Scalable Vector Graphics (SVG)
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Using Typography and Iconography to Express Emotion
Using typography and iconography to express emotion (or meaning) in motion graphics as a learning tool for ESL (English as a second language) in a multi-device platform. A thesis submitted to the School of Visual Communication Design, College of Communication and Information of Kent State University in partial fulfillment of the requirements for the degree of Master of Fine Arts by Anthony J. Ezzo May, 2016 Thesis written by Anthony J. Ezzo B.F.A. University of Akron, 1998 M.F.A., Kent State University, 2016 Approved by Gretchen Caldwell Rinnert, M.G.D., Advisor Jaime Kennedy, M.F.A., Director, School of Visual Communication Design Amy Reynolds, Ph.D., Dean, College of Communication and Information TABLE OF CONTENTS TABLE OF CONTENTS .................................................................................... iii LIST OF FIGURES ............................................................................................ v LIST OF TABLES .............................................................................................. v ACKNOWLEDGEMENTS ................................................................................ vi CHAPTER 1. THE PROBLEM .......................................................................................... 1 Thesis ..................................................................................................... 6 2. BACKGROUND AND CONTEXT ............................................................. 7 Understanding The Ell Process .............................................................. -

3D Graphics Fundamentals
11BegGameDev.qxd 9/20/04 5:20 PM Page 211 chapter 11 3D Graphics Fundamentals his chapter covers the basics of 3D graphics. You will learn the basic concepts so that you are at least aware of the key points in 3D programming. However, this Tchapter will not go into great detail on 3D mathematics or graphics theory, which are far too advanced for this book. What you will learn instead is the practical implemen- tation of 3D in order to write simple 3D games. You will get just exactly what you need to 211 11BegGameDev.qxd 9/20/04 5:20 PM Page 212 212 Chapter 11 ■ 3D Graphics Fundamentals write a simple 3D game without getting bogged down in theory. If you have questions about how matrix math works and about how 3D rendering is done, you might want to use this chapter as a starting point and then go on and read a book such as Beginning Direct3D Game Programming,by Wolfgang Engel (Course PTR). The goal of this chapter is to provide you with a set of reusable functions that can be used to develop 3D games. Here is what you will learn in this chapter: ■ How to create and use vertices. ■ How to manipulate polygons. ■ How to create a textured polygon. ■ How to create a cube and rotate it. Introduction to 3D Programming It’s a foregone conclusion today that everyone has a 3D accelerated video card. Even the low-end budget video cards are equipped with a 3D graphics processing unit (GPU) that would be impressive were it not for all the competition in this market pushing out more and more polygons and new features every year. -

Flood Insurance Rate Map (FIRM) Graphics Guidance
Guidance for Flood Risk Analysis and Mapping Flood Insurance Rate Map (FIRM) Graphics November 2019 Requirements for the Federal Emergency Management Agency (FEMA) Risk Mapping, Assessment, and Planning (Risk MAP) Program are specified separately by statute, regulation, or FEMA policy (primarily the Standards for Flood Risk Analysis and Mapping). This document provides guidance to support the requirements and recommends approaches for effective and efficient implementation. The guidance, context, and other information in this document is not required unless it is codified separately in the aforementioned statute, regulation, or policy. Alternate approaches that comply with all requirements are acceptable. For more information, please visit the FEMA Guidelines and Standards for Flood Risk Analysis and Mapping webpage (www.fema.gov/guidelines-and-standards-flood-risk-analysis-and- mapping). Copies of the Standards for Flood Risk Analysis and Mapping policy, related guidance, technical references, and other information about the guidelines and standards development process are all available here. You can also search directly by document title at www.fema.gov/library. FIRM Graphics November 2019 Guidance Document 6 Page i Document History Affected Section or Date Description Subsection This guidance has been revised to align various November descriptions and specifications to standard operating Sections 4.3 and 5.2 2019 procedures, including labeling of structures and application of floodway and special floodway notes. FIRM Graphics November -

Introduction to Scalable Vector Graphics
Introduction to Scalable Vector Graphics Presented by developerWorks, your source for great tutorials ibm.com/developerWorks Table of Contents If you're viewing this document online, you can click any of the topics below to link directly to that section. 1. Introduction.............................................................. 2 2. What is SVG?........................................................... 4 3. Basic shapes............................................................ 10 4. Definitions and groups................................................. 16 5. Painting .................................................................. 21 6. Coordinates and transformations.................................... 32 7. Paths ..................................................................... 38 8. Text ....................................................................... 46 9. Animation and interactivity............................................ 51 10. Summary............................................................... 55 Introduction to Scalable Vector Graphics Page 1 of 56 ibm.com/developerWorks Presented by developerWorks, your source for great tutorials Section 1. Introduction Should I take this tutorial? This tutorial assists developers who want to understand the concepts behind Scalable Vector Graphics (SVG) in order to build them, either as static documents, or as dynamically generated content. XML experience is not required, but a familiarity with at least one tagging language (such as HTML) will be useful. For basic XML -

