01-Power Apps Canvas App Lab Manual.Pdf
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

PL-400 Dumps PL-400 Braindumps PL-400 Real Questions PL-400 Practice Test PL-400 Dumps Free
PL-400 Dumps PL-400 Braindumps PL-400 Real Questions PL-400 Practice Test PL-400 dumps free Microsoft PL-400 Microsoft Power Platform Developer http://killexams.com/pass4sure/exam-detail/PL-400 Question: 2 Section 20 Introductory Info Case study - This is a case study. Case studies are not timed separately. You can use as much exam time as you would like to complete each case. However, there may be additional case studies and sections on this exam. You must manage your time to ensure that you are able to complete all questions included on this exam in the time provided. To answer the questions included in a case study, you will need to reference information that is provided in the case study. Case studies might contain exhibits and other resources that provide more information about the scenario that is described in the case study. Each question is independent of the other questions in this case study. At the end of this case study, a review screen will appear. This screen allows you to review your answers and to make changes before you move to the next section of the exam. After you begin a new section, you cannot return to this section. To start the case study - To display the first question in this case study, click the Next button. Use the buttons in the left pane to explore the content of the case study before you answer the questions. Clicking these buttons displays information such as business requirements, existing environment, and problem statements. If the case study has an All Information tab, note that the information displayed is identical to the information displayed on the subsequent tabs. -

Entrevista José Manuel Alarcón Evolución De SQL Server En
Nº46 diciembre 2020 REVISTA ESPECIALIZADA EN TECNOLOGÍAS MICROSOFT Procesando for- Evolución de Troubleshooting Entrevista mularios con SQL Server del networking de José Manuel Form Recognizer en múltiples Azure mediante Alarcón y Azure Func- Network Watcher plataformas tions 1 Contenido 02 03 Editorial 04 Pon un Bot en tu vida… y en 08 Microsoft Teams Staff Power Virtual Agents en Microsoft Teams 12 CompartiMOSS es una pu- Entrevista José Manuel Alarcón blicación independiente de 15 distribución libre en forma Procesando formularios con Form electrónica. Las opiniones Recognizer y Azure Functions 22 aquí expresadas son de es- Troubleshooting del networking de tricto orden personal, cada 25 Azure mediante Network Watcher autor es completamente El módulo de SecretManagement de responsable de su propio PowerShell 29 Microsoft Bookings: Gestión sencilla contenido. de citas en tiempos de pandemia y escenarios de Remote Work 33 Cómo volcar información desde las DIRECCIÓN GENERAL Azure Table Storage a Microsoft Lists • Gustavo Velez usando Logic Apps 39 • Juan Carlos Gonzalez • Fabian Imaz Entrevista Aura • Alberto Diaz 41 Evolución de SQL Server en múltiples plataformas 43 DISEÑO Y DIAGRAMACIÓN Introducción a Synapse Analytics – • Santiago Porras Rodríguez integración con Power BI 46 Ahorrando código: Funcionalidades de C# para no Programar (de) más (pero programar mejor) 53 Desarrollando Microsoft Teams Contacte con Messaging Extensions desde SPFx nosotros [email protected] [email protected] [email protected] [email protected] [email protected] BLOGS http://www.gavd.net https://jcgonzalezmartin.wordpress.com/ http://blog.siderys.com https://adiazcan.github.com REDES SOCIALES Facebook: http://www.facebook.com/group. php?gid=128911147140492 LinkedIn: http://www.linkedin.com/groups/Com- partiMOSS-3776291 Twitter: @CompartiMOSScom 2 03 Editorial Este año que se está terminando quedará marcado en la historia de todos nosotros. -

Power Platform Adoption Framework
Power Platform Adoption Framework Second Edition April 2020 Adopting, managing, and governing Power Platform at scale Power Platform Adoption Framework, Second Edition Table of Contents • Introduction…………………………………………………...……………………………… 3 • Preface to the Second Edition..………..…………………………………………….. 3 • Our Philosophy…..…..……………………..………………………………………….. 4 • Scalability Matters…..……………………..…………………………………………… 5 • Power Platform……………………………………………………………………………..… 6 • Power Platform Basics……………………..…………………………………………. 6 • Power Platform in Broader Context…..…………………………………………………. 8 • Adopting at Scale………………………..………………………………………………..… 9 • Quick Start………………………………..………………………………………………..… 9 • On Track…………………………………..………………………………………………..… 10 • Going Through a Phase………………..………………………………………………..… 11 • Enterprise Management………………..…………………………………………………. 12 • Pillars of Enterprise Management………..…………………………………………. 12 • Who Owns This?...........………………..………………………………………………..… 13 • Architecting for Scale.........………………..……………………………………….…..… 14 • Center of Excellence Starter Kit……………..………………………………….… 14 • Environmental Architecture Model………..………………………………….….. 15 • Nurturing the Community.........………………..………………………………………… 17 • Shared Developer Community………..………………………………….…………. 17 • Citizen Developers…………….………..………………………………….…………. 17 • Power Platform Developers….………..………………………………….…. 17 • Durable Partnerships…...........………………..…………………………………. 18 • The Big Idea……………...........………………..……………………………………….… 19 • About the Publisher.…...........………………..……………………………………….…. 21 Power Platform -

