Master Thesis
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Move Beyond Passwords Index
Move Beyond Passwords Index The quest to move beyond passwords 4 Evaluation of current authentication method 6 Getting started with passwordless authentication 8 Early results to going passwordless 9 Common approaches to going passwordless 11 Email magic links 11 Factor sequencing 12 Webauthn 14 Planning for a passwordless future 16 Move Beyond Passwords 2 Introduction Traditional authentication using a username and password has been the foundation of digital identity and security for over 50 years. But with the ever-growing number of user accounts, there are a number of new issues: the burden on end users to remember multiple passwords, support costs, and most importantly, the security risks posed by compromised credentials. These new challenges are now outweighing the usefulness of passwords. The case for eliminating passwords from the authentication experience is getting more compelling every day. Emerging passwordless security standards, elevated consumer and consumer-like experience expectations, and ballooning costs have moved eliminating passwords from a theoretical concept to a real possibility. In this whitepaper, we will explore the case for going passwordless for both customer and employee authentication, and map out steps that organizations can take on their journey to true passwordless authentication. Move Beyond Passwords 3 The quest to move beyond passwords Understanding the need for passwordless authentication starts with understanding the challenges presented by passwords. The core challenges with passwords can be broken down into the following areas: Poor Account Security Passwords have spawned a whole category of security/identity-driven attacks — compromised passwords due to credential breaches, phishing, password spraying attacks, or poor password hygiene can result in account takeover attacks (ATO). -

Cybersecurity in a Digital Era.Pdf
Digital McKinsey and Global Risk Practice Cybersecurity in a Digital Era June 2020 Introduction Even before the advent of a global pandemic, executive teams faced a challenging and dynamic environ- ment as they sought to protect their institutions from cyberattack, without degrading their ability to innovate and extract value from technology investments. CISOs and their partners in business and IT functions have had to think through how to protect increasingly valuable digital assets, how to assess threats related to an increasingly fraught geopolitical environment, how to meet increasingly stringent customer and regulatory expectations and how to navigate disruptions to existing cybersecurity models as companies adopt agile development and cloud computing. We believe there are five areas for CIOs, CISOs, CROs and other business leaders to address in particular: 1. Get a strategy in place that will activate the organization. Even more than in the past cybersecurity is a business issue – and cybersecurity effectiveness means action not only from the CISO organiza- tion, but also from application development, infrastructure, product development, customer care, finance, human resources, procurement and risk. A successful cybersecurity strategy supports the business, highlights the actions required from across the enterprise – and perhaps most importantly captures the imagination of the executive in how it can manage risk and also enable business innovation. 2. Create granular, analytic risk management capabilities. There will always be more vulnerabilities to address and more protections you can consider than you will have capacity to implement. Even companies with large and increasing cybersecurity budgets face constraints in how much change the organization can absorb. -

Implementing a Web Application for W3C Webauthn Protocol Testing †
proceedings Proceedings Implementing a Web Application for W3C WebAuthn Protocol Testing † Martiño Rivera Dourado 1,* , Marcos Gestal 1,2 and José M. Vázquez-Naya 1,2 1 Grupo RNASA-IMEDIR, Departamento de Computación, Facultade de Informática, Universidade da Coruña, Elviña, 15071 A Coruña, Spain; [email protected] (M.G.); [email protected] (J.M.V.-N.) 2 Centro de Investigación CITIC, Universidade da Coruña, Elviña, 15071 A Coruña, Spain * Correspondence: [email protected] † Presented at the 3rd XoveTIC Conference, A Coruña, Spain, 8–9 October 2020. Published: 18 August 2020 Abstract: During the last few years, the FIDO Alliance and the W3C have been working on a new standard called WebAuthn that aims to substitute the obsolete password as an authentication method by using physical security keys instead. Due to its recent design, the standard is still changing and so are the needs for protocol testing. This research has driven the development of a web application that supports the standard and gives extensive information to the user. This tool can be used by WebAuthn developers and researchers, helping them to debug concrete use cases with no need for an ad hoc implementation. Keywords: WebAuthn; authentication; testing 1. Introduction Authentication is one of the most critical parts of an application. It is a security service that aims to guarantee the authenticity of an identity. This can be done by using several security mechanisms but currently, without a doubt, the most common is the username and password method. Although this method is easy for a user to conceptually understand, it constitutes many security problems. -

