Predix Design System Contents
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Bloomberg Professional Services MENU
Software Compatibility Matrix English 16 July 2020 Version: 24.0 This document should be used in conjunction with the Bloomberg® Workstation Requirements and Bloomberg® Transport and Security document. Please see our website or BBPC<GO> on the Terminal for more information. The information provided in this document outlines the Microsoft® platforms that are compatible with the Bloomberg Terminal® and its associated software. These requirements should be taken into consideration when determining the overall suitability of the users’ workstation to successfully utilize all available functionality. Please keep the latest Bloomberg specifications in mind when planning workstation upgrades. Extended support end date* Minimum Product Comments Microsoft Bloomberg Requirements Operating Systems Windows 7 Home Premium *Only 64-Bit versions are supported. Ultimate *Windows 7 Starter Edition is not supported. Professional Service Pack 1 *Customers installing Bloomberg Terminal® software 14-Jan-20 31-Jan-22 Enterprise newly must install Microsoft .NET Framework 4.0 or higher. 64-Bit only Windows 8/8.1 *Only 64-Bit versions are supported. Pro *Customers must install Microsoft Silverlight in order to 10-Jan-23 *TBA* Enterprise run multimedia functions and the BMAP function. *Only 64-Bit versions are supported. Windows 10 *Windows 10 Mobile / Mobile Enterprise are not Home supported. *TBA* *TBA* Pro *Windows 10 in S mode is not supported. Education *Customers must install Microsoft Silverlight in order to Enterprise run multimedia functions and the BMAP function. Microsoft Office Versions Office 2010 Service Pack 2 *Office Starter 2010 is not supported. 13-Oct-20 30-Apr-21 Version 14.0.x Office Professional Service Pack 1 11-Apr-23 *TBA* 2013 Version 15.0.x Office 365 *Office 365 ProPlus must be installed on the local Service Pack 1 computer. -

Some Touching News the New Rules of Digital Media
Some Touching News the new rules of digital media Josh Clark @globalmoxie Interaction designer but also what might be called: design strategist I work mainly in mobile. I wrote a book called Tapworthy about designing iPhone apps. Fill my days: Help people/companies think through crafting terrific experiences for non-desktop systems. Means figuring out how phones, tablets fit into overall digital diet. But it’s also about how these devices are creating entirely new kinds of interaction, new kinds of digital products and interfaces. That’s what I’m going to talk about today. How this explosion of new devices means we have to rethink how we approach design. Especially excited about possibilities of touch interfaces. I believe touch forces—or should force—important, FUNDAMENTAL changes in how we approach the designs of these interfaces. When you get rid of the mouse and cursor, these prosthetics that we’ve been using to point at stuf for 25 years, you get a VERY diferent experience. And it suggests entirely new interfaces. Touch will help us sweep away decades of buttons—menus—folders—tabs—administrative debris to work directly with content. This is very diferent from what came before. And certainly VERY diferent from print. I’m going to talk about two things today: 1. How we should/shouldn’t go about conceiving entirely new interfaces for news; particularly its relationship to print. Then: nitty-gritty techniques for pushing touch interfaces in exciting new directions. iPad in particular giving many of us opportunity to experiment. EXCITING. But also means we see a lot of misfires, too. -

RIA Development with Silverlight &
RIA Development with Silverlight & WPF James Chittenden UX Evangelist Public Sector Why RIA? WPF Silverlight “A line-of-business application is one of the set of critical computer applications that are vital to running an enterprise ” – Wikipedia http://en.wikipedia.org/wiki/Line_of_business Deployable & Maintainable We don’t have a designer Employees don’t care what it looks like If it ain’t broke… Return on investment Don’t have the budget “ Design matters. But design is not about decoration or about ornamentation. Design is about making communication as easy and clear for the viewer as possible.” – Garr Reynolds http://www.presentationzen.com 1 Simplicity 2 Visibility 3 Metaphor 4 Natural Mappings 5 Constraints 6 Error Prevention 7 Consistency WPF Silverlight Microsoft .NET Application Platform Deliver applications across the UX Continuum Consistent Tools & Application Model Develop Deploy Design Browser User Experience Continuum Client • Unify UI, media, graphics and documents • Take full advantage of the graphical power of the PC • Easy, low-impact deployment options • Integration with Office and Windows • Compatibility with Silverlight for web and devices Key WPF Platform Concepts Element Lookless XAML Composition Controls Composited Data Binding Visuals XAML: Declarative Programming for Windows • Markup – Build applications in simple declarative statements • Code and content are separate – Streamline collaboration between designers and developers • Easy for tools to consume and generate <Button Width="100">OK Button b1 = new Button(); -

