Relaxation with Immersive Biofeedback in Vr
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

The Efficacy of a Virtual Reality-Based Mindfulness Intervention
The Efficacy of a Virtual Reality-Based Mindfulness Intervention Caglar Yildirim Tara O’Grady Khoury College of Computer Sciences Department of Computer Sciences Northeastern University State University of New York at Oswego Boston, MA, US Oswego, NY, US [email protected] [email protected] Abstract—Mindfulness can be defined as increased embodied within the body, feelings, states of mind, and awareness of and sustained attentiveness to the present moment. experiential phenomena. Mindfulness has been a topic of Recently, there has been a growing interest in the applications empirical research since its introduction in 1979 as a stress of mindfulness for empirical research in wellbeing and the use reduction intervention by Jon Kabat-Zinn [5]. Since then, of virtual reality (VR) environments and 3D interfaces as a there has been an increasing scholarly interest in its conduit for mindfulness training. Accordingly, the current applications for empirical research, and mindfulness training experiment investigated whether a brief VR-based mindfulness has been shown to lead to better cognitive control, increased intervention could induce a greater level of state mindfulness, happiness, satisfaction with life, and overall psychological when compared to an audio-based intervention and control wellbeing [31]. group. Results indicated two mindfulness interventions, VR- based and audio-based, induced a greater state of mindfulness, While previous studies have provided converging compared to the control group. Participants in the VR-based evidence for the benefits of long-term mindfulness training mindfulness intervention group reported a greater state of interventions, lasting from several weeks to months [5], these mindfulness than those in the guided audio group, indicating the studies necessitate the investment of a considerable amount of immersive mindfulness intervention was more robust. -

Ojai: the Crucible of Southern California's Cultic Milieu
CALIFORNIA STATE UNIVERSITY, NORTHRIDGE Ojai: the Crucible of Southern California’s Cultic Milieu A thesis submitted in partial fulfillment of the requirements For the degree of Master of Arts in Anthropology By Cody Beckley December 2015 The thesis of Cody Beckley is approved: _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ Dr. Christina Von Mayrhauser Date _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ Dr. Kimberly Kirner Date _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ __ _ _ _ _ _ _ Dr. Sabina Magliocco, Chair Date California State University, Northridge ii Acknowledgments I couldn’t complete this thesis on my own; there are many people whose advice, guidence, and support have contributed to make this thesis a reality. First of all, I thank my familiy, especially my mother Paula Beckley, whose love, support, and paitence I am eternally grateful for. To my grandfather Calvin and my uncle Clifford, who I have both lost during this time, and who were both very proud of me. -

Mindfulness Meditation
In P. Lehrer, R.L. Woolfolk & W.E. Sime. (2007). Principles and Practice of Stress Management. 3rd Edition. New York: Guilford Press. Mindfulness Meditation JEAN L. KRISTELLER Mindfulness meditation is one of the two traditionally identified forms of meditative practice, along with concentrative meditation (Goleman, 1988). Mindfulness meditation, also referred to as "insight meditation" or "Vipassana practice," is playing an increas ingly large role in defining how meditation can contribute to therapeutic growth and per sonal development. Although all meditation techniques cultivate the ability to focus and manage attention, mindfulness meditation primarily cultivates an ability to bring a nonjudgmental sustained awareness to the object of attention rather than cultivating fo cused awareness of a single object, such as a word or mantra, as occurs in concentrative meditation (see Carrington, Chapter 14, this volume). Virtually all meditative approaches combine elements of both concentrative and mindfulness practice, but for therapeutic purposes, there are important differences in technique and application. In mindfulness meditation, attention is purposefully kept broader, utilizing a more open and fluid focus but without engaging analytical thought or analysis. Mindfulness meditation may utilize any object of attention-whether an emotion, the breath, a physical feeling, an image, or an external object-such that there is more flexibility in the object of awareness than there is in concentrative meditation and such that the object may -

