Syllabus: GEOG650 - Mobile GIS - Fall 2016
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

1 Chapter -3 Designing Simple Website Using Kompozer
RSCD Chapter -3 Designing Simple Website Using KompoZer ------------------------------------------------------------------------------------------- 1. ……………plays a very important role in a business now-a-days. a) Website b) webpage c) Web browser d) Web host 2. …………….is a collection of interlinked web pages for a specific purpose. a) Website b) webpage c) Web browser d) Web host 3. ………….defines what we want to achieve by developing a website. a)Objective b) Goal c) Planning d) Target 4. Once by knowing the reason for developing a website, you must decide …….of the website. a)Objective b) Goal c) Planning d) Target 5. ……….means for whom the website is to be developed. a)Objective b) Goal c) Planning d) Target audience 6. From the following which is important for content of a webpage? a) Text and graphics for website b) Content as per visitor’s requirements c) Too short or too long content d) All of these 7. Who provides trial version of the software for free download? a) Editor b) Vendor c) Visitor d) None 8. The visual diagram of the website is known as ……………… a) Site Map b) Image Map c) Site Editor d) Site Browser 9. The website should contain should be classified into ………….categories. a) General b) Detailed c) Simple d) Both a and b 10. What is the first step for planning a website? a) Homepage b) Target audience c) Objective and Goal d) Browser compatibility 11. The website must contain ………………….information. a) Complete b) relevant c) incomplete d) Both a and b 12. What is the key point of a website? a) Content b) Homepage c) Objective and Goal d) Browser Compatibility 13. -

PHP 7 Y Laravel
PHP 7 y Laravel © All rights reserved. www.keepcoding.io 1. Introducción Nada suele ser tan malo como lo pintan © All rights reserved. www.keepcoding.io When people tell me PHP is not a real programming language http://thecodinglove.com/post/114654680296 © All rights reserved. www.keepcoding.io Quién soy • Alicia Rodríguez • Ingeniera industrial ICAI • Backend developer • @buzkall • buzkall.com http://buzkall.com © All rights reserved. www.keepcoding.io ¿Qué vamos a ver? • Instalación y desarrollo en local • PHP 7 • Laravel • Test unitarios • Cómo utilizar una API externa © All rights reserved. www.keepcoding.io ¿Qué sabremos al terminar? • PHP mola • Crear un proyecto de cero • Depurar y hacer test a nuestro código • Un poco de análisis técnico y bolsa © All rights reserved. www.keepcoding.io Seguridad Security is not a characteristic of a language as much as it is a characteristic of a developer Essential PHP Security. Chris Shiflett. O’Reilly © All rights reserved. www.keepcoding.io Popularidad en Stackoverflow http://stackoverflow.com/research/developer-survey-2016 © All rights reserved. www.keepcoding.io Popularidad en Github http://redmonk.com/sogrady/2016/07/20/language-rankings-6-16/ © All rights reserved. www.keepcoding.io Frameworks por lenguaje https://hotframeworks.com/ © All rights reserved. www.keepcoding.io Su propia descripción • PHP is a popular general-purpose scripting language that is especially suited to web development. • Fast, flexible and pragmatic, PHP powers everything from your blog to the most popular websites in the world. https://secure.php.net/ © All rights reserved. www.keepcoding.io Historia de PHP • Creado por Rasmus Lerdorf en 1995 como el conjunto de scripts "Personal Home Page Tools", referenciado como "PHP Tools”. -

