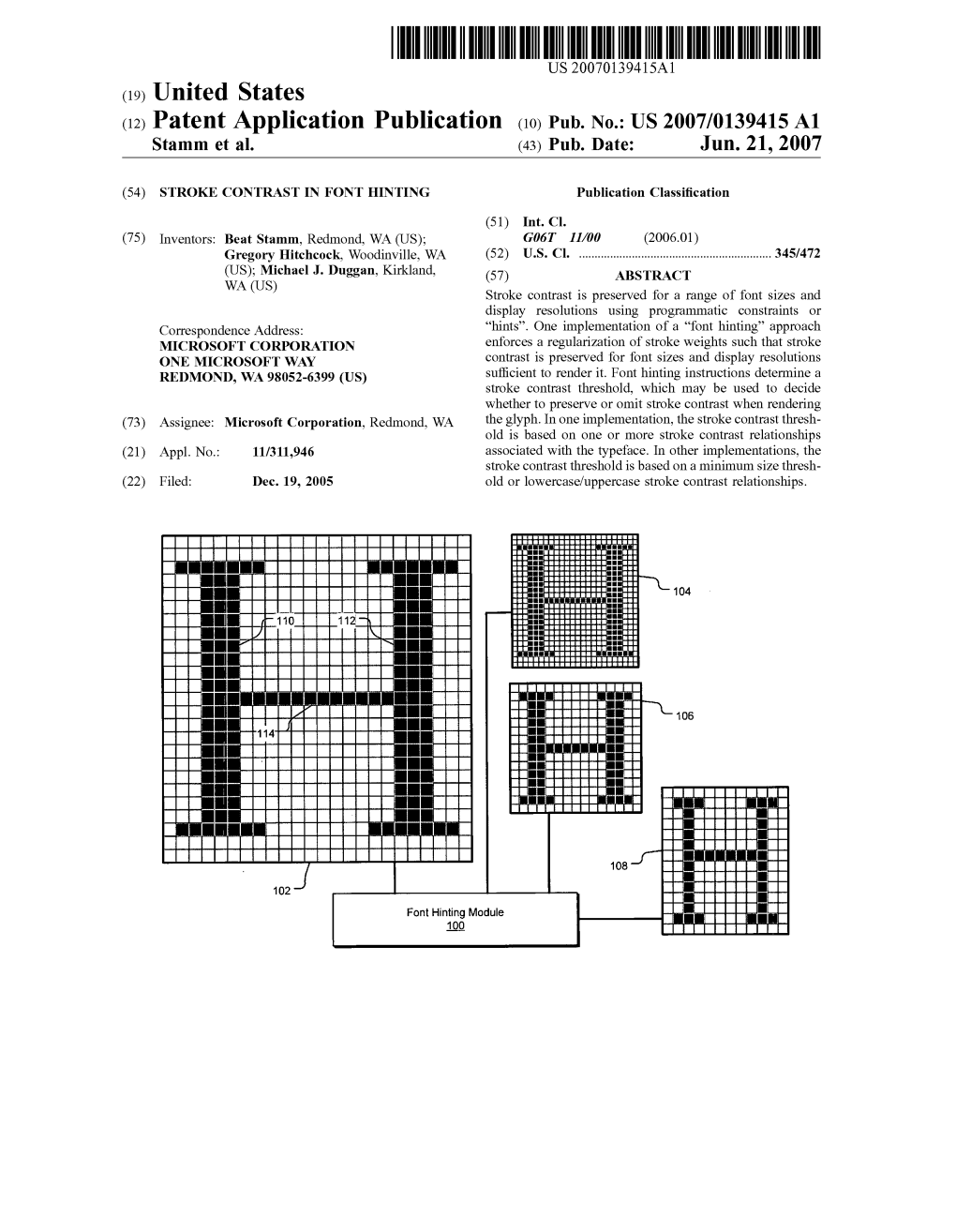
(12) Patent Application Publication (10) Pub. No.: US 2007/01394.15 A1 Stamm Et Al
Total Page:16
File Type:pdf, Size:1020Kb

