UNDERSTANDING INTERACTION MECHANICS in TOUCHLESS TARGET SELECTION We Use Gestures Frequently in Daily Life—To Interact with People, Pets, Or Objects
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-
Article a New Calibration Method for Commercial RGB-D Sensors Walid
Article A New Calibration Method for Commercial RGB-D Sensors Walid Darwish 1, Shenjun Tang 1,2,3, Wenbin Li 1 and Wu Chen 1,* 1 Department of Land Surveying & Geo-Informatics, The Hong Kong Polytechnic University, Hung Hom 999077, Hong Kong, China; [email protected] (W.D.); [email protected] (S.T.); [email protected] (W.L.) 2 State Key Laboratory of Information Engineering in Surveying Mapping and Remote Sensing, Wuhan University, 129 Luoyu Road, Wuhan 430079, China 3 Shenzhen Key Laboratory of Spatial Smart Sensing and Services & The Key Laboratory for Geo-Environment Monitoring of Coastal Zone of the National Administration of Surveying, Mapping and GeoInformation, Shenzhen University, Shenzhen 518060, China * Correspondence: [email protected]; Tel.: +852-2766-5969 Academic Editors: Zhizhong Kang, Jonathan Li and Cheng Wang Received: 1 March 2017; Accepted: 20 May 2017; Published: 24 May 2017 Abstract: Commercial RGB-D sensors such as Kinect and Structure Sensors have been widely used in the game industry, where geometric fidelity is not of utmost importance. For applications in which high quality 3D is required, i.e., 3D building models of centimeter-level accuracy, accurate and reliable calibrations of these sensors are required. This paper presents a new model for calibrating the depth measurements of RGB-D sensors based on the structured light concept. Additionally, a new automatic method is proposed for the calibration of all RGB-D parameters, including internal calibration parameters for all cameras, the baseline between the infrared and RGB cameras, and the depth error model. -

Iphone X Teardown Guide ID: 98975 - Draft: 2021-04-28
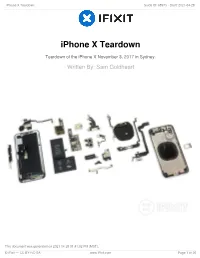
iPhone X Teardown Guide ID: 98975 - Draft: 2021-04-28 iPhone X Teardown Teardown of the iPhone X November 3, 2017 in Sydney. Written By: Sam Goldheart This document was generated on 2021-04-28 01:41:52 PM (MST). © iFixit — CC BY-NC-SA www.iFixit.com Page 1 of 26 iPhone X Teardown Guide ID: 98975 - Draft: 2021-04-28 INTRODUCTION Ten years ago, Apple introduced the very first iPhone, and changed the world. Today, we're taking apart Apple's 18th iteration—the iPhone X. With its rounded edges and edge-to-edge display, we're sure this is the iPhone Steve imagined all of those years ago—but now that his dream is realized, will it be as influential as the first? Time will tell, but for now we'll be doing our part to help you decide. Join us as we open Apple's crown jewel to see what makes it shine. A big thanks to Circuitwise for hosting our teardown down under, Creative Electron for X-ray imagery, and TechInsights for IC ID. It's serendipitous that we're in Sydney, because we've got an Australia store now. As we learn more, we'll be posting on Facebook, Instagram and Twitter. We've got a newsletter too if you're the email type. TOOLS: P2 Pentalobe Screwdriver iPhone (1) Tri-point Y000 Screwdriver (1) Spudger (1) Halberd Spudger (1) Tweezers (1) iOpener (1) Jimmy (1) iSclack (1) Phillips #000 Screwdriver (1) This document was generated on 2021-04-28 01:41:52 PM (MST). -