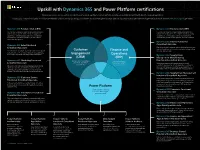
Upskill with Dynamics 365 and Power Platform Certifications
Upskill with Dynamics 365 and Power Platform certifications Advance your career, earn recognition, and validate your technical expertise for current and future industry job roles with Microsoft Certifications for business applications. Building your confidence in Dynamics 365 and Power Platform solutions can help you bring your customers and business together and turn ideas into impactful solutions with real-time insights that drive results. Visit thecertifications page to get started. Dynamics 365 Fundamentals (CRM) Dynamics 365 Fundamentals (ERP) The customer engagement apps fundamentals certification The finance and operations apps fundamentals certification validates broad exposure to the customer engagement validates broad exposure to the enterprise resource planning capabilities of Dynamics 365, building on a foundational capabilities of Dynamics 365, building on a foundational understanding of business operations, IT, and customer understanding of financial principles and business operations relationship management. Dynamics 365 Finance Functional Dynamics 365 Sales Functional Consultant Associate Consultant Associate Finance functional consultants unify global financials, automate tasks and workflows, and streamline customer ordering, selling, Sales functional consultants implement solutions that support Customer Finance and invoicing, and reporting. a sales lifecycle to meet revenue targets, business strategies, Engagement and company objectives using Microsoft Power Platform. Operations Dynamics 365 Supply Chain (CRM) (ERP) -

Power Platform Training and Certifications
Power Platform training and certifications aka.ms/PPTrainCertDeck Welcome to How to use this deck Power Platform training and certifications Certification portfolio Our approach to learning Available certifications and associated exams in portfolio. is to develop an inclusive environment for every stage in an individual’s Certification overview career. Identify the right candidate profile with the recommended skills knowledge and experience. This guide has been created to provide training and certification Certification journey options to achieve Recommended steps to earn a certification, including preparation personal success. resources and opportunities for continue learning. Certification learning path Recommended training content to prepare for certification exams, including self-paced training and Microsoft Official Courseware (MOC) delivered by Learning Partners. *Exam in beta Power Platform certifications ^Retires Jun 30, 2021 Role-based ▾ Associate Expand your technical skill set • Power Platform App Maker (PL-100) • Power Platform Functional Consultant (PL-200) • Power Platform Developer (PL-400) • Data Analyst (DA-100) ▾ Expert • Dynamics 365 + Power Platform Solution Architect^ (MB-600) • Power Platform Solution Architect (PL-600)* Fundamentals • Power Platform Fundamentals (PL-900) Master the basics Overview of Microsoft Certified: Get started at Power Platform Fundamentals aka.ms/PowerCerts_Fundamentals Exam details Certification Who is this Products featured PL-900 Pass certification exam PL-900 certification for? Microsoft -

MICROSOFT DYNAMICS Ecosystem Map March 2021
MICROSOFT DYNAMICS Ecosystem map March 2021 ERP Solutions DYNAMICS 365 FINANCE DYNAMICS 365 DYNAMICS 365 DYNAMICS 365 DYNAMICS 365 SUPPLY CHAIN MANAGEMENT PROJECT OPERATIONS COMMERCE BUSINESS CENTRAL Finance management Supply chain management Project Retail Enterprise resource management for medium and large sized companies for medium and large sized companies management management for small and medium sized companies Revenue Recognition Cost management Asset management Procurement and Vendor collaboration Project sales management Resource planning AI product Commerce app Cloud scale unit Planning Treasury sourcing recommendation marketplace Credit management Financials embedded Power BI Master planning Time and attendance Project accounting Schedule table Cloud POS & Warehouse management Inventory management Service management Digital commerce Assortment Modern POS Intercompany Consolidations Self service portal Mixed Reality Inventory-based projects Offer management management Assembly management Workfl ow Cost allocation integration Fraud protection Replenishment Treasury General ledger Retail headquarter Invoice summary page Lead management integration Customer segmentation management Production management Accounts receivable management Sales and marketing Inventory visibility and targeting Organization administration Fixed assets Price list management Time and expense management Pricing Online stores Analytics Budgeting Transportation Questionnaire Cloud & Edge scale unit Product categories Accounts receivable Expense management management -

