DIGITAL HALFTONE Wayne Weiyi Chen
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Solvent-Based Screen
Technical Data Sheet Nazdar 9600 Series Polyester Screen Ink v 12 EN 9600 Series Screen Ink is designed primarily for printing on untreated polyester films. The ink dries to a film exhibiting good gloss and flexibility with the exception of 9652 Super Opaque Ref: v 11 EN Black, which exhibits a matte, but flexible ink film. 9600 Series may be catalyzed with NB72 Catalyst or NB80 Adhesion Promoter for adhesion to a diverse range of substrates including polyester, some rubber, polycarbonate, melamine plastics, leather and some coated and uncoated metals. When printing 9600 Series on polycarbonate for insert‐mold decorating applications, up to 5% by weight addition of NB72 provides optimum performance. Substrates Maintain ink temperature at 65°‐90°F (18°‐32°C) for optimum print and cure performance. Lower Untreated polyester temperatures increase the ink viscosity, impairing Polyester coated surfaces flow and increasing film thickness. Elevated Some treated or top coated polyester temperatures lower the ink viscosity, reducing films print definition and film thickness. Polycarbonate Substrate recommendations are based on commonly available Pretest to determine optimum printing materials intended for the ink’s specific market when the inks parameters for a particular set of ink, substrate, are processed according to this technical data. While technical screen, press, and curing variables/conditions. information and advice on the use of this product is provided in good faith, the User bears sole responsibility for selecting Nazdar does not recommend inter‐mixing of 9600 Ink the appropriate product for their end‐use requirements. Series with other inks besides the 9600 Series. Reference the ‘Quality Statement’ at the end of this document. -

Conventional Screen Ink Color Chart
Conventional Screen Ink Color Chart 2700 Series, 5100 Series, 6100 Series, 7200 Series, 7700 Series, 7900 Series, 8400 Series, 8800 Series, 8900 Series, 9600 Series, 9700 Series, 9800 Series, ADE Series, PP Series, S2 Series. The Conventional Screen Inks Color Chart is representative of the colors available in several Nazdar Conventional ink series; however, some colors are not available in all ink series. Check the specific product pages for specific ink series color availability. PANTONE® Base Colors 2700 Series, 5100 Series, 6100 Series, 7200 Series, 7700 Series, 7900 Series, 8400 Series, 8800 Series, 8900 Series, 9600 Series, 9700 Series, 9800 Series, ADE Series, PP Series, S2 Series. conventiaonl The Conventional Screen Inks Color Chart is representative of the colors available in several Nazdar Conventional ink series; however, some colors are not available in all ink series. Check the specific product pages for specific ink series color availability. 60/360 61/361 62/362 63/363 64/364 65/365 Orange Yellow Warm Red Rubine Red Rhodamine Red Purple * PANTONE 165C * PANTONE 102C * PANTONE Warm Red C * PANTONE Rubine Red C * PANTONE Rhodamine Red C * PANTONE 2593C 66/366 67/367 68/368 69/369 Violet Reflex Blue Process Blue Green * PANTONE 2747C * PANTONE Reflex Blue C * PANTONE 3015 C * PANTONE Green C conventiaonl Color charts represented on Nazdar.com are provided to give printers a general idea of the colors available in Nazdar ink lines. Due to the wide variations and inconsistencies 10 in Primrose computer monitors and11 digitalLemon color palettes,12 the Medium colors seen here are 19only Fire approximations of20 actual Brilliant ink colors. -

Color Gamut of Halftone Reproduction*
Color Gamut of Halftone Reproduction* Stefan Gustavson†‡ Department of Electrical Engineering, Linkøping University, S-581 83 Linkøping, Sweden Abstract tern then gets attenuated once more by the pattern of ink that resides on the surface, and the finally reflected light Color mixing by a halftoning process, as used for color is the result of these three effects combined: transmis- reproduction in graphic arts and most forms of digital sion through the ink film, diffused reflection from the hardcopy, is neither additive nor subtractive. Halftone substrate, and transmission through the ink film again. color reproduction with a given set of primary colors is The left-hand side of Fig. 2 shows an exploded view of heavily influenced not only by the colorimetric proper- the ink layer and the substrate, with the diffused reflected ties of the full-tone primaries, but also by effects such pattern shown on the substrate. The final viewed image as optical and physical dot gain and the halftone geom- is a view from the top of these two layers, as shown to etry. We demonstrate that such effects not only distort the right in Fig. 2. The dots do not really increase in the transfer characteristics of the process, but also have size, but they have a shadow around the edge that makes an impact on the size of the color gamut. In particular, a them appear larger, and the image is darker than what large dot gain, which is commonly regarded as an un- would have been the case without optical dot gain. wanted distortion, expands the color gamut quite con- siderably. -

