14. Using Your Own Images
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Author Graphics Guide (PDF)
Annual Reviews Graphics Guide 1. Keep figures editable If you are creating your figures from scratch: Annual Reviews has a team of Illustration Editors who work with your figures • Send the original, editable/vector format using Adobe Illustrator to ensure accuracy and consistency, provide graphical wherever possible (for graphs, diagrams, etc.). enhancements, and apply our house style. During this process, we may change Avoid creating line- or text-heavy diagrams in font, type size, colors, layout, figure size, and information hierarchy, and we may raster programs such as Photoshop. redraw certain elements. • Keep text/lines on separate layers from any Therefore, while we prefer that figures be as close to final as possible when you photo, or send one version of the image with send them, please make sure the files are not flattened* or uneditable. labels and one without. Suggested: place the photo in Illustrator or PowerPoint, then add NOTE: many other journals require print-ready, flattened files; our requirement text/lines; send us the original .AI or .PPT file. for editable files is quite different, due to the figure enhancement and editing we provide. • Make sure all photos you start with are high resolution (300 dpi at desired final size). Examples of desired figure attributes: Knob K If you are using previously published figures: Mauer’s Editable, vector clefts lines, shapes, MCs and arrows • The low-resolution figures found in online Parasite journals are usually not adequate for our plasma PPM membrane press-quality publication. Contact the author or PVM Text is live and publisher for high-resolution, editable files. -

Introduction to Scalable Vector Graphics
Introduction to Scalable Vector Graphics Presented by developerWorks, your source for great tutorials ibm.com/developerWorks Table of Contents If you're viewing this document online, you can click any of the topics below to link directly to that section. 1. Introduction.............................................................. 2 2. What is SVG?........................................................... 4 3. Basic shapes............................................................ 10 4. Definitions and groups................................................. 16 5. Painting .................................................................. 21 6. Coordinates and transformations.................................... 32 7. Paths ..................................................................... 38 8. Text ....................................................................... 46 9. Animation and interactivity............................................ 51 10. Summary............................................................... 55 Introduction to Scalable Vector Graphics Page 1 of 56 ibm.com/developerWorks Presented by developerWorks, your source for great tutorials Section 1. Introduction Should I take this tutorial? This tutorial assists developers who want to understand the concepts behind Scalable Vector Graphics (SVG) in order to build them, either as static documents, or as dynamically generated content. XML experience is not required, but a familiarity with at least one tagging language (such as HTML) will be useful. For basic XML -

Understanding Image Formats and When to Use Them
Understanding Image Formats And When to Use Them Are you familiar with the extensions after your images? There are so many image formats that it’s so easy to get confused! File extensions like .jpeg, .bmp, .gif, and more can be seen after an image’s file name. Most of us disregard it, thinking there is no significance regarding these image formats. These are all different and not cross‐ compatible. These image formats have their own pros and cons. They were created for specific, yet different purposes. What’s the difference, and when is each format appropriate to use? Every graphic you see online is an image file. Most everything you see printed on paper, plastic or a t‐shirt came from an image file. These files come in a variety of formats, and each is optimized for a specific use. Using the right type for the right job means your design will come out picture perfect and just how you intended. The wrong format could mean a bad print or a poor web image, a giant download or a missing graphic in an email Most image files fit into one of two general categories—raster files and vector files—and each category has its own specific uses. This breakdown isn’t perfect. For example, certain formats can actually contain elements of both types. But this is a good place to start when thinking about which format to use for your projects. Raster Images Raster images are made up of a set grid of dots called pixels where each pixel is assigned a color. -

