Web Page Tutorial with Netscape/Mozilla Composer
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Web Page Design with Netscape 7.1 Walter Gajewski, Academic Computing Services Francine Vasilomanolakis, CSULB Dept
Web Page Design with Netscape 7.1 Walter Gajewski, Academic Computing Services Francine Vasilomanolakis, CSULB Dept. of Education STEP 1: Downloading Netscape 7.1 It is possible to lay out and publish a web page with Netscape Composer, a software application included with the Netscape (version 7.0) Web Browser (free from Netscape). To install Netscape (version 7.1) on your own computer go out to the Netscape web site http://www.netscape.com and click on “Netscape 7.1” located under “Tools” and often under “Dowloads of the Day”. From the “downloads” page you can either install Netscape directly to your personal computer or have them mail you their free CD-ROM. Once Netscape is installed on your computer, you’re ready to create your first web page. STEP 2: Getting a CSULB internet (email) account Before you start authoring your on-line masterpiece you will have to apply for a campus web account. CSULB students can create an email account by going to http://www.csulb.edu/namemaster/ You will now have a user name and password. STEP 3: Creating or Editing a Web Page Note: The index.html file is the Home Page in your web site. When others visit your web site, they will automatically be directed to your index.html file. If this file is missing, all the contents of your directory will be displayed as a list so you must call the file of your home page index.html You have three options available with Netscape Composer: 1. You can create a brand new web page 2. -

Netscape 6.2.3 Software for Solaris Operating Environment
What’s New in Netscape 6.2 Netscape 6.2 builds on the successful release of Netscape 6.1 and allows you to do more online with power, efficiency and safety. New is this release are: Support for the latest operating systems ¨ BETTER INTEGRATION WITH WINDOWS XP q Netscape 6.2 is now only one click away within the Windows XP Start menu if you choose Netscape as your default browser and mail applications. Also, you can view the number of incoming email messages you have from your Windows XP login screen. ¨ FULL SUPPORT FOR MACINTOSH OS X Other enhancements Netscape 6.2 offers a more seamless experience between Netscape Mail and other applications on the Windows platform. For example, you can now easily send documents from within Microsoft Word, Excel or Power Point without leaving that application. Simply choose File, “Send To” to invoke the Netscape Mail client to send the document. What follows is a more comprehensive list of the enhancements delivered in Netscape 6.1 CONFIDENTIAL UNTIL AUGUST 8, 2001 Netscape 6.1 Highlights PR Contact: Catherine Corre – (650) 937-4046 CONFIDENTIAL UNTIL AUGUST 8, 2001 Netscape Communications Corporation ("Netscape") and its licensors retain all ownership rights to this document (the "Document"). Use of the Document is governed by applicable copyright law. Netscape may revise this Document from time to time without notice. THIS DOCUMENT IS PROVIDED "AS IS" WITHOUT WARRANTY OF ANY KIND. IN NO EVENT SHALL NETSCAPE BE LIABLE FOR INDIRECT, SPECIAL, INCIDENTAL, OR CONSEQUENTIAL DAMAGES OF ANY KIND ARISING FROM ANY ERROR IN THIS DOCUMENT, INCLUDING WITHOUT LIMITATION ANY LOSS OR INTERRUPTION OF BUSINESS, PROFITS, USE OR DATA. -

March/April 2006
The newsletter for IPFW computer users Information Technology Services March-April 2006 By Joseph McCormick Manager of Client Support his spring, most Indiana counties T will observe Daylight Savings Time Data Security and Your Workstation (DST) for the first time since 1970. In 2006, DST begins at 2 a.m. on the first Sunday in April (April 2) and ends at 2 option involves a reboot which With recent security incidents at a.m. on the last Sunday in October refreshes your workstation, and the (October 29). other campuses and businesses, it has next time you log in to the network, become imperative that we all take Because of modifications to the Trend OfficeScan antivirus steps to protect data accessed through GroupWise, to accommodate the software installed on your Windows our computers. Precautions should change to Daylight Savings Time, your workstation automatically updates. also be taken to protect data stored on calendar items scheduled between April Keep your workstation up-to- any portable devices such as laptops, 2 at 2:00 a.m. and October 29 at 2:00 date with vendor patches and virus disks or flash drives. Here are a few a.m. are now showing up an hour later protection by activating updates key steps that we can all do quickly to than originally scheduled. Unfortunately, promptly when you are signaled that increase security significantly. this problem was unavoidable as we they are ready. Windows XP/2000 adjusted the system to recognize Daylight users: when you see the “msg”. at the Savings time. bottom of your tool bar that says you Your cooperation is key to The only way to correct this have new updates, please click on the providing overall campus problem is to manually change your button and add your updates. -

