WEB2PY Enterprise Web Framework (2Nd Edition)
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Access Full Issue
ISSN 2520-2073 (print) ISSN 2521-442X (online) TRAINING, LANGUAGE AND CULTURE ‘Tell me and I forget. Teach me and I remember. Involve me and I learn’ ‒ Benjamin Franklin Vol. 4 Issue 4 2020 Issue DOI: 10.22363/2521-442X-2020-4-4 The quarterly journal published by Peoples’ Friendship University of Russia (RUDN University) ISSN 2520-2073 (print) AIMS AND SCOPE TRAINING, LANGUAGE AND CULTURE ISSN 2521-442X (online) Training, Language and Culture (TLC) is a peer-reviewed journal that aims to promote and disseminate research spanning the spectrum of language and linguistics, education and culture studies with a special focus on professional communication and professional discourse. Editorial Board of A quarterly journal published by RUDN University Training, Language and Culture invites research-based articles, reviews and editorials covering issues of relevance for the scientific and professional communities. EDITORIAL BOARD Dr Elena N. Malyuga Peoples’ Friendship University of Russia (RUDN University), Moscow, Russian Federation FOCUS AREAS Barry Tomalin Glasgow Caledonian University London, London, UK Training, Language and Culture covers the following areas of scholarly interest: theoretical and practical perspectives in language and linguistics; Dr Michael McCarthy University of Nottingham, Nottingham, UK culture studies; interpersonal and intercultural professional communication; language and culture teaching and training, including techniques and Dr Robert O’Dowd University of León, León, Spain technology, testing and assessment. Dr Elsa Huertas Barros University of Westminster, London, UK Dr Olga V. Aleksandrova Lomonosov Moscow State University, Moscow, Russian Federation LICENSING Dr Lilia K. Raitskaya Moscow State Institute of International Relations (MGIMO University), Moscow, Russian Federation All articles and book reviews published in Training, Language and Culture are licensed under a Creative Commons Attribution 4.0 International Li- Dr Alex Krouglov University College London, London, UK cense (CC BY 4.0). -

Redis and Memcached
Redis and Memcached Speaker: Vladimir Zivkovic, Manager, IT June, 2019 Problem Scenario • Web Site users wanting to access data extremely quickly (< 200ms) • Data being shared between different layers of the stack • Cache a web page sessions • Research and test feasibility of using Redis as a solution for storing and retrieving data quickly • Load data into Redis to test ETL feasibility and Performance • Goal - get sub-second response for API calls for retrieving data !2 Why Redis • In-memory key-value store, with persistence • Open source • Written in C • It can handle up to 2^32 keys, and was tested in practice to handle at least 250 million of keys per instance.” - http://redis.io/topics/faq • Most popular key-value store - http://db-engines.com/en/ranking !3 History • REmote DIctionary Server • Released in 2009 • Built in order to scale a website: http://lloogg.com/ • The web application of lloogg was an ajax app to show the site traffic in real time. Needed a DB handling fast writes, and fast ”get latest N items” operation. !4 Redis Data types • Strings • Bitmaps • Lists • Hyperlogs • Sets • Geospatial Indexes • Sorted Sets • Hashes !5 Redis protocol • redis[“key”] = “value” • Values can be strings, lists or sets • Push and pop elements (atomic) • Fetch arbitrary set and array elements • Sorting • Data is written to disk asynchronously !6 Memory Footprint • An empty instance uses ~ 3MB of memory. • For 1 Million small Keys => String Value pairs use ~ 85MB of memory. • 1 Million Keys => Hash value, representing an object with 5 fields, -