Minnesota State Archives Preferred File Formats
Minnesota State Archives Preferred File Formats This document outlines file formats preferred by the Minnesota State Archives for digital preservation. This list is not intended to be a comprehensive list of what is accepted, but to provide guidance where multiple formats are possible to transfer to the archives. At the end of this document, you can also find some best practices when preparing files for transfer to the state archives. File Formats by Content Type ● Text ○ PDF/A ○ PDF ○ TXT ○ RTF ○ DOC or DOCX ● Spreadsheets ○ CSV ○ XLS or XLSX ● Raster/Bitmap Images ○ TIFF ○ JPEG ○ PDF/A ○ PNG ○ DNG, RAW, or other ‘negative’ formats ○ JPEG2000 ● Vector Graphics ○ SVG ● Audio ○ BWF ○ WAV ○ Video ○ MP4 ○ MOV ○ AVI ○ Motion JPEG 2000 ● Web pages ○ WARC ○ HTML - for static/as-developed only ● Email ○ MBOX Minnesota State Archives, September 2016 (v.1) ○ MSG ● Presentations/Slideshows ○ PDF if possible ○ PPT or PPTX ● Database ○ CSV if possible, original format if not ● Containers ○ ZIP ● Other files ○ if they can be faithfully represented in PDF/A (secondarily, PDF), include the original format and PDF ○ sets of files, interdependent files, executable files, proprietary formats, other weird/complex files = provide in original format, zipped for download Best Practices for Preparing Files for Transfer Once you have negotiated the transfer of digital materials to the State Archives, the materials will then need to be prepared. The State Archives can offer guidance and assistance throughout this process, but these best practices are a useful place to start: ● Identify and remove as many duplicates as possible, whether they are identical digital copies or where both digital and paper copies exist ○ There are some free software tools available to help identify digital duplicates; talk to the State Archives staff for more information. -

Coreldraw Graphics Suite 2020 Product Guide
Create Connect Complete Welcome to our fastest, With a focus on innovation, CorelDRAW Graphics Suite 2020 powers the professional Say hello to smartest, and most connected graphic design workflow from concept to final graphics suite ever. output. Consider it done: Manage your creative Whether your preferred platform is Windows or workflow more efficiently with tools for serious Mac, CorelDRAW® Graphics Suite 2020 sets a productivity. Collaborate on important design new standard for productivity, power, and projects with clients and key stakeholders to collaboration. Experience design tools that use get more done in less time—and deliver artificial intelligence (AI) to anticipate the exceptional results. results you're looking for and make them a reality. Use CorelDRAW.app™ to collaborate Connect with your creative side: Applications with colleagues and clients in real time. Plus, for vector illustration and layout, photo editing, take advantage of performance boosts across and typography help unleash your creative the applications that further accelerate your genius in digital and print. Transform ideas into creative process. works of art with unique features that simplify complex workflows and inspire jaw-dropping Three years ago, CorelDRAW made history with designs. the introduction of LiveSketch™, the industry's first AI-based vector drawing experience. Now Express yourself with confidence: Control the we've incorporated AI technology across our design experience with powerful graphics tools key applications to expand your design built natively for Windows, macOS, and web. capabilities and accelerate your workflow. JPEG Customizable workspaces and flexible features artifact removal, upsampling results, bitmap- complement the way you work. Design how to-vector tracing, and eye-catching art styles you want, wherever and whenever it's are all made exceptional by machine-learned convenient for you. -

Coreldraw Graphics Suite 2021 Quick Start Guide
Windows QUICK START GUIDE CorelDRAW Graphics Suite 2021 CorelDRAW® Graphics Suite 2021 offers fully-integrated applications — CorelDRAW® 2021, Corel PHOTO-PAINT™ 2021, and Corel® Font Manager 2021 — and complementary plugins that cover everything from vector illustration and page layout, to photo editing, bitmap-to-vector tracing, web graphics, and font management. CorelDRAW 2021 Workspace Title bar: Displays the title of the open Rulers: Calibrated lines with markers used to Standard toolbar: A detachable bar that contains shortcuts to menu and other document. determine the size and position of objects in a commands, such as opening, saving and printing. drawing. Menu bar: The area containing pull-down Property bar: A detachable bar with options and commands. commands that relate to the active tool or object. Toolbox: Contains tools for creating and Docker: A window containing available modifying objects in the drawing. commands and settings relevant to a specific tool or task. Drawing window: The area bordered by Color palette: A dockable bar that contains the scroll bars and application controls. It color swatches. includes the drawing page and the surrounding area, which is also known as desktop. Drawing page: The rectangular area Navigator: A button that opens a smaller inside the drawing window. It is the display to help you move around a printable area of your project. drawing. Document navigator: An area that lets Status bar: Contains information about you show, add, rename, delete, and object properties such as type, size, color, duplicate pages. fill, and resolution. The status bar also shows the current cursor position. Document palette: A dockable bar that contains color swatches for the current document. -

