Bring Javascript to the Internet of Things - from Embedded Device to Smart Gateway
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

FOSDEM 2017 Schedule
FOSDEM 2017 - Saturday 2017-02-04 (1/9) Janson K.1.105 (La H.2215 (Ferrer) H.1301 (Cornil) H.1302 (Depage) H.1308 (Rolin) H.1309 (Van Rijn) H.2111 H.2213 H.2214 H.3227 H.3228 Fontaine)… 09:30 Welcome to FOSDEM 2017 09:45 10:00 Kubernetes on the road to GIFEE 10:15 10:30 Welcome to the Legal Python Winding Itself MySQL & Friends Opening Intro to Graph … Around Datacubes Devroom databases Free/open source Portability of containers software and drones Optimizing MySQL across diverse HPC 10:45 without SQL or touching resources with my.cnf Singularity Welcome! 11:00 Software Heritage The Veripeditus AR Let's talk about The State of OpenJDK MSS - Software for The birth of HPC Cuba Game Framework hardware: The POWER Make your Corporate planning research Applying profilers to of open. CLA easy to use, aircraft missions MySQL Using graph databases please! 11:15 in popular open source CMSs 11:30 Jockeying the Jigsaw The power of duck Instrumenting plugins Optimized and Mixed License FOSS typing and linear for Performance reproducible HPC Projects algrebra Schema Software deployment 11:45 Incremental Graph Queries with 12:00 CloudABI LoRaWAN for exploring Open J9 - The Next Free It's time for datetime Reproducible HPC openCypher the Internet of Things Java VM sysbench 1.0: teaching Software Installation on an old dog new tricks Cray Systems with EasyBuild 12:15 Making License 12:30 Compliance Easy: Step Diagnosing Issues in Webpush notifications Putting Your Jobs Under Twitter Streaming by Open Source Step. Java Apps using for Kinto Introducing gh-ost the Microscope using Graph with Gephi Thermostat and OGRT Byteman. -

Concurrent Programming Made Simple: the (R)Evolution of Transactional Memory
Concurrent Programming Made Simple: The (r)evolution of Transactional Memory Nuno Diegues∗1 and Torvald Riegely2 1INESC-ID, Lisbon, Portugal 2Red Hat October 1, 2013 ∗[email protected] [email protected] 1 1 Harnessing Concurrency Today, it is commonplace for developers to deal with concurrency in their applications. This reality has been driven by two ongoing revolutions in terms of hardware deployments. On one hand, processors have evolved to a multi- core paradigm in which computational power increases by increasing number of cores rather than by enhancing single thread performance. On the other hand, cloud computing has democratized the access to affordable large- scale distributed platforms. In both cases programmers are faced with a similar problem: if they want to scale out their applications, then they need to tackle the issue of how to synchronize access to data in face of ever growing concurrency levels. For many decades, programmers have been taught to rely on locking mechanisms or centralized components to manage concurrent accesses to data. However, the ongoing architectural trends towards massively parallel/large- scale systems have unveiled the limitations of traditional synchronization schemes — not only can they significantly limit the feasible parallelism, when there may exist tremendous untapped parallel potential; they also force to use intricate programming models that are prone to tricky concurrency bugs, which can be a conundrum to detect and fix. In fact, popular knowledge considers locking approaches simple to understand, but difficult to master. 2 Programming with Transactions To tackle this fundamental problem in modern software development, during recent years both industry and academia have started to adopt Transactional Memory (TM). -

