UC Riverside UCR Honors Capstones 2019-2020
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Castle Crashers Download Pc No Torrent
castle crashers download pc no torrent Castle Crashers PC Game Setup Full Version Free Download (v2.7 & ALL DLC) Castle Crashers Free Download PC Game Cracked in Direct Link and Torrent. Castle Crashers is a Arcade Style Beat ‘Em Up. Castle Crashers PC Game Overview: Castle Crashers is developed by The Behemoth and published by The Behemoth. It was released in 26 Sep, 2012. Hack, slash, and smash your way to victory in this award winning 2D arcade adventure from The Behemoth! Featuring hand-drawn characters, Castle Crashers Steam Edition delivers hi-res visuals like nothing you’ve seen before. Four friends can play locally or online to save your princess, defend your kingdom, and crash some castles! Key Fetures: Unlock more than 25 characters and over 40 weapons! Intuitive combo and magic system: Unlock an arsenal of new attacks as your character progresses through the game. Level up your character and adjust Strength, Magic, Defense, and Agility. Adorable animal orbs are your companions. Each adds different abilities to aid you on your journey. Arena mode: Battle other players in free-for-all or team matches! Insane Mode: Test your skills in the ultimate campaign challenge Necromantic Booster Pack (includes Necromancer and Cult Minion characters) King Booster Pack (includes The King and Open-Faced Gray Knight) All You Can Quaff Mini Game Also includes: Alien Hominid playable character. How To Install Castle Crashers Free Download: 1. Free Download Castle Crashers PC Game Here: (All links are interchangeable, please verify all the other servers before Ask Re-Upload) Castle Crashers Crack + Pc Game Cpy Torrent 2021. -

14 Apple Arcade Games to Play on Launch Day from Strategy to Action to Puzzle Games, Here’S Where You Should Head First
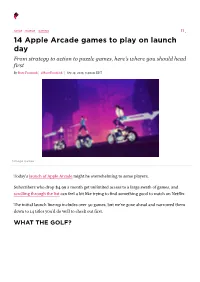
APPLE MOBILE GAMING 11 14 Apple Arcade games to play on launch day From strategy to action to puzzle games, here’s where you should head first By Russ Frushtick @RussFrushtick Sep 19, 2019, 9:40am EDT Simogo Games Today’s launch of Apple Arcade might be overwhelming to some players. Subscribers who drop $4.99 a month get unlimited access to a large swath of games, and scrolling through the list can feel a bit like trying to find something good to watch on Netflix. The initial launch line-up includes over 50 games, but we’ve gone ahead and narrowed them down to 14 titles you’d do well to check out first. WHAT THE GOLF? Triband/The Label While there are plenty of thoughtful, story-driven games in the Apple Arcade collection, What the Golf? goes another way. What starts as a simple miniature golf game quickly evolves into a bizarre blend of physics-based chaos. One level might have you sliding an office chair around the course while another has you knocking full-sized buildings into the pin. The pick-up-and-play nature makes it an easy recommendation for your first dive into Apple Arcade. ASSEMBLE WITH CARE It makes sense that Apple would work with usTwo on an Apple Arcade release title. After all, the developer is known as one of the most successful mobile game makers ever, thanks to Monument Valley and its sequel. usTwo’s latest title, Assemble with Care, taps into humans’ love of taking things apart and putting them back together. -

