Design & Presentation & Chart Junk
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

The 2008 Visualization Career Award
The 2008 Visualization Career Award Lawrence J. Rosenblum The 2008 Visualization Career Award goes to Lawrence (Larry) Rosenblum, in recognition of early technical contributions and unselfish work to nurture and sustain the field of visuali- zation. In the 1980s and early 1990s Larry developed visualization techniques that produced scientific advances in physical oceanography, ocean acoustics, ocean geophysics, and ocean engineering. He also initiated numerous activities to develop visualization as a recognized research field. Subsequent research by his group has advanced VR/AR, graphics, and visual analytics while he has continued to perform significant service to organizations and confer- ences in visualization and VR/AR. As a Program Officer at NSF and ONR, Larry devel- oped new visualization research programs. For his outstanding contributions in research and in governmental program development, and for his pioneering work to nurture and sustain Lawrence Rosenblum the field of visualization, the IEEE VGTC is pleased to award Larry Rosenblum the 2008 Visualization Career Award. Award Recipient 2008 Biography Larry Rosenblum is Director of the Virtual Reality and was used in many of the early visualization courses in Laboratory at the U.S. Naval Research Laboratory (NRL). academia. He is currently detailed to the U.S. National Science Returning to NRL, Larry focused primarily on virtual Foundation (NSF), where he is Program Director for reality research, including seminal work in U.S. Responsive Graphics and Visualization. Majoring in Mathematics, Workbench technology with encouragement from Wolfgang he received his BA from Queens College (CUNY) and his Krueger, and on augmented reality (AR) systems research. MS and PhD (in Number Theory) from The Ohio State His group’s research into uncertainty visualization produced University. -
![Arxiv:2009.03390V1 [Cs.DL] 7 Sep 2020 Meta-Analytical Work Around Geospatial Analytics and Geovisualiza- Tion That May Shed Light on Opportunities for Innovation](https://docslib.b-cdn.net/cover/6932/arxiv-2009-03390v1-cs-dl-7-sep-2020-meta-analytical-work-around-geospatial-analytics-and-geovisualiza-tion-that-may-shed-light-on-opportunities-for-innovation-176932.webp)
Arxiv:2009.03390V1 [Cs.DL] 7 Sep 2020 Meta-Analytical Work Around Geospatial Analytics and Geovisualiza- Tion That May Shed Light on Opportunities for Innovation
A Review of Geospatial Content in IEEE Visualization Publications Alexander Yoshizumi* Megan M. Coffer† Elyssa L. Collins† Mollie D. Gaines† Xiaojie Gao† Kate Jones† Ian R. McGregor† Katie A. McQuillan† Vinicius Perin† Laura M. Tomkins† Thom Worm† Laura Tateosian* Center for Geospatial Analytics, North Carolina State University Figure 1: Attributes of 94 IEEE VIS papers from years 2017-2019 found to have geospatial content. From top to bottom: data domain, geospatial nature of the paper (GEO), and VIS Conference paper type and track (TRK) are shown for each paper. Percentages on the top band (lightest gray bars) correspond to data domain types. The GEO band marks papers as either containing both geospatial data and a geospatial analysis (dark gray) or geospatial data only (light gray). The TRK band is colored by the VIS Conference paper types and tracks listed on Open Access VIS [15]. ABSTRACT gies such as GPS-equipped mobile devices, remote sensing satellites, Geospatial analysis is crucial for addressing many of the world’s and drones have proliferated, the centrality of georeferenced data most pressing challenges. Given this, there is immense value in has only continued to grow. The complexity and volume of the data improving and expanding the visualization techniques used to com- and the importance of the issues at stake drive a need for innovative municate geospatial data. In this work, we explore this important visualization tools to support exploration and communication of intersection – between geospatial analytics and visualization – by geospatial information. examining a set of recent IEEE VIS Conference papers (a selec- As a focal event for the visualization community, the IEEE Vi- tion from 2017-2019) to assess the inclusion of geospatial data and sualization (VIS) Conference profoundly influences the agenda for geospatial analyses within these papers. -