Guided Meditation Music Meditation Relaxation Exercise Techniques
Guided Meditation UCLA Mindful Awareness Research Center For an introduction to mindfulness meditation that you can practice on your own, turn on your speakers and click on the "Play" button http://marc.ucla.edu/body.cfm?id=22 Fragrant Heart - Heart Centred Meditation New audio meditations by Elisabeth Blaikie http://www.fragrantheart.com/cms/free-audio-meditations The CHOPRA CENTER Every one of these guided meditations, each with a unique theme. Meditations below range from five minutes to one hour. http://www.chopra.com/ccl/guided-meditations HEALTH ROOM 12 Of the best free guided meditation sites - Listening to just one free guided meditation track a day could take your health to the next level. http://herohealthroom.com/2014/12/08/free-guided-meditation-resources/ Music Meditation Relaxing Music for Stress Relief. Meditation Music for Yoga, Healing Music for Massage, Soothing Spa https://www.youtube.com/watch?v=KqecsHPqX6Y 3 Hour Reiki Healing Music: Meditation Music, Calming Music, Soothing Music, Relaxing Music https://www.youtube.com/watch?v=j_XvqwnGDko RADIO SRI CHINMOY Over 5000 recordings of music performances, meditation exercises, spiritual poetry, stories and plays – free to listen to and download. http://www.radiosrichinmoy.org/ 8Tracks radio Free music streaming for any time, place, or mood. Tagged with chill, relax, and yoga http://8tracks.com/explore/meditation Relaxation Exercise Techniques 5 Relaxation Techniques to Relax Your Mind in Minutes! https://www.youtube.com/watch?v=zjh3pEnLIXQ Breathing & Relaxation Techniques https://www.youtube.com/watch?v=pDfw-KirgzQ . -
Integrative Health and Wellbeing Mind-Body Techniques for Stress Reduction
Integrative Health and Wellbeing Mind-Body Techniques for Stress Reduction A GUIDE FOR PATIENTS Mind-Body Techniques for Stress Reduction Mind-Body techniques are a group of modalities that enhance the brain’s interrelationship with the mind and body. Mind-body instruction, mindfulness meditation, touch therapy, Qigong and relaxation techniques such as deep breathing exercises, sound therapy, yoga, and aromatherapy are all techniques intended to trigger a person’s relaxation response to help manage stress or other conditions. These techniques, as well as other integrative therapies, provide tools to help you cope and make mindful choices to contribute to a healthier lifestyle. Benefits of Mind-Body Techniques A person’s relaxation response can be defined by slower, deeper breathing; lower blood pressure; a slower heart rate, and a feeling of calm. Many studies have demonstrated that these techniques can have significant positive benefits, including: • Decreased stress, anxiety, and pain • Improved sleep • Better brain function • Relief of symptoms in people with heart disease, IBS (irritable bowel syndrome), depression, and other conditions • Better coping skills These techniques can be used on their own or integrated to provide a synergistic effect. Mindfulness Meditation: Meditation involves focusing attention on the present moment. This technique includes breathing techniques and attention to body, mind, and surroundings. With regular practice, one can achieve a sense of calm and relaxation. Guided Meditation: Guided meditation may involve music, verbal instructions, or both. This technique may be done with the guidance of a practitioner. Studies have shown that guided meditation reduces stress, depression, and anxiety and improves overall wellbeing. Breathing Techniques: Breathing techniques may include mindful breathing, such as taking slow, even breaths to promote relaxation. -