The Poetics of Reflection in Digital Games
© Copyright 2019 Terrence E. Schenold The Poetics of Reflection in Digital Games Terrence E. Schenold A dissertation submitted in partial fulfillment of the requirements for the degree of Doctor of Philosophy University of Washington 2019 Reading Committee: Brian M. Reed, Chair Leroy F. Searle Phillip S. Thurtle Program Authorized to Offer Degree: English University of Washington Abstract The Poetics of Reflection in Digital Games Terrence E. Schenold Chair of the Supervisory Committee: Brian Reed, Professor English The Poetics of Reflection in Digital Games explores the complex relationship between digital games and the activity of reflection in the context of the contemporary media ecology. The general aim of the project is to create a critical perspective on digital games that recovers aesthetic concerns for game studies, thereby enabling new discussions of their significance as mediations of thought and perception. The arguments advanced about digital games draw on philosophical aesthetics, media theory, and game studies to develop a critical perspective on gameplay as an aesthetic experience, enabling analysis of how particular games strategically educe and organize reflective modes of thought and perception by design, and do so for the purposes of generating meaning and supporting expressive or artistic goals beyond amusement. The project also provides critical discussion of two important contexts relevant to understanding the significance of this poetic strategy in the field of digital games: the dynamics of the contemporary media ecology, and the technological and cultural forces informing game design thinking in the ludic century. The project begins with a critique of limiting conceptions of gameplay in game studies grounded in a close reading of Bethesda's Morrowind, arguing for a new a "phaneroscopical perspective" that accounts for the significance of a "noematic" layer in the gameplay experience that accounts for dynamics of player reflection on diegetic information and its integral relation to ergodic activity. -

Exploration in a Reverse-RPG
Exploration in a Reverse-RPG Robogeddon, a Casual Real-Time Strategy Game A Major Qualifying Project Report submitted to the Faculty of the Worcester Polytechnic Institute in partial fulfillment of the requirements of the Degree of Bachelor of Science On April 28th, 2010 Submitted By: Riley Brown, Sean Crepeau, Karl Gibson, Adam Pastorello, Philip Tang, and Ian Williams Advised By: Professor Joseph Farbrook, Professor Jennifer deWinter and Professor Joseph Beck Exploration in a Reverse RPG – Robogeddon, a Casual Real-Time Strategy Game Abstract This report discusses the design, implementation, and analysis of Robogeddon, a casual real-time- strategy game for the PC, and was created as a WPI MQP for the computer science, interactive media and game development, and professional writing majors. Players in Robogeddon have the unique experience of taking on the role of an overwhelming agent of destruction, in contrast to the typical heroic archetype of many role-playing-games. Robogeddon incorporates “tried and true” elements from classic RTS games, as well as unique new features to attract more casual gamers. This report details the designers’ vision, in terms of artistic style and theme, as well as gameplay and the player experience. Additionally, the report will describe the approach to implementation and the challenges therein. Finally, the creators of Robogeddon describe the lessons learned from the process, and advice to future teams at WPI and beyond. 2 Exploration in a Reverse RPG – Robogeddon, a Casual Real-Time Strategy Game Acknowledgements We would like to extend our deepest gratitude to Professors Farbrook, deWinter, and Beck for their continual guidance in bringing our vision to life. -

Download 2014 Program
Inaugural Year! &amer's Rhaps dy a video game media expo Sponsored by: TECHNOLOGY AND APPLIED COMPOSITION @ SFCM Announcing SFCM’s new Technology and Applied Composition Major Auditions San Francisco Feb 9,15 Austin Jan 10 Interlochen Jan 24 Chicago Jan 26 Boston Feb 25 New York Feb 27-28 Focus. Transformation. Education for Life. Now accepting Scoring and Sound Design for Film, Games and New Media applications for Fall 2015 A Rigorous Conservatory Composition Curriculum Early action deadline State-of-the-Art Recording, Mixing and Production Studios December 1 Industry Partnerships with Bay Area Media Companies Software Certification Credentials Extended deadline Study in a City that Leads the World in Technology, February 1 Inovation and the Arts 800.899.SFCM [email protected] www.sfcm.edu/tac 2014 Guests of Honor Disasterpeace - Video game composer and Musician - OverClocked Remix - Video game music community - Dale North - Video game composer, musician, and blogger Jake Kaufman - Video game composer and musician Tim Turi - Senior Associate Editor of Game Informer - - - Nerd Enhanced Sound - Video game music jazz trio Do A Barrel Roll! - Video game music band - Saturday Programming Main Stage 9AM DOORS OPEN 4:30PM OC REMIX: DIVEKICKING 9:30 OPENING CEREMONIES YOU IN THE FACE WITH VIDEO GAME 9:45PM DISASTERPEACE MUSIC SINCE 1999!! By OC ReMix 10AM NAME THAT TUNE By Jayson Napolitano - 11:00PM JAKE KAUFMAN - Wave Productions. - - 11AM WHAT MAKES A GOOD REMIX By Dale North 6:00PM DALE NORTH workshop. Shantae, Q*Bert, and more. 12PM “HEY, LISTEN!” LINKING VIDEO GAME MUSIC TO ITS CLASSICAL Jam Room ROOTS By Panelists: Emily Reese, Karl, Will, & Marty Brueggemann (The Super Marcato Bros.) Moderator: Tim Turi to share. -

