Color Palettes
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Everyday Colour
Everyday Colour Welcome to the amazing world of colour, a vast and interesting subject where there is myriads of information on all forms of colour from light, through textiles and dyes, painting, food, decor and interior design, environmental influences and cultural colours. Colour influences everything. In this course, we are going to be concentrating on specific areas, which will give you hints and tips to enhance your environment and your everyday life with colour. The following topics will be covered during this course ' An Introduction to Everyday Colour': What is colour and how does it work - 'Science Snippets', giving you valuable background information regarding colour and light with 'easy read' information and 'videos' about the relevant visible colours. A little bit of history - 'easy read' information on basic colour history of each colour The impact of colour in your environment - Physical and emotional re-actions to colour and how you can make best use of these colours Applying colour in your life for positive wellbeing - Hints, tips and techniques to help you introduce colour in your environment and what you wear Branding with colour - How to promote and sell using colour with hints and tips to master your power colours Tricky colour issues - when colour all gets a bit too much - how to rebalance Getting to know your colour - a general introduction into your personality colour The Science Snippets Throughout this workbook there are Science and History Snippets which are useful things to know in relation to colour and light. There is extensive information available on the internet, books and CDs, about this science and much of it is very technical - I have broken this down and included in the workbook the parts that I use which have been invaluable to my colour journey, please feel free to ignore or dig deeper. -

Gold Medal FUCHSIA SPECIALIST 2020 CATALOGUE with Cultural Instructions and Prices LOCKYER FUCHSIAS 70 HENFIELD ROAD COALPIT HEATH BRISTOL BS36 2UZ Tel
LOCKYER FUCHSIAS, 70 HENFIELD ROAD, COALPIT HEATH, BRISTOL LOCKYER FUCHSIAS, 70 HENFIELD ROAD, COALPIT HEATH, BRISTOL London2000 Blue Danube Gold Medal FUCHSIA SPECIALIST 2020 CATALOGUE with cultural instructions and prices LOCKYER FUCHSIAS 70 HENFIELD ROAD COALPIT HEATH BRISTOL BS36 2UZ Tel. (01454) 772219 www.lockyerfuchsias.co.uk LOCKYER FUCHSIAS, 70 HENFIELD ROAD, COALPIT HEATH, BRISTOL LOCKYER FUCHSIAS, 70 HENFIELD ROAD, COALPIT HEATH, BRISTOL ALL FUCHSIA GROWERS We are pleased to offer you our 2018 list that cancels all previous lists and trust that you will be able to find the fuchsias you require within. We shall be showing at the R.H.S. Shows from time to time together with other leading shows throughout the country, where we hope to meet our regular and new customers. We take this opportunity of wishing you success in your fuchsia growing and trust that we will be in a position to supply your future requirements. Yours sincerely C. S. LOCKYER INTRODUCTION TO THE LIST FOR 2020 Blands New Stripe. Single. Tube and sepals bright red. Corolla purple striped red. Vigorous upright bush H.2. £2.75 Blue Danube. 2018. (Gerald Blackwell) Double. Tube and sepals pink. Corolla blue veined pink. Early and free flowering for a larger bloom variety Highly recommended H.2. £5.00 Jennifer Ann. Double. Tube and sepals white. Corolla Orange. Small blooms borne on vigorous upright bush. Easy grower. H.2. £2.75 Kit Oxtoby. Double. Tube and sepals white/blush pink. Corolla rose pink Lax bush. H.2. £2.75 Mandarin Cream. Single. Tube and sepals cream. Corolla mandarin orange. -

