EDLD 5366 Digital Graphics and Web Design Maridale Still
Directions
Assignment 1.1
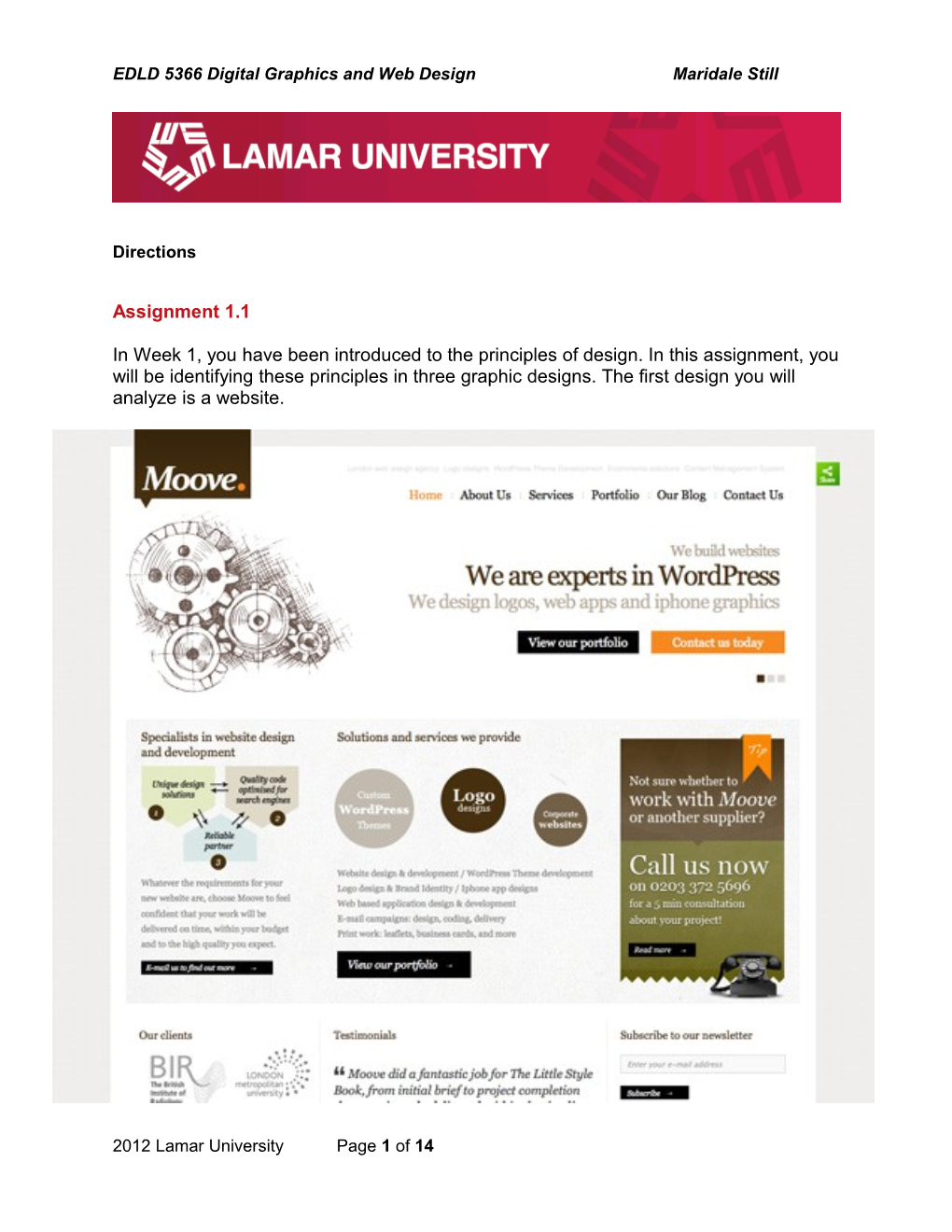
In Week 1, you have been introduced to the principles of design. In this assignment, you will be identifying these principles in three graphic designs. The first design you will analyze is a website.