Neal Notes - Home
WEBINARS WHITEPAPERS SOLUTION CENTERS JOBS BOARD WHAT'S NEW EDUCATION NEWS MAGAZINES JOURNALS CONFERENCES SUBMISSIONS ABOUT HOME CLOUD BIG DATA MOBILE NETWORKING SECURITY SOFTWARE INSIGHTSINSIGHTS HOT TOPICS Neal Notes - Home Latest Posts Israeli Semiconductor Industry Continues to Thrive, but Some Clouds May Be on Horizon Neal Leavitt MAY 30, 2014 14:58 PM A- A A+ Back in 1974, Dov Frohman, one of Intel’s first employees and the inventor of EPROM, erasable programmable read only memory, decided to leave Silicon Valley and return to Israel, his adopted home since 1949. Frohman was charged with helping Intel establish a small chip design center in Haifa, which at the time, was Intel’s first outside the U.S. The rest, as the cliché goes, is history. In a little over a generation, the Israeli semiconductor industry has grown to now employ more than 20,000; annual revenues are about US $5 billion. Intel, for instance, now has about 9,900 employees in Israel and is planning to invest almost $6 billion in upgrading its Kiryat Gat fab facility. In fact, since 1974, Intel has invested about $10.8 billion in the Israeli semiconductor industry. “We’ve exported goods worth $35 billion most from our production centers in Kiryat Gat and Jerusalem,” said Intel VP and Intel Israel CEO Maxine Fassberg. Sol Gradman is editor of TapeOut, a publication covering the semiconductor industry, and also chairs ChipEx, the country’s largest annual semiconductor/microelectronics conference. Gradman said Israel’s semiconductor industry today comprises three types of companies – fabless, multinational design centers, and fabs. -

Apple Strategy Teardown
Apple Strategy Teardown The maverick of personal computing is looking for its next big thing in spaces like healthcare, AR, and autonomous cars, all while keeping its lead in consumer hardware. With an uphill battle in AI, slowing growth in smartphones, and its fingers in so many pies, can Apple reinvent itself for a third time? In many ways, Apple remains a company made in the image of Steve Jobs: iconoclastic and fiercely product focused. But today, Apple is at a crossroads. Under CEO Tim Cook, Apple’s ability to seize on emerging technology raises many new questions. Primarily, what’s next for Apple? Looking for the next wave, Apple is clearly expanding into augmented reality and wearables with the Apple Watch AirPods wireless headphones. Though delayed, Apple’s HomePod speaker system is poised to expand Siri’s footprint into the home and serve as a competitor to Amazon’s blockbuster Echo device and accompanying virtual assistant Alexa. But the next “big one” — a success and growth driver on the scale of the iPhone — has not yet been determined. Will it be augmented reality, healthcare, wearables? Or something else entirely? Apple is famously secretive, and a cloud of hearsay and gossip surrounds the company’s every move. Apple is believed to be working on augmented reality headsets, connected car software, transformative healthcare devices and apps, as well as smart home tech, and new machine learning applications. We dug through Apple’s trove of patents, acquisitions, earnings calls, recent product releases, and organizational structure for concrete hints at how the company will approach its next self-reinvention. -

Reliability Engineering for Long-Term Deployment of Autonomous Service Robots
UNIVERSITY OF CALIFORNIA SAN DIEGO Reliability Engineering for Long-term Deployment of Autonomous Service Robots A dissertation submitted in partial satisfaction of the requirements for the degree Doctor of Philosophy in Computer Science by Shengye Wang Committee in charge: Professor Henrik I. Christensen, Chair Professor Thomas R. Bewley Professor Ryan Kastner Professor Scott R. Klemmer Professor Jishen Zhao 2020 Copyright Shengye Wang, 2020 All rights reserved. The dissertation of Shengye Wang is approved, and it is ac- ceptable in quality and form for publication on microfilm and electronically: Chair University of California San Diego 2020 iii DEDICATION To my parents who have always supported me. iv EPIGRAPH Failure is instructive. The person who really thinks learns quite as much from his failures as from his successes. — John Dewey v TABLE OF CONTENTS Signature Page....................................... iii Dedication.......................................... iv Epigraph...........................................v Table of Contents...................................... vi List of Figures........................................ ix List of Tables........................................ xii Acknowledgements..................................... xiii Vita............................................. xv Abstract of the Dissertation................................. xvi Chapter 1 Introduction..................................1 1.1 Motivation...............................2 1.2 Thesis Statement...........................3 1.3 Problem Scope............................3 -

