Advanced Wxpython Nuts and Bolts Robin Dunn O'reilly Open
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Wxshapeframework: an Easy Way for Diagrams Manipulation in C++ Applications
WSEAS TRANSACTIONS on COMPUTERS Michal Bliznak, Tomas Dulik, Vladimir Vasek WXSHAPEFRAMEWORK: AN EASY WAY FOR DIAGRAMS MANIPULATION IN C++ APPLICATIONS MICHAL BLIŽŇÁK1, TOMÁŠ DULÍK2, VLADIMÍR VAŠEK3 Department of Informatics and Artificial Inteligence1, 2, Department of Automation and Control Engineering3 Faculty of Applied Informatics, Tomas Bata University Nad Stráněmi 4511, 760 05, Zlín CZECH REPUBLIC [email protected], [email protected], [email protected] Abstract: wxShapeFramework is new cross-platform software library written in C++ programming language which is suitable for creation of software applications manipulating diagrams, images and other graphical objects. Thanks to the underlying technologies such as wxWidgets toolkit and its XML-based persistent data container add-on called wxXmlSerializer it is an ideal solution for rapid and easy cross-platform visualisation software development. The paper reveals how the wxSF allows user to easily create applications able to interactively handle various scenes consisting of pre-defined or user-defined graphic objects (both vector- and bitmap-based) or GUI controls, store them to XML files, export them to bitmap images, print them etc. Moreover, thanks to applied software licence the library can be used for both open-source and commercial projects on all main target platforms including MS Windows, MacOS and Linux. Keywords: Diagram, vector, bitmap, GUI, wxWidgets, wxXmlSerializer, wxShapeFramework, wxSF, C++ 1 Introduction called shapes (including basic rectangular and elliptic shapes, line and curve shapes, polygonal shapes, static Modern software applications often need the ability to and in-place editable text, bitmap images, etc.). graphically represent various data or logical structures, information flows, processes and similar The wxSF allows to define relationship between abstract information types in the form of diagrams. -

PHP Beyond the Web Shell Scripts, Desktop Software, System Daemons and More
PHP Beyond the web Shell scripts, desktop software, system daemons and more Rob Aley This book is for sale at http://leanpub.com/php This version was published on 2013-11-25 This is a Leanpub book. Leanpub empowers authors and publishers with the Lean Publishing process. Lean Publishing is the act of publishing an in-progress ebook using lightweight tools and many iterations to get reader feedback, pivot until you have the right book and build traction once you do. ©2012 - 2013 Rob Aley Tweet This Book! Please help Rob Aley by spreading the word about this book on Twitter! The suggested hashtag for this book is #phpbeyondtheweb. Find out what other people are saying about the book by clicking on this link to search for this hashtag on Twitter: https://twitter.com/search?q=#phpbeyondtheweb Contents Welcome ............................................ i About the author ...................................... i Acknowledgements ..................................... ii 1 Introduction ........................................ 1 1.1 “Use PHP? We’re not building a website, you know!”. ............... 1 1.2 Are you new to PHP? ................................. 2 1.3 Reader prerequisites. Or, what this book isn’t .................... 3 1.4 An important note for Windows and Mac users ................... 3 1.5 About the sample code ................................ 4 1.6 External resources ................................... 4 1.7 Book formats/versions available, and access to updates ............... 5 1.8 English. The Real English. .............................. 5 2 Getting away from the Web - the basics ......................... 6 2.1 PHP without a web server .............................. 6 2.2 PHP versions - what’s yours? ............................. 7 2.3 A few good reasons NOT to do it in PHP ...................... 8 2.4 Thinking about security ............................... -