The Promise of Pink by Margie Deeb February 2011
Margie’s Muse is licensed under a Creative Commons MARGIE’S MUSE Attribution-Noncommercial-No Derivative Works License. www.MargieDeeb.com http://creativecommons.org/licenses/by-nc-nd/3.0/ Permissions beyond the scope of this license The Bead Artists’ First, Only, and Complete may be available at [email protected]. Source for Color Mastery The Promise of Pink by Margie Deeb February 2011 With winter dragging on, Valen- the “red” primary of printer’s inks. tine’s day ahead, and spring on the As a primary it creates brighter, horizon, I am thinking pink. I’m more luminous oranges, purples, eager for it’s sensuality, vitality, and violets than does its red and charm. counterpart. In her lighter, brighter versions, Luscious pink jeweltones of Magenta and most pinks pose pink is such a flirt. She’s a coy, Indian saris. coquettish version of red; a siren one major problem. They are luring you to sensual pleasures. insufficiently lightfast, especially in After these last months of bundling the medium of glass beads. Many myself in sweaters against the magenta and pink glass beads will teeth-chattering temperatures, I fade from exposure to cleaning welcome her seductive warmth. agents or sunlight. Test beads for lightfastness by setting a bowl of Magenta is one of my favorite them in the sun for a few days. If versions of pink. An alluring the beads are to be worn, wear a purplish-red, more luminous strand against your skin for a few than true red, magenta exudes days. Many dyed beads will not luxury. -

Alplains 2013 Seed Catalog P.O
ALPLAINS 2013 SEED CATALOG P.O. BOX 489, KIOWA, CO 80117-0489, U.S.A. Three ways to contact us: FAX: (303) 621-2864 (24 HRS.) email: [email protected] website: www.alplains.com Dear Growing Friends: Welcome to our 23rd annual seed catalog! The summer of 2012 was long, hot and brutal, with drought afflicting most of the U.S. Most of my botanical explorations were restricted to Idaho, Wash- ington, Oregon and northern California but even there moisture was below average. In a year like this, seeps, swales, springs, vestigial snowbanks and localized rainstorms became much more important in my search for seeding plants. On the Snake River Plains of southern Idaho and the scab- lands of eastern Washington, early bloomers such as Viola beckwithii, V. trinervata, Ranunculus glaberrimus, Ranunculus andersonii, Fritillaria pudica and Primula cusickiana put on quite a show in mid-April but many populations could not set seed. In northern Idaho, Erythronium idahoense flowered extensively, whole meadows were covered with thousands of the creamy, pendant blossoms. One of my most satisfying finds in the Hells Canyon area had to be Sedum valens. The tiny glaucous rosettes, surround- ed by a ring of red leaves, are a succulent connoisseur’s dream. Higher up, the brilliant blue spikes of Synthyris missurica punctuated the canyon walls. In southern Oregon, the brilliant red spikes of Pedicularis densiflora lit up the Siskiyou forest floor. Further north in Oregon, large populations of Erythronium elegans, Erythronium oregonum ssp. leucandrum, Erythro- nium revolutum, trilliums and sedums provided wonderful picture-taking opportunities. Eriogonum species did well despite the drought, many of them true xerics. -

OMEGA Learning Guide
Learning Guide OMEGA Software THE POSSIBILITIES ARE INFINITE Copyright Notice COPYRIGHT 2003 Gerber Scientific Products, Inc. All Rights Reserved. This document may not be reproduced by any means, in whole or in part, without written permission of the copyright owner. This document is furnished to support OMEGA. In consideration of the furnishing of the information contained in this document, the party to whom it is given assumes its custody and control and agrees to the following: 1. The information herein contained is given in confidence, and any part thereof shall not be copied or reproduced without written consent of Gerber Scientific Products, Inc. 2. This document or the contents herein under no circumstances shall be used in the manufacture or reproduction of the article shown and the delivery of this document shall not constitute any right or license to do so. Information in this document is subject to change without notice. Printed in USA GSP and EDGE are registered trademarks of Gerber Scientific Products. OMEGA, EDGE, MAXX, SUPER CMYK, Support First, FastFacts, enVision and GerberColor Spectratone are trademarks of Gerber Scientific Products, Inc. Adobe Illustrator is a registered trademark of Adobe System, Inc. CorelDRAW is a registered trademark of Corel Corporation. MonacoEZcolor is a trademark of Monaco Systems Inc. 3M is a registered trademark of 3M. Microsoft and Windows are registered trademarks of Microsoft Corporation in the United States and other countries. PANTONE® Colors generated may not match PANTONE-identified standards. Consult current PANTONE Publications for accurate color. PANTONE and other Pantone, Inc. trademarks are the property of Pantone, Inc. -

