Index Notation of Grid Graphs Arie Bos 1
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Image Encryption and Decryption Schemes Using Linear and Quadratic Fractal Algorithms and Their Systems
Image Encryption and Decryption Schemes Using Linear and Quadratic Fractal Algorithms and Their Systems Anatoliy Kovalchuk 1 [0000-0001-5910-4734], Ivan Izonin 1 [0000-0002-9761-0096] Christine Strauss 2 [0000-0003-0276-3610], Mariia Podavalkina 1 [0000-0001-6544-0654], Natalia Lotoshynska 1 [0000-0002-6618-0070] and Nataliya Kustra 1 [0000-0002-3562-2032] 1 Department of Publishing Information Technologies, Lviv Polytechnic National University, Lviv, Ukraine [email protected], [email protected], [email protected], [email protected], [email protected] 2 Department of Electronic Business, University of Vienna, Vienna, Austria [email protected] Abstract. Image protection and organizing the associated processes is based on the assumption that an image is a stochastic signal. This results in the transition of the classic encryption methods into the image perspective. However the image is some specific signal that, in addition to the typical informativeness (informative data), also involves visual informativeness. The visual informativeness implies additional and new challenges for the issue of protection. As it involves the highly sophisticated modern image processing techniques, this informativeness enables unauthorized access. In fact, the organization of the attack on an encrypted image is possible in two ways: through the traditional hacking of encryption methods or through the methods of visual image processing (filtering methods, contour separation, etc.). Although the methods mentioned above do not fully reproduce the encrypted image, they can provide an opportunity to obtain some information from the image. In this regard, the encryption methods, when used in images, have another task - the complete noise of the encrypted image. -

Classical Math Fractals in Postscript Fractal Geometry I
Kees van der Laan VOORJAAR 2013 49 Classical Math Fractals in PostScript Fractal Geometry I Abstract Classical mathematical fractals in BASIC are explained and converted into mean-and-lean EPSF defs, of which the .eps pictures are delivered in .pdf format and cropped to the prescribed BoundingBox when processed by Acrobat Pro, to be included easily in pdf(La)TEX, Word, … documents. The EPSF fractals are transcriptions of the Turtle Graphics BASIC codes or pro- grammed anew, recursively, based on the production rules of oriented objects. The Linden- mayer production rules are enriched by PostScript concepts. Experience gained in converting a TEX script into WYSIWYG Word is communicated. Keywords Acrobat Pro, Adobe, art, attractor, backtracking, BASIC, Cantor Dust, C curve, dragon curve, EPSF, FIFO, fractal, fractal dimension, fractal geometry, Game of Life, Hilbert curve, IDE (In- tegrated development Environment), IFS (Iterated Function System), infinity, kronkel (twist), Lauwerier, Lévy, LIFO, Lindenmayer, minimal encapsulated PostScript, minimal plain TeX, Minkowski, Monte Carlo, Photoshop, production rule, PSlib, self-similarity, Sierpiński (island, carpet), Star fractals, TACP,TEXworks, Turtle Graphics, (adaptable) user space, von Koch (island), Word Contents - Introduction - Lévy (Properties, PostScript program, Run the program, Turtle Graphics) Cantor - Lindenmayer enriched by PostScript concepts for the Lévy fractal 0 - von Koch (Properties, PostScript def, Turtle Graphics, von Koch island) Cantor1 - Lindenmayer enriched by PostScript concepts for the von Koch fractal Cantor2 - Kronkel Cantor - Minkowski 3 - Dragon figures - Stars - Game of Life - Annotated References - Conclusions (TEX mark up, Conversion into Word) - Acknowledgements (IDE) - Appendix: Fractal Dimension - Appendix: Cantor Dust Peano curves: order 1, 2, 3 - Appendix: Hilbert Curve - Appendix: Sierpiński islands Introduction My late professor Hans Lauwerier published nice, inspiring booklets about fractals with programs in BASIC. -