The Iphone X Is Here! Here's the Fillin' Inside That Glass Sandwich: A11
The iPhone X is here! Here's the fillin' inside that glass sandwich: A11 "Bionic" chip with neural engine and embedded M11 motion coprocessor 5.8 inch "all-screen" OLED multitouch Super Retina HD display with 2436 × 1125-pixel resolution (458 ppi) Dual 12 MP cameras (wide-angle and telephoto) with ƒ/1.8 and ƒ/2.4 apertures and OIS 7 MP TrueDepth camera with ƒ/2.2 aperture, 1080p HD video recording, and Face ID Support for fast-charge and Qi wireless charging Our A1865 global unit has broad cellular band support as well as 802.11a/b/g/n/ac Wi‑Fi w/MIMO + Bluetooth 5.0 + NFC. The iPhone has come a long way in ten years—so long, in fact, that the design has cycled back a bit, and this iPhone looks more like the original than we've seen in a long time. Except of course for that camera bump, and shiny stainless steel rim, and glass back, and Lightning connector... As was the case with the iPhone 8 earlier this year, Apple has banished the unsightly (and environmentally responsible) regulatory markings from the back of the iPhone X. Jony finally has the featureless smooth backplane you know he's always wanted. Hopefully these phones still make it to recyclers without the hint and don't get dumped in the trash. Before we dive in blindly, let's get some 10-ray X-ray recon from our friends at Creative Electron. Here's what we found: Not one, but two battery cells. That's a first in an iPhone! A super-tiny logic board footprint. -

Three-Dimensional Scene Reconstruction Using Multiple Microsoft Kinects Matt Im Ller University of Arkansas, Fayetteville
University of Arkansas, Fayetteville ScholarWorks@UARK Theses and Dissertations 5-2012 Three-Dimensional Scene Reconstruction Using Multiple Microsoft Kinects Matt iM ller University of Arkansas, Fayetteville Follow this and additional works at: http://scholarworks.uark.edu/etd Part of the Graphics and Human Computer Interfaces Commons Recommended Citation Miller, Matt, "Three-Dimensional Scene Reconstruction Using Multiple Microsoft Kinects" (2012). Theses and Dissertations. 356. http://scholarworks.uark.edu/etd/356 This Thesis is brought to you for free and open access by ScholarWorks@UARK. It has been accepted for inclusion in Theses and Dissertations by an authorized administrator of ScholarWorks@UARK. For more information, please contact [email protected], [email protected]. THREE-DIMENSIONAL SCENE RECONSTRUCTION USING MULTIPLE MICROSOFT KINECTS THREE-DIMENSIONAL SCENE RECONSTRUCTION USING MULTIPLE MICROSOFT KINECTS A thesis submitted in partial fulfillment of the requirements for the degree of Master of Science in Computer Science By Matthew Thomas Miller University of Arkansas Bachelor of Science in Computer Science, 2009 May 2012 University of Arkansas ABSTRACT The Microsoft Kinect represents a leap forward in the form of cheap, consumer friendly, depth sensing cameras. Through the use of the depth information as well as the accompanying RGB camera image, it becomes possible to represent the scene, what the camera sees, as a three- dimensional geometric model. In this thesis, we explore how to obtain useful data from the Kinect, and how to use it for the creation of a three-dimensional geometric model of the scene. We develop and test multiple ways of improving the depth information received from the Kinect, in order to create smoother three-dimensional models. -