Dawson Install for Windows Users-V01
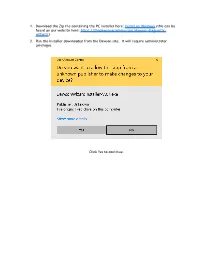
1. Download the Zip file containing the PC installer here: Install on Windows (this can be found on our website here: https://thedawsonacademy.com/dawson-diagnostic- wizard/) 2. Run the installer downloaded from the Dawson site. It will require administrator privileges. Click Yes to continue. 3. You will see the installer unpacking files and then see a message box letting you know that the installation will proceed. 4. Next, Microsoft Silverlight will be installed. Silverlight is the engine that runs the Dawson Wizard App. Click OK Uncheck the Bing and MSN boxes unless you want this, and click “Install now”. Note that any box that’s left check, will have that feature enabled for ALL your installed Browsers on your computer. Silverlight will proceed with the Install and you will see this window. Click “Close” to Continue. If Silverlight requires any additional configuration, you will see this window which will automatically close and take you to the next step when completed. 5. The next message window lets you know that the Dawson Wizard App installation step is about to proceed. After clicking OK, a Browser window will open where you will log into your account and the Dawson Wizard App will be downloaded and installed on your computer. Enter Credentials Wait for Download to finish Click “Install Application” and you will get another Install Window. Click “Install”: 6. Once the Install finishes, you’ll see the Dawson Wizard App running and a message box saying that the Install was successful. Click OK on the message box and log into the Dawson Wizard App with your credentials. -

Internet Explorer Users Are Required to Add the Portal URL to Trusted Sites
CLA Client Portal Browser and Silverlight FAQs 1. Question: I am receiving an “Error 500” when clicking the link to access the CLA Document Portal. Resolution: Verify with your IT department that the portal is not blocked by any internal monitoring or protection applications. 2. Question: How do I know if my computer has Microsoft Silverlight Installed? Resolution: The first time you try and login to the portal you will be prompted to install Silverlight from Microsoft’s website if you don’t have it already installed. The installation typically takes less than one minute and is completely safe. http://www.microsoft.com/getsilverlight/Get-Started/Install/Default.aspx If you cannot, or prefer not to, install Silverlight on your machine, a simplified version of the document portal that does not require Silverlight is available. Click on the Take me to the non- Silverlight login on the CLA Document Portal page (www.claconnect.com/docportal). 3. Question: I cannot access the CLA Document Portal. (Server error/Page not found) Resolution: Check that you are using a Microsoft Silverlight 4 compatible browser on all PC’s or MAC. A complete list of browsers and operating systems that support Silverlight 4 can be found at http://www.microsoft.com/getsilverlight/locale/en-us/html/installation-win-SL4.html Please note: Internet Explorer users are required to add the portal URL to Trusted Sites. Adding to Trusted Sites Internet Explorer settings 1. Open Internet Explorer and browse to https://portal.cchaxcess.com/Portal/. 2. In Internet Explorer, select Tools / Internet Options; then select the Security tab and click Trusted Sites and then Sites. -

Xactimate 28 Network Installation Guide
Network Installation Guide © 2011-2013 by Xactware . All rights reserved. Xactware, Xactimate, Xactimate Online, XactNet, and/or other Xactware products referenced herein are either trademarks or registered trademarks of Xactware Solutions, Inc. Other product and company names mentioned herein may be the trademarks of their respective owners. (031213) www.xactware.com Xactimate version 28 Network Installation Guide INTRODUCTION Like all networked software applications, Xactimate must be installed on a workstation connected to a network that has been properly set up and mapped to a shared drive (this document uses the X drive as an example). Xactware recommends that a certified network technician set up and administer the network. It is recommended for a network installation of Xactimate to use the physical disc. For instructions about how to set up a network installation of Xactimate via the downloadable version, visit the eService Center at https:/ / eservice.xactware.com/apps/esc/ Xactimate v28.0 Network Installation Guide Page 1 Introduction SYSTEM REQUIREMENTS - XACTIMATE V28.0 NETWORK INSTALLATION Specifications Minimum Requirements Recommended Requirements Processor Single Core Processor 1.5GHz Dual Core Processors Operating System Windows 8 (32 bit, 64 bit) Windows 7 (32 bit, 64 bit) Windows Vista (32 bit, 64 bit Business, 64 bit Ultimate) Windows XP Service Pack 3 *Windows RT is not Supported Video Card Open GL 2.0 Compatible with 128 Open GL 2.0 Compatible with MB of VRAM and Latest Drivers 512 MB of VRAM and Latest Drivers -