Fractals a Fractal Is a Shape That Seem to Have the Same Structure No Matter How Far You Zoom In, Like the figure Below
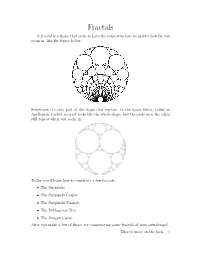
Fractals A fractal is a shape that seem to have the same structure no matter how far you zoom in, like the figure below. Sometimes it's only part of the shape that repeats. In the figure below, called an Apollonian Gasket, no part looks like the whole shape, but the parts near the edges still repeat when you zoom in. Today you'll learn how to construct a few fractals: • The Snowflake • The Sierpinski Carpet • The Sierpinski Triangle • The Pythagoras Tree • The Dragon Curve After you make a few of those, try constructing some fractals of your own design! There's more on the back. ! Challenge Problems In order to solve some of the more difficult problems today, you'll need to know about the geometric series. In a geometric series, we add up a sequence of terms, 1 each of which is a fixed multiple of the previous one. For example, if the ratio is 2 , then a geometric series looks like 1 1 1 1 1 1 1 + + · + · · + ::: 2 2 2 2 2 2 1 12 13 = 1 + + + + ::: 2 2 2 The geometric series has the incredibly useful property that we have a good way of 1 figuring out what the sum equals. Let's let r equal the common ratio (like 2 above) and n be the number of terms we're adding up. Our series looks like 1 + r + r2 + ::: + rn−2 + rn−1 If we multiply this by 1 − r we get something rather simple. (1 − r)(1 + r + r2 + ::: + rn−2 + rn−1) = 1 + r + r2 + ::: + rn−2 + rn−1 − ( r + r2 + ::: + rn−2 + rn−1 + rn ) = 1 − rn Thus 1 − rn 1 + r + r2 + ::: + rn−2 + rn−1 = : 1 − r If we're clever, we can use this formula to compute the areas and perimeters of some of the shapes we create. -

Math Morphing Proximate and Evolutionary Mechanisms
Curriculum Units by Fellows of the Yale-New Haven Teachers Institute 2009 Volume V: Evolutionary Medicine Math Morphing Proximate and Evolutionary Mechanisms Curriculum Unit 09.05.09 by Kenneth William Spinka Introduction Background Essential Questions Lesson Plans Website Student Resources Glossary Of Terms Bibliography Appendix Introduction An important theoretical development was Nikolaas Tinbergen's distinction made originally in ethology between evolutionary and proximate mechanisms; Randolph M. Nesse and George C. Williams summarize its relevance to medicine: All biological traits need two kinds of explanation: proximate and evolutionary. The proximate explanation for a disease describes what is wrong in the bodily mechanism of individuals affected Curriculum Unit 09.05.09 1 of 27 by it. An evolutionary explanation is completely different. Instead of explaining why people are different, it explains why we are all the same in ways that leave us vulnerable to disease. Why do we all have wisdom teeth, an appendix, and cells that if triggered can rampantly multiply out of control? [1] A fractal is generally "a rough or fragmented geometric shape that can be split into parts, each of which is (at least approximately) a reduced-size copy of the whole," a property called self-similarity. The term was coined by Beno?t Mandelbrot in 1975 and was derived from the Latin fractus meaning "broken" or "fractured." A mathematical fractal is based on an equation that undergoes iteration, a form of feedback based on recursion. http://www.kwsi.com/ynhti2009/image01.html A fractal often has the following features: 1. It has a fine structure at arbitrarily small scales. -

Understanding the Mandelbrot and Julia Set
Understanding the Mandelbrot and Julia Set Jake Zyons Wood August 31, 2015 Introduction Fractals infiltrate the disciplinary spectra of set theory, complex algebra, generative art, computer science, chaos theory, and more. Fractals visually embody recursive structures endowing them with the ability of nigh infinite complexity. The Sierpinski Triangle, Koch Snowflake, and Dragon Curve comprise a few of the more widely recognized iterated function fractals. These recursive structures possess an intuitive geometric simplicity which makes their creation, at least at a shallow recursive depth, easy to do by hand with pencil and paper. The Mandelbrot and Julia set, on the other hand, allow no such convenience. These fractals are part of the class: escape-time fractals, and have only really entered mathematicians’ consciousness in the late 1970’s[1]. The purpose of this paper is to clearly explain the logical procedures of creating escape-time fractals. This will include reviewing the necessary math for this type of fractal, then specifically explaining the algorithms commonly used in the Mandelbrot Set as well as its variations. By the end, the careful reader should, without too much effort, feel totally at ease with the underlying principles of these fractals. What Makes The Mandelbrot Set a set? 1 Figure 1: Black and white Mandelbrot visualization The Mandelbrot Set truly is a set in the mathematica sense of the word. A set is a collection of anything with a specific property, the Mandelbrot Set, for instance, is a collection of complex numbers which all share a common property (explained in Part II). All complex numbers can in fact be labeled as either a member of the Mandelbrot set, or not. -