Tamara Munzner
The 2015 Visualization Technical Achievement Award Tamara Munzner The 2015 Visualization Technical Achievement Award goes to Tamara Munzner in recognition of foundational research that has produced a scientific basis for principles and design choices for visualization. The IEEE Visualization & Graphics Technical Community (VGTC) is pleased to award Tamara Munzner the 2015 Visualization Technical Achievement Award. Biography Tamara Munzner Tamara Munzner is a full professor at the University of University of British British Columbia Department of Computer Science, where Columbia she has been since 2002. She was a research scientist from Award Recipient 2015 2000 to 2002 at the Compaq Systems Research Center (the former DEC SRC). She earned her PhD from Stanford between 1995 and 2000, working with Pat Hanrahan. She and prescribe models and methods for visualization design holds a BS from Stanford from 1991, the year she first and the research process itself, including a nested model of attended VIS. design and validation and methodology for design studies. From 1991 to 1995, Tamara was a technical staff Her 2014 book Visualization Analysis and Design provides member at The Geometry Center, based at the University a systematic, comprehensive framework for thinking about of Minnesota. She was one of the architects and imple- visualization in terms of principles and design choices. It mentors of Geomview, the Center’s public domain interac- features a unified approach encompassing information visu- tive 3D visualization system that supported hyperbolic and alization techniques for the abstract data of tables and net- spherical geometry in addition to Euclidean geometry. She works, scientific visualization techniques for spatial data, was co-director and one of the animators of two videos and visual analytics techniques for interweaving data trans- that brought concepts from the cutting edge of geomet- formation and analysis with interactive visual exploration. -

A Bounded Measure for Estimating the Benefit of Visualization
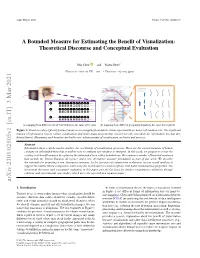
arXiv Report 2021 Volume 0 (1981), Number 0 A Bounded Measure for Estimating the Benefit of Visualization: Theoretical Discourse and Conceptual Evaluation Min Chen1 and Mateu Sbert2 1University of Oxford, UK and 2 University of Girona, Spain Visual Mapping with Topological Abstraction Visual Mapping with a Volume Rendering Integral Color Pixel Color Opacity Color Pixel Color Opacity ...... Color Pixel Color Opacity (a) mapping from different sets of voxel values to the same pixel color (b) mapping from different geographical paths to the same line segment Figure 1: Visual encoding typically features many-to-one mapping from data to visual representations, hence information loss. The significant amount of information loss in volume visualization and metro maps suggests that viewers not only can abide the information loss but also benefit from it. Measuring such benefits can lead to new advancements of visualization, in theory and practice. Abstract Information theory can be used to analyze the cost-benefit of visualization processes. However, the current measure of benefit contains an unbounded term that is neither easy to estimate nor intuitive to interpret. In this work, we propose to revise the existing cost-benefit measure by replacing the unbounded term with a bounded one. We examine a number of bounded measures that include the Jenson-Shannon divergence and a new divergence measure formulated as part of this work. We describe the rationale for proposing a new divergence measure. As the first part of comparative evaluation, we use visual analysis to support the multi-criteria comparison, narrowing the search down to several options with better mathematical properties. -

