Small Screen; Big Problems: the Contributions and Promise
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Analysis and Comparison with Android and Iphone Operating System
Analysis and Comparison with Android and iPhone Operating System Lu Cheng 1 System Development History 1.1 History of Android Android is not only a mobile operating system that uses a modified version of the Linux kernel [1][2][3], but also a software stack for mobile devices that includes an operating system, middleware and key applications. In July 2005, Google bought Android, Inc., a tiny startup company based in Palo Alto, California, USA. At Google, the team led by Rubin developed a mobile device platform powered by the Linux kernel and their main marketing targets were hardware component and software partners with an easy and flexible operating system. On the November 5th in 2007, several companies including Google, HTC, Motorola, Intel and so on came together to form the Open Handset Alliance and stated the goal for developing open standards for mobile devices, meanwhile unveiled the new product: Android, a mobile device platform built on the Linux kernel version 2.6[4]. Android has been available as open-source software since October 2008. Under the Apache License, private companies could add on their own applications and extensions and sell them, without having to submit them to the open-source community [5]. Since its original release, Android has seen a number of updates with fixed bugs and new features. Cupcake (the official 1.5 update), which based on Linux kernel 2.6.27 was released on 30 April 2009. Cupcake improves the ability to record and watch videos with the camcorder mode and enable uploading videos to YouTube and pictures to Picasa directly from the phone. -

Event Transcript June 18, 2020 – Open Access in the Virtual Realm: Carmen Papalia and Kristin Rochelle Lantz in Conversation with Sara Reisman
Event Transcript June 18, 2020 – Open Access in the Virtual Realm: Carmen Papalia and Kristin Rochelle Lantz in Conversation with Sara Reisman Sara Reisman: Should I start? Carmen Papalia: Yeah. Sara, that'd be great. Sara Reisman: So good evening. Thank you all for joining us tonight for our conversation, Open Access in the Virtual Realm with Carmen Papalia and Kristin Rochelle Lantz. My name is Sara Reisman. I'm the Executive and Artistic Director of the Shelley & Donald Rubin Foundation, which many of you know is focused on art and social justice through grantmaking, exhibitions, and public programs like tonight's conversation. A few notes, those of you who are an audience, please set your Zoom sound to mute to reduce background noise. But when you ask a question towards the end, if you'd like to ask a question, you can submit that through the chat function, which you can find at the bottom of your Zoom screen. And then I can call on you and at that point unmute so that you can ask your question. I'll remind you again when we get to that point. We have ASL interpretation and we also have captioning. If you look to the right in the chat function, there are instructions for who to look for the ASL interpretation. Before going any further, I'd like to recognize the unfair land that we're on collectively and individually. We're gathered in many locations at once, Vancouver, New York City, including Manhattan and Brooklyn. I'm thinking of staff of the Rubin Foundation and Carmen and Kristin and other places, most if not all are unceded lands. -

Tilt-Based Automatic Zooming and Scaling in Mobile Devices – a State-Space Implementation
Tilt-Based Automatic Zooming and Scaling in Mobile Devices – a state-space implementation Parisa Eslambolchilar 1, Roderick Murray-Smith 1,2 1 Hamilton Institute, National University of Ireland, NUI, Maynooth, