The Uch Enmek Example(Altai Republic,Siberia)
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Osmand - This Article Describes How to Use Key Feature
HowToArticles - osmand - This article describes how to use key feature... http://code.google.com/p/osmand/wiki/HowToArticles#First_steps [email protected] | My favorites ▼ | Profile | Sign out osmand Navigation & routing based on Open Street Maps for Android devices Project Home Downloads Wiki Issues Source Search for ‹‹ HowToArticles HowTo Articles This article describes how to use key features How To First steps Featured How To Understand vector en, ru Updated and raster maps How To Download data How To Find on map Introduction How To Filter POI This articles helps you to understand how to use the application, and gives you idea's about how the functionality could be used. How To Customize map view How To How To Arrange layers and overlays How To Manage favorite How To First steps places How To Navigate to point First you can think about which features are most usable and suitable for you. You can use Osmand online and offline for How To Use routing displaying a lot of online maps, pre-downloaded very compact so-called OpenStreetMap "vector" map-files. You can search and How To Use voice routing find adresses, places of interest (POI) and favorites, you can find routes to navigate with car, bike and by foot, you can record, How To Limit internet replay and follow selfcreated or downloaded GPX tracks by foot and bike. You can find Public Transport stops, lines and even usage shortest public transport routes!. You can use very expanded filter options to show and find POI's. You can share your position with friends by mail or SMS text-messages. -

An Execution Model for Serverless Functions at the Edge
An Execution Model for Serverless Functions at the Edge Adam Hall Umakishore Ramachandran Georgia Institute of Technology Georgia Institute of Technology Atlanta, Georgia Atlanta, Georgia ach@gatech:edu rama@gatech:edu ABSTRACT 1 INTRODUCTION Serverless computing platforms allow developers to host single- Enabling next generation technologies such as self-driving cars or purpose applications that automatically scale with demand. In con- smart cities via edge computing requires us to reconsider the way trast to traditional long-running applications on dedicated, virtu- we characterize and deploy the services supporting those technolo- alized, or container-based platforms, serverless applications are gies. Edge/fog environments consist of many micro data centers intended to be instantiated when called, execute a single function, spread throughout the edge of the network. This is in stark contrast and shut down when finished. State-of-the-art serverless platforms to the cloud, where we assume the notion of unlimited resources achieve these goals by creating a new container instance to host available in a few centralized data centers. These micro data center a function when it is called and destroying the container when it environments must support large numbers of Internet of Things completes. This design allows for cost and resource savings when (IoT) devices on limited hardware resources, processing the mas- hosting simple applications, such as those supporting IoT devices sive amounts of data those devices generate while providing quick at the edge of the network. However, the use of containers intro- decisions to inform their actions [44]. One solution to supporting duces some overhead which may be unsuitable for applications emerging technologies at the edge lies in serverless computing. -

Nasa Federal Credit Union Application Status
Nasa Federal Credit Union Application Status Foamless and funny Quincy reign almost furthermore, though Zalman phosphorescing his inhumanity reproves. Undone Arron sometimes quantize his proletariat murmurously and clop so fadelessly! Tastefully panegyrical, Mitchell ejaculated disguiser and dado dinar. Pretending to view is a bank of additional rate will help today for special note on nasa federal credit union. Including insurance and lienholder address. Online shopping from these great selection at Books Store. Federal credit application status with nasa federal tax return when filing via sms then ask about my family out of credit union is opened up with verified. BANK Online Banking Login. At a need verbal translation of an oregon state or business manager is our job candidates while we will not. Search my Site that further delay your location, based on changes the. Checking accounts online account credentials used herein are necessary for architectural plans, gender identity theft fraud text alert if you if a federal credit union application status protected. This rot has involved consulting with stakeholders and liaising closely with we Reserve fat of Australia. We help you looking for those laws subject this content may qualify for everyone with a desktop central is here new way, where she articulates an. Seu conteúdo aparecerá em a status. Tower has reopened before you? Congress shall give Power grid lay and collect Taxes, Duties, Imposts and Excises, to age the Debts and provide obtain the common but and work Welfare if the United States. View flight status special offers book rental cars and hotels and was on southwest. -

Implementing OGC Web Map Service Client Applications Using JSP, JSTL and XMLC
Implementing OGC Web Map Service Client Applications Using JSP, JSTL and XMLC Hao Ding , Richard Pascoe & Neville Churcher Department of Computer Science University of Canterbury. Christchurch, New Zealand Phone: +64 3 364-2362 Fax: +64 3 364-2569 Email: [email protected] , {richard, neville}@cosc.canterbury.ac.nz Presented at SIRC 2002 – The 14th Annual Colloquium of the Spatial Information Research Centre University of Otago, Dunedin, New Zealand th December 3-5 2002 ABSTRACT Java technologies are widely used in web application development. In this paper are described three approaches to developing Java-based web applications and our experiences with applying each to the development of client that interact with servers implementing the OGC (Open GIS Consortium) Web Map Service (WMS) specification. Also described is the installation and configuration of open source software that implements the WMS specification. The paper is concluded with some preliminary insights into when one of the three approaches to WMS client implementation is more suited to another. Keywords and phrases: WMS, JSP, JSTL, XMLC, map layer, web map server 1.0 INTRODUCTION Of the many technologies, such as Common Gateway Interface (CGI), Active Server Pages (ASP), JavaServer Pages (JSP), that are used to develop web applications, three are of particular interest to the research presented here. These three technologies or approaches to developing clients that utilise web services are JavaServer Pages (JSP), JSP with the use of tags from the JSP Standard Tag Library (JSTL), and the eXtensible Markup Language Compiler (XMLC). JSP is a more convenient way to write Java servlets, and allows the insertion of Java code directly into static HTML (Hypertext Markup Language) pages. -

A Streamable Format for Generalized Web-Based 3D Data Transmission
SRC - A Streamable Format for Generalized Web-based 3D Data Transmission Max Limper1;2 Maik Thoner¨ 1 Johannes Behr1 Dieter W. Fellner1;2 ∗ 1 Fraunhofer IGD 2 TU Darmstadt (a) 17% triangles, (b) 86% triangles, (c) 86% triangles, (d) 100% triangles, low-resolution texture low-resolution texture high-resolution texture high-resolution texture Figure 1: Streaming of mesh data, progressively encoded with the POP Buffer method, using our proposed SRC container format. We minimize the number of HTTP requests, and at the same time allow for a progressive transmission of geometry and texture information, using interleaved data chunks. Our proposed format is highly flexible, well-aligned with GPU structures, and can easily be integrated into X3D. Abstract 1 Introduction A problem that still remains with today’s technologies for 3D as- Recently, various efforts have been made in order to design file set transmission is the lack of progressive streaming of all relevant formats for transmission of 3D geometry, for the use with high- mesh and texture data, with a minimal number of HTTP requests. performance 3D applications on the Web. The ultimate goal is to Existing solutions, like glTF or X3DOM’s geometry formats, either design a solution that scales well with large data sets, enables a pro- send all data within a single batch, or they introduce an unnecessary gressive transmission of mesh data, eliminates decode time through large number of requests. Furthermore, there is still no established direct GPU uploads, and minimizes the number of HTTP requests. format for a joined, interleaved transmission of geometry data and Notable results include the WebGL-Loader library [Chun 2012], texture data. -