8 Steps for Effectively Deploying
8 Steps for Effectively Deploying MFA Table of Contents The value of MFA 3 1. Educate your users 4 2. Consider your MFA policies 5 3. Plan and provide for a variety of access needs 7 4. Think twice about using SMS for OTP 10 5. Check compliance requirements carefully 11 6. Plan for lost devices 12 7. Plan to deploy MFA to remote workers 14 8. Phase your deployment: Be prepared to review and revise 16 8 Steps for Effectively Deploying MFA 2 The value of MFA Multi-factor authentication (MFA) has never been more important. With the growing number of data breaches and cybersecurity threats—and the steep financial and reputational costs that come with them—organizations need to prioritize MFA deployment for their workforce and customers alike. Not doing so could spell disaster; an invitation for bad actors to compromise accounts and breach your systems. Adopting modern MFA means implementing a secure, simple, and context-aware solution that ensures that only the right people have access to the right resources. It adds a layer of security, giving your security team, your employees, and your customers peace of mind. Unfortunately, while the benefits are clear, implementing MFA can be a complex project. In our Multi-factor Authentication Deployment Guide, we’ve outlined eight steps that you can take to better enable your MFA deployment: Educate your users Consider your MFA policies Plan and provide for a variety of access needs Think twice about using SMS for OTP Check compliance requirements carefully Plan for lost devices Plan to deploy MFA to remote workers Phase your deployment: be prepared to review and revise In this eBook, we’ll take a deeper dive into each of these elements, giving you tactical advice and best practices for how to implement each step as you get ready to roll out Okta MFA. -

Mfaproxy: a Reverse Proxy for Multi-Factor Authentication
Iowa State University Capstones, Theses and Creative Components Dissertations Fall 2019 MFAProxy: A reverse proxy for multi-factor authentication Alan Schmitz Follow this and additional works at: https://lib.dr.iastate.edu/creativecomponents Part of the Digital Communications and Networking Commons Recommended Citation Schmitz, Alan, "MFAProxy: A reverse proxy for multi-factor authentication" (2019). Creative Components. 425. https://lib.dr.iastate.edu/creativecomponents/425 This Creative Component is brought to you for free and open access by the Iowa State University Capstones, Theses and Dissertations at Iowa State University Digital Repository. It has been accepted for inclusion in Creative Components by an authorized administrator of Iowa State University Digital Repository. For more information, please contact [email protected]. MFAProxy: A reverse proxy for multi-factor authentication by Alan Schmitz A Creative Component submitted to the graduate faculty in partial fulfillment of the requirements for the degree of MASTER OF SCIENCE Major: Information Assurance Program of Study Committee: Doug Jacobson, Major Professor The student author, whose presentation of the scholarship herein was approved by the program of study committee, is solely responsible for the content of this Creative Component. The Graduate College will ensure this Creative Component is globally accessible and will not permit alterations after a degree is conferred. Iowa State University Ames, Iowa 2019 Copyright c Alan Schmitz, 2019. All rights reserved. ii TABLE OF CONTENTS Page LIST OF FIGURES . iii ABSTRACT . iv CHAPTER 1. INTRODUCTION . .1 CHAPTER 2. BACKGROUND . .3 2.1 Passwords and PINs . .3 2.2 Short Message Service . .4 2.3 One-Time Passwords . .5 2.4 U2F and WebAuthn . -