FOSDEM 2006 – Saturday 25Th February (Part 1) 1/6
FOSDEM 2006 – Saturday 25th February (part 1) 1/6 10:00 OpenGroupware ▼ Opening Talks Tutorials KDE openSUSE Embedded Mozilla Tcl/Tk 13:00 (Janson) (H2215/Ferrer) (H.1301) (H.1302) (H.1308) (H.1309) +GNUstep (H.2111) (AW1.105) 13:00 lunch break 13:00 Movitation, 13:00 Opening and GNUstep devtools: Goals and 13:15 13:15 introduction GORM, StepTalk Opportunities Axel Hecht Nicolas Roard Systems VoIP 13:30 DTrace S. Krause-Harder, SETR LiveCD 13:30 M. Loeffler (Janson) (Lameere) 13:45 Jon Haslam Hector Oron 13:45 Mozilla 14:00 14:00 Kubuntu openSUSE Build 14:00 Foundation CoreData Intro to Plan9 SER Service Intro 14:15 14:15 Jonathan 14:15 G. Markham Sašo Kiselkov Tcl/Tk Uriel M. Jan Janak A. Schroeter, 14:30 Pereira 14:30 Ridell C. Schumacher, Optimizing 14:30 Mozilla Clif Flynt A. Bauer 14:45 14:45 Linux kernel 14:45 Europe 15:00 15:00 Open SUSE Linux and apps 15:00 Tristan Nitot Web applicationsGUI for DTrace Asterisk M.Opdenacker 15:15 Jon Haslam Mark 15:15 Key Devroom Power Mngmt 15:15 SeaMonkey with SOPE ASIC 15:30 Spencer 15:30 Signing Timo Hoenig, Lock-free data 15:30 Project Marcus Mueller verification 15:45 15:45 Holger Macht exchange for 15:45 Robert Kaiser Karel Nijs Real-Time apps 16:00 16:00 SUSE Linux 16:00 Xen Speex Asterisk Marketing Peter Soetens Flock GNUstep on the Hecl: 10.2: 16:15 Ian Pratt J.-M. Valin 16:15 Mark KDE 16:15 Z. Braniecki Zaurus PDA scripting Quo vadis ? 16:30 16:30 Spencer Sebastian Alsa SoC layer16:30 Nicolaus Schaller for mobiles Kügler M.Loeffler,C.Thiel D.N.Welton 16:45 16:45 Liam Girdwood 16:45 Mozilla 17:00 Closing Talks (Janson) 17:00 17:00 Project BOF 17:15 17:15 17:15 FOSDEM Donators Return 17:30 17:30 17:45 17:45 17:30 FSF Europe Opening Talks (Janson) Hacker Rooms LPI Exam Sessions 10:00 FOSDEM Core Staff Welcome Speech Building H: H2213 Saturday 13:00-14:30 10:30 Keynote Building AW: AW1.117 (H2214) 15:00-16:30 Richard M. -

FOSDEM 2020 Precise, Cross-Project Code Navigation at Github Scale
FOSDEM 2020 Precise, cross-project code navigation at GitHub scale Douglas Creager — @dcreager February 1, 2020 FOSDEM 2020 Precise, cross-project code navigation at GitHub scale Douglas Creager — @dcreager February 1, 2020 BackBack inin November...November... github.com github.com github.com github.com LimitationsLimitations Only three languages are GA Go Python Ruby (JavaScript, TypeScript, and PHP are in beta; more on the way!) “Fuzzy” (or ctags-like) symbol matching github.com github.com Can only follow links within a repository LimitationsLimitations Takeaways Local development ≠ Hosted service Incremental processing is a must Within-repo = Cross-repo Local development ≠ Hosted service Local development User choice is paramount Context is a single workspace Interactive Local development User choice is paramount Context is a single workspace Interactive LSP Local development User choice is paramount Context is a single workspace Interactive LSP M × N → M + N Long-running sidecar process Maintains long-lived in-memory state Hosted service Lots of simultaneous contexts Looks more like a database Not as interactive ...but latency still counts! Hosted service Lots of simultaneous contexts Looks more like a database Not as interactive ...but latency still counts! Everything is hidden behind an API Hosted service Lots of simultaneous contexts Looks more like a database Not as interactive ...but latency still counts! Everything is hidden behind an API ...and we carry a pager Code generation tree-sitter parser for the language machine-readable description of the generated parser automatically generate AST data types from that grammar description including automatically generated API documentation! pattern-matching rules to pull out the definitions and references some boilerplate but not too bad We can produce fuzzy symbol matches incrementally. -

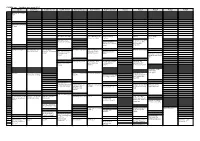
Schedule: Sunday
Schedule: Sunday page 2 Main tracks and lightning talks page 3 Devrooms in AW building page 4-5 Devrooms in H building page 5-6 Devrooms in K building page 6-7 Devrooms in U building Latest schedule and mobile apps on https://fosdem.org/schedule/ Compiled on 26/01/2016, see fosdem.org for updates. Page 1 of 12, Sunday Main tracks Main tracks Lightning Talks J.Janson K.1.105 (La Fontaine) H.2215 (Ferrer) 10:00 A New Patchwork Stephen Finucane 10:15 Re-thinking Linux Distributions Free communications with Free Software Buildtime Trend : visualise what’s trending in 10:30 Langdon White Daniel Pocock your build process – Dieter Adriaenssens Learning about software development with 10:45 Kibana dashboards – Jesus M. Gonzalez- Barahona 11:00 coala – Code Analysis Made Simple Lasse Schuirmann 11:15 Building a peer-to-peer network for Real-Time Beyond reproducible builds Communication How choosing the Raft consensus algorithm 11:30 Holger Levsen saved us 3 months of development time – Adrien Béraud, Guillaume Roguez Robert Wojciechowski Keeping your files safe in the post-Snowden 11:45 era with SXFS – Robert Wojciechowski 12:00 Spiffing – Military grade security Dave Cridland 12:15 illumos at 5 Mainflux Layers Box 12:30 Dan McDonald Drasko Draskovic Istvàn Koren FAI – The Universal Installation Tool 12:45 Thomas Lange 13:00 Knot DNS Resolver Ondrejˇ Surý 13:15 RocksDB Storage Engine for MySQL How containers work in Linux Prometheus – A Next Generation Monitoring 13:30 Yoshinori Matsunobu James Bottomley System Brian Brazil Going cross-platform – how htop was made 13:45 portable Hisham Muhammad 14:00 Ralph – Data Center Asset Management Sys- tem and DCIM, 100% Open Source. -