F I N a L P R O G R a M 1998
1998 FINAL PROGRAM October 18 • October 23, 1998 Sheraton Imperial Hotel Research Triangle Park, NC THE INSTITUTE OF ELECTRICAL IEEE IEEE VISUALIZATION 1998 & ELECTRONICS ENGINEERS, INC. COMPUTER IEEE SOCIETY Sponsored by IEEE Computer Society Technical Committee on Computer Graphics In Cooperation with ACM/SIGGRAPH Sessions include Real-time Volume Rendering, Terrain Visualization, Flow Visualization, Surfaces & Level-of-Detail Techniques, Feature Detection & Visualization, Medical Visualization, Multi-Dimensional Visualization, Flow & Streamlines, Isosurface Extraction, Information Visualization, 3D Modeling & Visualization, Multi-Source Data Analysis Challenges, Interactive Visualization/VR/Animation, Terrain & Large Data Visualization, Isosurface & Volume Rendering, Simplification, Marine Data Visualization, Tensor/Flow, Key Problems & Thorny Issues, Image-based Techniques and Volume Analysis, Engineering & Design, Texturing and Rendering, Art & Visualization Get complete, up-to-date listings of program information from URL: http://www.erc.msstate.edu/vis98 http://davinci.informatik.uni-kl.de/Vis98 Volvis URL: http://www.erc.msstate.edu/volvis98 InfoVis URL: http://www.erc.msstate.edu/infovis98 or contact: Theresa-Marie Rhyne, Lockheed Martin/U.S. EPA Sci Vis Center, 919-541-0207, [email protected] Robert Moorhead, Mississippi State University, 601-325-2850, [email protected] Direct Vehicle Loading Access S Dock Salon Salon Sheraton Imperial VII VI Imperial Convention Center HOTEL & CONVENTION CENTER Convention Center Phones -

An Exploration of Color in Scientific Visualization
THE END OF THE RAINBOW? AN EXPLORATION OF COLOR IN SCIENTIFIC VISUALIZATION by BRENDA GRIGGS A THESIS Presented to the Department of Computer and Information Science at the University of Oregon in partial fulfillment of the requirements for the degree of Bachelor of Science June 2014 THESIS APPROVAL PAGE Student: Brenda Griggs Title: The End of the Rainbow? An Exploration of Color in Scientific Visualization This thesis has been accepted and approved in partial fulfillment of the requirements for the Bachelor of Science degree in the Department of Computer and Information Science by: Eugene Luks Chair Hank Childs Advisor Original approval signatures are on file with the Department of Computer and Information Science at the University of Oregon. Degree awarded June 2014 ii THESIS ABSTRACT Brenda Griggs Bachelor of Science Computer and Information Science June 2014 Title: The End of the Rainbow? An exploration of Color in Scientific Visualization Approved: ______________________________ Hank Childs Scientific visualization aims to represent, manipulate, and explore scientific data in a way that provides understanding and insight for both expert and non-expert viewers. As color is a key element in visualization, it is important to keep in mind color map selection as it can significantly influence the viewer's perception and interpretation of the data. Although the rainbow color map is a prevalent choice among the scientific community, research has found it to mislead viewers by obscuring features and introducing artifacts into the visualization. This paper explores the impact of data representation through color using various univariate and redundant color maps. Our study indicates the rainbow color map is not the best choice for interval and ratio data representation, and validates various design guidelines from literature. -

The Eyes Have It: a Task by Data Type Taxonomy for Information Visualizations
The Eyes Have It: A Task by Data Type Taxonomy for Information Visualizations Ben Shneiderman Department of Computer Science, Human-Computer Interaction Laboratory, and Institute for Systems Research University of Maryland College Park, Maryland 20742 USA ben @ cs.umd.edu keys), are being pushed aside by newer notions of Abstract information gathering, seeking, or visualization and data A useful starting point for designing advanced graphical mining, warehousing, or filtering. While distinctions are user interjaces is the Visual lnformation-Seeking Mantra: subtle, the common goals reach from finding a narrow set overview first, zoom and filter, then details on demand. of items in a large collection that satisfy a well-understood But this is only a starting point in trying to understand the information need (known-item search) to developing an rich and varied set of information visualizations that have understanding of unexpected patterns within the collection been proposed in recent years. This paper offers a task by (browse) (Marchionini, 1995). data type taxonomy with seven data types (one-, two-, Exploring information collections becomes three-dimensional datu, temporal and multi-dimensional increasingly difficult as the volume grows. A page of data, and tree and network data) and seven tasks (overview, information is easy to explore, but when the information Zoom, filter, details-on-demand, relate, history, and becomes the size of a book, or library, or even larger, it extracts). may be difficult to locate known items or to browse to gain an overview, Designers are just discovering how to use the rapid and Everything points to the conclusion that high resolution color displays to present large amounts of the phrase 'the language of art' is more information in orderly and user-controlled ways. -

