Ultimate Fitness Website – Design Header, Footer and Navbar
Don’t forget to Save the file often throughout the process!
Setup Your Site in Dreamweaver 1. Open Dreamweaver and click on the Manage Sites icon in the menu bar and select New Site. 2. Name of Site = Ultimate Fitness and click Next 3. No Server Technology and click Next 4. Save the site in a folder called Ultimate_Fitness inside your folder on your hard drive and click Next. 5. Do not connect to a remote server and click Done. 6. Click on File New 7. Choose 2 column fixed, left sidebar, header and footer. 8. For Layout CSS, choose Create New File. 9. Click Create 10. Name your stylesheet mystyle.css and click Save. 11. Click on File Save As and call the html file index.html 12. Now we are ready to begin developing the template.
Design and Build the Top Shared Header 1. Insert your selected Ultimate Fitness Logo style into the header area of the page 2. Establish a Website Color Scheme 3. Add the Ultimate Fitness slogan to the Header area “The Ultimate Fitness and Health Center” 4. Add the Ultimate Fitness phone number to the Header area: 1-888-757-4856 5. Create a “New Member Specials” graphic/starburst button for the header Ultimate Fitness often runs promotional specials to attract new members to its fitness center. To encourage new members to read about the new member specials, you will create a clickable graphic image, using Photoshop, that highlights the new member specials on the Ultimate Fitness web site. This new member specials graphic image will be hyperlinked to the membership plans page later. Save your creation in the Images folder. 6. Insert the “New Member Specials graphic image into the Header area 7. Add additional text or graphics to the Header
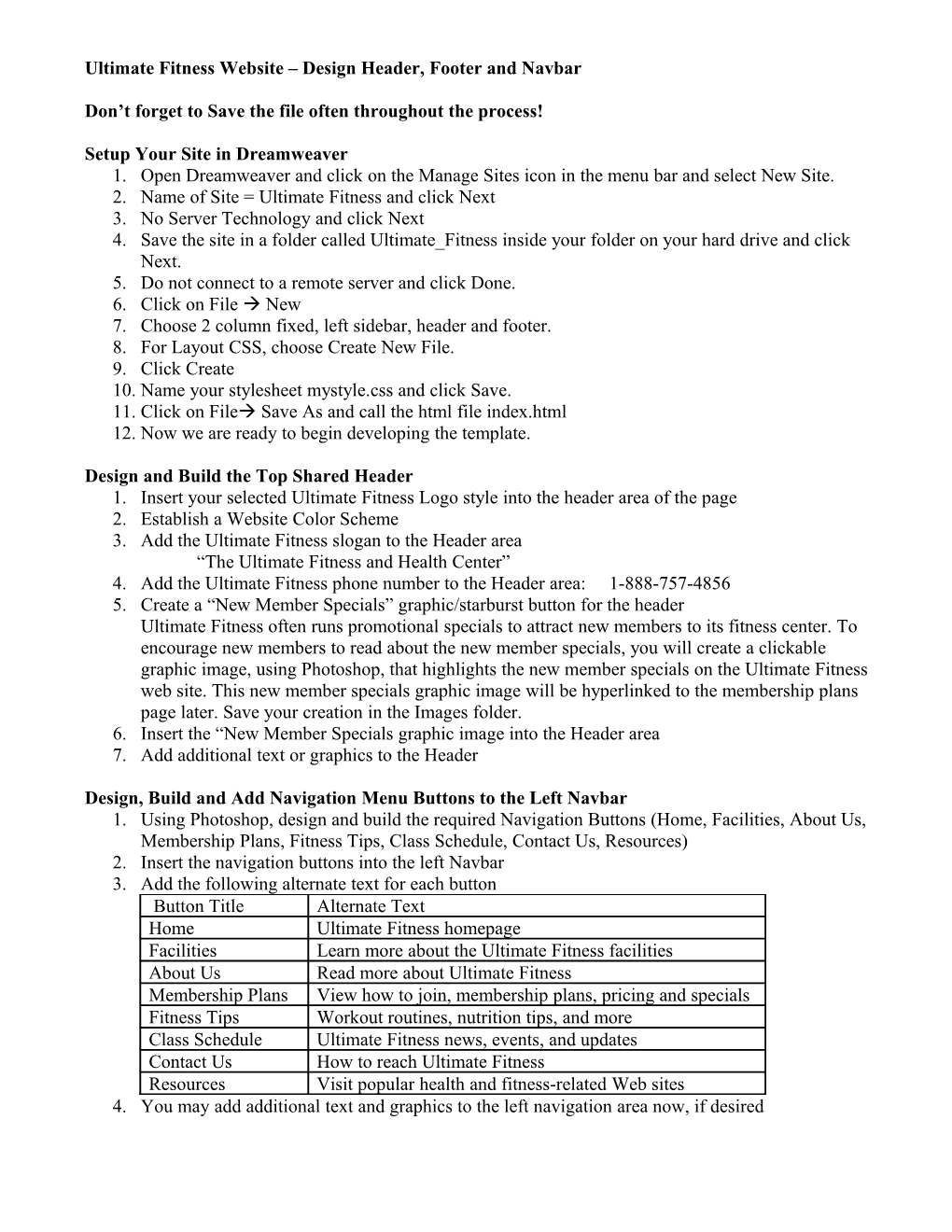
Design, Build and Add Navigation Menu Buttons to the Left Navbar 1. Using Photoshop, design and build the required Navigation Buttons (Home, Facilities, About Us, Membership Plans, Fitness Tips, Class Schedule, Contact Us, Resources) 2. Insert the navigation buttons into the left Navbar 3. Add the following alternate text for each button Button Title Alternate Text Home Ultimate Fitness homepage Facilities Learn more about the Ultimate Fitness facilities About Us Read more about Ultimate Fitness Membership Plans View how to join, membership plans, pricing and specials Fitness Tips Workout routines, nutrition tips, and more Class Schedule Ultimate Fitness news, events, and updates Contact Us How to reach Ultimate Fitness Resources Visit popular health and fitness-related Web sites 4. You may add additional text and graphics to the left navigation area now, if desired Ultimate Fitness Website – Design Header, Footer and Navbar
Don’t forget to Save the file often throughout the process!
Design and Build the Footer Area 1. Add the following contact information to the footer 350 Park Avenue, New York, NY 10019 Phone: 1.888.757.4856 Fax: 1.888.757.4987 E-mail: [email protected] 2. Hyperlink the Ultimate Fitness email address 3. Place the following text in the footer © 2013. Ultimate Fitness Web site designed by
Don’t forget to Save the file!