Load more
Recommended publications
-

Web Typography │ 2 Table of Content
Imprint Published in January 2011 Smashing Media GmbH, Freiburg, Germany Cover Design: Ricardo Gimenes Editing: Manuela Müller Proofreading: Brian Goessling Concept: Sven Lennartz, Vitaly Friedman Founded in September 2006, Smashing Magazine delivers useful and innovative information to Web designers and developers. Smashing Magazine is a well-respected international online publication for professional Web designers and developers. Our main goal is to support the Web design community with useful and valuable articles and resources, written and created by experienced designers and developers. ISBN: 978-3-943075-07-6 Version: March 29, 2011 Smashing eBook #6│Getting the Hang of Web Typography │ 2 Table of Content Preface The Ails Of Typographic Anti-Aliasing 10 Principles For Readable Web Typography 5 Principles and Ideas of Setting Type on the Web Lessons From Swiss Style Graphic Design 8 Simple Ways to Improve Typography in Your Designs Typographic Design Patterns and Best Practices The Typography Dress Code: Principles of Choosing and Using Typefaces Best Practices of Combining Typefaces Guide to CSS Font Stacks: Techniques and Resources New Typographic Possibilities with CSS 3 Good Old @Font-Face Rule Revisted The Current Web Font Formats Review of Popular Web Font Embedding Services How to Embed Web Fonts from your Server Web Typography – Work-arounds, Tips and Tricks 10 Useful Typography Tools Glossary The Authors Smashing eBook #6│Getting the Hang of Web Typography │ 3 Preface Script is one of the oldest cultural assets. The first attempts at written expressions date back more than 5,000 years ago. From the Sumerians cuneiform writing to the invention of the Gutenberg printing press in Medieval Germany up to today՚s modern desktop publishing it՚s been a long way that has left its impact on the current use and practice of typography. -

General Solution to UI Automation
Loong: General Solution to UI Automation TECHNICAL REPORT TR-2013-002E Yingjun Li , Nagappan Alagappan Loong: General Solution to UI Automation Abstract We have two different solutions for UI automation. First one is based on accessibility technology, such as LDTP [1]. Second one is based on image comparison technology such as Sikuli [2]. Both of them have serious shortcomings. Accessibility technology cannot recognize and operate all UI controls. Image comparison technology contains too many flaws and hard-coded factors which make it not robust or adequate for UI automation. The principles of the two technologies are so different with each other. This means it is possible that we use accessibility technology to overcome shortcomings of image comparison technology and vice versa. In this paper, we integrate accessibility technology with image comparison technology at the API level. I use LDTP and Sikuli to demonstrate the integration. Firstly, our integration overcomes respective shortcomings of the two technologies; Secondly, the integration provides new automation features. The integration is named Loong. It is a general solution to UI automation because it not only solves problems but also provides new automation features to meet various requirements from different teams. 1. Introduction I use LDTP to represent LDTP (Linux), Cobra (Windows) and PyATOM (Mac OS X) because they are all based on accessibility technology and provide same APIs. If UI controls are standard - provided by operating system and have accessibility enabled), accessibility technology such as LDTP is a good choice to recognize and operate them. However, LDTP cannot recognize and operate controls which do not have accessibility enabled. -

“The Art and Tradition of Typography” by Greg Hitchcock @Fontblog
The Art and Tradition of Typography - fontblog - Site Home - MSDN Blogs 8/28/10 5:33 PM The Art and Tradition of Typography FontBlog 25 Jun 2010 6:31 PM 5 The Art and Tradition of Typography For over 25 years Microsoft has been very focused on the development of type and type technologies. In order to fully understand the technical foundations of typography in Windows, a brief overview of some of the highlights of “typographic engineering” from the past 500 years can add some useful insight. Now, by referring to 500 years of type, there is a clear reference to Johannes Gutenberg and his involvement in the development of moveable metal type in Europe. Although much of this discussion is centered on the development of type and typography for Latin based scripts, there is an equivalent rich history of other type scripts throughout the world, and I’ll attempt to make reference to these throughout this article. The craftsmen who created the type for printing presses were part engineer and part artisan, and had many technical challenges to solve. The first step in creating a piece of lead type involves the process of punchcutting. This process involves carving a three dimensional image (in reverse) of each character of the font into the end of a steel punch—a different image and a separate punch for each font’s size. The characters at different sizes were not typically scaled clones of other sizes; instead each size had its own attributes for the font, based on the size at which the reader would view the text. -