Download Amosaic Gradient
Gradient: Alchemy GRADIENT COLLECTION Glass Mosaic Tile Blends AMosaic.com 231.375.8037 Recycled Glass GRADIENTCOLLECTION Gradients available in our Huron and Superior Collections using any combinations of 1” x 1” (25x25 mm) or 1” x 2”(25 x 50/ 25 x 52mm) in eased or rustic edge. ALCHEMY AMBER ROSE GOLD E11.ALCH.XXS E11.AMBE.XXS E11.ROSE.XXS 7-Color Gradient 5-Color Gradient 5-Color Gradient EMERALD JADE TURQUOISE E11.EMER.XXS E11.JADE.XXS E11.TURQ.XXS 5 Color Gradient 5-Color Gradient 5-Color Gradient Occasional variations in color, shade, tone and texture are to be expected in all glass products. Samples do not necessarily represent an exact match to existing inventory. 11-2017 7103 Enterprise Drive Spring Lake, MI 49456 AMosaic.com 231.375.8037 Recycled Glass GRADIENT INFORMATION OUR STORY OVER 50 YEARS GLASS TRADITION 100% RECYCLED FINISH Of Italian Glass Of beauty, consistency, Made in the USA. Mosaic Experience. & distinction. Standard Color (PCL) Iridescent (IRD) Aventurina (AVC) TEST PERFORMED SHADE VARIATION ASTM C650-04 No Effect V2 - Slight Variation Chemical Resistance Clearly distinguishable texture and/or pattern within similar colors. ANSI A 137.2 No Defects Thermal Shock Resistance ASTM C648 Passes SUITABLE APPLICATIONS Breaking Strength Interior and exterior walls. ASTM C373 Impervious Pools/spa/submerged. Water Absorption Freezing environments. ASTM C424 Passes Light traffic floor use. Crazing Resistance ASTM C499 Passes Facial Dimension/Thickness MAINTENANCE ASTM C485-09 Passes Standard household glass cleaner, or a Warpage neutral mild detergent with water. ASTM C1026-13 Passes Freeze Thaw LEAD TIME DCOF Acutest .33 AVG. -

Multiscale Gradients Based Directional Demosaicing
International Journal of Engineering Research and Applications (IJERA) ISSN: 2248-9622 International Conference on Humming Bird ( 01st March 2014) RESEARCH ARTICLE OPEN ACCESS Multiscale Gradients based directional demosaicing A. Jasmine ,John Peter.K2 Jasmine A. Author is currently pursuing M.Tech (IT) in Vins Christian College of Engineering..Email:[email protected]. 2John Peter K. Author is currently the Head of the Department of IT in VINS Christian College of Engineering. Abstract: Single sensor digital cameras capture one color value for every pixel location. The remaining two color channel values need to be estimated to obtain a complete color image. This process is called demosaicing or Color Filter Array (CFA) interpolation. We propose a directional approach to the CFA interpolation problem that makes use of multiscale color gradients .The relationship between color gradients on different scales is used to generate signals in vertical and horizontal directions. We determine how much each direction should contribute to the green channel interpolation based on these signals. The proposed method is easy to implement since it isnon iterative and threshold free. Experiments on test images show that it offers superior objective and subjective interpolation quality. Index Terms -Demosaicing, Color filter array interpolation, Multiscale color gradient, directional interpolation. I. INTRODUCTION Most digital cameras employ single sensor designs because using multiple sensors coupled with beam splitters for each pixel location is costly in hardware. This design choice necessitates the use of color filter arrays. The color channel layout on a color filter array determines which channel will be captured at each pixel location. Many different CFA Figure1. -

