Creating Guidelines for Game Character Designs Bachelor Thesis in the Subject of Computer Graphics Arts
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

The Character of Huckleberry Finn
Forthcoming in Philosophy and Literature 2017 Gehrman The Character of Huckleberry Finn Kristina Gehrman University of Tennessee, Knoxville ABSTRACT: Mark Twain’s Huckleberry Finn is morally admirable because he follows his heart and does the right thing in a pinch. Or is he? The Character of Huckleberry Finn argues that the standard reading of Huck woefully misunderstands his literary and moral character. The real Huck is strikingly morally passive and thoroughly unreliable, and when the pinch comes, he fails Jim completely. His true character emerges when, with Iris Murdoch’s “justice and love”, we attend to Huck’s youth and his history of unmitigated abuse and neglect. Huck’s case reveals how (and how much) developmental and experiential history matter to moral character. I. Ever since Jonathan Bennett wrote about Huckleberry Finn’s conscience in 1974, Mark Twain’s young hero has played a small but noteworthy role in the moral philosophy and moral psychology literature. Following Bennett, philosophers read Huck as someone who consistently follows his heart and does the right thing in a pinch, firmly believing all the while that what he does is morally wrong.1 Specifically, according to this reading, Huck has racist beliefs that he never consciously questions; but in practice he consistently defies those beliefs to do the right thing in the context of his relationship with his Black companion, Jim. Because of this, Huck is morally admirable, but unusual. Perhaps he is an “inverse akratic,” as Nomy Arpaly and Timothy Schroeder have proposed; or perhaps, as Bennett argued, Huck’s oddness reveals the central and primary role of the sentiments (as opposed to principle) in moral action.2 But the standard philosophical reading of Huckleberry Finn seriously misunderstands his 1 Forthcoming in Philosophy and Literature 2017 Gehrman character (in both the moral/personal and the literary sense of the word), because it does not take into account the historically contingent, developmental nature of persons and their character traits. -

Create a Character: Acting & Language Arts with Caren Graham
Create A Character: Acting & Language Arts With Caren Graham ESSENTIAL QUESTIONS LEARNING TARGETS ● How do actors create a character? ● I can make creative choices with my voice and body ● How can characters I discover in other disciplines like to invent a variety of characters history, fairy tales, or literature come to life in ● I can create other forms of dramatic writing or drama? analyze a recording of myself performing MATERIALS NEEDED: Paper and Pencil DIGITAL SUPPORT RESOURCES: <link> INSTRUCTIONS 1. Choose a character from a favorite book. Examples: Harry Potter or Hermione Granger. 2. With pencil and paper write down 3 sentences to describe your chosen character. 3. Use descriptive words like tall, lanky, bent over. 4. Add personality traits like brave, scary, quick witted, confident. 5. Now use your imagination to create a character statue which is a frozen moment in time in a posed position. Start with your face. Try making a “brave” facial expression! a. Is there a moment in Harry Potter, when Harry or Hermione felt clever or brave? Write it down. b. Create that moment in a character statue and then come to life. c. Try to exaggerate (make bigger) a personality trait: for instance brave, and then switch to another feeling or trait like scared. 6. Now add a gesture (an expressive movement) to go with that character trait! a. Move your whole body with expression, posture and gesture. Try saying something in the manner your character might speak with the gesture. b. Acting like the character, did it feel better to be brave or scared? Why? 7. -

The Structure of Plays
n the previous chapters, you explored activities preparing you to inter- I pret and develop a role from a playwright’s script. You used imagina- tion, concentration, observation, sensory recall, and movement to become aware of your personal resources. You used vocal exercises to prepare your voice for creative vocal expression. Improvisation and characterization activities provided opportunities for you to explore simple character portrayal and plot development. All of these activities were preparatory techniques for acting. Now you are ready to bring a character from the written page to the stage. The Structure of Plays LESSON OBJECTIVES ◆ Understand the dramatic structure of a play. 1 ◆ Recognize several types of plays. ◆ Understand how a play is organized. Much of an actor’s time is spent working from materials written by playwrights. You have probably read plays in your language arts classes. Thus, you probably already know that a play is a story written in dia- s a class, play a short logue form to be acted out by actors before a live audience as if it were A game of charades. Use the titles of plays and musicals or real life. the names of famous actors. Other forms of literature, such as short stories and novels, are writ- ten in prose form and are not intended to be acted out. Poetry also dif- fers from plays in that poetry is arranged in lines and verses and is not written to be performed. ■■■■■■■■■■■■■■■■ These students are bringing literature to life in much the same way that Aristotle first described drama over 2,000 years ago. -