Higher Quality 2D Text Rendering
Journal of Computer Graphics Techniques Vol. 2, No. 1, 2013 Higher Quality 2D Text Rendering http://jcgt.org Higher Quality 2D Text Rendering Nicolas P. Rougier INRIA No hinting Native hinting Auto hinting Vertical hinting Figure 1. When displaying text on low-resolution devices (DPI < 150), one typically has to decide if one wants to respect the pixel grid (e.g., Cleartype technology / Microsoft / native hinting) for crisp rendering or, to privilege glyph shapes (Quartz technology / Apple / no hinting) at the cost of blurring. There is, however, a third way that may combine the best of the two technologies (vertical hinting). Abstract Even though text is pervasive in most 3D applications, there is surprisingly no native sup- port for text rendering in OpenGL. To cope with this absence, Mark Kilgard introduced the use of texture fonts [Kilgard 1997]. This technique is well known and widely used and en- sures both good performances and a decent quality in most situations. However, the quality may degrade strongly in orthographic mode (screen space) due to pixelation effects at large sizes and to legibility problems at small sizes due to incorrect hinting and positioning of glyphs. In this paper, we consider font-texture rendering to develop methods to ensure the highest quality in orthographic mode. The method used allows for both the accurate render- ing and positioning of any glyph on the screen. While the method is compatible with complex shaping and/or layout (e.g., the Arabic alphabet), these specific cases are not studied in this article. 50 Journal of Computer Graphics Techniques Vol. -

Font Hinting Techniques and the Importance of Applying These Techniques for High-Quality Display of Fonts on the Output Device Screen
Faculty of Technical Sciences - Graphic Engineering and Design Preliminary report UDK: 655.24:655.262 Font hinting techniques and the importance of applying these techniques for high-quality display of fonts on the output device screen Banjanin Bojan1, Nedeljkovic Uroš1 1University of Novi Sad, Faculty of Technical Sciences, Department of Graphic engineering and design, Trg Dositeja Obradovica 6, 21000 Novi Sad, Serbia, Corresponding author: Banjanin Bojan Email: [email protected] Abstract: In the era of contemporary and rapid way of life and with advancing digital technology, the display of electronic content on different types of portable devices becomes a part of everyday life. Whether it is on the screen of a Tab- let PC, mobile phone or e-book reader, the font needs to be designed in such a way that the displayed message is received and understood as easy and efficiently as possible. When it comes to digital font, intended for display on screen, it is necessary to take into account the properties of the output device and font size to be used. Since the text is intended for display on small screens (especially in case of portable devices), the used font should be adapted to such conditions, namely, it should be designed so as to be readable and legible even at small sizes and at different resolutions of the device. The integral part of contemporary outline fonts are additional instructions on how rasterizer is to render letters at lower resolutions and lower font sizes. These instructions are known as hints, or hint mechanisms, and the process of defining these instructions is called hinting. -

Introduction What a Long, Strange Trip It's Been
Introduction What a Long, Strange Trip It’s Been Introducing Fontographer How to get the most out of your Fontographer materials Before you begin by David Berlow They say that good things come in small packages. When it comes to Fontographer, this has never been so true. In 1985, I was working at Bitstream designing type on a large proprietary font design system. For those of you who don’t know what this means, I’ll tell you. Large means it wouldn’t fit on a desktop because it was larger than a desk. We had workstations that were about six feet wide by six feet deep by four feet tall, with a 19" vector-monitor, a mouse with four or five buttons, and a keyboard with a few dozen extra keys. If you must know, this was trucktop publishing. Proprietary means that we developed the software and some of the hardware ourselves so no one else could use it, and there were only two or three engineers in the world who knew how to make changes, additions or fixes to the software and this happened quite infrequently and very slowly. In addition, proofing the fonts required a series of conversions, and mastery of a typesetting command language about as friendly as Kanji. Into this world, one day, came two visitors from somewhere down south. They carried a little box that, because it was so small, I thought was surely a kitchen appliance, a toaster or blender perhaps. But when they plugged it in there seemed to be type drawing going on inside of the little box. -