Preview Turbogears Tutorial
TurboGears About the Tutorial TurboGears is a Python web application framework, which consists of many modules. It is designed around the MVC architecture that are similar to Ruby on Rails or Struts. TurboGears are designed to make rapid web application development in Python easier and more supportable. TurboGears is a web application framework written in Python. TurboGears follows the Model-View-Controller paradigm as do most modern web frameworks like Rails, Django, Struts, etc. This is an elementary tutorial that covers all the basics of TurboGears. Audience This tutorial has been designed for all those readers who want to learn the basics of TurboGears. It is especially going to be useful for all those Web developers who are required to simplify complex problems and create single database backed webpages. Prerequisites We assume the readers of this tutorial have a basic knowledge of web application frameworks. It will be an added advantage if the readers have hands-on experience of Python programming language. In addition, it is going to also help if the readers have an elementary knowledge of Ruby-on-Rails and Struts. Disclaimer & Copyright Copyright 2016 by Tutorials Point (I) Pvt. Ltd. All the content and graphics published in this e-book are the property of Tutorials Point (I) Pvt. Ltd. The user of this e-book is prohibited to reuse, retain, copy, distribute or republish any contents or a part of contents of this e-book in any manner without written consent of the publisher. We strive to update the contents of our website and tutorials as timely and as precisely as possible, however, the contents may contain inaccuracies or errors. -

Modeling and Analyzing Latency in the Memcached System
Modeling and Analyzing Latency in the Memcached system Wenxue Cheng1, Fengyuan Ren1, Wanchun Jiang2, Tong Zhang1 1Tsinghua National Laboratory for Information Science and Technology, Beijing, China 1Department of Computer Science and Technology, Tsinghua University, Beijing, China 2School of Information Science and Engineering, Central South University, Changsha, China March 27, 2017 abstract Memcached is a widely used in-memory caching solution in large-scale searching scenarios. The most pivotal performance metric in Memcached is latency, which is affected by various factors including the workload pattern, the service rate, the unbalanced load distribution and the cache miss ratio. To quantitate the impact of each factor on latency, we establish a theoretical model for the Memcached system. Specially, we formulate the unbalanced load distribution among Memcached servers by a set of probabilities, capture the burst and concurrent key arrivals at Memcached servers in form of batching blocks, and add a cache miss processing stage. Based on this model, algebraic derivations are conducted to estimate latency in Memcached. The latency estimation is validated by intensive experiments. Moreover, we obtain a quantitative understanding of how much improvement of latency performance can be achieved by optimizing each factor and provide several useful recommendations to optimal latency in Memcached. Keywords Memcached, Latency, Modeling, Quantitative Analysis 1 Introduction Memcached [1] has been adopted in many large-scale websites, including Facebook, LiveJournal, Wikipedia, Flickr, Twitter and Youtube. In Memcached, a web request will generate hundreds of Memcached keys that will be further processed in the memory of parallel Memcached servers. With this parallel in-memory processing method, Memcached can extensively speed up and scale up searching applications [2]. -

Lightweight Django USING REST, WEBSOCKETS & BACKBONE
Lightweight Django USING REST, WEBSOCKETS & BACKBONE Julia Elman & Mark Lavin Lightweight Django LightweightDjango How can you take advantage of the Django framework to integrate complex “A great resource for client-side interactions and real-time features into your web applications? going beyond traditional Through a series of rapid application development projects, this hands-on book shows experienced Django developers how to include REST APIs, apps and learning how WebSockets, and client-side MVC frameworks such as Backbone.js into Django can power the new or existing projects. backend of single-page Learn how to make the most of Django’s decoupled design by choosing web applications.” the components you need to build the lightweight applications you want. —Aymeric Augustin Once you finish this book, you’ll know how to build single-page applications Django core developer, CTO, oscaro.com that respond to interactions in real time. If you’re familiar with Python and JavaScript, you’re good to go. “Such a good idea—I think this will lower the barrier ■ Learn a lightweight approach for starting a new Django project of entry for developers ■ Break reusable applications into smaller services that even more… the more communicate with one another I read, the more excited ■ Create a static, rapid prototyping site as a scaffold for websites and applications I am!” —Barbara Shaurette ■ Build a REST API with django-rest-framework Python Developer, Cox Media Group ■ Learn how to use Django with the Backbone.js MVC framework ■ Create a single-page web application on top of your REST API Lightweight ■ Integrate real-time features with WebSockets and the Tornado networking library ■ Use the book’s code-driven examples in your own projects Julia Elman, a frontend developer and tech education advocate, started learning Django in 2008 while working at World Online. -