Raritas: a Program for Counting High Diversity Categorical Data with Highly Unequal Abundances
Raritas: a program for counting high diversity categorical data with highly unequal abundances David B. Lazarus1, Johan Renaudie1, Dorina Lenz2, Patrick Diver3 and Jens Klump4 1 Museum für Naturkunde, Berlin, Germany 2 Leibniz-Institut für Zoo- und Wildtierforschung, Berlin, Germany 3 Divdat Consulting, Wesley, AR, USA 4 CSIRO, Mineral Resources, Kensington, NSW, Australia ABSTRACT Acquiring data on the occurrences of many types of difficult to identify objects are often still made by human observation, for example, in biodiversity and paleontologic research. Existing computer counting programs used to record such data have various limitations, including inflexibility and cost. We describe a new open-source program for this purpose—Raritas. Raritas is written in Python and can be run as a standalone app for recent versions of either MacOS or Windows, or from the command line as easily customized source code. The program explicitly supports a rare category count mode which makes it easier to collect quantitative data on rare categories, for example, rare species which are important in biodiversity surveys. Lastly, we describe the file format used by Raritas and propose it as a standard for storing geologic biodiversity data. ‘Stratigraphic occurrence data’ file format combines extensive sample metadata and a flexible structure for recording occurrence data of species or other categories in a series of samples. Subjects Biodiversity, Bioinformatics, Ecology, Paleontology Keywords Software, Point-counting, Rarity, Data standards, Micropaleontology, Biostratigraphy, Submitted 5 April 2018 Biodiversity, Ecology, Python, Range chart Accepted 26 July 2018 Published 9 October 2018 Corresponding author INTRODUCTION David B. Lazarus, Human observations as a source of scientific data [email protected] Quantitative data about many aspects of the natural world are collected in modern Academic editor Donald Baird science with the use of instruments, but a substantial amount of observational data is still Additional Information and collected by human observation. -

Python Guide Documentation Publicación 0.0.1
Python Guide Documentation Publicación 0.0.1 Kenneth Reitz 17 de May de 2018 Índice general 1. Empezando con Python 3 1.1. Eligiendo un Interprete Python (3 vs. 2).................................3 1.2. Instalando Python Correctamente....................................5 1.3. Instalando Python 3 en Mac OS X....................................6 1.4. Instalando Python 3 en Windows....................................8 1.5. Instalando Python 3 en Linux......................................9 1.6. Installing Python 2 on Mac OS X.................................... 10 1.7. Instalando Python 2 en Windows.................................... 12 1.8. Installing Python 2 on Linux....................................... 13 1.9. Pipenv & Ambientes Virtuales...................................... 14 1.10. Un nivel más bajo: virtualenv...................................... 17 2. Ambientes de Desarrollo de Python 21 2.1. Your Development Environment..................................... 21 2.2. Further Configuration of Pip and Virtualenv............................... 26 3. Escribiendo Buen Código Python 29 3.1. Estructurando tu Proyecto........................................ 29 3.2. Code Style................................................ 40 3.3. Reading Great Code........................................... 49 3.4. Documentation.............................................. 50 3.5. Testing Your Code............................................ 53 3.6. Logging.................................................. 57 3.7. Common Gotchas........................................... -

Up & Running with Wxpython Robin Dunn Patrick O'brien O'reill
wxPython in a Nutshell Robin Dunn http://wxPython.org/ O’Reilly Open Source Convention July 26–30, 2004 wxPython: Cross Platform GUI Toolkit 1 The best way to eat an elephant… wxPython: Cross Platform GUI Toolkit 2 …is one bite at a time wxPython: Cross Platform GUI Toolkit 3 Introduction to wxPython • wxPython is a GUI toolkit for Python, built upon the wxWidgets C++ toolkit. – Cross platform: Windows, Linux, Unix, OS X. – Uses native widgets/controls, plus many platform independent widgets. • Mature, well established projects. – wxWidgets: 1992 – wxPython: 1996 wxPython: Cross Platform GUI Toolkit 4 Introduction: architecture wxPython Library Proxy classes wxPython Extension Modules wxWidgets Toolkit Platform GUI Operating System wxPython: Cross Platform GUI Toolkit 5 Introduction: partial class hierarchy wx.Object wx.EvtHandler wx.Window wx.TopLevelWindow wx.Panel wx.Control wx.Frame wx.Dialog wx.ScrolledWindow wxPython: Cross Platform GUI Toolkit 6 Getting started with wxPython • Installation is simple -- binary installers are available at SourceForge and via http://wxPython.org/download.php for: – Windows: *.exe – Linux: *.rpm (and *.deb’s are available separately.) – OS X: *.dmg, a disk image that contains an Installer package. • Can be built from source for other Unix-like systems. wxPython: Cross Platform GUI Toolkit 7 Getting started with wxPython • Choose an installer. • Which version of Python do you use? – 2.2, or 2.3 • Unicode? – Windows, but be careful with Win9x/ME – Linux/Unix, with the GTK2 build – OS X, soon • or ANSI? – All platforms wxPython: Cross Platform GUI Toolkit 8 Getting started with wxPython • Choose an editor or development environment: – Boa Constructor – WingIDE – PyAlaMode – SCiTE – Emacs, vi, etc. -

