Silverlight for Windows Embedded Developer's Guide 4
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Ironpython in Action
IronPytho IN ACTION Michael J. Foord Christian Muirhead FOREWORD BY JIM HUGUNIN MANNING IronPython in Action Download at Boykma.Com Licensed to Deborah Christiansen <[email protected]> Download at Boykma.Com Licensed to Deborah Christiansen <[email protected]> IronPython in Action MICHAEL J. FOORD CHRISTIAN MUIRHEAD MANNING Greenwich (74° w. long.) Download at Boykma.Com Licensed to Deborah Christiansen <[email protected]> For online information and ordering of this and other Manning books, please visit www.manning.com. The publisher offers discounts on this book when ordered in quantity. For more information, please contact Special Sales Department Manning Publications Co. Sound View Court 3B fax: (609) 877-8256 Greenwich, CT 06830 email: [email protected] ©2009 by Manning Publications Co. All rights reserved. No part of this publication may be reproduced, stored in a retrieval system, or transmitted, in any form or by means electronic, mechanical, photocopying, or otherwise, without prior written permission of the publisher. Many of the designations used by manufacturers and sellers to distinguish their products are claimed as trademarks. Where those designations appear in the book, and Manning Publications was aware of a trademark claim, the designations have been printed in initial caps or all caps. Recognizing the importance of preserving what has been written, it is Manning’s policy to have the books we publish printed on acid-free paper, and we exert our best efforts to that end. Recognizing also our responsibility to conserve the resources of our planet, Manning books are printed on paper that is at least 15% recycled and processed without the use of elemental chlorine. -

Bloomberg Professional Services MENU
Software Compatibility Matrix English 16 July 2020 Version: 24.0 This document should be used in conjunction with the Bloomberg® Workstation Requirements and Bloomberg® Transport and Security document. Please see our website or BBPC<GO> on the Terminal for more information. The information provided in this document outlines the Microsoft® platforms that are compatible with the Bloomberg Terminal® and its associated software. These requirements should be taken into consideration when determining the overall suitability of the users’ workstation to successfully utilize all available functionality. Please keep the latest Bloomberg specifications in mind when planning workstation upgrades. Extended support end date* Minimum Product Comments Microsoft Bloomberg Requirements Operating Systems Windows 7 Home Premium *Only 64-Bit versions are supported. Ultimate *Windows 7 Starter Edition is not supported. Professional Service Pack 1 *Customers installing Bloomberg Terminal® software 14-Jan-20 31-Jan-22 Enterprise newly must install Microsoft .NET Framework 4.0 or higher. 64-Bit only Windows 8/8.1 *Only 64-Bit versions are supported. Pro *Customers must install Microsoft Silverlight in order to 10-Jan-23 *TBA* Enterprise run multimedia functions and the BMAP function. *Only 64-Bit versions are supported. Windows 10 *Windows 10 Mobile / Mobile Enterprise are not Home supported. *TBA* *TBA* Pro *Windows 10 in S mode is not supported. Education *Customers must install Microsoft Silverlight in order to Enterprise run multimedia functions and the BMAP function. Microsoft Office Versions Office 2010 Service Pack 2 *Office Starter 2010 is not supported. 13-Oct-20 30-Apr-21 Version 14.0.x Office Professional Service Pack 1 11-Apr-23 *TBA* 2013 Version 15.0.x Office 365 *Office 365 ProPlus must be installed on the local Service Pack 1 computer. -

RIA Development with Silverlight &
RIA Development with Silverlight & WPF James Chittenden UX Evangelist Public Sector Why RIA? WPF Silverlight “A line-of-business application is one of the set of critical computer applications that are vital to running an enterprise ” – Wikipedia http://en.wikipedia.org/wiki/Line_of_business Deployable & Maintainable We don’t have a designer Employees don’t care what it looks like If it ain’t broke… Return on investment Don’t have the budget “ Design matters. But design is not about decoration or about ornamentation. Design is about making communication as easy and clear for the viewer as possible.” – Garr Reynolds http://www.presentationzen.com 1 Simplicity 2 Visibility 3 Metaphor 4 Natural Mappings 5 Constraints 6 Error Prevention 7 Consistency WPF Silverlight Microsoft .NET Application Platform Deliver applications across the UX Continuum Consistent Tools & Application Model Develop Deploy Design Browser User Experience Continuum Client • Unify UI, media, graphics and documents • Take full advantage of the graphical power of the PC • Easy, low-impact deployment options • Integration with Office and Windows • Compatibility with Silverlight for web and devices Key WPF Platform Concepts Element Lookless XAML Composition Controls Composited Data Binding Visuals XAML: Declarative Programming for Windows • Markup – Build applications in simple declarative statements • Code and content are separate – Streamline collaboration between designers and developers • Easy for tools to consume and generate <Button Width="100">OK Button b1 = new Button(); -