Learning a Stroke-Based Representation for Fonts
Volume 0 (1981), Number 0 pp. 1–13 COMPUTER GRAPHICS forum Learning A Stroke-Based Representation for Fonts Elena Balashova1, Amit H. Bermano1, Vladimir G. Kim2, Stephen DiVerdi2, Aaron Hertzmann2, Thomas Funkhouser1 1Princeton University 2Adobe Research Examples: Consistency: Manifold Learning: Retrieval: ] Completion: Interpolation: Figure 1: We learn style variations from existing typeface collections by representing them using a consistent parameterization, and projecting onto a low dimensional manifold. We start with a set of glyph examples that are not consistently parameterized, and use our fitting method to produce a part-based template parametrization consistent across same glyphs. We project the parametrization features into a low dimensional manifold and thus produce a missing-data-aware generative model. The resulting manifold can be used for exploratory applications to understand collections of fonts: topology-aware font retrieval, completion, and interpolation. Abstract Designing fonts and typefaces is a difficult process for both beginner and expert typographers. Existing workflows require the designer to create every glyph, while adhering to many loosely defined design suggestions to achieve an aesthetically appealing and coherent character set. This process can be significantly simplified by exploiting the similar structure character glyphs present across different fonts and the shared stylistic elements within the same font. To capture these correlations we propose learning a stroke-based font representation from a collection of existing typefaces. To enable this, we develop a stroke-based geometric model for glyphs, a fitting procedure to re-parametrize arbitrary fonts to our representation. We demonstrate the effectiveness of our model through a manifold learning technique that estimates a low- dimensional font space. -

Bankjet 2500 Programmer's Guide
Programmer’s Guide PN: 100-08072 Rev D Feb-2008 Change Log BANKjet® 2500 Programmer’s Guide Change Log Rev 1 Initial Draft Aug 2007 Rev 2 Second Draft Aug 2007 Rev 2 Added Wide Slip Zone commands. Updated statistics tables. Rev 3 Added Enhanced Page Mode Oct 2007 Rev A Initial Release Nov 2007 Rev B Dec 2007 Clarified the enter boot load instructions. Added reference to secondary boot loader document Rev C Jan 2008 Added a section on enhanced POR.INI options. Added a section on error indications Removed references to paper low. (The Bankjet 2500 does not support paper low) Changed the print zone from 2.83 to 2.67 inches. Rev D Added Hard error blink Error Chart Reformatted document. Removed sections. Page ii 100-08072 Rev D Feb-08 Programmer’s Guide BANKjet® 2500 General Information Feb-08 100-08072 Rev D Page iii Change Log BANKjet® 2500 Programmer’s Guide ® BANKjet 2500 Disclaimer © 2007 Transact Technologies, Inc. All rights reserved. NOTICE TO ALL PERSONS RECEIVING THIS DOCUMENT: The information in this document is subject to change without notice. No part of this document may be reproduced, stored or transmitted in any form or by any means, electronic or mechanical, for any purpose, without the express written permission of Transact Technologies, Inc. ("Transact"). This document is the property of and contains information that is both confidential and proprietary to Transact. Recipient shall not disclose any portion of this document to any third party. TRANSACT DOES NOT ASSUME ANY LIABILITY FOR DAMAGES INCURRED, DIRECTLY OR INDIRECTLY, FROM ANY ERRORS, OMISSIONS OR DISCREPANCIES IN THE INFORMATION CONTAINED IN THIS DOCUMENT. -

Interview with Charles Bigelow Yue Wang
136 TUGboat, Volume 34 (2013), No. 2 Interview with Charles Bigelow Yue Wang Abstract Interview of Charles Bigelow by Yue Wang, conducted in 2012. Y: In this interview we are very lucky to have Charles Bigelow with us. Professor Bigelow is a type histo- Figure 1: Lucida was the first new, original family of types rian, educator, and designer. With his design part- designed for digital laser printers and screens. This is the ner, Kris Holmes, he created the Lucida family of first Lucida specimen, printed on a 300 dot per inch digital printer by the Imagen Corporation in California. Distributed fonts used in the human-computer interfaces of Ap- Lucida was the first new, original family of types designed for digital laser printers atand thescreens.AT Thisyp is theI conference first Lucida specimen, in printed London, on a 300 dot September per inch 1984. ple Macintosh OS X, Microsoft Windows, Bell Labs digital printer by the Imagen Corporation in California. Distributed at the ATypI conference in London, September 1984. Plan 9, the Java Developer Kit, and other systems, bringing historical and technical understanding of printer. These fonts, including Helvetica, Times Ro- type to hundreds of millions of computer users. In man, Palatino, etc., had originally been designed as 2012, Bigelow retired from the Melbert B. Cary Dis- metal type, and some like Zapf Chancery for photo- tinguished Professorship at Rochester Institute of typesetting. Designed before the digital era, those Technology’s School of Print Media. He is now the faces were not created for low-resolution digital ren- RIT Scholar in Residence at the Cary Collection, RIT’s dering. -