Release 2.5.5 Ask Solem Contributors
Celery Documentation Release 2.5.5 Ask Solem Contributors February 04, 2014 Contents i ii Celery Documentation, Release 2.5.5 Contents: Contents 1 Celery Documentation, Release 2.5.5 2 Contents CHAPTER 1 Getting Started Release 2.5 Date February 04, 2014 1.1 Introduction Version 2.5.5 Web http://celeryproject.org/ Download http://pypi.python.org/pypi/celery/ Source http://github.com/celery/celery/ Keywords task queue, job queue, asynchronous, rabbitmq, amqp, redis, python, webhooks, queue, dis- tributed – • Synopsis • Overview • Example • Features • Documentation • Installation – Bundles – Downloading and installing from source – Using the development version 1.1.1 Synopsis Celery is an open source asynchronous task queue/job queue based on distributed message passing. Focused on real- time operation, but supports scheduling as well. The execution units, called tasks, are executed concurrently on one or more worker nodes using multiprocessing, Eventlet or gevent. Tasks can execute asynchronously (in the background) or synchronously (wait until ready). Celery is used in production systems to process millions of tasks every hour. 3 Celery Documentation, Release 2.5.5 Celery is written in Python, but the protocol can be implemented in any language. It can also operate with other languages using webhooks. There’s also RCelery for the Ruby programming language, and a PHP client. The recommended message broker is RabbitMQ, but support for Redis, MongoDB, Beanstalk, Amazon SQS, CouchDB and databases (using SQLAlchemy or the Django ORM) is also available. Celery is easy to integrate with web frameworks, some of which even have integration packages: Django django-celery Pyramid pyramid_celery Pylons celery-pylons Flask flask-celery web2py web2py-celery 1.1.2 Overview This is a high level overview of the architecture. -

Guide to Secure Software Development in Ruby
Fedora Security Team Secure Ruby Development Guide Guide to secure software development in Ruby Ján Rusnačko Secure Ruby Development Guide Fedora Security Team Secure Ruby Development Guide Guide to secure software development in Ruby Edition 1 Author Ján Rusnačko [email protected] Copyright © 2014 Ján Rusnačko. The text of and illustrations in this document are licensed by Red Hat under a Creative Commons Attribution–Share Alike 3.0 Unported license ("CC-BY-SA"). An explanation of CC-BY-SA is available at http://creativecommons.org/licenses/by-sa/3.0/. The original authors of this document, and Red Hat, designate the Fedora Project as the "Attribution Party" for purposes of CC-BY-SA. In accordance with CC-BY-SA, if you distribute this document or an adaptation of it, you must provide the URL for the original version. Red Hat, as the licensor of this document, waives the right to enforce, and agrees not to assert, Section 4d of CC-BY-SA to the fullest extent permitted by applicable law. Red Hat, Red Hat Enterprise Linux, the Shadowman logo, JBoss, MetaMatrix, Fedora, the Infinity Logo, and RHCE are trademarks of Red Hat, Inc., registered in the United States and other countries. For guidelines on the permitted uses of the Fedora trademarks, refer to https://fedoraproject.org/wiki/ Legal:Trademark_guidelines. Linux® is the registered trademark of Linus Torvalds in the United States and other countries. Java® is a registered trademark of Oracle and/or its affiliates. XFS® is a trademark of Silicon Graphics International Corp. or its subsidiaries in the United States and/or other countries. -

