Leading/Line Spacing Line Spacing
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Birding Nsw Birding
Birding NSW Newsletter Page 1 birding NewsletterNewsletter NSWNSW FieldField OrnithologistsOrnithologists ClubClub IncInc nsw IssueIssue 287287 JuneJune -- JulyJuly 20182018 President’s Report I am pleased to inform you that Ross Crates, who is doing We had 30 surveyors, some of whom were new. One of important work on the endangered Regent Honeyeater, the strengths of the survey is that while some surveyors will receive the money from this year’s NSW Twitchathon cannot attend every survey, there are enough new people fund-raising event. This decision was made at the recent that there is a pool of about 30 surveyors for each event. Bird Interest Group network (BIGnet) meeting at Sydney Most surveyors saw Superb Parrots in March. Olympic Park. At this meeting, it was also agreed At the club meetings in April and May, we were fortunate unanimously that in future, all BIGnet clubs would have to have had two superb lectures from the National Parks an equal opportunity to submit proposals annually for and Wildlife Service branch of the Office of Environment funding support from the Twitchathon in NSW, replacing and Heritage, one by Principal Scientist Nicholas Carlile the previous protocol of alternating annual decision- on Gould’s Petrels, and another by Ranger Martin Smith making between NSW clubs and BirdLife Southern NSW. on the Little Tern and other shorebirds. Both speakers Allan Richards led a highly successful campout to Ingelba were obviously highly committed to their work and to the near Walcha on the Easter Long Weekend. One of the National Parks and Wildlife Service. At a time of major highlights was great views of platypuses. -

A Molecular Phylogeny of the Pheasants and Partridges Suggests That These Lineages Are Not Monophyletic R
Molecular Phylogenetics and Evolution Vol. 11, No. 1, February, pp. 38–54, 1999 Article ID mpev.1998.0562, available online at http://www.idealibrary.com on A Molecular Phylogeny of the Pheasants and Partridges Suggests That These Lineages Are Not Monophyletic R. T. Kimball,* E. L. Braun,*,† P. W. Zwartjes,* T. M. Crowe,‡,§ and J. D. Ligon* *Department of Biology, University of New Mexico, Albuquerque, New Mexico 87131; †National Center for Genome Resources, 1800 Old Pecos Trail, Santa Fe, New Mexico 87505; ‡Percy FitzPatrick Institute, University of Capetown, Rondebosch, 7700, South Africa; and §Department of Ornithology, American Museum of Natural History, Central Park West at 79th Street, New York, New York 10024-5192 Received October 8, 1997; revised June 2, 1998 World partridges are smaller and widely distributed in Cytochrome b and D-loop nucleotide sequences were Asia, Africa, and Europe. Most partridge species are used to study patterns of molecular evolution and monochromatic and primarily dull colored. None exhib- phylogenetic relationships between the pheasants and its the extreme or highly specialized ornamentation the partridges, which are thought to form two closely characteristic of the pheasants. related monophyletic galliform lineages. Our analyses Although the order Galliformes is well defined, taxo- used 34 complete cytochrome b and 22 partial D-loop nomic relationships are less clear within the group sequences from the hypervariable domain I of the (Verheyen, 1956), due to the low variability in anatomi- D-loop, representing 20 pheasant species (15 genera) and 12 partridge species (5 genera). We performed cal and osteological traits (Blanchard, 1857, cited in parsimony, maximum likelihood, and distance analy- Verheyen, 1956; Lowe, 1938; Delacour, 1977). -

