Adobe Illustrator ® 9.0
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Graphic Design Tools Graphic Design Skills
Graphic Design Tools Use the following lists to show the equipment and tools you have used and are familiar with on your resume. You may have additional technologies not shown on this list. List your tools in a separate section or under Skills/Qualifications. Equipment and Tools Computers (hardware and software), printers, pens, pencils, various inks/paints, air brushes, oils, enamels, press and other industry specific machines, cameras, film, and electronic video equipment. Software/Computer Applications Design: Adobe Creative Suite (PhotoShop, Illustrator, Lightroom, Premiere Pro), Adobe Creative Cloud, CorelDRAW Creative Suite, Microsoft Paint, Xara Designer, Google SketchUp, Poser, Serif DrawPlus, Ulead PhotoImpact, Casmate, Flexi Letter, SignLab, CAD/CAM Desktop Publishing: Adobe InDesign, Adobe Acrobat, Adobe FrameMaker, Adobe PageMaker, Microsoft Publisher, QuarkXPress, Xara Page and Layout Designer Web Development: Wordpress, Cloud9, Visual Studio, Dreamweaver, Cold Fusion, HTML, XML, Javascript, ASP, Macromedia Flash, Macromedia Fireworks, Adobe GoLive, Macromedia FreeHand, Adobe Image Ready, Adobe LiveMotion Other: MS Office, G Suite on Google Cloud, Adobe Stock Images Graphic Design Skills Use the following lists to show your technical skills on your resume and cover letter. You may have additional skills not shown on this list. List your skills in a separate Skills/Qualifications section on your resume. Highlight the most relevant skills in the middle paragraph of your cover letter. Sample Skills/Skill Headings Desktop Publishing Project Management/Planning Web Development/Programming Research and Development Layout & Design Customer Service Marketing Quality Assurance Pre-press Document Control Leadership Technical Support Communication Software/Computer Skills Sample Skill Statements Develop overall layout, design, and artwork (for newsletters, magazines, journals, brochures, directories, television, packaging, forms, charts, display, business cards and other stationary items). -

Adobe Livemotion 1.0: No Flash in the Pan. Web Animation Software
R eviews (right) LiveMotion lets you create interactive buttons effortlessly No Flash in the Pan simply by dragging and dropping objects and assigning an effect. Web Animation Software Adobe LiveMotion 1.0 is even possible to define be- by Bob Connolly haviors that trigger sounds, con- When Macromedia’s Flash software was trol a variety of animations, and launch released, vector-based graphics and anima- complex interactivity. tion brought the Web to life. Small Flash With a library of audio, images and files which were fast to download, along preset effect templates, such as Javascript with the addition of some MP3 audio, rollovers, animation commands, and Pho- meant websites were no longer limited to toshop filters, even the most inexperienced still pictures and text. web site designer can easily create an in- Although Flash was able to produce teractive web site. Drag-and-drop an object stunning results, the interface was unor- from the Library of images onto the work ganized and difficult to work with. After area, then select the preset effect of your several versions, we could only pray for choice from the Styles palette that has a Macromedia to reconstruct the program’s rollover characteristic, and an interactive interface and release a user-friendly ver- button has just been created. sion. Fortunately, Adobe has answered Adding audio is also very simple. First, our prayers (yet again) and has released select the “Over” the newest member of the Adobe family state (each layer of solutions, Adobe LiveMotion. represents a State value) in the Roll- LOVE AT FIRST SIGHT over palette and I fell in love with LiveMotion the minute select the desired it launched. -

