First Steps of the Game Design
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Game Level Layout from Design Specification
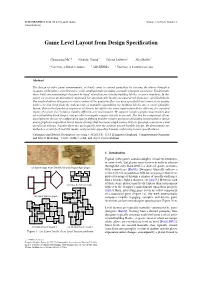
EUROGRAPHICS 2014 / B. Lévy and J. Kautz Volume 33 (2014), Number 2 (Guest Editors) Game Level Layout from Design Specification Chongyang Ma∗z Nicholas Vining∗ Sylvain Lefebvrey Alla Sheffer∗ ∗ University of British Columbia y ALICE/INRIA z University of Southern California Abstract The design of video game environments, or levels, aims to control gameplay by steering the player through a sequence of designer-controlled steps, while simultaneously providing a visually engaging experience. Traditionally these levels are painstakingly designed by hand, often from pre-existing building blocks, or space templates. In this paper, we propose an algorithmic approach for automatically laying out game levels from user-specified blocks. Our method allows designers to retain control of the gameplay flow via user-specified level connectivity graphs, while relieving them from the tedious task of manually assembling the building blocks into a valid, plausible layout. Our method produces sequences of diverse layouts for the same input connectivity, allowing for repeated replay of a given level within a visually different, new environment. We support complex graph connectivities and various building block shapes, and are able to compute complex layouts in seconds. The two key components of our algorithm are the use of configuration spaces defining feasible relative positions of building blocks within a layout and a graph-decomposition based layout strategy that leverages graph connectivity to speed up convergence and avoid local minima. Together these two tools quickly steer the solution toward feasible layouts. We demonstrate our method on a variety of real-life inputs, and generate appealing layouts conforming to user specifications. Categories and Subject Descriptors (according to ACM CCS): I.3.5 [Computer Graphics]: Computational Geometry and Object Modeling—Curve, surface, solid, and object representations 1. -

Introducing the Game Design Matrix: a Step-By-Step Process for Creating Serious Games
Air Force Institute of Technology AFIT Scholar Theses and Dissertations Student Graduate Works 3-2020 Introducing the Game Design Matrix: A Step-by-Step Process for Creating Serious Games Aaron J. Pendleton Follow this and additional works at: https://scholar.afit.edu/etd Part of the Educational Assessment, Evaluation, and Research Commons, Game Design Commons, and the Instructional Media Design Commons Recommended Citation Pendleton, Aaron J., "Introducing the Game Design Matrix: A Step-by-Step Process for Creating Serious Games" (2020). Theses and Dissertations. 4347. https://scholar.afit.edu/etd/4347 This Thesis is brought to you for free and open access by the Student Graduate Works at AFIT Scholar. It has been accepted for inclusion in Theses and Dissertations by an authorized administrator of AFIT Scholar. For more information, please contact [email protected]. INTRODUCING THE GAME DESIGN MATRIX: A STEP-BY-STEP PROCESS FOR CREATING SERIOUS GAMES THESIS Aaron J. Pendleton, Captain, USAF AFIT-ENG-MS-20-M-054 DEPARTMENT OF THE AIR FORCE AIR UNIVERSITY AIR FORCE INSTITUTE OF TECHNOLOGY Wright-Patterson Air Force Base, Ohio DISTRIBUTION STATEMENT A APPROVED FOR PUBLIC RELEASE; DISTRIBUTION UNLIMITED. The views expressed in this document are those of the author and do not reflect the official policy or position of the United States Air Force, the United States Department of Defense or the United States Government. This material is declared a work of the U.S. Government and is not subject to copyright protection in the United States. AFIT-ENG-MS-20-M-054 INTRODUCING THE GAME DESIGN MATRIX: A STEP-BY-STEP PROCESS FOR CREATING LEARNING OBJECTIVE BASED SERIOUS GAMES THESIS Presented to the Faculty Department of Electrical and Computer Engineering Graduate School of Engineering and Management Air Force Institute of Technology Air University Air Education and Training Command in Partial Fulfillment of the Requirements for the Degree of Master of Science in Cyberspace Operations Aaron J. -