Dawson Install for Windows Users-V01
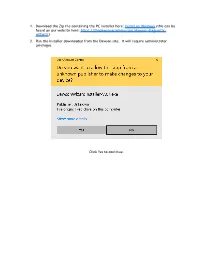
1. Download the Zip file containing the PC installer here: Install on Windows (this can be found on our website here: https://thedawsonacademy.com/dawson-diagnostic- wizard/) 2. Run the installer downloaded from the Dawson site. It will require administrator privileges. Click Yes to continue. 3. You will see the installer unpacking files and then see a message box letting you know that the installation will proceed. 4. Next, Microsoft Silverlight will be installed. Silverlight is the engine that runs the Dawson Wizard App. Click OK Uncheck the Bing and MSN boxes unless you want this, and click “Install now”. Note that any box that’s left check, will have that feature enabled for ALL your installed Browsers on your computer. Silverlight will proceed with the Install and you will see this window. Click “Close” to Continue. If Silverlight requires any additional configuration, you will see this window which will automatically close and take you to the next step when completed. 5. The next message window lets you know that the Dawson Wizard App installation step is about to proceed. After clicking OK, a Browser window will open where you will log into your account and the Dawson Wizard App will be downloaded and installed on your computer. Enter Credentials Wait for Download to finish Click “Install Application” and you will get another Install Window. Click “Install”: 6. Once the Install finishes, you’ll see the Dawson Wizard App running and a message box saying that the Install was successful. Click OK on the message box and log into the Dawson Wizard App with your credentials. -

Salesforce CLI Plug-In Developer Guide
Salesforce CLI Plug-In Developer Guide Salesforce, Winter ’22 @salesforcedocs Last updated: July 21, 2021 © Copyright 2000–2021 salesforce.com, inc. All rights reserved. Salesforce is a registered trademark of salesforce.com, inc., as are other names and marks. Other marks appearing herein may be trademarks of their respective owners. CONTENTS Salesforce CLI Plug-In Developer Guide . 1 Salesforce CLI Plug-Ins . 1 Salesforce CLI Architecture . 3 Get Started with Salesforce CLI Plug-In Generation . 5 Naming and Messages for Salesforce CLI Plug-Ins . 7 Customize Your Salesforce CLI Plug-In . 13 Test Your Salesforce CLI Plug-In . 32 Debug Your Salesforce CLI Plug-In . 33 Best Practices for Salesforce CLI Plug-In Development . 33 Resources for Salesforce CLI Plug-In Development . 35 SALESFORCE CLI PLUG-IN DEVELOPER GUIDE Discover how to develop your own plug-ins for Salesforce CLI. Explore the Salesforce CLI architecture. Learn how to generate a plug-in using Salesforce Plug-In Generator, use Salesforce’s libraries to add functionality to your plug-in, and debug issues. Learn about our suggested style guidelines for naming and messages and our recommended best practices for plug-ins. Salesforce CLI Plug-Ins A plug-in adds functionality to Salesforce CLI. Some plug-ins are provided by Salesforce and are installed by default when you install the CLI. Some plug-ins, built by Salesforce and others, you install. When you have a requirement that an existing plug-in doesn’t meet, you can build your own using Node.js. Salesforce CLI Architecture Before you get started with adding functionality to Salesforce CLI, let’s take a high-level look at how the CLI and its dependencies and plug-ins work together. -