2012 Lamar University Page 1 of 14 EDLD 5366 Digital Graphics and Web Design Maridale Still
The second design is an infographic.
2012 Lamar University Page 2 of 14 EDLD 5366 Digital Graphics and Web Design Maridale Still
The third design is a poster.
2012 Lamar University Page 3 of 14 EDLD 5366 Digital Graphics and Web Design Maridale Still
You will use the table below to record your analysis of each of the three graphic design examples. The table cells are expandable so that you can cite more than one example of each principle. You will submit your analysis through your courseware.
Graphic Design Contrast Repetition Alignment Proximity
Moove website The shapes Various shapes The moove The grouping utilized on this were used to add website has the of information design are information to the information is important on varying sizes. website. The aligned into three the website. Different shapes repetitive use of columns for easy The groups of are used to shape is utilized organized information are display the to display reading. The carefully information. This information. The information placed so that helps the reader shapes are not appears to be the related to distinguish the same size, but organized on the items are between the information is page for easy together. This information. displayed similarly viewing. makes it on each of the easier for the shapes. reader to remember the information. ,Infographic The graphs that The infographic The infographic The are used are uses repeated has the infographic varying types. charts and graphs information, has carefully Bar graphs, pie to display the charts, graphs, placed the charts, column information. and graphics information graphs are used organized in and divided to display the boxes. The the information information. information is not between the Various diagrams arbitrarily placed design areas are utilized to on the page. It is and the display the unified and content areas. information and organized for The reader is add appeal. easy reading. able to easily identify and understand the graphics due to the placement of the data.
2012 Lamar University Page 4 of 14 EDLD 5366 Digital Graphics and Web Design Maridale Still
Poster The collage effect The poster The alignment on The poster has is used to display repeatedly uses the poster is not placed the information and textures to display randomly placed. graphics at the dates on the the information. It The important top to catch poster. Shading also utilizes information about the readers’ was used along spatial the place, date, attention. It with the collage relationships. time, and events has then for the display. stand out at the carefully Information on bottom right of the placed the the collage was poster. It is informative displayed at the placed carefully information all diagonal to on the poster for together so create eye visual attention. that they can appeal. focus attention on the date, time, and place of the 2007 art event.
Assignment 1.2
In this assignment, you will investigate ancient manuscripts and books that give you insight into the history of graphic communication and how the principles of design were used in these early manuscripts. You will write a 50-100 word reflection and post to your wiki site that addresses the following:
1. Describe your first impression of these ancient works in respect to design 2. Identify examples of each of the four principles of design 3. What techniques did the authors/artists employ to help us understand the importance of those manuscripts/books?
Wiki URL
https://wikitrendz.wikispaces.com/
The following resources can be used in helping you find ancient manuscripts/books for your reflection. You can also find your own example. Please indicate in the box below the URL for your example and the name of the manuscript/book that you used.
Manuscript/Book URL Title of Manuscript/Book
2012http://www.bl.uk/learning/timeline Lamar University Page 5 of 14 A Tiger and a Knight /index.html (Manuscript) EDLD 5366 Digital Graphics and Web Design Maridale Still
One of the best resources is the British Library web site. You will find the library at http://www.bl.uk. In their “Online Gallery” you will find a section called “Turning the pages,” and it’s a place where you can investigate ancient books and through the magic of contemporary computer programming actually turn the pages for yourself.
If you have Windows XP, in order to view the Online Gallery at the British Library site you will need to download Microsoft’s Silvelight plugin for interactive websites. You can find the download and instructions at http://www.silverlight.net/getstarted/
The following list of books from the British Library is a good place to start your investigation: Bible from Ethiopia Lisbon Hebrew Bible Baybars' magnificent Qur'an Outstanding 15th-century church book
In addition to the British Library manuscripts, you might want to look at the Book of Kells, the ninth century manuscript of the Gospel richly illustrated with Celtic motifs and deep symbolism. You can find the illustrations from this manuscript at http://www.sacred-texts.com/neu/celt/bok/index.htm
Remember that you can also select your own choices. You just need to submit the URL and the name of the manuscript/book.
