Wxshapeframework: an Easy Way for Diagrams Manipulation in C++ Applications
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

PHP Beyond the Web Shell Scripts, Desktop Software, System Daemons and More
PHP Beyond the web Shell scripts, desktop software, system daemons and more Rob Aley This book is for sale at http://leanpub.com/php This version was published on 2013-11-25 This is a Leanpub book. Leanpub empowers authors and publishers with the Lean Publishing process. Lean Publishing is the act of publishing an in-progress ebook using lightweight tools and many iterations to get reader feedback, pivot until you have the right book and build traction once you do. ©2012 - 2013 Rob Aley Tweet This Book! Please help Rob Aley by spreading the word about this book on Twitter! The suggested hashtag for this book is #phpbeyondtheweb. Find out what other people are saying about the book by clicking on this link to search for this hashtag on Twitter: https://twitter.com/search?q=#phpbeyondtheweb Contents Welcome ............................................ i About the author ...................................... i Acknowledgements ..................................... ii 1 Introduction ........................................ 1 1.1 “Use PHP? We’re not building a website, you know!”. ............... 1 1.2 Are you new to PHP? ................................. 2 1.3 Reader prerequisites. Or, what this book isn’t .................... 3 1.4 An important note for Windows and Mac users ................... 3 1.5 About the sample code ................................ 4 1.6 External resources ................................... 4 1.7 Book formats/versions available, and access to updates ............... 5 1.8 English. The Real English. .............................. 5 2 Getting away from the Web - the basics ......................... 6 2.1 PHP without a web server .............................. 6 2.2 PHP versions - what’s yours? ............................. 7 2.3 A few good reasons NOT to do it in PHP ...................... 8 2.4 Thinking about security ............................... -

Advanced Wxpython Nuts and Bolts Robin Dunn O'reilly Open
Advanced wxPython Nuts and Bolts Robin Dunn Software Craftsman O’Reilly Open Source Convention July 21–25, 2008 Slides available at http://wxPython.org/OSCON2008/ wxPython: Cross Platform GUI Toolkit 1 Presentation Overview • Introduction • Widget Inspection Tool • wx.ListCtrl • Keeping the UI Updated • Virtual wx.ListCtrl • Sizers and more sizers • wx.TreeCtrl • XML based resource system • wx.gizmos.TreeListCtrl • Data transfer • CustomTreeCtrl – data objects • wx.grid.Grid – clipboard • ScrolledPanel – drag and drop • wx.HtmlWindow • Creating custom widgets • Double buffered drawing wxPython: Cross Platform GUI Toolkit 2 Introduction to wxPython • wxPython is a GUI toolkit for Python, built upon the wxWidgets C++ toolkit. (See http://wxWidgets.org/) – Cross platform: Windows, Linux, Unix, OS X. – Uses native widgets/controls, plus many platform independent widgets. • Mature, well established projects. – wxWidgets: 1992 – wxPython: 1996 wxPython: Cross Platform GUI Toolkit 3 Introduction: architecture wxPython Library Proxy classes wxPython Extension Modules wxWidgets Toolkit Platform GUI Operating System wxPython: Cross Platform GUI Toolkit 4 Introduction: partial class hierarchy wx.Object wx.EvtHandler wx.Window wx.TopLevelWindow wx.Panel wx.Control wx.Frame wx.Dialog wx.ScrolledWindow wxPython: Cross Platform GUI Toolkit 5 wx.ListCtrl • Presents a list of items with one of several possible views – List – Report – Icon • Supports various attributes and operations on the list data – Icons, and colors – Sorting – multiple selection • -