Wild Turkey Education Guide
Table of Contents Section 1: Eastern Wild Turkey Ecology 1. Eastern Wild Turkey Quick Facts………………………………………………...pg 2 2. Eastern Wild Turkey Fact Sheet………………………………………………….pg 4 3. Wild Turkey Lifecycle……………………………………………………………..pg 8 4. Eastern Wild Turkey Adaptations ………………………………………………pg 9 Section 2: Eastern Wild Turkey Management 1. Wild Turkey Management Timeline…………………….……………………….pg 18 2. History of Wild Turkey Management …………………...…..…………………..pg 19 3. Modern Wild Turkey Management in Maryland………...……………………..pg 22 4. Managing Wild Turkeys Today ……………………………………………….....pg 25 Section 3: Activity Lesson Plans 1. Activity: Growing Up WILD: Tasty Turkeys (Grades K-2)……………..….…..pg 33 2. Activity: Calling All Turkeys (Grades K-5)………………………………..…….pg 37 3. Activity: Fit for a Turkey (Grades 3-5)…………………………………………...pg 40 4. Activity: Project WILD adaptation: Too Many Turkeys (Grades K-5)…..…….pg 43 5. Activity: Project WILD: Quick, Frozen Critters (Grades 5-8).……………….…pg 47 6. Activity: Project WILD: Turkey Trouble (Grades 9-12………………….……....pg 51 7. Activity: Project WILD: Let’s Talk Turkey (Grades 9-12)..……………..………pg 58 Section 4: Additional Activities: 1. Wild Turkey Ecology Word Find………………………………………….…….pg 66 2. Wild Turkey Management Word Find………………………………………….pg 68 3. Turkey Coloring Sheet ..………………………………………………………….pg 70 4. Turkey Coloring Sheet ..………………………………………………………….pg 71 5. Turkey Color-by-Letter……………………………………..…………………….pg 72 6. Five Little Turkeys Song Sheet……. ………………………………………….…pg 73 7. Thankful Turkey…………………..…………………………………………….....pg 74 8. Graph-a-Turkey………………………………….…………………………….…..pg 75 9. Turkey Trouble Maze…………………………………………………………..….pg 76 10. What Animals Made These Tracks………………………………………….……pg 78 11. Drinking Straw Turkey Call Craft……………………………………….….……pg 80 Section 5: Wild Turkey PowerPoint Slide Notes The facilities and services of the Maryland Department of Natural Resources are available to all without regard to race, color, religion, sex, sexual orientation, age, national origin or physical or mental disability. -

Download Download
OPEN ACCESS The Journal of Threatened Taxa fs dedfcated to bufldfng evfdence for conservafon globally by publfshfng peer-revfewed arfcles onlfne every month at a reasonably rapfd rate at www.threatenedtaxa.org . All arfcles publfshed fn JoTT are regfstered under Creafve Commons Atrfbufon 4.0 Internafonal Lfcense unless otherwfse menfoned. JoTT allows unrestrfcted use of arfcles fn any medfum, reproducfon, and dfstrfbufon by provfdfng adequate credft to the authors and the source of publfcafon. Journal of Threatened Taxa Bufldfng evfdence for conservafon globally www.threatenedtaxa.org ISSN 0974-7907 (Onlfne) | ISSN 0974-7893 (Prfnt) Revfew Nepal’s Natfonal Red Lfst of Bfrds Carol Inskfpp, Hem Sagar Baral, Tfm Inskfpp, Ambfka Prasad Khafwada, Monsoon Pokharel Khafwada, Laxman Prasad Poudyal & Rajan Amfn 26 January 2017 | Vol. 9| No. 1 | Pp. 9700–9722 10.11609/jot. 2855 .9.1. 9700-9722 For Focus, Scope, Afms, Polfcfes and Gufdelfnes vfsft htp://threatenedtaxa.org/About_JoTT.asp For Arfcle Submfssfon Gufdelfnes vfsft htp://threatenedtaxa.org/Submfssfon_Gufdelfnes.asp For Polfcfes agafnst Scfenffc Mfsconduct vfsft htp://threatenedtaxa.org/JoTT_Polfcy_agafnst_Scfenffc_Mfsconduct.asp For reprfnts contact <[email protected]> Publfsher/Host Partner Threatened Taxa Journal of Threatened Taxa | www.threatenedtaxa.org | 26 January 2017 | 9(1): 9700–9722 Revfew Nepal’s Natfonal Red Lfst of Bfrds Carol Inskfpp 1 , Hem Sagar Baral 2 , Tfm Inskfpp 3 , Ambfka Prasad Khafwada 4 , 5 6 7 ISSN 0974-7907 (Onlfne) Monsoon Pokharel Khafwada , Laxman Prasad -