Exploring the Effect of Direction on Vector-Based Fractals
Exploring the Effect of Direction on Vector-Based Fractals Magdy Ibrahim and Robert J. Krawczyk College of Architecture Illinois Institute of Technology 3360 S. State St. Chicago, IL, 60616, USA Email: [email protected], [email protected] Abstract This paper investigates an approach to begin the study of fractals in architectural design. Vector-based fractals are studied to determine if the modification of vector direction in either the generator or the initiator will develop alternate fractal forms. The Koch Snowflake is used as the demonstrating fractal. Introduction A fractal is an object or quantity that displays self-similarity on all scales. The object need not exhibit exactly the same structure at all scales, but the same “type” of structures must appear on all scales [7]. Fractals were first discussed by Mandelbrot in the 1970s [4], but the idea was identified as early as 1925. Fractals have been investigated for their visual qualities as art, their relationship to explain natural processes, music, medicine, and in mathematics [5]. Javier Barrallo classified fractals [2] into six main groups depending on their type: 1. Fractals derived from standard geometry by using iterative transformations on an initial common figure. 2. IFS (Iterated Function Systems), this is a type of fractal introduced by Michael Barnsley. 3. Strange attractors. 4. Plasma fractals. Created with techniques like fractional Brownian motion. 5. L-Systems, also called Lindenmayer systems, were not invented to create fractals but to model cellular growth and interactions. 6. Fractals created by the iteration of complex polynomials. From the mathematical point of view, we can classify fractals into three major categories. -

Furniture Design Inspired from Fractals
169 Rania Mosaad Saad Furniture design inspired from fractals. Dr. Rania Mosaad Saad Assistant Professor, Interior Design and Furniture Department, Faculty of Applied Arts, Helwan University, Cairo, Egypt Abstract: Keywords: Fractals are a new branch of mathematics and art. But what are they really?, How Fractals can they affect on Furniture design?, How to benefit from the formation values and Mandelbrot Set properties of fractals in Furniture Design?, these were the research problem . Julia Sets This research consists of two axis .The first axe describes the most famous fractals IFS fractals were created, studies the Fractals structure, explains the most important fractal L-system fractals properties and their reflections on furniture design. The second axe applying Fractal flame functional and aesthetic values of deferent Fractals formations in furniture design Newton fractals inspired from them to achieve the research objectives. Furniture Design The research follows the descriptive methodology to describe the fractals kinds and properties, and applied methodology in furniture design inspired from fractals. Paper received 12th July 2016, Accepted 22th September 2016 , Published 15st of October 2016 nearly identical starting positions, and have real Introduction: world applications in nature and human creations. Nature is the artist's inspiring since the beginning Some architectures and interior designers turn to of creation. Despite the different artistic trends draw inspiration from the decorative formations, across different eras- ancient and modern- and the geometric and dynamic properties of fractals in artists perception of reality, but that all of these their designs which enriched the field of trends were united in the basic inspiration (the architecture and interior design, and benefited nature). -

Ontologia De Domínio Fractal
MÉTODOS COMPUTACIONAIS PARA A CONSTRUÇÃO DA ONTOLOGIA DE DOMÍNIO FRACTAL Ivo Wolff Gersberg Dissertação de Mestrado apresentada ao Programa de Pós-graduação em Engenharia Civil, COPPE, da Universidade Federal do Rio de Janeiro, como parte dos requisitos necessários à obtenção do título de Mestre em Engenharia Civil. Orientadores: Nelson Francisco Favilla Ebecken Luiz Bevilacqua Rio de Janeiro Agosto de 2011 MÉTODOS COMPUTACIONAIS PARA CONSTRUÇÃO DA ONTOLOGIA DE DOMÍNIO FRACTAL Ivo Wolff Gersberg DISSERTAÇÃO SUBMETIDA AO CORPO DOCENTE DO INSTITUTO ALBERTO LUIZ COIMBRA DE PÓS-GRADUAÇÃO E PESQUISA DE ENGENHARIA (COPPE) DA UNIVERSIDADE FEDERAL DO RIO DE JANEIRO COMO PARTE DOS REQUISITOS NECESSÁRIOS PARA A OBTENÇÃO DO GRAU DE MESTRE EM CIÊNCIAS EM ENGENHARIA CIVIL. Examinada por: ________________________________________________ Prof. Nelson Francisco Favilla Ebecken, D.Sc. ________________________________________________ Prof. Luiz Bevilacqua, Ph.D. ________________________________________________ Prof. Marta Lima de Queirós Mattoso, D.Sc. ________________________________________________ Prof. Fernanda Araújo Baião, D.Sc. RIO DE JANEIRO, RJ - BRASIL AGOSTO DE 2011 Gersberg, Ivo Wolff Métodos computacionais para a construção da Ontologia de Domínio Fractal/ Ivo Wolff Gersberg. – Rio de Janeiro: UFRJ/COPPE, 2011. XIII, 144 p.: il.; 29,7 cm. Orientador: Nelson Francisco Favilla Ebecken Luiz Bevilacqua Dissertação (mestrado) – UFRJ/ COPPE/ Programa de Engenharia Civil, 2011. Referências Bibliográficas: p. 130-133. 1. Ontologias. 2. Mineração de Textos. 3. Fractal. 4. Metodologia para Construção de Ontologias de Domínio. I. Ebecken, Nelson Francisco Favilla et al . II. Universidade Federal do Rio de Janeiro, COPPE, Programa de Engenharia Civil. III. Titulo. iii À minha mãe e meu pai, Basia e Jayme Gersberg. iv AGRADECIMENTOS Agradeço aos meus orientadores, professores Nelson Ebecken e Luiz Bevilacqua, pelo incentivo e paciência. -

