1.99 p38 p35 C@ntrol MSS Welcome EDITORIAL Group Editor Daniel Booth From the Editor Features Editor Jane Hoskyn Technical Editor Sherwin Coelho Production Editor Graham Brown Art Editor Katie Peat Four months after Windows 10 launched, Sorry, no technical or buying advice. Microsoft’s strategy for pushing the upgrade on ADVERTISING to reluctant users has become clear. Th e Advertisement sales & media pack 020 7907 6799 company has realised that its greatest weapon Advertising Director Andrea Mason is the Update process, through which it will Deputy Advertising Manager Alexa Dracos – at some point next year – automatically MARKETING AND CIRCULATION Subscriptions Manager Sarah Aldridge download Windows 10 on to PCs running Here’s news of a more positive update. Many Senior Direct Marketing Executive 7 and 8. It’s a deplorably intrusive move. of you have asked us to publish a guide to Rachel Evans Marketing Production Manager Gemma Hills We don’t blame Microsoft for bullishly Android 5.0 and 6.0 - respectively Lollipop and For subscription enquiries ring 0844 815 0054 promoting its new OS. We think it’s an Marshmallow (daft names, I know). Well, it’s PRODUCTION excellent system that everyone should, in due arrived: our new book Th e Defi nitive Guide to Group Production Manager Stephen Catherall course, upgrade to. -

Qualcomm Expands Allplay Smart Media Platform Reach, Working
September 4, 2014 Qualcomm Expands AllPlay Smart Media Platform Reach, Working with Hardware and Service Companies to Launch New AllPlay-powered Devices and Support from Additional Streaming Audio Services Monster®, Spotify, FON and AllPlay Click SDK Availability Among the Expansions in the Wireless Whole Home Audio Ecosystem SAN DIEGO and BERLIN, Sept. 4, 2014 /PRNewswire/ -- Qualcomm Connected Experiences, Inc., a subsidiary of Qualcomm Incorporated (NASDAQ: QCOM) has announced the general availability of its AllPlay Click Software Development Kit (SDK). Furthermore, several major hardware and content providers have announced launches relating to the Qualcomm® AllPlay™ smart media platform. The AllPlay ecosystem allows manufacturers to develop and offer consumers the seamless streaming of high-quality local and cloud-based content with high performance Wi-Fi connectivity, including support for Spotify Connect. A broad array of audio equipment manufacturers, networking companies and streaming music services have AllPlay products or services available today or have announced plans to release them this year – including Monster, FON, Astro Player, Digital Audio Recording FM (DAR FM), RecoChoku, Style Jukebox, Wahwah, WiMP and Qualcomm AllPlay Radio powered by TuneIn. "It is our goal to continue to bring interoperability and choice not only to our consumers, but also to other leaders in the audio industry," said Rob Chandhok, President of Qualcomm Connected Experiences. "We have set out to expand our media platform so that as many developers and brands as possible can participate in this ecosystem. This not only drives the audio industry forward, but continues to provide the choice and flexibility consumers are looking for." Specifically, Qualcomm Connected Experiences is unveiling the results of collaborations with several manufacturers and developers on new AllPlay-related hardware and services. -

Virtual Music Jukebox 9 Keygen Torrent
Virtual Music Jukebox 9 Keygen Torrent 1 / 3 Virtual Music Jukebox 9 Keygen Torrent 2 / 3 Download Virtual Music Jukebox. Reproductor de música simulador de los dispositivos Jukebox en castellano más conocido como Fonola.. Virtual Music Jukebox is a digital music solution to manage your music library. It's professional looking interface gives you the look and feel of a .... virtual music jukebox 10 full crack virtual music jukebox 10 crack virtual music jukebox 9 download virtual music jukebox 6 download virtual .... Descargue como DOCX, PDF, TXT o lea en línea desde Scribd ... En esta ocacin les traigo el programa Virtual Music Jukebox en su version 9, esta FULL y ... Ok primero que nada, instalamos el programa, en el archivo incluyo el serial.. Serial Para Virtual Music Jukebox 9 41 >> DOWNLOAD.. FileName: Virtual Music Jukebox 9 Keygen FileSize: 5.9 MB Downloads: 84926 Virtual Music Jukebox 9 Keygen crack serial number key .... Virtual Music Jukebox has been recently acquired by Mameroom Designs LLC. As a result of ..... Put that in your crack pipe and smoke it Cyber.. This software brings the look and feel of a modern, Internet-ready, bar-style jukebox right to your desktop or stand alone jukebox cabinet.. Virtual Music Jukebox 9 Keygen Torrent. is off-air. Keyframe Interval: N/A. Frame rate: N/A. Framedrop rate: N/A. Server connection (Flot). Initialization in .... crack noto personal organizer 1.40 serialu ... visual basic 6.0 free download full version for windows 8.1 64 bit ... virtual music jukebox 9 keygen generator.. Download DFX Audio Enhancer 9 301 Incl KeyGen torrent for free and udp:1 Year, .. -