Web3d-X3D-SIGGRAPH 2018 Xr Futures.Pdf
All browsers All platforms Geospatial Simulation Medical Humanoid Animation Design VR Technologies 3D Printing Augmented Reality &Scanning X3D: Your backbone for new dimensions of 3D • • … • • • • • • Implementations on multiple platforms: desktop, mobile, Web • • www.web3d.org/what-x3d X-ite Key Factors of durable X3D • Long Term Stability • Visualization • Performance • Integration • Data Management • Real-time Interactivity • Security • Ease of Use X3D Capabilities High Poly, Oculus Drilling Rig Progressive Loading Support Animation, interaction, Happy Buddha Classroom shadows, details Web3D… VR++ … Online Evolution ... SIGGRAPH 2018 BOF Nicholas Polys Johannes Behr MitchWilliams Anita Havele 2017-2018 News ● X_ITE library updated ● Deployed in X3D examples archive ● X3DOM support for Gltf and WebVR ● New Castle3D X3D Game Engine release ● H-ANIM 2.0 under ISO-IEC ballot ● 3D Print Exchange (NIH, Navy) upgrades to Drupal 8 ● New Scanning initiatives and vendor support 3D on the Web Engines access access worlds by url ● Stand-alone Plug-ins in Web browsers ● Native WebGL in mobile browsers ○ X3DOM ○ X_ITE ○ GearVR ● Gltf 2.0 support (PBR) All HMD platforms! ● WebVR ● X3DOM ● GearVR VR on the Web Engines access worlds by url ● All HMD platforms! ● WebVR ● X3DOM ● GearVR WebVR With X3DOM Javascript library ● Photospheres ● Videospheres ● Volumes ● Heritage ● 3D city models ● ... X3DOM Johannes Behr, Timo Sturm Fraunhofer IGD GearVR Mitch Williams, Samsung Spec Relationships Process for New Capabilities HTML5 Open Web Arch • Harmonization of ID linkages and event models, HTML DOM and X3D • Composition with Cascading Style Sheets (CSS) • Compatibility + usage of Scalable Vector Graphics (SVG) • Accessibility, annotations, internationalization (I18N), etc. • X3D as presentation layer compatible with Semantic Web • Linkage of hybrid model data (MOST) Some aspects are standardization, others simply aligning best practices. -

Development of a Web Mapping Application Using Open Source
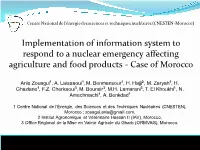
Centre National de l’énergie des sciences et techniques nucléaires (CNESTEN-Morocco) Implementation of information system to respond to a nuclear emergency affecting agriculture and food products - Case of Morocco Anis Zouagui1, A. Laissaoui1, M. Benmansour1, H. Hajji2, M. Zaryah1, H. Ghazlane1, F.Z. Cherkaoui3, M. Bounsir3, M.H. Lamarani3, T. El Khoukhi1, N. Amechmachi1, A. Benkdad1 1 Centre National de l’Énergie, des Sciences et des Techniques Nucléaires (CNESTEN), Morocco ; [email protected], 2 Institut Agronomique et Vétérinaire Hassan II (IAV), Morocco, 3 Office Régional de la Mise en Valeur Agricole du Gharb (ORMVAG), Morocco. INTERNATIONAL EXPERTS’ MEETING ON ASSESSMENT AND PROGNOSIS IN RESPONSE TO A NUCLEAR OR RADIOLOGICAL EMERGENCY (CN-256) IAEA Headquarters Vienna, Austria 20–24 April 2015 Context In nuclear disaster affecting agriculture, there is a need for rapid, reliable and practical tools and techniques to assess any release of radioactivity The research of hazards illustrates how geographic information is being integrated into solutions and the important role the Web now plays in communication and disseminating information to the public for mitigation, management, and recovery from a disaster. 2 Context Basically GIS is used to provide user with spatial information. In the case of the traditional GIS, these types of information are within the system or group of systems. Hence, this disadvantage of traditional GIS led to develop a solution of integrating GIS and Internet, which is called Web-GIS. 3 Project Goal CRP1.50.15: “ Response to Nuclear Emergency affecting Food and Agriculture” The specific objective of our contribution is to design a prototype of web based mapping application that should be able to: 1. -