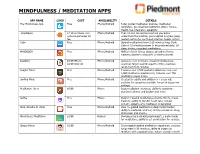
Mindfulness / Meditation Apps
MINDFULNESS / MEDITATION APPS APP NAME LOGO COST AVAILABILITY DETAILS The Mindfulness App Free iPhone/Android 5 day guided meditation practice; meditation reminders; personalized meditation offers; timers; Health App integration capability Headspace 1st 10 exercises free; iPhone/Android Take 10-first 10 exercises to help you better optional packages for understand the practice; personalized progress page; fee reward system for continued practice; buddy system Calm Free iPhone/Android Guided meditations from 3-25 minutes long; Daily Calm-a 10 minute program to be practiced daily; 20 sleep stories; unguided meditations MINDBODY Free iPhone/Android Ability to book fitness classes; providers fitness trackers; access to discounts on fitness classes buddhify $4.99-iPhone iPhone/Android Access to over 11 hours of custom meditations; $2.99-Android exercises target specific aspects of life; exercises range from 5-30 minutes Insight Timer Free iPhone/Android Features over 4,500 guided meditations from over 1,000 meditation practitioners; features over 750 meditation music tracks Smiling Mind Free iPhone/Android Created for adults and children > 7 years old; sections for educators available for use in classroom settings Meditation Timer $0.99 iPhone Basic meditation exercises; ability to customize start/stop chimes and background noise Sattva Free iPhone Daily pre-loaded meditations, chants, timers, mood trackers; ability to monitor heart rate; reward system; explains why meditation is beneficial Stop, Breathe & Think Free iPhone/Android Over 55 -

A Qualitative Study Veronica L
East Tennessee State University Digital Commons @ East Tennessee State University Electronic Theses and Dissertations Student Works 5-2017 Client Experiences of Mindfulness Meditation in the Counseling Setting: A Qualitative Study Veronica L. O'Brien East Tennessee State University Follow this and additional works at: https://dc.etsu.edu/etd Part of the Counselor Education Commons Recommended Citation O'Brien, Veronica L., "Client Experiences of Mindfulness Meditation in the Counseling Setting: A Qualitative Study" (2017). Electronic Theses and Dissertations. Paper 3220. https://dc.etsu.edu/etd/3220 This Thesis - Open Access is brought to you for free and open access by the Student Works at Digital Commons @ East Tennessee State University. It has been accepted for inclusion in Electronic Theses and Dissertations by an authorized administrator of Digital Commons @ East Tennessee State University. For more information, please contact [email protected]. Client Experiences of Mindfulness Meditation in the Counseling Setting: A Qualitative Study ________________________________ A thesis presented to the faculty of the Department of Counseling and Human Services East Tennessee State University In partial fulfillment of the requirements for the degree Masters of Arts in Counseling ______________________________ by Veronica O’Brien May 2017 ________________________ Dr. S. Elizabeth Likis-Werle, chair Dr. Cassandra Pusateri Dr. Alison Barton Keywords: meditation, mindfulness, counseling, client experiences, qualitative ABSTRACT Client experiences of mindfulness meditation in the counseling setting: A qualitative study By Veronica O’Brien Mindfulness mediation is an emerging trend, and previous research conducted focused on benefits of mindfulness meditation as a training technique for beginning counselors, symptoms mindfulness meditation may alleviate, and specific types of mindfulness meditation (e.g., Feldman, Greeson, & Senville, 2010; Greason & Welfare, 2013; Khoury et al., 2013; Sedlmeier, et al., 2012). -

Short Term Physiological Effects of Meditation on Induced Task
Short Term Physiological Effects of Meditation on Induced Task-Related Stress Alexander J. Hill Cat Phouybanhdyt Zach Voelker Indi Yeager University of Wisconsin-Madison, Department of Physiology Lab 601, Group 12 Keywords: Blood Pressure, Cardiovascular, Heart Rate, Mean Blood Pressure, Mean Arterial Pressure, Meditation, Pulmonary, Relaxation, Respiration, Task Anxiety, Task Related Stress Word Count: 3415 Abstract Stressful stimuli can lead to serious health consequences when not managed correctly; however, meditative practices have shown to be an effective management technique in reducing the body’s physiological response to stress. Although the focus of many past studies have involved long-term meditation, this study investigated the impact of short-term meditation prior to involvement in a stress inducing task. We hypothesize that meditation prior to task-induced stress will reduce physiological measurements of stress. Physiological measurements of blood pressure, heart rate, and respiratory rate were taken for a meditative group and non-meditative group, and percent changes were calculated for mean blood pressure and respiratory rate to measure the quantitative effects of meditation. In this case, stress was defined as a change from homeostatic or baseline levels. The effect of meditation on blood pressure and heart rate were not significant and did not strongly support the experimental hypothesis. The effect of meditation on respiratory rate, however, was significant, and did support the experimental hypothesis. This displayed that a short meditation session prior to participating in a mental, stress-inducing task aided in minimizing some physiological responses to stress. Introduction The demands of everyday life universally present stress that could potentially damage one’s health. -