Visualisation of Resource Flows Technical Report
Visualisation of Resource Flows Technical Report Jesper Karjalainen (jeska043) Erik Johansson (erijo926) Anders Kettisen (andke020) Tobias Nilsson (tobni908) Alexander Eriksson (aleer034) Contents 1. Introduction 1 1.1. Problem description . .1 1.2. Tools . .1 2. Background/Theory 1 2.1. Sphere models . .1 2.2. Vector Graphics . .2 2.3. Cubic Beziers . .2 2.4. Cartesian Mapping of Earth . .3 2.5. Lines in 3D . .3 2.6. Rendering Polygons . .4 2.6.1 Splitting polygons . .4 2.6.2 Tessellate polygons . .4 2.6.3 Filling Polygon by the Stencil Method . .5 2.7. Picking . .5 3. Method 5 3.1. File Loading . .5 3.2. Formatting new files . .6 3.3. Data Management . .6 3.4. Creating the sphere . .6 3.4.1 Defining the first vertices . .6 3.4.2 Making the sphere smooth . .7 3.5. Texturing a Sphere . .8 3.6. Generating Country Borders . .8 3.7. Drawing 3D lines . 10 3.8. Assigning widths to flow lines . 12 3.8.1 Linear scaling . 12 3.8.2 Logarithmic scaling . 12 3.9. Drawing Flow Lines . 12 3.10.Picking . 13 3.10.1 Picking on Simple Geometry . 13 3.10.2 Picking on Closed Polygon . 14 3.11.Rendering Polygons . 14 3.11.1 Concave Polygon Splitting into Convex Parts . 14 3.11.2 Filling by the Stencil Buffer Method . 16 3.12.Shader Animations . 16 3.12.1 2D-3D Transition Animation . 16 3.12.2 Flowline Directions . 17 3.13.User interface . 17 3.13.1 Connecting JavaScript and C++ . 17 3.13.2 Filling the drop-down lists with data . -

Progressive Imagery with Scalable Vector Graphics -..:: VCG Rostock
Progressive imagery with scalable vector graphics Georg Fuchsa, Heidrun Schumanna, and Ren´eRosenbaumb aUniversity of Rostock, Institute for Computer Science, 18051 Rostock, Germany; bUC Davis, Institute of Data Analysis & Visualization, Davis, CA 95616 U.S.A. ABSTRACT Vector graphics can be scaled without loss of quality, making them suitable for mobile image communication where a given graphics must be typically represented in high quality for a wide range of screen resolutions. One problem is that file size increases rapidly as content becomes more detailed, which can reduce response times and efficiency in mobile settings. Analog issues for large raster imagery have been overcome using progressive refinement schemes. Similar ideas have already been applied to vector graphics, but an implementation that is compliant to a major and widely adopted standard is still missing. In this publication we show how to provide progressive refinement schemes based on the extendable Scalable Vector Graphics (SVG) standard. We propose two strategies: decomposition of the original SVG and incremental transmission using (1) several linked files and (2) element-wise streaming of a single file. The publication discusses how both strategies are employed in mobile image communication scenarios where the user can interactively define RoIs for prioritized image communication, and reports initial results we obtained from a prototypically implemented client/server setup. Keywords: Progression, Progressive refinement, Scalable Vector Graphics, SVG, Mobile image communication 1. INTRODUCTION Vector graphics use graphic primitives such as points, lines, curves, and polygons to represent image contents. As those primitives are defined by means of geometric coordinates that are independent of actual pixel resolutions, vector graphics can be scaled without loss of quality. -

SVG Exploiting Browsers Without Image Parsing Bugs
SVG Exploiting Browsers without Image Parsing Bugs Rennie deGraaf iSEC Partners 07 August 2014 Rennie deGraaf (iSEC Partners) SVG Security BH USA 2014 1 / 55 Outline 1 A brief introduction to SVG What is SVG? Using SVG with HTML SVG features 2 Attacking SVG Attack surface Security model Security model violations 3 Content Security Policy A brief introduction CSP Violations 4 Conclusion Rennie deGraaf (iSEC Partners) SVG Security BH USA 2014 2 / 55 A brief introduction to SVG What is SVG? What is SVG? Scalable Vector Graphics XML-based W3C (http://www.w3.org/TR/SVG/) Development started in 1999 Current version is 1.1, published in 2011 Version 2.0 is in development First browser with native support was Konqueror in 2004; IE was the last major browser to add native SVG support (in 2011) Rennie deGraaf (iSEC Partners) SVG Security BH USA 2014 3 / 55 A brief introduction to SVG What is SVG? A simple example Source code <? xml v e r s i o n = ” 1 . 0 ” encoding = ”UTF-8” standalone = ” no ” ? > <svg xmlns = ” h t t p : // www. w3 . org / 2 0 0 0 / svg ” width = ” 68 ” h e i g h t = ” 68 ” viewBox = ”-34 -34 68 68 ” v e r s i o n = ” 1 . 1 ” > < c i r c l e cx = ” 0 ” cy = ” 0 ” r = ” 24 ” f i l l = ”#c8c8c8 ” / > < / svg > Rennie deGraaf (iSEC Partners) SVG Security BH USA 2014 4 / 55 A brief introduction to SVG What is SVG? A simple example As rendered Rennie deGraaf (iSEC Partners) SVG Security BH USA 2014 5 / 55 A brief introduction to SVG What is SVG? A simple example I am not an artist. -

