How Webauthn Works in Recent Years, the Cybersecurity Industry Has Experienced a Significant Increase in Websites Losing Consumer Data to Bad Actors
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Infineon Technologies AG TPM Professional Package
Infineon Technologies AG TPM Professional Package RSA SecurID Ready Implementation Guide Last Modified: June 16th, 2010 Partner Information Product Information Partner Name Infineon Technologies AG Web Site www.infineon.com Product Name TPM Professional Package Version & Platform 3.6 for XP/Vista/Windows 7 The Infineon TPM Professional Package 3.6 provides many unique management and policy features for business owner, IT managers and end user in supporting different platform types, operating systems and Product Description multiple languages. The user friendly interface utilizing the TPM security chip allows easy use of trusted computing functions such as authentication, data integrity, system integrity, confidentiality and availability. Product Category Smart Cards, Tokens & Authenticators Page: 1 Solution Summary Using the Infineon TPM Professional Package in conjunction with the RSA SecurID® Software Token 4.1 for Microsoft® Windows® combines the security of a hardware token with the cost effectiveness and convenience of a software token. In order to provide support for TPM devices, RSA has released the RSA SecurID Trusted Platform Module/Smart Card Plug-In 1.0. The TPM/smart card plug-in allows users to store a software token seed on a supported Trusted Platform Module (TPM) or smart card and retrieve a tokencode generated by the seed for RSA SecurID authentication. Deploying software tokens to TPMs allows users to securely store tokens in a hardware container on their computer and use them with the major VPN clients and/or web applications. -

NYS-S14-006 Authentication Tokens Standard
State Capitol P.O. Box 2062 Albany, NY 12220-0062 www.its.ny.gov New York State No: NYS-S14-006 Information Technology Standard IT Standard: Updated: 12/01/2020 Issued By: NYS Office of Information Authentication Tokens Technology Services Owner: Chief Information Security Office 1.0 Purpose and Benefits The purpose of this standard is to list the appropriate authentication tokens that can be used with systems developed or operated for New York State (NYS) that require authenticated access depending on the Authenticator Assurance Level (AAL). This document also provides the requirements for management of those authentication devices. 2.0 Authority Section 103(10) of the State Technology Law provides the Office of Information Technology Services (ITS) with the authority to establish statewide technology policies, including technology and security standards. Section 2 of Executive Order No. 117, established January 2002, provides the State Chief Information Officer with the authority to oversee, direct and coordinate the establishment of information technology policies, protocols and standards for State government, including hardware, software, security and business re-engineering. Details regarding this authority can be found in NYS ITS Policy, NYS-P08-002 Authority to Establish State Enterprise Information Technology (IT) Policy, Standards and Guidelines. 3.0 Scope This standard applies to all SE, defined as “State Government” entities as defined in Executive Order 117, established January 2002, or “State Agencies” as defined in Section 101 of the State Technology Law. This includes employees and all third parties (such as local governments, consultants, vendors, and contractors) that use or access any IT resource for which the SE has administrative responsibility, including systems managed or hosted by third parties on behalf of the SE. -

Move Beyond Passwords Index
Move Beyond Passwords Index The quest to move beyond passwords 4 Evaluation of current authentication method 6 Getting started with passwordless authentication 8 Early results to going passwordless 9 Common approaches to going passwordless 11 Email magic links 11 Factor sequencing 12 Webauthn 14 Planning for a passwordless future 16 Move Beyond Passwords 2 Introduction Traditional authentication using a username and password has been the foundation of digital identity and security for over 50 years. But with the ever-growing number of user accounts, there are a number of new issues: the burden on end users to remember multiple passwords, support costs, and most importantly, the security risks posed by compromised credentials. These new challenges are now outweighing the usefulness of passwords. The case for eliminating passwords from the authentication experience is getting more compelling every day. Emerging passwordless security standards, elevated consumer and consumer-like experience expectations, and ballooning costs have moved eliminating passwords from a theoretical concept to a real possibility. In this whitepaper, we will explore the case for going passwordless for both customer and employee authentication, and map out steps that organizations can take on their journey to true passwordless authentication. Move Beyond Passwords 3 The quest to move beyond passwords Understanding the need for passwordless authentication starts with understanding the challenges presented by passwords. The core challenges with passwords can be broken down into the following areas: Poor Account Security Passwords have spawned a whole category of security/identity-driven attacks — compromised passwords due to credential breaches, phishing, password spraying attacks, or poor password hygiene can result in account takeover attacks (ATO). -