(Reflection Posted to Wiki)
The British Library site is an amazing site where we can take time to reflect on beautiful books and manuscripts that have been written and illustrated over the years. It allows us to turn back the pages of time and view ancient writings that were illustrated with such deep grace and symbolism. The manuscript I selected was written around the 1230’s and has beautiful illustrations.
My first impression of the illustration and manuscript is the colorful alignment of the image. The image itself appears to leap off the ancient page to reveal its story. The story takes us to a place where animals such as simple goats and bees are transforms
2012 Lamar University Page 6 of 14 EDLD 5366 Digital Graphics and Web Design Maridale Still into fantastic, magical, and fantasy creatures such as unicorns, mermaids, and griffins. The illustration that I selected depicts a knight that robs a small innocent tiger cub from its mother. The story then explains to it reader that the tiger can outrun the knight riding his horse. Since the knight cannot run faster than the tiger, it tosses a mirror at the mother tiger. The mother tiger stops running and looks at her reflection in the mirror. Instead of thinking the reflection she sees is indeed her own reflection, she assumes the reflection is her tiger cub. The knight is successful in misleading the mother tiger into believing her tiger cub is safe.
There are examples of all four of the basic design principles in this illustration. There is enough contrast between the lines and the shapes to make the colors of the illustration vivid and dramatic. The repetition of the shapes adds visual interest and strengthen the image for the viewer’s enhancement. The alignment of the boxed shapes around the illustration give the viewer the purpose and focal point of the drawing. The method the illustrator uses for proximity keeps the illustration organized so that the reader can easily remember the illustration while reading the manuscript.
The author used methods through these vivid and dramatic illustrations to build pictures in the readers mind. These stunning illustrations could almost stand alone and reveal the story. The illustrations are brilliantly done and meticulously drawn. The British Library is a wonderful resource where we are given the opportunity to turn the pages of time and reflect on illustrations and writings of the ancient past.
2012 Lamar University Page 7 of 14 EDLD 5366 Digital Graphics and Web Design Maridale Still
Assignment 1.3
One of the goals of your Educational Technology Leadership Master’s program is to provide you with the knowledge and skills to be effective technology facilitators. This part of Week 1 assignment is to give you an opportunity to create a digital product that that can be used to teach other teachers/co-workers about the four principles of design. Examples of an approved project are a collage, poster, or business card, You choose the product that you will create. Just remember that it must incorporate all four design principles and be used as a teaching tool.
In creating your product, you can use your own photographs, clip art, and scanned images. Remember to cite your sources if you use images other than your own. You can create your product in software that you already have access to such as: Word,
2012 Lamar University Page 8 of 14 EDLD 5366 Digital Graphics and Web Design Maridale Still
Paint, Photoshop, or in open source software such as free Photoshop at http://freephotoshop.org/ or Gimp at http://www.gimp.org/ You can also use Glogster at http://www.glogster.com/ I have also included a list of 10 alternatives to Photoshop in your Resource Section. Instructions on how to create a new document in Photoshop are located in the Resource Section, as well. These instructions are universal and can be used with most of the open source software solutions.
After you create your product, you will say it as a pdf. If you have Office 2007 or newer, you can save as a pdf. or print as a pdf. If you have an older version of Office, you will need to have access to Adobe Professional or download Nitro Free PDF software at http://www.nitropdf.com/free/index.htm
Create the pdf of your project and submit it through the course ware.
After you have saved your product as a pdf., you will also upload it to the discussion board.
As you are working with digital images, this might be a good place to review file extensions.