Small Team, Big Licence SMALL TEAM
Interface Small team, big licence SMALL TEAM 44 / wfmag.cc Interface Small team, big licence SMALL TEAM BIG LICENCE Inside the tiny studios making games based on giant Hollywood properties WRITTEN BY AARON POTTER hile there’s definitely an upside to making a game based on a highly revered film, TV, or comic book, for the longest time, development teams working on licensed video games did so knowing that it came with a certain stigma attached. Known in industry circles for having much tighter production schedules and deadlines, games based on recognisable properties have long been synonymous with poor quality and a broad streak of cynicism. Of course, not all licensed games are bad. Rocksteady’s Arkham series gave players the thrill of being Batman; 2014’s Alien: Isolation recreated the aesthetic of Ridley Scott’s 1979 movie in painstaking (and chilling) detail, and the recently released Fallen Order has been praised in some quarters as the best Star Wars game from EA to date. But for every one of these home runs, there’s a dud like the assorted Iron Man tie-ins from 2008, or the widely derided Aliens: Colonial Marines, released in 2013. Whether they’re good, bad, or indifferent, triple-A licensed games will always exist in some capacity. But as we enter an era of gaming where more and more creatives are breaking away to form smaller studios, we’re now seeing what can happen when tiny teams get to work on some of the most famous IPs in the world. One such team is Illfonic, a Colorado-based developer currently working on the PlayStation exclusive Predator: Hunting Grounds, due out later this year. -

Effects of Art Styles on Video Game Narratives
Effects of Art Styles on Video Game Narratives UNIVERSITY OF TURKU Department of Future Technologies Master's Thesis July 2018 Leena Hölttä UNIVERSITY OF TURKU Department of Future Technologies HÖLTTÄ, LEENA Effects of Art Styles on Video Game Narratives Master's thesis, 76 pages, 29 appendix pages Computer Science August 2018 The effect of an art style on a video game's narrative is not widely studied and not much is known about how the general player base views the topic. This thesis attempts to answer this question through the use of two different surveys, a general theory related one, and one based upon images and categorization and a visual novel based interview that aims at gaining a further understanding of the subject. The general results point to the art style creating and emphasizing a narrative's mood and greatly enhancing the player experience. Based on these results a simple framework ASGDF was created to help beginning art directors and designers to create the most fitting style for their narrative. Key words: video games, art style, art, narrative, games TURUN YLIOPISTO Tulevaisuuden teknologioiden laitos HÖLTTÄ, LEENA Taidetyylien vaikutus videopelien narratiiviin Pro gradu -tutkielma, 76 s., 29 liites. Tietojenkäsittelytiede Elokuu 2018 Taidetyylien vaikutus videopelien narratiiviin ei ole laajasti tutkittu aihe, eikä ole laajasti tiedossa miten yleinen pelaajakunta näkee aiheen. Tämä tutkielma pyrkii vastaamaan tähän kysymykseen kahden eri kyselyn avulla, joista toinen on teoriaan perustuva kysely, ja toinen kuvien kategorisointiin perustuva kysely. Myös visuaalinovelliin perustuvaa haastattelua käytettiin tutkimuskysymyksen tutkimiseen. Yleiset tulokset viittaavat siihen, että taidetyyli vaikuttaa narratiivin tunnelmaan ja korostaa pelaajan kokemusta. -