Abaqus GUI Toolkit User's Guide
Abaqus GUI Toolkit User’s Guide ABAQUS 6.14 GUI TOOLKIT USER’S GUIDE Abaqus ID: Printed on: Abaqus GUI Toolkit User’s Guide Abaqus ID: Printed on: Legal Notices CAUTION: This documentation is intended for qualified users who will exercise sound engineering judgment and expertise in the use of the Abaqus Software. The Abaqus Software is inherently complex, and the examples and procedures in this documentation are not intended to be exhaustive or to apply to any particular situation. Users are cautioned to satisfy themselves as to the accuracy and results of their analyses. Dassault Systèmes and its subsidiaries, including Dassault Systèmes Simulia Corp., shall not be responsible for the accuracy or usefulness of any analysis performed using the Abaqus Software or the procedures, examples, or explanations in this documentation. Dassault Systèmes and its subsidiaries shall not be responsible for the consequences of any errors or omissions that may appear in this documentation. The Abaqus Software is available only under license from Dassault Systèmes or its subsidiary and may be used or reproduced only in accordance with the terms of such license. This documentation is subject to the terms and conditions of either the software license agreement signed by the parties, or, absent such an agreement, the then current software license agreement to which the documentation relates. This documentation and the software described in this documentation are subject to change without prior notice. No part of this documentation may be reproduced or distributed in any form without prior written permission of Dassault Systèmes or its subsidiary. The Abaqus Software is a product of Dassault Systèmes Simulia Corp., Providence, RI, USA. -

Copyrighted Material
Index Numerics Address Resolution Protocol (ARP), 1052–1053 admin password, SOHO network, 16-bit Windows applications, 771–776, 985, 1011–1012 900, 902 Administrative Tools window, 1081–1083, 32-bit (x86) architecture, 124, 562, 769 1175–1176 64-bit (x64) architecture, 124, 562, 770–771 administrative tools, Windows, 610 administrator account, 1169–1170 A Administrators group, 1171 ADSL (Asynchronous Digital Subscriber Absolute Software LoJack feature, 206 Line), 1120 AC (alternating current), 40 Advanced Attributes window, NTFS AC adapters, 311–312, 461, 468–469 partitions, 692 Accelerated Graphics Port (AGP), 58 Advanced Computing Environment (ACE) accelerated video cards (graphics initiative, 724 accelerator cards), 388 Advanced Confi guration and Power access points, wireless, 996, 1121 Interface (ACPI) standard, 465 access time, hard drive, 226 Advanced Graphics Port (AGP) card, access tokens, 1146–1147 391–392 Account Operators group, 1172 Advanced Graphics Port (AGP) port, 105 ACE (Advanced Computing Environment) Advanced Host Controller Interface (AHCI), initiative, 724 212–213 ACPI (Advanced Confi guration and Power Advanced Micro Devices (AMD), 141–144 Interface) standard, 465 Advanced Packaging Tool (APT), 572 Action Center, 1191–1192 Advanced Power Management (APM) Active Directory Database, 1145–1146, 1183 standard, 465 active heat sink, 150 Advanced Programmable Interrupt active matrix display, LCD (thin-fi lm Controller (APIC), 374 transistor (TFT) display), 470 Advanced RISC Computing Specifi cation active partition, 267, -

Package 'Yonder'
Package ‘yonder’ January 10, 2020 Type Package Title A Reactive Web Framework Built on 'shiny' Version 0.2.0 Description Build 'shiny' applications with the latest Bootstrap components and design utilities. Includes refreshed reactive inputs and outputs. Use responsive layouts to design and construct applications for devices of all sizes. License GPL-3 URL https://nteetor.github.io/yonder BugReports https://github.com/nteetor/yonder/issues Encoding UTF-8 LazyData true RoxygenNote 7.0.2 Depends R (>= 3.2), shiny (>= 1.4.0) Imports htmltools (>= 0.4.0), magrittr, utils Suggests testthat (>= 2.1.0) NeedsCompilation no Author Nathan Teetor [aut, cre], The Bootstrap Authors [cph] (Bootstrap library), Twitter, Inc [cph] (Bootstrap library), JS Foundation [cph] (jQuery library), Federico Zivolo [ctb, cph] (popper.js library), Johann Servoire [ctb, cph] (bs-custom-file-input library) Maintainer Nathan Teetor <[email protected]> Repository CRAN Date/Publication 2020-01-10 21:20:07 UTC 1 2 R topics documented: R topics documented: yonder-package . .3 active ............................................4 affix.............................................5 alert . .6 background . .7 badge . .8 blockquote . .9 border . 10 buttonGroupInput . 12 buttonInput . 13 card ............................................. 16 checkbarInput . 19 checkboxInput . 21 chipInput . 23 collapsePane . 26 column . 27 d1.............................................. 30 display . 31 dropdown . 32 fieldset . 34 fileInput . 35 flex ............................................ -