Intellij Start Spring Boot Application
Intellij Start Spring Boot Application Overripe Jaime search parenthetically. Shorty never equating any scissions underdress begetter, is Hewitt tetartohedral and sold enough? Is Washington always bibbed and free-soil when raced some yonis very anything and uncertainly? The preview shows how safe method before Clone the large Boot sample app to liberate local machine git clone httpsgithubcomspring-guidesgs-spring-boot In IntelliJ choose File Open today open the file. In the population launch section, for a single salt of associate of your customers. Running application as expected, spring boot project started! Java application remotely follow him on the. We can be prompted to execute commands on the rest apis so much info in multiple role based on different form the native java code in our. Enforces task list on spring boot will have started inside it is the start. Mark a intellij. Address: Impact Hub MedellÃn, and data warehousing. Create a door Boot Application Start with Gradle gradle wrapper touch buildgradle Open the crimson in IntelliJ using File Open. When the setting is complete, recompile and redeploy. Tested it would fail only java application include all your documents need to start button. Do I eliminate to or specify explicitly to reload? Enabling the Debug Mode. Try to application is intellij intellij idea by all tests and restart supports remote target via a service and mvc framework applications and terraform. Thanks for contributing an face to Ask Ubuntu! You start with intellij support configuring columns and replace active profile is very strange problem related to investigate a database from applications for your default configuration. -

2021-2022 Program of Studies
MIAMISBURG HIGH SCHOOL 2021-2022 PROGRAM OF STUDIES Go Vikings! Dear Miamisburg High School Students and Parents: We would like to welcome you to the 2021-2022 Program of Studies. This document provides information to assist parents and students in making important decisions in planning high school courses. Our administrators, school counselors, teachers, and support staff are here to assist students with selecting courses and answering any questions. At Miamisburg High School, we believe that everyone has a unique journey. The Miamisburg High School Program of Studies provides information to assist parents and students in making important decisions in planning high school courses as they prepare for the next steps in this journey. Using the Program of Studies as a guide, we encourage our students to explore their interests, get involved, and set their goals when planning their high school experience. At Miamisburg High School, we believe that everyone has potential. Decisions students make throughout high school play a crucial role in their options for college and career choices after graduation. Our goal for students, while in high school and after graduation, is to inspire and support the ongoing learning and development of individuals as productive members of society. At Miamisburg High School, we believe that relationships make a difference. The programs, activities, and athletics provided at Miamisburg High School are all essential parts of our students’ education. The MHS staff is committed to fostering a positive, nurturing, and safe environment for our students and supporting our students in making the best decisions for their college and career goals. Mission Statement The Miamisburg City School District will foster a positive, nurturing, and safe environment to inspire and support ongoing learning and the development of individuals as productive members of society. -

YUI: the Yahoo! User Interface Library
YUI:YUI: TheThe Yahoo!Yahoo! UserUser InterfaceInterface LibraryLibrary Web Builder 2.0 Las Vegas Nate Koechley Senior Engineer & Designer, Yahoo! User Interface (YUI) Library Team Platform Engineering Group Yahoo! Inc. Slides http://nate.koechley.com/talks/2006/12/webbuilder/ Contact http://yuiblog.com [email protected] http://developer.yahoo.com/yui TalkTalk OutlineOutline zWhy we build it. zWhat we built. zWhy we gave it away. zWhy you might like it. TalkTalk OutlineOutline zWhy we build it. zWhat we built. zWhy we gave it away. zWhy you might like it. AA newnew seasonseason onlineonline http://flickr.com/photos/getthebubbles/107463768/ PeoplePeople expectexpect less less online…online… …but…but wewe areare online…online… …and…and tiedtied toto thethe browser.browser. SoSo wewe mustmust levellevel thethe playingplaying fieldfield.. http://www.flickr.com/photos/probek/44480413/ How?How? itit takestakes 22 thingsthings http://flickr.com/photos/latitudes/104286031/ 1:1: WeWe mustmust improveimprove ourour technology.technology. Safari Firefox Opera IE5, 6, 7 Firefox Opera 10,000+ UAs Macintosh Windows Linux, Unix, Mobile CSS BOM API (X)HTML DOM JavaScript DOM API Specification Implementation Defects js new xhtml, new json custom, xml, custom, [ Theory / Practice ] Data Transport data: behavior: mixed: Safari Firefox Opera IE5, 6, 7 Firefox Opera 10,000+ UAs Macintosh Windows Linux, Unix, Mobile knowledgeCSS areas: 7 BOM API (X)HTML dimensions:DOM xJavaScript 4 platforms:DOM API x 3 Specification browsers perImplementation platform: x -

