Glyph-Based Visualization: Foundations, Design Guidelines, Techniques and Applications
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

The Origins of the Underline As Visual Representation of the Hyperlink on the Web: a Case Study in Skeuomorphism
The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism The Harvard community has made this article openly available. Please share how this access benefits you. Your story matters Citation Romano, John J. 2016. The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism. Master's thesis, Harvard Extension School. Citable link http://nrs.harvard.edu/urn-3:HUL.InstRepos:33797379 Terms of Use This article was downloaded from Harvard University’s DASH repository, and is made available under the terms and conditions applicable to Other Posted Material, as set forth at http:// nrs.harvard.edu/urn-3:HUL.InstRepos:dash.current.terms-of- use#LAA The Origins of the Underline as Visual Representation of the Hyperlink on the Web: A Case Study in Skeuomorphism John J Romano A Thesis in the Field of Visual Arts for the Degree of Master of Liberal Arts in Extension Studies Harvard University November 2016 Abstract This thesis investigates the process by which the underline came to be used as the default signifier of hyperlinks on the World Wide Web. Created in 1990 by Tim Berners- Lee, the web quickly became the most used hypertext system in the world, and most browsers default to indicating hyperlinks with an underline. To answer the question of why the underline was chosen over competing demarcation techniques, the thesis applies the methods of history of technology and sociology of technology. Before the invention of the web, the underline–also known as the vinculum–was used in many contexts in writing systems; collecting entities together to form a whole and ascribing additional meaning to the content. -

The 2008 Visualization Career Award
The 2008 Visualization Career Award Lawrence J. Rosenblum The 2008 Visualization Career Award goes to Lawrence (Larry) Rosenblum, in recognition of early technical contributions and unselfish work to nurture and sustain the field of visuali- zation. In the 1980s and early 1990s Larry developed visualization techniques that produced scientific advances in physical oceanography, ocean acoustics, ocean geophysics, and ocean engineering. He also initiated numerous activities to develop visualization as a recognized research field. Subsequent research by his group has advanced VR/AR, graphics, and visual analytics while he has continued to perform significant service to organizations and confer- ences in visualization and VR/AR. As a Program Officer at NSF and ONR, Larry devel- oped new visualization research programs. For his outstanding contributions in research and in governmental program development, and for his pioneering work to nurture and sustain Lawrence Rosenblum the field of visualization, the IEEE VGTC is pleased to award Larry Rosenblum the 2008 Visualization Career Award. Award Recipient 2008 Biography Larry Rosenblum is Director of the Virtual Reality and was used in many of the early visualization courses in Laboratory at the U.S. Naval Research Laboratory (NRL). academia. He is currently detailed to the U.S. National Science Returning to NRL, Larry focused primarily on virtual Foundation (NSF), where he is Program Director for reality research, including seminal work in U.S. Responsive Graphics and Visualization. Majoring in Mathematics, Workbench technology with encouragement from Wolfgang he received his BA from Queens College (CUNY) and his Krueger, and on augmented reality (AR) systems research. MS and PhD (in Number Theory) from The Ohio State His group’s research into uncertainty visualization produced University. -

Glyphs! Data Communication for Primary Mathematicians. REPORT NO ISBN-1-56417-663-0 PUB DATE 97 NOTE 68P
DOCUMENT RESUME ED 401 134 SE 059 203 AUTHOR O'Connell, Susan R. TITLE Glyphs! Data Communication for Primary Mathematicians. REPORT NO ISBN-1-56417-663-0 PUB DATE 97 NOTE 68p. AVAILABLE FROM Good Apple, 299 Jefferson Road, P.O. Box 480, Parsippany, NJ 07054-0480 (GA 1573). PUB TYPE Guides Classroom Use Teaching Guides (For Teacher) (052) EDRS PRICE MF01/PC03 Plus Postage. DESCRIPTORS *Communication Skills; *Data Analysis; *Data Interpretation; Elementary Education; Learning Activities; *Mathematics Instruction; Teaching Methods; Thinking Skills ABSTRACT Glyphs, a way of representing data pictorially, are a new way for elementary students to collect, display, and interpret data. This book contains a number of glyph activities that can be used as creative educational tools -for grades 1=-3. Each glyph_has three essential construction elements: the glyph survey (the questions that are asked), the glyph directions (tell what to draw based on the answers given), and the glyph pattern (a reproducible provided in this book or a shape that is hand drawn on a sheet of paper). Glyph activities begin with the collection of data followed by displaying the data by following a series of directions. Once glyphs are created they can be analyzed and interpreted' in many ways. In the process of exploring their glyphs students are provided' with opportunities to communicate their mathematical thinking both orally and in writing. Along with building data analysis and communication skills, glyphs also stimulate students' mathematical reasoning as they compare, contrast, and draw conclusions. (JRH). *********************************************************************** Reproductions supplied by EDRS are the best that can be made from the original document. -

