The Essentials for Document Design and Layout
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Adobe Indesign Introduction to Digital Humanities
Platform Study Adobe InDesign Introduction to Digital Humanities 2015 Matt Higgins Design is mind control. Introduction Modernist designers sought to find universal concepts within design. They wanted to know how visual elements affected human beings on a psychological level. This is why the works of Modernists such as Josef Müller-Brockmann, El Lissitzky, and Jan Tschichold, feature basic colors and shapes. They believed stripping design down to its most basic elements would remove any sentiment or bias that certain visuals could produce and allow for an objective study on how humans are affected by design. There have been countless movements like Modernism. They have invariably found their way into design. Many of those movements would reject the principles of Modernism and their universals. But it is plain to see, regardless of philosophy or ideology, that design affects human beings. If it did not, why would we continue designing? The nature of graphic design has always been to communicate. To affect people. Fresh Dialogue Sagmeister & Walsh This differentiates it from traditional fine arts. Certainly a We can think of design in terms of verbal conversation. What painting can communicate. The medium only matters in how it words are spoken is just as important as how the words are relates to the relaying of the message. But we tend to think of spoken. Then we take into account body language. From there fine art as a form of self expression. The artists is much more we can list a whole host of factors beyond the words spoken that involved in the work. -

A Guide to Quarkcopydesk 8.5 CONTENTS
A Guide to QuarkCopyDesk 8.5 CONTENTS Contents About this guide...............................................................................9 What we're assuming about you............................................................................9 Where to go for help..............................................................................................9 Conventions..........................................................................................................10 Technology note...................................................................................................10 The user interface...........................................................................11 Menus...................................................................................................................11 QuarkCopyDesk menu (Mac OS only)...........................................................................11 File menu.......................................................................................................................12 Edit menu......................................................................................................................12 Style menu.....................................................................................................................13 Component menu.........................................................................................................15 View menu.....................................................................................................................15 -

Supplying Files
Henry Ling Limited Supplying files Introduction ............................................................................................................... 2 Version History; A brief history of PostScript and PDF 2.0 Dec 2007 Basic specification for files ......................................................................................... 3 2.1 Jun 2008 A summary of the specifications we want 2.2 Oct 2008 Adobe Acrobat/Adobe Reader ................................................................................... 4 2.3 Feb 2009 Go straight here for tips on how to use Acrobat/Reader to view and examine PDF files 2.4 Sep 2009 Acrobat Distiller/PDF printers ................................................................................... 6 2.5 Aug 2010 How to create a PDF file from any program (see below for specific programs) 2.6 Aug 2011 2.7 Dec 2011 Adobe InDesign ......................................................................................................... 8 Altered Word PDFing instructions Go straight here to configure InDesign’s colour management and create a suitable PDF 2.8 Aug 2012 QuarkXPress ............................................................................................................ 12 Altered PDF printers and Word PDFing instructions Go straight here to configure QuarkXPress’s colour management and create a suitable PDF 2.9 Apr 2013 Added Serif PagePlus instructions Adobe Photoshop ..................................................................................................... 15 2.95 -

Desktop Publishing: Page Layout Design Introduction
M2: Desktop Publishing Objectives Desktop Publishing: Page Layout Design Introduction Discrete Documents Course: Master of Arts Softwares Course Name: Computer and Information Technology Course Code: HIND4014 Basic Tools Semester: II File Extension Session: 2019-20 Desktop Publishing Software: Adobe Pagemaker Mr. Joynath Mishra Introduction Assistant Professor (Guest) Importance Computer Science and Information Technology Coverpage Creation Mahatma Gandhi Central University Poster Creation Motihari, Bihar Exercise References April 6, 2020 . Outline M2: Desktop Publishing 1 Objectives Objectives 2 Introduction Introduction Discrete 3 Discrete Documents Documents Softwares 4 Softwares Basic Tools File Extension 5 Basic Tools Desktop Publishing Software: Adobe 6 File Extension Pagemaker Introduction Importance 7 Desktop Publishing Software: Adobe Pagemaker Introduction Coverpage Creation Importance Poster Creation Coverpage Creation Poster Creation Exercise References 8 Exercise 9 References . Objectives M2: Desktop Publishing Objectives Introduction Discrete Documents Softwares Objectives Basic Tools Study on Context of Desktop Publishing File Extension Importance of Desktop Publishing Desktop Publishing Study on creation of title/cover page, advertisement Software: Adobe Pagemaker Introduction Importance Coverpage Creation Poster Creation Exercise References . Introduction M2: Desktop Publishing Introduction Objectives Desktop publishing is a process to produce organized soft copy format of text and graphics in a single page/platform. -