An End-To-End Application Performance Monitoring Tool
Applications Manager - an end-to-end application performance monitoring tool For enterprises to stay ahead of the technology curve in today's competitive IT environment, it is important for their business critical applications to perform smoothly. Applications Manager - ManageEngine's on-premise application performance monitoring solution offers real-time application monitoring capabilities that offer deep visibility into not only the performance of various server and infrastructure components but also other technologies used in the IT ecosystem such as databases, cloud services, virtual systems, application servers, web server/services, ERP systems, big data, middleware and messaging components, etc. Highlights of Applications Manager Wide range of supported apps Monitor 150+ application types and get deep visibility into all the components of your application environment. Ensure optimal performance of all your applications by visualizing real-time data via comprehensive dashboards and reports. Easy installation and setup Get Applications Manager running in under two minutes. Applications Manager is an agentless monitoring tool and it requires no complex installation procedures. Automatic discovery and dependency mapping Automatically discover all applications and servers in your network and easily categorize them based on their type (apps, servers, databases, VMs, etc.). Get comprehensive insight into your business infrastructure, drill down to IT application relationships, map them effortlessly and understand how applications interact with each other with the help of these dependency maps. Deep dive performance metrics Track key performance metrics of your applications like response times, requests per minute, lock details, session details, CPU and disk utilization, error states, etc. Measure the efficiency of your applications by visualizing the data at regular periodic intervals. -

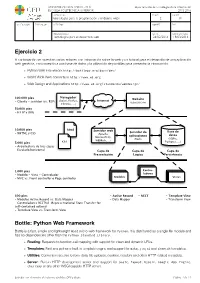
Ejercicio 2 Bottle: Python Web Framework
UNIVERSIDAD SAN PABLO - CEU departamento de tecnologías de la información ESCUELA POLITÉCNICA SUPERIOR 2015-2016 ASIGNATURA CURSO GRUPO tecnologías para la programación y el diseño web i 2 01 CALIFICACION EVALUACION APELLIDOS NOMBRE DNI OBSERVACIONES FECHA FECHA ENTREGA Tecnologías para el desarrollo web 24/02/2016 18/03/2016 Ejercicio 2 A continuación se muestran varios enlaces con información sobre la web y un tutorial para el desarrollo de una aplicación web genérica, con conexión a una base de datos y la utilización de plantillas para presentar la información. ‣ Python Web Framework http://bottlepy.org/docs/dev/ ‣ World Wide Web consortium http://www.w3.org ‣ Web Design and Applications http://www.w3.org/standards/webdesign/ Navegador 100.000 pies Website (Safari, Firefox, Internet - Cliente - servidor (vs. P2P) uspceu.com Chrome, ...) 50.000 pies - HTTP y URIs 10.000 pies html Servidor web Servidor de Base de - XHTML y CSS (Apache, aplicaciones datos Microsoft IIS, (Rack) (SQlite, WEBRick, ...) 5.000 pies css Postgres, ...) - Arquitectura de tres capas - Escalado horizontal Capa de Capa de Capa de Presentación Lógica Persistencia 1.000 pies Contro- - Modelo - Vista - Controlador ladores - MVC vs. Front controller o Page controller Modelos Vistas 500 pies - Active Record - REST - Template View - Modelos Active Record vs. Data Mapper - Data Mapper - Transform View - Controladores RESTful (Representational State Transfer for self-contained actions) - Template View vs. Transform View Bottle: Python Web Framework Bottle is a fast, simple and lightweight WSGI micro web-framework for Python. It is distributed as a single file module and has no dependencies other than the Python Standard Library. -