The Evolving Heroine in Nintendo Adventure Games
The Princess and the Platformer: The Evolving Heroine in Nintendo Adventure Games Katharine Phelps Humanities 497W December 15, 2007 Just remember that my being a woman doesn't make me any less important! --Faris Final Fantasy V 1 The Princess and the Platformer: The Evolving Heroine in Nintendo Adventure Games Female characters, even as a token love interest, have been a mainstay in adventure games ever since Nintendo became a household name. One of the oldest and most famous is the princess of the Super Mario games, whose only role is to be kidnapped and rescued again and again, ad infinitum. Such a character is hardly emblematic of feminism and female empowerment. Yet much has changed in video games since the early 1980s, when Mario was born. Have female characters, too, changed fundamentally? How much has feminism and changing ideas of women in Japan and the US impacted their portrayal in console games? To address these questions, I will discuss three popular female characters in Nintendo adventure game series. By examining the changes in portrayal of these characters through time and new incarnations, I hope to find a kind of evolution of treatment of women and their gender roles. With such a small sample of games, this study cannot be considered definitive of adventure gaming as a whole. But by selecting several long-lasting, iconic female figures, it becomes possible to show a pertinent and specific example of how some of the ideas of women in this medium have changed over time. A premise of this paper is the idea that focusing on characters that are all created within one company can show a clearer line of evolution in the portrayal of the characters, as each heroine had her starting point in the same basic place—within Nintendo. -

Super Smash Bros. Melee) X25 - Battlefield Ver
BATTLEFIELD X04 - Battlefield T02 - Menu (Super Smash Bros. Melee) X25 - Battlefield Ver. 2 W21 - Battlefield (Melee) W23 - Multi-Man Melee 1 (Melee) FINAL DESTINATION X05 - Final Destination T01 - Credits (Super Smash Bros.) T03 - Multi Man Melee 2 (Melee) W25 - Final Destination (Melee) W31 - Giga Bowser (Melee) DELFINO'S SECRET A13 - Delfino's Secret A07 - Title / Ending (Super Mario World) A08 - Main Theme (New Super Mario Bros.) A14 - Ricco Harbor A15 - Main Theme (Super Mario 64) Luigi's Mansion A09 - Luigi's Mansion Theme A06 - Castle / Boss Fortress (Super Mario World / SMB3) A05 - Airship Theme (Super Mario Bros. 3) Q10 - Tetris: Type A Q11 - Tetris: Type B Metal Cavern 1-1 A01 - Metal Mario (Super Smash Bros.) A16 - Ground Theme 2 (Super Mario Bros.) A10 - Metal Cavern by MG3 1-2 A02 - Underground Theme (Super Mario Bros.) A03 - Underwater Theme (Super Mario Bros.) A04 - Underground Theme (Super Mario Land) Bowser's Castle A20 - Bowser's Castle Ver. M A21 - Luigi Circuit A22 - Waluigi Pinball A23 - Rainbow Road R05 - Mario Tennis/Mario Golf R14 - Excite Truck Q09 - Title (3D Hot Rally) RUMBLE FALLS B01 - Jungle Level Ver.2 B08 - Jungle Level B05 - King K. Rool / Ship Deck 2 B06 - Bramble Blast B07 - Battle for Storm Hill B10 - DK Jungle 1 Theme (Barrel Blast) B02 - The Map Page / Bonus Level Hyrule Castle (N64) C02 - Main Theme (The Legend of Zelda) C09 - Ocarina of Time Medley C01 - Title (The Legend of Zelda) C04 - The Dark World C05 - Hidden Mountain & Forest C08 - Hyrule Field Theme C17 - Main Theme (Twilight Princess) C18 - Hyrule Castle (Super Smash Bros.) C19 - Midna's Lament PIRATE SHIP C15 - Dragon Roost Island C16 - The Great Sea C07 - Tal Tal Heights C10 - Song of Storms C13 - Gerudo Valley C11 - Molgera Battle C12 - Village of the Blue Maiden C14 - Termina Field NORFAIR D01 - Main Theme (Metroid) D03 - Ending (Metroid) D02 - Norfair D05 - Theme of Samus Aran, Space Warrior R12 - Battle Scene / Final Boss (Golden Sun) R07 - Marionation Gear FRIGATE ORPHEON D04 - Vs. -