Quarkxpress 9.1 Keyboard Command Guide: Mac OS
QuarkXPress 9.1 Keyboard Command Guide: Mac OS Menu commands (Mac OS®) ...................................................................................................... 2 Dialog box commands (Mac OS) ................................................................................................ 7 Palette commands (Mac OS) ...................................................................................................... 8 Project and layout commands (Mac OS) ................................................................................... 10 Item commands (Mac OS) ........................................................................................................ 12 Text commands (Mac OS) ........................................................................................................ 14 Picture commands (Mac OS) .................................................................................................... 20 1 Menu commands (Mac OS®) QuarkXPress menu QuarkXPress® Environment dialog box Option+About QuarkXPress or Control+Option+E Preferences +Option+Shift+Y Quit +Q File menu New Project +N New Library +Option+N Open +O Close +W Save +S Save As +Shift+S Revert to last Auto Save Option+Revert to Saved Import +E Save Text +Option+E Append +Option+A Export Layout as PDF +Option+P Export Page as EPS +Option+Shift+S Print +P Output Job +Option+Shift+O Edit menu Undo +Z Redo +Y, +Z, or +Shift+Z (configurable) Cut +X Copy +C Paste +V Paste without Formatting +Option+V Paste In Place +Option+Shift+V Select All +A -

A Guide to Quarkxpress 9.5.1 CONTENTS
A Guide to QuarkXPress 9.5.1 CONTENTS Contents About this guide.............................................................................18 What we're assuming about you..........................................................................18 Where to go for help............................................................................................18 Conventions..........................................................................................................19 Technology note...................................................................................................19 The user interface...........................................................................21 Tools......................................................................................................................21 Web tools..............................................................................................................24 Menus...................................................................................................................24 QuarkXPress menu (Mac OS only).................................................................................25 File menu.......................................................................................................................25 Edit menu......................................................................................................................26 Style menu.....................................................................................................................28 -

Richard J. Cichelli, President Software Consulting
FOR IMMEDIATE RELEASE CONTACT: Richard J. Cichelli, President Software Consulting Services, LLC 630 Municipal Drive, Suite 420 Nazareth, PA 18064 USA Phone: 1-800-568-8006, 1-610-746-7700 Email: [email protected] www.newspapersystems.com SOFTWARE CONSULTING SERVICES ANNOUNCES ScrImLay, an importer of Layout-8000™ geometries into Scribus (an open source desktop publishing application) Nazareth, PA (March 17, 2014) – Software Consulting Services, LLC (www.newspapersystems.com), the co- inventor of QuarkXtensions, has released version 14.0.1 of the advertising dummying system Layout-8000™. One of its major new features is support for Scribus 1.4.3 and later versions on Linux, Mac OS X and Windows. SCS will provide, at no cost to its Layout-8000 customers on support, a powerful Scribus plug-in called ScrImLay ( Scri bus Im porter from Lay out), which is written in Python and licensed under the GPL. ScrImLay enables import of Layout-8000 geometry files into Scribus and offers the same functionalities as the respective plug-ins for InDesign (InLay ™) and QuarkXPress (SCS/LinX™). A comparison between the results in InDesign, QuarkXPress and Scribus can be found here: http://bit.ly/1cBVcdC Scribus is also being supported for ad building from within SCS's CAS/CDS (Community Advertising Services/Community Display Services) application. SCS will help customers to set up Scribus and walk their staff through the entire process. The Scribus Developers Team has invited SCS to submit candidate code to their development efforts. SCS will do this and further actively participate in the Scribus community by promoting Scribus to its newspaper customers. -

Quarkxpress 2019 Known and Resolved Issues
QuarkXPress 2019 Known and Resolved Issues 2021/01/29 Contents Resolved issues: QuarkXPress 2019 – January 2021 Update (15.2.5) ......................................................................................... 1 Resolved issues: QuarkXPress 2019 – September 2020 Update (15.2.3) ......................................................................................... 2 Resolved issues: QuarkXPress 2019 – March 2020 Update (15.2.1) ......................................................................................... 4 Resolved issues: QuarkXPress 2019 – January 2020 Update (15.2) ............................................................................................ 5 Resolved issues: QuarkXPress 2019 – December 2019 Update (15.1.2) ......................................................................................... 7 Resolved issues: QuarkXPress 2019 – November 2019 Update (15.1.1) ......................................................................................... 8 Resolved issues: QuarkXPress 2019 – October 2019 Update (15.1) .......................................................................................... 11 Resolved issues: QuarkXPress 2019 – September 2019 Update (15.0.2) ....................................................................................... 14 Resolved issues: QuarkXPress 2019 – September 2019 Update (15.0.1) ....................................................................................... 15 Resolved issues: QuarkXPress 2019 – (15.0).............................. 19 Known -

Creating a Newsletter
Creating and publishing a newsletter David Neale Reading Neighbourhood Network What kind of newsletter? The main question is what kind of audience you are trying to reach... Online – generally sent out by email, with social media backup; easy to publish and share beyond your area so may be read more widely Print – accessible to your audience without internet access; needs a delivery network; often more likely to be read and retained Often the answer is that you need both types Publishing and sending an online newsletter Publishing an online newsletter Online newsletters are generally sent out by email, which usually has a higher hit rate than social media You can use social media to increase your reach, e.g. by tweeting your stories and sharing them on Facebook But: it is not advisable to just send out an email to your subscribers. Use a third party mailer instead, such as Mailchimp or Charityemail. Why use a third party mailer? A single email with too many recipients is more likely to be treated as spam and therefore less likely to be opened Recipients can subscribe and unsubscribe themselves Your newsletter will comply with anti-spam laws Just sending email doesn't give you any feedback. With a third party mailer you can collect statistics, see what topics are interesting and even see who is reading what! We recommend using Mailchimp, which is free for small- scale users What do I need to get started? The text for your news stories, with suitable snappy headlines Some nice colourful pictures – for online use we recommend using one size of about 800 x 600 pixels (use a picture editor, e.g. -

