Building a Music Rhythm Video Game Information Systems and Computer
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

City of Bainbridge Island 2020 Lodging Tax / Tourism Fund Proposal Cover Sheet
CITY OF BAINBRIDGE ISLAND 2020 LODGING TAX / TOURISM FUND PROPOSAL COVER SHEET Project Name: 4th of July Fireworks Name of Applicant Organization: Bainbridge Island Lodging Association (BILA) Applicant Organization IRS Chapter Status and Tax ID Number: 501(c)3; EIN: 71-1051175 Date of Incorporation as a WA Corporation and UBI Number: January 16, 2002 / 602-175- 381 Primary Contact: Kelly Gurza and Scott Isenman Mailing Address: P.O. Box 10895, Bainbridge Island, Washington 98110 Email(s): [email protected] and [email protected] Cell phone: Kelly Gurza: 1 650 776-8306 Scott Isenman 1 206 661-6531 Project Type Tourism marketing Marketing and operations of special events and festivals designed to attract tourists. Supporting the operations of a tourism-related facility owned or operated by a nonprofit organization. Supporting the operations and/or capital expenditures of a tourism-related facility owned or operated by a municipality. LODGING/TOURISM FUND APPLICATION Applicant Information Please respond to each of these questions in the order listed. If the proposal includes multiple partners, please include the requested information for each organization. 1. Describe the applicant organization’s mission, history, and areas of expertise. Describe the applicant’s experience in tourism promotion on Bainbridge Island and its demonstrated ability to complete the proposed project. Alternate question for event or facility funding: Describe the event or facility proposed including its purpose, history, and budget. Include past attendance history, if applicable, and estimate the number of tourists drawn to the event or facility/year. Please estimate total attendance and the number of tourists estimated to attend for 2020. -

The Music Center Presents Downtown LA's Largest July 4Th
Contact: Bonnie Goodman FOR IMMEDIATE RELEASE For Grand Park 213-308-9539 direct [email protected] The Music Center Presents Downtown LA’s Largest July 4th Celebration with Grand Park’s 4th of July Block Party – Free Blockbuster Event Will Light Up the Sky from the Rooftops Surrounding Grand Park – LOS ANGELES (June 3, 2015) – Angelenos will take over the civic center as they come together for an LA-style July 4th celebration at the third annual Grand Park’s 4th of July Block Party, presented by The Music Center. The free event, which runs from 3:00 p.m. – 9:30 p.m. on Saturday, July 4, 2015, will feature music, art, dancing, food, family, friends and fireworks for a feel-good, hometown event unlike any other Downtown LA has seen. Grand Park will light up the civic center skyline with a new, first-ever rooftop fireworks display set to iconic American music. The block party will be spread over eight city blocks, from Temple Street to 2nd Street, and from Grand Avenue to Main Street. Grand Park’s Fourth of July Block Party is supported by the County of Los Angeles, City Councilmember José Huizar, Bank of America and KCRW. During the block party, Grand Park’s green spaces will be transformed into giant picnic areas, while two dedicated stages – THE FRONT YARD on Grand Park’s Performance Lawn between Grand Avenue and Hill Street and THE BACKYARD on Grand Park’s Event Lawn between Broadway and Spring Street – will showcase a diverse lineup of LA-based musical artists, dancers, jump rope experts and spoken word artists. -