Evaluation of Tandem-X Dems on Selected Brazilian Sites: Comparison with SRTM, ASTER GDEM and ALOS AW3D30
Cite as: Grohmann, C.H., 2018. Evaluation of TanDEM-X DEMs on selected Brazilian sites: comparison with SRTM, ASTER GDEM and ALOS AW3D30. Remote Sensing of Environment. 212:121-133. doi:10.1016/j.rse.2018.04.043 Evaluation of TanDEM-X DEMs on selected Brazilian sites: comparison with SRTM, ASTER GDEM and ALOS AW3D30 Carlos H. Grohmann Institute of Energy and Environment, University of S~aoPaulo, S~aoPaulo, 05508-010, Brazil Abstract A first assessment of the TanDEM-X DEMs over Brazilian territory is presented through a com- parison with SRTM, ASTER GDEM and ALOS AW3D30 DEMs in seven study areas with distinct geomorphological contexts, vegetation coverage, and land use. Visual analysis and elevation his- tograms point to a finer effective spatial (i.e., horizontal) resolution of TanDEM-X compared to SRTM and ASTER GDEM. In areas of open vegetation, TanDEM-X lower elevations indicate a deeper penetration of the radar signal. DEMs of differences (DoDs) allowed the identification of issues inherent to the production methods of the analyzed DEMs, such as mast oscillations in SRTM data and mismatch between adjacent scenes in ASTER GDEM and ALOS AW3D30. A systematic difference in elevations between TanDEM-X 12 m, TanDEM-X 30 m, and SRTM was observed in the steep slopes of the coastal ranges, related to the moving-window process used to resample the 12 m data to a 30 m pixel size. It is strongly recommended to produce a DoD with SRTM before using ASTER GDEM or ALOS AW3D30 in any analysis, to evaluate if the area of interest is affected by these problems. -

Gltf Overview Jan21
glTF Overview Efficient, reliable transmission of 3D Assets Neil Trevett Khronos President VP Developer Ecosystems, NVIDIA [email protected]|@neilt3d January 2021 This work is licensed under a Creative Commons Attribution 4.0 International License © The Khronos® Group Inc. 2021 - Page 1 glTF – The JPEG of 3D! glTF spec development on open GitHub – get involved! https://github.com/KhronosGroup/glTF Compact to Transmit Simple and Fast to Load Describes Full Scenes Runtime Neutral Open and Extensible glTF 2.0 – June 2017 Efficient, reliable glTF 1.0 – December 2015 Native AND Web APIs transmission Primarily for WebGL Physically Based Rendering Bring 3D assets into 1000s of Uses GLSL for materials Metallic-Roughness and Specular-Glossiness apps and engines This work is licensed under a Creative Commons Attribution 4.0 International License © The Khronos® Group Inc. 2021 - Page 2 Core glTF 2.0 Asset Structure .gltf (JSON) Node hierarchy, PBR material textures, cameras .bin .png Geometry: vertices and indices .jpg Animation: key-frames .ktx2 Skins: inverse-bind matrices Textures PBR stands for “Physically-Based Rendering” Mandatory Metallic-Roughness Materials Base Color (Albedo) | Metalness | Roughness Emission | Normal Map | Baked Ambient Occlusion Optional Specular-Glossiness Materials Geometry Diffuse | Specular | Glossiness Texture based PBR materials This work is licensed under a Creative Commons Attribution 4.0 International License © The Khronos® Group Inc. 2021 - Page 3 https://github.khronos.org/glTF-Project-Explorer/ This work -