Glossary of Literary Terms
Glossary of Critical Terms for Prose Adapted from “LitWeb,” The Norton Introduction to Literature Study Space http://www.wwnorton.com/college/english/litweb10/glossary/C.aspx Action Any event or series of events depicted in a literary work; an event may be verbal as well as physical, so that speaking or telling a story within the story may be an event. Allusion A brief, often implicit and indirect reference within a literary text to something outside the text, whether another text (e.g. the Bible, a myth, another literary work, a painting, or a piece of music) or any imaginary or historical person, place, or thing. Ambiguity When we are involved in interpretation—figuring out what different elements in a story “mean”—we are responding to a work’s ambiguity. This means that the work is open to several simultaneous interpretations. Language, especially when manipulated artistically, can communicate more than one meaning, encouraging our interpretations. Antagonist A character or a nonhuman force that opposes, or is in conflict with, the protagonist. Anticlimax An event or series of events usually at the end of a narrative that contrast with the tension building up before. Antihero A protagonist who is in one way or another the very opposite of a traditional hero. Instead of being courageous and determined, for instance, an antihero might be timid, hypersensitive, and indecisive to the point of paralysis. Antiheroes are especially common in modern literary works. Archetype A character, ritual, symbol, or plot pattern that recurs in the myth and literature of many cultures; examples include the scapegoat or trickster (character type), the rite of passage (ritual), and the quest or descent into the underworld (plot pattern). -

The Effects of Diegetic and Nondiegetic Music on Viewers’ Interpretations of a Film Scene
Loyola University Chicago Loyola eCommons Psychology: Faculty Publications and Other Works Faculty Publications 6-2017 The Effects of Diegetic and Nondiegetic Music on Viewers’ Interpretations of a Film Scene Elizabeth M. Wakefield Loyola University Chicago, [email protected] Siu-Lan Tan Kalamazoo College Matthew P. Spackman Brigham Young University Follow this and additional works at: https://ecommons.luc.edu/psychology_facpubs Part of the Musicology Commons, and the Psychology Commons Recommended Citation Wakefield, Elizabeth M.; an,T Siu-Lan; and Spackman, Matthew P.. The Effects of Diegetic and Nondiegetic Music on Viewers’ Interpretations of a Film Scene. Music Perception: An Interdisciplinary Journal, 34, 5: 605-623, 2017. Retrieved from Loyola eCommons, Psychology: Faculty Publications and Other Works, http://dx.doi.org/10.1525/mp.2017.34.5.605 This Article is brought to you for free and open access by the Faculty Publications at Loyola eCommons. It has been accepted for inclusion in Psychology: Faculty Publications and Other Works by an authorized administrator of Loyola eCommons. For more information, please contact [email protected]. This work is licensed under a Creative Commons Attribution-Noncommercial-No Derivative Works 3.0 License. © The Regents of the University of California 2017 Effects of Diegetic and Nondiegetic Music 605 THE EFFECTS OF DIEGETIC AND NONDIEGETIC MUSIC ON VIEWERS’ INTERPRETATIONS OF A FILM SCENE SIU-LAN TAN supposed or proposed by the film’s fiction’’ (Souriau, Kalamazoo College as cited by Gorbman, 1987, p. 21). Film music is often described with respect to its relation to this fictional MATTHEW P. S PACKMAN universe. Diegetic music is ‘‘produced within the implied Brigham Young University world of the film’’ (Kassabian, 2001, p. -