A Graybeard's Worst Nightmare
A Greybeard's Worst Nightmare How Kubernetes and Containers are re-defining the Linux OS Daniel Riek Fosdem 2020 1 Introduction ● Name: Daniel Riek Twitter: llunved ● Using GNU/Linux since 1994 ● Co-founded Free Software start-up ID-Pro in Europe in 1997 ● Worked at Alcove, a french GNU/Linux company 2001-2003 ● Red Hat, EMEA Sales Engineering 2003-2005 ● Red Hat, ran RHEL Product Management 2005-2011 ● CTO at trading startup Vincorex 2011-2012 ● Product Management at back-up company Acronis 2012-2013 ● Red Hat, managing cross-product integration, container initiative 2013-2017 ● Red Hat, Office of the CTO, Artificial Intelligence since 2017 ○ Working on FOSS AI incl. projects such as https://opendatahub.io and https://github.com/thoth-station DISCLAIMER So yes, I work at Red Hat, which is a subsidiary of IBM. Red Hat is a Free and Open Source Cloud Software Company. However, while I may use the Red Hat stack as an example, nothing I say here can be misconstrued into an official position of any of my former, current, or future employers. It’s just me. Greybeard Greybeards fight Balrogs. They hate systemd. They fork distributions. The Role of the Linux OS Infrastructure or Application Application Platform? View GNU / Linux ● In abstract representations of the modern software stack, the OS is often considered part of the Infrastructure. Infrastructure ● However, an alternative, application-centric view would View consider it’s primary role to provide a common runtime for applications, abstracting from infrastructure. Meanwhile: Growing Software Stack Complexity Source: www.modulecounts.com Historic Role of GNU/Linux Breaking the vertical lock-in of Mainframe & Mini-Computers, UNIX MAINFRAME UNIX GNU/Linux - e.g. -

Blueprint Plans
Designing a Human Centric Next Generation Internet FOSDEM ‘21 Collaborative Information and Content Management Applications devroom Introduction ● Jens Finkhäuser (Finkhaeuser) ● 30+ years since “hello, world” (C64) ● 20+ years since paid “hello, world” real software ● Dial-up modems, 1200 Baud (still hear the sound) ● BBSes before Internet/Web ● PHP → Python → C/C++ ● Fullstack → Backend/Libraries → Network protocols Introduction ● From 2006: Video on Demand streaming over P2P network at Joost – Netflix started VoD 2007 ● March 2008: Live streaming “March Madness” college basketball over P2P network – DLive “world’s first decentralized live streaming protocol” announced at BitTorrentX 2020-12-21 https://medium.com/@BitTorrent/launch-of-new-dlive-protocol-announced-at-bittorrentx-product-release-conference- fb8b7d9f5308 Introduction ● early 2019: worked with Blockchain startup on (live) video over decentralized networks – too much Blockchain focus ● Looked for funding ● Grant from NLNet confirmed Dec. 2019 ● 2020 pandemic, lockdown :( ● Mid-2020: joined AnyWi Technologies B.V. :) The Web is dead. The Web is dead. (it will stay undead for quite some time) Web Timeline 1991 - HTTP/0.9 SSL 1.0/2.0 - 1994 1996 - HTTP/1.0 SSL 3.0 - 1996 1997 - HTTP/1.1 1999 - HTTP/1.1 HTTP Auth + TLS 1.0 - 1999 2003 - Web 2.0 TLS 1.1 - 2006 OAuth 1.0 - 2007 2008 - HTML5 TLS 1.2 - 2008 ? OAuth 2.0 - 2012 ?? 2013 - Docker ? - H 2015 - HTTP/2 TT P/ 3 TLS 1.3 - 2018 Web Eras ● From 1991 Early Web: Simplicity – Establish HTTP as a decentralized protocol – Add some basic security features ● ca. 2003 Web 2.0: Get everyone online – Pull users to centralized providers instead of everyone running their own – Authentication/authorization more important – 2006: start HTML5, “Working Draft” in 2008 ● ca. -