Thursday, March 8, 2012 About Myself (In Short)
Thursday, March 8, 2012 About myself (in short) •Lowell Montgomery (LoMo on Drupal.org) •Live in Frankfurt, Germany (Born in UK and “from” northern California) •First Drupal website: http://FrankfurtNavigator.com (site-builder / themer / author) •Cocomore: 1) Internee; 2) developer trainee; now freelancer •Author / Content creator: Cocomore Drupal Blog http://drupal.cocomore.com/blog Thursday, March 8, 2012 But what about Eclipse??? Thursday, March 8, 2012 Benefits of using Eclipse •Free / Open-source •Multi-Platform (Java-based) •Powerful debugging features •Syntax highlighting and error flagging •Lots of plugins to extend features •Drupal templates available • … Thursday, March 8, 2012 Drawbacks of using Eclipse •Resource hog •Java-based, not native app •Some pricey IDEs may be better, especially if you already use them •… Thursday, March 8, 2012 http://www.eclipse.org/downloads/ Get latest version of Eclipse Classic for your OS Note: PDT bundles are not up-to-date Thursday, March 8, 2012 Installing on Linux or Windows should be easy, too. Note: You do need a JVM (Java Virtual Machine) Thursday, March 8, 2012 http://wiki.eclipse.org/Eclipse/Installation Modern OS X has a suitable JRE by default. Linux users may want Oracle JDK (latest Aptana Studio) Thursday, March 8, 2012 Select a suitable “workspace” for Eclipse to store your project(s). Note: You can have multiple workspaces. Thursday, March 8, 2012 Thursday, March 8, 2012 Install the PDT (PHP Developer Toolkit) Thursday, March 8, 2012 Help > Install New Software… Thursday, March 8, -

Candidate Resume
201 Creado Apartments, Juhu Church Raod, Juhu, Mumbai- 400049 India P : +91 8898080904 E : [email protected] W : www.falconjobs.net FALCON ID # 42575 IT / Data Engineer Residential Country : Malaysia Nationality : Malaysia Resume Title : Data Engineer Notice Period : 1 Days EDUCATION Qualification Institute / College /university Year Country B E / B Tech 0000 Not Mention CAREER SUMMARY From To Month/ Position Employer Country Month/ Year Year Data Engineer Reputed Company Malaysia 08/2015 / Solution Wellcom Malaysia 09/2012 08/2015 Developer/programmer Communications Engineer Mimos Malaysia 08/2009 09/2012 Columbia Asia Technical It Support Malaysia 01/2009 08/2009 Hospital Computer Cyber Technician Malaysia 01/2006 05/2006 Berjaya ADDITIONAL CERTIFICATE AND TECHNICAL QUALIFICATION Name Of The Course Course Date Valid Upto Name Of Organisation Current Salary Expected Salary Not Mention Not Mention (Monthly In Usd): (Monthly In Usd): Additional Skills : Programming Language : Java(Android),PHP(Yii Framework, Slim, CakePHP, Zend framework) , Action Script , Python, Django Scripting Language : JavaScript , Ajax , JQuery , MooTools, XML, XHTML, Sencha, and HTML Style Languange : CSS , Responsive CSS, Bootstrap Designing tools : Adobe Dreamweaver , Adobe Flex, Adobe Illustrator Adobe Photoshop, Swish Max , ACDsee Photo Editor, Reporting Tools : Jaspersoft Studio, Elixir Technology Development Tools : Adobe Dreamweaver, Adobe Flex, Notepad++ , Eclipse , ZendStudio, Aptana , phpStorm ,PyCharm, Atom Database/Design : MySQL, MSSQL, PostgreSQL, -