Game Design Und Produktion“
Leseprobe zu „Game Design und Produktion“ von Gunther Rehfeld Print-ISBN: 978-3-446-46315-8 E-Book-ISBN: 978-3-446-46367-7 E-Pub-ISBN: 978-3-446-46645-6 Weitere Informationen und Bestellungen unter http://www.hanser-fachbuch.de/978-3-446-46315-8 sowie im Buchhandel © Carl Hanser Verlag, München Vorwort zur 2. Auflage Seit dem Erscheinen des Buchs vor mehr als sechs Jahren hat sich an der technologischen Front einiges geändert. Anderes ist beim Alten geblieben. So sind VR (Virtual Reality) und AR (Augmented Reality) zurzeit in aller Munde. Zudem nimmt der Vertrieb von Spielen über digitale Plattformen wie Steam immer mehr Raum ein. Die Game-Engines werden immer komplexer, gleichzeitig aber auch effizienter und einfacher zu bedienen. Virtual Reality (VR) ist zurzeit ein viel diskutierter Trend. Auf der anderen Seite ist das, was ein Spiel ausmacht, gleich geblieben. Die Grundlagen des Game Design werden sich ebenso wenig verändern wie der Prozess der Kreativität, der Umgang mit Spielelementen und -mechaniken, der Kern dessen, was eine gute Geschichte ausmacht etc. Sicherlich, immer neue Formate betreten den Markt. Oft als Moden, die 6 Vorwort zur 2. Auflage jedoch nicht nur auf den Bereich von Games (Computerspielen) beschränkt sind. Ein Beispiel hierfür sind die sogenannten Exit- oder Escape-Games. Sie erfreuen sich zurzeit sowohl digital, als auch als analoge Formate einer großen Beliebtheit. Nach wie vor treiben Games als gemeinschaftliche Interaktion die digitalen Märkte an. Mul- tiplayer-Survival-Titel wie Ark:Survival Evolved (Studio Wildcard, 2017), Blockbuster wie Fortnite (Epic Games, 2017) bis hin zu Browser-Games sind immer wieder an den Spitzen der Charts zu finden. -

Registration
Pit People Xbox One Closed Beta - FAQ Registration .............................................................................................................................................. 1 Who is eligible? ..................................................................................................................................... 1 What do I need to do to register? ......................................................................................................... 1 Do I need to register for the Behemoth Forums? ................................................................................. 2 Can I register for the Closed Beta if I live outside of the United States? .............................................. 2 What do I need to do during the Closed Beta? ..................................................................................... 2 Can my friend or family play the Closed Beta with me? ....................................................................... 2 How many people will be selected to participate in the closed beta? ................................................. 2 Duplicate entries or request to change information on the registration entry: .................................. 2 Sharing Media........................................................................................................................................... 3 Am I allowed to stream / review / make let’s plays of the closed beta? .............................................. 3 Can I share screenshots and captures on my -

Sony Computer Entertainment Inc. Introduces Playstation®4 (Ps4™)
FOR IMMEDIATE RELEASE SONY COMPUTER ENTERTAINMENT INC. INTRODUCES PLAYSTATION®4 (PS4™) PS4’s Powerful System Architecture, Social Integration and Intelligent Personalization, Combined with PlayStation Network with Cloud Technology, Delivers Breakthrough Gaming Experiences and Completely New Ways to Play New York City, New York, February 20, 2013 –Sony Computer Entertainment Inc. (SCEI) today introduced PlayStation®4 (PS4™), its next generation computer entertainment system that redefines rich and immersive gameplay with powerful graphics and speed, intelligent personalization, deeply integrated social capabilities, and innovative second-screen features. Combined with PlayStation®Network with cloud technology, PS4 offers an expansive gaming ecosystem that is centered on gamers, enabling them to play when, where and how they want. PS4 will be available this holiday season. Gamer Focused, Developer Inspired PS4 was designed from the ground up to ensure that the very best games and the most immersive experiences reach PlayStation gamers. PS4 accomplishes this by enabling the greatest game developers in the world to unlock their creativity and push the boundaries of play through a system that is tuned specifically to their needs. PS4 also fluidly connects players to the larger world of experiences offered by PlayStation, across the console and mobile spaces, and PlayStation® Network (PSN). The PS4 system architecture is distinguished by its high performance and ease of development. PS4 is centered around a powerful custom chip that contains eight x86-64 cores and a state of the art graphics processor. The Graphics Processing Unit (GPU) has been enhanced in a number of ways, principally to allow for easier use of the GPU for general purpose computing (GPGPU) such as physics simulation. -