An Online System for Classifying Computer Graphics Images from Natural Photographs
An Online System for Classifying Computer Graphics Images from Natural Photographs Tian-Tsong Ng and Shih-Fu Chang fttng,[email protected] Department of Electrical Engineering Columbia University New York, USA ABSTRACT We describe an online system for classifying computer generated images and camera-captured photographic images, as part of our effort in building a complete passive-blind system for image tampering detection (project website at http: //www.ee.columbia.edu/trustfoto). Users are able to submit any image from a local or an online source to the system and get classification results with confidence scores. Our system has implemented three different algorithms from the state of the art based on the geometry, the wavelet, and the cartoon features. We describe the important algorithmic issues involved for achieving satisfactory performances in both speed and accuracy as well as the capability to handle diverse types of input images. We studied the effects of image size reduction on classification accuracy and speed, and found different size reduction methods worked best for different classification methods. In addition, we incorporated machine learning techniques, such as fusion and subclass-based bagging, in order to counter the effect of performance degradation caused by image size reduction. With all these improvements, we are able to speed up the classification speed by more than two times while keeping the classification accuracy almost intact at about 82%. Keywords: Computer graphics, photograph, classification, online system, geometry features, classifier fusion 1. INTRODUCTION The level of photorealism capable by today’s computer graphics makes distinguishing photographic and computer graphic images difficult. -

Graphics Formats and Tools
Graphics formats and tools Images à recevoir Stand DRG The different types of graphics format Graphics formats can be classified broadly in 3 different groups -Vector - Raster (or bitmap) - Page description language (PDL) Graphics formats and tools 2 Vector formats In a vector format (revisable) a line is defined by 2 points, the text can be edited Graphics formats and tools 3 Raster (bitmap) format A raster (bitmap) format is like a photograph; the number of dots/cm defines the quality of the drawing Graphics formats and tools 4 Page description language (PDL) formats A page description language is a programming language that describes the appearance of a printed page at a higher level than an actual output bitmap Adobe’s PostScript (.ps), Encapsulated PostScript (.eps) and Portable Document Format (.pdf) are some of the best known page description languages Encapsulated PostScript (.eps) is commonly used for graphics It can contain both unstructured vector information as well as raster (bitmap) data Since it comprises a mixture of data, its quality and usability are variable Graphics formats and tools 5 Background Since the invention of computing, or more precisely since the creation of computer-assisted drawing (CAD), two main professions have evolved - Desktop publishing (DTP) developed principally on Macintosh - Computer-assisted drawing or design (CAD) developed principally on IBM (International Business Machines) Graphics formats and tools 6 Use of DTP applications Used greatly in the fields of marketing, journalism and industrial design, DTP applications fulfil the needs of various professions - from sketches and mock-ups to fashion design - interior design - coachwork (body work) design - web page design -etc. -

Interactive Topographic Web Mapping Using Scalable Vector Graphics
University of Nebraska at Omaha DigitalCommons@UNO Student Work 12-1-2003 Interactive topographic web mapping using scalable vector graphics Peter Pavlicko University of Nebraska at Omaha Follow this and additional works at: https://digitalcommons.unomaha.edu/studentwork Recommended Citation Pavlicko, Peter, "Interactive topographic web mapping using scalable vector graphics" (2003). Student Work. 589. https://digitalcommons.unomaha.edu/studentwork/589 This Thesis is brought to you for free and open access by DigitalCommons@UNO. It has been accepted for inclusion in Student Work by an authorized administrator of DigitalCommons@UNO. For more information, please contact [email protected]. INTERACTIVE TOPOGRAPHIC WEB MAPPING USING SCALABLE VECTOR GRAPHICS A Thesis Presented to the Department of Geography-Geology and the Faculty of the Graduate College University of Nebraska in Partial Fulfillment of the Requirements for the Degree Master of Arts University of Nebraska at Omaha by Peter Pavlicko December, 2003 UMI Number: EP73227 All rights reserved INFORMATION TO ALL USERS The quality of this reproduction is dependent upon the quality of the copy submitted. In the unlikely event that the author did not send a complete manuscript and there are missing pages, these will be noted. Also, if material had to be removed, a note will indicate the deletion. Dissertation WWisMng UMI EP73227 Published by ProQuest LLC (2015). Copyright in the Dissertation held by the Author. Microform Edition © ProQuest LLC. All rights reserved. This work is protected against unauthorized copying under Title 17, United States Code ProQuest LLC. 789 East Eisenhower Parkway P.O. Box 1346 Ann Arbor, Ml 48106-1346 THESIS ACCEPTANCE Acceptance for the faculty of the Graduate College, University of Nebraska, in Partial fulfillment of the requirements for the degree Master of Arts University of Nebraska Omaha Committee ----------- Uf.A [JL___ Chairperson. -