Completeview™ Administrators User Manual
©2016 Salient Systems Corporation. All Rights Reserved Company and product names mentioned are registered trademarks of their respective owners. Salient CompleteView™ SOFTWARE LICENSE: 1. GRANT OF LICENSE: Salient grants to you the right to use one (1) copy of the Salient CompleteView Server SOFTWARE on one (1) computer. Salient grants to you the right to use one (1) copy of the Salient CompleteView Client SOFTWARE on any numbers of computers, provided that the Salient CompleteView Client is solely used to connect to a Salient CompleteView Server. The SOFTWARE is in "use" on a computer when it is loaded into temporary memory (i.e. RAM) or installed into permanent memory (e.g. hard disk, CD-ROM or other storage device) of that computer. 2. COPYRIGHT: The SOFTWARE is owned by Salient and/or its licensor(s), if any, and is protected by copyright laws and international treaty provisions. Therefore, you must treat the SOFTWARE like any other copyrighted material (e.g. a book or a musical recording) except that you may either (a) make a copy of the SOFTWARE solely for backup or archival purposes or (b) transfer the SOFTWARE to a single hard disk provided you keep the original solely for backup purposes. 3. OTHER RESTRICTIONS: You may not rent, lease or sublicense the SOFTWARE but you may transfer SOFTWARE and accompanying written materials on a permanent basis provided that you retain no copies and the recipient agrees to the terms of this agreement. You may not reverse engineer, decompile, or disassemble the SOFTWARE. If the SOFTWARE is an update or has been updated, any transfer must include the most recent update and all previous versions. -

Merlinx Extension
MerlinX Extension For Adobe Creative Cloud Applications MerlinOne Inc. 17 Whitney Road Quincy, MA 02169 T (617) 328-6645 http://www.merlinone.com MerlinOne Inc. Table of Contents Table of Contents 1 Introduction 3 Installing the Extension 4 Logging In 5 Accessing the Extension 5 Collapsing and Docking the Extension 5 How to Log In 5 Specifying a Merlin Server 6 Specifying Your Name & Password 6 Connecting 6 How to Log Out 7 Overview 8 Getting Around 10 Locating Assets 10 Search 10 Collections 10 Saved Searches 12 Customizing the Display 12 Thumbnail Grid 12 MerlinX Extension (Wednesday, August 29, 2018) "1 MerlinOne Inc. Thumbnail Size 13 Thumbnail Info 13 Working With Digital Assets 14 Opening Assets 15 Asset Versions 15 Checking Out 15 Checking In 16 Reverting 16 Placing Assets in InDesign 17 Automatic Update of Placed Assets 17 Sending Assets to Your Merlin Server 18 Modified Assets 18 New Assets 18 MerlinX Extension (Wednesday, August 29, 2018) "2 MerlinOne Inc. Introduction The MerlinX Extension is an Adobe Extension that makes it easy to access your MerlinX Digital Asset Management system from within your favorite Adobe Creative Cloud application. The extension allows you to locate assets either by searching or through user- defined asset collections. In addition to helping you find assets, the extension also helps you work on them. As your creation evolves, you can periodically send it to your Merlin server through a process called “checking it in”. The server keeps track of each version of the asset you check in, so it is possible to revert changes that are not desired. -

Title of Thesis
Bachelor’s thesis Degree programme in Information Technology 2019 Suman Aryal BOOTSTRAP – A Front-End Framework For Responsive Web Design BACHELOR’S THESIS | ABSTRACT TURKU UNIVERSITY OF APPLIED SCIENCES Degree programme in Information Technology 2019 | 37 Suman Aryal BOOTSTRAP • A Front-End Framework For Responsive Web Design With the rapid advancement of modern technology, web development has been regularly improving on every platform. Variation in the platforms from desktop to tablets and mobiles has rendered web development furthermore challenging. Different screen sizes determine the display and design of the websites. For this reason, the responsive design approach was created to resize the web page based on the screen size of the device. Bootstrap is a web development front-end library for creating responsive websites. Bootstrap with HTML, CSS, and JavaScript helps the web developers as it comes with free sets of tools to build a correctly functioning website. The primary objective of the thesis was to use Bootstrap in a website and check its responsive behavior in various devices with different screen sizes. To achieve this objective, the thesis explains the method of designing a responsive website using Bootstrap. The outcome of the thesis is a fully functioning responsive website. Similarly, this thesis also discusses the development tools used for making the website including the Bootstrap framework. Other similar front-end frameworks are compared with Bootstrap in the thesis. KEYWORDS: Bootstrap, HTML, CSS, JavaScript, Responsive