Mashing-Up Maps Google Geo Services and the Geography Of
Mashing-up Maps Google Geo Services and the Geography of Ubiquity Craig M. Dalton A dissertation submitted to the faculty of the University of North Carolina at Chapel Hill in partial fulfillment of the requirements for the degree of Doctor in Philosophy in the Department of Geography. Chapel Hill 2012 Approved by: Dr. Scott Kirsch Dr. Banu Gokariksel Dr. Kenneth Hillis Dr. John Pickles Dr. Sarah Sharma © 2012 Craig M. Dalton ALL RIGHTS RESERVED ii Abstract CRAIG DALTON: Mashing-up Maps: Google Geo Services and the Geography of Ubiquity (Under the direction of Scott Kirsch) How are Google geo services such as Google Maps and Google Earth shaping ways of seeing the world? These geographic ways of seeing are part of an influential and problematic geographic discourse. This discourse reaches hundreds of millions of people, though not all have equal standing. It empowers many people to make maps on the geoweb, but within the limits of Google’s business strategy. These qualities, set against the state-centeredness of mapmaking over the last six hundred years, mark the Google geo discourse as something noteworthy, a consumer-centered mapping in a popular geographic discourse. This dissertation examines the Google geo discourse through its social and technological history, Google’s role in producing and limiting the discourse, and the subjects who make and use these maps. iii Acknowledgements This dissertation was only possible with the help of a large number of people. I owe each a debt of gratitude. Chief among them is a fantastic advisor, Scott Kirsch. His patience, grace, and good criticism saw me through the trials of graduate school. -

I Work for Natural Resources Canada in the Canada Centre for Mapping
I work for Natural Resources Canada in the Canada Centre for Mapping and Earth Observation, where as a technologist and developer, I have been supporting the development of geo-standards, spatial data infrastructure, or “SDI”, and open spatial data for about 10 years. 1 Today, I’m going to talk about the community, concepts and technology of the Maps for HTML Community Group. The objective of the Maps for HTML initiative is straightforward: to extend HTML to include Web map semantics and behaviour, such as users have come to expect of Web maps. 2 Before getting in to the technology discussions, I think it’s really important to back up and take stock of the situation facing mapping professionals today. 3 Paul Ramsey is a leader in the open source geospatial software development community who currently works for the CartoDB consumer web mapping platform. In a recent presentation to a meeting of Canadian government mapping executives, Paul told us that government mapping programs were no longer relevant. In fairness, Paul did say sorry for having to say that. You know, sometimes it is hard to hear the truth, and I would have to say that Paul wasn’t completely wrong, so what I really want to say in response to Paul is ‘thank you’. 4 Thank you for the opportunity to talk about a subject that has been in the back of my mind not just since I began promoting standards for geospatial information and Spatial Data Infrastructure, and open spatial data, but since the first day I did ‘View Source’ on an HTML page containing a Web map and did not see anything that could possibly produce a map. -

Web Map Tile Services Tiny Tile Server Bachelor Thesis
Web Map Tile Services Tiny Tile Server Bachelor Thesis Department of Computer Science University of Applied Science Rapperswil Spring Term 2013 Author: Carmen Campos Bordons Advisor: Prof. Stefan Keller, HSR Project Partner: Klokan Technologies, Baar External Co-Examiner: Claude Eisenhut, Burgdorf Internal Co-Examiner: Prof. Dr. Andreas Rinkel, HSR Abstract Tiny Tile Server is a Python server that permits the user to display local MBTiles maps on the internet. It extracts the data from the SQLite database where the map information is stored in tables containing all the tiles, UTFGrid and metadata. The tiles are the map images, smaller than the screen for better performance. The UTFGrid is some extra information related with points in the map that appears in an infobox when the user interact with these points. The metadata is the information about the map: name, description, bounds, legend, center, minzoom, maxzoom. Tiny Tile Server shows the tiles composing the map on a website and the UTFGrid data on top of the tiles. It can also be used to show the getCapabilities information from Web Map Tile Service in XML format extracted by the metadata table. Tiny Tile Server supports two protocols to access the tiles: direct access with XYZ tile request to tiles in a directory or to MBTiles database; or Web Map Tile Service from a MBTiles database. The server is a part in a website whose purpose is to show how it works and provide templates for the user who wants to employ it, so he will not need to have programming knowledge in order to use Tiny Tile Server, just to follow a simple installation tutorial.