Cargo-Inspect Matthias Endler FOSDEM 2019
What Is Rust Doing Behind the Curtains? Hi! I am Matthias Endler You might know me from... My YouTube channel! My Blog! Not at all! !2 • Hotel Search Platform • 2.5m+ Hotels/Accommodations • IT departments in Düsseldorf, Leipzig, Palma, Amsterdam • Java, Kotlin, Go, PHP, Python (, Rust?) • tech.trivago.com Why should I care? !4 Rust is a systems programming language that runs blazingly fast, prevents segfaults, and guarantees thread safety. It aims to bring modern language design and an advanced type system to systems programming. Rust does not use a garbage collector, using advanced static analysis to provide deterministic drops instead. Rust is a systems programming language that runs blazingly fast, prevents segfaults, and guarantees thread safety. It aims to bring modern language design and an advanced type system to systems programming. Rust does not use a garbage collector, using advanced static analysis to provide deterministic drops instead. Empowering everyone to build reliable and efficient software. Be curious. Try crazy things. Don't be afraid. !9 Being curious is an amazing trait! We should embrace it, and help people be curious. Pascal Hertleif – Rust’s approach of getting things right Julia Evans Why's Poignant Guide to Ruby The Rust Compiler !14 RUST SOURCE Parsing Desugaring HIR Borrow-checking Optimization MIR Optimization LLVM IR Optimization MACHINE CODE !15 RUST SOURCE Parsing Desugaring HIR Optimization HAIR Optimization MIR Borrow-checking Optimization LLVM IR Optimization MACHINE CODE !16 Desugaring... Candy designed -

Giving Good Talk Workshop
Giving Good Talks Workshop Selena Deckelmann PostgreSQL Global Development Group [email protected] LibrePlanet Activism. FOSDEMLibrePlanet 2009 LibrePlanet a policy of taking direct and militant action to achieve a political or social goal. FOSDEM 2009 LibrePlanet thanks, princeton! wordnetweb.princeton.edu/perl/webwn action a policy of taking direct FOSDEMLibrePlanet 2009 A call to action: Give talks. Here’s how. :) FOSDEM 2009 LibrePlanet Two parts: Theory and Practice FOSDEMLibrePlanet 2009 ★ PostgreSQL Consultant ★ User Group Leader http://pugs.postgresql.org/pdxpug ★ Conference Organizer http://opensourcebridge.org LibrePlanet Talks I’ve given • Running Successful User Groups • PostgreSQL released! • Bucardo (replication for PostgreSQL) • Conference kickoffs • How to un-rig an election • How to kill 5 chickens in 3 years LibrePlanet LibrePlanet YOU LibrePlanet community. Great talks create a FOSDEMLibrePlanet 2009 You’ve got an idea. FOSDEMLibrePlanet 2009 LibrePlanet You want: To share, To inspire, To find partners in crime. LibrePlanet What’s a community? A community is a group of people that make things together. 16 Talks may not create things, but they inspire: enthusiasm, curiosity, argument, commitment. FOSDEM 2009 LibrePlanet And a call to action. FOSDEMLibrePlanet 2009 Greatleadership. talks are FOSDEMLibrePlanet 2009 what is leadership? FOSDEMLibrePlanet 2009 Having a good time. FOSDEMLibrePlanet 2009 Not having a good time. FOSDEMLibrePlanet 2009 Leading without being in charge LibrePlanet Facilitator Moderator Guide FOSDEM 2009 LibrePlanet 6-step program to: prepare, give and love your talks. FOSDEM 2009 LibrePlanet 1.Get the talk accepted 2.Prepare for the talk 3.Get people to the talk 4.Start the talk 5.Make people feel good 6.Take questions LibrePlanet #1 - Get the talk accepted FOSDEMLibrePlanet 2009 Pick an event. -