Intersomatic Awareness in Game Design
The London School of Economics and Political Science Intersomatic Awareness in Game Design Siobhán Thomas A thesis submitted to the Department of Management of the London School of Economics for the degree of Doctor of Philosophy. London, June 2015 1 Declaration I certify that the thesis I have presented for examination for the PhD degree of the London School of Economics and Political Science is solely my own work. The copyright of this thesis rests with the author. Quotation from it is permitted, provided that full acknowledgement is made. This thesis may not be reproduced without my prior written consent. I warrant that this authorisation does not, to the best of my belief, infringe the rights of any third party. I declare that my thesis consists of 66,515 words. 2 Abstract The aim of this qualitative research study was to develop an understanding of the lived experiences of game designers from the particular vantage point of intersomatic awareness. Intersomatic awareness is an interbodily awareness based on the premise that the body of another is always understood through the body of the self. While the term intersomatics is related to intersubjectivity, intercoordination, and intercorporeality it has a specific focus on somatic relationships between lived bodies. This research examined game designers’ body-oriented design practices, finding that within design work the body is a ground of experiential knowledge which is largely untapped. To access this knowledge a hermeneutic methodology was employed. The thesis presents a functional model of intersomatic awareness comprised of four dimensions: sensory ordering, sensory intensification, somatic imprinting, and somatic marking. -

Animal Crossing
Alice in Wonderland Harry Potter & the Deathly Hallows Adventures of Tintin Part 2 Destroy All Humans: Big Willy Alien Syndrome Harry Potter & the Order of the Unleashed Alvin & the Chipmunks Phoenix Dirt 2 Amazing Spider-Man Harvest Moon: Tree of Tranquility Disney Epic Mickey AMF Bowling Pinbusters Hasbro Family Game Night Disney’s Planes And Then There Were None Hasbro Family Game Night 2 Dodgeball: Pirates vs. Ninjas Angry Birds Star Wars Hasbro Family Game Night 3 Dog Island Animal Crossing: City Folk Heatseeker Donkey Kong Country Returns Ant Bully High School Musical Donkey Kong: Jungle beat Avatar :The Last Airbender Incredible Hulk Dragon Ball Z Budokai Tenkaichi 2 Avatar :The Last Airbender: The Indiana Jones and the Staff of Kings Dragon Quest Swords burning earth Iron Man Dreamworks Super Star Kartz Backyard Baseball 2009 Jenga Driver : San Francisco Backyard Football Jeopardy Elebits Bakugan Battle Brawlers: Defenders of Just Dance Emergency Mayhem the Core Just Dance Summer Party Endless Ocean Barnyard Just Dance 2 Endless Ocean Blue World Battalion Wars 2 Just Dance 3 Epic Mickey 2:Power of Two Battleship Just Dance 4 Excitebots: Trick Racing Beatles Rockband Just Dance 2014 Family Feud 2010 Edition Ben 10 Omniverse Just Dance 2015 Family Game Night 4 Big Brain Academy Just Dance 2017 Fantastic Four: Rise of the Silver Surfer Bigs King of Fighters collection: Orochi FIFA Soccer 09 All-Play Bionicle Heroes Saga FIFA Soccer 12 Black Eyed Peas Experience Kirby’s Epic Yarn FIFA Soccer 13 Blazing Angels Kirby’s Return to Dream