Cherrypy Documentation Release 8.5.1.Dev0+Ng3a7e7f2.D20170208
CherryPy Documentation Release 8.5.1.dev0+ng3a7e7f2.d20170208 CherryPy Team February 08, 2017 Contents 1 Foreword 1 1.1 Why CherryPy?.............................................1 1.2 Success Stories..............................................2 2 Installation 5 2.1 Requirements...............................................5 2.2 Supported python version........................................5 2.3 Installing.................................................5 2.4 Run it...................................................6 3 Tutorials 9 3.1 Tutorial 1: A basic web application...................................9 3.2 Tutorial 2: Different URLs lead to different functions.......................... 10 3.3 Tutorial 3: My URLs have parameters.................................. 11 3.4 Tutorial 4: Submit this form....................................... 12 3.5 Tutorial 5: Track my end-user’s activity................................. 12 3.6 Tutorial 6: What about my javascripts, CSS and images?........................ 13 3.7 Tutorial 7: Give us a REST....................................... 15 3.8 Tutorial 8: Make it smoother with Ajax................................. 17 3.9 Tutorial 9: Data is all my life...................................... 19 3.10 Tutorial 10: Make it a modern single-page application with React.js.................. 22 3.11 Tutorial 11: Organize my code...................................... 25 4 Basics 27 4.1 The one-minute application example.................................. 28 4.2 Hosting one or more applications................................... -

Django Wordpress API Documentation Release 0.1.0
Django Wordpress API Documentation Release 0.1.0 Swapps Jun 28, 2017 Contents 1 Django Wordpress API 3 1.1 Documentation..............................................3 1.2 Quickstart................................................3 1.3 Features..................................................3 1.4 Running Tests..............................................4 1.5 Credits..................................................4 2 Installation 5 3 Integration 7 3.1 Configure django-wordpress_api inside your aplication.........................7 3.2 Add django-wordpress-api........................................7 3.3 Multilingual support...........................................7 3.4 Page cache................................................8 3.5 RSS Feed.................................................8 4 Usage 9 5 Contributing 11 5.1 Types of Contributions.......................................... 11 5.2 Get Started!................................................ 12 5.3 Pull Request Guidelines......................................... 13 5.4 Tips.................................................... 13 6 Credits 15 6.1 Development Lead............................................ 15 6.2 Contributors............................................... 15 7 History 17 7.1 0.1.0 (2016-09-02)............................................ 17 i ii Django Wordpress API Documentation, Release 0.1.0 Contents: Contents 1 Django Wordpress API Documentation, Release 0.1.0 2 Contents CHAPTER 1 Django Wordpress API Easily Install your Wordpress blog in your Django project -

Technology Adoption in Input-Output Networks
A Service of Leibniz-Informationszentrum econstor Wirtschaft Leibniz Information Centre Make Your Publications Visible. zbw for Economics Han, Xintong; Xu, Lei Working Paper Technology adoption in input-output networks Bank of Canada Staff Working Paper, No. 2019-51 Provided in Cooperation with: Bank of Canada, Ottawa Suggested Citation: Han, Xintong; Xu, Lei (2019) : Technology adoption in input-output networks, Bank of Canada Staff Working Paper, No. 2019-51, Bank of Canada, Ottawa This Version is available at: http://hdl.handle.net/10419/210791 Standard-Nutzungsbedingungen: Terms of use: Die Dokumente auf EconStor dürfen zu eigenen wissenschaftlichen Documents in EconStor may be saved and copied for your Zwecken und zum Privatgebrauch gespeichert und kopiert werden. personal and scholarly purposes. Sie dürfen die Dokumente nicht für öffentliche oder kommerzielle You are not to copy documents for public or commercial Zwecke vervielfältigen, öffentlich ausstellen, öffentlich zugänglich purposes, to exhibit the documents publicly, to make them machen, vertreiben oder anderweitig nutzen. publicly available on the internet, or to distribute or otherwise use the documents in public. Sofern die Verfasser die Dokumente unter Open-Content-Lizenzen (insbesondere CC-Lizenzen) zur Verfügung gestellt haben sollten, If the documents have been made available under an Open gelten abweichend von diesen Nutzungsbedingungen die in der dort Content Licence (especially Creative Commons Licences), you genannten Lizenz gewährten Nutzungsrechte. may exercise further usage rights as specified in the indicated licence. www.econstor.eu Staff Working Paper/Document de travail du personnel 2019-51 Technology Adoption in Input-Output Networks by Xintong Han and Lei Xu Bank of Canada staff working papers provide a forum for staff to publish work-in-progress research independently from the Bank’s Governing Council.