Converting Encapsulated Postscript to Scalable Vector Graphics
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Author Graphics Guide (PDF)
Annual Reviews Graphics Guide 1. Keep figures editable If you are creating your figures from scratch: Annual Reviews has a team of Illustration Editors who work with your figures • Send the original, editable/vector format using Adobe Illustrator to ensure accuracy and consistency, provide graphical wherever possible (for graphs, diagrams, etc.). enhancements, and apply our house style. During this process, we may change Avoid creating line- or text-heavy diagrams in font, type size, colors, layout, figure size, and information hierarchy, and we may raster programs such as Photoshop. redraw certain elements. • Keep text/lines on separate layers from any Therefore, while we prefer that figures be as close to final as possible when you photo, or send one version of the image with send them, please make sure the files are not flattened* or uneditable. labels and one without. Suggested: place the photo in Illustrator or PowerPoint, then add NOTE: many other journals require print-ready, flattened files; our requirement text/lines; send us the original .AI or .PPT file. for editable files is quite different, due to the figure enhancement and editing we provide. • Make sure all photos you start with are high resolution (300 dpi at desired final size). Examples of desired figure attributes: Knob K If you are using previously published figures: Mauer’s Editable, vector clefts lines, shapes, MCs and arrows • The low-resolution figures found in online Parasite journals are usually not adequate for our plasma PPM membrane press-quality publication. Contact the author or PVM Text is live and publisher for high-resolution, editable files. -

Supported File Types
MyFax Supported File Formats Document Type Versions Extensions Adobe Portable Document Format (PDF) All Versions PDF Adobe Postscript All Versions PS Adobe Photoshop v. 3.0 and above PSD Amiga Interchange File Format (IFF) Raster Bitmap only IFF CAD Drawing Exchange Format (DXF) All AutoCad compatible versions DXF Comma Separated Values Format All Versions CSV Compuserve Graphics Interchange Format GIF87a, GIF89a GIF Corel Presentations Slide Show v. 96 and above SHW Corel Word Perfect v. 5.x. 6, 7, 8, 9 WPD, WP5, WP6 Encapsulated Postscript All Versions EPS Hypertext Markup Language HTML only with base href tag required HTML, HTM JPEG Joint Photography Experts Group All Versions JPG, JPEG Lotus 1-2-3 v. 2, 3, 4, 5, 96, 97, 9.x 123, WK1, WK3, WK4 Lotus Word Pro v. 96, 97, 9.x LWP Microsoft Excel v. 5, 95, 97, 2000, 2003, 2007 XLS, XLSX Microsoft PowerPoint v. 4 and above PPT, PPTX Microsoft Publisher v. 98, 2000, 2002, 2003, 2007 PUB Microsoft Windows Write All Versions WRI Microsoft Word Win: v. 97, 2000, 2003, 2007 Mac: v. 4, 5.x, 95, 98 DOC, DOCX Microsoft Word Template Win: v. 97, 2000, 2003, 2007 Mac: v. 4, 5.x, 95, 98 DOT, DOTX Microsoft Works Word Processor v. 4.x, 5, 6, 7, 8.x, 9 WPS OpenDocument Drawing All Versions ODG OpenDocument Presentation All Versions ODP OpenDocument Spreadsheet All Versions ODS OpenDocument Text All Versions ODT PC Paintbrush Graphics (PCX) All Versions PCX Plain Text All Versions TXT, DOC, LOG, ERR, C, CPP, H Portable Network Graphics (PNG) All Versions PNG Quattro Pro v. -

14. Using Your Own Images
Cricut Design Space User Manual 14. Using your own images D. Preparing artwork from CorelDRAW Cricut Design Space™ lets you upload most .jpg, .gif, .png, .bmp, .svg, and .dxf images and convert them into cuttable shapes. The tool doesn’t allow you to make modifications to the design itself, which is why working with CorelDRAW to prepare your files is effective. With CorelDRAW, you can use the full range of tools to create and modify your designs, and then upload them to Cricut Design Space. The two different types of images are Basic and Vector. CorelDRAW is primarily a vector program, which means it saves vector files like .svg and .dxf, but it can also save .jpg, .png, and .bmp files. Artwork created in CorelDRAW can be used to: (1) Print the image on your home printer and cut it out using your Cricut® machine with the Print then Cut feature. (2) Cut or draw the outline of the image. Page | 1 Cricut Design Space User Manual (3) Create cuttable shapes and images. Multilayer images will be separated into layers on the Canvas. Tip: Multilayer images can be flattened into a single layer in Cricut Design Space. Use the Flatten tool to turn any multilayer image into a single layer that can be used with Print then Cut. Page | 2 Cricut Design Space User Manual Preparing artwork The following steps use CorelDRAW X8. Although the screenshots will be different in older versions, the process is the same. Vector files .dxf and .svg Step 1 Create or modify an image using any of the CorelDRAW tools. -