Vector Graphic Definition Vector Graphic
8/21/2015 Vector Graphic Definition Vector Graphic Unlike JPEGs, GIFs, and BMP images, vector graphics are not made up of a grid of pixels. Instead, vector graphics are comprised of paths, which are defined by a start and end point, along with other points, curves, and angles along the way. A path can be a line, a square, a triangle, or a curvy shape. These paths can be used to create simple drawings or complex diagrams. Paths are even used to define the characters of specific typefaces. Because vector-based images are not made up of a specific number of dots, they can be scaled to a larger size and not lose any image quality. If you blow up a raster graphic, it will look blocky, or "pixelated." When you blow up a vector graphic, the edges of each object within the graphic stay smooth and clean. This makes vector graphics ideal for logos, which can be small enough to appear on a business card, but can also be scaled to fill a billboard. Common types of vector graphics include Adobe Illustrator, Macromedia Freehand, and EPS files. Many Flash animations also use vector graphics, since they scale better and typically take up less space than bitmap images. File extensions: .AI, .EPS, .SVG, .DRW http://techterms.com/definition/vectorgraphic © 2015 Sharpened Productions http://techterms.com/definition/vectorgraphic 1/1 8/21/2015 Raster Graphic Definition Raster Graphic Most images you see on your computer screen are raster graphics. Pictures found on the Web and photos you import from your digital camera are raster graphics. -

About Graphics/Digital Images
About Graphics/Digital Images Digital images are found in lots of file formats (types) that are used for various reasons. I liken the file formats to flavors of ice-cream, which you might or might not choose to consume on any given day. One day chocolate is more important than mint; another day you might use vanilla, and on another day you might decide to combine more than one flavor in the same bowl. Likewise, you might choose one type of graphic file for a particular project, but it might be completely inappropriate for another project. What works well for display purposes (keeping it on the computer, or for publication to the internet) might not print well. Something that prints well might be too big a file to post to the internet, or may make your program run too slowly. Also, some authoring programs (like Boardmaker or Classroom Suite) might be written to only understand certain types of image files. Some file types are more common than others, and are more likely to be recognized by the “parent” program (the one you use to display, edit or print your image). Whatever type you pick ultimately depends on how you plan to use the image. The more technical definitions provided below are taken from the glossary found at http://www.photoshopelementsuser.com/glossary.php?letter=B The additional comments I have added, and hopefully let you know why you would care about any of this, anyway. The two biggest types of images I describe here fall loosely into two categories: vector images and bitmap images. -

Two-Dimensional Analysis of Digital Images Through Vector Graphic Editors in Dentistry: New Calibration and Analysis Protocol Based on a Scoping Review
International Journal of Environmental Research and Public Health Review Two-Dimensional Analysis of Digital Images through Vector Graphic Editors in Dentistry: New Calibration and Analysis Protocol Based on a Scoping Review Samuel Rodríguez-López 1,* , Matías Ferrán Escobedo Martínez 1 , Luis Junquera 2 and María García-Pola 2 1 Department of Operative Dentistry, School of Dentistry, University of Oviedo, C/. Catedrático Serrano s/n., 33006 Oviedo, Spain; [email protected] 2 Department of Oral and Maxillofacial Surgery and Oral Medicine, School of Dentistry, University of Oviedo, C/. Catedrático Serrano s/n., 33006 Oviedo, Spain; [email protected] (L.J.); [email protected] (M.G.-P.) * Correspondence: [email protected]; Tel.: +34-600-74-27-58 Abstract: This review was carried out to analyse the functions of three Vector Graphic Editor applications (VGEs) applicable to clinical or research practice, and through this we propose a two- dimensional image analysis protocol in a VGE. We adapted the review method from the PRISMA-ScR protocol. Pubmed, Embase, Web of Science, and Scopus were searched until June 2020 with the following keywords: Vector Graphics Editor, Vector Graphics Editor Dentistry, Adobe Illustrator, Adobe Illustrator Dentistry, Coreldraw, Coreldraw Dentistry, Inkscape, Inkscape Dentistry. The publications found described the functions of the following VGEs: Adobe Illustrator, CorelDRAW, and Inkscape. The possibility of replicating the procedures to perform the VGE functions was Citation: Rodríguez-López, S.; analysed using each study’s data. The search yielded 1032 publications. After the selection, 21 articles Escobedo Martínez, M.F.; Junquera, met the eligibility criteria. They described eight VGE functions: line tracing, landmarks tracing, L.; García-Pola, M. -