Up & Running with Wxpython Robin Dunn Patrick O'brien O'reill
wxPython in a Nutshell Robin Dunn http://wxPython.org/ O’Reilly Open Source Convention July 26–30, 2004 wxPython: Cross Platform GUI Toolkit 1 The best way to eat an elephant… wxPython: Cross Platform GUI Toolkit 2 …is one bite at a time wxPython: Cross Platform GUI Toolkit 3 Introduction to wxPython • wxPython is a GUI toolkit for Python, built upon the wxWidgets C++ toolkit. – Cross platform: Windows, Linux, Unix, OS X. – Uses native widgets/controls, plus many platform independent widgets. • Mature, well established projects. – wxWidgets: 1992 – wxPython: 1996 wxPython: Cross Platform GUI Toolkit 4 Introduction: architecture wxPython Library Proxy classes wxPython Extension Modules wxWidgets Toolkit Platform GUI Operating System wxPython: Cross Platform GUI Toolkit 5 Introduction: partial class hierarchy wx.Object wx.EvtHandler wx.Window wx.TopLevelWindow wx.Panel wx.Control wx.Frame wx.Dialog wx.ScrolledWindow wxPython: Cross Platform GUI Toolkit 6 Getting started with wxPython • Installation is simple -- binary installers are available at SourceForge and via http://wxPython.org/download.php for: – Windows: *.exe – Linux: *.rpm (and *.deb’s are available separately.) – OS X: *.dmg, a disk image that contains an Installer package. • Can be built from source for other Unix-like systems. wxPython: Cross Platform GUI Toolkit 7 Getting started with wxPython • Choose an installer. • Which version of Python do you use? – 2.2, or 2.3 • Unicode? – Windows, but be careful with Win9x/ME – Linux/Unix, with the GTK2 build – OS X, soon • or ANSI? – All platforms wxPython: Cross Platform GUI Toolkit 8 Getting started with wxPython • Choose an editor or development environment: – Boa Constructor – WingIDE – PyAlaMode – SCiTE – Emacs, vi, etc. -

Linux, Yocto and Fpgas
Embedded Open Source Experts Linux, Yocto and FPGAs Integrating Linux and Yocto builds into different SoCs From a Linux software perspective: ➤ Increased demand for Linux on FPGAs ➤ Many things to mange, both technical and practical ➤ FPGAs with integrated CPU cores – very similar many other SoCs Here are some experiences and observations... © Codiax 2019 ● Page 2 Why use Linux? ➤ De-facto standard ➤ Huge HW support ➤ FOSS ➤ Flexible ➤ Adaptable ➤ Stable ➤ Scalable ➤ Royalty free ➤ Vendor independent ➤ Large community ➤ Long lifetime Why not Linux? ➤ Too big ➤ Real-time requirements ➤ Certification ➤ Boot time ➤ Licensing ➤ Too open? Desktop Shells: Desktop Display server: Display BrailleDisplay Touch-Screen Mouse & Keyboard Wayland Compositor Wayland + development tools = a lot code!of source Linux system example weston, clayton,mutter,KWin evdev libinput GNOME Shell D radeon nouveau lima etna_viv freedreno tegra-re lima nouveau radeon freedreno etna_viv e libwayland-server libwayland-server s Cinnamon k t o kms p Linux kernel, Linux kernel, Plasma 2 w i (Kernel Mode Setting) Mode (Kernel d g Cairo-Dock e t s drm (Direct Rendering Manager) Rendering (Direct drm cache coherent L2-Caches L2-Caches cache coherent CPU &GPU Enlight. DR19 System libraries: System oflibraries): form (in the Toolkits Interface User µClibc Pango glibc glibc main memory possibly adaptations to Wayland/Mir libwayland / COGL libwayland Cairo Cairo (Xr) GTK+ Clutter 2D Application 2D GModule GThread GThread GLib GObject Glib GIO ATK devicedrivers other& modules System -

Up & Running with Wxpython Robin Dunn Patrick O'brien O'reill
wxPython in a Nutshell Robin Dunn http://wxPython.org/ O’Reilly Open Source Convention July 26–30, 2004 wxPython: Cross Platform GUI Toolkit 1 The best way to eat an elephant… wxPython: Cross Platform GUI Toolkit 2 …is one bite at a time wxPython: Cross Platform GUI Toolkit 3 Why wxPython? • wxPython is an open source GUI toolkit based on the wxWidgets (formerly wxWindows) library • Designed to be cross-platform and supports most Unix/Linux platforms, MS Windows and Mac OS X • Uses native widgets wherever possible to preserve native Look and Feel. • Extensive sample programs, helpful and capable community • Mature, well established projects. – wxWidgets: 1992 – wxPython: 1996 wxPython: Cross Platform GUI Toolkit 4 Getting started with wxPython • Choose an installer – http://wxPython.org/downloads.php – Windows *.exe installers, Linux RPMs or OSX *.dmg – Can be built from source with a few prerequisites • Which version of Python do you use? – 2.3, 2.4, 2.5 • Unicode or ANSI? – Unicode builds available on all platforms, but be careful with Win9x/ME – ANSI available for platforms, but may be phased out soon. wxPython: Cross Platform GUI Toolkit 5 Getting started with wxPython • Choose an editor or development environment: – Boa Constructor – WingIDE – SPE – SCiTE – Emacs, vi, etc. • It’s just plain text, so any ordinary editor and command line will do. wxPython: Cross Platform GUI Toolkit 6 Getting started with wxPython • Ready, set, go! • The wxPython Demo is a great way to learn about the capabilities of the toolkit. wxPython: Cross Platform -