Kahk' Uti' Chan Yopat
Glyph Dwellers Report 57 September 2017 A New Teotiwa Lord of the South: K’ahk’ Uti’ Chan Yopat (578-628 C.E.) and the Renaissance of Copan Péter Bíró Independent Scholar Classic Maya inscriptions recorded political discourse commissioned by title-holding elite, typically rulers of a given city. The subject of the inscriptions was manifold, but most of them described various period- ending ceremonies connected to the passage of time. Within this general framework, statements contained information about the most culturally significant life-events of their commissioners. This information was organized according to discursive norms involving the application of literary devices such as parallel structures, difrasismos, ellipsis, etc. Each center had its own variations and preferences in applying such norms, which changed during the six centuries of Classic Maya civilization. Epigraphers have thus far rarely investigated Classic Maya political discourse in general and its regional-, site-, and period-specific features in particular. It is possible to posit very general variations, for example the presence or absence of secondary elite inscriptions, which makes the Western Maya region different from other areas of the Maya Lowlands (Bíró 2011). There are many other discursive differences not yet thoroughly investigated. It is still debated whether these regional (and according to some) temporal discursive differences related to social phenomena or whether they strictly express literary variation (see Zender 2004). The resolution of this question has several implications for historical solutions such as the collapse of Classic Maya civilization or the hypothesis of status rivalry, war, and the role of the secondary elite. There are indications of ruler-specific textual strategies when inscriptions are relatively uniform; that is, they contain the same information, and their organization is similar. -
![Arxiv:2009.03390V1 [Cs.DL] 7 Sep 2020 Meta-Analytical Work Around Geospatial Analytics and Geovisualiza- Tion That May Shed Light on Opportunities for Innovation](https://docslib.b-cdn.net/cover/6932/arxiv-2009-03390v1-cs-dl-7-sep-2020-meta-analytical-work-around-geospatial-analytics-and-geovisualiza-tion-that-may-shed-light-on-opportunities-for-innovation-176932.webp)
Arxiv:2009.03390V1 [Cs.DL] 7 Sep 2020 Meta-Analytical Work Around Geospatial Analytics and Geovisualiza- Tion That May Shed Light on Opportunities for Innovation
A Review of Geospatial Content in IEEE Visualization Publications Alexander Yoshizumi* Megan M. Coffer† Elyssa L. Collins† Mollie D. Gaines† Xiaojie Gao† Kate Jones† Ian R. McGregor† Katie A. McQuillan† Vinicius Perin† Laura M. Tomkins† Thom Worm† Laura Tateosian* Center for Geospatial Analytics, North Carolina State University Figure 1: Attributes of 94 IEEE VIS papers from years 2017-2019 found to have geospatial content. From top to bottom: data domain, geospatial nature of the paper (GEO), and VIS Conference paper type and track (TRK) are shown for each paper. Percentages on the top band (lightest gray bars) correspond to data domain types. The GEO band marks papers as either containing both geospatial data and a geospatial analysis (dark gray) or geospatial data only (light gray). The TRK band is colored by the VIS Conference paper types and tracks listed on Open Access VIS [15]. ABSTRACT gies such as GPS-equipped mobile devices, remote sensing satellites, Geospatial analysis is crucial for addressing many of the world’s and drones have proliferated, the centrality of georeferenced data most pressing challenges. Given this, there is immense value in has only continued to grow. The complexity and volume of the data improving and expanding the visualization techniques used to com- and the importance of the issues at stake drive a need for innovative municate geospatial data. In this work, we explore this important visualization tools to support exploration and communication of intersection – between geospatial analytics and visualization – by geospatial information. examining a set of recent IEEE VIS Conference papers (a selec- As a focal event for the visualization community, the IEEE Vi- tion from 2017-2019) to assess the inclusion of geospatial data and sualization (VIS) Conference profoundly influences the agenda for geospatial analyses within these papers. -