Common Digital Image File Formats Explained Retrieved from http://blog.digimarc.com/images/2009/05/common-digital-image-file- formats-explained.html Some of the most common image formats you will encounter when working with digital images are JPEG, BMP, GIF, PNG, and TIFF. Before getting into each of these, it’s important to get a little briefing on lossy vs. lossless compression. Lossy compression, such as JPEG, decreases the size of the image by discarding image detail, while lossless formats, such as BMP, PNG or GIF, compress the image without discarding any detail, but are larger in size. JPEG stands for Joint Picture Experts Group, and is commonly used for digital photography. One reason why JPEG is one of the most common image formats used today is that lossy compression provides the capability to select a level of compression, but beware, by selecting more compression you will start to see more image details disappear. BMP stands for Bitmap, which is a lossless uncompressed format. These files tend to be larger in size due to their uncompressed nature. Although many people still use them, they will be encountered throughout the internet. GIF is a lossless image format and stands for Graphics Interchange Format. You’ll see that GIF image formats are commonly used for animations or icons as it is limited to a maximum of 256 colors. This support for a very low color depth makes it unsuitable for photographs.
2012 Lamar University Page 9 of 14 EDLD 5366 Digital Graphics and Web Design Maridale Still
PNG, or Portable Network Graphics, was created after GIF, kind of as an upgrade that offers the same features, but supports true color (24 Bit). It really never got much traction outside of PowerPoint as JPEG continues to be more accepted. Many applications still do not support the PNG format which is probably one of the main reasons it never took off, but you will still see this file format used across the internet. TIFF stands for Tagged Imaged File Format and it also uses lossless compression. The TIFF format is generally used for professional photography, publishing, and high quality imagery. These file types tend to be extremely large in size and are not commonly used on the web.
2012 Lamar University Page 10 of 14 EDLD 5366 Digital Graphics and Web Design Maridale Still
2012 Lamar University Page 11 of 14 EDLD 5366 Digital Graphics and Web Design Maridale Still
Assignment 1.4 Please identify the members of your group for your Week 4 project.
Joyce Howard Regina Jackson Maridale Still Amy Zbylut
Grading Criteria Replace with your grading criteria—such as a rubric—for this activity (students will see this material).
Exemplary Proficient Needs Unacceptable 36-40 points 32-35 Improvement
1.1 Design Identified all Identified all Identified at Identified less Principles four design four design least 3 of the than 3 of the Analysis principles in all principles in at design design 10 points three images least 2 of the principles in principles in the maximum 9-10 points images at least 2 of 3 images the images TF-I.B.1 8 points 0-6 points 7 points
2012 Lamar University Page 12 of 14 EDLD 5366 Digital Graphics and Web Design Maridale Still
1.2 Blog URL Blog URL Blog URL No analysis Analysis identified identified identified completed of Ancient Manuscript/ Manuscript/ Manuscript Manuscrip Book URL Book URL /Book URL ts and No identified identified identified Books manuscript/ Title of Title of Title of book 10 points Manuscript/ Manuscript/ Manuscript identified maximum Book Book /Book identified identified identified All three At least 2 At least questions questions one answered in answered in question reflection reflection answered 0-6 points analysis analysis in Reflection is Reflection is reflection 50-100 50-100 analysis words and words Reflection posted in is 50-100 wiki words 8 points
9-10 points 7 points 1.3 Teaching tool Teaching tool Teaching tool No teaching tool Teaching product product created product product created Tool created that that created that 20 points incorporates all incorporates incorporates four design three design three design Maximum principles: principles: principles: Contrast Contrast Contrast TF-V.C.1 Repetition Repetition Repetition TF-V.C.5 Alignment Alignment Alignment TF.V.C.6 Proximity Proximity Proximity
Teaching tool Teaching tool Teaching tool product saved product saved product saved as pdf as pdf as pdf.
0-11 points 18-20 points 15-17 points 12-14 points
2012 Lamar University Page 13 of 14 EDLD 5366 Digital Graphics and Web Design Maridale Still
Total 36-40 points 31-35 points 24-30 Less than 24 Points maximum maximum points Points maximum
2012 Lamar University Page 14 of 14