Designing Affective Games with Physiological Input Lennart E
Designing Affective Games with Physiological Input Lennart E. Nacke Regan L. Mandryk University of Saskatchewan University of Saskatchewan 110 Science Place, Saskatoon, SK 110 Science Place, Saskatoon, SK Canada Canada [email protected] [email protected] ABSTRACT information about user emotion [1] and/or cognition [6]) are With the advent of new game controllers, traditional input becoming more popular in desktop software design as well mechanisms for games have changed to include gestural [2]. For human-computer interaction evaluative studies, this interfaces and camera recognition techniques, which are marks a shift from analyses centering on usability to those being further explored with the likes of Sony’s PlayStation that are looking at the full spectrum of user experience Move and Microsoft’s Kinect. Soon these techniques will (UX). These studies focus on human aspects of interaction, include affective input to control game interaction and such as the behavioral, perceptual, emotional, and cognitive mechanics. Thus, it is important to explore which game capabilities of people [5]. designs work best with which affective input technologies, giving special regard to direct and indirect methods. In this In addition to evaluating affective user responses, the use of paper, we discuss some affective measurement techniques a player’s own cognitive and emotional state as input – and development ideas for using these as control known as affective input – is an exciting input possibility mechanisms for affective game design using that has not been fully explored in the context of games [4]. psychophysiological input. Affective input has seen use as a direct method of control in accessibility applications, and as an indirect method of Author Keywords control in biofeedback training for meditation and phobia Affective computing, entertainment computing, treatment. -

Lmc 6313 Principles of Interaction Design
Principles of Interaction Design – LMC 6313 Syllabus Course Number: LMC 6313 Location: Skiles 346 Times: T/Th – 3:00p-3:50p F (lab) – 11:15a-2:00p Instructor: Dr. Anne Sullivan Instructor Email: [email protected] Office Hours: By Appointment (Mondays are the best bet) Office Location: TSRB 317C TA: Takeria Blunt TA Email: [email protected] Course Website: http://canvas.gatech.edu Course Description: What is interaction, what is design, where did these notions come from, and where are they going? Through the activities in this course, you will return to questions of what kind of designer you are and wish to be, what you believe in, and how that will extend to your research and practice. You will also develop your own critical take on the material in the class and sharpen your voice and arguments about your perspectives. Interaction design wasn’t invented from scratch as a singular, monolithic practice. It was born out of the intersection of a number of disciplines from within design and human-computer interaction, and also from art, media, architecture, politics, and philosophy, and beyond. There are many different definitions of what it is and where we fit into it, and no two people we meet in this class will likely have the same definition. And that’s the way it should be. Through my suggestions and yours, we will also turn to design questions in digital culture, film, tv, fiction, gaming, music, art and beyond as we together frame our understandings. As you read, The syllabus, dates, times, assignments, and details are subject to change by instructor notification through Canvas or email. -

Game Design Involving Online Tools
Analyzing a Process of Collaborative Game Design Involving Online Tools Sandra B. Fan1, Brian R. Johnson2, Yun-En Liu1, Tyler S. Robison1, Rolfe R. Schmidt1, Steven L. Tanimoto1 1. Department of Computer Science and Engineering 2. Department of Architecture University of Washington, Seattle, WA 98195, USA 1: {sbfan, yunliu, trobison, rolfe, tanimoto}@cs.uw.edu; 2: [email protected] Abstract collaboration tools for problem solving across a range of disciplines. In particular, we take a state-space- In this study, we explore how problem solving and search approach to modeling the design process, based design can be modeled using state-space-search on the classical AI theory of problem solving. methodology, by engaging in the design of two During each design exercise, we utilized different educational games. Additionally, we wanted to online collaboration tools: our own INFACT system, discover how online communication tools could be Google Wave beta, as well as our CoSolve used to support collaborative design. We used three environment for modeling state-space problem solving, online tools: 1) CoSolve, a collaborative problem- and we developed two games: Go Atom, a chemistry solving environment that we developed, 2) Google game, and Eco-avelli, a climate change game. Wave, a wiki/chat hybrid communication tool, and 3) In Section 2, we will describe the existing INFACT, a discussion forum that we built for use in technologies and the state-space-search design education. We used these tools to design Go Atom, a methodology in more detail. In Sections 3, 4 & 5, we chemistry game, and Eco-avelli, a game that intended will describe our specific design process of creating to demonstrate the politics of climate change. -

The Role of Architecture in Constructing Gameworlds
Document generated on 09/25/2021 8:46 p.m. Loading The Journal of the Canadian Game Studies Association The Role of Architecture in Constructing Gameworlds: Intertextual Allusions, Metaphorical Representations and Societal Ethics in Dishonored Anthony Zonaga and Marcus Carter Volume 12, Number 20, Fall 2019 Article abstract In this article, we present a close analysis of the role that the steampunk URI: https://id.erudit.org/iderudit/1065898ar industrial Victorian architecture in Dishonored (2012) has in constructing the DOI: https://doi.org/10.7202/1065898ar player’s experience and knowledge of the gameworld. Through various intertextual allusions and metaphorical representations, we argue the See table of contents architecture works as an important storytelling element, contextualizing information that the player learns and conveying information about the game’s main characters, similar to the ways that architecture is utilized in Publisher(s) other visual media such as television and film. In addition, we also argue that the architecture in Dishonored plays a crucial role in conveying to the player Canadian Game Studies Association information about the morals and values of the fictional society, key to the game’s moral-choice gameplay. ISSN 1923-2691 (digital) Explore this journal Cite this article Zonaga, A. & Carter, M. (2019). The Role of Architecture in Constructing Gameworlds: Intertextual Allusions, Metaphorical Representations and Societal Ethics in Dishonored. Loading, 12(20), 71–89. https://doi.org/10.7202/1065898ar Copyright, 2019 Anthony Zonaga, Marcus Carter This document is protected by copyright law. Use of the services of Érudit (including reproduction) is subject to its terms and conditions, which can be viewed online. -