JAF Herb Specimen © Just Another Foundry, 2010 Page 1 of 9
JAF Herb specimen © Just Another Foundry, 2010 Page 1 of 9 Designer: Tim Ahrens Format: Cross platform OpenType Styles & weights: Regular, Bold, Condensed & Bold Condensed Purchase options : OpenType complete family €79 Single font €29 JAF Herb Webfont subscription €19 per year Tradition ist die Weitergabe des Feuers und nicht die Anbetung der Asche. Gustav Mahler www.justanotherfoundry.com JAF Herb specimen © Just Another Foundry, 2010 Page 2 of 9 Making of Herb Herb is based on 16th century cursive broken Introducing qualities of blackletter into scripts and printing types. Originally designed roman typefaces has become popular in by Tim Ahrens in the MA Typeface Design recent years. The sources of inspiration range course at the University of Reading, it was from rotunda to textura and fraktur. In order further refined and extended in 2010. to achieve a unique style, other kinds of The idea for Herb was to develop a typeface blackletter were used as a source for Herb. that has the positive properties of blackletter One class of broken script that has never but does not evoke the same negative been implemented as printing fonts is the connotations – a type that has the complex, gothic cursive. Since fraktur type hardly ever humane character of fraktur without looking has an ‘italic’ companion like roman types few conservative, aggressive or intolerant. people even know that cursive blackletter As Rudolf Koch illustrated, roman type exists. The only type of cursive broken script appears as timeless, noble and sophisticated. that has gained a certain awareness level is Fraktur, on the other hand, has different civilité, which was a popular printing type in qualities: it is displayed as unpretentious, the 16th century, especially in the Netherlands. -

Tamara Munzner
The 2015 Visualization Technical Achievement Award Tamara Munzner The 2015 Visualization Technical Achievement Award goes to Tamara Munzner in recognition of foundational research that has produced a scientific basis for principles and design choices for visualization. The IEEE Visualization & Graphics Technical Community (VGTC) is pleased to award Tamara Munzner the 2015 Visualization Technical Achievement Award. Biography Tamara Munzner Tamara Munzner is a full professor at the University of University of British British Columbia Department of Computer Science, where Columbia she has been since 2002. She was a research scientist from Award Recipient 2015 2000 to 2002 at the Compaq Systems Research Center (the former DEC SRC). She earned her PhD from Stanford between 1995 and 2000, working with Pat Hanrahan. She and prescribe models and methods for visualization design holds a BS from Stanford from 1991, the year she first and the research process itself, including a nested model of attended VIS. design and validation and methodology for design studies. From 1991 to 1995, Tamara was a technical staff Her 2014 book Visualization Analysis and Design provides member at The Geometry Center, based at the University a systematic, comprehensive framework for thinking about of Minnesota. She was one of the architects and imple- visualization in terms of principles and design choices. It mentors of Geomview, the Center’s public domain interac- features a unified approach encompassing information visu- tive 3D visualization system that supported hyperbolic and alization techniques for the abstract data of tables and net- spherical geometry in addition to Euclidean geometry. She works, scientific visualization techniques for spatial data, was co-director and one of the animators of two videos and visual analytics techniques for interweaving data trans- that brought concepts from the cutting edge of geomet- formation and analysis with interactive visual exploration. -