Rafael De Andrade Sousa Utilização De Múltiplas
RAFAEL DE ANDRADE SOUSA UTILIZAÇÃO DE MÚLTIPLAS REPRESENTAÇÕES EXTERNAS PARA CONSTRUÇÃO DE FRACTAIS EM AMBIENTES EXPLORATÓRIOS DE APRENDIZAGEM Proposta de Dissertação de Mestrado apre- sentada ao Programa de Pós-Graduação em Informática, Setor de Ciências Exatas, Uni- versidade Federal do Paraná. Orientador: Prof. Dr. Alexandre Ibrahim Direne CURITIBA 2010 RAFAEL DE ANDRADE SOUSA UTILIZAÇÃO DE MÚLTIPLAS REPRESENTAÇÕES EXTERNAS PARA CONSTRUÇÃO DE FRACTAIS EM AMBIENTES EXPLORATÓRIOS DE APRENDIZAGEM Dissertação apresentada como requisito par- cial à obtenção do grau de Mestre. Pro- grama de Pós-Graduação em Informática, Setor de Ciências Exatas, Universidade Fe- deral do Paraná. Orientador: Prof. Dr. Alexandre Ibrahim Direne CURITIBA 2010 RAFAEL DE ANDRADE SOUSA UTILIZAÇÃO DE MÚLTIPLAS REPRESENTAÇÕES EXTERNAS PARA CONSTRUÇÃO DE FRACTAIS EM AMBIENTES EXPLORATÓRIOS DE APRENDIZAGEM Dissertação apresentada como requisito par- cial à obtenção do grau de Mestre. Pro- grama de Pós-Graduação em Informática, Setor de Ciências Exatas, Universidade Fe- deral do Paraná. Orientador: Prof. Dr. Alexandre Ibrahim Direne CURITIBA 2010 RAFAEL DE ANDRADE SOUSA UTILIZAÇÃO DE MÚLTIPLAS REPRESENTAÇÕES EXTERNAS PARA CONSTRUÇÃO DE FRACTAIS EM AMBIENTES EXPLORATÓRIOS DE APRENDIZAGEM Dissertação aprovada como requisito parcial à obtenção do grau de Mestre no Programa de Pós-Graduação em Informática da Universidade Federal do Paraná, pela Comissão formada pelos professores: Orientador: Prof. Dr. Alexandre Ibrahim Direne Departamento de Informática, UFPR Prof. Dr. Davidson Cury Departamento de Informática, Universidade Federal do Espírito Santo Prof. Dr. Andrey Ricardo Pimentel Departamento de Informática, Universidade Federal do Paraná Curitiba, 30 de agosto de 2010 i AGRADECIMENTOS A Deus, pela imerecida Graça que tenho recebido desde o meu nascimento pois até aqui me ajudou o Senhor. -