Cybersecurity in a Digital Era.Pdf
Digital McKinsey and Global Risk Practice Cybersecurity in a Digital Era June 2020 Introduction Even before the advent of a global pandemic, executive teams faced a challenging and dynamic environ- ment as they sought to protect their institutions from cyberattack, without degrading their ability to innovate and extract value from technology investments. CISOs and their partners in business and IT functions have had to think through how to protect increasingly valuable digital assets, how to assess threats related to an increasingly fraught geopolitical environment, how to meet increasingly stringent customer and regulatory expectations and how to navigate disruptions to existing cybersecurity models as companies adopt agile development and cloud computing. We believe there are five areas for CIOs, CISOs, CROs and other business leaders to address in particular: 1. Get a strategy in place that will activate the organization. Even more than in the past cybersecurity is a business issue – and cybersecurity effectiveness means action not only from the CISO organiza- tion, but also from application development, infrastructure, product development, customer care, finance, human resources, procurement and risk. A successful cybersecurity strategy supports the business, highlights the actions required from across the enterprise – and perhaps most importantly captures the imagination of the executive in how it can manage risk and also enable business innovation. 2. Create granular, analytic risk management capabilities. There will always be more vulnerabilities to address and more protections you can consider than you will have capacity to implement. Even companies with large and increasing cybersecurity budgets face constraints in how much change the organization can absorb. -

Deutsche Bank Introduces DB Secure Authenticator
Deutsche Bank Global Transaction Banking Deutsche Bank introduces DB Secure Authenticator Due to new regulations such as General Data Protection Regulation (GDPR) and Payment Service Directive 2 (PSD2), Deutsche Bank will be introducing DB Secure Authenticator to ensure it is strengthening the security around clients’ data online. What is DB Secure Authenticator? DB Secure Authenticator is a new app available on iOS and Android which allows users of Global Transaction Banking online systems (e.g. the Autobahn App Market) to perform secure log-in and authorising transactions. Using DB Secure Authenticator, users can key in their username on the usual autobahn.db.com/login website and complete the log-in action with a One Time Password (OTP) which is generated on their smartphone. Generating the OTP requires a PIN code and as a result the log-in is secured by the 2-Factor Authentication standard, the PIN code being a knowledge factor, and the ownership of the registered smartphone app being a possession factor. To authorise a transaction, the DB Secure Authenticator makes use of the smartphone’s built in camera to scan the transaction details displayed online as cryptographic QR code. The app then displays the transaction details on the phone as well as a respective OTP to sign the specific transaction. A PIN code is needed before starting this process, ensuring the 2-Factor Authentication standard is met. Why is Deutsche Bank introducing DB Secure Authenticator? Global regulations and in particular PSD2 within the EU seeks to strengthen the protection of sensitive payment data. PSD2 seeks to upgrade security at the point of log-in to online banking apps and at the point that transactions are authorised. -

How to Log Into My Account Using MS Authenticator My IDB Operations Portal
User Guide How to log into my account using MS Authenticator My IDB Operations Portal OBJECTIVE How to login into my account to access the IDB Extranet and the information about my operations with the IDB Group. Recommended Browsers: Google Chrome version 85.0.4183.121 and above Microsoft Edge version 85.0.564.63 and above Need help? Contact [email protected] to report issues and please include the following information: 1. Description of the issue 2. Screenshots User Guide How to Log in to the Extranet Site using Microsoft Authenticator STEP 1 Go to the system you are trying to Sign-in to, find the screen you see on the right and enter the following: a. Enter your username and password b. Click the button Sign-in STEP 2 Proof your identity by using the one of the 2- factor authentication of your choice. Note: Your preferred authentication method will be selected by default, but you can change your preference at any point. Your options are: OPTION 1 OPTION 2 OPTION 3 Microsoft Authenticator App Email Login SMS Login See steps on page 2 See steps on page3 See steps on page 4 The following instructions explain the dierent steps for each options. Please note that you only have to use ONE of these options. 1 Option 1 How to Log in to the Extranet Site using Microsoft Authenticator STEP 1 If your preferred authentication method is MS Authenticator verification code, you will see the screen on your right. To continue, please have your smartphone available. STEP 2 Go to your mobile device, and open Microsoft Authenticator App Select your account and get the one-time 6-digit password code. -