Gaming Insurrection Reflects on the Series That Introduced Samus Aran to the World ALL ABOUT METROID
Gaming Insurrection reflects on the series that introduced Samus Aran to the world ALL ABOUT METROID Who is Samus Aran? …......... 3 Series symbolism …............... 5 Editor’s take …......................... 6 Did you know? …..................... 6 Metroid resources …............ 6 BY LYNDSEY HICKS hen Metroid hit the exploration. With Metroid, I learned to ap- start and complete. Its present and future scene in 1986, there preciate the advances made in technology. rely on that fact, as well. With a long- W weren’t many like Metroid was the catalyst for exploring my hinted-at sequel to Metroid Fusion on hiatus, Samus Aran and the roots and learning where I came from as a now is the time to look at Samus, where eponymous jellyfish-like gamer. she’s been and where she can go and de- creatures. No game had Metroid as a series isn’t just some series. cide if she should go there. Now is the time a lead female protagonist Rather, it’s a look at space and what hap- to reflect on all that Samus has achieved as who could convey such pens when someone is forced to survive on a character and as a property and decide wonder and exploration as their own with virtually no help. Actually, her place in annals of gaming history. Now Samus did in the series’ opening it’s a lot like the move Alien. That being is the time to give Samus the credit she is game. With Samus’ introduction, the gam- said, the starkness of Metroid’s landscape due as a forerunner to the modern gaming ing world finally realized that women were provides an interesting case study in char- woman. -

ELEMENTS of FICTION – NARRATOR / NARRATIVE VOICE Fundamental Literary Terms That Indentify Components of Narratives “Fiction
Dr. Hallett ELEMENTS OF FICTION – NARRATOR / NARRATIVE VOICE Fundamental Literary Terms that Indentify Components of Narratives “Fiction” is defined as any imaginative re-creation of life in prose narrative form. All fiction is a falsehood of sorts because it relates events that never actually happened to people (characters) who never existed, at least not in the manner portrayed in the stories. However, fiction writers aim at creating “legitimate untruths,” since they seek to demonstrate meaningful insights into the human condition. Therefore, fiction is “untrue” in the absolute sense, but true in the universal sense. Critical Thinking – analysis of any work of literature – requires a thorough investigation of the “who, where, when, what, why, etc.” of the work. Narrator / Narrative Voice Guiding Question: Who is telling the story? …What is the … Narrative Point of View is the perspective from which the events in the story are observed and recounted. To determine the point of view, identify who is telling the story, that is, the viewer through whose eyes the readers see the action (the narrator). Consider these aspects: A. Pronoun p-o-v: First (I, We)/Second (You)/Third Person narrator (He, She, It, They] B. Narrator’s degree of Omniscience [Full, Limited, Partial, None]* C. Narrator’s degree of Objectivity [Complete, None, Some (Editorial?), Ironic]* D. Narrator’s “Un/Reliability” * The Third Person (therefore, apparently Objective) Totally Omniscient (fly-on-the-wall) Narrator is the classic narrative point of view through which a disembodied narrative voice (not that of a participant in the events) knows everything (omniscient) recounts the events, introduces the characters, reports dialogue and thoughts, and all details. -

Archetypes Stock Characters (PDF)
STOCK CHARACTERS Shakespeare, as an heir to the Commedia Del-Arte tradition, in which the play’s message is communicated largely through easily recognizable or even stereotypical characters, employs many of “stock” characters throughout his works. Once you look at their basic characteristics, it is easy to identify them across the Shakespearean canon. This identification of characters can make understanding an unfamiliar text a little easier – because the characters in a particular category behave in similar ways, and may even speak using similar rhetorical, image or verse structure. LOVERS ● Ingenue (female): Innocent, sweet, youthful, honorable ● Sobrette (female): Not-so-innocent, not-so-young, usually honorable, witty, likes banter and argument ● Rustic/ Rude (Male and Female): country born and bred, simple, agrarian, earthy. ● Noble (Male): born of nobility, high-born, generally honest COMPANIONS ● Councilors (Male or Female): faithful, honest, convey messages, have information, confidantes. ● Bawds (Female): worldly, saucy, dispense advice, maternal with an edge. ● Mentors (Male): fatherly, give advice, supply the hero with the means to pursue their desire. AUTHORITY FIGURES AND SOLDIERS ● In Control (male): authoritative, most times fair, peripheral to plot, initiate or resolve conflict. ● In Distress (male or female): strong, noble, comprised by circumstance or bad decisions/advice, decisive, often with a flaw of temperament. RELUCTANT HEROES ● Rakes & Cads (male): Walk the line between good and bad but usually turn out good,witty, bawdy, seductive, hot-tempered, loyal but independent. COMIC CHARACTERS ● The Wit: Language based humor, somewhat noble, melancholy. ● The Clown: Physical comic, jester, paid to be amusing, singer. ● The Fool: situational comic, dim-witted, unaware of being a fool. -