Casanova Borrow Pit
Native Vegetation Clearance Proposal – Casanova Borrow Pit Data Report Clearance under the Native Vegetation Regulations 2017 January 2021 Prepared by Matt Launer from BlackOak Environmental Pty Ltd Page 1 of 45 Table of contents 1. Application information 2. Purpose of clearance 2.1 Description 2.2 Background 2.3 General location map 2.4 Details of the proposal 2.5 Approvals required or obtained 2.6 Native Vegetation Regulation 2.7 Development Application information (if applicable) 3. Method 3.1 Flora assessment 3.2 Fauna assessment 4. Assessment outcomes 4.1 Vegetation assessment 4.2 Threatened Species assessment 4.3 Cumulative impacts 4.4 Addressing the Mitigation hierarchy 4.5 Principles of clearance 4.6 Risk Assessment 4.7 NVC Guidelines 5. Clearance summary 6. Significant environmental benefit 7. Appendices 7.1 Fauna Survey (where applicable) 7.2 Bushland, Rangeland or Scattered Tree Vegetation Assessment Scoresheets (to be submitted in Excel format). 7.3 Flora Species List 7.4 SEB Management Plan (where applicable) Page 2 of 45 1. Application information Application Details Applicant: District Council of Lower Eyre Peninsula Key contact: Marc Kilmartin M: 0438 910 777 E: [email protected] Landowner: John Casanova Site Address: Approximately 550 m east of Fishery Bay Road Local Government District Council of Lower Eyre Hundred: Sleaford Area: Peninsula Title ID: CT/6040/530 Parcel ID D79767 A63 Summary of proposed clearance Purpose of clearance To develop a Borrow Pit. A Borrow Pit is a deposit of natural gravel, loam or earth that is excavated for use as a road making material. -

Hybridization & Zoogeographic Patterns in Pheasants
University of Nebraska - Lincoln DigitalCommons@University of Nebraska - Lincoln Paul Johnsgard Collection Papers in the Biological Sciences 1983 Hybridization & Zoogeographic Patterns in Pheasants Paul A. Johnsgard University of Nebraska-Lincoln, [email protected] Follow this and additional works at: https://digitalcommons.unl.edu/johnsgard Part of the Ornithology Commons Johnsgard, Paul A., "Hybridization & Zoogeographic Patterns in Pheasants" (1983). Paul Johnsgard Collection. 17. https://digitalcommons.unl.edu/johnsgard/17 This Article is brought to you for free and open access by the Papers in the Biological Sciences at DigitalCommons@University of Nebraska - Lincoln. It has been accepted for inclusion in Paul Johnsgard Collection by an authorized administrator of DigitalCommons@University of Nebraska - Lincoln. HYBRIDIZATION & ZOOGEOGRAPHIC PATTERNS IN PHEASANTS PAUL A. JOHNSGARD The purpose of this paper is to infonn members of the W.P.A. of an unusual scientific use of the extent and significance of hybridization among pheasants (tribe Phasianini in the proposed classification of Johnsgard~ 1973). This has occasionally occurred naturally, as for example between such locally sympatric species pairs as the kalij (Lophura leucol11elana) and the silver pheasant (L. nycthelnera), but usually occurs "'accidentally" in captive birds, especially in the absence of conspecific mates. Rarely has it been specifically planned for scientific purposes, such as for obtaining genetic, morphological, or biochemical information on hybrid haemoglobins (Brush. 1967), trans ferins (Crozier, 1967), or immunoelectrophoretic comparisons of blood sera (Sato, Ishi and HiraI, 1967). The literature has been summarized by Gray (1958), Delacour (1977), and Rutgers and Norris (1970). Some of these alleged hybrids, especially those not involving other Galliformes, were inadequately doculnented, and in a few cases such as a supposed hybrid between domestic fowl (Gallus gal/us) and the lyrebird (Menura novaehollandiae) can be discounted. -