About the Dragon Curve* See Also
About The Dragon Curve* see also: Koch Snowflake, Hilbert SquareFillCurve To speed up demos, press DELETE The Dragon is constructed as a limit of polygonal approx- imations Dn. These are emphasized in the 3DXM default demo and can be described as follows: 1) D1 is just a horizontal line segment. 2) Dn+1 is obtained from Dn as follows: a) Translate Dn, moving its end point to the origin. b) Multiply the translated copy by p1=2. c) Rotate the result of b) by −45◦ degrees and call the result Cn. ◦ d) Rotate Cn by −90 degrees and join this rotated copy to the end of Cn to get Dn+1. The fact that the limit points of a sequence of longer and longer polygons can form a two-dimensional set is not really very surprising. What makes the Dragon spectacu- lar is that it is in fact a continuous curve whose image has positive area|properties that it shares with Hilbert's square filling curve. There is a second construction of the Dragon that makes it easier to view the limit as a curve. Select in the Action Menu: Show With Previous Iteration. * This file is from the 3D-XplorMath project. Please see: http://3D-XplorMath.org/ 1 This demo shows a local construction of the Dragon: We obtain the next iteration Dn+1 if we modify each segment ◦ of Dn by replacing it by an isocele 90 triangle, alternat- ingly one to the left of the segment, and the next to the right of the next segment. This description has two advan- tages: (i) Every vertex of Dn is already a point on the limit curve. -

Mathematical and Coding Lessons Based on Creative Origami Activities
Open Education Studies, 2019; 1: 220–227 Research Article Natalija Budinski*, Zsolt Lavicza, Kristof Fenyvesi, Miroslav Novta Mathematical and Coding Lessons Based on Creative Origami Activities https://doi.org/10.1515/edu-2019-0016 received April 29, 2019; accepted October 28, 2019. 1 Introduction Abstract: This paper considers how creativity and creative Technological development has influenced many activities can be encouraged in regular mathematical aspects of 21st century life. Besides everyday changes, classes by combining different teaching approaches and adjustments are also required in the field of education. academic disciplines. We combined origami and paper Modern education needs to develop students’ skills and folding with fractals and their mathematical properties as knowledge necessary for their current, but also future lives. well as with coding in Scratch in order to facilitate learning According to research and current trends, such education mathematics and computer science. We conducted a case needs to be engaging and enquiry-based with the valuable study experiment in a Serbian school with 15 high school and relevant context to the individuals (Baron & Darling- students and applied different strategies for learning Hammond, 2008), where teaching should be based on profound mathematical and coding concepts such as transformed pedagogies and redesigned learning tasks fractals dimension and recursion. The goal of the study promoting students’ autonomy and creativity supported was to employ creative activities and examine students’ by technology (Leadbeater, 2008). Some of the general activities during this process in regular classrooms and 21st century skills, outlined in the research literature, are during extracurricular activities. We used Scratch as a critical thinking, problem solving, creativity, innovations, programming language, since it is simple enough for communication and collaboration (CCR, 2015), but also students and it focuses on the concept rather than on the skills that emerge from the development of technology content. -

Fractint Formula for Overlaying Fractals
Journal of Information Systems and Communication ISSN: 0976-8742 & E-ISSN: 0976-8750, Volume 3, Issue 1, 2012, pp.-347-352. Available online at http://www.bioinfo.in/contents.php?id=45 FRACTINT FORMULA FOR OVERLAYING FRACTALS SATYENDRA KUMAR PANDEY1, MUNSHI YADAV2 AND ARUNIMA1 1Institute of Technology & Management, Gorakhpur, U.P., India. 2Guru Tegh Bahadur Institute of Technology, New Delhi, India. *Corresponding Author: Email- [email protected], [email protected] Received: January 12, 2012; Accepted: February 15, 2012 Abstract- A fractal is generally a rough or fragmented geometric shape that can be split into parts, each of which is a reduced-size copy of the whole a property called self-similarity. Because they appear similar at all levels of magnification, fractals are often considered to be infi- nitely complex approximate fractals are easily found in nature. These objects display self-similar structure over an extended, but finite, scale range. Fractal analysis is the modelling of data by fractals. In general, fractals can be any type of infinitely scaled and repeated pattern. It is possible to combine two fractals in one image. Keywords- Fractal, Mandelbrot Set, Julia Set, Newton Set, Self-similarity Citation: Satyendra Kumar Pandey, Munshi Yadav and Arunima (2012) Fractint Formula for Overlaying Fractals. Journal of Information Systems and Communication, ISSN: 0976-8742 & E-ISSN: 0976-8750, Volume 3, Issue 1, pp.-347-352. Copyright: Copyright©2012 Satyendra Kumar Pandey, et al. This is an open-access article distributed under the terms of the Creative Commons Attribution License, which permits unrestricted use, distribution, and reproduction in any medium, provided the original author and source are credited.