Design Mistakes in Node Ryan Dahl JS Conf Berlin June 2018 Background
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

** OPEN SOURCE LIBRARIES USED in Tv.Verizon.Com/Watch
** OPEN SOURCE LIBRARIES USED IN tv.verizon.com/watch ------------------------------------------------------------ 02/27/2019 tv.verizon.com/watch uses Node.js 6.4 on the server side and React.js on the client- side. Both are Javascript frameworks. Below are the licenses and a list of the JS libraries being used. ** NODE.JS 6.4 ------------------------------------------------------------ https://github.com/nodejs/node/blob/master/LICENSE Node.js is licensed for use as follows: """ Copyright Node.js contributors. All rights reserved. Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. """ This license applies to parts of Node.js originating from the https://github.com/joyent/node repository: """ Copyright Joyent, Inc. and other Node contributors. -

Node.Js Et Leap Drone
UFR DES SCIENCES Node.js et Leap Drone Procédure d’installation et d’utilisation Jaleed RIAZ 12/13/2013 Ce document a pour but de vous pré senter la dé marche per mettant d’installer et utiliser le paquet Node Package Manager (NPM) et Node.js pour pouvoir interagir avec l’AR drone à l’aide du Leap motion. Sommaire Introdution .......................................................................................................................................... 2 Moteur V8 ....................................................................................................................................... 2 Le modèle non bloquant ................................................................................................................. 2 Procédure d’installation et d’utilisation du paquet ............................................................................ 3 Sous Windows ................................................................................................................................. 3 Sous Linux ........................................................................................................................................ 3 Sous Mac ......................................................................................................................................... 3 Leapdrone-master ............................................................................................................................... 4 Connexion en mode sécurisé WPA2 .................................................................................................. -

Desenvolvimento De Uma Ferramenta De Gestão Para Construção Civil Utilizando O Framework Laravel MVC
Universidade Federal de Goiás Regional Catalão Unidade Acadêmica Especial de Biotecnologia Curso de Bacharelado em Ciências da Computação Desenvolvimento de uma ferramenta de gestão para construção civil utilizando o Framework Laravel MVC. Erikson Dutra de Miranda Silva Catalão – GO 2019 Erikson Dutra de Miranda Silva Desenvolvimento de uma ferramenta de gestão para construção civil utilizando o Framework Laravel MVC. Monografia apresentada ao Curso de Bacharelado em Ciências da Computação da Universidade Federal de Goiás – Regional Catalão, como parte dos requisitos para obtenção do grau de Bacharel em Ciências da Computação. VERSÃO REVISADA Orientadora: Prof.a Dr.a Luanna Lopes Lobato Coorientador: Prof. Dr. Thiago Jabur Bittar Coorientador: Prof. Me. Wanderlei Malaquias Pereira Junior Catalão – GO 2019 Ficha de identificação da obra elaborada pelo autor, através do Programa de Geração Automática do Sistema de Bibliotecas da UFG. Silva, Erikson Dutra de Miranda Desenvolvimento de uma ferramenta de gestão para construção civil utilizando o Framework Laravel MVC. [manuscrito] / Erikson Dutra de Miranda Silva. – 2019. 91 p.: il. Orientadora: Prof.a Dr.a Luanna Lopes Lobato Coorientador: Wanderlei Malaquias Pereira Junior Monografia (Graduação) – Universidade Federal de Goiás, Uni- dade Acadêmica Especial de Biotecnologia, Ciências da Computa- ção, 2019. Bibliografia. 1. Engenharia de Software. 2. Desenvolvimento Web. 3. Engenharia Civil. 4. Gestão de Orçamento. 5. Laravel. 6. MVC. I. Lobato, Luanna Lopes, orient. II. Bittar, Thiago Jabur, coorient. Junior, Wanderlei Malaquias Pereira, coorient. III. Título. CDU 004 Erikson Dutra de Miranda Silva Desenvolvimento de uma ferramenta de gestão para construção civil utilizando o Framework Laravel MVC. Monografia apresentada ao curso de Bacharelado em Ciências da Computação da Universidade Federal de Goiás – Regional Catalão. -