Download Our Information in Adobe Acrobat Reader PDF Format
MIBCI Contractors - Home Phone: (586) 243-1223 E-mail: mbci@mbcicontractors. com Simplicity is complexity made simple Home Our Services Residential Gallery Commercial Gallery Contact Us Tips HOME Services COMMERCIAL MBCI Contractors is a professionally managed construction company, licensed by the State of ● Commercial Michigan; specializing in residential, commercial construction, custom built homes, additions, garages, basements, and complete home remodeling. RESIDENTIAL We offer all kinds of designs, permits, consultation and ● Custom Built professional work and results. Homes We provide a complete renovation project services. All ● Additions your construction needs are handled from the start ● Garages point to the end. ● Basements We run, manage and back your custom built, additions ● Kitchens and improvements during and after completion. ● Bathrooms ● Decks & porches Download our information in Adobe Acrobat Reader PDF format Copyright 2011 MBCI Contractors - All rights reserved Website Design by LAC Consulting Services http://www.mbcicontractors.com/mbcicontractors/29/12/2010 12:06:18 AM MBCI Contractors - Our Services Phone: (586) 243-1223 E-mail: mbci@mbcicontractors. com Simplicity is complexity made simple Home Our Services Residential Gallery Commercial Gallery Contact Us Tips OUR SERVICES Services COMMERCIAL COMMERCIAL Commercial construction from the ground up; or expansions; or renovations will be done according to ● Commercial your requirements. See Commercial Gallery for work we have done. RESIDENTIAL RESIDENTIAL ● Custom Built We do home improvements, renovations, and Homes additions. See Residential Gallery for possibilities ● Additions and options. ● Garages Custom Built Homes ● Basements MBCI can help build your custom home from ● Kitchens underground up. Together we can plan, design and ● Bathrooms build your dream home. ● Decks & porches Additions MBCI can design or use your design to build any size of addition from a whole floor to a one room, any size, shape and design. -

Golive Overview
Adobe GoLive Website Development Application Professional, standards-based Web and mobile authoring An Overview of Adobe GoLive GoLive provides easy-to-use site building tools, editors, and powerful site management features to help you develop professional-quality Web sites. Fully integrated in with Adobe System's comprehensive set of integrated Web design tools, Photoshop, Illustrator, and LiveMotion Smart Objects. Design and develop professional Web sites Can rapidly develop, architect, and manage dynamic content for the Web and wireless devices everywhere. Adobe GoLive unifies information architecture, dynamic content authoring, site and file management to deliver optimized rich media content. Develop information architecture diagrams Work within GoLive to design your site and develop an architectural diagram that you can circulate for comment and approval. Site information diagrams Diagram tools let you lay out the structure of your site and show relationships and links between pages. Diagrams for approval Publish diagrams as a PDF file or in SVG format. If in PDF, your reviewers can use Acrobat to mark up and comment directly in your file and send it back to you with their approval. Site maps and live pages From diagrammed sites, can quickly generate a site map (using the TOC feature) and turn the diagram into live pages for your site. Visually design and author pages GoLive visual page design tools make it easy to produce pages without working with code. At the same time, GoLive integrates code editing tools so you can work both visually in the page layout and in the source code simultaneously. Layout grid for table-based designs You drag & drop text boxes, images, and other objects onto the layout grid to develop a page. -

6.0 Adobe® Photoshop®
Mac OS 8.5, 8.6, and 9.0/Windows® 98/Windows NT® 4.0/Windows 2000 version Adobe® Photoshop® 6.0 New Feature Highlights The world-standard Adobe Photoshop 6.0 software delivers the next generation of image-editing capabilities with powerful new image-editing features that offer something for every user. Now you can: solution • Expand beyond pixels. Adobe Photoshop 6.0 redefines desktop image editing with integrated vector-drawing support that extends your creative range. With this support, you can incorporate editable vector shapes and text into your images, and then output these resolution-independent graphics and text with your image data. You can produce an Adobe PDF file for high-end printing or for output directly to a PostScript® printer. Photoshop 6.0 also opens new artistic options with content layers, layer styles, warping controls, and other creativity-inspiring features. • Produce superb Web graphics. Adobe Photoshop 6.0 expands its Web toolkit to provide more timesaving, production-oriented features, including Adobe ImageReady™ 3.0 for advanced Web-production tasks. From offering slicing tools directly in Photoshop to introducing efficient new rollover styles in ImageReady, Photoshop 6.0 fine-tunes the toolkit considered essential by Web designers worldwide. • Master the power of Photoshop quickly. As the world-standard image-editing solution, Adobe Photoshop is renowned for its power and breadth. One challenge it faces, though, is how to make this power more acces- sible to everyone. Photoshop 6.0 introduces hundreds of subtle enhancements—from on-canvas text entry to an intuitive new context-sensitive tool options bar—that make it easier for you to get to work quickly and use its features more fully. -

