Package 'Gradientpickerd3'
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

OMEGA Learning Guide
Learning Guide OMEGA Software THE POSSIBILITIES ARE INFINITE Copyright Notice COPYRIGHT 2003 Gerber Scientific Products, Inc. All Rights Reserved. This document may not be reproduced by any means, in whole or in part, without written permission of the copyright owner. This document is furnished to support OMEGA. In consideration of the furnishing of the information contained in this document, the party to whom it is given assumes its custody and control and agrees to the following: 1. The information herein contained is given in confidence, and any part thereof shall not be copied or reproduced without written consent of Gerber Scientific Products, Inc. 2. This document or the contents herein under no circumstances shall be used in the manufacture or reproduction of the article shown and the delivery of this document shall not constitute any right or license to do so. Information in this document is subject to change without notice. Printed in USA GSP and EDGE are registered trademarks of Gerber Scientific Products. OMEGA, EDGE, MAXX, SUPER CMYK, Support First, FastFacts, enVision and GerberColor Spectratone are trademarks of Gerber Scientific Products, Inc. Adobe Illustrator is a registered trademark of Adobe System, Inc. CorelDRAW is a registered trademark of Corel Corporation. MonacoEZcolor is a trademark of Monaco Systems Inc. 3M is a registered trademark of 3M. Microsoft and Windows are registered trademarks of Microsoft Corporation in the United States and other countries. PANTONE® Colors generated may not match PANTONE-identified standards. Consult current PANTONE Publications for accurate color. PANTONE and other Pantone, Inc. trademarks are the property of Pantone, Inc. -

Download Amosaic Gradient
Gradient: Alchemy GRADIENT COLLECTION Glass Mosaic Tile Blends AMosaic.com 231.375.8037 Recycled Glass GRADIENTCOLLECTION Gradients available in our Huron and Superior Collections using any combinations of 1” x 1” (25x25 mm) or 1” x 2”(25 x 50/ 25 x 52mm) in eased or rustic edge. ALCHEMY AMBER ROSE GOLD E11.ALCH.XXS E11.AMBE.XXS E11.ROSE.XXS 7-Color Gradient 5-Color Gradient 5-Color Gradient EMERALD JADE TURQUOISE E11.EMER.XXS E11.JADE.XXS E11.TURQ.XXS 5 Color Gradient 5-Color Gradient 5-Color Gradient Occasional variations in color, shade, tone and texture are to be expected in all glass products. Samples do not necessarily represent an exact match to existing inventory. 11-2017 7103 Enterprise Drive Spring Lake, MI 49456 AMosaic.com 231.375.8037 Recycled Glass GRADIENT INFORMATION OUR STORY OVER 50 YEARS GLASS TRADITION 100% RECYCLED FINISH Of Italian Glass Of beauty, consistency, Made in the USA. Mosaic Experience. & distinction. Standard Color (PCL) Iridescent (IRD) Aventurina (AVC) TEST PERFORMED SHADE VARIATION ASTM C650-04 No Effect V2 - Slight Variation Chemical Resistance Clearly distinguishable texture and/or pattern within similar colors. ANSI A 137.2 No Defects Thermal Shock Resistance ASTM C648 Passes SUITABLE APPLICATIONS Breaking Strength Interior and exterior walls. ASTM C373 Impervious Pools/spa/submerged. Water Absorption Freezing environments. ASTM C424 Passes Light traffic floor use. Crazing Resistance ASTM C499 Passes Facial Dimension/Thickness MAINTENANCE ASTM C485-09 Passes Standard household glass cleaner, or a Warpage neutral mild detergent with water. ASTM C1026-13 Passes Freeze Thaw LEAD TIME DCOF Acutest .33 AVG. -