Nastaleeq: a Challenge Accepted by Omega
Nastaleeq: A challenge accepted by Omega Atif Gulzar, Shafiq ur Rahman Center for Research in Urdu Language Processing, National University of Computer and Emerging Sciences, Lahore, Pakistan atif dot gulzar (at) gmail dot com, shafiq dot rahman (at) nu dot edu dot pk Abstract Urdu is the lingua franca as well as the national language of Pakistan. It is based on Arabic script, and Nastaleeq is its default writing style. The complexity of Nastaleeq makes it one of the world's most challenging writing styles. Nastaleeq has a strong contextual dependency. It is a cursive writing style and is written diagonally from right to left. The overlapping shapes make the nuqta (dots) and kerning problem even harder. With the advent of multilingual support in computer systems, different solu- tions have been proposed and implemented. But most of these are immature or platform-specific. This paper discuses the complexity of Nastaleeq and a solution that uses Omega as the typesetting engine for rendering Nastaleeq. 1 Introduction 1.1 Complexity of the Nastaleeq writing Urdu is the lingua franca as well as the national style language of Pakistan. It has more than 60 mil- The Nastaleeq writing style is far more complex lion speakers in over 20 countries [1]. Urdu writing than other writing styles of Arabic script{based lan- style is derived from Arabic script. Arabic script has guages. The salient features`r of Nastaleeq that many writing styles including Naskh, Sulus, Riqah make it more complex are these: and Deevani, as shown in figure 1. Urdu may be • Nastaleeq is a cursive writing style, like other written in any of these styles, however, Nastaleeq Arabic styles, but it is written diagonally from is the default writing style of Urdu. -

A Bounded Measure for Estimating the Benefit of Visualization
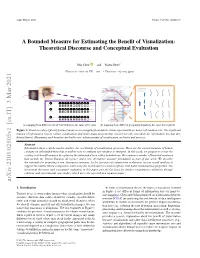
arXiv Report 2021 Volume 0 (1981), Number 0 A Bounded Measure for Estimating the Benefit of Visualization: Theoretical Discourse and Conceptual Evaluation Min Chen1 and Mateu Sbert2 1University of Oxford, UK and 2 University of Girona, Spain Visual Mapping with Topological Abstraction Visual Mapping with a Volume Rendering Integral Color Pixel Color Opacity Color Pixel Color Opacity ...... Color Pixel Color Opacity (a) mapping from different sets of voxel values to the same pixel color (b) mapping from different geographical paths to the same line segment Figure 1: Visual encoding typically features many-to-one mapping from data to visual representations, hence information loss. The significant amount of information loss in volume visualization and metro maps suggests that viewers not only can abide the information loss but also benefit from it. Measuring such benefits can lead to new advancements of visualization, in theory and practice. Abstract Information theory can be used to analyze the cost-benefit of visualization processes. However, the current measure of benefit contains an unbounded term that is neither easy to estimate nor intuitive to interpret. In this work, we propose to revise the existing cost-benefit measure by replacing the unbounded term with a bounded one. We examine a number of bounded measures that include the Jenson-Shannon divergence and a new divergence measure formulated as part of this work. We describe the rationale for proposing a new divergence measure. As the first part of comparative evaluation, we use visual analysis to support the multi-criteria comparison, narrowing the search down to several options with better mathematical properties. -