XMP SPECIFICATION PART 3 STORAGE in FILES Copyright © 2016 Adobe Systems Incorporated
XMP SPECIFICATION PART 3 STORAGE IN FILES Copyright © 2016 Adobe Systems Incorporated. All rights reserved. Adobe XMP Specification Part 3: Storage in Files NOTICE: All information contained herein is the property of Adobe Systems Incorporated. No part of this publication (whether in hardcopy or electronic form) may be reproduced or transmitted, in any form or by any means, electronic, mechanical, photocopying, recording, or otherwise, without the prior written consent of Adobe Systems Incorporated. Adobe, the Adobe logo, Acrobat, Acrobat Distiller, Flash, FrameMaker, InDesign, Illustrator, Photoshop, PostScript, and the XMP logo are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States and/or other countries. MS-DOS, Windows, and Windows NT are either registered trademarks or trademarks of Microsoft Corporation in the United States and/or other countries. Apple, Macintosh, Mac OS and QuickTime are trademarks of Apple Computer, Inc., registered in the United States and other countries. UNIX is a trademark in the United States and other countries, licensed exclusively through X/Open Company, Ltd. All other trademarks are the property of their respective owners. This publication and the information herein is furnished AS IS, is subject to change without notice, and should not be construed as a commitment by Adobe Systems Incorporated. Adobe Systems Incorporated assumes no responsibility or liability for any errors or inaccuracies, makes no warranty of any kind (express, implied, or statutory) with respect to this publication, and expressly disclaims any and all warranties of merchantability, fitness for particular purposes, and noninfringement of third party rights. Contents 1 Embedding XMP metadata in application files . -

Encapsulated Postscript File Format Specification
® Encapsulated PostScript File Format Specification ®® Adobe Developer Support Version 3.0 1 May 1992 Adobe Systems Incorporated Adobe Developer Technologies 345 Park Avenue San Jose, CA 95110 http://partners.adobe.com/ PN LPS5002 Copyright 1985–1988, 1990, 1992 by Adobe Systems Incorporated. All rights reserved. No part of this publication may be reproduced, stored in a retrieval system, or transmitted, in any form or by any means, electronic, mechanical, photocopying, recording, or otherwise, without the prior written consent of the publisher. Any software referred to herein is furnished under license and may only be used or copied in accordance with the terms of such license. PostScript is a registered trademark of Adobe Systems Incorporated. All instances of the name PostScript in the text are references to the PostScript language as defined by Adobe Systems Incorpo- rated unless otherwise stated. The name PostScript also is used as a product trademark for Adobe Sys- tems’ implementation of the PostScript language interpreter. Any references to a “PostScript printer,” a “PostScript file,” or a “PostScript driver” refer to printers, files, and driver programs (respectively) which are written in or support the PostScript language. The sentences in this book that use “PostScript language” as an adjective phrase are so constructed to rein- force that the name refers to the standard language definition as set forth by Adobe Systems Incorpo- rated. PostScript, the PostScript logo, Display PostScript, Adobe, the Adobe logo, Adobe Illustrator, Tran- Script, Carta, and Sonata are trademarks of Adobe Systems Incorporated registered in the U.S.A. and other countries. Adobe Garamond and Lithos are trademarks of Adobe Systems Incorporated. -

Encapsulated Postscript Application Guide for Mac And
Encapsulated PostScript Encapsulated PostScript Application Guide for the Macintosh and PCs Peter Vollenweider Manager User Services Universi1y of Zurich A ·Carl Hanser .Verlag :II Prentice Hall First published in German 1989 by Carl Hanser Verlag under the title EPS-Handbuch: Encapsulated PostScript First published in English 1990 by Prentice Hall International (UK) Ltd 66 Wood Lane End, Hemel Hempstead Hertfordshire HP2 4RG A division of Simon & Schuster International Group ©Carl Hanser Verlag, Munich and Vienna 1989 ©Carl Hanser Verlag and Prentice Hall 1990 All rights reserved. No part of this publication may be reproduced, stored in a retrieval system, or transmitted, in any form, or by any means, electronic, mechanical, photocopying, recording or otherwise, witliout prior permission, in writing, from the publisher. For permission within the United States of America contact Prentice Hall, Inc., Englewood Cliffs, NJ 07632. The Sonata clef design on the cover shows the mixing of randomly placed Sonata font types, smoothed curves and patterns; courtesy of John F. Sherman, ND Design Program, University of Notre Dame, Indiana 46556, USA. Printed and bound in Great Britain by Dotesios Printers Ltd, Trowbridge, Wiltshire. Library of Congress Cataloging-in-Publication Data Vollenweider, Peter. (Encapsulated PostScript. English) Encapsulated PostScript : application guide for the Macintosh and PC's I Peter Vollenweider. p. em. Includes bibliographical references. ISBN 0-13-275843-1 1. PostScript (Computer program language) I. Title. QA76.73.P67V65 1990 005 .265-dc20 90-35469 CIP British Library Cataloguing-in-Publication Data Vollenweider, Peter Encapsulated PostScript : application guide for the Macintosh and PC's. 1. Microcomputer systems. Software packages I. -