Multiscale Gradients Based Directional Demosaicing
International Journal of Engineering Research and Applications (IJERA) ISSN: 2248-9622 International Conference on Humming Bird ( 01st March 2014) RESEARCH ARTICLE OPEN ACCESS Multiscale Gradients based directional demosaicing A. Jasmine ,John Peter.K2 Jasmine A. Author is currently pursuing M.Tech (IT) in Vins Christian College of Engineering..Email:[email protected]. 2John Peter K. Author is currently the Head of the Department of IT in VINS Christian College of Engineering. Abstract: Single sensor digital cameras capture one color value for every pixel location. The remaining two color channel values need to be estimated to obtain a complete color image. This process is called demosaicing or Color Filter Array (CFA) interpolation. We propose a directional approach to the CFA interpolation problem that makes use of multiscale color gradients .The relationship between color gradients on different scales is used to generate signals in vertical and horizontal directions. We determine how much each direction should contribute to the green channel interpolation based on these signals. The proposed method is easy to implement since it isnon iterative and threshold free. Experiments on test images show that it offers superior objective and subjective interpolation quality. Index Terms -Demosaicing, Color filter array interpolation, Multiscale color gradient, directional interpolation. I. INTRODUCTION Most digital cameras employ single sensor designs because using multiple sensors coupled with beam splitters for each pixel location is costly in hardware. This design choice necessitates the use of color filter arrays. The color channel layout on a color filter array determines which channel will be captured at each pixel location. Many different CFA Figure1. -

Effective Appearance Model and Similarity Measure for Particle Filtering and Visual Tracking
Effective Appearance Model and Similarity Measure for Particle Filtering and Visual Tracking Hanzi Wang, David Suter, and Konrad Schindler Institute for Vision Systems Engineering, Department of Electrical and Computer Systems Engineering, Monash University, Clayton Vic. 3800, Australia {hanzi.wang, d.suter, konrad.schindler}@eng.monash.edu.au Abstract. In this paper, we adaptively model the appearance of objects based on Mixture of Gaussians in a joint spatial-color space (the approach is called SMOG). We propose a new SMOG-based similarity measure. SMOG captures richer information than the general color histogram because it incorporates spa- tial layout in addition to color. This appearance model and the similarity meas- ure are used in a framework of Bayesian probability for tracking natural objects. In the second part of the paper, we propose an Integral Gaussian Mixture (IGM) technique, as a fast way to extract the parameters of SMOG for target candidate. With IGM, the parameters of SMOG can be computed efficiently by using only simple arithmetic operations (addition, subtraction, division) and thus the com- putation is reduced to linear complexity. Experiments show that our method can successfully track objects despite changes in foreground appearance, clutter, occlusion, etc.; and that it outperforms several color-histogram based methods. 1 Introduction Visual tracking in unconstrained environments is one of the most challenging tasks in computer vision because it has to overcome many difficulties arising from sensor noise, clutter, occlusions and changes in lighting, background and foreground appear- ance etc. Yet tracking objects is an important task with many practical applications such as smart rooms, human-computer interaction, video surveillance, and gesture recog- nition. -

Improved Three-Dimensional Color-Gradient Lattice Boltzmann Model
Improved three-dimensional color-gradient lattice Boltzmann model for immiscible multiphase flows Z. X. Wen, Q. Li*, and Y. Yu School of Energy Science and Engineering, Central South University, Changsha 410083, China Kai. H. Luo Department of Mechanical Engineering, University College London, Torrington Place, London WC1E 7JE, UK *Corresponding author: [email protected] Abstract In this paper, an improved three-dimensional color-gradient lattice Boltzmann (LB) model is proposed for simulating immiscible multiphase flows. Compared with the previous three-dimensional color-gradient LB models, which suffer from the lack of Galilean invariance and considerable numerical errors in many cases owing to the error terms in the recovered macroscopic equations, the present model eliminates the error terms and therefore improves the numerical accuracy and enhances the Galilean invariance. To validate the proposed model, numerical simulation are performed. First, the test of a moving droplet in a uniform flow field is employed to verify the Galilean invariance of the improved model. Subsequently, numerical simulations are carried out for the layered two-phase flow and three-dimensional Rayleigh-Taylor instability. It is shown that, using the improved model, the numerical accuracy can be significantly improved in comparison with the color-gradient LB model without the improvements. Finally, the capability of the improved color-gradient LB model for simulating dynamic multiphase flows at a relatively large density ratio is demonstrated via the simulation of droplet impact on a solid surface. PACS number(s): 47.11.-j. 1 I. Introduction In the past three decades, the lattice Boltzmann (LB) method [1-9], which originates from the lattice gas automaton (LGA) method [10], has been developed into an efficient numerical approach for simulating fluid flow and heat transfer. -