Mobilize to Stop Racist Immigration Bill UC Workers to Vote On
Volume 8, Number 16 UCSD Since 1966 May 17-30, 1983 Mobilizeto Stop Racist ImmigrationBill As the Simpson-Ma,,/oliImmigration require all Americans to carry a Bill continuesto wind its way through nationally-controlledidentification Congress,community activists ha~,e work permit: would increase been organi/inga seriesof meetings discriminationagainst all Mexican, aimed at inlormingthe communit~of l.atino,Black, Asian and non-white the repressiveimplications of this persons on the job, and at service legislation. agencies:would reduce or eliminate The Simpson-Ma,,/olibill has already many of the pro’,isionsunder which politicalrelugees can seek asylum ,n the [!.S.; would authori/cand in some INSIDE THIS ISSUE instancesrequire employers, foremen. Historyof Socialism,Film laborcontractors, etc.. to fire,suspend. Reviews, Tenant Organizing, refuseto hire, and refer to the INS persons belie~ ed to ha~,c no Police Terror, Central America documentation:se~erel.~ limit court appealsand constitutionalrights of And the next lucky winnerof reachedthe l]oorof the Senate,and is about to come before the House personsdetained by immigrationagents: an unemploymentcheck is... anddestabilize labor unions. JudiciaryCommittee. Efforts are being madeto pas:,the legislation by August. Perhapsmost controversialhave been 28% of 1982 UCSD graduates entering the work force are now Thebill has come under attack from civil thesanctions against employers who hire unemployed or underemployed, according to a report compiled by libertarians,religious, labor, and undocumented workers, and the UCSD’s Career Planning and Placement Office. 18% of those who are chicanogroups, and othersbecause of nationalidentification card provisions. employedare working as laborers.Few, if any, of these former students The originallegislation required a themassive threat to civilliberties it are eligible for unemployment checks. -

(NASACFZ-1S2/Ot
(NASACFZ-1s2/ot (1'AS-C-121~fPRELIMAINARY STUDY FOR A NUMERICAL AERODYNAMIC SIMULATION FACILITy. N78-19052 PHASE 1: EXTENSION Control Data Corp., St. Paul, Minn.) 434 p HC A19/MF A01 CSCL 01A Unclas G3/02 08630 PRELIMINARY STUDY FOR A NUMERICAL AERODYNAMIC SIMULATION FACILITY SUMMARY REPORT - PHASE 1 EXTENSION By: N. R. Lincoln FEBRUARY, 1978 Distribution of this report is provided in the interest of information exchang'e. Responsibility for the contents resides in the authors or organization that prepared it. Prepared under Contract No. NAS2-9457 by: CONTROL DATA CORPORATION Research and Advanced Design Laboratory 4290 Fernwood Street St. Paul, Minnesota 55112 for AMES RESEARCH CENTER NATIONAL AERONAUTICS AND SPACE ADMINISTRATION R EPVED ItA SI FACULWM SUMMARY REPORT - PHASE I EXTENSION Phase I of the NASF study which was completed in October 1977 produced several conclusions about the feasibility of construction of a flow model simulation facility. A computer structure was proposed for the Navier-Stokes Solver (NSS), now called the Flow Model Processor (FMP), along with technological and system approaches. Before such a system can enter an intensive design investigation phase several tasks must be accomplished to establish uniformity and control over the remaining design steps, as well as clarifying and amplifying certain portions of the conclusions drawn in Phase 1. In order of priority these were seen as: 1. Establishing a structure and format for documenting the design and implementation of the FMP facility. 2. Developing 'a complete, practically engineered design that would perform as claimed in the Phase 1 report. 3. Creating a design verification tool for NASA analysts, using a computerized simulation system. -

Autotools: an Overview
Autotools: An Overview Autotools: An Overview Danny Robson 2014-09-24 2014-09-24 Autotools: An Overview Danny Robson Overview Autotools autoconf Autotools: An Overview automake pkg-config Final Words Danny Robson 2014-09-24 Autotools: An Overview About Me Performance systems programming About Me C, C++ Linux GNU autotools Self-taught. Slowly. caveat emptor About Me Ask lots of questions 2014-09-24 Autotools: An Overview Danny Robson Overview Performance systems programming Autotools C, C++ autoconf Linux automake GNU pkg-config autotools Final Words Self-taught. Slowly. caveat emptor Ask lots of questions Autotools: An Overview About Me Performance systems programming About Me C, C++ Linux GNU autotools Self-taught. Slowly. caveat emptor About Me Ask lots of questions 2014-09-24 Autotools: An Overview Danny Robson Overview Performance systems programming Autotools C, C++ autoconf Linux automake GNU pkg-config autotools Final Words Self-taught. Slowly. caveat emptor Ask lots of questions Autotools: An Overview About Me Performance systems programming About Me C, C++ Linux GNU autotools Self-taught. Slowly. caveat emptor About Me Ask lots of questions 2014-09-24 Autotools: An Overview Danny Robson Overview Performance systems programming Autotools C, C++ autoconf Linux automake GNU pkg-config autotools Final Words Self-taught. Slowly. caveat emptor Ask lots of questions Autotools: An Overview What You're In For 1 Overview What You're In For 2 Autotools 3 autoconf What You're In For 4 automake 5 pkg-config 2014-09-24 6 Final Words Autotools: -