Introduction to Scalable Vector Graphics
Introduction to Scalable Vector Graphics Presented by developerWorks, your source for great tutorials ibm.com/developerWorks Table of Contents If you're viewing this document online, you can click any of the topics below to link directly to that section. 1. Introduction.............................................................. 2 2. What is SVG?........................................................... 4 3. Basic shapes............................................................ 10 4. Definitions and groups................................................. 16 5. Painting .................................................................. 21 6. Coordinates and transformations.................................... 32 7. Paths ..................................................................... 38 8. Text ....................................................................... 46 9. Animation and interactivity............................................ 51 10. Summary............................................................... 55 Introduction to Scalable Vector Graphics Page 1 of 56 ibm.com/developerWorks Presented by developerWorks, your source for great tutorials Section 1. Introduction Should I take this tutorial? This tutorial assists developers who want to understand the concepts behind Scalable Vector Graphics (SVG) in order to build them, either as static documents, or as dynamically generated content. XML experience is not required, but a familiarity with at least one tagging language (such as HTML) will be useful. For basic XML -

Understanding Image Formats and When to Use Them
Understanding Image Formats And When to Use Them Are you familiar with the extensions after your images? There are so many image formats that it’s so easy to get confused! File extensions like .jpeg, .bmp, .gif, and more can be seen after an image’s file name. Most of us disregard it, thinking there is no significance regarding these image formats. These are all different and not cross‐ compatible. These image formats have their own pros and cons. They were created for specific, yet different purposes. What’s the difference, and when is each format appropriate to use? Every graphic you see online is an image file. Most everything you see printed on paper, plastic or a t‐shirt came from an image file. These files come in a variety of formats, and each is optimized for a specific use. Using the right type for the right job means your design will come out picture perfect and just how you intended. The wrong format could mean a bad print or a poor web image, a giant download or a missing graphic in an email Most image files fit into one of two general categories—raster files and vector files—and each category has its own specific uses. This breakdown isn’t perfect. For example, certain formats can actually contain elements of both types. But this is a good place to start when thinking about which format to use for your projects. Raster Images Raster images are made up of a set grid of dots called pixels where each pixel is assigned a color. -

Minnesota State Archives Preferred File Formats
Minnesota State Archives Preferred File Formats This document outlines file formats preferred by the Minnesota State Archives for digital preservation. This list is not intended to be a comprehensive list of what is accepted, but to provide guidance where multiple formats are possible to transfer to the archives. At the end of this document, you can also find some best practices when preparing files for transfer to the state archives. File Formats by Content Type ● Text ○ PDF/A ○ PDF ○ TXT ○ RTF ○ DOC or DOCX ● Spreadsheets ○ CSV ○ XLS or XLSX ● Raster/Bitmap Images ○ TIFF ○ JPEG ○ PDF/A ○ PNG ○ DNG, RAW, or other ‘negative’ formats ○ JPEG2000 ● Vector Graphics ○ SVG ● Audio ○ BWF ○ WAV ○ Video ○ MP4 ○ MOV ○ AVI ○ Motion JPEG 2000 ● Web pages ○ WARC ○ HTML - for static/as-developed only ● Email ○ MBOX Minnesota State Archives, September 2016 (v.1) ○ MSG ● Presentations/Slideshows ○ PDF if possible ○ PPT or PPTX ● Database ○ CSV if possible, original format if not ● Containers ○ ZIP ● Other files ○ if they can be faithfully represented in PDF/A (secondarily, PDF), include the original format and PDF ○ sets of files, interdependent files, executable files, proprietary formats, other weird/complex files = provide in original format, zipped for download Best Practices for Preparing Files for Transfer Once you have negotiated the transfer of digital materials to the State Archives, the materials will then need to be prepared. The State Archives can offer guidance and assistance throughout this process, but these best practices are a useful place to start: ● Identify and remove as many duplicates as possible, whether they are identical digital copies or where both digital and paper copies exist ○ There are some free software tools available to help identify digital duplicates; talk to the State Archives staff for more information. -