Using Visualization to Understand the Behavior of Computer Systems
USING VISUALIZATION TO UNDERSTAND THE BEHAVIOR OF COMPUTER SYSTEMS A DISSERTATION SUBMITTED TO THE DEPARTMENT OF COMPUTER SCIENCE AND THE COMMITTEE ON GRADUATE STUDIES OF STANFORD UNIVERSITY IN PARTIAL FULFILLMENT OF THE REQUIREMENTS FOR THE DEGREE OF DOCTOR OF PHILOSOPHY Robert P. Bosch Jr. August 2001 c Copyright by Robert P. Bosch Jr. 2001 All Rights Reserved ii I certify that I have read this dissertation and that in my opinion it is fully adequate, in scope and quality, as a dissertation for the degree of Doctor of Philosophy. Dr. Mendel Rosenblum (Principal Advisor) I certify that I have read this dissertation and that in my opinion it is fully adequate, in scope and quality, as a dissertation for the degree of Doctor of Philosophy. Dr. Pat Hanrahan I certify that I have read this dissertation and that in my opinion it is fully adequate, in scope and quality, as a dissertation for the degree of Doctor of Philosophy. Dr. Mark Horowitz Approved for the University Committee on Graduate Studies: iii Abstract As computer systems continue to grow rapidly in both complexity and scale, developers need tools to help them understand the behavior and performance of these systems. While information visu- alization is a promising technique, most existing computer systems visualizations have focused on very specific problems and data sources, limiting their applicability. This dissertation introduces Rivet, a general-purpose environment for the development of com- puter systems visualizations. Rivet can be used for both real-time and post-mortem analyses of data from a wide variety of sources. The modular architecture of Rivet enables sophisticated visualiza- tions to be assembled using simple building blocks representing the data, the visual representations, and the mappings between them. -

Tamara Munzner Department of Computer
Data Visualization Pitfalls to Avoid Tamara Munzner Department of Computer Science University of British Columbia Department of Industry, Innovation and Science, Economic and Analytical Services Division June 23 2017, Canberra Australia http://www.cs.ubc.ca/~tmm/talks.html#vad17can-morn @tamaramunzner Visualization (vis) defined & motivated Computer-based visualization systems provide visual representations of datasets designed to help people carry out tasks more effectively. Visualization is suitable when there is a need to augment human capabilities rather than replace people with computational decision-making methods. • human in the loop needs the details –doesn't know exactly what questions to ask in advance –longterm exploratory analysis –presentation of known results –stepping stone towards automation: refining, trustbuilding • intended task, measurable definitions of effectiveness more at: Visualization Analysis and Design, Chapter 1. Munzner. AK Peters Visualization Series, CRC Press, 2014. 2 Why use an external representation? Computer-based visualization systems provide visual representations of datasets designed to help people carry out tasks more effectively. • external representation: replace cognition with perception [Cerebral: Visualizing Multiple Experimental Conditions on a Graph with Biological Context. Barsky, Munzner, Gardy, and Kincaid. IEEE TVCG (Proc. InfoVis) 14(6):1253-1260, 2008.] 3 Why represent all the data? Computer-based visualization systems provide visual representations of datasets designed to help people carry out tasks more effectively. • summaries lose information, details matter – confirm expected and find unexpected patterns – assess validity of statistical model Anscombe’s Quartet Identical statistics x mean 9 x variance 10 y mean 7.5 y variance 3.75 x/y correlation 0.816 https://www.youtube.com/watch?v=DbJyPELmhJc Same Stats, Different Graphs 4 What resource limitations are we faced with? Vis designers must take into account three very different kinds of resource limitations: those of computers, of humans, and of displays. -