Effective Appearance Model and Similarity Measure for Particle Filtering and Visual Tracking
Effective Appearance Model and Similarity Measure for Particle Filtering and Visual Tracking Hanzi Wang, David Suter, and Konrad Schindler Institute for Vision Systems Engineering, Department of Electrical and Computer Systems Engineering, Monash University, Clayton Vic. 3800, Australia {hanzi.wang, d.suter, konrad.schindler}@eng.monash.edu.au Abstract. In this paper, we adaptively model the appearance of objects based on Mixture of Gaussians in a joint spatial-color space (the approach is called SMOG). We propose a new SMOG-based similarity measure. SMOG captures richer information than the general color histogram because it incorporates spa- tial layout in addition to color. This appearance model and the similarity meas- ure are used in a framework of Bayesian probability for tracking natural objects. In the second part of the paper, we propose an Integral Gaussian Mixture (IGM) technique, as a fast way to extract the parameters of SMOG for target candidate. With IGM, the parameters of SMOG can be computed efficiently by using only simple arithmetic operations (addition, subtraction, division) and thus the com- putation is reduced to linear complexity. Experiments show that our method can successfully track objects despite changes in foreground appearance, clutter, occlusion, etc.; and that it outperforms several color-histogram based methods. 1 Introduction Visual tracking in unconstrained environments is one of the most challenging tasks in computer vision because it has to overcome many difficulties arising from sensor noise, clutter, occlusions and changes in lighting, background and foreground appear- ance etc. Yet tracking objects is an important task with many practical applications such as smart rooms, human-computer interaction, video surveillance, and gesture recog- nition. -

Colormap Set and Get the Current Colormap
MATLAB Function Reference colormap Set and get the current colormap Syntax colormap(map) colormap(’default’) cmap = colormap Description A colormap is an m−by−3 matrix of real numbers between 0.0 and 1.0. Each row is an RGB vector that defines one color. Thek th row of the colormap defines the kth color, where map(k,:) = [r(k) g(k) b(k)]) specifies the intensity of red, green, and blue. colormap(map) sets the colormap to the matrix map. If any values in map are outside the interval [0 1], MATLAB returns the errorColormap must have values in [0,1]. colormap(’default’) sets the current colormap to the default colormap. cmap = colormap retrieves the current colormap. The values returned are in the interval [0 1]. Specifying Colormaps M−files in the color directory generate a number of colormaps. Each M−file accepts the colormap size as an argument. For example, colormap(hsv(128)) creates an hsv colormap with 128 colors. If you do not specify a size, MATLAB creates a colormap the same size as the current colormap. Supported Colormaps MATLAB supports a number of built−in colormaps, illustrated and described below. In addition to specifying built−in colormaps programmatically, you can use the Colormap menu in the Figure Properties pane of the Plot Tools GUI to select one interactively. The named built−in colormaps are the following: autumn varies smoothly from red, through orange, to yellow. bone is a grayscale colormap with a higher value for the blue component. This colormap is useful for adding an "electronic" look to grayscale images. -

Improved Three-Dimensional Color-Gradient Lattice Boltzmann Model
Improved three-dimensional color-gradient lattice Boltzmann model for immiscible multiphase flows Z. X. Wen, Q. Li*, and Y. Yu School of Energy Science and Engineering, Central South University, Changsha 410083, China Kai. H. Luo Department of Mechanical Engineering, University College London, Torrington Place, London WC1E 7JE, UK *Corresponding author: [email protected] Abstract In this paper, an improved three-dimensional color-gradient lattice Boltzmann (LB) model is proposed for simulating immiscible multiphase flows. Compared with the previous three-dimensional color-gradient LB models, which suffer from the lack of Galilean invariance and considerable numerical errors in many cases owing to the error terms in the recovered macroscopic equations, the present model eliminates the error terms and therefore improves the numerical accuracy and enhances the Galilean invariance. To validate the proposed model, numerical simulation are performed. First, the test of a moving droplet in a uniform flow field is employed to verify the Galilean invariance of the improved model. Subsequently, numerical simulations are carried out for the layered two-phase flow and three-dimensional Rayleigh-Taylor instability. It is shown that, using the improved model, the numerical accuracy can be significantly improved in comparison with the color-gradient LB model without the improvements. Finally, the capability of the improved color-gradient LB model for simulating dynamic multiphase flows at a relatively large density ratio is demonstrated via the simulation of droplet impact on a solid surface. PACS number(s): 47.11.-j. 1 I. Introduction In the past three decades, the lattice Boltzmann (LB) method [1-9], which originates from the lattice gas automaton (LGA) method [10], has been developed into an efficient numerical approach for simulating fluid flow and heat transfer. -

