Colorstyle — Choices for Color
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Product and Color Availability Sheet SOUTH
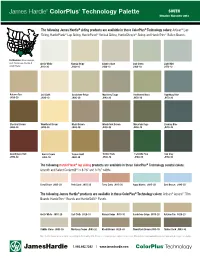
James Hardie® ColorPlus® Technology Palette SOUTH Effective: November 2012 The following James Hardie® siding products are available in these ColorPlus® Technology colors: Artisan® Lap Siding, HardiePlank® Lap Siding, HardiePanel® Vertical Siding, HardieShingle® Siding and HardieTrim® Batten Boards. US Markets: Texas, Georgia, Gulf, Tennessee, Florida & Arctic White Navajo Beige Cobble Stone Soft Green Light Mist South Plains JH10-20 JH30-10 JH40-10 JH60-10 JH70-10 Autumn Tan Sail Cloth Sandstone Beige Monterey Taupe Heathered Moss Boothbay Blue JH20-20 JH20-10 JH30-20 JH40-20 JH50-20 JH70-20 Chestnut Brown Woodland Cream Khaki Brown Woodstock Brown Mountain Sage Evening Blue JH80-30 JH10-30 JH20-30 JH30-30 JH50-30 JH70-30 Countrylane Red Harris Cream Tuscan Gold Timber Bark Parkside Pine Iron Gray JH90-20 JH80-10 JH80-20 JH40-30 JH60-30 JH90-30 The following HardiePlank® lap siding products are available in these ColorPlus® Technology coastal colors: Smooth and Select Cedarmill© in 8.25” and 6.25” widths. Coral Coast JH25-20 Pink Sand JH55-20 Terra Cotta JH15-20 Aqua Marine JH35-20 Cool Breeze JH45-20 The following James Hardie® products are available in these ColorPlus® Technology colors: Artisan® Accent™ Trim Boards, HardieTrim® Boards and HardieSoffit® Panels. Arctic White JH10-20 Sail Cloth JH20-10 Navajo Beige JH30-10 Sandstone Beige JH30-20 Autumn Tan JH20-20 Cobble Stone JH40-10 Monterey Taupe JH40-20 Khaki Brown JH20-30 Woodstock Brown JH30-30 Timber Bark JH40-30 Note: Colors shown are as accurate as printing methods will permit. Please see actual product sample for true color. -

Color Team # W/L Royal Blue EB 1 3-5 Red EB 2 1-7 Kelly Green EB 3
Color Team # W/L EB BOYS: 3rd/4th Grade Royal Blue EB 1 3-5 Red EB 2 1-7 Kelly Green EB 3 7-1 Yellow EB 4 7-0 Light Blue EB 5 5-3 Tennessee Orange EB 6 2-6 Forest Green EB 7 6-3 Navy Blue EB 8 5-3 Light Grey EB 9 5-3 Black EB 10 3-6 White EB 11 0-8 Color Team # W/L IB BOYS: 5th/6th Grade Royal Blue IB 1 1-7 Red IB 2 6-1 Kelly Green IB 3 6-1 Yellow IB 4 0-7 Light Blue IB 5 2-5 Tennessee Orange IB 6 6-3 Forest Green IB 7 4-3 Navy Blue IB 8 4-4 Light Grey IB 9 2-5 Black IB 10 2-6 White IB 11 5-3 Charcoal IB 12 3-4 Tan IB 13 5-2 Maroon IB 14 7-0 Salmon IB 15 3-4 Purple IB 16 3-4 Medium Brown IB 17 2-5 Burnt Orange IB 18 5-2 Pink IB 19 3-4 Color Team # W/L MB BOYS: 7th/8th Grade Royal Blue MB 1 6-3 Red MB 2 5-3 Kelly Green MB 3 6-1 Yellow MB 4 2-5 Light Blue MB 5 3-5 Tennessee Orange MB 6 5-3 Forest Green MB 7 8-0 Navy Blue MB 8 3-4 Light Grey MB 9 4-4 Black MB 10 6-3 White MB 11 4-3 Charcoal MB 12 4-3 Tan MB 13 1-6 Maroon MB 14 0-8 Salmon MB 15 6-2 Purple MB 16 2-4 Medium Brown MB 17 7-1 Burnt Orange MB 18 2-4 Pink MB 19 0-8 Color Team # W/L HSB BOYS: 9th/10th Grade Royal Blue HSB 1 7-1 Red HSB 2 3-6 Kelly Green HSB 3 1-7 Yellow HSB 4 3-5 Light Blue HSB 5 5-2 Tennessee Orange HSB 6 3-4 Forest Green HSB 7 4-4 Navy Blue HSB 8 4-4 Light Grey HSB 9 1-7 Black HSB 10 2-5 White HSB 11 3-5 Charcoal HSB 12 4-4 Tan HSB 13 8-0 Maroon HSB 14 1-7 Salmon HSB 15 7-2 Purple HSB 16 2-6 Medium Brown HSB 17 3-5 Burnt Orange HSB 18 2-6 Pink HSB 19 4-4 Lavender HSB 20 6-2 Color Team # W/L SB BOYS: 11th/12th Grade Royal Blue SB 1 1-6 Red SB 2 4-2 Kelly Green SB -