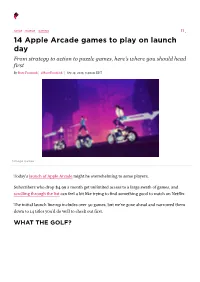
14 Apple Arcade Games to Play on Launch Day from Strategy to Action to Puzzle Games, Here’S Where You Should Head First
APPLE MOBILE GAMING 11 14 Apple Arcade games to play on launch day From strategy to action to puzzle games, here’s where you should head first By Russ Frushtick @RussFrushtick Sep 19, 2019, 9:40am EDT Simogo Games Today’s launch of Apple Arcade might be overwhelming to some players. Subscribers who drop $4.99 a month get unlimited access to a large swath of games, and scrolling through the list can feel a bit like trying to find something good to watch on Netflix. The initial launch line-up includes over 50 games, but we’ve gone ahead and narrowed them down to 14 titles you’d do well to check out first. WHAT THE GOLF? Triband/The Label While there are plenty of thoughtful, story-driven games in the Apple Arcade collection, What the Golf? goes another way. What starts as a simple miniature golf game quickly evolves into a bizarre blend of physics-based chaos. One level might have you sliding an office chair around the course while another has you knocking full-sized buildings into the pin. The pick-up-and-play nature makes it an easy recommendation for your first dive into Apple Arcade. ASSEMBLE WITH CARE It makes sense that Apple would work with usTwo on an Apple Arcade release title. After all, the developer is known as one of the most successful mobile game makers ever, thanks to Monument Valley and its sequel. usTwo’s latest title, Assemble with Care, taps into humans’ love of taking things apart and putting them back together. -

UPC Platform Publisher Title Price Available 730865001347
UPC Platform Publisher Title Price Available 730865001347 PlayStation 3 Atlus 3D Dot Game Heroes PS3 $16.00 52 722674110402 PlayStation 3 Namco Bandai Ace Combat: Assault Horizon PS3 $21.00 2 Other 853490002678 PlayStation 3 Air Conflicts: Secret Wars PS3 $14.00 37 Publishers 014633098587 PlayStation 3 Electronic Arts Alice: Madness Returns PS3 $16.50 60 Aliens Colonial Marines 010086690682 PlayStation 3 Sega $47.50 100+ (Portuguese) PS3 Aliens Colonial Marines (Spanish) 010086690675 PlayStation 3 Sega $47.50 100+ PS3 Aliens Colonial Marines Collector's 010086690637 PlayStation 3 Sega $76.00 9 Edition PS3 010086690170 PlayStation 3 Sega Aliens Colonial Marines PS3 $50.00 92 010086690194 PlayStation 3 Sega Alpha Protocol PS3 $14.00 14 047875843479 PlayStation 3 Activision Amazing Spider-Man PS3 $39.00 100+ 010086690545 PlayStation 3 Sega Anarchy Reigns PS3 $24.00 100+ 722674110525 PlayStation 3 Namco Bandai Armored Core V PS3 $23.00 100+ 014633157147 PlayStation 3 Electronic Arts Army of Two: The 40th Day PS3 $16.00 61 008888345343 PlayStation 3 Ubisoft Assassin's Creed II PS3 $15.00 100+ Assassin's Creed III Limited Edition 008888397717 PlayStation 3 Ubisoft $116.00 4 PS3 008888347231 PlayStation 3 Ubisoft Assassin's Creed III PS3 $47.50 100+ 008888343394 PlayStation 3 Ubisoft Assassin's Creed PS3 $14.00 100+ 008888346258 PlayStation 3 Ubisoft Assassin's Creed: Brotherhood PS3 $16.00 100+ 008888356844 PlayStation 3 Ubisoft Assassin's Creed: Revelations PS3 $22.50 100+ 013388340446 PlayStation 3 Capcom Asura's Wrath PS3 $16.00 55 008888345435 -