Actionscript 3.0 Import Audio, 460 Library Panel, 460–461 Properties
Index A Output tab, 257 Security tab, 258 ActionScript 3.0 Summary tab, 259 import audio, 460 Adobe Phone GAP Build, 997 Library panel, 460–461 Adobe Portfolio, 995–996 Properties panel, 462 Adobe programs, 28 repeat sound, 466 Adobe Spark, 996–997 Sound Effect settings, 463–464 Advanced export settings, 650 Sync Setting, 465–466 Animate CC Adobe Audition CC, 185 actions panel, 573–574 Adobe Creative Cloud blending effects, 447–448 console software apps, 4 Character Animator CC, 384 definition, 3 code (see Code snippet panel) five core programs, 6 Creative Cloud, 382–384 maze, representation, 3 Display Render, 448–449 simplified maze, 8 Display Tab, blending options, 444–446 software maze, 9 effects software programs, 6–7 color, 442–444 web file formats (see Web file formats) properties panel, 437 website creation, 5 symbols, 438–442 Adobe Creative Cloud panel, 960 export options, 383 Adobe Creative Cloud Software External library, 411 Adobe Experience Design, 994–995 Filters Adobe InDesign CC, 994 Adjust Color filter settings, 455 Adobe knowledge, 994 Bevel filter settings, 453–454 Adobe Portfolio, 995–996 options, 450 five core Adobe programs, 993 save settings, 456 Phone GAP Build, 997 settings, 450–452 quiz, 997–1000 FLA file Spark for storytelling, 996–997 opening, 386–387 Adobe Dreamweaver, 5 settings, 388 Adobe Experience Design, 994–995 templates, 389 Adobe Illustrator (.ai, .ait), 236 flashing graphics, 595 Adobe InDesign CC, 994 History panel Adobe LiveMotion, 382 create basic commands, 579 Adobe Media Encoder, 147, 160, 186, 459, 676 Manage Saved Commands, 579–580 Adobe PDF (.pdf), 236 HTML5 Canvas file (see HTML5 Canvas) Advanced tab, 257 import file formats, 410 Bleeds tab, 256 import images, 411 Compression tab, 256 Libraries panel, 581 General tab, 255 Macromedia Flash, 382 Marks tab, 256 © Jennifer Harder 2018 1001 J. -

Computers & IT
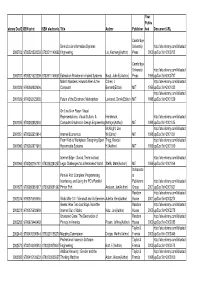
Year Publis ebrary DocIDISBN print ISBN electronic Title Author Publisher hed Document URL Cambridge Semiotics in Information Systems University http://site.ebrary.com/lib/ustud 2000702 9780521593359 9780511149092 Engineering Liu, Kecheng(Author) Press 2000 up/Doc?id=2000702 Cambridge University http://site.ebrary.com/lib/ustud 2000787 9780521623209 9780511149061 Estimation Problems in Hybrid Systems Boyd, John E.(Author) Press 1999 up/Doc?id=2000787 Makin' Numbers: Howard Aiken & the Cohen, I. http://site.ebrary.com/lib/ustud 2001023 9780262032636 Computer Bernard(Editor) MIT 1999 up/Doc?id=2001023 http://site.ebrary.com/lib/ustud 2001029 9780262122092 Future of the Electronic Marketplace Leebaert, Derek(Editor) MIT 1998 up/Doc?id=2001029 On Line & on Paper: Visual Representations, Visual Culture, & Henderson, http://site.ebrary.com/lib/ustud 2001035 9780262082693 Computer Graphics in Design Engineering Kathryn(Author) MIT 1998 up/Doc?id=2001035 McKnight, Lee http://site.ebrary.com/lib/ustud 2001051 9780262631914 Internet Economics W.(Editor) MIT 1998 up/Doc?id=2001051 From Web to Workplace: Designing Open Trigg, Randall http://site.ebrary.com/lib/ustud 2001060 9780262071918 Hypermedia Systems H.(Author) MIT 1999 up/Doc?id=2001060 Internet Edge : Social, Technical and http://site.ebrary.com/lib/ustud 2001064 9780262194181 9780262284257 Legal Challenges for a Networked World Stefik, Mark(Author) MIT 1999 up/Doc?id=2001064 Independe Parallel Port Complete: Programming, nt Interfacing, and Using the PC's Parallel Publishers http://site.ebrary.com/lib/ustud -