Strong Authentication Based on Mobile Application
View metadata, citation and similar papers at core.ac.uk brought to you by CORE provided by Helsingin yliopiston digitaalinen arkisto STRONG AUTHENTICATION BASED ON MOBILE APPLICATION Helsingin yliopisto Faculty of Science Department of Computer Science Master's thesis Spring 2020 Harri Salminen Supervisor: Valtteri Niemi Tiedekunta - Fakultet - Faculty Osasto - Avdelning - Department Faculty of Science The Department of Computer Science Tekijä - Författare - Author Harri Salminen Työn nimi - Arbetets titel Title STRONG AUTHENTICATION BASED ON MOBILE APPLICATION Oppiaine - Läroämne – Subject Computer Science Työn laji/ Ohjaaja - Arbetets art/Handledare - Aika - Datum - Month and Sivumäärä - Sidoantal - Number of Level/Instructor year pages Master's thesis / Valtteri Niemi June, 2020 58 Tiivistelmä - Referat - Abstract The user authentication in online services has evolved over time from the old username and password-based approaches to current strong authentication methodologies. Especially, the smartphone app has become one of the most important forms to perform the authentication. This thesis describes various authentication methods used previously and discusses about possible factors that generated the demand for the current strong authentication approach. We present the concepts and architectures of mobile application based authentication systems. Furthermore, we take closer look into the security of the mobile application based authentication approach. Mobile apps have various attack vectors that need to be taken under consideration when designing an authentication system. Fortunately, various generic software protection mechanisms have been developed during the last decades. We discuss how these mechanisms can be utilized in mobile app environment and in the authentication context. The main idea of this thesis is to gather relevant information about the authentication history and to be able to build a view of strong authentication evolution. -

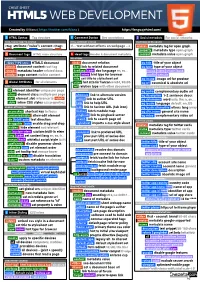
HTML5 Cheatsheet 2019
CHEAT SHEET HTML5 WEB DEVELOPMENT Created by @Manz ( https://twitter.com/Manz ) https://lenguajehtml.com/ S HTML Syntax Tag structure C Comment Syntax Dev annotations S Social metadata For social networks HTML TAG/ATTRIBUTE SYNTAX HTML COMMENT SYNTAX FACEBOOK OPEN GRAPH <tag attribute="value"> content </tag> <!-- text without effects on webpage --> <meta> metadata tag for open graph property metadata type open graph D Document tags HTML main structure H Head tags Header & document metadata content metadata value open graph MAIN TAGS RELATIONS REQUIRED METADATA PROPERTIES <!DOCTYPE html> HTML5 document <link> document relation og:title title of your object <html> document content root tag href link to related document og:type type of your object <head> metadata header related docs hreflang code doc language en, es... music video article book <body> page content visible content type mime hint type for browser profile website title set title to stylesheet set og:image image url for preview G Global Attributes for all elements sizes hint size for favicon 64x64, 96x96 og:url canonical & absolute url DOM / STYLE ATTRIBUTES rel relation type with other document OPTIONAL METADATA PROPERTIES id element identifier unique per page BASIC RELATION og:audio complementary audio url class element class multiple per page alternate link to alternate version og:description 1-2 sentence descr. slot element slot reference to <slot> author link to author URL og:determiner word auto, the, a, an, ... style inline CSS styles css properties help link to help URL -