2019-20 School Uniforms R2
The A.W. Brown Leadership Academy requires scholars to wear uniforms. Scholar uniforms make a statement of belonging to a unique school community committed to educational excellence. Requirements are as follows: PK Boys PK Girls Polo / Oxford Shirt (Plain or school logo only) Polo / Oxford Blouse (Plain or school logo only) Colors: white*, red, navy or powder blue Colors: white, red, navy or powder blue Pants / Walking Shorts Jumper/Pants / Skort / Skirt / Walking Shorts Colors: navy or khaki twill Colors: navy or khaki twill Sweaters / Cardigans / Pullovers Sweaters / Cardigans / Pullovers Colors: red, navy or powder blue Colors: red, navy or powder blue th th K–5 Boys K–5 Girls Polo / Oxford Shirt (Plain or school logo only) Polo / Oxford Blouse (Plain or school logo only) Colors: white*, red, yellow, navy or powder blue Colors: white, red, yellow, navy or powder blue Pants / Walking Shorts Jumper/Pants / Skort / Skirt / Walking Shorts Colors: navy or khaki twill Colors: navy or khaki twill Sweaters / Cardigans / Pullovers Sweaters / Cardigans / Pullovers Colors: red, yellow, navy or powder blue Colors: red, yellow, navy or powder blue Middle School Boys Middle School Girls Polo / Oxford Shirt (Plain or school logo only) Polo / Oxford Blouse (Plain or school logo only) Colors: white*, red, yellow/gold, or navy Colors: white, red, yellow/gold, or navy Pants / Walking Shorts Jumper/Pants / Skort / Skirt / Walking Shorts Colors: black or khaki twill Colors: black or khaki twill School-Crested: Sweaters / Vests / Cardigans School-Crested: Sweaters / Vests / Cardigans Colors: red, black, yellow/gold Colors: red, black, yellow/gold ALL STUDENTS Shoes Outwear Style: rubber soled shoes or tennis shoes Students outerwear (coats, jackets, hooded sweatshirts, Boys Socks gloves, scarves, etc.) may be worn upon arrival. -