Color Builder: a Direct Manipulation Interface for Versatile Color Theme Authoring
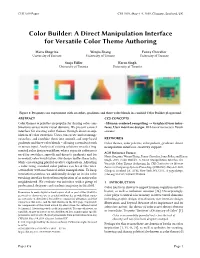
CHI 2019 Paper CHI 2019, May 4–9, 2019, Glasgow, Scotland, UK Color Builder: A Direct Manipulation Interface for Versatile Color Theme Authoring Maria Shugrina Wenjia Zhang Fanny Chevalier University of Toronto University of Toronto University of Toronto Sanja Fidler Karan Singh University of Toronto University of Toronto Figure 1: Designers can experiment with swatches, gradients and three-color blends in a unifed Color Builder playground. ABSTRACT CCS CONCEPTS Color themes or palettes are popular for sharing color com- • Human-centered computing → Graphical user inter- binations across many visual domains. We present a novel faces; User interface design; Web-based interaction; Touch interface for creating color themes through direct manip- screens; ulation of color swatches. Users can create and rearrange swatches, and combine them into smooth and step-based KEYWORDS gradients and three-color blends – all using a seamless touch Color themes, color palettes, color pickers, gradients, direct or mouse input. Analysis of existing solutions reveals a frag- manipulation interfaces, creativity support. mented color design workfow, where separate software is used for swatches, smooth and discrete gradients and for ACM Reference Format: Maria Shugrina, Wenjia Zhang, Fanny Chevalier, Sanja Fidler, and Karan in-context color visualization. Our design unifes these tasks, Singh. 2019. Color Builder: A Direct Manipulation Interface for while encouraging playful creative exploration. Adjusting Versatile Color Theme Authoring. In CHI Conference on Human a color using standard color pickers can break this inter- Factors in Computing Systems Proceedings (CHI 2019), May 4–9, 2019, action fow with mechanical slider manipulation. To keep Glasgow, Scotland UK. ACM, New York, NY, USA, 12 pages.https: interaction seamless, we additionally design an in situ color //doi.org/10.1145/3290605.3300686 tweaking interface for freeform exploration of an entire color neighborhood. -

Color Palettes
Chapter 8 All About Color Palettes In this chapter, you’ll learn about: w Color spaces w Color palettes w Color palette organization w Cross-platform color palette issues w System palettes w Platform specific palette peculiarities w Planning color palettes w Creating color palettes w Color palette effects w Tips for creating effective color palettes w Color reduction 243 244 Chapter 8 / All About Color Palettes There are many elements that influence how an arcade game looks. Of these, color selection is one of the most important. Good color selections can make a game stand out aesthetically, make it more interesting, and enhance the overall perception of the game’s quality. Conversely, bad color selection has the potential to make an otherwise good game seem unattractive, boring, and of poor quality. The purpose of this chapter is to show you how to choose and implement color in your games. In addition, it provides tips and issues to consider during this process. Color Space As mentioned previously, color is a very subjective entity and is greatly influenced by the elements of light, culture, and psychology. In order to streamline the identi- fication of color, there has to be an accurate and standardized way to specify and describe the perception of color. This is where the concept of color space comes in. A color space is a scientific model that allows us to organize colors along a set of axes so they can be easily communicated between various people, cultures, and more importantly for us, machines. Computers use what is called the RGB (red-green-blue) color space to specify col- ors on their displays. -