The Otaku Phenomenon : Pop Culture, Fandom, and Religiosity in Contemporary Japan
University of Louisville ThinkIR: The University of Louisville's Institutional Repository Electronic Theses and Dissertations 12-2017 The otaku phenomenon : pop culture, fandom, and religiosity in contemporary Japan. Kendra Nicole Sheehan University of Louisville Follow this and additional works at: https://ir.library.louisville.edu/etd Part of the Comparative Methodologies and Theories Commons, Japanese Studies Commons, and the Other Religion Commons Recommended Citation Sheehan, Kendra Nicole, "The otaku phenomenon : pop culture, fandom, and religiosity in contemporary Japan." (2017). Electronic Theses and Dissertations. Paper 2850. https://doi.org/10.18297/etd/2850 This Doctoral Dissertation is brought to you for free and open access by ThinkIR: The University of Louisville's Institutional Repository. It has been accepted for inclusion in Electronic Theses and Dissertations by an authorized administrator of ThinkIR: The University of Louisville's Institutional Repository. This title appears here courtesy of the author, who has retained all other copyrights. For more information, please contact [email protected]. THE OTAKU PHENOMENON: POP CULTURE, FANDOM, AND RELIGIOSITY IN CONTEMPORARY JAPAN By Kendra Nicole Sheehan B.A., University of Louisville, 2010 M.A., University of Louisville, 2012 A Dissertation Submitted to the Faculty of the College of Arts and Sciences of the University of Louisville in Partial Fulfillment of the Requirements for the Degree of Doctor of Philosophy in Humanities Department of Humanities University of Louisville Louisville, Kentucky December 2017 Copyright 2017 by Kendra Nicole Sheehan All rights reserved THE OTAKU PHENOMENON: POP CULTURE, FANDOM, AND RELIGIOSITY IN CONTEMPORARY JAPAN By Kendra Nicole Sheehan B.A., University of Louisville, 2010 M.A., University of Louisville, 2012 A Dissertation Approved on November 17, 2017 by the following Dissertation Committee: __________________________________ Dr. -

Considerations for a Study of a Musical Instrumentality in the Gameplay of Video Games
Playing in 7D: Considerations for a study of a musical instrumentality in the gameplay of video games Pedro Cardoso, Miguel Carvalhais ID+, Faculty of Fine Arts, University of Porto, Porto, Portugal [email protected] / [email protected] Abstract. The intersection between music and video games has been of increased interest in academic and in commercial grounds, with many video games classified as ‘musical’ having been released over the past years. The purpose of this paper is to explore some fundamental concerns regarding the instrumentality of video games, in the sense that the game player plays the game as a musical or sonic instrument, an act in which the game player becomes a musical performer. We define the relationship between the player and the game system (the musical instrument) to be action- based. We then propose that the seven discerned dimensions we found to govern that relationship to also be a source of instrumentality in video games. Something that not only will raise a deeper understanding of musical video games but also on how the actions of the player are actually embed in the generation and performance of music, which, in some cases, can be transposed to other interactive artefacts. In this paper we aim at setting up the grounds for discussing and further develop our studies of action in video games intersecting it with that of musical performance, an effort that asks for multidisciplinary research in musicology, sound studies and game design. Keywords: Action, Gameplay, Music, Sound, Video games. Introduction Music and games are no exception when it comes to the ubiquity of computational systems in contemporary society. -

Article Hygroscopicity, Kappa (Κ), Alter Atmospheric Chemistry, and Cause Short-Term Adverse from 0.11 (Background) to 0.18 (fireworks)
Atmos. Chem. Phys., 21, 6155–6173, 2021 https://doi.org/10.5194/acp-21-6155-2021 © Author(s) 2021. This work is distributed under the Creative Commons Attribution 4.0 License. Measurement report: Firework impacts on air quality in Metro Manila, Philippines, during the 2019 New Year revelry Genevieve Rose Lorenzo1,2, Paola Angela Bañaga2,3, Maria Obiminda Cambaliza2,3, Melliza Templonuevo Cruz3,4, Mojtaba AzadiAghdam6, Avelino Arellano1, Grace Betito3, Rachel Braun6, Andrea F. Corral6, Hossein Dadashazar6, Eva-Lou Edwards6, Edwin Eloranta5, Robert Holz5, Gabrielle Leung2, Lin Ma6, Alexander B. MacDonald6, Jeffrey S. Reid7, James Bernard Simpas2,3, Connor Stahl6, Shane Marie Visaga2,3, and Armin Sorooshian1,6 1Department of Hydrology and Atmospheric Sciences, University of Arizona, Tucson, Arizona, 85721, USA 2Manila Observatory, Quezon City, 1108, Philippines 3Department of Physics, School of Science and Engineering, Ateneo de Manila University, Quezon City, 1108, Philippines 4Institute of Environmental Science and Meteorology, University of the Philippines, Diliman, Quezon City, 1101, Philippines 5Space Science and Engineering Center, University of Wisconsin–Madison, Madison, Wisconsin, 53706, USA 6Department of Chemical and Environmental Engineering, University of Arizona, Tucson, Arizona, 85721, USA 7Marine Meteorology Division, Naval Research Laboratory, Monterey, CA, USA Correspondence: Armin Sorooshian ([email protected]) Received: 2 October 2020 – Discussion started: 4 November 2020 Revised: 15 February 2021 – Accepted: 19 -