An Evaluation of Real-Time RGB-D Visual Odometry Algorithms on Mobile Devices
View metadata, citation and similar papers at core.ac.uk brought to you by CORE provided by Open Archive Toulouse Archive Ouverte Open Archive TOULOUSE Archive Ouverte ( OATAO ) OATAO is an open access repository that collects the work of Toulouse researchers and makes it freely available over the web where possible. This is an author-deposited version published in : http://oatao.univ-toulouse.fr/ Eprints ID : 19265 To link to this article : DOI: 10.1007/s11554-017-0670-y URL : http://dx.doi.org/10.1007/s11554-017-0670-y To cite this version : Angladon, Vincent and Gasparini, Simone and Charvillat, Vincent and Pribani ć, Tomislav and Petkovi ć, Tomislav and Ðonli ć, Matea and Ahsan, Benjamin and Bruel, Frédéric An evaluation of real-time RGB-D visual odometry algorithms on mobile devices . (2017) Journal of Real-Time Image Processing. pp. 1-24. ISSN 1861-8200 Any correspondence concerning this service should be sent to the repository administrator: [email protected] An Evaluation of Real-Time RGB-D Visual Odometry Algorithms on Mobile Devices Vincent Angladon 1,2 , Simone Gasparini 1, Vincent Charvillat 1, Tomislav Pribanić 3, Tomislav Petković 3, Matea Ðonlić 3, Benjamin Ahsan 2, and Frédéric Bruel 2 1Université de Toulouse; INPT – IRIT; 118 Route de Narbonne, F-31062 Toulouse, France, {vincent.angladon, simone.gasparini, vincent.charvillat}@irit.fr 2Telequid; Toulouse, France, {benjamin.ahsan, frederic.bruel}@telequid.fr 3Faculty of Electrical Engineering and Computing, University of Zagreb, Unska 3, HR-10000 Zagreb, Croatia, {tomislav.pribanic, tomislav.petkovic.jr, matea.donlic}@fer.hr Abstract We present an evaluation and a comparison of different Visual Odometry algorithms, selected to be tested on a mobile device equipped with a RGB-D camera. -

A History of Laser Scanning, Part 2: the Later Phase of Industrial and Heritage Applications
A History of Laser Scanning, Part 2: The Later Phase of Industrial and Heritage Applications Adam P. Spring Abstract point clouds of 3D information thus generated (Takase et al. The second part of this article examines the transition of 2003). Software packages can be proprietary in nature—such as midrange terrestrial laser scanning (TLS)–from applied Leica Geosystems’ Cyclone, Riegl’s RiScan, Trimble’s Real- research to applied markets. It looks at the crossover of Works, Zoller + Fröhlich’s LaserControl, and Autodesk’s ReCap technologies; their connection to broader developments in (“Leica Cyclone” 2020; “ReCap” n.d.; “RiScan Pro 2.0” n.d.; computing and microelectronics; and changes made based “Trimble RealWorks” n.d.; “Z+F LaserControl” n.d.)—or open on application. The shift from initial uses in on-board guid- source, like CloudCompare (Girardeau-Montaut n.d.). There are ance systems and terrain mapping to tripod-based survey for even plug-ins for preexisting computer-aided design (CAD) soft- as-built documentation is a main focus. Origins of terms like ware packages. For example, CloudWorx enables AutoCAD users digital twin are identified and, for the first time, the earliest to work with point-cloud information (“Leica CloudWorx” examples of cultural heritage (CH) based midrange TLS scans 2020; “Leica Cyclone” 2020). Like many services and solutions, are shown and explained. Part two of this history of laser AutoCAD predates the incorporation of 3D point clouds into scanning is a comprehensive analysis upto the year 2020. design-based workflows (Clayton 2005). Enabling the user base of pre-existing software to work with point-cloud data in this way–in packages they are already educated in–is a gateway to Introduction increased adoption of midrange TLS. -