Zenvr: a Biofeedback Virtual Reality Experience for Aalborg University Copenhagen Assisting Meditation Frederikskaj 12
Aalborg University Copenhagen Semester: 10 Title: ZenVR: A biofeedback virtual reality experience for Aalborg University Copenhagen assisting meditation Frederikskaj 12, DK-2450 Copenhagen SV Semester Coordinator: Lisbeth Nykjær Project Period: Spring 2018 Secretary: Media Technology Semester Theme: Master Thesis Supervisor(s): Luis Emilio Bruni Abstract: A virtual reality application utilising biofeedback to assist novice meditators in reaching a deep meditative state, is presented. Using a virtual Project group no.: None given reality headset, the meditator becomes fully immersed in a virtual forest, with peaceful music and a guided meditation. Biofeedback is based Members: on the user’s brainwaves and is mediated through fog in the virtual forest. Through the Malte Lindholm Hølledig biofeedback, the user becomes aware of their Rikke Katrine Petersen own state of mind. The brainwaves are obtained through a brain computer interface device measuring EEG signals. The system is evaluated on 21 subjects, divided in three groups, each with a different condition. Each subject meditated for five minutes while their heart-rate and brain-waves were monitored. Their meditative depth was measured through a questionnaire. The test shows no significant difference between the three conditions, but indicates that the participants reached a state of relaxation. The proposed system did not assist the user in reaching a deep meditative state, but virtual reality with biofeedback does have potential to be an entertaining, intriguing and novel approach to meditation. Copyright © 2006. This report and/or appended material may not be partly or completely published or copied without prior written approval from the authors. Neither may the contents be used for commercial purposes without this written approval. -

Mindful Bodies: the Use of Guided Meditation with Dance/Movement
Columbia College Chicago Digital Commons @ Columbia College Chicago Creative Arts Therapies Theses Thesis & Capstone Collection 12-2012 Mindful Bodies: The seU of Guided Meditation with Dance/Movement Therapy in Addiction Treatment Melissa A. Sanchez Columbia College - Chicago Follow this and additional works at: http://digitalcommons.colum.edu/theses_dmt Part of the Dance Movement Therapy Commons, and the Substance Abuse and Addiction Commons This work is licensed under a Creative Commons Attribution-Noncommercial-No Derivative Works 4.0 License. Recommended Citation Sanchez, Melissa A., "Mindful Bodies: The sU e of Guided Meditation with Dance/Movement Therapy in Addiction Treatment" (2012). Creative Arts Therapies Theses. Paper 32. This Thesis is brought to you for free and open access by the Thesis & Capstone Collection at Digital Commons @ Columbia College Chicago. It has been accepted for inclusion in Creative Arts Therapies Theses by an authorized administrator of Digital Commons @ Columbia College Chicago. MINDFUL BODIES: THE USE OF GUIDED MEDITATION WITH DANCE/MOVEMENT THERAPY IN ADDICTION TREATMENT Melissa A. Sanchez Thesis submitted to the faculty of Columbia College of Chicago in partial fulfillment of the requirements of Master of Arts in Dance/Movement Therapy & Counseling Dance/Movement Therapy & Counseling Department December 2012 Committee: Susan Imus, MA, BC-DMT, LCPC, GL-CMA Chair, Dance/Movement Therapy & Counseling Laura Downey, MA, BC-DMT, LPC, GL-CMA Research Coordinator Kim Rothwell, MA, BC-DMT, LCPC, CADC, GL-CMA Thesis Advisor Jessica Young, MA, BC-DMT, LCPC, GL-CMA Reader MEDITATION, DANCE/MOVEMENT THERAPY & ADDICTION Abstract Body-based approaches, such as dance/movement therapy (DMT), in addiction treatment can be anxiety provoking for those seeking sobriety. -