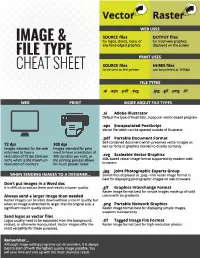
Image & File Type Cheat Sheet
Vecto� Raste� WEB USES SOURCE flies OUTPUT flies for logos, charts, icons, or for most web graphics IMAGE & any hard-edged graphics displayed on the screen FILE TYPE PRINT USES SOURCE files HI-RES flies CHEAT SHEET to be sent to the printer can be printed at 300dpi FILE TYPES .ai .eps .pdf .svg .jpg .gif .png .tif WEB PRINT MORE ABOUT FILE TYPES .ai Adobe Illustrator Default file typeof Illustrator, a popular vector-based program .eps Encapsulated Postscript Vector file which can be opened outside of Illustrator .pdf Portable Document Format Self-contained document which preservesvector images as 72dpl 300 dpl well as fonts or graphics needed to display correctly Images intended for the web Images intended for print only need to have a need to have a resolutlon of resolution of 72 dpi (dots per 300 dpi (dots per inch), as .svg Scaleable Vector Graphics inch), which is the maximum the printing process allows XML-based vector image format supportedby modern web resolution of monitors for much greater detail browsers .jpg Joint Photographic Experts Group WHEN SENDING IMAGES TO A DESIGNER••• Sometimes displayed as .jpeg-this raster image format is best fordisplaying photographic images on web browsers Don't put images in a Word doc It is difficult to extract them and results in lower quality. .gif Graphics Interchange Format Raster image format best forsimple images made up of solid Always send a larger image than needed colors with no gradients Raster images can be sized down without a loss in quality,but when an image is stretched to larger than its original size, a .png Portable Network Graphics significant loss in quality occurs. -

Coreldraw Graphics Suite 2020 Product Guide
Create Connect Complete Welcome to our fastest, With a focus on innovation, CorelDRAW Graphics Suite 2020 powers the professional Say hello to smartest, and most connected graphic design workflow from concept to final graphics suite ever. output. Consider it done: Manage your creative Whether your preferred platform is Windows or workflow more efficiently with tools for serious Mac, CorelDRAW® Graphics Suite 2020 sets a productivity. Collaborate on important design new standard for productivity, power, and projects with clients and key stakeholders to collaboration. Experience design tools that use get more done in less time—and deliver artificial intelligence (AI) to anticipate the exceptional results. results you're looking for and make them a reality. Use CorelDRAW.app™ to collaborate Connect with your creative side: Applications with colleagues and clients in real time. Plus, for vector illustration and layout, photo editing, take advantage of performance boosts across and typography help unleash your creative the applications that further accelerate your genius in digital and print. Transform ideas into creative process. works of art with unique features that simplify complex workflows and inspire jaw-dropping Three years ago, CorelDRAW made history with designs. the introduction of LiveSketch™, the industry's first AI-based vector drawing experience. Now Express yourself with confidence: Control the we've incorporated AI technology across our design experience with powerful graphics tools key applications to expand your design built natively for Windows, macOS, and web. capabilities and accelerate your workflow. JPEG Customizable workspaces and flexible features artifact removal, upsampling results, bitmap- complement the way you work. Design how to-vector tracing, and eye-catching art styles you want, wherever and whenever it's are all made exceptional by machine-learned convenient for you. -

Web Compatible SAS/GRAPH Output the Easy
Web Compatible SAS/GRAPH® Output the Easy Way Ahsan Ullah, Pinkerton Computer Consultants, Inc., Alexandria, VA ABSTRACT • Proper use of colors is a must to make the image attractive. • (TM) This paper describes some concepts and analyses required If there is an option to print the image, a PostScript to create SAS/GRAPH images for use in WEB pages. It file needs to be tagged along with the image which will deals with an automated SAS/AF® Frame system designed to keep the usual form of the printed output create and print a number of graphs and produce suitable • In order to print a hard copy of the graph from the graph image files for inclusion on WEB pages. Topics internet, a PostScript color or black and white with discussed include drill-down design, programming minimum of 0.5 X 0.5 inch margin should be selected. (TM) techniques for creating GIF files, and the creation of custom Most Hewlett Packard printers satisfy the SAS Device Drivers. requirements. INTRODUCTION A user-friendly SAS/AF Frame system needs to be created to perform the following functions: • Interactive or batch process to create images. SAS software is a major leader in information and • Support the selection of device drivers to print or management systems. It has powerful features that support transport postscript or GIF file. the creation of customized hard copy output that includes • both data and graphic output. Until now, SAS custom graphs Automatically add HTML code to create Web-ready could not take their place in the Web world because of: graph images • Sophistication of SAS custom graphs • True portability across platforms Device Drivers • Interactive way to create and process graphs A GIF device driver is needed for SAS software to create a GIF Image file of the graph.