The Fusion Development Approach to Building Power Apps April 2021.Pdf
THE FUSION DEVELOPMENT APPROACH TO BUILDING POWER APPS: USE POWER APPS TO BRING YOUR BUSINESS AND PRO DEVS TOGETHER TO BUILD APPS FAST EDITION v1.0 PUBLISHED BY Microsoft Developer Relations, and Power Apps product teams A division of Microsoft Corporation One Microsoft Way Redmond, Washington 98052-6399 Copyright © 2021 by Microsoft Corporation All rights reserved. No part of the contents of this book may be reproduced or transmitted in any form or by any means without the written permission of the publisher. This book is provided "as-is" and expresses the author's views and opinions. The views, opinions and information expressed in this book, including URL and other Internet website references, may change without notice. Some examples depicted herein are provided for illustration only and are fictitious. No real association or connection is intended or should be inferred. Microsoft and the trademarks listed at https://www.microsoft.com on the "Trademarks" webpage are trademarks of the Microsoft group of companies. All other marks and logos are property of their respective owners. Authors: Shayne Boyer – Principal Developer Advocate - Microsoft John Sharp – Principal Technologist – Content Master Alistair Matthews – Principal Technologist – Content Master Phil Stollery – Principal Technologist – Content Master Editors and Reviewers: Greg Hurlman - Sr. Software Engineer - Microsoft Matt Soucoup - Sr. Developer Advocate – Microsoft April Dunnam - Sr. Developer Advocate – Microsoft TABLE OF CONTENTS Chapter 1: What is the Fusion Development -

How to Create a Better Employee Experience in Microsoft 365 with Beezy
GUIDE How to create a better employee experience in Microsoft 365 with Beezy And why global organizations rely on Beezy to power their digital workplace. Most of us are using Microsoft productivity tools every day because enterprises have standardized on Microsoft 365. It’s a platform that provides a good foundation for a digital workplace. But as with all platforms, it’s how you’re using it that matters. Are you getting full value from the Microsoft stack? Many organizations today are struggling with new challenges related to collaboration, communication, knowledge management, and business processes. We designed Beezy to address these problems, replace outdated intranets, and help you take advantage of the Microsoft 365 products you rely on. By providing an intelligent layer that fills the digital workplace gaps in your native Microsoft subscription, Beezy delivers a simplified user experience. And an exceptional employee experience. Our mission is to improve how people work, making organizations more connected, more engaged, and – most importantly – happier. We’ll show you how we do it. Only 7% -18% of organizations currently possess the digital dexterity to succeed with software and services7% requiring digitally enlightened workers. — GARTNER, HYPE CYCLE FOR DIGITAL WORKPLACE INFRASTRUCTURE AND OPERATIONS, 2020, 4 AUGUST 2020 CREATE A BETTER EMPLOYEE EXPERIENCE beezy.net IN MICROSOFT 365 WITH BEEZY Less is more Platforms like Microsoft 365 and That’s where Beezy comes in. SharePoint are, by default, complex. With Beezy you can: They do a lot, so it can be difficult • Simplify complex features by showing for employees to get the most out of less: Beezy brings a clean and minimalistic them. -

The Power Platform
The Power Platform Power Apps, Power BI, Power Automate, Power Virtual Agents, and much more The Power Platform What is it? The Microsoft Power Platform is a business application platform that helps support and extend Microsoft 365, Dynamics 365, and Azure, as well as third-party services and applications. The Power Platform offers low-code automation, actionable data-driven applications, customizable business logic and smart chat-bots that can improve business processes, systems, and workflows. It is used to model data for analysis and surface insights. What are its components? Power BI Power Apps Power Automate Power Virtual Agents Business analytics Application development Process automation Intelligent chat bots Pull your Start building Automate time- Create powerful unrelated data and launching consuming chatbots— sources into one apps right away manual tasks without the need simple view using pre-built giving you more for developers or templates, drag- time to focus on data scientists— Find and share and-drop high-value by using a meaningful simplicity, and actions. guided, no-code insights with quick graphical hundreds of data deployment Build secure interface. visualizations, workflows with a built-in AI Provide no-code guided Monitor and capabilities, tight professional experience and continuously Excel integration, developers the cloud-based improve chatbot and data tools to management performance connectors. seamlessly services. using data- extend app driven insights. capabilities Data Common connectors AI Builder Data Service What is a citizen developer? A citizen developer is a non-professional developer who builds applications for use by other people without the knowledge and expertise that a real developer would have. -