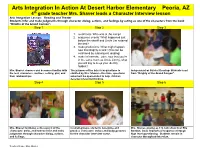
Documentation Title
Arts Integration In Action At Desert Harbor Elementary Peoria, AZ th 4 grade teacher Mrs. Shaver leads a Character Interview lesson Arts Integration Lesson: Reading and Theater Students infer and make judgments through character dialog, actions, and feelings by acting as one of the characters from the book “Brighty of the Grand Canyon”. Step 1 Step 2 Step 3 1. recall facts: Who was at the camp? 2. sequence events: What happened just before the sheriff and Uncle Jim entered the tent? 3. make predictions: What might happen now that Brighty is sick? (this can be confirmed by subsequent reading) 4. make inferences: Jake, now that you’re in the same room as Uncle Jimmy, what you will say to keep your identity hidden? Mrs. Shaver chooses and becomes familiar with The purpose of the interview questions is Independent or Guided Reading- Students read the text, characters, motives, setting, plot, and clarified by Mrs. Shaver—this time, questions from “Brighty of the Grand Canyon”. their relationships. asked will be open-ended to help children develop inferential thinking. Step 4 Step 5 Step 6 Mrs. Shaver facilitates a discussion of the In small groups, students determine and Mrs. Shaver, posing as T.V. talk show host Ella characters’ traits, and how we infer and make practice characters’ voices and body gestures Stration, leads improvised responses through judgments through character dialog, actions, for the character interview scene. high level questioning. Students remain in and feelings. character throughout interview. Teacher Name: Mrs. Shaver Learning Objectives Student Reflections Language Arts - Reading Concept 6 Comprehension: Employ strategies to comprehend text. -

Wii U SOFTWARE QUICK GUIDE NINTENDO LAND™
MAAWUPALCPUKV Wii U SOFTWARE QUICK GUIDE NINTENDO LAND™ 2 1 5 4 3 The Legend of Zelda: Battle Quest 1 to 4 Players Enter a world of archery and swordplay and vanquish enemies left, right and centre in a valiant quest for the Triforce. Recommended for team play! 1–3 Some modes require the Wii Remote™ Plus. Pikmin Adventure 1 to 5 Players As Olimar and the Pikmin, work together to brave the dangers of a strange new world. Smash blocks, defeat enemies and overcome the odds to make it safely back to your spaceship! 1–4 Team Attractions Team Metroid Blast 1 to 5 Players Assume the role of Samus Aran and take on dangerous missions on a distant planet. Engage fearsome foes on foot or in the ying Gunship and blast your way to victory! Some modes require the 1–4 Wii Remote Plus and Nunchuk™. Mario Chase 2 to 5 Players Step into the shoes of Mario and his friends the Toads, and get set for a heart-racing game of tig. Can Mario outrun and outwit his relentless pursuers for long enough? 1–4 Luigi’s Ghost Mansion 2 to 5 Players In a dark, dank and creepy mansion, ghost hunters contend with a phantasmal foe. Shine light on the ghost to extinguish its eerie presence before it catches you! 1–4 Animal Crossing: Sweet Day 2 to 5 Players Competitive Attractions In time-honoured tradition, the animals are out to grab as many sweets as they can throughout the festival. It’s up to the vigilant village guards to apprehend these pesky creatures! 1–4 Requires Wii U GamePad Number of required X to X Players No.