HP Indigo 7K Digital Press Press Digital 7K Indigo HP The
Add premium HP Indigo printing and watch your business grow. business your watch and printing Indigo HP premium Add ONE PRESS, ENDLESS OPPORTUNITIES. ENDLESS PRESS, ONE truly robust press. robust truly volumes day in, day out with this this with out day in, day volumes offset-matching quality and high high and quality offset-matching automated tools while printing printing while tools automated Simplify production with smart, smart, with production Simplify and over 20 specialty inks. inks. specialty 20 over and the widest range of media media of range widest the and customer satisfaction—with satisfaction—with customer and enables endless applications— endless enables The HP Indigo 7K Digital Press Press Digital 7K Indigo HP The HP Indigo 7K Digital Press Technical specifications Printing speed 120 four-color 8.5 x 11 (A4) pages per minute - two-up 160 color 8.5 x 11 (A4) pages per minute in EPM - two-up 240 two-color or monochrome 8.5 x 11 (A4) pages per minute - two-up Image resolution 812 dpi at 8 bit; addressability: 2438 x 2438 dpi HDI (High Definition Imaging) Line screens 144, 160, 175, 180, 180m, 210, HMF200 lpi Sheet size 13 x 19 in (330 x 482 mm) maximum Image size 12.48 x 18.26 in (317 x 464 mm) maximum Paper weight and thickness* Coated: 55 lb text to 130 lb cover (80 to 350 gsm); Uncoated: 40 lb text to 130 lb cover (60 to 350 gsm); Thickness 3 to 16 pt. (70 to 400 microns) Feeder Four drawers: Three drawers with 6 in (150 mm) each, 1500 sheets of 80 lb text (120 gsm) each One special jobs drawer: 2.5 in (70mm), 700 sheets of 80 lb text, (700 sheets of 120 gsm) A total of 5200 sheets of 80 lb text (120 gsm). -

Power Area Density in Inverse Spectra
Power Area Density in Inverse Spectra Matthias Rang1 and Johannes Grebe-Ellis2 1Forschungsinstitut am Goetheanum, Dornach 2Bergische Universität Wuppertal Abstract In recent years, inverse spectra were investigated with imaging optics and a quanti- tative description with radiometric units was suggested (Rang 2015). It could be shown that inverse spectra complement each other additively to a constant intensity level. Since optical intensity in radiometric units is a power area density, it can be expected that energy densities of inverse spectra also fulfill an inversion equation and complement each other. In this contribution we report findings on a measure- ment of the power area density of inverse spectra for the near ultraviolet, visible and the infrared spectral range. They show the existence of corresponding spectral re- gions ultra-yellow (UY) and infra-cyan (IC) in the inverted spectrum and thereby present additional experimental evidence for equivalence of inverse spectra beyond the visible range. Introduction In his theory of colour, Goethe described the observation that inverse optical contrasts, viewed through a prism, lead to complementary spectral phenomena (Goethe 1970, Müller 2015).1 This observation has been variously addressed and linked to the questions of whether the inverted spectrum can be physically applied (Kirschmann 1917, 1924) and whether the complementarity of spectral phenomena can be generalized experimentally (Bjerke 1961). Particular attention has been given to the problem of inverting Newton's Experimentum crucis, designed to demonstrate the purity of selected spectral re- gions (Holtsmark 1970, Sällström 2010). The philosophical discussion on Goethes theory of colour has been rekindled since Olaf Müller published his comprehensive work on Goethe, Newton and the controversy about colour theory (Müller 2015). -

U8 Soccer Fall 2016 Updated 8/12/16 Team Color Coach 1 Royal Todd
U8 Soccer Fall 2016 Updated 8/12/16 Team Color Coach 1 Royal Todd Egan 2 Red Adam Loch 3 Maroon Joe Soss 4 Gold Jason Beadke 5 Orange John Scott 6 Silver Nick Kohn 7 Purple Eddie Gonzalez 8 Aqua Chris Scholer 9 Lt. Blue Tom Boniak 10 Navy Marc Klemencic 11 Forest Green Julie Filipek 12 Kelly Green Amanda Quiroz 13 Black Joe Cerny 14 Lemon Jeph Jeanlouis Adam 1-Royal Bumgardner 14-Lemon Almodovar 12-Kelly Green Bumgardner 14-Lemon Alvarez 11-Forest Green Caddick 4-Gold Amu 10-Navy Carrasco 12-Kelly Green Andresen 1-Royal Casper 6-Silver Angelilli 6-Silver Cazalet 13-Black Arevalo 1-Royal Cerny 13-Black Baedke 4-Gold Chakraborty 4-Gold Balovich 2-Red Chan 11-Forest Green Balseca 7-Purple Chandler 6-Silver Benedetti 8-Aqua Chanwongse 2-Red Bennett 13-Black Chase 6-Silver Bergren 3-Maroon Cianciarulo 7-Purple Black 14-Lemon Ciesla 4-Gold Blazen 2-Red Claudio 4-Gold Bollman 10-Navy L. Corso 3-Maroon Bondi 3-Maroon T. Corso 8-Aqua Boniak 9- Lt. Blue Cortes 12-Kelly Green Borchardt 1-Royal Croft 6-Silver Brayer 2-Red Crowe 2-Red Breon 2-Red Czesak 7-Purple Bromann 9-Lt. Blue Dajani 7-Purple Brown 11-Forest Green Dalessandro 12-Kelly Green Dase 9- Lt. Blue Dassie 13-Black Manning 12-Kelly Green Davis 6-Silver Marx 8-Aqua Debolt 2-Red McConnell 1-Royal Demonica 5-Orange McNally 3-Maroon Dias 6-Silver McReynolds 11-Forest Green Eagan 2-Red Mendez 4-Gold C. -