General Video Brainstorming for Workshops
Standard Brainstorming Brainstorming, also known as the Delphi technique, is used to generate innovative ideas. Osborn (1957) introduced brainstorming to create synergy within the members of a group: ideas suggested by one participant would spark ideas in other participants. Subsequent studies (Collaros and Anderson, 1969, Diehl and Stroebe, 1987) challenged the effectiveness of group brainstorming, finding that aggregates of individuals could produce the same number of ideas as groups. They found that production blocking, free-riding and evaluation apprehension were sufficient to outweigh the benefits of synergy in brainstorming groups. Since then, many researchers have explored different strategies for addressing these limitations. For our purposes, the quantity of ideas is not the only important measure. We are also interested in the relationship among the members of the group. As de Vreede et al. (2000) point out, one should also consider elaboration of ideas, as group members react to each other's ideas. Brainstorming sessions have two phases: the first for generating ideas and the second for reflecting upon them. A small group (three to seven people) agree on a specific topic and a limited period of time. The goal is to generate as many ideas as possible, maximizing quantity over quality: Twenty different ideas are better than three indepth ideas. Phase 1 usually lasts from half-an-hour to an hour, depending upon the topic and the group. Sessions longer than an hour are not recommended. Even if ideas are still flowing, the group should stop when time is up. It is better that everyone leaves feeling energized and excited by the ideas rather than tired and bored. -

An Overview of the Building Delivery Process
An Overview of the Building Delivery CHAPTER Process 1 (How Buildings Come into Being) CHAPTER OUTLINE 1.1 PROJECT DELIVERY PHASES 1.11 CONSTRUCTION PHASE: CONTRACT ADMINISTRATION 1.2 PREDESIGN PHASE 1.12 POSTCONSTRUCTION PHASE: 1.3 DESIGN PHASE PROJECT CLOSEOUT 1.4 THREE SEQUENTIAL STAGES IN DESIGN PHASE 1.13 PROJECT DELIVERY METHOD: DESIGN- BID-BUILD METHOD 1.5 CSI MASTERFORMAT AND SPECIFICATIONS 1.14 PROJECT DELIVERY METHOD: 1.6 THE CONSTRUCTION TEAM DESIGN-NEGOTIATE-BUILD METHOD 1.7 PRECONSTRUCTION PHASE: THE BIDDING 1.15 PROJECT DELIVERY METHOD: CONSTRUCTION DOCUMENTS MANAGEMENT-RELATED METHODS 1.8 PRECONSTRUCTION PHASE: THE SURETY BONDS 1.16 PROJECT DELIVERY METHOD: DESIGN-BUILD METHOD 1.9 PRECONSTRUCTION PHASE: SELECTING THE GENERAL CONTRACTOR AND PROJECT 1.17 INTEGRATED PROJECT DELIVERY METHOD DELIVERY 1.18 FAST-TRACK PROJECT SCHEDULING 1.10 CONSTRUCTION PHASE: SUBMITTALS AND CONSTRUCTION PROGRESS DOCUMENTATION Building construction is a complex, significant, and rewarding process. It begins with an idea and culminates in a structure that may serve its occupants for several decades, even centuries. Like the manufacturing of products, building construction requires an ordered and planned assembly of materials. It is, however, far more complicated than product manufacturing. Buildings are assembled outdoors by a large number of diverse constructors and artisans on all types of sites and are subject to all kinds of weather conditions. Additionally, even a modest-sized building must satisfy many performance criteria and legal constraints, requires an immense variety of materials, and involves a large network of design and production firms. Building construction is further complicated by the fact that no two buildings are identical; each one must be custom built to serve a unique function and respond to its specific context and the preferences of its owner, user, and occupant. -