Linux, Yocto and Fpgas
Embedded Open Source Experts Linux, Yocto and FPGAs Integrating Linux and Yocto builds into different SoCs From a Linux software perspective: ➤ Increased demand for Linux on FPGAs ➤ Many things to mange, both technical and practical ➤ FPGAs with integrated CPU cores – very similar many other SoCs Here are some experiences and observations... © Codiax 2019 ● Page 2 Why use Linux? ➤ De-facto standard ➤ Huge HW support ➤ FOSS ➤ Flexible ➤ Adaptable ➤ Stable ➤ Scalable ➤ Royalty free ➤ Vendor independent ➤ Large community ➤ Long lifetime Why not Linux? ➤ Too big ➤ Real-time requirements ➤ Certification ➤ Boot time ➤ Licensing ➤ Too open? Desktop Shells: Desktop Display server: Display BrailleDisplay Touch-Screen Mouse & Keyboard Wayland Compositor Wayland + development tools = a lot code!of source Linux system example weston, clayton,mutter,KWin evdev libinput GNOME Shell D radeon nouveau lima etna_viv freedreno tegra-re lima nouveau radeon freedreno etna_viv e libwayland-server libwayland-server s Cinnamon k t o kms p Linux kernel, Linux kernel, Plasma 2 w i (Kernel Mode Setting) Mode (Kernel d g Cairo-Dock e t s drm (Direct Rendering Manager) Rendering (Direct drm cache coherent L2-Caches L2-Caches cache coherent CPU &GPU Enlight. DR19 System libraries: System oflibraries): form (in the Toolkits Interface User µClibc Pango glibc glibc main memory possibly adaptations to Wayland/Mir libwayland / COGL libwayland Cairo Cairo (Xr) GTK+ Clutter 2D Application 2D GModule GThread GThread GLib GObject Glib GIO ATK devicedrivers other& modules System -

Up & Running with Wxpython Robin Dunn Patrick O'brien O'reill
wxPython in a Nutshell Robin Dunn http://wxPython.org/ O’Reilly Open Source Convention July 26–30, 2004 wxPython: Cross Platform GUI Toolkit 1 The best way to eat an elephant… wxPython: Cross Platform GUI Toolkit 2 …is one bite at a time wxPython: Cross Platform GUI Toolkit 3 Why wxPython? • wxPython is an open source GUI toolkit based on the wxWidgets (formerly wxWindows) library • Designed to be cross-platform and supports most Unix/Linux platforms, MS Windows and Mac OS X • Uses native widgets wherever possible to preserve native Look and Feel. • Extensive sample programs, helpful and capable community • Mature, well established projects. – wxWidgets: 1992 – wxPython: 1996 wxPython: Cross Platform GUI Toolkit 4 Getting started with wxPython • Choose an installer – http://wxPython.org/downloads.php – Windows *.exe installers, Linux RPMs or OSX *.dmg – Can be built from source with a few prerequisites • Which version of Python do you use? – 2.3, 2.4, 2.5 • Unicode or ANSI? – Unicode builds available on all platforms, but be careful with Win9x/ME – ANSI available for platforms, but may be phased out soon. wxPython: Cross Platform GUI Toolkit 5 Getting started with wxPython • Choose an editor or development environment: – Boa Constructor – WingIDE – SPE – SCiTE – Emacs, vi, etc. • It’s just plain text, so any ordinary editor and command line will do. wxPython: Cross Platform GUI Toolkit 6 Getting started with wxPython • Ready, set, go! • The wxPython Demo is a great way to learn about the capabilities of the toolkit. wxPython: Cross Platform -

