HTML5 As HMI in a Command & Control System
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Applying World Wide Web Standards to Embedded Systems
NASA / TMm2002-211199 AIAA-2001-5107 Embedded Web Technology: Applying World Wide Web Standards to Embedded Systems Joseph G. Ponyik and David W. York Glenn Research Center, Cleveland, Ohio March 2002 The NASA STI Program Office... in Profile Since its founding, NASA has been dedicated to CONFERENCE PUBLICATION. Collected the advancement of aeronautics and space papers from scientific and technical science. The NASA Scientific and Technical conferences, symposia, seminars, or other Information (STI) Program Office plays a key part meetings sponsored or cosponsored by in helping NASA maintain this important role. NASA. The NASA STI Program Office is operated by SPECIAL PUBLICATION. Scientific, Langley Research Center, the Lead Center for technical, or historical information from NASA's scientific and technical information. The NASA programs, projects, and missions, NASA STI Program Office provides access to the often concerned with subjects having NASA STI Database, the largest collection of substantial public interest. aeronautical and space science STI in the world. The Program Office is also NASA's institutional TECHNICAL TRANSLATION. English- mechanism for disseminating the results of its language translations of foreign scientific research and development activities. These results and technical material pertinent to NASA's are published by NASA in the NASA STI Report mission. Series, which includes the following report types: Specialized services that complement the STI TECHNICAL PUBLICATION. Reports of Program Office's diverse offerings include completed research or a major significant creating custom thesauri, building customized phase of research that present the results of data bases, organizing and publishing research NASA programs and include extensive data results.., even providing videos. -

HTML5 and the Open Web Platform
HTML5 and the Open Web Platform Stuttgart 28 May 2013 Dave Raggett <[email protected]> The Open Web Platform What is the W3C? ● International community where Members, a full-time staff and the public collaborate to develop Web standards ● Led by Web inventor Tim Berners-Lee and CEO Jeff Jaffe ● Hosted by MIT, ERCIM, Keio and Beihang ● Community Groups open to all at no fee ● Business Groups get more staff support ● Technical Working Groups ● Develop specs into W3C Recommendations ● Participants from W3C Members and invited experts ● W3C Patent process for royalty free specifications 3 Who's involved ● W3C has 377 Members as of 11 May 2013 ● To name just a few ● ACCESS, Adobe, Akamai, Apple, Baidu, BBC, Blackberry (RIM), BT, Canon, Deutsche Telekom, eBay, Facebook, France Telecom, Fujitsu, Google, Hitachi, HP, Huawei, IBM, Intel, LG, Microsoft, Mozilla, NASA, NEC, NTT DoCoMo, Nuance, Opera Software, Oracle, Panasonic, Samsung, Siemens, Sony, Telefonica, Tencent, Vodafone, Yandex, … ● Full list at ● http://www.w3.org/Consortium/Member/List 4 The Open Web Platform 5 Open Web Platform ● Communicate with HTTP, Web Sockets, XML and JSON ● Markup with HTML5 ● Style sheets with CSS ● Rich graphics ● JPEG, PNG, GIF ● Canvas and SVG ● Audio and Video ● Scripting with JavaScript ● Expanding range of APIs ● Designed for the World's languages ● Accessibility with support for assistive technology 6 Hosted and Packaged Apps ● Hosted Web apps can be directly loaded from a website ● Packaged Web apps can be locally installed on a device and run without the need for access to a web server ● Zipped file containing all the necessary resources ● Manifest file with app meta-data – Old work on XML based manifests (Web Widgets) – New work on JSON based manifests ● http://w3c.github.io/manifest/ ● Pointer to app's cache manifest ● List of required features and permissions needed to run correctly ● Runtime and security model for web apps ● Privileged apps must be signed by installation origin's private key 7 HTML5 Markup ● Extensive range of features ● Structural, e.g. -