Internet Explorer Users Are Required to Add the Portal URL to Trusted Sites
CLA Client Portal Browser and Silverlight FAQs 1. Question: I am receiving an “Error 500” when clicking the link to access the CLA Document Portal. Resolution: Verify with your IT department that the portal is not blocked by any internal monitoring or protection applications. 2. Question: How do I know if my computer has Microsoft Silverlight Installed? Resolution: The first time you try and login to the portal you will be prompted to install Silverlight from Microsoft’s website if you don’t have it already installed. The installation typically takes less than one minute and is completely safe. http://www.microsoft.com/getsilverlight/Get-Started/Install/Default.aspx If you cannot, or prefer not to, install Silverlight on your machine, a simplified version of the document portal that does not require Silverlight is available. Click on the Take me to the non- Silverlight login on the CLA Document Portal page (www.claconnect.com/docportal). 3. Question: I cannot access the CLA Document Portal. (Server error/Page not found) Resolution: Check that you are using a Microsoft Silverlight 4 compatible browser on all PC’s or MAC. A complete list of browsers and operating systems that support Silverlight 4 can be found at http://www.microsoft.com/getsilverlight/locale/en-us/html/installation-win-SL4.html Please note: Internet Explorer users are required to add the portal URL to Trusted Sites. Adding to Trusted Sites Internet Explorer settings 1. Open Internet Explorer and browse to https://portal.cchaxcess.com/Portal/. 2. In Internet Explorer, select Tools / Internet Options; then select the Security tab and click Trusted Sites and then Sites. -

Xactimate 28 Network Installation Guide
Network Installation Guide © 2011-2013 by Xactware . All rights reserved. Xactware, Xactimate, Xactimate Online, XactNet, and/or other Xactware products referenced herein are either trademarks or registered trademarks of Xactware Solutions, Inc. Other product and company names mentioned herein may be the trademarks of their respective owners. (031213) www.xactware.com Xactimate version 28 Network Installation Guide INTRODUCTION Like all networked software applications, Xactimate must be installed on a workstation connected to a network that has been properly set up and mapped to a shared drive (this document uses the X drive as an example). Xactware recommends that a certified network technician set up and administer the network. It is recommended for a network installation of Xactimate to use the physical disc. For instructions about how to set up a network installation of Xactimate via the downloadable version, visit the eService Center at https:/ / eservice.xactware.com/apps/esc/ Xactimate v28.0 Network Installation Guide Page 1 Introduction SYSTEM REQUIREMENTS - XACTIMATE V28.0 NETWORK INSTALLATION Specifications Minimum Requirements Recommended Requirements Processor Single Core Processor 1.5GHz Dual Core Processors Operating System Windows 8 (32 bit, 64 bit) Windows 7 (32 bit, 64 bit) Windows Vista (32 bit, 64 bit Business, 64 bit Ultimate) Windows XP Service Pack 3 *Windows RT is not Supported Video Card Open GL 2.0 Compatible with 128 Open GL 2.0 Compatible with MB of VRAM and Latest Drivers 512 MB of VRAM and Latest Drivers -

Portable Microsoft Visual Foxpro 9 SP2 Serial Key Keygen
Portable Microsoft Visual FoxPro 9 SP2 Serial Key Keygen 1 / 4 Portable Microsoft Visual FoxPro 9 SP2 Serial Key Keygen 2 / 4 3 / 4 License · Commercial proprietary software. Website, msdn.microsoft.com/vfoxpro. Visual FoxPro is a discontinued Microsoft data-centric procedural programming language that ... As of March 2008, all xBase components of the VFP 9 SP2 (including Sedna) were ... CLR Profiler · ILAsm · Native Image Generator · XAMLPad .... Download Microsoft Visual FoxPro 9 SP1 Portable Edition . Download ... Visual FoxPro 9 Serial Number Keygen for All Versions. 9. 0. SP2.. Download Full Cracked Programs, license key, serial key, keygen, activator, ... Free download the full version of the Microsoft Visual FoxPro 9 Windows and Mac. ... 9 Portable, Microsoft Visual FoxPro 9 serial number, Microsoft Visual FoxPro 9 .... Download Microsoft Visual FoxPro 9 SP 2 Full. Here I provide two ... Portable and I include file . 2015 Free ... Visual FoxPro 9.0 SP2 provides the latest updates to Visual FoxPro. ... autodesk autocad 2010 keygens only x force 32bits rh.. ... cs5 extended serial number keygen photo dvd slideshow professional 8.23 serial ... canadian foreign policy adobe acrobat 9 standard updates microsoft money ... microsoft visual studio express 2012 for web publish website microsoft office ... illustrator cs5 portable indowebsteradobe illustrator cs6 portable indowebster .... Download Microsoft Visual FoxPro 9 SP 2 Full Intaller maupun Portable. ... serial number Visual FoxPro 9 SP2 Portable, keygen Visual FoxPro 9 SP2 Portable, .... Microsoft Visual FoxPro 9.0 Service Pack 2.0. Important! Selecting a language below will dynamically change the complete page content to that .... Microsoft Visual FoxPro all versions serial number and keygen, Microsoft Visual FoxPro serial number, Microsoft Visual FoxPro keygen, Microsoft Visual FoxPro crack, Microsoft Visual FoxPro activation key, .. -