History, Status and Distribution of Andalusian Buttonquail in the WP
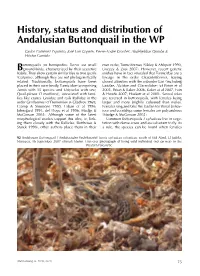
History, status and distribution of Andalusian Buttonquail in the WP Carlos Gutiérrez Expósito, José Luis Copete, Pierre-André Crochet, Abdeljebbar Qninba & Héctor Garrido uttonquails (or hemipodes) Turnix are small own order, Turniciformes (Sibley & Ahlquist 1990, Bground-birds, characterized by their secretive Livezey & Zusi 2007). However, recent genetic habits. They show certain similarities to true quails studies have in fact revealed that Turnicidae are a (Coturnix), although they are not phylogenetically lineage in the order Charadriiformes, having related. Traditionally, buttonquails have been closest affinities with the suborder Lari (including placed in their own family, Turnicidae (comprising Laridae, Alcidae and Glareolidae) (cf Paton et al Turnix with 15 species and Ortyxelos with one, 2003, Paton & Baker 2006, Baker at al 2007, Fain Quail-plover O meiffrenii), associated with fami- & Houde 2007, Hackett et al 2008). Sexual roles lies like cranes Gruidae and rails Rallidae in the are reversed in buttonquails, with females being order Gruiformes (cf Dementiev & Gladkov 1969, larger and more brightly coloured than males. Cramp & Simmons 1980, Urban et al 1986, Females sing and take the lead in territorial behav- Johnsgard 1991, del Hoyo et al 1996, Madge & iour and courtship; some females are polyandrous McGowan 2002). Although some of the latest (Madge & McGowan 2002). morphological studies support this idea, ie, link- Common Buttonquails T sylvaticus live in vege- ing them closely with the Rallidae (Rotthowe & tation with dense cover and are reluctant to fly. As Starck 1998), other authors place them in their a rule, the species can be found when females 92 Andalusian Buttonquail / Andalusische Vechtkwartel Turnix sylvaticus sylvaticus, south of Sidi Abed, El Jadida, Morocco, 16 September 2007 (Benoît Maire). -

Grand Australia Part Ii: Queensland, Victoria & Plains-Wanderer
GRAND AUSTRALIA PART II: QUEENSLAND, VICTORIA & PLAINS-WANDERER OCTOBER 15–NOVEMBER 1, 2018 Southern Cassowary LEADER: DION HOBCROFT LIST COMPILED BY: DION HOBCROFT VICTOR EMANUEL NATURE TOURS, INC. 2525 WALLINGWOOD DRIVE, SUITE 1003 AUSTIN, TEXAS 78746 WWW.VENTBIRD.COM GRAND AUSTRALIA PART II By Dion Hobcroft Few birds are as brilliant (in an opposite complementary fashion) as a male Australian King-parrot. On Part II of our Grand Australia tour, we were joined by six new participants. We had a magnificent start finding a handsome male Koala in near record time, and he posed well for us. With friend Duncan in the “monster bus” named “Vince,” we birded through the Kerry Valley and the country towns of Beaudesert and Canungra. Visiting several sites, we soon racked up a bird list of some 90 species with highlights including two Black-necked Storks, a Swamp Harrier, a Comb-crested Jacana male attending recently fledged chicks, a single Latham’s Snipe, colorful Scaly-breasted Lorikeets and Pale-headed Rosellas, a pair of obliging Speckled Warblers, beautiful Scarlet Myzomela and much more. It had been raining heavily at O’Reilly’s for nearly a fortnight, and our arrival was exquisitely timed for a break in the gloom as blue sky started to dominate. Pretty-faced Wallaby was a good marsupial, and at lunch we were joined by a spectacular male Eastern Water Dragon. Before breakfast we wandered along the trail system adjacent to the lodge and were joined by many new birds providing unbelievable close views and photographic chances. Wonga Pigeon and Bassian Thrush were two immediate good sightings followed closely by Albert’s Lyrebird, female Paradise Riflebird, Green Catbird, Regent Bowerbird, Australian Logrunner, three species of scrubwren, and a male Rose Robin amongst others. -