Platform Independent Web Application Modeling and Development with Netsilon Pierre-Alain Muller, Philippe Studer, Frédéric Fondement, Jean Bézivin
Platform independent Web application modeling and development with Netsilon Pierre-Alain Muller, Philippe Studer, Frédéric Fondement, Jean Bézivin To cite this version: Pierre-Alain Muller, Philippe Studer, Frédéric Fondement, Jean Bézivin. Platform independent Web application modeling and development with Netsilon. Software and Systems Modeling, Springer Ver- lag, 2005, 4 (4), pp.424-442. 10.1007/s10270-005-0091-4. inria-00120216 HAL Id: inria-00120216 https://hal.inria.fr/inria-00120216 Submitted on 21 Feb 2007 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. Platform Independent Web Application Modeling and Development with Netsilon PIERRE-ALAIN MULLER INRIA Rennes Campus de Beaulieu, Avenue du Général Leclerc, 35042 Rennes, France pa.muller@ uha.fr PHILIPPE STUDER ESSAIM/MIPS, Université de Haute-Alsace, 12 rue des Frères Lumière, 68093 Mulhouse, France ph.studer@ uha.fr FREDERIC FONDEMENT EPFL / IC / UP-LGL, INJ œ Station 14, CH-1015 Lausanne EPFL, Switzerland frederic.fondement@ epfl.ch JEAN BEZIVIN ATLAS Group, INRIA & LINA, Université de Nantes, 2, rue de la Houssinière, BP 92208, 44322 Nantes, France jean.bezivin@ lina.univ-nantes.fr Abstract. This paper discusses platform independent Web application modeling and development in the context of model-driven engineering. -

Websockets, JSON, HTML, CSS) Webpods When Installed Motivation Create Web Pages to Display Control System Data
Web pods Accessing Control Data Through Web Standards (WebSockets, JSON, HTML, CSS) WebPODS when installed Motivation Create web pages to display control system data WebPODS (Protocol Oriented Distribution Service) • The Web PODS aims to provide real-time publish/subscribe communication using • WebSockets • JSON • Pure HTML/CSS widgets • Main benefits: • Uses web standards (any web client in any language) • Widgets can be configured through standard CSS • Data access outside of control network (possibly WAN) • Web pages do not need to live on the same server where the gateway is Chrome extension: Simple Web Socket Client HTML Probe (Danielle Connolly, UMich) Test javascript client (Danielle Connolly, UMich) Text monitor examples LED examples WebPODS Specify server location Adding text-monitor Adding led Specify color for “LOW” enum value GWT client (Enrique Schuhmacher, BNL) Using CS-Studio off site through Web Pods WebPODS Architecture WebPODS clients WebPODS Server Web Pods server configuration [xxx@diirt ~]# more .diirt/pods/web/mappings.xml <?xml version='1.0' encoding='UTF-8'?> <mappings version="1"> <mapping channel="calibration/constants" substitution="file:///path/to/file/table.csv" permission="READ_ONLY"/> <mapping channel="public-.*" permission="READ_WRITE"/> <mapping channel="cf-tag-(.\w)" substitution="=cfQuery($1)" permission="READ_ONLY"/> <mapping channel="sim/(.*)" substitution="sim://$1" permission="READ_ONLY"/> </mappings> Access security planned, not yet implemented • Use wss (like https) for authentication • Use username/role/unix group/host for authorization Be careful not to expose too much Web Pods • Rebroadcast data using Web sockets and JSON • Play nice with firewalls, get WAN notifications, data available to web tools, server is one class (no logic, a pass-through to pvmanager), should scale (different sockets on different servers, not tested) • Not a substitute to CA/PVA. -