Programovacı Jazyky Pro Vy´Uku Programova´Nı Na
MASARYKOVA UNIVERZITA }w¡¢£¤¥¦§¨ FAKULTA INFORMATIKY !"#$%&'()+,-./012345<yA| Programovacı´jazyky pro vy´uku programova´nı´na SSˇ DIPLOMOVA´ PRA´ CE Bc. Luka´sˇRy´dlo Brno, 2012 Prohla´sˇenı´ Prohlasˇuji, zˇe tato diplomova´pra´ce je my´m pu˚vodnı´m autorsky´m dı´lem, ktere´ jsem vypracoval samostatneˇ. Vsˇechny zdroje, prameny a literaturu, ktere´jsem prˇi vypracova´nı´pouzˇı´val nebo z nich cˇerpal, v pra´ci rˇa´dneˇcituji s uvedenı´m u´plne´ho odkazu na prˇı´slusˇny´zdroj. Vedoucı´pra´ce: doc. RNDr. Toma´sˇPitner, Ph.D. iii Podeˇkova´nı´ Ra´d bych podeˇkoval vedoucı´mu sve´pra´ce, doc. RNDr. Toma´sˇi Pitnerovi, Ph.D. za ochotu ve´st me´te´ma, nevsˇednı´vstrˇı´cnost a trpeˇlivost i konkre´tnı´tipy. v Abstrakt Pra´ce prˇina´sˇı´zhodnocenı´ru˚zny´ch programovacı´ch jazyku˚, metodik a prostrˇedı´ pro potrˇeby vy´uky na strˇednı´ch sˇkola´ch. V u´vodnı´kapitole jsou popsane´teoreticke´ koncepty, formy vy´uky, analy´za metodik v oblasti vy´uky programova´nı´, vhodnost jednotlivy´ch paradigmat. Druha´kapitola prˇina´sˇı´prˇehled za´kladnı´ch metod graficke´ho popisu algoritmu, jejich vhodnost a vyuzˇitelnost prˇi vy´uce. Trˇetı´kapitola zacˇı´na´na´vrhem metodiky hodnocenı´programovacı´ch jazyku˚pro potrˇeby vy´uky a jejich prˇehledem. Dalsˇı´ka- pitola hodnotı´pro zmeˇnu ru˚zna´vy´vojova´prostrˇedı´, at’uzˇpouzˇı´vana´v beˇzˇne´praxi nebo urcˇena´prˇı´mo pro vy´uku. Za´veˇr pra´ce je veˇnova´n vy´ukovy´m materia´lu˚m pro semina´rˇz programova´nı´na gymna´ziu v jazyce Java metodou objects first, resp. -

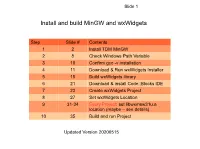
Install and Build Mingw and Wxwidgets
Slide 1 Install and build MinGW and wxWidgets Step Slide # Contents 1 2 Install TDM MinGW 2 8 Check Windows Path Variable 3 10 Confirm gcc -v installation 4 11 Download & Run wxWidgets Installer 5 15 Build wxWidgets library 6 21 Download & install Code::Blocks IDE 7 23 Create wxWidgets Project 8 27 Set wxWidgets Location 9 31-34 Every Project: set libwxmsw31u.a location (maybe – see details) 10 35 Build and run Project Updated Version 20200515 Slide 2 Install TDM MinGW GCC Compiler Note: This is TDM -GCC 5.1 Slide 3 Download URL: https://jmeubank.github.io/tdm-gcc/download/ Download the Win32api installer Slide 4 Create a new installation Slide 5 64it install Slide 6 Install directory off C:\ which is the root directory Slide 7 1. Confirm installed properly Slide 8 Not necessary with TDM-GCC64 Install 2. Check the Windows Path environment variable NOT NECESSARY Windows->Computer(Rt Click)->Properties-> ARCHIVE ONLY to include path to Advanced system settings->System Properties-> Select options below Environment Variables Slide 9 Not necessary with ARCHIVE ONLY – NOT NECESSARY TDM-GCC64 Install This should be automatic with the TDM-GCC install Make sure there is no other conflicting path to C:\MinGW within the 'Path' value Slide 10 Go to command prompt 'cmd' and confirm that gcc is installed and Path Variable is correctly set Enter 'gcc -v' as command – get response below Test the GCC installation – ‘gcc -v’ Slide 11 Download wxWidgets Slide 12 Installer Slide 13 Run the wxWidgets 3.1.x installer Slide 14 Make sure the installation Is into the root directory i.e. -

Comparative Studies of Six Programming Languages
Comparative Studies of Six Programming Languages Zakaria Alomari Oualid El Halimi Kaushik Sivaprasad Chitrang Pandit Concordia University Concordia University Concordia University Concordia University Montreal, Canada Montreal, Canada Montreal, Canada Montreal, Canada [email protected] [email protected] [email protected] [email protected] Abstract Comparison of programming languages is a common topic of discussion among software engineers. Multiple programming languages are designed, specified, and implemented every year in order to keep up with the changing programming paradigms, hardware evolution, etc. In this paper we present a comparative study between six programming languages: C++, PHP, C#, Java, Python, VB ; These languages are compared under the characteristics of reusability, reliability, portability, availability of compilers and tools, readability, efficiency, familiarity and expressiveness. 1. Introduction: Programming languages are fascinating and interesting field of study. Computer scientists tend to create new programming language. Thousand different languages have been created in the last few years. Some languages enjoy wide popularity and others introduce new features. Each language has its advantages and drawbacks. The present work provides a comparison of various properties, paradigms, and features used by a couple of popular programming languages: C++, PHP, C#, Java, Python, VB. With these variety of languages and their widespread use, software designer and programmers should to be aware -