Re-Identification with RGB-D Sensors
Re-identification with RGB-D sensors Igor Barros Barbosa1;3, Marco Cristani1;2, Alessio Del Bue1, Loris Bazzani1, and Vittorio Murino1 1Pattern Analysis and Computer Vision (PAVIS) - Istituto Italiano di Tecnologia (IIT), Via Morego 30, 16163 Genova, Italy 2Dipartimento di Informatica, University of Verona, Strada Le Grazie 15, 37134 Verona, Italy 3Universit´ede Bourgogne, 720 Avenue de lEurope, 71200 Le Creusot, France Abstract. People re-identification is a fundamental operation for any multi-camera surveillance scenario. Until now, it has been performed by exploiting primarily appearance cues, hypothesizing that the individuals cannot change their clothes. In this paper, we relax this constraint by presenting a set of 3D soft-biometric cues, being insensitive to appearance variations, that are gathered using RGB-D technology. The joint use of these characteristics provides encouraging performances on a benchmark of 79 people, that have been captured in different days and with different clothing. This promotes a novel research direction for the re-identification community, supported also by the fact that a new brand of affordable RGB-D cameras have recently invaded the worldwide market. Keywords: Re-identification, RGB-D sensors, Kinect 1 Introduction The task of person re-identification (re-id) consists in recognizing an individual in different locations over a set of non-overlapping camera views. It represents a fundamental task for heterogeneous video surveillance applications, especially for modeling long-term activities inside large and structured environments, such as airports, museums, shopping malls, etc. In most of the cases, re-id approaches rely on appearance-based only techniques, in which it is assumed that individuals do not change their clothing within the observation period [1{3]. -

Skanect 3D Scanning Software Now Available for Apple OS X SAN
Skanect 3D Scanning Software Now Available For Apple OS X SAN FRANCISCO, CA – July 10, 2013 – Occipital Inc., one of the world’s leading developers of computer vision-based software, announced today a new Apple OS X version to join the existing Windows version of the popular Skanect 3D scanning software. Skanect is a full-featured 3D scanning desktop application that allows users to capture, share, or 3D print highly accurate, full-color 3D models of objects, people, rooms and more. Skanect is the first 3D scanning application available for Mac computers that works with low-cost 3D sensors including Microsoft Kinect, ASUS Xtion and PrimeSense Carmine. Skanect for OS X is optimized to run on recent models of the MacBook Pro, MacBook Air, Mac Mini, and Mac Pro. “It was essential for us to bring Skanect to OS X,” said Jeff Powers, CEO and co-founder of Occipital, “The OS X platform has attracted many of the world’s creative professionals, a large number of whom are precisely those in need of powerful 3D capture software like Skanect.” “Skanect is already one of the most popular content creation tools for capturing 3D models,” said ManCTL co-founder Nicolas Burrus, “Beyond Mac support, we’ve made exciting new improvements in the latest version of Skanect that make it much more suited to create content for video games and color 3D printers.” New features in the OS X release include the option to export texture-mapped models in OBJ and PLY format, the ability to adjust the level of detail in exported models, VRML export, and a 15% performance improvement for machines without high-end GPUs. -

Openni Software Installation Application Notes for the Pandaboard ES Camden Smith ECE 480 Design Team 2 11/16/12
OpenNI Software Installation Application Notes for the Pandaboard ES Camden Smith ECE 480 Design Team 2 11/16/12 OpenNI Stands for Open Natural Interaction, it is not only software but an organization focused on creating and improving the software for human (or “natural”) user interfaces used for natural interaction devices. Natural Interaction Devices (NID) is a fairly new technology that can detect human or natural movement (such as the Microsoft Xbox Kinect or the ASUS Xtion), there are only a few different NID's that exist today but this tutorial will be explaining the software used to program one of these devices (specifically the ASUS Xtion). The hardware and software packages that will be used will be very specific to this tutorial but I will provide the links to the packages when necessary. However, in this tutorial I will only cover the steps to install the software for OpenNI. To overview what will be covered in the tutorial I've created steps Step 1 – Project Requirements The hardware and software used to test and write this tutorial is as follows, if I don't specify a version or specific hardware it shouldn't matter: -Computer with a Dual Core Processor (I'll cover OS requirements/details below) -Pandaboard ES -ASUS Xtion -Necessary power cords to power the devices respectively -OpenNI, Sensor and NITE Software -The Pandaboard program our group created for this project Step 2 – Software and Operating System, and Tips before OpenNI Installation: Part 1 - Software and Operating System: No matter what operating system you are running (Mac OSx, Linux, or Windows) the necessary files for OpenNI, the Sensor software, and NITE can be found at the following open source location.