EL PASSO: Efficient and Lightweight Privacy-Preserving Single Sign On
Proceedings on Privacy Enhancing Technologies ; 2021 (2):70–87 Zhiyi Zhang, Michał Król, Alberto Sonnino, Lixia Zhang, and Etienne Rivière EL PASSO: Efficient and Lightweight Privacy-preserving Single Sign On Abstract: Anonymous credentials are a solid founda- 1 Introduction tion for privacy-preserving Single Sign-On (SSO). They enable unlinkable authentication across domains and al- Single Sign-On (SSO) is an answer to the complexity low users to prove their identity without revealing more and fragility of using individual passwords on the web, than necessary. Unfortunately, anonymous credentials i.e., leading to reuse and leaks [1]. SSO enables the use schemes remain difficult to use and complex to deploy. of a unique identity provided by an Identity Provider They require installation and use of complex software at (IdP). Users authenticate themselves to services (called the user side, suffer from poor performance, and do not Relying Parties–RP) with tokens provided by their IdP. support security features that are now common, such SSO improves overall web security [2] and enables the as two-factor authentication, secret recovery, or sup- generalization of good security practices such as the use port for multiple devices. In contrast, Open ID Con- of 2-factor authentication (2FA) [3]. nect (OIDC), the de facto standard for SSO is widely deployed and used despite its lack of concern for users’ Limitations of OpenID Connect. OpenID Connect privacy. We present EL PASSO, a privacy-preserving (OIDC) is a dominant SSO solution used by over a mil- SSO system based on anonymous credentials that does lion websites in 2020 [4]. -

Zero-Knowledge User Authentication: an Old Idea Whose Time Has Come
Zero-Knowledge User Authentication: An Old Idea Whose Time Has Come Laurent Chuat, Sarah Plocher, and Adrian Perrig ETH Zurich Abstract User authentication can rely on various factors (e.g., a pass- word, a cryptographic key, and/or biometric data) but should not re- veal any secret information held by the user. This seemingly paradoxical feat can be achieved through zero-knowledge proofs. Unfortunately, naive password-based approaches still prevail on the web. Multi-factor authen- tication schemes address some of the weaknesses of the traditional login process, but generally have deployability issues or degrade usability even further as they assume users do not possess adequate hardware. This as- sumption no longer holds: smartphones with biometric sensors, cameras, short-range communication capabilities, and unlimited data plans have become ubiquitous. In this paper, we show that, assuming the user has such a device, both security and usability can be drastically improved using an augmented password-authenticated key agreement (PAKE) pro- tocol and message authentication codes. 1 Introduction User authentication still typically involves transmitting a plaintext password to the web server, which is problematic for many reasons. First, an attacker could obtain the user’s password using malware, a keystroke logger, phishing, or a man-in-the-middle attack. Second, the user might be using the same password on different websites, allowing a malicious server operator to impersonate the user. Third, if the website’s database is breached, although passwords may be protected by a hash function, a brute-force attack could reveal low-entropy pass- words. Fourth, as password-reuse and low-entropy passwords are problematic, users are constantly advised to pick new, long, complicated passwords. -

Privacy-Preserving Messaging Formal Verification
NEXt generation Techno-social Legal Encryption Access and Privacy nextleap.eu Grant No. 688722. Project started 2016-01-01. Duration 36 months. DELIVERABLE D4.3 PRIVACY PRESERVING MESSAGING FORMAL MODELLING Karthikeyan Bhargavan, Bruno Blanchet, Iness Ben Guirat, Harry Halpin, Benjamin Lipp, Nadim Kobeissi (INRIA) Beneficiaries: INRIA (lead) Workpackage:4 Description: Models of messaging protocols from WP2 with respect to a number of possible primitives for properties related to decentralization,privacy, security, and anonymity. Version: 1.0 Nature: Report (R) Dissemination level: Public (PU) Pages: 107 Date: 2018-12-31 Project co-funded by the European Commission within the Horizon 2020 Programme. D4.2 NEXTLEAP Grant No. 688722 Contents Executive Summary 3 1 Introduction 4 2 W3C Web Authentication (Authentication) 5 3 Signal Protocol (Synchronous Messaging) 22 4 Noise (Network-level Encryption) 58 5 Wireguard (VPN) 83 2 D4.2 NEXTLEAP Grant No. 688722 Executive Summary In this deliverable, we present the results of formally verifying various protocols relevant to privacy-preserving messaging. In general, we verify their security properties, although consideration is taken if possible on privacy and anonymity although these two latter properties are hard to verify with the current toolset. We focus on ProVerif, veriying under the Dolev-Yao symbolic model in order to discover if a protocol is secure, and we also present some new work using CryptoVerif, which creates computational proofs. We detail the verificaton of the W3C Web Authentication -