Seamless Offloading of Web App Computations from Mobile Device to Edge Clouds Via HTML5 Web Worker Migration
Seamless Offloading of Web App Computations From Mobile Device to Edge Clouds via HTML5 Web Worker Migration Hyuk Jin Jeong Seoul National University SoCC 2019 Virtual Machine & Optimization Laboratory Department of Electrical and Computer Engineering Seoul National University Computation Offloading Mobile clients have limited hardware resources Require computation offloading to servers E.g., cloud gaming or cloud ML services for mobile Traditional cloud servers are located far from clients Suffer from high latency 60~70 ms (RTT from our lab to the closest Google Cloud DC) Latency<50 ms is preferred for time-critical games Cloud data center End device [Kjetil Raaen, NIK 2014] 2 Virtual Machine & Optimization Laboratory Edge Cloud Edge servers are located at the edge of the network Provide ultra low (~a few ms) latency Central Clouds Mobile WiFi APs Small cells Edge Device Cloud Clouds What if a user moves? 3 Virtual Machine & Optimization Laboratory A Major Issue: User Mobility How to seamlessly provide a service when a user moves to a different server? Resume the service at the new server What if execution state (e.g., game data) remains on the previous server? This is a challenging problem Edge computing community has struggled to solve it • VM Handoff [Ha et al. SEC’ 17], Container Migration [Lele Ma et al. SEC’ 17], Serverless Edge Computing [Claudio Cicconetti et al. PerCom’ 19] We propose a new approach for web apps based on app migration techniques 4 Virtual Machine & Optimization Laboratory Outline Motivation Proposed system WebAssembly -

A Light-Weight Time Protocol Based on Common Web Standards
A light-weight time protocol based on common web standards M. Gutbrod, T. Klein, D. Sibold Physikalisch-Technische Bundesanstalt 38116 Braunschweig, Germany [email protected] Abstract—Distributed systems are an essential part of Industry Highest accuracy can be reached by using PTP (Precision 4.0 and IoT. In order to perform properly they depend on time Protocol) if the IT infrastructure fully complies to PTP unambiguous time information while their stripped-down requirements [4]. The current standard only provides an hardware prevents the use of extensive protocols and algorithms. experimental annex for the integrity protection of PTP messages We developed a light-weight protocol for time transmission aiming which was never well adopted and implemented. Thus, the for simplicity, security and broad applicability by relying solely on current effort to revise the PTP specification includes a plan to common web standards. In this paper the new websocket time provide a new security mechanism for PTP. protocol (WST) will be presented. Our aim was to develop a light-weight and secure time Keywords—time protocol, websocket, ntp, time transmission, protocol that is universally usable. Therefore, it is solely based WST on technologies that are available on virtually every IoT device communicating via internet. I. INTRODUCTION The digital transformation is, among others, driven by the II. WEBSOCKET emergence of distributed systems which may for example Websocket was developed to allow efficient bidirectional consist of a large number of sensors performing measuring tasks. communication with low overhead over TCP connections and is In order to correlate their data, it is important that all sensors, or designed to be compatible with the HTTP protocol. -

Ejercicio 2 Bottle: Python Web Framework
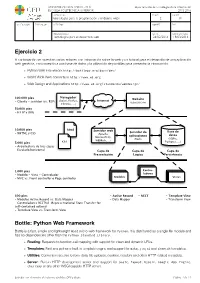
UNIVERSIDAD SAN PABLO - CEU departamento de tecnologías de la información ESCUELA POLITÉCNICA SUPERIOR 2015-2016 ASIGNATURA CURSO GRUPO tecnologías para la programación y el diseño web i 2 01 CALIFICACION EVALUACION APELLIDOS NOMBRE DNI OBSERVACIONES FECHA FECHA ENTREGA Tecnologías para el desarrollo web 24/02/2016 18/03/2016 Ejercicio 2 A continuación se muestran varios enlaces con información sobre la web y un tutorial para el desarrollo de una aplicación web genérica, con conexión a una base de datos y la utilización de plantillas para presentar la información. ‣ Python Web Framework http://bottlepy.org/docs/dev/ ‣ World Wide Web consortium http://www.w3.org ‣ Web Design and Applications http://www.w3.org/standards/webdesign/ Navegador 100.000 pies Website (Safari, Firefox, Internet - Cliente - servidor (vs. P2P) uspceu.com Chrome, ...) 50.000 pies - HTTP y URIs 10.000 pies html Servidor web Servidor de Base de - XHTML y CSS (Apache, aplicaciones datos Microsoft IIS, (Rack) (SQlite, WEBRick, ...) 5.000 pies css Postgres, ...) - Arquitectura de tres capas - Escalado horizontal Capa de Capa de Capa de Presentación Lógica Persistencia 1.000 pies Contro- - Modelo - Vista - Controlador ladores - MVC vs. Front controller o Page controller Modelos Vistas 500 pies - Active Record - REST - Template View - Modelos Active Record vs. Data Mapper - Data Mapper - Transform View - Controladores RESTful (Representational State Transfer for self-contained actions) - Template View vs. Transform View Bottle: Python Web Framework Bottle is a fast, simple and lightweight WSGI micro web-framework for Python. It is distributed as a single file module and has no dependencies other than the Python Standard Library. -