C++ Application Development with Code::Blocks Ebook, Epub
C++ APPLICATION DEVELOPMENT WITH CODE::BLOCKS PDF, EPUB, EBOOK Biplab Kumar Modak | 128 pages | 31 Oct 2013 | Packt Publishing Limited | 9781783283415 | English | Birmingham, United Kingdom C++ Application Development with Code::Blocks PDF Book Prosanto on May 23, Creation of multi-platform GUI dialogue boxes. A shortcut will be created on the desktop. Click the Run button the blue triangle to execute your program. Last Updated : 25 Aug, Flag as inappropriate. Visual Studio provides many features that help you to code correctly and more efficiently. Features :. Red colored lines indicate Code::Blocks was unable to detect the presence of a particular compiler. Jump to: navigation , search. Linx is a low code IDE and server. Class browser. It helps you to write, run, and debug code with any browser. This course is divided into clear chunks so you can learn at your own pace. The other application templates in Figure 3 are for developing more advanced types of applications. Supports Static Code Analysis. Installation will now be completed:. You can install it to default installation directory. Management pane : This window shows all open files including source files, project files, and workspace files. Figure 3: Step 1, selecting a project template. All these different phases would need different packages to be installed and was difficult to maintain by a Developer. Also, please look at the C programming test to measure your proficiency in C. Debugger toolbar. This optional setting aids while the program faces some unexpected errors occurring during the execution related to the Linker, compiler, build options, and directories setting. Reviews Review policy and info. -

Panorama of GUI Toolkits on Haiku
Panorama of GUI toolkits on Haiku From ncurses to Qt5 François Revol [email protected] Haiku ● Free Software rewrite of BeOS ● An Operating System for the desktop ● A lot of POSIX – But we don't claim to be Unix® ● Some more funny things – Typed & indexable xattrs Native GUI ● InterfaceKit – C++ API (similar to Qt) – BMessage objects ● Multithreaded – 1 message loop / window + 1 app main thread ● Few bindings – yab (yabasic port) Toolkit Pros/Cons ✔ More apps, less work ✗ Never completely ✔ More potential users native ✔ More devs? ✗ No Scripting support ✗ hey Foo get Frame ✔ It can be done right of View … ✗ Screen reader… ✗ Less incentive for native apps Toolkit usage in Debian GNU/Linux ● for t in $(debtags cat | tr ' ,' '\n\n' | grep uitoolkit:: | sort | uniq); do echo -en "$t\t"; debtags search $t | wc -l; ● done Whatever TODO uitoolkit::athena 92 means uitoolkit::fltk 25 uitoolkit::glut 23 ● uitoolkit::gnustep 41 Probably not the best uitoolkit::gtk 2024 metric anyway uitoolkit::motif 53 uitoolkit::ncurses 757 uitoolkit::qt 965 uitoolkit::sdl 488 uitoolkit::tk 135 uitoolkit::TODO 52 uitoolkit::wxwidgets 117 uitoolkit::xlib 254 ncurses █████ ● So what, it's a toolkit � ● Works not too bad hdialog ████▒ ● Native implementation of [x]dialog ● Some missing features ● Shanty is a similar app (Zenity clone) SDL 1.2 █████ ● Of course! SDL 2 █████ ● What Else?™ nativefiledialog █████ ● Native file selectors for Win32, GTK+3, OSX ● Ported during GCI 2014 ● For use with SDL/SDL2/… LibreOffice (VCL) █▒▒▒▒ ● Visual Class Libraries ● LibreOffice / OpenOffice's own GUI toolkit – Is it used anywhere else? IUP █▒▒▒▒ ● Multi-platform GUI toolkit – GTK+, Motif and Windows – “Bindings for C, Lua and LED – Uses native interface elements – Simplicity of its API” ● WIP port by Adrien Destugues (PulkoMandy) wxWidget ▒▒▒▒▒ ● Is this still in use? ● Oh, I need it for KiCAD! ● Port started long ago, nothing usable yet.