Short Communication Hottentot Buttonquail
Bird Conservation International, page 1 of 8. © BirdLife International, 2018 doi:10.1017/S0959270918000059 Short Communication Hottentot Buttonquail Turnix hottentottus: Endangered or just overlooked? ALAN T. K. LEE, BRIAN REEVES and DALE. R. WRIGHT Summary There is remarkably little documented information in the scientific literature on any of the 18 species of buttonquail as they are very difficult to observe in the wild. This lack of information has hampered informed conservation decision making. We undertook the first biome-wide survey for the fynbos endemic Hottentot Buttonquail Turnix hottentottus, using flush transect surveys covering 275 km. We used location data for sightings as well as from records reported by the bird-watching community and modelled distribution using MaxEnt. Encounters were restricted to the fynbos biome, and the top contributors to our prediction of suitable habitat were habitat transformation, slope and time since fire. We obtained a density estimate of 0.032 individuals per hectare which, across an estimated median range of 27,855 km2, provides a population estimate of 89,136 individuals. Given the extent of the range and the population estimate we suggest the IUCN Red List status could be ‘Vulnerable’, rather than ‘Endangered’. Agricultural and alien-vegetation encroachment means that the future of the species is certainly under threat and further studies are needed to inform conservation management. Introduction The Hottentot Buttonquail Turnix hottentottus is one of 18 species of Turnicidae; a group of cryp- tic, small, terrestrial birds (Debus and Bonan 2016). Hottentot Buttonquail is considered to be endemic to the fynbos biome of South Africa (Taylor et al. -

Brookfield CP Bird List
Bird list for BROOKFIELD CONSERVATION PARK -34.34837 °N 139.50173 °E 34°20’54” S 139°30’06” E 54 362200 6198200 or new birdssa.asn.au ……………. …………….. …………… …………….. … …......... ……… Observers: ………………………………………………………………….. Phone: (H) ……………………………… (M) ………………………………… ..………………………………………………………………………………. Email: …………..…………………………………………………… Date: ……..…………………………. Start Time: ……………………… End Time: ……………………… Codes (leave blank for Present) D = Dead H = Heard O = Overhead B = Breeding B1 = Mating B2 = Nest Building B3 = Nest with eggs B4 = Nest with chicks B5 = Dependent fledglings B6 = Bird on nest NON-PASSERINES S S A W Code No. NON-PASSERINES S S A W Code No. NON-PASSERINES S S A W Code No. Rainbow Bee-eater Mulga Parrot Eastern Bluebonnet Red-rumped Parrot Australian Boobook *Feral Pigeon Common Bronzewing Crested Pigeon Australian Bustard Spur-winged Plover Little Buttonquail (Masked Lapwing) Painted Buttonquail Stubble Quail Cockatiel Mallee Ringneck Sulphur-crested Cockatoo (Australian Ringneck) Little Corella Yellow Rosella Black-eared Cuckoo (Crimson Rosella) Fan-tailed Cuckoo Collared Sparrowhawk Horsfield's Bronze Cuckoo Grey Teal Pallid Cuckoo Shining Bronze Cuckoo Peaceful Dove Maned Duck Pacific Black Duck Little Eagle Wedge-tailed Eagle Emu Brown Falcon Peregrine Falcon Tawny Frogmouth Galah Brown Goshawk Australasian Grebe Spotted Harrier White-faced Heron Australian Hobby Nankeen Kestrel Red-backed Kingfisher Black Kite Black-shouldered Kite Whistling Kite Laughing Kookaburra Banded Lapwing Musk Lorikeet Purple-crowned Lorikeet Malleefowl Spotted Nightjar Australian Owlet-nightjar Australian Owlet-nightjar Blue-winged Parrot Elegant Parrot If Species in BOLD are seen a “Rare Bird Record Report” should be submitted. SEASONS – Spring: September, October, November; Summer: December, January, February; Autumn: March, April May; Winter: June, July, August IT IS IMPORTANT THAT ONLY BIRDS SEEN WITHIN THE RESERVE ARE RECORDED ON THIS LIST. -