Adobe Illustrator 9.0 Sets New Standards for Vector Graphics Creation Software
Macintosh® and Windows™ version Adobe Illustrator® 9.0 Printing and Exporting Artwork (rev. 1.0) ® ® Illustrator 9.0 Adobe Illustrator 9.0 sets new standards for vector graphics creation software. With flexible, versatile trans- provides the control parency capabilities, live object and layer effects, and an overprint preview mode, it provides compelling you need to achieve benefits to graphics professionals and service providers alike. Graphics created with Illustrator 9.0 will print the highest quality to existing Adobe PostScript® Level 2 and higher printers, and they can be placed in existing applications, such ™ ® ™ output. as Adobe InDesign , Adobe FrameMaker , and QuarkXPress . This document gives you the information you need to produce consistent high-quality output when you print or export the artwork for use in other applications. It details the ways specific settings will affect transparency output—you'll see that experimenting with just a few settings can make a big difference in your results. The document explains what you can gain from the Overprint Preview mode, and how Illustrator works with live effects that must be rasterized. Consider this document a useful supplement to your User Guide, because it includes information that wasn't available when that guide went to print. At the end of this document, we've included a glossary of terms and an index to potential issues discussed in this paper. This paper is frequently updated; visit http://www.adobe.com/products/illustrator/main.html for the latest information. Illustrator 9.0 flattens artwork that contains transparency before exporting it into a non-native format. Printing and exporting objects with transparency However, if you save the artwork in a native format (that is, as an With Illustrator 9.0, you can apply transparency settings to any layer, group, or object, including raster im- Illustrator 9 file or a PDF 1.4 file), ages, type, and spot colors, so that other objects can show through. -

Adobe Photoshop
Macintosh & Windows® Adobe® Photoshop® 6.0 The world-standard image-editing solution Adobe Photoshop 6.0 software introduces the EXPAND BEYOND PIXELS And take advantage of dynamic layer-based slices that update automatically if you change next generation of image editing with pow- Renowned for its extensive collection of paint- ing, retouching, and special effects tools, the content of a layer. erful new features that offer something for Adobe Photoshop now lets you incorporate MASTER THE POWER OF PHOTOSHOP every user. Now with built-in vector drawing editable vector artwork with your raster QUICKLY images. Easily combine lines and shapes to tools and enhanced layer controls, Photoshop Photoshop 6.0 software offers intuitive inter- use as vector masks. Create and format crisp, greatly expands your creative options. For face enhancements to help you learn faster vector-based text—from single lines to entire and dive in deeper. Now you can organize fre- Web graphics, no other program offers the paragraphs—that you can quickly edit on can- quently used palettes in the new Palette Well comprehensive range of tools provided by vas at any time. Now you can output image and quickly access tool options from a context- data with resolution-independent vector text Photoshop and its advanced Web-processing sensitive toolbar. Instantly define and retrieve and shapes in one compact Adobe Portable component, Adobe ImageReady™ 3.0 soft- custom brushes, gradients, shapes, and more Document Format (PDF) file or directly from with the new Preset Manager. Configure your ware. Interface enhancements help beginners Photoshop to PostScript® printers—and even color management settings more easily. -