Techniques for Authoring Complex XML Documents Vincent Quint, Irène Vatton
Techniques for Authoring Complex XML Documents Vincent Quint, Irène Vatton To cite this version: Vincent Quint, Irène Vatton. Techniques for Authoring Complex XML Documents. Proceedings of the 2004 ACM symposium on Document Engineering, DocEng 2004, Oct 2004, MilWaukee, WI, United States. pp.115-123, 10.1145/1030397.1030422. inria-00423365 HAL Id: inria-00423365 https://hal.inria.fr/inria-00423365 Submitted on 9 Oct 2009 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. Techniques for Authoring Complex XML Documents Vincent Quint Irene` Vatton INRIA Rhone-Alpesˆ INRIA Rhone-Alpesˆ 655 avenue de l’Europe 655 avenue de l’Europe 38334 Saint Ismier Cedex, France 38334 Saint Ismier Cedex, France [email protected] [email protected] ABSTRACT 1. INTRODUCTION This paper reviews the main innovations of XML and con- Authoring techniques for structured documents consti- siders their impact on the editing techniques for structured tuted an active research area during the second half of the documents. Namespaces open the way to compound docu- 80’s and the early 90’s [10]. Several experimental systems ments; well-formedness brings more freedom in the editing such as Grif [7] and Rita [6] were developed and a few pro- task; CSS allows style to be associated easily with structured duction tools resulted from that work. -

TAP Into Learning, Fall-Winter 2000. INSTITUTION Stanford Univ., CA
DOCUMENT RESUME ED 456 797 IR 020 546 AUTHOR Burns, Mary; Dimock, Vicki; Martinez, Danny TITLE TAP into Learning, Fall-Winter 2000. INSTITUTION Stanford Univ., CA. ERIC Clearinghouse on Educational Media and Technology. SPONS AGENCY Office of Educational Research and Improvement (ED), Washington, DC. PUB DATE 2000-00-00 NOTE 26p.; Winter 2000 is the final issue of "TAP into Learning CONTRACT RJ9600681 AVAILABLE FROM For full text: http://www.sedl.org/tap/newsletters/. PUB TYPE Collected Works Serials (022) JOURNAL CIT TAP into Learning; v2 n3, v3 n1-2 Fall-Win 2000 EDRS PRICE MF01/PCO2 Plus Postage. DESCRIPTORS Computer Assisted Instruction; Computer Software; *Computer Uses in Education; Constructivism (Learning); Educational Technology; Elementary Secondary Education; *Hypermedia; Interactive Video; Learning; Learning Activities; Multimedia Instruction; *Multimedia Materials; Visual Aids IDENTIFIERS Reflective Inquiry; Technology Role ABSTRACT This document consists of the final three issues of "TAP into Learning" (Technology Assistance Program) .The double fall issue focuses on knowledge construction and on using multimedia applications in the classroom. Contents include: "Knowledge Under Construction"; "Hegel and the Dialectic"; "Implications for Teaching and Learning"; "How Can Technology Help in the Developmental Process?"; "Type I and Type II Applications"; "Children's Ways of Learning and the Evolution of the Personal Computer"; "Classroom Example: Trial of Julius Caesar's Murderers and Court Case Website"; "Glossary of World Wide Web Terms"; "Hypermedia: What Do I Need To Use Thought Processing Software?"; and "What Do I Need To Make a Web Page in My Class?" The winter issue, "Learning as an Active and Reflective Process," focuses on the process of learning and on using video in the classroom. -

Oracle Solaris 10 910 Release Notes
Oracle® Solaris 10 9/10 Release Notes Part No: 821–1839–11 September 2010 Copyright © 2010, Oracle and/or its affiliates. All rights reserved. This software and related documentation are provided under a license agreement containing restrictions on use and disclosure and are protected by intellectual property laws. Except as expressly permitted in your license agreement or allowed by law, you may not use, copy, reproduce, translate, broadcast, modify, license, transmit, distribute, exhibit, perform, publish, or display any part, in any form, or by any means. Reverse engineering, disassembly, or decompilation of this software, unless required by law for interoperability, is prohibited. The information contained herein is subject to change without notice and is not warranted to be error-free. If you find any errors, please report them to us in writing. If this is software or related software documentation that is delivered to the U.S. Government or anyone licensing it on behalf of the U.S. Government, the following notice is applicable: U.S. GOVERNMENT RIGHTS Programs, software, databases, and related documentation and technical data delivered to U.S. Government customers are “commercial computer software” or “commercial technical data” pursuant to the applicable Federal Acquisition Regulation and agency-specific supplemental regulations. As such, the use, duplication, disclosure, modification, and adaptation shall be subject to the restrictions and license terms setforth in the applicable Government contract, and, to the extent applicable by the terms of the Government contract, the additional rights set forth in FAR 52.227-19, Commercial Computer Software License (December 2007). Oracle America, Inc., 500 Oracle Parkway, Redwood City, CA 94065. -