Comparison of Color Demosaicing Methods Olivier Losson, Ludovic Macaire, Yanqin Yang
Comparison of color demosaicing methods Olivier Losson, Ludovic Macaire, Yanqin Yang To cite this version: Olivier Losson, Ludovic Macaire, Yanqin Yang. Comparison of color demosaicing methods. Advances in Imaging and Electron Physics, Elsevier, 2010, 162, pp.173-265. 10.1016/S1076-5670(10)62005-8. hal-00683233 HAL Id: hal-00683233 https://hal.archives-ouvertes.fr/hal-00683233 Submitted on 28 Mar 2012 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. Comparison of color demosaicing methods a, a a O. Losson ∗, L. Macaire , Y. Yang a Laboratoire LAGIS UMR CNRS 8146 – Bâtiment P2 Université Lille1 – Sciences et Technologies, 59655 Villeneuve d’Ascq Cedex, France Keywords: Demosaicing, Color image, Quality evaluation, Comparison criteria 1. Introduction Today, the majority of color cameras are equipped with a single CCD (Charge- Coupled Device) sensor. The surface of such a sensor is covered by a color filter array (CFA), which consists in a mosaic of spectrally selective filters, so that each CCD ele- ment samples only one of the three color components Red (R), Green (G) or Blue (B). The Bayer CFA is the most widely used one to provide the CFA image where each pixel is characterized by only one single color component. -

Estimation of the Color Image Gradient with Perceptual Attributes
Estimation of the Color Image Gradient with Perceptual Attributes lphilippe Pujas, 2Marie-Jos6 Aldon 11nstitut Universitaire de Technologic de Montpellier, Universit6 Montpellier II, 17 quai Port Neuf, 34500 B6ziers, FRANCE 2LIRMM - UMR C55060 - CNRS / Universit6 Montpellier II 161 rue ADA, 34392 Montpellier Cedex 05, FRANCE Abstract Classical gradient operators are generally defined for grey level images and are very useful for image processing such as edge detection, image segmentation, data compression and object extraction. Some attempts have been made to extend these techniques to multi- component images. However, most of these solutions do not provide an optimal edge enhancement. In this paper we propose a general formulation of the gradient of a multi-image. We first give the definition of the gradient operator, and then we extend it to multi-spectral images by using a metric and a tensorial formula. This definition is applied to the case of RGB images. Then we propose a perceptual color representation and we show that the gradient estimation may be improved by using this color representation space. Different examples are provided to illustrate the efficiency of the method and its robusmess for color image analysis. 1 Introduction This paper addresses the problem of detecting significant edges in color images. More specifically, given a scene including objects which are characterized by homogeneous colors, we want to detect and to extract their contours in the image. Our objective is to propose a solution which overcomes the problems of shades and reflections due to lighting conditions and objects surface state, in order to achieve an adequate image segmentation. -