Brief Contents
brief contents PART 1 INTRODUCTION . ..........................................................1 1 ■ HTML5: from documents to applications 3 PART 2 BROWSER-BASED APPS ..................................................35 2 ■ Form creation: input widgets, data binding, and data validation 37 3 ■ File editing and management: rich formatting, file storage, drag and drop 71 4 ■ Messaging: communicating to and from scripts in HTML5 101 5 ■ Mobile applications: client storage and offline execution 131 PART 3 INTERACTIVE GRAPHICS, MEDIA, AND GAMING ............163 6 ■ 2D Canvas: low-level, 2D graphics rendering 165 7 ■ SVG: responsive in-browser graphics 199 8 ■ Video and audio: playing media in the browser 237 9 ■ WebGL: 3D application development 267 iii contents foreword xi preface xiii acknowledgments xv about this book xvii PART 1 INTRODUCTION. ...............................................1 HTML5: from documents to applications 3 1 1.1 Exploring the markup: a whirlwind tour of HTML5 4 Creating the basic structure of an HTML5 document 5 Using the new semantic elements 6 ■ Enhancing accessibility using ARIA roles 9 ■ Enabling support in Internet Explorer versions 6 to 8 10 ■ Introducing HTML5’s new form features 11 ■ Progress bars, meters, and collapsible content 13 1.2 Beyond the markup: additional web standards 15 Microdata 16 ■ CSS3 18 ■ JavaScript and the DOM 19 1.3 The HTML5 DOM APIs 20 Canvas 21 ■ Audio and video 21 ■ Drag and drop 22 Cross-document messaging, server-sent events, and WebSockets 23 v vi CONTENTS Document editing 25 -

Rendering Synthetic Objects Into Real Scenes
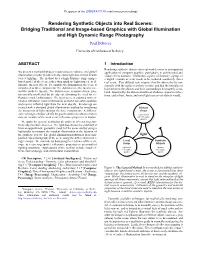
ToappearintheSIGGRAPH98conferenceproceedings RenderingSyntheticObjectsintoRealScenes: BridgingTraditionalandImage-basedGraphicswithGlobalIllumination andHighDynamicRangePhotography PaulDebevec UniversityofCaliforniaatBerkeley 1 ABSTRACT 1Introduction Renderingsyntheticobjectsintoreal-worldscenesisanimportant Wepresentamethodthatusesmeasuredsceneradianceandglobal applicationofcomputergraphics,particularlyinarchitecturaland illuminationinordertoaddnewobjectstolight-basedmodelswith visualeffectsdomains.Oftentimes,apieceoffurniture,aprop,or correctlighting.Themethodusesahighdynamicrangeimage- adigitalcreatureoractorneedstoberenderedseamlesslyintoa basedmodelofthescene,ratherthansyntheticlightsources,toil- realscene.Thisdif®culttaskrequiresthattheobjectsbelitcon- luminatethenewobjects.Tocomputetheillumination,thesceneis sistentlywiththesurfacesintheirvicinity,andthattheinterplayof consideredasthreecomponents:thedistantscene,thelocalscene, lightbetweentheobjectsandtheirsurroundingsbeproperlysimu- andthesyntheticobjects.Thedistantsceneisassumedtobepho- lated.Speci®cally,theobjectsshouldcastshadows,appearinre¯ec- tometricallyunaffectedbytheobjects,obviatingtheneedforre- tions,andrefract,focus,andemitlightjustasrealobjectswould. ¯ectancemodelinformation.Thelocalsceneisendowedwithes- timatedre¯ectancemodelinformationsothatitcancatchshadows andreceivere¯ectedlightfromthenewobjects.Renderingsare createdwithastandardglobalilluminationmethodbysimulating Distant theinteractionoflightamongstthethreecomponents.Adifferen- Scene tialrenderingtechniqueallowsforgoodresultstobeobtainedwhen