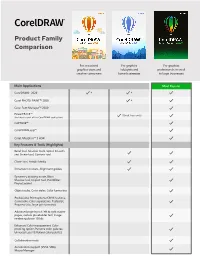
EXT EX Product Family Product Family for Occasional Graphics Users and Comparison Comparison Creative Consumers
TEXT EX Product Family Product Family For occasional graphics users and Comparison Comparison creative consumers For graphics hobbyists and home businesses For occasional For graphics For graphics graphics users and hobbyists and professionals in small Full-featured suite creative consumers home businesses to large businesses for graphics professionals in small to large businesses Main Applications Most Popular CorelDRAW® 2020 Corel PHOTO-PAINT™ 2020 Corel Font Manager™ 2020 PowerTRACE™ (Quick Trace only) (included as part of the CorelDRAW application) CAPTURE™ CorelDRAW.app™ Key Features & Tools (Highlights) Corel AfterShot™ 3 HDR Bevel tool, Shadow tools, Spiral, Smooth and Smear tool, Contour tool Key Features & Tools (Highlights) Clone Tool, Artistic Media Bevel tool, Shadow tools, Spiral, Smooth and Smear tool, Contour tool Key Features & Tools (Highlights) Dimension dockers, Alignment guides Clone Tool, Artistic Media Symmetry drawing mode, Block Shadow tool, Impact tool, Pointillizer, Dimension dockers, Alignment guides PhotoCocktail Barcode Wizard Symmetry drawing mode, Block Professional Print options Duplexing Wizard Shadow tool, Impact tool, Pointillizer, Remove (CMYK features, Composite, Color PhotoCocktail separations, Postscript, Prepress tabs) GPL Ghostscript for enhanced EPS Advanced page layout: left & right master Object styles, Color styles, Color harmonies and PS support pages, custom placeholder text, image rendering above 150dpi Professional Print options (CMYK features, Composite, Color separations, Postscript, Enhanced -

Proceedings of the 4Th Annual Linux Showcase & Conference, Atlanta
USENIX Association Proceedings of the 4th Annual Linux Showcase & Conference, Atlanta Atlanta, Georgia, USA October 10 –14, 2000 THE ADVANCED COMPUTING SYSTEMS ASSOCIATION © 2000 by The USENIX Association All Rights Reserved For more information about the USENIX Association: Phone: 1 510 528 8649 FAX: 1 510 548 5738 Email: [email protected] WWW: http://www.usenix.org Rights to individual papers remain with the author or the author's employer. Permission is granted for noncommercial reproduction of the work for educational or research purposes. This copyright notice must be included in the reproduced paper. USENIX acknowledges all trademarks herein. The State of the Arts - Linux Tools for the Graphic Artist Atlanta Linux Showcase 2000 by Michael J. Hammel - The Graphics Muse [email protected] A long time ago, in a nerd’s life far, far away.... I can trace certain parts of my life back to certain events. I remember how getting fired from a dormitory cafeteria job forced me to focus more on completing my CS degree, which in turn led to working in high tech instead of food service. I can thank the short, fat, bald egomaniac in charge there for pushing my life in the right direction. I can also be thankful he doesn’t read papers like this. Like that fortuitous event, the first time I got my hands on a Macintosh and MacPaint - I don’t even remember if that was the tools name - was when my love affair with computer art was formed. I’m not trained in art. In fact, I can’t draw worth beans. -

Vector Graphics Is the Use of Geometrical Primitives Such As Points, Lines, Curves, and Polygons to Represent Images in Computer Graphics
Preparing Images for the Web Anne Nolan EWD Workshop Thursday January 19, 2006 Vector & Raster What is the difference? Which is best for Web graphics? How can you tell the difference? Vector or Bitmap Vector graphics is the use of geometrical primitives such as points, lines, curves, and polygons to represent images in computer graphics Bitmap or raster graphics is the representation of images as a collection of pixels or dots Vector Graphics Vector Graphics Creation and Editing Software Illustrator .ai Corel Draw .cdr Freehand .fh# CAD Files .dwg EPS Encapsulated Postscript .eps PDF .pdf Raster Graphics Raster Creation and Editing Software Photoshop .psd Fireworks .png ImageReady .psd Corel PhotoPaint Paintshop Pro .psp Common Raster Image File Extensions .gif, .jpg, .png, .bmp, .tif Characteristics Scaling: Raster graphics cannot be scaled to a higher resolution without loss of apparent quality Vector graphics easily scale to the quality of the device on which they are rendered without distortion Characteristics Visual Usage: Raster graphics are more practical than vector graphics for photographs and photo- realistic images Vector graphics are often more practical for typesetting or graphic design Characteristics Web Usage: Vector file formats (most) are NOT viewable in a browser without a plug-in. Example: the SVG file format created in Flash needs the Flash Player Raster graphics are easily used on the Web due to the pixel based display of computer monitors. Vector or Raster? Vector or Raster? Raster it is!