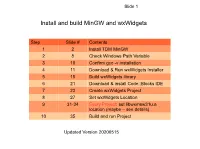
Install and Build Mingw and Wxwidgets
Slide 1 Install and build MinGW and wxWidgets Step Slide # Contents 1 2 Install TDM MinGW 2 8 Check Windows Path Variable 3 10 Confirm gcc -v installation 4 11 Download & Run wxWidgets Installer 5 15 Build wxWidgets library 6 21 Download & install Code::Blocks IDE 7 23 Create wxWidgets Project 8 27 Set wxWidgets Location 9 31-34 Every Project: set libwxmsw31u.a location (maybe – see details) 10 35 Build and run Project Updated Version 20200515 Slide 2 Install TDM MinGW GCC Compiler Note: This is TDM -GCC 5.1 Slide 3 Download URL: https://jmeubank.github.io/tdm-gcc/download/ Download the Win32api installer Slide 4 Create a new installation Slide 5 64it install Slide 6 Install directory off C:\ which is the root directory Slide 7 1. Confirm installed properly Slide 8 Not necessary with TDM-GCC64 Install 2. Check the Windows Path environment variable NOT NECESSARY Windows->Computer(Rt Click)->Properties-> ARCHIVE ONLY to include path to Advanced system settings->System Properties-> Select options below Environment Variables Slide 9 Not necessary with ARCHIVE ONLY – NOT NECESSARY TDM-GCC64 Install This should be automatic with the TDM-GCC install Make sure there is no other conflicting path to C:\MinGW within the 'Path' value Slide 10 Go to command prompt 'cmd' and confirm that gcc is installed and Path Variable is correctly set Enter 'gcc -v' as command – get response below Test the GCC installation – ‘gcc -v’ Slide 11 Download wxWidgets Slide 12 Installer Slide 13 Run the wxWidgets 3.1.x installer Slide 14 Make sure the installation Is into the root directory i.e. -

Comparative Studies of Six Programming Languages
Comparative Studies of Six Programming Languages Zakaria Alomari Oualid El Halimi Kaushik Sivaprasad Chitrang Pandit Concordia University Concordia University Concordia University Concordia University Montreal, Canada Montreal, Canada Montreal, Canada Montreal, Canada [email protected] [email protected] [email protected] [email protected] Abstract Comparison of programming languages is a common topic of discussion among software engineers. Multiple programming languages are designed, specified, and implemented every year in order to keep up with the changing programming paradigms, hardware evolution, etc. In this paper we present a comparative study between six programming languages: C++, PHP, C#, Java, Python, VB ; These languages are compared under the characteristics of reusability, reliability, portability, availability of compilers and tools, readability, efficiency, familiarity and expressiveness. 1. Introduction: Programming languages are fascinating and interesting field of study. Computer scientists tend to create new programming language. Thousand different languages have been created in the last few years. Some languages enjoy wide popularity and others introduce new features. Each language has its advantages and drawbacks. The present work provides a comparison of various properties, paradigms, and features used by a couple of popular programming languages: C++, PHP, C#, Java, Python, VB. With these variety of languages and their widespread use, software designer and programmers should to be aware -