Example-Based Color Transfer for Gradient Meshes Yi Xiao, Liang Wan, Member, IEEE, Chi-Sing Leung, Member, IEEE, Yu-Kun Lai, and Tien-Tsin Wong, Member, IEEE
ACCEPTED BY IEEE TRANSACTIONS ON MULTIMEDIA 1 Example-based Color Transfer for Gradient Meshes Yi Xiao, Liang Wan, Member, IEEE, Chi-Sing Leung, Member, IEEE, Yu-Kun Lai, and Tien-Tsin Wong, Member, IEEE Abstract—Editing a photo-realistic gradient mesh is a tough mesh with hundreds of grid points, artists may need to task. Even only editing the colors of an existing gradient take thousands of editing actions, which is labor intensive. mesh can be exhaustive and time-consuming. To facilitate To relieve this problem, several methods for automatic or user-friendly color editing, we develop an example-based color transfer method for gradient meshes, which borrows the color semi-automatic generation of gradient meshes from a raster characteristics of an example image to a gradient mesh. We image [1], [2] have been developed. Good results can be start by exploiting the constraints of the gradient mesh, and obtained with the aid of some user assistances. However, accordingly propose a linear-operator-based color transfer how to efficiently edit the attributes of gradient meshes is framework. Our framework operates only on colors and color still an open problem. gradients of the mesh points and preserves the topological structure of the gradient mesh. Bearing the framework in In this paper, we apply the idea of color transfer to mind, we build our approach on PCA-based color transfer. gradient meshes. Specifically, we let users change color After relieving the color range problem, we incorporate a appearance of gradient meshes by referring to an example fusion-based optimization scheme to improve color similarity between the reference image and the recolored gradient mesh. -

Formatting Graphic Objects Copyright
Impress Guide Chapter 6 Formatting Graphic Objects Copyright This document is Copyright © 2007–2013 by its contributors as listed below. You may distribute it and/or modify it under the terms of either the GNU General Public License (http://www.gnu.org/licenses/gpl.html), version 3 or later, or the Creative Commons Attribution License (http://creativecommons.org/licenses/by/3.0/), version 3.0 or later. All trademarks within this guide belong to their legitimate owners. Contributors Michele Zarri T. Elliot Turner Jean Hollis Weber Peter Schofield Feedback Please direct any comments or suggestions about this document to: [email protected] Acknowledgments This chapter is based on Chapter 6 of the OpenOffice.org 3.3 Impress Guide. The contributors to that chapter are: Nicole Cairns Peter Hillier-Brook Hazel Russman Jean Hollis Weber Michele Zarri Publication date and software version Published 11 June 2013. Based on LibreOffice 4.0. Note for Mac users Some keystrokes and menu items are different on a Mac from those used in Windows and Linux. The table below gives some common substitutions for the instructions in this chapter. For a more detailed list, see the application Help. Windows or Linux Mac equivalent Effect Tools > Options LibreOffice > Preferences Access setup options menu selection Right-click Control+click and/or right-click Open a context menu depending on computer setup Ctrl (Control) z (Command) Used with other keys F5 Shift+z+F5 Open the Navigator F11 z+T Open the Styles and Formatting window Documentation for LibreOffice is available at http://www.libreoffice.org/get-help/documentation Contents Copyright............................................................................................................................. -

NAF STYLE GUIDE Introduction 1
NAF STYLE GUIDE Introduction 1 This style guide is designed for use by NAF and its network of career If you have questions regarding this guide or need materials reviewed academies, partner organizations, and constituents to create marketing for compliance, please contact: and educational material that consistently and effectively portrays the identity, brand personality, and mission of NAF to internal and external Dana Pungello audiences. The purpose of this guide is to protect the integrity of the Senior Director of Communications, NAF NAF’s identity, brand, and reputation. 212-635-2400 [email protected] NAF’s brand personality is defined as innovative, professional, empowering, and unifying. Joseiry Perez Marketing Coordinator Enclosed are style guidelines including correct logo usage, font, [email protected] co-branding, and other templates all designed to further our branding effort. If a template is available in this guide, it must be used. For custom or specific needs, please contact us. NAF STYLE GUIDE Full Color (CMYK) Logo Usage 2 The NAF national logo is a key component to the organization’s visual The following guidelines should be adhered to when using the national identity. Reproduction of the logo must always be completed using logo. This guide will provide additional versions of the national logo to approved electronic art. Photocopies or scanned versions of the logo include academy theme and high school: must not be used nor should attempts to recreate or mimic the logo be considered. • The logo should be printed in color using the gradient whenever possible. All logos are located in the press kit on the press room section of naf.org • The logo with the tagline “Be Future Ready” printed on two lines should be used whenever possible.