Medtronic Brand Color Chart
Medtronic Brand Color Chart Medtronic Visual Identity System: Color Ratios Navy Blue Medtronic Blue Cobalt Blue Charcoal Blue Gray Dark Gray Yellow Light Orange Gray Orange Medium Blue Sky Blue Light Blue Light Gray Pale Gray White Purple Green Turquoise Primary Blue Color Palette 70% Primary Neutral Color Palette 20% Accent Color Palette 10% The Medtronic Brand Color Palette was created for use in all material. Please use the CMYK, RGB, HEX, and LAB values as often as possible. If you are not able to use the LAB values, you can use the Pantone equivalents, but be aware the color output will vary from the other four color breakdowns. If you need a spot color, the preference is for you to use the LAB values. Primary Blue Color Palette Navy Blue Medtronic Blue C: 100 C: 99 R: 0 L: 15 R: 0 L: 31 M: 94 Web/HEX Pantone M: 74 Web/HEX Pantone G: 30 A: 2 G: 75 A: -2 Y: 47 #001E46 533 C Y: 17 #004B87 2154 C B: 70 B: -20 B: 135 B: -40 K: 43 K: 4 Cobalt Blue Medium Blue C: 81 C: 73 R: 0 L: 52 R: 0 L: 64 M: 35 Web/HEX Pantone M: 12 Web/HEX Pantone G: 133 A: -12 G: 169 A: -23 Y: 0 #0085CA 2382 C Y: 0 #00A9E0 2191 C B: 202 B: -45 B: 224 B: -39 K: 0 K : 0 Sky Blue Light Blue C: 55 C: 29 R: 113 L: 75 R: 185 L: 85 M: 4 Web/HEX Pantone M: 5 Web/HEX Pantone G: 197 A: -20 G: 217 A: -9 Y: 4 #71C5E8 297 C Y: 5 #B9D9EB 290 C B: 232 B: -26 B: 235 B: -13 K: 0 K: 0 Primary Neutral Color Palette Charcoal Gray Blue Gray C: 0 Pantone C: 68 R: 83 L: 36 R: 91 L: 51 M: 0 Web/HEX Cool M: 40 Web/HEX Pantone G: 86 A: 0 G: 127 A: -9 Y: 0 #53565a Gray Y: 28 #5B7F95 5415 -