C++ Application Development with Code::Blocks Ebook, Epub
C++ APPLICATION DEVELOPMENT WITH CODE::BLOCKS PDF, EPUB, EBOOK Biplab Kumar Modak | 128 pages | 31 Oct 2013 | Packt Publishing Limited | 9781783283415 | English | Birmingham, United Kingdom C++ Application Development with Code::Blocks PDF Book Prosanto on May 23, Creation of multi-platform GUI dialogue boxes. A shortcut will be created on the desktop. Click the Run button the blue triangle to execute your program. Last Updated : 25 Aug, Flag as inappropriate. Visual Studio provides many features that help you to code correctly and more efficiently. Features :. Red colored lines indicate Code::Blocks was unable to detect the presence of a particular compiler. Jump to: navigation , search. Linx is a low code IDE and server. Class browser. It helps you to write, run, and debug code with any browser. This course is divided into clear chunks so you can learn at your own pace. The other application templates in Figure 3 are for developing more advanced types of applications. Supports Static Code Analysis. Installation will now be completed:. You can install it to default installation directory. Management pane : This window shows all open files including source files, project files, and workspace files. Figure 3: Step 1, selecting a project template. All these different phases would need different packages to be installed and was difficult to maintain by a Developer. Also, please look at the C programming test to measure your proficiency in C. Debugger toolbar. This optional setting aids while the program faces some unexpected errors occurring during the execution related to the Linker, compiler, build options, and directories setting. Reviews Review policy and info. -

Panorama of GUI Toolkits on Haiku
Panorama of GUI toolkits on Haiku From ncurses to Qt5 François Revol [email protected] Haiku ● Free Software rewrite of BeOS ● An Operating System for the desktop ● A lot of POSIX – But we don't claim to be Unix® ● Some more funny things – Typed & indexable xattrs Native GUI ● InterfaceKit – C++ API (similar to Qt) – BMessage objects ● Multithreaded – 1 message loop / window + 1 app main thread ● Few bindings – yab (yabasic port) Toolkit Pros/Cons ✔ More apps, less work ✗ Never completely ✔ More potential users native ✔ More devs? ✗ No Scripting support ✗ hey Foo get Frame ✔ It can be done right of View … ✗ Screen reader… ✗ Less incentive for native apps Toolkit usage in Debian GNU/Linux ● for t in $(debtags cat | tr ' ,' '\n\n' | grep uitoolkit:: | sort | uniq); do echo -en "$t\t"; debtags search $t | wc -l; ● done Whatever TODO uitoolkit::athena 92 means uitoolkit::fltk 25 uitoolkit::glut 23 ● uitoolkit::gnustep 41 Probably not the best uitoolkit::gtk 2024 metric anyway uitoolkit::motif 53 uitoolkit::ncurses 757 uitoolkit::qt 965 uitoolkit::sdl 488 uitoolkit::tk 135 uitoolkit::TODO 52 uitoolkit::wxwidgets 117 uitoolkit::xlib 254 ncurses █████ ● So what, it's a toolkit � ● Works not too bad hdialog ████▒ ● Native implementation of [x]dialog ● Some missing features ● Shanty is a similar app (Zenity clone) SDL 1.2 █████ ● Of course! SDL 2 █████ ● What Else?™ nativefiledialog █████ ● Native file selectors for Win32, GTK+3, OSX ● Ported during GCI 2014 ● For use with SDL/SDL2/… LibreOffice (VCL) █▒▒▒▒ ● Visual Class Libraries ● LibreOffice / OpenOffice's own GUI toolkit – Is it used anywhere else? IUP █▒▒▒▒ ● Multi-platform GUI toolkit – GTK+, Motif and Windows – “Bindings for C, Lua and LED – Uses native interface elements – Simplicity of its API” ● WIP port by Adrien Destugues (PulkoMandy) wxWidget ▒▒▒▒▒ ● Is this still in use? ● Oh, I need it for KiCAD! ● Port started long ago, nothing usable yet. -