An Introduction to AJAX
An Introduction to AJAX By : I. Moamin Abughazaleh Page 2 /25 How HTTP works? Classical HTTP Process 1. The visitor requests a page Page 3 /25 2. The server send the entire HTML, CSS and Javascript code at once to the client 3. So, the communication is synchronious Page 4 /25 What is Javascript programming actually? What is Javascript programming? It is programming the browsers. So, we are limited to the objects that the Page 5 /25 browser presents us An Alternative for Managing requests - AJAX AJAX stands for Asynchronous JavaScript And XML. AJAX is based on XMLHttpRequest object of Page 6 /25 Javascript - so the browser and XMLHttpRequest is a standard http://www.w3.org/TR/XMLHttpRequest/ It was introduced with IE-5.0 as an ActiveX object (1999) Later all the major browsers added XMLHttpRequest into their object bases. AJAX = Asynchronous JavaScript and XML It is a technique for creating better, faster, and more interactive web applications With XMLHttpRequest object JavaScript can trade data with a web server, without reloading Page 7 /25 the page AJAX uses “asynchronous data transfer” => allowing web pages to request small bits of information from the server instead of whole pages We can create desktop application like web applications using AJAX, this paradigm is also called “WEB 2.0” programming AJAX - Based on Web Standards AJAX is based on the following web standards: XHTML and CSS Presentation DOM Dynamic display of and interaction with data XML and XSLT Tranfering data back and forth Page 8 /25 XMLHttpRequest Asynchronous transfer of data Javascript Bring these technologies together AJAX applications are browser and platform independent The XMLHttpRequest object is supported in Internet Explorer 5.0+, Safari 1.2, Mozilla 1.0 / Firefox, Opera 8+, and Netscape 7. -

WEB2PY Enterprise Web Framework (2Nd Edition)
WEB2PY Enterprise Web Framework / 2nd Ed. Massimo Di Pierro Copyright ©2009 by Massimo Di Pierro. All rights reserved. No part of this publication may be reproduced, stored in a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording, scanning, or otherwise, except as permitted under Section 107 or 108 of the 1976 United States Copyright Act, without either the prior written permission of the Publisher, or authorization through payment of the appropriate per-copy fee to the Copyright Clearance Center, Inc., 222 Rosewood Drive, Danvers, MA 01923, (978) 750-8400, fax (978) 646-8600, or on the web at www.copyright.com. Requests to the Copyright owner for permission should be addressed to: Massimo Di Pierro School of Computing DePaul University 243 S Wabash Ave Chicago, IL 60604 (USA) Email: [email protected] Limit of Liability/Disclaimer of Warranty: While the publisher and author have used their best efforts in preparing this book, they make no representations or warranties with respect to the accuracy or completeness of the contents of this book and specifically disclaim any implied warranties of merchantability or fitness for a particular purpose. No warranty may be created ore extended by sales representatives or written sales materials. The advice and strategies contained herein may not be suitable for your situation. You should consult with a professional where appropriate. Neither the publisher nor author shall be liable for any loss of profit or any other commercial damages, including but not limited to special, incidental, consequential, or other damages. Library of Congress Cataloging-in-Publication Data: WEB2PY: Enterprise Web Framework Printed in the United States of America. -