ISV Partner Getting Started Guide Build June 2021
Microsoft Dynamics 365 ISV Partner Getting Started Guide Build June 2021 Page 1 Introduction Introduction The following Getting Started Guide is designed to walk ISVs new to the Dy- namics 365 platform through the necessary steps to get started building standalone business applications on the Common Data Model using the Pow- er Platform. This guide is broken down into five sections: Becoming a Microsoft partner If you are already a First, it outlines the process to become a Microsoft partner, including regis- Microsoft Partner with tering for the Microsoft Partner Network (MPN) and Partner Center (PC). If Partner Center access, you you are already a Microsoft partner with PC access, you can skip this section. can skip this section. Understanding the Power Platform The second section takes a look at the Power Platform to provide context and clarity around the structure and available tools. How to build The third section walks through how to build a standalone app on the Mic- rosoft Dataverse using the Power Platform. Package and publish The fourth section walks through the steps to package and publish your application for sale on AppSource, including information on Microsoft’s Go- To-Market Services. Resources Lastly, we’ve included links to additional resources to help you find answers to questions and provide additional guidance for when you’re ready to move beyond the basics. Let’s first take a look at the three programming models and define what Build means. Page 2 Introduction Programming models While our Business Applications Platform is made up of best of breed applica- tions—including Finance and Operations, Customer Engagement, Office 365, and LinkedIn—the true power of the platform is in how it all works together through our Microsoft Dataverse. -

Microsoft Book of News Em Portugues
Book of News Microsoft Ignite 2020 Português Microsoft Book of News em Portugues NOTE: PDF translations for the Book of News are now available to assist in reading content in languages other than English. Please note that translations may not always be exact and should be used as an approximation of the original English language content. Prefácio de Frank Shaw : O que é o Book of News? 1. Azure 1.1 IA do Azure 1.1.1 Atualizações do Azure Cognitive Search: Pontos de Extremidade Privados e Identidades Gerenciadas 1.1.2 Atualizações do Azure Cognitive Services: Metrics Advisor Preview, Spatial Analysis Preview, Disponibilidade Geral do Detector de Anomalias 1.1.3 Atualizações do Azure Machine Learning: Designer, Disponibilidade Geral do ML Automatizado e muito mais 1.1.4 Atualizações do Microsoft Bot Framework e do Serviço de Bot do Azure 1.2 Dados do Azure 1.2.1 O Cache do Azure para Redis oferece aos desenvolvedores duas novas camadas de produtos para obter novos casos de uso e melhorar os caches 1.2.2 O Azure Cosmos DB agora oferece opção sem servidor para operações de banco de dados com cargas de trabalho pequenas 1.2.3 O Banco de Dados do Azure para MySQL e o Banco de Dados do Azure para PostgreSQL oferecem opção de implantação de Servidor Flexível para melhorar a escolha, o desempenho e a escala 1.2.4 O Azure SQL expande a redundância de zona para bancos de dados de uso geral para aumentar a durabilidade 1 1.2.5 O SQL do Azure no Edge, otimizado para dispositivos e gateways IoT, agora está em disponibilidade geral 1.2.6 Otimização baseada -

APRIL 6–9, 2020 ORLANDO, FL Walt Disney World Swan and Dolphin Resort
Check the conference website for the latest information, DEVintersection.com Sessions and speakers are subject to change and more are being added as of this printing. Bonus APRIL 6–9, 2020 ORLANDO, FL Walt Disney World Swan and Dolphin Resort DEVintersection.com 203-264-8220 M–F, 9-4 EST SCOTT GUTHRIE DONOVAN BROWN SCOTT HANSELMAN JOHN PAPA KIMBERLY L. Executive Vice President, Principal DevOps Principal Program Principal Developer TRIPP Cloud + AI Platform, Program Manager, Manager, Web Advocate, Microsoft President / Founder, Microsoft Microsoft Platform, Microsoft SQLskills KATHLEEN BOB WARD LESLIE RICHARDSON ZOINER TEJADA JEFF FRITZ DOLLARD Principal Architect Program Manager, CEO & Architect, Senior Program Principal Program Azure Data/SQL Server Microsoft Solliance Manager, Microsoft Manager, Microsoft Team, Microsoft Powered by Register at DEVintersection.com or call 203-264-8220, M-F 9-4 EDT | 1 Sessions Check the conference website for the latest information, DEVintersection.com Sessions and speakers are subject to change and more are being added as of this printing. A Gentle Intro into NoSQL and Angular front-end. In this talk we’ll learn how we can develop Build Full-Stack Applications with ASP. Software development continues to evolve, and so CosmosDB for the ASP.NET/SQL Server a full stack application using Angular and NestJS that feels like NET Core and Blazor do the tools that make developing software easier! we’re coding in Angular only. We’ll also cover some important Developer Jeff Fritz Microsoft Quarterly updates to Visual Studio, new versions topics such as authorization, data validation and how we can of Angular and incremental changes to C# as Santosh Hari New Signature integrate with other npm packages to develop a production ready In this demo-filled session, Jeff Fritz will take you on a whirlwind well as ASP.NET Core means there are many new Do you work on ASP.NET and/or SQL Server (or other RDBMS) application.