The 2019 Visualization Career Award Thomas Ertl
The 2019 Visualization Career Award Thomas Ertl The 2019 Visualization Career Award goes to Thomas Ertl. Thomas Ertl is a Professor of Computer Science at the University of Stuttgart where he founded the Institute for Visualization and Interactive Systems (VIS) and the Visualization Research Center (VISUS). He received a MSc Thomas Ertl in Computer Science from the University of Colorado at University of Stuttgart Boulder and a PhD in Theoretical Astrophysics from the Award Recipient 2019 University of Tuebingen. After a few years as postdoc and cofounder of a Tuebingen based IT company, he moved to the University of Erlangen as a Professor of Computer Graphics and Visualization. He served the University of Thomas Ertl has had the privilege to collaborate with Stuttgart in various administrative roles including Dean excellent students, doctoral and postdoctoral researchers, of Computer Science and Electrical Engineering and Vice and with many colleagues around the world and he has President for Research and Advanced Graduate Education. always attributed the success of his group to working with Currently, he is the Spokesperson of the Cluster of them. He has advised more than fifty PhD researchers and Excellence Data-Integrated Simulation Science and Director hosted numerous postdoctoral researchers. More than ten of the Stuttgart Center for Simulation Science. of them are now holding professorships, others moved to His research interests include visualization, computer prestigious academic or industrial positions. He also has graphics, and human computer interaction in general with numerous ties to industry and he actively pursues research a focus on volume rendering, flow and particle visualization, on innovative visualization applications for the physical and hierarchical and adaptive algorithms for large datasets, par- life sciences and various engineering domains as well as in allel and hardware accelerated visual computing systems, the digital humanities. -

Pathways for Theoretical Advances in Visualization IEEE VIS 2016 Panel
Pathways for Theoretical Advances in Visualization IEEE VIS 2016 Panel Min Chen∗ Georges Grinstein† Chris R. Johnson‡ University of Oxford, UK University of Massachusetts Lowell, USA University of Utah, USA Jessie Kennedy§ Tamara Munzner¶ Melanie Toryk Edinburgh Napier University, UK University of British Columbia, Canada Tableau Software, USA ABSTRACT • Taxonomies and Ontologies: In scientific and scholarly dis- ciplines, a collection of concepts are commonly organized There is little doubt that having a theoretic foundation will benefit into a taxonomy or ontology. In the former, concepts are the field of visualization, including its main subfields: information known as taxa, which are typically arranged hierarchically visualization, scientific visualization and visual analytics, as well as using a tree structure. In the latter, concepts, often in con- many domain-specific applications such as software visualization, junction with their instances, attributes, and other entities, are biomedical visualization, and so on. Since there has been a substan- organized into a schematic network, where edges represent tial amount of work on taxonomies and conceptual models in the various relations and rules. visualization literature, and some recent work on theoretic frame- works, such a theoretic foundation is not merely an airy-fairy am- • Principles and Guidelines: A principle is a law or rule that bition. In this panel, the panellists will focus on the question “How has to be followed, and is usually expressed in a qualitative can we build a theoretic foundation for visualization collectively as description. A guideline describes a process or a set of actions a community?” In particular, the panellists will envision the path- that may lead to a desired outcome, or actions to be avoided ways in four different aspects of a theoretic foundation, namely (i) in order to prevent an undesired outcome. -

Interactive Information Visualization of a Million Items Jean-Daniel Fekete, Catherine Plaisant
Interactive Information Visualization of a Million Items Jean-Daniel Fekete, Catherine Plaisant To cite this version: Jean-Daniel Fekete, Catherine Plaisant. Interactive Information Visualization of a Million Items. Proc. IEEE Symposium on Information Visualization 2002 (InfoVis 2002), IEEE, Oct 2002, Boston, United States. pp.117-124, 10.1109/INFVIS.2002.1173156. hal-00875363 HAL Id: hal-00875363 https://hal.inria.fr/hal-00875363 Submitted on 21 Oct 2013 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. Interactive Information Visualization of a Million Items Jean-Daniel Fekete Catherine Plaisant Human Computer Interaction Laboratory University of Maryland http://www.cs.umd.edu/hcil [email protected] [email protected] Abstract Existing information visualization techniques are usually limited to the display of a few thousand items. This article describes new interactive techniques capable of handling a million items (effectively visible and manageable on screen). We evaluate the use of hardware-based techniques available with newer graphics cards, as well as new animation techniques and non-standard graphical features such as stereovision and overlap count. These techniques have been applied to two popular information visualizations: treemaps and scatter plot diagrams; but are generic enough to be applied to other 2D representations as well.