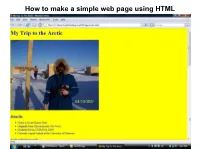
How to Make a Simple Web Page Using HTML
How to make a simple web page using HTML Introduction to HTML HTML For this class, you will have to create a web page using HTML Joke: (from http://www.w3schools.com/html/html_layout.asp): Student: How do you spell HTML? HTML stands for Hyper Text Markup Language Used to create web pages Made up of Tags - commands enclosed in < and >, example <HTML> Opening tag: <HTML> Closing tag: </HTML> HTML page “skeleton” <HTML> - opening HTML tag <HEAD> <TITLE>Page Title</TITLE> </HEAD> <BODY> Page Body </BODY> </HTML> - closing HTML TAG Not all tags need a closing tag, but its always safer to include it An html document should end with the extension “.html” or “.htm” As I will demonstrate, an html document can be written using notepad; no special software is needed HTML Tags First tag: <HTML> First tag in document Tag tells the Internet browser that it is reading an HTML document Without it, the browser would think it was viewing a text document Closed at end of document with </HTML> tag All content of web page is between <HTML> and </HTML> Can think of the <HTML> tag as being a container, since it “holds” the entire content of the web page between the <HTML> and </HTML> tags HTML Tags Next tag: <HEAD> Think of it as a container for aspects of the page that aren't part of the “meat” of the page For the purposes of this intro, will look at the <TITLE> tag and <META name=“description” content=”...”> tag that go within the <HEAD> container; that is, between the <HEAD> and </HEAD> tags Closed with </HEAD> tag <TITLE> Tag Belongs inside the <HEAD> container; -

Transforming Library Service Through Information Commons Case Studies for the Digital Age
TRANSFORMING LIBRARY SERVICE THROUGH INFORMATION COMMONS Case Studies for the Digital Age D. Russell Bailey and Barbara Gunter Tierney TRANSFORMING LIBRARY SERVICE THROUGH INFORMATION COMMONS Case Studies for the Digital Age D. Russell Bailey and Barbara Gunter Tierney AMERICAN LIBRARY ASSOCIATION Chicago 2008 While extensive effort has gone into ensuring the reliability of information appearing in this book, the publisher makes no warranty, express or implied, on the accuracy or reliability of the information, and does not assume and hereby disclaims any liability to any person for any loss or damage caused by errors or omissions in this publication. Composition in Berkeley and Antique Olive typefaces using InDesign on a PC platform. The paper used in this publication meets the minimum requirements of American National Standard for Information Sciences—Permanence of Paper for Printed Library Materials, ANSI Z39.48-1992. Library of Congress Cataloging-in-Publication Data Bailey, D. Russell. Transforming library service through information commons : case studies for the digital age / D. Russell Bailey and Barbara Gunter Tierney. p. cm. Includes bibliographical references and index. ISBN-13: 978-0-8389-0958-4 (alk. paper) ISBN-10: 0-8389-0958-2 (alk. paper) 1. Information commons. I. Tierney, Barbara. II. Title. ZA3270.B35 2008 025.5'23—dc22 2007040040 Copyright © 2008 by the American Library Associ ation. All rights reserved except those which may be granted by Sections 107 and 108 of the Copyright Revision Act of 1976. ISBN-13: 978-0-8389-0958-4 -

Chapter 2 Creating Web Pages: XHTML
Chapter 2 Creating Web Pages: XHTML A Web page is a document, identi¯ed by an URL, that can be retrieved on the Web. Typically, a Web page is written in HTML, the Hypertext Markup Language. When a Web browser receives an HTML document, it can format and render the content for viewing, listening, or printing. The user can also follow embedded hyperlinks, or simply links, to visit other Web pages. HTML enables you to structure and organize text, graphics, pictures, sound, video, and other media content for processing and display by browsers. HTML supports headings, paragraphs, lists, tables, links, images, forms, frames, and so on. The major part of a website is usually a set of HTML documents. Learning and understanding HTML is fundamental to Web Design and Programming. To create HTML ¯les you may use any standard text editor such as vi, emacs, word (MS/Windows), and SimpleText (Mac/OS). Specialized tools for creating and editing HTML pages are also widely available. After creating an HTML ¯le and saving it in a ¯le, you can open that ¯le (by double-clicking the ¯le or using the browser File>Open File menu option) and look at the page. XHTML (Extensible Hypertext Markup Language) is a modern version of HTML that is recommended for creating new Web pages. Having evolved from version 2.0 to 4.01, HTML now gets reformulated in XML (Extensible Markup Language) and becomes XHTML 1.0. 41 42 CHAPTER 2. CREATING WEB PAGES: XHTML XML conforming documents follow strict XML syntax rules and therefore become easily manipulated by programs of all kinds{a great advantage. -