Rhythm Game Development Toolkit for Touchscreen Devices
Rhythm Game Development Toolkit For Touchscreen Devices Project Proposal Project Philip Philip , Fall CIS 400, Peng , Members: Philip H. Peng 2011 Advisor: Dr. Stephen H. Lane - 10 CIS 400, Fall 2011, University of Pennsylvania 2011 - All images used in this belong to their rightful owners 25 Problems/Motivation Touchscreen Devices - New technology, becoming common - Touch-driven input paradigm - Games need to be redesigned Rhythm Games Proposal Project - Many kinds, common backend - Each game designed for specific game mode - Specialized hardware Philip , Fall CIS 400, - Inaccessible, uncommon Peng - Few rhythm games for touchscreens (-Beats) , 2011 - 10 2011 - 25 Related Work Relevant Games Parappa The Rapper, Beatmania, Pop ‘N Music, Dance Dance Revolution, Taiko No Tatsujin, Guitaroo Man, Osu! Tatakae! Ouendan!, Guitar Hero, jubeat, DJMAX Technika, Hatsune Miku: Project DIVA Proposal Project Simulators StepMania, BM98, Frets on Fire, osu!, Project – Project DXXX–, Youbeat Philip , Fall CIS 400, Peng Beats , - http://beatsportable.com 2011 - Released 1yr ago, for Android phone + tablets - 10 2011 - 350k+ downloads so far, 4.6/5.0 avg rating - 25 Approach Three targets: - Usability Cross-platform, open source, easy to port, modular and easy to extend Proposal Project - Multi-Mode Components allow for support of multiple gameplay modes and data formats Philip , Fall CIS 400, - Touch-Driven Peng , Interface and input components designed for 2011 touch-driven input paradigm - 10 2011 - 25 Approach: Usability Features - http://code.google.com/p/beats2 -

A Neuroevolution Approach to Imitating Human-Like Play in Ms
A Neuroevolution Approach to Imitating Human-Like Play in Ms. Pac-Man Video Game Maximiliano Miranda, Antonio A. S´anchez-Ruiz, and Federico Peinado Departamento de Ingenier´ıadel Software e Inteligencia Artificial Universidad Complutense de Madrid c/ Profesor Jos´eGarc´ıaSantesmases 9, 28040 Madrid (Spain) [email protected] - [email protected] - [email protected] http://www.narratech.com Abstract. Simulating human behaviour when playing computer games has been recently proposed as a challenge for researchers on Artificial Intelligence. As part of our exploration of approaches that perform well both in terms of the instrumental similarity measure and the phenomeno- logical evaluation by human spectators, we are developing virtual players using Neuroevolution. This is a form of Machine Learning that employs Evolutionary Algorithms to train Artificial Neural Networks by consider- ing the weights of these networks as chromosomes for the application of genetic algorithms. Results strongly depend on the fitness function that is used, which tries to characterise the human-likeness of a machine- controlled player. Designing this function is complex and it must be implemented for specific games. In this work we use the classic game Ms. Pac-Man as an scenario for comparing two different methodologies. The first one uses raw data extracted directly from human traces, i.e. the set of movements executed by a real player and their corresponding time stamps. The second methodology adds more elaborated game-level parameters as the final score, the average distance to the closest ghost, and the number of changes in the player's route. We assess the impor- tance of these features for imitating human-like play, aiming to obtain findings that would be useful for many other games. -