Adobe Illustrator 9.0 at a Glance
Mac OS 8.5, 8.6, and 9.0/Windows® 98/Windows NT® 4.0/Windows 2000 version Adobe® Illustrator ® 9.0 At A Glance The industry-standard Adobe Illustrator 9.0 software delivers powerful new options for Web designers, graphic design professionals, vector graphics and business graphics users, including: creation software for • Robust, built-in Web graphics creation and optimization tools. Now you can create and edit logos, buttons, print and the Web line art, and other Web graphics with greater flexibility, speed, and quality than image-editing tools provide. • Unlimited transparency capabilities, so you can apply transparent effects to any object and then print those transparent objects with superb results. • Abundant new creativity and productivity features that enhance graphics creation. These features include object and layer effects, graphic styles, customizable keyboard shortcuts, nested layers with thumbnails, and more. • Superb integration with Adobe’s family of professional graphics programs for print, Web, and dynamic media, including Adobe Photoshop®, Adobe InDesign™, Adobe GoLive®, Adobe LiveMotion™, and others. Produce superb vector and raster graphics for the Web A star next to a feature indicates an Adobe original feature, or a Flash (SWF) and SVG output—Produce vector-based Web graphics with smaller file sizes and faster download unique implementation of that times, while maintaining the highest quality artwork and fonts on the Web. When exporting Flash files, choose feature, which you’ll find only in Adobe Illustrator 9.0 and other whether to export to an SWF file or to export layers to separate SWF frames or separate SWF files. Exporting professional graphics programs from Adobe. -

Adobe Livemotion 2.0 CIB Getting Started Guide
c00gs.fm Page 1 Wednesday, May 8, 2002 6:14 PM ADOBE LIVEMOTION 2.0 1 Classroom in a Book Getting Started Welcome to Adobe® LiveMotion™ 2.0 — the future of animation and interactivity for the Web. LiveMotion is an extremely capable design and production tool that offers unparalleled precision, control, and seamless integration with Adobe’s professional Web applications, including Adobe Photoshop®, Adobe Illustrator®, and Adobe GoLive™. Import your layered Photoshop and Illustrator files as discreet objects, or as frames in your animations. LiveMotion lets you easily create rollovers, animated masks, and multi- character compositions including sound and advanced interactivity. When you’re done, you can save your work in the Macromedia® Flash™ (SWF), QuickTime®, JPEG, animated GIF, and PNG formats. Then place your file in Adobe GoLive, and publish it on the Web. About Classroom in a Book Adobe LiveMotion 2.0 Classroom in a Book® is part of the official training series for Adobe graphics and publishing software developed by experts at Adobe Systems. The lessons are designed to let you learn at your own pace. If you’re new to Adobe LiveMotion, you’ll learn the fundamental concepts and features you’ll need to master the program. If you’ve been using Adobe LiveMotion for a while, you’ll find Classroom in a Book teaches many advanced features, including tips and techniques for using this exciting Web design tool. Although each lesson provides step-by-step instructions for creating a specific project, there’s room for exploration and experimentation. You can follow the book from start to finish, or do only the lessons that correspond to your interests and needs. -
Working in HTML Chapter 15 Editing HTML Code in Source View
© 2000 Adobe Systems Incorporated. All rights reserved. Adobe® GoLive™ 5.0 User Guide for Windows® and Macintosh This manual, as well as the software described in it, is furnished under license and may be used or copied only in accordance with the terms of such license. The content of this manual is furnished for informational use only, is subject to change without notice, and should not be construed as a commitment by Adobe Systems Incorporated. Adobe Systems Incorporated assumes no responsibility or liability for any errors or inaccuracies that may appear in this documentation. Except as permitted by such license, no part of this publication may be repro- duced, stored in a retrieval system, or transmitted, in any form or by any means, electronic, mechanical, recording, or otherwise, without the prior written permission of Adobe Systems Incorporated. Please remember that existing artwork or images that you may want to include in your project may be protected under copyright law. The unauthorized incorporation of such material into your new work could be a violation of the rights of the copyright owner. Please be sure to obtain any permission required from the copyright owner. Any references to company names in sample templates are for demonstration purposes only and are not intended to refer to any actual organization. Adobe, the Adobe logo, Acrobat, Acrobat Reader, Distiller, FrameMaker, GoLive, Illustrator, ImageReady, LiveMotion, Photoshop, PostScript and 360Code are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States and/or other countries. ActiveX, Microsoft, Windows and Windows NT are either registered trademarks or trademarks of Microsoft Corporation in the United States and/or other countries.