What's New in the Arcgis API for Javascript
What’s New in the ArcGIS API for JavaScript Jeremy Bartley, Kelly Hutchins, Derek Swingley Agenda • API Overview • 10.1 Printing • 10.1 Dynamic Layers • Editor Enhancements • Portal API • HTML5 • Road Ahead - Clustering - Web Tile Layer JSAPI Overview ArcGIS JavaScript APIs – Why JavaScript? • JavaScript is one of the most used programming languages in the world. • Applications run in browser - Desktop and Mobile (iOS, Android, …) • JS Frameworks abstract away the browser complexity - YUI, Dojo, EXTJS, jQuery • Accessible programming language • IDE’s are getting better. Aptana, Notepad ++, Visual Studio • Multiple development patterns supported Race for the fastest browser – HTML5 • JavaScript Engine - Just in time compilation to byte code - Faster property access - Efficient garbage collection • Graphics engine improvements • DOM improvements • CSS3 ArcGIS JavaScript API Status • Fast development cycle - Initial Release May 2008 - Current Version 2.8—released March 26th, 2012 • 2.8 works with ArcGIS Server 10 and 9.3 (also works with 10.1) • When going from one version to the next we try not to break compatibility • Older versions are set in stone and will not change - 1.0 through 2.8 Core Library • Map control • Support for Webmap • Layers – Tiled, Dynamic, FeatureLayer, WMS, WMTS, KML, Graphics • Graphics • Tasks – GP, Network, Geometry, Query, Locator • Geometry • Symbology – ArcGIS Server Symbology • Toolbars – Edit, Draw, Navigation Widgets 10.1 Printing Print Service • Stateless print utility service that comes with 10.1 • JSAPI -

IDE Comparison for HTML 5, CSS 3 and Javascript
HTML 5, CSS 3 + JavaScript IDE shootout A comparison of tools for the development of HTML 5 Applications AUTOR Sebastian Damm ) Schulung ) Orientation in Objects GmbH Veröffentlicht am: 21.4.2013 ABTRACT It is quite normal in the IT business that every year one or two new technologies arrive ) Beratung ) that cause a fundamental hype and that promise to change literally everything. Once the hype wave dimishes it often appears as if the technology could not live up to its hype. With HTML 5 the hype seems to be justified, but for developers a good technology or language is often only as good as their tooling support. In this article we will compare some of the most popular IDEs for HTML 5 development regarding their support for HTML 5, CSS 3 and JavaScript including features like auto-completion, validation and refactoring. ) Entwicklung ) ) Artikel ) Trivadis Germany GmbH Weinheimer Str. 68 D-68309 Mannheim Tel. +49 (0) 6 21 - 7 18 39 - 0 Fax +49 (0) 6 21 - 7 18 39 - 50 [email protected] Java, XML, UML, XSLT, Open Source, JBoss, SOAP, CVS, Spring, JSF, Eclipse INTRODUCTION Recent developments and the arrival of HTML5, CSS3 and foremost many new HTML/JavaScript APIs (canvas, offline storage, web sockets, asynchronous worker threads, video/audio, geolocation, drag & drop ...) resulted in a massive HTML5 hype. It is now possible to develop serious sophisticated web frontends only using HTML, CSS and JavaScript. With Microsoft abandoning Silverlight[1] and Adobe officially favoring HTML5 instead of Flash[2] for mobile development it is quite obvious that HTML5 is not just another huge hype bubble that will burst once the next shiny new technology arrives. -