Color Builder: a Direct Manipulation Interface for Versatile Color Theme Authoring
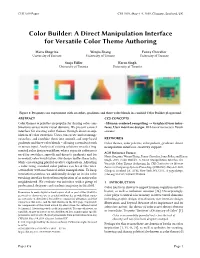
CHI 2019 Paper CHI 2019, May 4–9, 2019, Glasgow, Scotland, UK Color Builder: A Direct Manipulation Interface for Versatile Color Theme Authoring Maria Shugrina Wenjia Zhang Fanny Chevalier University of Toronto University of Toronto University of Toronto Sanja Fidler Karan Singh University of Toronto University of Toronto Figure 1: Designers can experiment with swatches, gradients and three-color blends in a unifed Color Builder playground. ABSTRACT CCS CONCEPTS Color themes or palettes are popular for sharing color com- • Human-centered computing → Graphical user inter- binations across many visual domains. We present a novel faces; User interface design; Web-based interaction; Touch interface for creating color themes through direct manip- screens; ulation of color swatches. Users can create and rearrange swatches, and combine them into smooth and step-based KEYWORDS gradients and three-color blends – all using a seamless touch Color themes, color palettes, color pickers, gradients, direct or mouse input. Analysis of existing solutions reveals a frag- manipulation interfaces, creativity support. mented color design workfow, where separate software is used for swatches, smooth and discrete gradients and for ACM Reference Format: Maria Shugrina, Wenjia Zhang, Fanny Chevalier, Sanja Fidler, and Karan in-context color visualization. Our design unifes these tasks, Singh. 2019. Color Builder: A Direct Manipulation Interface for while encouraging playful creative exploration. Adjusting Versatile Color Theme Authoring. In CHI Conference on Human a color using standard color pickers can break this inter- Factors in Computing Systems Proceedings (CHI 2019), May 4–9, 2019, action fow with mechanical slider manipulation. To keep Glasgow, Scotland UK. ACM, New York, NY, USA, 12 pages.https: interaction seamless, we additionally design an in situ color //doi.org/10.1145/3290605.3300686 tweaking interface for freeform exploration of an entire color neighborhood. -

Comparison of Color Demosaicing Methods Olivier Losson, Ludovic Macaire, Yanqin Yang
Comparison of color demosaicing methods Olivier Losson, Ludovic Macaire, Yanqin Yang To cite this version: Olivier Losson, Ludovic Macaire, Yanqin Yang. Comparison of color demosaicing methods. Advances in Imaging and Electron Physics, Elsevier, 2010, 162, pp.173-265. 10.1016/S1076-5670(10)62005-8. hal-00683233 HAL Id: hal-00683233 https://hal.archives-ouvertes.fr/hal-00683233 Submitted on 28 Mar 2012 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. Comparison of color demosaicing methods a, a a O. Losson ∗, L. Macaire , Y. Yang a Laboratoire LAGIS UMR CNRS 8146 – Bâtiment P2 Université Lille1 – Sciences et Technologies, 59655 Villeneuve d’Ascq Cedex, France Keywords: Demosaicing, Color image, Quality evaluation, Comparison criteria 1. Introduction Today, the majority of color cameras are equipped with a single CCD (Charge- Coupled Device) sensor. The surface of such a sensor is covered by a color filter array (CFA), which consists in a mosaic of spectrally selective filters, so that each CCD ele- ment samples only one of the three color components Red (R), Green (G) or Blue (B). The Bayer CFA is the most widely used one to provide the CFA image where each pixel is characterized by only one single color component.