URBAN OUTLOOK FREE / GRATIS © the Sherwin-Williams Company
Use your Collection as a design guide. Select colors for MIX AND MATCH YOUR COLORS your walls, another for your trim, and use the rest to shop for furniture and accents. MEZCLE Y COMBINE LOS COLORES Utilice su colección como una guía de diseño. Seleccione los colores para las paredes, otro para el reborde y utilice el resto para buscar muebles y toques de decoración. UO 01 Clary Sage HGSW3245 UO 06 Dorian Gray HGSW3475 UO 11 Aesthetic White HGSW4011 UO 16 Brevity Brown HGSW3062 COCINA DORMITORIO UO 02 Anew Gray HGSW3466 UO 07 Natural Tan HGSW4019 UO 12 Storm Cloud HGSW3363 UO 17 Intellectual Gray HGSW3485 BAÑO VESTÍBULO TECHO SALA FAMILIAR THE RIGHT COLOR FOR EVERY ROOM. UO 03 Rock Bottom HGSW1501 UO 08 Khaki Shade HGSW3455 UO 13 Virtual Taupe HGSW2483 UO 18 Believable Buff HGSW2187 THE BEST APPLICATOR FOR EVERY PROJECT. EL COLOR ADECUADO PARA CADA HABITACIÓN. EL MEJOR APLICADOR PARA CADA PROYECTO. EXCLUSIVELY AT EXCLUSIVAMENTE EN UO 04 Armagnac HGSW2103 UO 09 Online HGSW1466 UO 14 Greek Villa HGSW4030 UO 19 Amalfi HGSW1341 URBAN OUTLOOK FREE / GRATIS © The Sherwin-Williams Company. 2021 Discovery or its subsidiaries and affiliates. HGTV Home is a trademark of Discovery or its subsidiaries and affiliates. All rights reserved. LOWE’S and Gable Mansard Design are registered trademarks of LF, LLC. Both are used with permission. Due to the printing process, actual paint colors may vary from the COLOR COLLECTION photographs shown in this brochure. Samples approximate the actual paint color as closely as possible. Product Information Hotline: 855.330.4753 COLECCIÓN DE COLORES © The Sherwin-Williams Company. -

PIGMENTS Pigments Can Be Used for Colouring and Tinting Paints, Glazes, Clays and Plasters
PIGMENTS Pigments can be used for colouring and tinting paints, glazes, clays and plasters. About Pigments About Earthborn Pigments Get creative with Earthborn Pigments. These natural earth and mineral powders provide a source of concentrated colour for paint blending and special effects. With 48 pigments to choose from, they can be blended into any Earthborn interior or exterior paint to create your own unique shade of eco friendly paint. Mixed with Earthborn Wall Glaze, the pigments are perfect for decorative effects such as colour washes, dragging, sponging and stencilling. Some even contain naturally occurring metallic flakes to add extra dazzle to your design. Earthborn Pigments are fade resistant and can be mixed with Earthborn Claypaint and Casein Paint. Many can also be mixed with lime washes, mortars and our Ecopro Silicate Masonry Paint. We have created this booklet to show pigments in their true form. Colour may vary dependant on the medium it is mixed with. Standard sizes 75g, 500g Special sizes 50g and 400g (Mica Gold, Mangan Purple, Salmon Red and Rhine Gold only) Ingredients Earth pigments, mineral pigments, metal pigments, trisodium citrate. How to use Earthborn Pigments The pigments must be made into a paste before use as follows: For Silicate paint soak pigment in a small amount of Silicate primer and use straightaway. For Earthborn Wall Glaze, Casein or Claypaint soak pigment in enough water to cover the powder, preferably overnight, and stir to create a free-flowing liquid paste. When mixing pigments into any medium, always make a note of the amounts used. Avoid contact with clothing as pigments may permanently stain fabrics. -

UNIFORM TOPS: Shirts: Navy Blue, Light Blue Or White Short Or Long Sleeved CollaredShirts Without Pockets. CA Lo
UNIFORM TOPS: Shirts: ● Navy blue, light blue or white ● Short or long sleeved collared shirts without pockets. CA logo optional. (No brand name logo/symbol, patterns, ruffles, or embellishments). ● Mock or full turtlenecks. CA logo optional. (No brand name logo/symbol, patterns, ruffles, or embellishments). Sweatshirts: ● Navy blue or light blue crew neck (No hoods, zippers, brand name logo/symbol, patterns, ruffles, or embellishments). ● Sweatshirts purchased through Cologne Academy orders that are ‘uniform allowed’ are permissible. Not Spirit Wear. (CA logo sweatshirts with hoods are acceptable) ● A collared shirt or mock/full turtleneck needs to be worn underneath. Sweaters: ● Navy blue, light blue or white - CA Logo is optional (No brand name logo/symbol, patterns, ruffles, or embellishments). ● Sweaters should have a professional appearance, please see examples below. (No hoods) ● A collared shirt or mock/full turtleneck needs to be worn underneath. UNIFORM BOTTOMS: K-4 Uniform Bottoms: Pants and Shorts: ● Navy blue ● Flat or pleated front with slit pockets on the back. (No jean style pockets, cargo, carpenter, denim, jeggings, corduroy or sweatpants allowed). ● Hemlines must extend past student’s fingertips. Skirts, Skorts, Polo Dresses, or Jumpers: ● Navy blue, Donald’s plaid #57, or Land’s Ends’ classic navy plaid ● Hemlines must extend past student’s fingertips. ● To-the-ankle (white or navy) leggings can be worn as tights under skirts, skorts, polo dresses, or jumpers but not as pants. 5-8 Uniform Bottoms: Pants and Shorts: ● Navy blue or khaki ● Flat or pleated front with slit pockets on the back. (No jean style pockets, cargo, carpenter, denim, jeggings, corduroy or sweatpants allowed). -