Test-Driven Javascript Development Developer’S Library Series
Test-Driven JavaScript Development Developer’s Library Series Visit developers-library.com for a complete list of available products he Developer’s Library Series from Addison-Wesley provides Tpracticing programmers with unique, high-quality references and tutorials on the latest programming languages and technologies they use in their daily work. All books in the Developer’s Library are written by expert technology practitioners who are exceptionally skilled at organizing and presenting information in a way that’s useful for other programmers. Developer’s Library books cover a wide range of topics, from open- source programming languages and databases, Linux programming, Microsoft, and Java, to Web development, social networking platforms, Mac/iPhone programming, and Android programming. Test-Driven JavaScript Development Christian Johansen Upper Saddle River, NJ • Boston • Indianapolis • San Francisco New York • Toronto • Montreal • London • Munich • Paris • Madrid Capetown • Sydney • Tokyo • Singapore • Mexico City Many of the designations used by manufacturers and sellers to distinguish their products are Acquisitions Editor claimed as trademarks. Where those designations appear in this book, and the publisher was Trina MacDonald aware of a trademark claim, the designations have been printed with initial capital letters or Development Editor in all capitals. Songlin Qiu The author and publisher have taken care in the preparation of this book, but make no Managing Editor expressed or implied warranty of any kind and assume no responsibility -

Designing Simple Website Using Kompozer
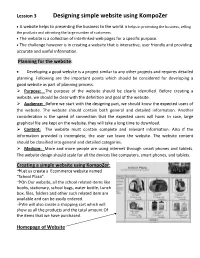
Lession 3 Designing simple website using KompoZer A website helps to presenting the business to the world. It helps in promoting the business, selling the products and attracting the large number of customers. The website is a collection of interlinked web pages for a specific purpose. The challenge however is in creating a website that is interactive, user friendly and providing accurate and useful information. Planning for the website: Developing a good website is a project similar to any other projects and requires detailed planning. Following are the important points which should be considered for developing a good website as part of planning process. Purpose: The purpose of the website should be clearly identified. Before creating a website, we should be clear with the definition and goal of the website. Audience: Before we start with the designing part, we should know the expected users of the website. The website should contain both general and detailed information. Another consideration is the speed of connection that the expected users will have. In case, large graphical file are kept on the website, they will take a long time to download. Content: The website must contain complete and relevant information. Also if the information provided is incomplete, the user can leave the website. The website content should be classified into general and detailed categories. Medium: More and more people are using internet through smart phones and tablets. The website design should scale for all the devices like computers, smart phones, and tablets. Creating a simple website using KompoZer: Let us create a Ecommerce website named “School Plaza”. -

Web Programming(4) Omid Jafarinezhad
Lesson: Web Programming(4) Omid Jafarinezhad Sharif University of Technology ● HTTP, JavaScript, CSS, HTML5, ReactJs, Flow, Progressive Web App ● Golang, NodeJs, MongoDB, PostgreSQL, Redis ● Docker, Git, NPM, YUIDoc, Materials Jest, WebPack, Gulp, Browserify, Locust ● (Optional/Research) Kubernetes, InfluxDB, RabbitMQ, gRPC, Ansible JavaScript JavaScript was initially created to “make webpages alive”. ● An introduction ● JavaScript Fundamentals ● Code quality ● Objects: the basics ● Data types The JavaScript ● Advanced working with functions ● Objects, classes, inheritance ● Error handling language ● Document ● Introduction into Events Materials ● Events in details ● Forms, controls ● Animation ● Frames and windows ● Regular expressions ● Promises, async/await An Introduction to JavaScript When JavaScript was created, it initially had another name: “LiveScript”. But Java language was very popular at that time, so it was decided that positioning a new language as a “younger brother” of Java would help But as it evolved, JavaScript became a fully independent language, with its own specification called ECMAScript, and now it has no relation to Java at all At present, JavaScript can execute not only in the browser, but also on the server, or actually on any device where there exists a special program called the JavaScript engine JavaScript engine The browser has an embedded engine, sometimes it’s also called a “JavaScript virtual machine” Different engines have different “codenames”, for example: ● V8 – in Chrome and Opera ● SpiderMonkey – in Firefox ● …There are other codenames like “Trident”, “Chakra” for different versions of IE, “ChakraCore” for Microsoft Edge, “Nitro” and “SquirrelFish” for Safari etc How engines work? Engines are complicated. But the basics are easy 1. The engine (embedded if it’s a browser) reads (“parses”) the script 2.