The Viability of the Web Browser As a Computer Music Platform
Lonce Wyse and Srikumar Subramanian The Viability of the Web Communications and New Media Department National University of Singapore Blk AS6, #03-41 Browser as a Computer 11 Computing Drive Singapore 117416 Music Platform [email protected] [email protected] Abstract: The computer music community has historically pushed the boundaries of technologies for music-making, using and developing cutting-edge computing, communication, and interfaces in a wide variety of creative practices to meet exacting standards of quality. Several separate systems and protocols have been developed to serve this community, such as Max/MSP and Pd for synthesis and teaching, JackTrip for networked audio, MIDI/OSC for communication, as well as Max/MSP and TouchOSC for interface design, to name a few. With the still-nascent Web Audio API standard and related technologies, we are now, more than ever, seeing an increase in these capabilities and their integration in a single ubiquitous platform: the Web browser. In this article, we examine the suitability of the Web browser as a computer music platform in critical aspects of audio synthesis, timing, I/O, and communication. We focus on the new Web Audio API and situate it in the context of associated technologies to understand how well they together can be expected to meet the musical, computational, and development needs of the computer music community. We identify timing and extensibility as two key areas that still need work in order to meet those needs. To date, despite the work of a few intrepid musical Why would musicians care about working in explorers, the Web browser platform has not been the browser, a platform not specifically designed widely considered as a viable platform for the de- for computer music? Max/MSP is an example of a velopment of computer music. -

Document Object Model
Document Object Model CITS3403: Agile Web Development Semester 1, 2021 Introduction • We’ve seen JavaScript core – provides a general scripting language – but why is it so useful for the web? • Client-side JavaScript adds collection of objects, methods and properties that allow scripts to interact with HTML documents dynamic documents client-side programming • This is done by bindings to the Document Object Model (DOM) – “The Document Object Model is a platform- and language-neutral interface that will allow programs and scripts to dynamically access and update the content, structure and style of documents.” – “The document can be further processed and the results of that processing can be incorporated back into the presented page.” • DOM specifications describe an abstract model of a document – API between HTML document and program – Interfaces describe methods and properties – Different languages will bind the interfaces to specific implementations – Data are represented as properties and operations as methods • https://www.w3schools.com/js/js_htmldom.asp The DOM Tree • DOM API describes a tree structure – reflects the hierarchy in the XTML document – example... <html xmlns = "http://www.w3.org/1999/xhtml"> <head> <title> A simple document </title> </head> <body> <table> <tr> <th>Breakfast</th> <td>0</td> <td>1</td> </tr> <tr> <th>Lunch</th> <td>1</td> <td>0</td> </tr> </table> </body> </html> Execution Environment • The DOM tree also includes nodes for the execution environment in a browser • Window object represents the window displaying a document – All properties are visible to all scripts – Global variables are properties of the Window object • Document object represents the HTML document displayed – Accessed through document property of Window – Property arrays for forms, links, images, anchors, … • The Browser Object Model is sometimes used to refer to bindings to the browser, not specific to the current page (document) being rendered. -

Learning HTML5 Game Programming Addison-Wesley Learning Series
Learning HTML5 Game Programming Addison-Wesley Learning Series Visit informit.com/learningseries for a complete list of available publications. The Addison-Wesley Learning Series is a collection of hands-on programming guides that help you quickly learn a new technology or language so you can apply what you’ve learned right away. Each title comes with sample code for the application or applications built in the text. This code is fully annotated and can be reused in your own projects with no strings attached. Many chapters end with a series of exercises to encourage you to reexamine what you have just learned, and to tweak or adjust the code as a way of learning. Titles in this series take a simple approach: they get you going right away and leave you with the ability to walk off and build your own application and apply the language or technology to whatever you are working on. Learning HTML5 Game Programming A Hands-on Guide to Building Online Games Using Canvas, SVG, and WebGL James L. Williams Upper Saddle River, NJ • Boston • Indianapolis • San Francisco New York • Toronto • Montreal • London • Munich • Paris • Madrid Cape Town • Sydney • Tokyo • Singapore • Mexico City Many of the designations used by manufacturers and sellers to distinguish their products Associate are claimed as trademarks. Where those designations appear in this book, and the publish- Publisher er was aware of a trademark claim, the designations have been printed with initial capital Mark Taub letters or in all capitals. Senior Acquisitions The author and publisher have taken care in the preparation of this book, but make no Editor expressed or implied warranty of any kind and assume no responsibility for errors or omis- Trina MacDonald sions.