The New Buddhism: the Western Transformation of an Ancient Tradition
The New Buddhism: The Western Transformation of an Ancient Tradition James William Coleman OXFORD UNIVERSITY PRESS the new buddhism This page intentionally left blank the new buddhism The Western Transformation of an Ancient Tradition James William Coleman 1 1 Oxford New York Auckland Bangkok Buenos Aires Cape Town Chennai Dar es Salaam Delhi Hong Kong Istanbul Karachi Kolkata Kuala Lumpur Madrid Melbourne Mexico City Mumbai Nairobi São Paulo Shanghai Singapore Taipei Tokyo Toronto and an associated company in Berlin Copyright © 2001 by James William Coleman First published by Oxford University Press, Inc., 2001 198 Madison Avenue, New York, New York, 10016 First issued as an Oxford University Press paperback, 2002 Oxford is a registered trademark of Oxford University Press All rights reserved. No part of this publication may be reproduced, stored in a retrieval system, or transmitted, in any form or by any means, electronic, mechanical, photocopying, recording, or otherwise, without the prior permission of Oxford University Press. Library of Congress Cataloging-in-Publication Data Coleman, James William 1947– The new Buddhism : the western transformation of an ancient tradition / James William Coleman. p. cm. Includes index. ISBN 0-19-513162-2 (Cloth) ISBN 0-19-515241-7 (Pbk.) 1. Buddhism—United States—History—20th century. 2. Religious life—Buddhism. 3. Monastic and religious life (Buddhism)—United States. I.Title. BQ734.C65 2000 294.3'0973—dc21 00-024981 1 3 5 7 9 8 6 4 2 Printed in the United States of America Contents one What -

THE INNER ALCHEMY of BUDDHIST TANTRIC MEDITATION: a QEEG CASE STUDY USING Low RESOLUTION ELECTROMAGNETIC TOMOGRAPHY (LORETA)
Experimental THE INNER ALCHEMY OF BUDDHIST TANTRIC MEDITATION: A QEEG CASE STUDY USING Low RESOLUTION ELECTROMAGNETIC TOMOGRAPHY (LORETA) John W. DeLuca, Ph.D. & Ray Daly, Ph.D. Abstract Indo-Tibetan Buddhist T~mtric practice employs struClured self-healing meditations aimed at awakening emotional and spitiruai qualities or energies whose seed already resides within us. This profound transfi)rmative pranice. with wrirren records dating back to at least 400 c.E., is investigated from several diverse orienrations: depth psychology. neuropsychology, and neurophysiology. from a Jungian perspecrive. the psychological process of this pracrice involves the re-collection and development of these energies to engender emotional and spirirual growth. Using a phenomenological task analysis. the various nemocognitive processes involved in such practice are identitied. Finally. we analyze the qU3mitative electroencephalographic (QEEG) characreristics of a Buddhisr ex-monk during various aspects of a self-healing meditation practice. The QEEG was recorded with a Lexicor Neuroseatch 24 ,md data analyzed using NeuroRep, NeuroGuidc. LORETA-KEY and EureKa!3 software. EEG rderence database, as well low resolution electromagnetic tomography (LORETA), Staristical comparison of baseline and meditation conditions using LORETA revealed areas of brain activation consistent with those reponed in previolls neuroimaging studies. The QEEG results are discussed in the context of the phenomenological processes involved in the differenr types of meditation as well as