Status of Embedded Linux
Status of Embedded Linux Status of Embedded Linux June 2011 Tim Bird Architecture Group Chair LF CE Workgroup Outline • Kernel Versions • Technology Areas • CE Workgroup Projects • Tools • Embedded Distributions • Industry Organizations • Miscellaneous • Discussion • Resources Linux Kernel Versions Kernel Versions • Linux v2.6.34 – 16 May 2010 • Linux v2.6.35 – 1 Aug 2010 • Linux v2.6.36 – 20 Oct 2010 • Linux v2.6.37 – 4 Jan 2011 • Linux v2.6.38 – 14 Mar 2011 • Linux v2.6.39 – 19 May 2011 • 5 versions in 12 months • Linux v3.0 • Expected in August for 20th anniversary Linux v2.6.35 • User-space OOM notifier • Cpuidle – idle pattern detection • Can detect when a periodic interrupt is causing a steady wakeup, and adjust next-wakeup accordingly • See http://lwn.net/Articles/387250/ • Timer slack mechanism introduced • Allows for combining timers within a “slack” range, decreasing wakeups and saving power • See http://lwn.net/Articles/369549/ • Ramoops driver • Record oops into RAM for later analysis Linux v2.6.36 • AppArmor – path-based security module • Wakeup counts • Kernel-user interface to allow system to suspend aggressively without race conditions on wakup events • New OOM killer • http://lwn.net/Articles/391222/ • More BKL removal • LZO compression in SquashFS • Runtime PM statistics Linux v2.6.37 • Jump labels • Eliminates (almost completely) the overhead when tracing calls are disabled • See http://lwn.net/Articles/412072/ Linux v2.6.38 • Perf symbols abstraction • Added 'symfs' option for off-box analysis of perf.data • Should -

Conference Report
SEE TEXT TM ONLYconference REPORT by Benedict Reuschling • FOSDEM 2017 FOSDEM (Free and Open Source Software Developers' European Meeting) is a noncommercial, volunteer-organized European event, centered on free and open-source software development. It is held annually, usually during the first Allan Jude and weekend of February, at the Université Kristof Provost at Libre de Bruxelles Solbosch campus in the FreeBSD table the southeast of Brussels, Belgium. ast year's one-day FreeBSD devsummit—held • Removal of translation project download during the first day of the conference—was pages that had outdated releases. In some Lvery well received. This year, we decided to cases, this resulted in ridiculous releases like add an extra day for that—the Friday right FreeBSD 11 for alpha, ia64, and pc98. These are before FOSDEM—so there was no overlap with not supported architectures anymore, but trans- any talks participants might want to attend (or lation work has not caught up with reality yet, give), and it gave everyone an opportunity to and so we decided it was better to remove catch up with new development efforts. The these pages. In one case, translators were quick FreeBSD Foundation generously sponsored the to respond and fix these issues, and pages in lunch and hotel conference room. their languages were activated again. On Friday, a total of 11 developers met in • Removal of the mirror selection drop-down that conference room, and after a few menu on www.freebsd.org. In the past, this was announcements, we went right into listing top- used to select a mirror that was closer to one’s ics of interest to those present. -

An Introduction to the Tor Ecosystem for Developers
An Introduction to the Tor Ecosystem for Developers Alexander Færøy February 2, 2020 FOSDEM About Me • Core Developer at The Tor Project since early 2017. • Free Soware developer since 2006. • Worked with distributed systems in the Erlang programming language, WebKit-based mobile web browsers, consulting, and firmware development. • Co-organizing the annual Danish hacker festival BornHack. 1 What is Tor? • Online anonymity, and censorship circumvention. ◦ Free soware. ◦ Open network. • Community of researchers, developers, users, and relay operators. • U.S. 501(c)(3) non-profit organization. 2 History Early 2000s Working with the U.S. Naval Research Laboratory. 2004 Sponsorship by the Electronic Frontier Foundation. 2006 The Tor Project, Inc. became a non-profit. 2008 Tor Browser development. 2010 The Arab spring. 2013 The summer of Snowden. 2018 Anti-censorship team created. 2019 Tor Browser for Android released. 2020 Network Health team created. 3 Somewhere between 2,000,000 and 8,000,000 daily users. But we also ship Tor to others: • We have our own Debian mirror on deb.torproject.org. • Other free soware distributions. This is oen where the relay operators get their Tor version from. • Brave’s "Private Tab" feature uses Tor. • OnionShare, SecureDrop, etc. The Tor Network Number of Relays 8,000 Relays Bridges 6,000 4,000 2,000 0 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 2020 Source: metrics.torproject.org 8 The Tor Network Total Relay Bandwidth 600 Advertised Bandwidth Bandwidth History 400 200 Bandwidth in Gbit/s 0 2010 2011 2012 2013 2014 2015 2016 2017 2018 2019 2020 Source: metrics.torproject.org 9 The Tor Network Tor’s safety comes from diversity: 1.