Working with Halftones
Making Halftone negatives First convert your document to a bitmap file. When printing on an Epson choose 1440 dpi. When printing to a laser printer choose 1200 dpi. When you get the Option window choose Method -> Halftone Screen. Now choose your halftone screen frequency, which may be around 100 lpi for commercial printing, or for an art project. To reduce the likelihood of a moire pattern, it is best to specify different screen angles for each color. Traditionally these were set at 45º for Cyan, 75º for Magenta, 90º for Yellow and 105º for Black. Notice the darker colors are 30º from each other and yellow is set halfway between Magenta and Black. If you’re outputting a duo or tri tone set each 30º from each other. For dot shape, the ellipse halftone dot is often recommended for screen-printing. The following are from http://www.kevinhaas.com Creating a Halftone Bitmap 1. You will need a grayscale file that is at least 150ppi at the size you will print it. This information can be checked by going to Image > Image Size... in Photoshop. 2. Convert the image into a Bitmap: Go to Image > Mode > Bitmap. Set your Output Resolution to 720 and Method to ‘Halftone’. The Output Resolution should be your lpi x 16, and evenly divisible by your printer’s maximum output resolution. For example, a 35lpi halftone needs an Output Resolution of at least 560, but 720 is the next higher resolution that is the inkjet printer’s resolution of 1440 evenly divided by 2. 3. -

Federal Wage System Glossary of Printing Terms for the 4400 Job Family
Glossary of Printing Terms for the 4400 Job Family TS-45 October 1981 Federal Wage System Glossary of Printing Terms for the 4400 Job Family The terms and definitions contained in this glossary are intended to facilitate the application of published job grading standards to occupations in the Printing Family. The glossary does not represent a comprehensive listing of technical terms and processes common to printing occupations. Additional information may be found in dictionaries, and technical publications such as agency guides, trade magazines, and technical manuals. Aluminum Plate. A thin sheet of aluminum used in lithography for some press plates; image applied photographically; used for both surface-type and deep-etch offset plates. Aperture. A small opening in a plate or sheet. In cameras, the aperture is usually variable in the form of an iris diaphragm and regulates the amount of light which passes through the lens. The working aperture is the diameter of that part of the lens actually used. Asphaltum. A bituminous mixture used as an acid resist or protectant in photomechanics. In lithography, used to make printing image on press plate permanently ink-receptive. Autoscreen (Film). A photographic film embodying the halftone screen; exposed to a continuous-tone image, produces a dot pattern automatically just as if a halftone screen had been used in the camera. Backing-Up. Printing the other side, of a printed sheet. Back Pressure. The squeeze pressure between the blanket (offset) cylinder and the impression cylinder; sometimes called "impression pressure." Base Color. A first color used as a background on which other colors are printed. -

Computer-To-Screen & Film Technologies for Screen Printing
MANAGEM ENT Computer-to-Screen & Film Technolo- gies for Screen Printing Research and development in new technologies is growing as screen printing continues to compete with alternative imaging technologies. There are several technology choices Higher D-max measurements indicate Another important metric to consider for generating film positives or imaging greater opacity to light. So, a D-max of when choosing a device is its resolution, stencils for screen printing, but choosing 4.50 has a greater ability to block light than usually expressed as dots per inch (dpi). New Products! New Pricing! which to use can be an overwhelming task. a D-max of 4.00. The minimum D-max This standard of measurement indicates the Presented here are the major technologies value recommended for screen printing addressable resolution of an output device When image quality matters, sign on to 3M ©3M 2007. AllRights Reserved©3M 2007. currently used, how they operate and purposes is 3.5 D. However, lower values or printer. It properly refers to the spots of Promotional Products. additional specifications. may provide suitable results for non-critical light or energy used by imagesetters and Research and development in new work or short production runs. If the D- digital-direct exposure systems; or dots Whether your need is for general sign, floor or window technologies is growing as screen printing max value falls below 3.0 D, light will of ink or toner used by an inkjet or laser continues to compete with alternative pass through and prematurely expose the printer, to output your text and graphics. -