F I N a L P R O G R a M 1998
1998 FINAL PROGRAM October 18 • October 23, 1998 Sheraton Imperial Hotel Research Triangle Park, NC THE INSTITUTE OF ELECTRICAL IEEE IEEE VISUALIZATION 1998 & ELECTRONICS ENGINEERS, INC. COMPUTER IEEE SOCIETY Sponsored by IEEE Computer Society Technical Committee on Computer Graphics In Cooperation with ACM/SIGGRAPH Sessions include Real-time Volume Rendering, Terrain Visualization, Flow Visualization, Surfaces & Level-of-Detail Techniques, Feature Detection & Visualization, Medical Visualization, Multi-Dimensional Visualization, Flow & Streamlines, Isosurface Extraction, Information Visualization, 3D Modeling & Visualization, Multi-Source Data Analysis Challenges, Interactive Visualization/VR/Animation, Terrain & Large Data Visualization, Isosurface & Volume Rendering, Simplification, Marine Data Visualization, Tensor/Flow, Key Problems & Thorny Issues, Image-based Techniques and Volume Analysis, Engineering & Design, Texturing and Rendering, Art & Visualization Get complete, up-to-date listings of program information from URL: http://www.erc.msstate.edu/vis98 http://davinci.informatik.uni-kl.de/Vis98 Volvis URL: http://www.erc.msstate.edu/volvis98 InfoVis URL: http://www.erc.msstate.edu/infovis98 or contact: Theresa-Marie Rhyne, Lockheed Martin/U.S. EPA Sci Vis Center, 919-541-0207, [email protected] Robert Moorhead, Mississippi State University, 601-325-2850, [email protected] Direct Vehicle Loading Access S Dock Salon Salon Sheraton Imperial VII VI Imperial Convention Center HOTEL & CONVENTION CENTER Convention Center Phones -

Studioraid™ User Guide
StudioRAID™ User Guide Tabletop FireWire 800, USB 3.0 and eSATA enclosure with RAID 1 and RAID 0 Proprietary Notice and Disclaimer Unless noted otherwise, this document and the information herein disclosed are proprietary to Glyph Technologies, 3736 Kellogg Road, Cortland NY 13045 (“GLYPH”). Any person or entity to whom this document is furnished or having possession thereof, by acceptance, assumes custody thereof and agrees that the document is given in confidence and will not be copied or reproduced in whole or in part, nor used or revealed to any person in any manner except to meet the purposes for which it was delivered. Additional rights and obligations regarding this document and its contents may be defined by a separate written agreement with GLYPH, and if so, such separate written agreement shall be controlling. The information in this document is subject to change without notice, and should not be construed as a commitment by GLYPH. Although GLYPH will make every effort to inform users of substantive errors, GLYPH disclaims all liability for any loss or damage resulting from the use of this manual or any software described herein, including without limitation contingent, special, or inci-dental liability. © 2002-2019 Glyph Technologies. All rights reserved. Specifications are subject to change without notice. Glyph and the Glyph logo are registered trademarks of Glyph Technologies. All other brands and product names mentioned are trademarks of their respective holders. Contacting Glyph Please use the following contact information to contact Glyph and its distributors. Glyph USA offers phone support Monday through Friday, 8:00 am to 5:00 PM Eastern Time. -

An Exploration of Color in Scientific Visualization
THE END OF THE RAINBOW? AN EXPLORATION OF COLOR IN SCIENTIFIC VISUALIZATION by BRENDA GRIGGS A THESIS Presented to the Department of Computer and Information Science at the University of Oregon in partial fulfillment of the requirements for the degree of Bachelor of Science June 2014 THESIS APPROVAL PAGE Student: Brenda Griggs Title: The End of the Rainbow? An Exploration of Color in Scientific Visualization This thesis has been accepted and approved in partial fulfillment of the requirements for the Bachelor of Science degree in the Department of Computer and Information Science by: Eugene Luks Chair Hank Childs Advisor Original approval signatures are on file with the Department of Computer and Information Science at the University of Oregon. Degree awarded June 2014 ii THESIS ABSTRACT Brenda Griggs Bachelor of Science Computer and Information Science June 2014 Title: The End of the Rainbow? An exploration of Color in Scientific Visualization Approved: ______________________________ Hank Childs Scientific visualization aims to represent, manipulate, and explore scientific data in a way that provides understanding and insight for both expert and non-expert viewers. As color is a key element in visualization, it is important to keep in mind color map selection as it can significantly influence the viewer's perception and interpretation of the data. Although the rainbow color map is a prevalent choice among the scientific community, research has found it to mislead viewers by obscuring features and introducing artifacts into the visualization. This paper explores the impact of data representation through color using various univariate and redundant color maps. Our study indicates the rainbow color map is not the best choice for interval and ratio data representation, and validates various design guidelines from literature.