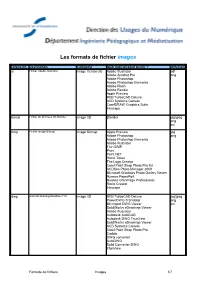
Les Formats De Fichier Images
Les formats de fichier images Extension Description Catégorie Quel logiciel pour ouvrir ? diffusion ai Fichier Adobe Illustrator Image Vectorielle Adobe Illustrator pdf Adobe Acrobat Pro png Adobe Photoshop Adobe Photoshop Elements Adobe Flash Adobe Reader Apple Preview IMSI TurboCAD Deluxe ACD Systems Canvas CorelDRAW Graphics Suite Inkscape blend Fichier de données 3D Blender Image 3D Blender jpg/jpeg png avi bmp Fichier Image Bitmap Image Bitmap Apple Preview jpg Adobe Photoshop png Adobe Photoshop Elements Adobe Illustrator The GIMP Paint Paint.NET Roxio Toast The Logo Creator Corel Paint Shop Photo Pro X3 ACDSee Photo Manager 2009 Microsoft Windows Photo Gallery Viewer Nuance PaperPort Nuance OmniPage Professional Roxio Creator Inkscape dwg AtoCAD Drawing Database File Image 3D IMSI TurboCAD Deluxe jpg/jpeg PowerDWG Translator png Microspot DWG Viewer avi SolidWorks eDrawings Viewer Adobe Illustrator Autodesk AutoCAD Autodesk DWG TrueView SolidWorks eDrawings Viewer ACD Systems Canvas Corel Paint Shop Photo Pro Caddie DWG converter AutoDWG Solid Converter DWG IrfanView Formats de fichiers Images 1/7 Les formats de fichier images Extension Description Catégorie Quel logiciel pour ouvrir ? diffusion dxf Drawing Exchange Format File Image 3D TurboCAD Deluxe 16 jpg/jpeg PowerCADD PowerDWG translator png Microspot DWG Viewer avi NeoOffice Draw DataViz MacLink Plus Autodesk AutoCAD IMSI TurboCAD Deluxe SolidWorks eDrawings Viewer Corel Paint Shop Photo Pro ACD Systems Canvas DWG converter DWG2Image Converter OpenOffice.org Draw Adobe Illustrator -

Introducing Quarkxpress 25
d541153 ch01.qxd 6/19/03 8:47 AM Page 23 CHAPTER Introducing 11 QuarkXPress ✦✦✦✦ In This Chapter The QuarkXPress uarkXPress 6 is a powerful and complex program, and approach to whether you’re new to the subject or an old hand, it’s Q publishing best to begin at the beginning. This chapter details the wide range of uses QuarkXPress is being put to around the globe, The publishing points out the ways in which QuarkXPress can be of use workflow to you, illuminates the key new features of version 6, and describes the basic metaphor on which the program is based. There’s also a comprehensive list of the terms — clearly and Speaking the concisely defined — that we use throughout the book. So language whether you’re an expert or novice, please read on and pre- pare yourself for a great adventure. What’s new in version 6 A refresher on Looking at What QuarkXPress version 5 changes Can Do ✦✦✦✦ QuarkXPress is used by a long and impressive list of people. Nearly three-quarters of all American magazines — including Rolling Stone, Folio:, Wired, US, Macworld, and Reader’s Digest — are produced with QuarkXPress, as are many newspapers around the world. It’s also the best-selling page layout pro- gram among professional design firms. QuarkXPress is the leading publishing program in Europe, and the international version of QuarkXPress — QuarkXPress Passport — supports most Western and Eastern European languages. There’s also a version for East Asian languages — Japanese, Chinese, and Korean. Note This edition of the QuarkXPress 6 Bible includes many new layout and production tips culled from experienced QuarkXPress designers, including about a dozen extended expert techniques where designers share their production secrets. -

A Guide to Quarkxpress 10.1 CONTENTS
A Guide to QuarkXPress 10.1 CONTENTS Contents About this guide.............................................................................16 What we're assuming about you..........................................................................16 Where to go for help............................................................................................16 Conventions..........................................................................................................17 Technology note...................................................................................................17 The user interface...........................................................................19 Tools......................................................................................................................19 Menus...................................................................................................................22 QuarkXPress menu (Mac OS X only).............................................................................22 File menu.......................................................................................................................22 Edit menu......................................................................................................................23 Style menu.....................................................................................................................25 Item menu.....................................................................................................................27