Music Video Games in Live Performance
Music Video Games in Live Performance: Catachresis or an emergent approach? Francisco Bernardo Research Centre for Science and Technology of the Arts (C.I.T.A.R.) Catholic University of Portugal, R. Diogo Botelho, 1327, 4169-005 Porto, Portugal [email protected] ABSTRACT broadly accessible. And games have been embraced by a This paper argues that music video games, given the public that has otherwise been unimpressed by much of characteristics of the genre, may constitute an alternative what passes for digital art’ [7]. and viable approach to music and audiovisual performance. In ‘Digital Art’, Christiane Paul provides a survey of digital Building on a music performance in 2013, in which the art from its inception in the 1980s until the present. author participated and used a video game as a musical According to the author, digital art is a genre that instrument, we analyze some of the aspects that have encompasses artistic works and practices that use digital emerged and support our argument. We contextualize video technology as part of the creative process, and/or as the games within new media art and provide a brief analysis of presentation medium, being “placed under the larger the music video game genre. We also identify some of the umbrella term ‘new media art’” [13]. New media art is in latest research efforts concerning conceptual and technical turn a general term that refers to artwork forms like film, approaches, design features and frameworks that may assist video, sound art and their hybrids, and that differentiates the analysis and development of music video games from cultural objects deriving from the traditional visual suitable for performance. -

Openbsd Gaming Resource
OPENBSD GAMING RESOURCE A continually updated resource for playing video games on OpenBSD. Mr. Satterly Updated August 7, 2021 P11U17A3B8 III Title: OpenBSD Gaming Resource Author: Mr. Satterly Publisher: Mr. Satterly Date: Updated August 7, 2021 Copyright: Creative Commons Zero 1.0 Universal Email: [email protected] Website: https://MrSatterly.com/ Contents 1 Introduction1 2 Ways to play the games2 2.1 Base system........................ 2 2.2 Ports/Editors........................ 3 2.3 Ports/Emulators...................... 3 Arcade emulation..................... 4 Computer emulation................... 4 Game console emulation................. 4 Operating system emulation .............. 7 2.4 Ports/Games........................ 8 Game engines....................... 8 Interactive fiction..................... 9 2.5 Ports/Math......................... 10 2.6 Ports/Net.......................... 10 2.7 Ports/Shells ........................ 12 2.8 Ports/WWW ........................ 12 3 Notable games 14 3.1 Free games ........................ 14 A-I.............................. 14 J-R.............................. 22 S-Z.............................. 26 3.2 Non-free games...................... 31 4 Getting the games 33 4.1 Games............................ 33 5 Former ways to play games 37 6 What next? 38 Appendices 39 A Clones, models, and variants 39 Index 51 IV 1 Introduction I use this document to help organize my thoughts, files, and links on how to play games on OpenBSD. It helps me to remember what I have gone through while finding new games. The biggest reason to read or at least skim this document is because how can you search for something you do not know exists? I will show you ways to play games, what free and non-free games are available, and give links to help you get started on downloading them. -

Nuevas Formas De Presentación Musical En Entornos Virtuales
TRABAJO DE FIN DE MÁSTER NUEVAS FORMAS DE PRESENTACIÓN MUSICAL EN ENTORNOS VIRTUALES. Autor: Diego Vicente Navarro Catalán Dirigido por: Francisco Giner Martínez Valencia, Julio 2017 Máster Artes Visuales & Multimedia Departamento de Escultura Facultad de Bellas Artes Universidad Politécnica de Valencia ÍNDICE 1. Introducción. ............................................................................................... 4 1.1 Resumen. .............................................................................................. 4 1.2 Motivación. ............................................................................................ 4 1.3 Objetivos. ............................................................................................... 5 1.3.1 Principales. ...................................................................................... 5 1.3.2 Secundarios. ................................................................................... 6 1.4 Metodología y estructura. ...................................................................... 6 2. Marco teórico-referencial…………………………………………..…….….…. 7 2.1 Conceptos esenciales. ........................................................................... 7 2.1.1 Presencia, inmersión e interactividad en entornos virtuales. ........... 7 2.1.2 Psicoacústica y cognición. ............................................................. 11 2.1.3 La evolución del carácter musical y sonoro. .................................. 15 2.1.4 El sonido dinámico en los entornos virtuales. ...............................