The Webauthn Standard: Why It Should Matter to the Public Sector and How It Works Executive Summary
WEBAUTHN WHITE PAPER SERIES: MAY 2020 The WebAuthn Standard: Why It Should Matter to the Public Sector and How It Works Executive Summary This paper is the second in a series of WebAuthn whitepapers published by Yubico. For an introduction to WebAuthn and why it is both more secure and easier to use, see the first paper, Introducing WebAuthn: Enabling a Streamlined and More Secure User Authentication Experience. Most websites, services, and applications have difficulty providing secure, convenient authentication for users. Passwords are the problem. They tend to be either so simple they are easily guessed by hackers or so complex they are hard for users to remember. And all passwords, regardless of their complexity, are vulnerable to phishing and data breaches. Fortunately, WebAuthn, a new web authentication standard approved in March 2019 by the World Wide Web Consortium (W3C), makes it easy for websites, services, and applications to offer strong authenti- cation without relying on passwords. By replacing passwords with strong authentication based on public key cryptography, in which the private key never leaves the user’s device, WebAuthn makes authentication both easier to use and more secure, benefitting users and service providers alike. The WebAuthn standard is already supported by all major browsers and most platforms including: ● Windows 10 ● Android ● Google Chrome ● Mozilla Firefox ● Microsoft Edge ● Apple Safari ● Apple iOS WebAuthn supports various models for account authentication, leveraging both external roaming authenticators, such as hardware security keys, and authenticators built into computing and mobile devices, such as fingerprint readers and facial recognition technology. Applications and web services can choose to implement WebAuthn for passwordless authentication, two-factor authentication (2FA), and multi-factor authentication (MFA). -

UCAN — Coding Earth Berlin:Remote April 2020
AUTHORIZING USERS WITHOUT A BACKEND …AND UCAN TOO � AUTHORIZING USERS WITHOUT A BACKEND BROOKLYN ZELENKA, @expede AUTHORIZING USERS WITHOUT A BACKEND BROOKLYN ZELENKA, @expede • Cofounder/CTO at Fission • https://fission.codes • PLT & VMs • Previously an Ethereum Core Dev • EIPs 615, 902, 1066, 1444 • ECIP 1050 • VanFP, Code & Cofee YVR • Witchcraft, Algae, Exceptional, & others WE HAVE STICKERS! WE HAVE STICKERS! PING ME AND WE’LL MAIL SOME SOME BACKGROUND CONTEXT SOME BACKGROUND CONTEXT WHAT SET OF PROBLEMS IS FISSION SOLVING? SOME BACKGROUND CONTEXT SHIPPING A WEB APP IN 2020 IS TOO HARD! Backends DevOps • Multi-tenant • Expensive & complex • Increasingly sharded • Very much its specialty • Highly concurrent • We’re close to peak Kubernetes • Data leaks everywhere � • ACL complexity & GDPR SOME BACKGROUND CONTEXT SHIPPING A WEB APP IN 2020 IS TOO HARD! Backends DevOps • Multi-tenant • Expensive & complex • Increasingly sharded • Very much its specialty • Highly concurrent • We’re close to peak Kubernetes • Data leaks everywhere � • ACL complexity & GDPR SOME BACKGROUND CONTEXT FRONTEND IS EATING THE BACKEND � � • Frontend is never going away • Browsers keep getting more powerful (e.g. WebAssembly, WebAuthN) • Trend to more granular edge — Cloudflare Workers / Fastly Edge Cloud • Empower front end devs / full stack web apps for the 20’s and beyond � LAMP CONTAINERS SERVERLESS WEB NATIVE ☁λ � SOME BACKGROUND CONTEXT CONSTRAINTS SOME BACKGROUND CONTEXT CONSTRAINTS • Everything for a modern web app directly in the browser • Vanilla browsers