The Shobhika Font
The Shobhika font The Cell for Indian Science and Technology design for the seemingly countless number of in Sanskrit (CISTS) at IIT Bombay investigates conjunct characters that arise by the combination the scientific literature extant in the Sanskrit of two, three, four, or even five consonants. Most language, and publishes the findings in a way Devanagari fonts however ship with only a couple that is palatable to a modern reader. In pursuit of of hundred glyphs to cater to the most commonly our work at CISTS, we have long felt hampered by occurring conjunct characters. When the end the limited tools available for the typesetting and user attempts to type any character which is not publishing documents in the Devanagari script, included, the font compensates by breaking the as the work was carried out using a sub-optimal conjunct character, which is not desirable. To combination of proprietary and/or open source address this issue, we identified well over 1100 tools lacking full Unicode compatibility for a lack conjunct characters in various Sanskrit texts. The of better options. The documents thus prepared unique characters from this list were added to could not be easily shared among scholars, nor the base Yashomudra font. In addition, the font readily searched. also inherits from Yashomudra certain conjunct characters found in languages like Marathi As we decided to move to the free, open source, and Urdu, or those required for transliteration and fully Unicode compliant XeTeX typesetting of English words into Devanagari. We further system to circumvent this problem, it was designed the ‘ि ’ and ‘ ी’ matras in multiple widths realised that the available Devanagari fonts had to ensure that they sit properly on conjunct deficiencies that included any or all among: characters of various widths, and also combine ■■ Poor support for conjunct characters appropriately with marks like repha, chandrabindu, etc. -

Rendering Handwritten Characters
MIT Laboratory for Computer Science, Month 2002 15 Rendering Handwritten Characters Sara Su, Chenyu Wu1, Ying-Qing Xu2, Heung-Yeung Shum3 Introduction: As users of pen-based computers rely increasingly on freehand interaction, they become ever more sensitive to the on-screen appearance of their digital handwriting. We describe a method for improving the rasterized appearance of handwritten characters by borrowing strategies from the field of digital typography. Approach: The majority of fonts in use today represent glyphs as outlines formed by knots and splines. At rasterization time, these outlines are scaled to the desired size on the pixel grid and each pixel lying within the outline is turned on. Hinting significantly improves the readbility of text by giving the typographer finer control over the final appearance of each glyph beyond this simple filling algorithm. With these grid-fitting instructions, the typographer can specify rendering constraints (between knots of a glyph or between a knot and a gridline) to prevent much of the aliasing that would otherwise occur at small point sizes [2]. Though it is a tedious manual process, hinting is essential for clear rendering of glyphs. Stroke width uniformity, stroke continuity, glyph spacing: all are controlled by hinting. Hypothesizing that such grid-fitting instructions can similarly improve the appearance of digital hand- writing, we have developed a system for automatically hinting handwritten characters by considering features of each glyph against knowledge of previously-hinted TrueType fonts [3]. This approach to transferring hints between template fonts and target characters is motivated by earlier work on shape-matching for example- based hinting [1, 4]. -

ON WEB TYPOGRAPHY “Strong Opinions
Brief books for people who make websites No 11 11 Typography is your design’s voice and the most ON WEB TYPOGRAPHY “Strong opinions. Clear explanations. Friendly advice. Jason powerful tool you have to communicate with your brings the qualities infused in his design work to this book as well. Read on, and design with confidence.” readers. Learn how to wield type with care and —jeffrey veen wit: how to evaluate typefaces, consider technical CEO and cofounder of Typekit and VP of Products at Adobe constraints, create flexible typographic systems, and put together your own collection of favorite faces. “If the devil is in the details, then Jason has written an evil Jason Santa Maria wants you to see type beyond book. It illuminates how to see type in story and images, then describes how to adapt type for the web. This is the book a code or flourishes. You’ll discover how typography whole new generation of design students will dog-ear.” shapes the way we read and how you can adapt the —liz danzico Chair, MFA Interaction Design at SVA craft’s practices for the screen. So go ahead. Choose, Jason Santa Maria ABOUT THE AUTHOR combine, and set typefaces with ease—and invite readers in. Jason Santa Maria is a graphic designer with a deep love for “Most typography books are unnecessarily dry, preachy, letters. He’s the founder of Brooklyn-based design firm Mighty; and fussy. Fortunately, with On Web Typography, designing a faculty member at SVA’s MFA Interaction Design program; a with type for screens finally has the clear, wise, and affable cofounder of A Book Apart; and the founder of Typedia, a shared introduction the practice deserves.” online encyclopedia of typefaces.