The Farmland Refuge of the Last Andalusian Buttonquail Population
Global Ecology and Conservation 17 (2019) e00590 Contents lists available at ScienceDirect Global Ecology and Conservation journal homepage: http://www.elsevier.com/locate/gecco Original Research Article The farmland refuge of the last Andalusian Buttonquail population * Carlos Gutierrez-Exp osito a, , Ruth García-Gorria b, Abdeljebbar Qninba c, Miguel Clavero a, Eloy Revilla a a Conservation Biology Department, Estacion Biologica de Donana,~ Avenida Americo Vespucio 26, 41092, Isla de la Cartuja, Sevilla, Spain b Ibn Khaldoun 1, El Jadida, Morocco c Laboratoire de Geo-Biodiversite et Patrimoine Naturel (GEOBIO), Institut Scientifique, Mohammed V University in Rabat, Avenue Ibn Battouta, BP 703, 10090, Agdal, Rabat, Morocco article info abstract Article history: The last populations of threatened taxa usually survive in low-impacted areas, whose Received 8 November 2018 protection and management is critical for its conservation. However, they can also be Received in revised form 27 February 2019 located in humanized and highly dynamic areas, whose management can be extremely Accepted 7 March 2019 challenging. The Andalusian buttonquail (Turnix sylvaticus sylvaticus) is the critically en- dangered nominal subspecies of the common buttonquail, a largely unknown species due Keywords: to its secretive habits. Here, we show how the last Andalusian buttonquail population is Refugee species restricted to a small, intensively used agricultural area (4,675 ha) in the Atlantic coast of Agriculture intensification Andalusian buttonquail Morocco, where the birds adapt their life cycle to a fast crop rotation. Buttonquails occupy fl Turnix sylvaticus crops in the owering and fruiting stages, thus changing the preferred crop types along the year, although Alfalfa fields were occupied in all seasons. -

Now Is the Winter of Our Discontent Made Glorious Summer … the PLAINS-WANDERER STORY the 17Th of August 1980 Was the Start Of
Australian Ornithological Services P/L www.philipmaher.com The plains-wanderer story plains-wanderer (female) P Maher 04 Dec 2008 Now is the winter of our discontent made glorious summer … Richard III (Shakespeare) THE PLAINS-WANDERER STORY The 17th of August 1980 was the start of my love affair with a small, enigmatic bird found on one of the flattest plains on earth. While I knew that our encounter with a female plains-wanderer that day was exciting, I had no inkling that it would change my life — completely. People often ask me how it happened. IT HAPPENED LIKE THIS: It was in the days of the first Atlas project1: John and Glenis Nevinson and two of their three children: eleven year old Sandra and nine year old Robert, and my seven year old son Philip and I were travelling across the Nevinson’s merino 1 The Atlas of Australian Birds, published 1984, data collected 1977—1981. 1 Australian Ornithological Services P/L www.philipmaher.com The plains-wanderer story sheep station to do some atlassing on a neighbouring property. John, Glenis and Sandra were leading the way in their ute2; the two boys and I following in mine about a hundred metres back. John slowed for some sheep that were crossing his path. I noticed, as John’s vehicle passed, two small birds move off the track. I drove my vehicle up to where they were and, the grass being quite short, had no trouble seeing one bird clearly. I was looking at a magnificent female plains- wanderer, squatting flat on the ground a few metres from my window (The Hallelujah Chorus may have burst from the heavens at this point).