Techniques and Challenges in Speech Synthesis Final Report for ELEC4840B
Techniques and Challenges in Speech Synthesis Final Report for ELEC4840B David Ferris - 3109837 04/11/2016 A thesis submitted in partial fulfilment of the requirements for the degree of Bachelor of Engineering in Electrical Engineering at The University of Newcastle, Australia. Abstract The aim of this project was to develop and implement an English language Text-to-Speech synthesis system. This first involved an extensive study of the mechanisms of human speech production, a review of modern techniques in speech synthesis, and analysis of tests used to evaluate the effectiveness of synthesized speech. It was determined that a diphone synthesis system was the most effective choice for the scope of this project. A diphone synthesis system operates by concatenating sections of recorded human speech, with each section containing exactly one phonetic transition. By using a database that contains recordings of all possible phonetic transitions within a language, or diphones, a diphone synthesis system can produce any word by concatenating the correct diphone sequence. A method of automatically identifying and extracting diphones from prompted speech was designed, allowing for the creation of a diphone database by a speaker in less than 40 minutes. The Carnegie Mellon University Pronouncing Dictionary, or CMUdict, was used to determine the pronunciation of known words. A system for smoothing the transitions between diphone recordings was designed and implemented. CMUdict was then used to train a maximum-likelihood prediction system to determine the correct pronunciation of unknown English language alphabetic words. Using this, the system was able to find an identical or reasonably similar pronunciation for over 76% of the training set. -

Gestión Del Proyecto Chromium
Gestión del proyecto Chromium Grupo 7 Evolución y Gestión de la Configuración (EGC) Tabla de control de versiones y cambios Descripción Nº de Autores Revisado Fecha de versión modificación Creación del documento 1.0 Jesús Díaz Sí 21/11/2013 Inserción del mapa de 1.1 Jesús Díaz Sí 28/11/2013 herramientas y creación de índice Integración de partes en el 1.2 Jesús Díaz No 03/12/2013 documento Integración de partes en el 1.3 Jesús Díaz No 03/12/2013 documento Gestión del código y ejercicios 1.4 David Romero, Sí 18/12/2013 Sergio Trigos Algunas correcciones 1.5 Jesús Díaz Sí 19/12/2013 Integración de partes faltantes 1.6 Daniel Platas Sí 22/12/2013 Finalización para versión 1.7 Daniel Platas Sí 23/12/2013 entregable Incluir hoja de cambios 1.8 Jesús Díaz Sí 21/01/2014 Integración de partes 1.9 Daniel Platas Sí 06/02/2014 corregidas y actualización 2.0 Versión Actual: 1.9 Tabla 1: Control de versiones y cambios del documento de memoria 2 ÍNDICE 1 Resumen ......................................................................................................................................................... 5 2 Introducción .................................................................................................................................................... 6 3 Gestión del código fuente ............................................................................................................................. 8 3.1 Ramas ..................................................................................................................................................... -

Javascript Var, Let, Const
Angular Frontend Frameworks Browser JavaScript var, let, const Vue for, while, if, switch, operators for ... in vs. for ... of NodeJS TypeScript React Strings, Numbers, Booleans Type Coercion Svelte Templated Strings Functions Closures Higher Order Functions bind, call, apply setTimeout, setInterval Objects (Dictionaries) Prototypes Classes Arrays Slice, Sort, Splice Spread/Rest Operator Map, Filter, Reduce Find, Some, Every Promises Promise.all Promise.race Async/Await RegExp groups, capture, flags test, exec, match Advanced/Uncommon Symbols @@Iterator Generators coroutines Proxies ArrayBuffers UInt8Array, UInt16Array, etc. NodeJS Browser Universal (SSR) Angular CLI Modules Services Dependency Injection Components templates inputs, outputs change detection Router route guards resolvers rxjs Observables Operators Subjects ngrx reducers selectors actions effects NodeJS Browser Next.js (SSR) React JSX Functional Components Props React Native Hooks Class Components State Lifecycle Context, Portal, Fragment Higher Order Components Redux fetch or Axios JavaScript Deno NodeJS npm package.json, scripts, lock Require vs. Import Browser Electron process argv, env, exit fs (File System) promises, write, read, watch child_process spawn, fork, exec os, path, util common libraries Request ExpressJS Hapi JavaScript NodeJS Browser HTML semantic elements Accessibility Attributes dom.js SVG CSS selectors Angular Frontend Frameworks Flex, Grid, calc, scss Vue CSS in JS React DOM attributes, innerHTML Svelte events Shadow DOM Web Components Canvas Webgl, -