Design Methods for Democratising Mobile Game Design
Design Methods for Democratising Mobile Game Design Mark J. Nelson Abstract Swen E. Gaudl Playing mobile games is popular among a large and Simon Colton diverse set of players, contrasting sharply with the lim- Rob Saunders ited set of companies and people who design them. We Edward J. Powley would like to democratise mobile game design by ena- Peter Ivey bling players to design games on the same devices they Blanca Pérez Ferrer play them on, without needing to program. Our concept Michael Cook of fluidic games aims to realise this vision by drawing on three design methodologies. The interaction style of The MetaMakers Institute fluidic games is that of casual creators; their end-user Falmouth University design philosophy is adapted from metadesign; and Cornwall, UK their technical implementation is based on parametric metamakersinstitute.com design. In this short article, we discuss how we’ve adapted these three methods to mobile game design, and some open questions that remain in order to em- power end user game design on mobile phones in a way that rises beyond the level of typical user- generated content. Author Keywords Mobile games; casual creators; metadesign; parametric design; end-user creativity; mixed-initiative interfaces. ACM Classification Keywords H.5.m. Information interfaces and presentation: Miscel- laneous Introduction Fluidic Games Our starting point is the observation that mobile games To support on-device casual design, we are developing have attracted a large and diverse set of players, but a what we call fluidic games [5-7]. These blur the line smaller and less diverse set of designers. -

Lean Product Launch: 3 Ways 3P Events Can Reduce Waste, Risk, and Time to Market
LEAN PRODUCT LAUNCH: 3 WAYS 3P EVENTS CAN REDUCE WASTE, RISK, AND TIME TO MARKET www.viantmedical.com / [email protected] By Todd Clark Program Manager INTRODUCTION Get a diverse group of smart people in a room and present them with a challenge. Brainstorm ideas and collaborate to choose the best solution. Build a mockup and simulate the process to learn as much as you can before bringing it into the real world. Sounds like a solid foundation for a successful a product launch, right? We think so, too. In a nutshell, that’s what happens during a Lean Production Preparation Process (3P) event. For more than a decade, Viant teams have been leveraging Lean Product Development and Lean Product Launch techniques to improve product quality, lower cost, and speed time to market. We’re bringing Lean to life across the product lifecycle to support our customers in expanding their product offerings, optimizing their supply chains, and managing costs on a global scale. Both Lean Product Development and Lean Product Launch have Lean principles at their core, like identifying and reducing waste. Both use Lean tools, including cross-functional teams and set-based design. However, Lean Product Development is used earlier in the product lifecycle and focuses on the process of product design. While there is often some overlap, Lean Product Launch happens later in the product lifecycle and focuses on the design of the manufacturing process. 3P is a Lean Product Launch tool that has been particularly effective for our customers. 3P events bring stakeholders together to identify and reduce waste in every step of a process, thereby increasing efficiency, de-risking the manufacturing process, and compressing the timeline. -

School of Game Development Program Brochure
School of Game Development STEM certified school academyart.edu SCHOOL OF GAME DEVELOPMENT Contents Program Overview .................................................. 5 What We Teach ......................................................... 7 The School of Game Development Difference ....... 9 Faculty .................................................................... 11 Degree Options ...................................................... 13 Our Facilities ........................................................... 15 Student & Alumni Testimonials ............................ 17 Partnerships .......................................................... 19 Career Paths .......................................................... 21 Additional Learning Experiences ......................... 23 Awards and Accolades ......................................... 25 Online Education .................................................. 27 Academy Life ........................................................ 29 San Francisco ........................................................ 31 Athletics ................................................................ 33 Apply Today .......................................................... 35 3 SCHOOL OF GAME DEVELOPMENT Program Overview We offer two degree tracks—Game Development and Game Programming. Pursue your love for both the art and science of games at the School of Game Development. OUR MISSION WHAT SETS US APART Don’t let the word “game” fool you. The gaming • Learn both the art, (Game Development) and -

Creativity Training Model for Game Design
(IJACSA) International Journal of Advanced Computer Science and Applications, Vol. 12, No. 5, 2021 Creativity Training Model for Game Design Raudyah Md Tap1, Nor Azan Mat Zin2, Hafiz Mohd Sarim3, Norizan Mat Diah4 Faculty of Information Science and Technology, The National University of Malaysia, 43600 Bangi, Malaysia1, 2, 3 Faculty of Computer and Mathematical Sciences, Universiti Teknologi MARA, 40450 Shah Alam, Selangor, Malaysia4 Abstract—The popularity of digital games is increasing with a efficient, beneficial, and of quality [3] [4] [5]. Regardless of global market value of RM197.6 billion. However, the game the purpose of the computer games, the fundamental emphasis produced locally still has no impact. One reason is that there is should be on the game design and the design process's creative no emphasis on the game design process in the game development aspect. education program. Games designed have a problem in terms of creativity, and there is still no specific method of training The game design process plays a crucial role in producing creative thinking. This study aims to identify and validate game a good and creative game. According to [6], the process of design's creativity components and develop a Creativity Training game design is divided into two main phases that need to be Model for Game Design (LK2RBPD Model) verified through the emphasized, namely ideation and conceptualization. Ideation Game Design Document Tool (GDD Tool) prototype. This refers to the process of generating creative and innovative research has four main phases: the requirements planning, game design ideas, while conceptualization is to outline the design, development, implementation, and testing phases.