1 Human Color Vision
CAMC01 9/30/04 3:13 PM Page 1 1 Human Color Vision Color appearance models aim to extend basic colorimetry to the level of speci- fying the perceived color of stimuli in a wide variety of viewing conditions. To fully appreciate the formulation, implementation, and application of color appearance models, several fundamental topics in color science must first be understood. These are the topics of the first few chapters of this book. Since color appearance represents several of the dimensions of our visual experience, any system designed to predict correlates to these experiences must be based, to some degree, on the form and function of the human visual system. All of the color appearance models described in this book are derived with human visual function in mind. It becomes much simpler to understand the formulations of the various models if the basic anatomy, physiology, and performance of the visual system is understood. Thus, this book begins with a treatment of the human visual system. As necessitated by the limited scope available in a single chapter, this treatment of the visual system is an overview of the topics most important for an appreciation of color appearance modeling. The field of vision science is immense and fascinating. Readers are encouraged to explore the liter- ature and the many useful texts on human vision in order to gain further insight and details. Of particular note are the review paper on the mechan- isms of color vision by Lennie and D’Zmura (1988), the text on human color vision by Kaiser and Boynton (1996), the more general text on the founda- tions of vision by Wandell (1995), the comprehensive treatment by Palmer (1999), and edited collections on color vision by Backhaus et al. -

Scanning & Halftones
SCANNING & HALFTONES Ethics It is strongly recommend that you observe the rights of the original artist or publisher of the images you scan. If you plan to use a previously published image, contact the artist or publisher for information on obtaining permission. Scanning an Image Scanning converts a continuous tone image into a bitmap. Original photographic prints and photographic transparencies (slides) are continuous tone. The scanning process captures picture data as pixels. Think of a pixel as one tile in a mosaic. Bitmapped images Three primary pieces of information are relevant to all bitmapped images. 1. Dimensions Example: 2" x 2" 2. Color Mode Example: 256 level grayscale scan 3. Resolution Example: 300 ppi Basic Steps of Scanning 1. Place image on scanner bed Scanning & Halftones 2. Preview the image – click Preview 3. Select area to be scanned – drag a selection rectangle 4. Determine scan resolution (dpi or ppi) 5. Determine mode or pixel depth (grayscale, color, line art) 6. Scale selected area to desired dimensions (% of original) 7. Scan Resolution Resolution is the amount of something. something amount amount over physical distance fabric the number of stitches in fabric the number of stitches per inch in a needlepoint film the amount of grain in film the number of grains in a micro meter in film digital image the number of pixels the number of pixels per inch in a digital image Resolution is a unit of measure: Input Resolution the number of pixels per inch (ppi) of a scanned image or an image captured with a digital camera On Screen Resolution the number of pixels per inch displayed on your computer monitor (ppi or dpi) Output Resolution the number of dots per inch (dpi) printed by the printer (laser printer, ink jet printer, imagesetter) dpi or ppi refer to square pixels per inch of a bitmap file. -

Chapter 5 Autocorrelation-Driven Restoration of Scanned Color Halftones
Chapter 5 Autocorrelation-driven restoration of scanned color halftones “An optimist is a person who sees a green light everywhere, while a pessimist sees only the red stoplight... The truly wise person is colorblind.” –Albert Schweitzer Color is experiencing a renaissance in the world of document image understanding. This renewed interest is due, in part, to the ubiquity of inexpensive color scanners on desktops, as well as the availability of cheap disk space and powerful CPUs. Com- pounding this, the proliferation of mass produced color documents, in concert with advances in commodity color scanning technology, creates the expectation that docu- ment understanding systems cope effectively with color. The increasing computation power and storage capacity of desktop workstations at least admits the possibility that color document understanding systems can be built. Color documents, particularly scanned halftone documents, present unique chal- lenges to document understanding systems. Switching to color analysis immediately causes a combinatorial increase in representation alone, and solved problems in the binary or greyscale domain become open issues again. Even the problems of fore- ground/background separation and layout segmentation are affected by uncertainty introduced by color. Indeed, most research on the topic has been limited to attempt- ing to cope with the complexity introduced by color, and researchers have not begun exploiting the potential richness in representation that color offers. Typical approaches to reducing this complexity include color clustering in RGB-space [100, 119], which clus- ters colors that are close in the RGB-cube under the assumption that they are close spatially; adaptive partitioning of RGB-space [43], which adaptively identifies clusters in RGB-space and assigns them a unique label; and chromatic/achromatic color clas- sification [118], which identifies chromatic elements in a document image in order to segment foreground from background. -