How to Use the High Speed Btrieve 2 API from Node.Js
How to use the high speed Btrieve 2 API from Node.js Application Note Contents Introduction ........................................................................................................................................................ 1 1 About node-gyp ...................................................................................................................................... 3 2 How to create the Node.js AddOn .............................................................................................. 4 3 Building the Environment ................................................................................................................ 5 4 Install Node.js ............................................................................................................................................ 7 5 Create a sample folder ........................................................................................................................ 8 6 Installing SWIG ......................................................................................................................................... 9 7 Compile Native Add-On .................................................................................................................... 11 8 Running the sample program .................................................................................................... 13 Introduction The simplest way to use Actian Zen from Node.js is to access it using SQL via ODBC as described in the appendix. However, to take -

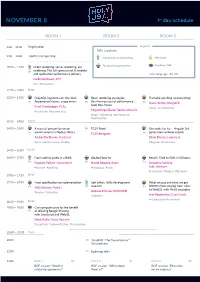
NOVEMBER 8 1St Day Schedule
NOVEMBER 8 1st day schedule ROOM 1 ROOM 2 ROOM 3 9:00 — 19:00 Registration Legend Talk's complexity 9:50 — 10:30 Conference opening Introduction to technology Hardcore For practicing engineers Academic talk 10:30 — 11:30 Client rendering, server rendering, pre EN rendering. The full spectrum of JS website and application performance delivery Talk's language: RU EN Guillermo Rauch, ZEIT #ssr #framework 11:30 — 12:00 Break 12:00 — 13:00 GraphQL fragments on the client: React rendering strategies: Transpile anything to everything! Appearance history, usage errors Get the most out of performance, RU EN EN Anna Herlihy, MongoDB keep bots happy Pavel Chertorogov, PS.kz #tools #fundamental #casestudy #bestpractices Miguel Angel Duran Garcia, Adevinta #react #rendering #performance #optimisation 12:30 — 14:00 Lunch 14:00 — 15:00 A story of one performance EN TC39 Panel Get ready for Ivy — Angular 3rd optimization in a Node.js library generation renderer engine RU TC39 delegates EN Andrey Pechkurov, Hazelcast Eliran Eliassy, e-square.io #perf #optimizations #nodejs #Angular #framework 14:30 — 16:00 Lunch 16:00 — 17:00 From code to pixels in a Blink @babel/how-to NestJS. Tried to Shift in 80 hours EN Prashant Palikhe, Independent EN Nicolò Ribaudo, Babel RU Alexandra Kalinina, #browser #profiling #languages #tools Valor Software #casestudy #Node.js #Backend 17:00 — 17:30 Break 17:30 — 18:30 From specification to implementation Soft Effect: Skills development What we pay and what we get research (PROFIT!) for moving from <div> EN Yulia Startsev, Mozilla -

Steven Thomas [email protected] Sunnyvale CA 650-619-2131 Oct 6 2015
Steven Thomas [email protected] Sunnyvale CA 650-619-2131 Oct 6 2015 Education Drexel University Philadelphia, PA • BS Computer Science, 3.85 GPA Sep 1999 – June 2004 – Internship at Analytical Graphics Inc, Malvern PA, Mar 2001 – Sep 2001, Mar 2003 – Sep 2003 – Internship at Anzus Inc, San Diego CA, Mar 2002 – Sep 2002 – Teaching assistant for several undergraduate CS courses Experience Amazon / Lab126 Cupertino, CA • Senior Software Engineer Aug 2011 – Dec 2014 – Fire TV. Sep 2012 – Dec 2014. ∗ Implemented a lot of the rendering architecture for the core Fire TV user interface ∗ Acted as a mentor for interns and new developers on the team – Kindle Fire HD web browser team. Aug 2011 – Sep 2012. ∗ Did the bulk of the initial porting work to get Chromium compiling and running on Android ∗ Hooked up a rendering path to implement cross-process rendering on Android ∗ Hooked up WebGL and got it working – Interviewed over 50 candidates and was recommended for “bar raiser” training Panasonic Cloud Entertainment Cupertino, CA • Senior Software Engineer Oct 2010 – Jan 2011 – Ostensibly acted as the browser team lead on the Panasonic Jungle. In practice the project was a disaster and I didn’t do much. The project was cancelled in Jan 2011 and all staff laid off. Sony Computer Entertainment Foster City, CA • Software Engineer May 2007 – Sep 2010 – Distributed Network Technology Group. Aug 2008 - Sep 2010. ∗ Developed a UDP-based transport protocol called RUDP (Reliable UDP) ∗ Wrote a C++ library implementation that ships in the PS3 and Vita SDKs ∗ Implemented congestion control, flow control, and lots of other networking features ∗ Worked on an in-game advertising system for PS3 ∗ Worked on a bittorrent-style peer to peer download system for PS3 – Collada team (www.collada.org for info).