1 in the UNITED STATES DISTRICT COURT for the DISTRICT of DELAWARE VIATECH TECHNOLOGIES, INC., ) ) Plaintiff, ) Case No. 1:17Cv5
Case 1:17-cv-00570-RGA Document 11 Filed 10/01/17 Page 1 of 37 PageID #: 145 IN THE UNITED STATES DISTRICT COURT FOR THE DISTRICT OF DELAWARE VIATECH TECHNOLOGIES, INC., ) ) Plaintiff, ) Case No. 1:17cv570 v. ) ) MICROSOFT CORPORATION, ) DEMAND FOR JURY TRIAL ) Defendant. ) AMENDED COMPLAINT FOR PATENT INFRINGEMENT Plaintiff ViaTech Technologies, Inc. (“plaintiff” or “ViaTech”), through its attorneys, for its complaint against defendant Microsoft Corporation (“defendant” or “Microsoft”), alleges as follows: THE PARTIES 1. Plaintiff is a corporation organized and existing under the laws of the State of Delaware having a place of business at 1136 Ashbourne Circle, Trinity, FL 34655-7103. 2. Defendant Microsoft is a corporation organized and existing under the laws of the State of Washington having its principal place of business at One Microsoft Way, Redmond, WA 98052. JURISDICTION AND VENUE 3. This action arises under the patent laws of the United States, Title 35 of the United States Code. Subject matter jurisdiction is proper in this Court pursuant to 28 U.S.C. §§ 1331 and 1338(a). 4. Defendant Microsoft is subject to this Court’s specific and general personal jurisdiction consistent with due process and the Delaware Long Arm Statute, 10 Del. C. § 3104. 1 Case 1:17-cv-00570-RGA Document 11 Filed 10/01/17 Page 2 of 37 PageID #: 146 5. Venue in this Judicial District is proper under 28 U.S.C. § 1400(b). 6. Microsoft is registered to do business in Delaware, and has appointed Corporation Service Company, 2711 Centerville Rd., Suite 400, Wilmington, DE 19808, as its registered agent, and either directly, or indirectly through its distribution network, has transacted and/or continues to transact business in Delaware, and has regularly solicited and continues to regularly solicit business in Delaware. -

Microsoft Silverlight Photography Framework: Comparing Component Based Designs in Adobe Flex and Microsoft Silverlight
Grand Valley State University ScholarWorks@GVSU Masters Projects Graduate Research and Creative Practice 8-3-2009 Microsoft Silverlight Photography Framework: Comparing Component Based Designs in Adobe Flex and Microsoft Silverlight David Roossien Grand Valley State University, [email protected] Follow this and additional works at: https://scholarworks.gvsu.edu/gradprojects Part of the Computer and Systems Architecture Commons ScholarWorks Citation Roossien, David, "Microsoft Silverlight Photography Framework: Comparing Component Based Designs in Adobe Flex and Microsoft Silverlight" (2009). Masters Projects. 1. https://scholarworks.gvsu.edu/gradprojects/1 This Dissertation is brought to you for free and open access by the Graduate Research and Creative Practice at ScholarWorks@GVSU. It has been accepted for inclusion in Masters Projects by an authorized administrator of ScholarWorks@GVSU. For more information, please contact [email protected]. Microsoft Silverlight Photography Framework Comparing Component Based Designs in Adobe Flex and Microsoft Silverlight David Roossien August 3, 2009 Grand Valley State University CS693 Masters Project For Professor Robert Adams Table of Contents Introduction .......................................................................................................................... 3 Rich Internet Applications ............................................................................................... 3 Goals of Adobe Flex ....................................................................................................... -