HP Indigo Ink Information
hp indigo digital printing hp ElectroInk Frequently Asked Questions what is hp ElectroInk® ? do images printed with hp ElectroInk have any degradation of color values? hp ElectroInk is a unique liquid ink that combines the advantages of electronic printing with the qualities of liquid Images printed with hp ElectroInk were analyzed after a ink. hp ElectroInk contains charged pigmented particles in print run of 100,000 impressions, and measured for a a liquid carrier, and enables digital printing by electrically change in color. The analysis found no degradation in color controlling the location of these particles. values of the xth print compared to the 1st print (∆E*< 2)2. how does hp ElectroInk support the performance does hp ElectroInk that has been stored for a period required for high quality, digital color printing? of time have any degradation of color values? The small particle size in the liquid carrier enables high The hp ElectroInk was analyzed after one year of storage resolution, uniform gloss, sharp image edges, and very and measured for a change in color. The analysis found no thin image layers which closely follow the surface degradation in color values (∆E*< 3). topography of the paper resulting in a highly uniform finish. what is hp ElectroInk’s ability to withstand exposure to light? what is hp ElectroInk’s resistance to abrasion? hp ElectroInk’s ability to withstand exposure to light is hp ElectroInk’s resistance to abrasion is characterized by measured by utilizing a test for Light-Fastness. utilizing a test procedure for rub-resistance that measures The lightfastness test measures the print’s resistance to the ink’s adhesion to the substrate. -

Altering Grayscale Images to Compensate for Press Fingerprints by Jerry Waite
Altering Grayscale Images to Compensate for Press Fingerprints by Jerry Waite Grayscale images are generally made from black- deformation, describe a method for fingerprinting and-white or color continuous-tone photographs. an individual press, then explain how Adobe Original photographs are digitized using one of a Photoshop can be used to match a grayscale image to number of scanning techniques—ranging from a particular fingerprint. desktop scanners to Kodak PhotoCD equipment— and saved as computer files. Saved digital files can Variables Affecting Tone Range then be opened directly by page layout programs, Compression and Halftone Dot such as Adobe PageMaker or QuarkXPress, placed in Deformation the desired position on a page, and then output to laser printers, imagesetters, platesetters, or digital on- Copy Density Range demand printing equipment. Original continuous tone photographs are com- Unfortunately, grayscale images placed directly into posed of thousands of varying tones ranging from page layout programs will probably look terrible white to black. Each tone can be described in terms when printed on a printing press because such of its density, or darkness.The density value of any images have not been altered to compensate for the tone can be measured numerically using a special effects caused by the printing process. In particular, instrument called a densitometer. White tones are each printing process—indeed each printing mach- not very dark, so they have low density numbers ine—causes two types of changes to the grayscale near zero. Conversely, black tones are very dark, so image: tone range compression and halftone dot they have high density values—2.00, for example. -

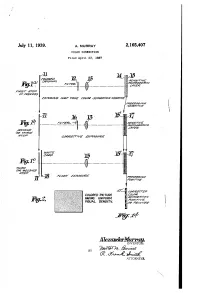
US2165407.Pdf
v Patented lJuly 1 l, 193.9 This invention relates to photo-mechanical to l. my? invention, Ainl'imakirig f a color; printer?r from processes for the reproduction of a multi-colored@ this negativa ...,1. 1. 1;;1. "ff/"'7 original. It relates to the makingl of color .Í.Fig. ¿1d illustrates a corrected color--sep'arationï printer for use in such a process andßmoref'p'ar# positive y`¢;>'1‘•‘printérresulting from my'process..y 'f „ p* ticularly to a color printer which is correctedior »Y . Fig. '2.i11ustra'tes 'a' novel picture ' which can'> be -5 the limitations of the best contemporarily avail-_ ' made. according to. one‘embodiment ïof my ‘inven-f: able inks. > . It is an object of vthe invention Ato aA tion.'My invention. is ` primarily-' >~concerned -. ‘ vlvvithï'the method of making a color-correctedcolor printer.. makin‘glrof acorrectedicolor printer Vfromfa pri-L.y Various methods of color correction generally mary. color v'separation ` negative ‘which "has `¿been .10 rca1led"‘masking methods” are wellknownii"Itisv made in’anyfof the usual Ways. f Afpo‘s‘itive‘ madey an object of the present invention‘to providea from-i. a fcolorf separatiomnegative may comprise' method of color correction which" might : ybe the .printers itself> or Vvthe " printer v‘may b'e“ made termed "autographic” and whichdoesnot require“ therefrom7 by any‘f‘suitable duplicating " process.> 15 the use of special masks but employs the original OneVH Well-knov‘vn ‘method I of introducing».` color 15 itself, or more exactly a color separationimagefof correction infth’eï making ‘of fa' color ‘printer com# the original, to act as a mask.y ‘ > f »Y prises` masking ‘certain'of'ïthe color 1Vseparation.