Professional Multi-Format Dj Media Player
PROFESSIONAL MULTI-FORMAT DJ MEDIA PLAYER REFERENCE MANUAL (ENGLISH) ::::: 2 – 40 MANUAL DE REFERENCIA (ESPAÑOL) ::::: 41 – 81 GUIDE D’UTILISATION (FRANÇAIS) ::::: 82 – 129 MANUALE DI RIFERIMENTO (ITALIANO) ::::: 130 – 170 BEDIENUNGSANLEITUNG (DEUTSCH) ::::: 171 – 212 TABLE OF CONTENTS INTRODUCTION ........................................................................................... 4 FEATURES.................................................................................................... 4 IMPORTANT MESSAGES ............................................................................ 4 CONNECTION DIAGRAM ............................................................................ 5 DDS PLAYER REAR PANEL OVERVIEW................................................... 6 DDS PLAYER FRONT PANEL OVERVIEW ................................................ 6 HOW TO WORK WITH DDS......................................................................... 7 THE GRAPHICAL INTERFACE.................................................................... 9 SWITCHING ON AND OFF .....................................................................................................9 THE DISPLAY..........................................................................................................................9 DECK DISPLAYS ....................................................................................................................9 MENU BAR ............................................................................................................................10 -

AUDIO 2010 .Com.Au PRICE Vs PERFORMANCE What Are You Really Paying For?
AUDIO 2010 .com.au PRICE vs PERFORMANCE What are you really paying for? “We’ve put the POWER3800S up against the Lab Gruppen 6400S with no distinguishable differences. Plus they’re the “The Max300’s sound as good as the same size and roughly the same weight; at a quarter of the JBL Eon’s...” See page 8 price ... they’re fantastic!” See page 33 Australia’sJukeb oxBest “As good if not better than the $1,500 Shure one I’ve used...” See page 14 Prints money JOIN THE TEAM Industry Gear Dealers Wanted “Anyone who hears the Matrix 1000 buys one” See page 2 INDUSTRY GEAR PRO-ASSIST Are you getting the help you need? “4.5’s are better than Technics”. B52 & the Beautiful Girls See page 16 see what makes them a match page 39 Buy it, Sell it, Learn About it “I was amazed with the amount of new business I was able to obtain...” IN THIS Amplifi ers 32 Connectors 34 Jukes 36 Portable PA 13 ISSUE Cables 42 Bags, Cases 25 Karaoke 37 Speakers 3 Cases 29 DJ Gear 16 Microphones 14 Stands 40 CD players 17 Guitar Amps 39 Mixers 18 Turntables 16 L16 www.antari.com FLIP OVER FOR HUNDREDS OF HIGH TECH LIGHTING PRODUCTS A01 Cover_2.indd 20 23/6/09 12:30:33 PM MATRIX PA SYSTEM “The low-end response is fantastic, very clean and body moving. The The MATRIX 1000v2 and 2000 audio systems are complete sound reinforcement performance aspects are second to none. This system is as professional as solutions rated at 700 watts and 1200 watts output respectively. -

CAMPAIGNS of the YEAR Issue 75 | 12Th December 2012 Issue 75 | 12Th December 2011 | Page 2
Sandbox CAMPAIGNS OF THE YEAR Issue 75 | 12th December 2012 Issue 75 | 12th December 2011 | Page 2 Introduction Welcome to our special Editors’ picks Rob MacAllister (campaigns editor): I think that 2012 has really seen the shift away from Eamonn Forde (reports editor): Augmented end of year Sandbox – and the very static metric of “We have X million reality, like QR codes, has been knocking the final issue for 2012. We followers/likes” to the more engagement- around for years – but it was at best a curio focused perspective of “We have 10% of asked some leading UK and and at worst a novelty. The irony of The our Facebook fanbase currently engaging Rolling Stones – a band celebrating their 50th US record labels and digital with our brand/page each week”. The Blur anniversary – being the act to finally take marketers what they thought campaign mentioned in this issue is an AR technology to a mass audience should example of how important social media were their most successful or be lost on no one. But the GRRR! campaign can be to not just for your One Direction/ managed to connect in a way that other innovative digital campaign Ed Sheeran acts but also for a re-united AR campaigns didn’t or couldn’t. Of course, rock band. They gained a huge amount of of 2012 and their responses the sheer size of the Stones is a big part of publicity and fan interaction via their Twitter make up this issue. We hope this, but the campaign itself was a delight live stream event that led to over 57k sales – mixing cutting-edge technology with a you’ll find the following attributable to Twitter. -

E-Touch Jukebox Skins Download E-Touch Jukebox Skins Download
e-touch jukebox skins download E-touch jukebox skins download. Always read the XBMC online-manual, FAQ and search and search the forum before posting. For troubleshooting and bug reporting please read how to submit a proper bug report. If you're interested in writing addons for xbmc, read docs and how-to for plugins and scripts ||| http://code.google.com/p/xbmc-addons/ steve1977 Posting Freak. Hack_kid Fan. Always read the XBMC online-manual, FAQ and search and search the forum before posting. For troubleshooting and bug reporting please read how to submit a proper bug report. If you're interested in writing addons for xbmc, read docs and how-to for plugins and scripts ||| http://code.google.com/p/xbmc-addons/ Wikipedia.org does not use a unified standard which is a must for a scraper to work. amazon.com could work as a source as they use a standard for all their pages. steve1977 Posting Freak. Thanks for all your replies. Both last.fm and amazon.com work well also in China. Would be awesome if the world of XBMC would see on of these scrapers in the future. Many thanks again and best regards. There's also an API for the site, maybe worth looking at: Theme by Mishar DESIGN, modded by Team Kodi. Copyright © 2017 XBMC Foundation. Quick Links. Sponsors. About Kodi. Kodi is a free and open source media player application developed by the XBMC Foundation, a non-profit technology consortium. Kodi is available for multiple operating-systems and hardware platforms, featuring a 10-foot user interface for use with televisions and remote controls.