Forest Green Blend M11/M9 Spot
COLORS OF LUDOWICI FOREST GREEN BLEND M11/M9 SPOT Ludowici colors are not painted on the surface, but fired in under extreme temperatures to ensure they retain their original tones and hues for many years to come. Color is included in our 75-year material warranty. For more information on Ludowici colors, please see the Art and Science of Ludowici Color on the back of this card. Patial representation of expected color range shown. 4757 Tile Plant Road | P.O. Box 69 | New Lexington, OH 43764 | 800-945-TILE (8453) | www.ludowici.com | www.terrealna.com LRT-CC-M11M9S THE ART AND SCIENCE OF LUDOWICI COLOR Creating the color of a terra cotta roof tile is part science and part art. There is always a range of tones within any given color. It is impossible to produce a monochromatic terra cotta roof tile. In most cases, color is applied by spraying the surface of wet tile with glaze (a mixture of glass frit, silicas and pigments) prior to firing. At kiln temperatures over 2000 degrees Fahrenheit, the spray components fuse onto the surface, becoming an integral part of the tile itself. Some colors are made from a two-step process involving a base coat and overspray. These colors will naturally display a broader range in tones as the overspray varies in its coverage of the base coat. A broad range will also be produced with colors utilizing high iron content. • The variation of tones within a selected color is affected by many production factors including: • Temperature variations in the kiln; • Position of each tile in the kiln; • Spray patterns and resulting coverage; and • Subtle natural differences in clay, pigment and frit composition. -

Comparing Levels of Crosstalk with Red/Cyan, Blue/Yellow, and Green
A. J. Woods, C. R. Harris, “Comparing levels of crosstalk with red/cyan, blue/yellow, and green/magenta anaglyph 3D glasses” in Proceedings of SPIE Stereoscopic Displays and Applications XXI, vol. 7253, pp. 0Q1-0Q12, January 2010. Online: www.cmst.curtin.edu.au Comparing levels of crosstalk with red/cyan, blue/yellow, and green/magenta anaglyph 3D glasses Andrew J. Woods*, Chris R. Harris Centre for Marine Science and Technology, Curtin University of Technology, GPO Box U1987, Perth WA 6845, Australia ABSTRACT The Anaglyph 3D method of stereoscopic visualization is both cost effective and compatible with all full-color displays, however this method often suffers from poor 3D image quality due to poor color quality and ghosting (whereby each eye sees a small portion of the perspective image intended for the other eye). Ghosting, also known as crosstalk, limits the ability of the brain to successfully fuse the images perceived by each eye and thus reduces the perceived quality of the 3D image. This paper describes a research project which has simulated the spectral performance of a wide selection of anaglyph 3D glasses on CRT, LCD and plasma displays in order to predict ghosting levels. This analysis has included for the first time a comparison of crosstalk between different color-primary types of anaglyph glasses - green/magenta and blue/yellow as well as the more traditional red/cyan. Sixteen pairs of anaglyph 3D glasses were simulated (6 pairs of red/cyan glasses, 6 pairs of blue/yellow glasses and 4 pairs of green/magenta glasses). The spectral emission results for 13 LCDs, 15 plasma displays and one CRT Monitor were used for the analysis.