Visual Studio 2010 Tools for Sharepoint Development
Visual Studio 2010 for SharePoint Open XML and Content Controls COLUMNS Toolbox Visual Studio 2010 Tools for User Interfaces, Podcasts, Object-Relational Mappings SharePoint Development and More Steve Fox page 44 Scott Mitchell page 9 CLR Inside Out Profi ling the .NET Garbage- Collected Heap Subramanian Ramaswamy & Vance Morrison page 13 Event Tracing Event Tracing for Windows Basic Instincts Collection and Array Initializers in Visual Basic 2010 Generating Documents from SharePoint Using Open XML Adrian Spotty Bowles page 20 Content Controls Data Points Eric White page 52 Data Validation with Silverlight 3 and the DataForm John Papa page 30 Cutting Edge Data Binding in ASP.NET AJAX 4.0 Dino Esposito page 36 Patterns in Practice Functional Programming Core Instrumentation Events in Windows 7, Part 2 for Everyday .NET Developers MSDN Magazine Dr. Insung Park & Alex Bendetov page 60 Jeremy Miller page 68 Service Station Building RESTful Clients THIS MONTH at msdn.microsoft.com/magazine: Jon Flanders page 76 CONTRACT-FIRST WEB SERVICES: Schema-Based Development Foundations with Windows Communication Foundation Routers in the Service Bus Christian Weyer & Buddihke de Silva Juval Lowy page 82 TEST RUN: Partial Anitrandom String Testing Concurrent Affairs James McCaffrey Four Ways to Use the Concurrency TEAM SYSTEM: Customizing Work Items Runtime in Your C++ Projects Rick Molloy page 90 OCTOBER Brian A. Randell USABILITY IN PRACTICE: Getting Inside Your Users’ Heads 2009 Charles B. Kreitzberg & Ambrose Little Vol 24 No 10 Vol OCTOBER 2009 VOL 24 NO 10 OCTOBER 2009 VOLUME 24 NUMBER 10 LUCINDA ROWLEY Director EDITORIAL: [email protected] HOWARD DIERKING Editor-in-Chief WEB SITE MICHAEL RICHTER Webmaster CONTRIBUTING EDITORS Don Box, Keith Brown, Dino Esposito, Juval Lowy, Dr. -

1 Proyecto De Fin De Carrera Entorno De Monitorización De Sistemas
Proyecto de fin de carrera Entorno de monitorización de sistemas informáticos embarcados mediante pantallas táctiles. Versión: 1.0 Creación: Diciembre 2010 Autor: Vicente García Adánez Tutor: Juan Llorens Morillo 1 Entorno de monitorización de sistemas informáticos embarcados mediante pantallas táctiles García Adánez, V. Esta página ha sido dejada en blanco intencionadamente. 2 Entorno de monitorización de sistemas informáticos embarcados mediante pantallas táctiles García Adánez, V. RESUMEN: Este proyecto ha sido realizado para ser presentado como proyecto de fin de carrera en colaboración con la empresa finlandesa Mobile Net Control (MNC de ahora en adelante) con sede en Mariehamn, capital de las islas Åland, provincia de Finlandia, gracias a la obtención de una beca Erasmus para el año 2010. MNC en una de sus áreas provee a sus clientes de ordenadores para sus barcos creando un sistema de comunicación en ellos. Además de mantenerlos funcionando correctamente se encarga de que la información y configuración en los equipos no se pierda y para ello realiza a través de internet copias de seguridad de sus archivos. Como utilidad para sus barcos ha creído conveniente desarrollar una aplicación software fácil e intuitiva desde la que se pueda monitorizar el estado de los ordenadores que pueda tener su barco. Ésta se encargará de comprobar que funcionan correctamente y en caso de que no lo hagan ayudará a solucionarlo. El objetivo de este proyecto es por tanto la realización de una aplicación para pantalla táctil que permita monitorizar el estado de diferentes componentes en un barco desde el lugar donde esté instalada. Su uso está destinado a la persona responsable de este cometido, que bien puede ser un capitán como cualquier otra persona del barco no relacionada con la informática.