Security Analysis of IP-Cameras Group DS101F21
Security Analysis of IP-cameras Aalborg University Group DS101F21 Software 10: "Security Analysis of Abstract: This project is about a security analysis of IP-cameras" IP-cameras and developing a solution to improve the security through automated firmware updates. We found it implausible to Group DS101F21 perform automated testing on firmware images to detect known vulnerabilities May 28, 2021 through the analysis. The solution developed through this project is an automated update framework that Semester: relies on the device manufacturers to develop 10. semester and maintain firmware updates for the Project theme: devices. Through said updates, the overall Security security of their devices would increase, but Project duration: only if the end-user applies the updates. We 1/02/2021 - 28/05/2021 propose a solution that can automate and ECTS: streamline the update process on IP-cameras 30 from multiple manufactures. Supervisor: The overall conclusion of this project is that René Rydhof Hansen the current approach to firmware [email protected] development, distribution, and consumption Danny Bøgsted Poulsen are all contributing factors to the security of [email protected] IP-cameras in general. The solution Authors: Thomas Lundsgaard Kammersgaard developed in this project automates the [email protected] update process for IP-cameras produced by Thue Vestergaard Iversen Hikvision and Herospeed. This is done by [email protected] selecting the correct firmware and making sensible choices such as calculating checksum matches, performing backups and reapplying user configurations. Number of pages: 84 Everyone is permitted to copy and distribute verbatim copies of this document. Preface This report was written by two Software students from group DS101F21 at Aalborg University during their 10th semester in Software Engineering. -

Comprehensive Guide to a Professional Blog Site: a Wordpress Example
Comprehensive Guide to a Professional Blog Site: A WordPress Example by Michael K. Bergman September 2005 Michael K. Bergman is a co-founder, chief technology officer, and chairman of About BrightPlanet Corporation. He is also the lead project coordinator for the DiDia (document Mike intelligence, document information automation) open source project. Mike’s software management experience includes products in Internet search tools, data warehousing, bioinformatics, accounting, finance, management, planning, electronic mapping and technical areas. He is the author of an award-winning Internet search tutorial and the definitive deep Web white paper, among other publications. He is acknowledged as an expert in search, information theory, and document content. Mike’s current musings may be found on his Web blog site, http://mkbergman.com. © Copyright 2005. All rights reserved. Do not reproduce without permission. Gone beyond Blogger? Want to really be aggressive in functionality and scope of SUMMARY content for your personal, professional or corporate blog? If so, this Comprehensive Guide to a Professsional Blog Site may be useful to you. This Guide is the result of 350 hrs of learning and experimentation to test the boundaries of blog functionality, scope and capabilities. I myself began this process as a total newbie about six months ago – which likely shows in gaps and naïveté – but I have been aggressive in documenting as I have gone. The learning from my professional blog journey, still ongoing, is reflected in these pages. This Guide addresses about 100 individual “how to” blogging topics and lessons, all geared to the content-focused and not occasional blogger. More than 140 citations, 80 of which are unique, are provided to other experts with guidance for all of us. -

Web Page Designing : an Introduction
DRTC Annual Seminar on Electronic Sources of Information 1-3 March 2000 Paper: CB WEB PAGE DESIGNING : AN INTRODUCTION M.A.Sangeetha, Documentation Research and Training Centre, Indian Statistical Institute, 8th Mile, Mysore Road, Bangalore 560 059 E-mail: [email protected] Geologists and natural biologists have proved that world has been shrinking over the past millions of years. But technologists have proved that it does not take even half a century to shrink so much (though not geographically), thanks to the advent of Internet and advances in telecommunication. Today, we can learn about any corner of the world with a mere click of the mouse. Internet has become the world’s window to information and Web pages serve as the information-carrying documents. This paper gives an introduction to Web- related concepts, Web page designing using HTML codes and MS FrontPage. 1. INTRODUCTION As a natural phenomenon, the world has been shrinking to a great extent over the past millions of years. But in a sense, the man-made technologies have overtaken Nature and in just a few decades’ time, it has been made possible for people all over the world to come closer and today the place we live in is called as a “global village” to point out the very less time and effort required to commute to and communicate with any part of the world. The computer and telecommunication technologies have contributed to a great extent in this direction. In particular, the recent trends in Internet arena like the Web and E-mail services have taken us a long way through the glorious path of communication between people in any part of the world.