The Python Papers
The Python Papers Volume 3, Issue 1 pythonpapers.org Journal Information The Python Papers ISSN: 1834-3147 Editors Tennessee Leeuwenburg Maurice Ling Richard Jones Stephanie Chong Referencing Information Articles from this edition of this journal may be referenced as follows: Author, “Title” (2007) The Python Papers, Volume N, Issue M, pp. m:n e.g. Maurice Ling, “Firebird Database Backup by Serialized Database Table Dump” (2007) The Python Papers, Volume 2, Issue 1, pp. 7:15. Copyright Statement © Copyright 2007 The Python Papers and the individual authors This work is copyright under the Creative Commons 2.5 license subject to Attribution, Noncommercial and Share-Alike conditions. The full legal code may be found at http://creativecommons.org/licenses/by-ncsa/2.1/au/ The Python Papers was first published in 2006 in Melbourne, Australia. Referees An academic peer-review was performed on all academic articles. A list of reviewers will be published in each December issue. This has been done in order to ensure the anonymity of reviewers for each paper. The Python Papers, Volume 3, Issue 1 1 The Python Papers Volume Three, Issue One : March 2008 In this Edition: Articles and Editorials: Editorial Page 3 Editor-In-Chief, Tennessee Leeuwenburg Pyfundamentalism: The Emotions Provoked by Python Pages 5-6 Gloria W. Jacobs When doing a search for the term “Pyvangelism”, I found this link: http://webpages.cs.luc.edu/~mt/Python-First/Py1.html, which is a small series of slides, succinctly written by yet another Python fanatic. The words fanaticism and evangelism imply the crossing of a boundary from rational to purely emotional state of mind. -

Graphical User Interface Using Flutter in Embedded Systems
Graphical User Interface Using Flutter in Embedded Systems Hidenori Matsubayashi @ Sony Corporation #lfelc Graphical User Interface Using Flutter in Embedded Systems Embedded Linux Conference Europe October 27, 2020 Hidenori Matsubayashi @ Sony Corporation Sec.2 Tokyo Laboratory 29 R&D Center Copyright 2020 Sony Corporation Hidenori Matsubayashi Embedded Software Engineer @ Sony Ø Living in Tokyo, Japan Ø Specialties Ø Embedded Linux System Development Ø Board bring-up and software integration for: Ø Qualcomm Ø NXP Ø NVIDIA Ø Middleware [email protected] Ø Graphics Ø Audio/Video HidenoriMatsubayashi Ø Firmware/Low level layer Ø RTOS Ø Bootloader Ø Device driver Ø FPGA Ø Programming Languages: C/C++, Rust, Dart 3 Agenda Ø Background Ø Overview of the new approach Ø Demo Video Ø Details on our approach Ø Summary 4 Agenda Ø Background Ø Overview of the new approach Ø Demo Video Ø Details on our approach Ø Summary 5 Background Ø We were always searching suitable GUI toolkits for embedded systems Ø OSS ? Ø Commercial software ? Ø Toolkits which is provided by SoC vendor ? Ø There are a lot of GUI toolkits in OSS or commercial licenses. Ø However, there arenʼt a lot of GUI toolkits available for especially consumer embedded products in OSS. 6 Why few toolkits for consumer embedded products in OSS? There are two main reasons 1. Our requirements 2. Typical challenges on Embedded platforms 7 Reason 1: Main Requirements for GUI toolkits Ø High designability Ø Need beautiful UI and smooth animation like smartphone and web (not like -

Creating a Portable Pascal Codebase
Creating a portable Pascal codebase. Marco van de Voort March 2, 2012 Current version: 0.04 Versioning I’ve had comments on my (continued) use of the name “Borland”. Let me take this oppurtunity to explain that when I say “Borlanbd” I mean Borland/Inprise/Devco/Codegear/Embarcadero, since I (still) use products that were release under all these names. A lot has happened since the original version. Kylix can be considered dead for all practical purposes nowadays, but with XE2 Borland ventures again into multi-platform land. Tiburon will have a gigantic impact on anything that handles string. The new 2.6.x series is much more Delphi compatible, and the 2.7.x series (trunk) is absorbing Unicode Delphi features. v0.01 The original (2005) version without a version number. v0.02 Updated in 2008 v0.02b minor updates in September 2009 v0.03 Additions during summer 2010 v0.04 Small updates february 2012 1 Introduction There is a lot of (Object) Pascal code available on the web, usually for Turbo Pascal and Delphi. Since Free Pascal supports both these dialects, most code should in theory be recompilable with FPC (and to a lesser degree with other compilers with the appropiate Borland mode). The main showstopper problems are a too big dependancy on dos and 16-bit functionality (TP/BP), or on the Visual part of the VCL (Delphi ). A lot of Delphi code is also too Windows dependant for use on other platforms, but this (the Windows dependance) is no real long term problem for FPC/win32.