Implementing a Web Application for W3C Webauthn Protocol Testing †
proceedings Proceedings Implementing a Web Application for W3C WebAuthn Protocol Testing † Martiño Rivera Dourado 1,* , Marcos Gestal 1,2 and José M. Vázquez-Naya 1,2 1 Grupo RNASA-IMEDIR, Departamento de Computación, Facultade de Informática, Universidade da Coruña, Elviña, 15071 A Coruña, Spain; [email protected] (M.G.); [email protected] (J.M.V.-N.) 2 Centro de Investigación CITIC, Universidade da Coruña, Elviña, 15071 A Coruña, Spain * Correspondence: [email protected] † Presented at the 3rd XoveTIC Conference, A Coruña, Spain, 8–9 October 2020. Published: 18 August 2020 Abstract: During the last few years, the FIDO Alliance and the W3C have been working on a new standard called WebAuthn that aims to substitute the obsolete password as an authentication method by using physical security keys instead. Due to its recent design, the standard is still changing and so are the needs for protocol testing. This research has driven the development of a web application that supports the standard and gives extensive information to the user. This tool can be used by WebAuthn developers and researchers, helping them to debug concrete use cases with no need for an ad hoc implementation. Keywords: WebAuthn; authentication; testing 1. Introduction Authentication is one of the most critical parts of an application. It is a security service that aims to guarantee the authenticity of an identity. This can be done by using several security mechanisms but currently, without a doubt, the most common is the username and password method. Although this method is easy for a user to conceptually understand, it constitutes many security problems. -

8 Steps for Effectively Deploying
8 Steps for Effectively Deploying MFA Table of Contents The value of MFA 3 1. Educate your users 4 2. Consider your MFA policies 5 3. Plan and provide for a variety of access needs 7 4. Think twice about using SMS for OTP 10 5. Check compliance requirements carefully 11 6. Plan for lost devices 12 7. Plan to deploy MFA to remote workers 14 8. Phase your deployment: Be prepared to review and revise 16 8 Steps for Effectively Deploying MFA 2 The value of MFA Multi-factor authentication (MFA) has never been more important. With the growing number of data breaches and cybersecurity threats—and the steep financial and reputational costs that come with them—organizations need to prioritize MFA deployment for their workforce and customers alike. Not doing so could spell disaster; an invitation for bad actors to compromise accounts and breach your systems. Adopting modern MFA means implementing a secure, simple, and context-aware solution that ensures that only the right people have access to the right resources. It adds a layer of security, giving your security team, your employees, and your customers peace of mind. Unfortunately, while the benefits are clear, implementing MFA can be a complex project. In our Multi-factor Authentication Deployment Guide, we’ve outlined eight steps that you can take to better enable your MFA deployment: Educate your users Consider your MFA policies Plan and provide for a variety of access needs Think twice about using SMS for OTP Check compliance requirements carefully Plan for lost devices Plan to deploy MFA to remote workers Phase your deployment: be prepared to review and revise In this eBook, we’ll take a deeper dive into each of these elements, giving you tactical advice and best practices for how to implement each step as you get ready to roll out Okta MFA. -

Install Multifactor Authentication in 3 Minutes
How to use your secure token Whenever you log into VPN, MyApps, or Mosaic/HR SuccessFactors with your BCM username and password, you will then be prompted for a verification code. Open your Google Install Authenticator app to see the latest code, and type that code into the field prompting for the code. NOTE: A new code is generated by your app every 30 seconds, so be sure to enter your code and Multifactor click OK/Enter before a new code is generated. Authentication in 3 minutes Video, documentation, and more If you have colleagues who need to install multi-factor authentication, or if you want to learn more about MFA, visit the IT Service Portal at it.bcm.edu and search for MFA. The Multi- factor Authentication page includes more information about Office of Information Technology MFA, printable documentation, and a step-by-step installation Visit the IT Service Portal online at it.bcm.edu video. and search for MFA. For personal assistance from the Help Desk, send an email to [email protected] or call 713-798-8737. What is Multi-factor Authentication, and Step 1: Request your MFA secure token why do I need it? 1. On your Baylor-connected computer, navigate to the Multi-factor authentication (MFA) confirms your identity when Defender website at mytoken.bcm.edu, log in with your logging into an MFA-enabled system, asking for your username BCM username and password, then click Sign in. and password (something you know) and an MFA secure token 2. Click the Request a software token button, then click (something you have) generated on your phone. -

Mfaproxy: a Reverse Proxy for Multi-Factor Authentication
Iowa State University Capstones, Theses and Creative Components Dissertations Fall 2019 MFAProxy: A reverse proxy for multi-factor authentication Alan Schmitz Follow this and additional works at: https://lib.dr.iastate.edu/creativecomponents Part of the Digital Communications and Networking Commons Recommended Citation Schmitz, Alan, "MFAProxy: A reverse proxy for multi-factor authentication" (2019). Creative Components. 425. https://lib.dr.iastate.edu/creativecomponents/425 This Creative Component is brought to you for free and open access by the Iowa State University Capstones, Theses and Dissertations at Iowa State University Digital Repository. It has been accepted for inclusion in Creative Components by an authorized administrator of Iowa State University Digital Repository. For more information, please contact [email protected]. MFAProxy: A reverse proxy for multi-factor authentication by Alan Schmitz A Creative Component submitted to the graduate faculty in partial fulfillment of the requirements for the degree of MASTER OF SCIENCE Major: Information Assurance Program of Study Committee: Doug Jacobson, Major Professor The student author, whose presentation of the scholarship herein was approved by the program of study committee, is solely responsible for the content of this Creative Component. The Graduate College will ensure this Creative Component is globally accessible and will not permit alterations after a degree is conferred. Iowa State University Ames, Iowa 2019 Copyright c Alan Schmitz, 2019. All rights reserved. ii TABLE OF CONTENTS Page LIST OF FIGURES . iii ABSTRACT . iv CHAPTER 1. INTRODUCTION . .1 CHAPTER 2. BACKGROUND . .3 2.1 Passwords and PINs . .3 2.2 Short Message Service . .4 2.3 One-Time Passwords . .5 2.4 U2F and WebAuthn . -

Strong Authentication Based on Mobile Application
View metadata, citation and similar papers at core.ac.uk brought to you by CORE provided by Helsingin yliopiston digitaalinen arkisto STRONG AUTHENTICATION BASED ON MOBILE APPLICATION Helsingin yliopisto Faculty of Science Department of Computer Science Master's thesis Spring 2020 Harri Salminen Supervisor: Valtteri Niemi Tiedekunta - Fakultet - Faculty Osasto - Avdelning - Department Faculty of Science The Department of Computer Science Tekijä - Författare - Author Harri Salminen Työn nimi - Arbetets titel Title STRONG AUTHENTICATION BASED ON MOBILE APPLICATION Oppiaine - Läroämne – Subject Computer Science Työn laji/ Ohjaaja - Arbetets art/Handledare - Aika - Datum - Month and Sivumäärä - Sidoantal - Number of Level/Instructor year pages Master's thesis / Valtteri Niemi June, 2020 58 Tiivistelmä - Referat - Abstract The user authentication in online services has evolved over time from the old username and password-based approaches to current strong authentication methodologies. Especially, the smartphone app has become one of the most important forms to perform the authentication. This thesis describes various authentication methods used previously and discusses about possible factors that generated the demand for the current strong authentication approach. We present the concepts and architectures of mobile application based authentication systems. Furthermore, we take closer look into the security of the mobile application based authentication approach. Mobile apps have various attack vectors that need to be taken under consideration when designing an authentication system. Fortunately, various generic software protection mechanisms have been developed during the last decades. We discuss how these mechanisms can be utilized in mobile app environment and in the authentication context. The main idea of this thesis is to gather relevant information about the authentication history and to be able to build a view of strong authentication evolution. -

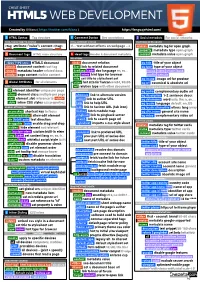
HTML5 Cheatsheet 2019
CHEAT SHEET HTML5 WEB DEVELOPMENT Created by @Manz ( https://twitter.com/Manz ) https://lenguajehtml.com/ S HTML Syntax Tag structure C Comment Syntax Dev annotations S Social metadata For social networks HTML TAG/ATTRIBUTE SYNTAX HTML COMMENT SYNTAX FACEBOOK OPEN GRAPH <tag attribute="value"> content </tag> <!-- text without effects on webpage --> <meta> metadata tag for open graph property metadata type open graph D Document tags HTML main structure H Head tags Header & document metadata content metadata value open graph MAIN TAGS RELATIONS REQUIRED METADATA PROPERTIES <!DOCTYPE html> HTML5 document <link> document relation og:title title of your object <html> document content root tag href link to related document og:type type of your object <head> metadata header related docs hreflang code doc language en, es... music video article book <body> page content visible content type mime hint type for browser profile website title set title to stylesheet set og:image image url for preview G Global Attributes for all elements sizes hint size for favicon 64x64, 96x96 og:url canonical & absolute url DOM / STYLE ATTRIBUTES rel relation type with other document OPTIONAL METADATA PROPERTIES id element identifier unique per page BASIC RELATION og:audio complementary audio url class element class multiple per page alternate link to alternate version og:description 1-2 sentence descr. slot element slot reference to <slot> author link to author URL og:determiner word auto, the, a, an, ... style inline CSS styles css properties help link to help URL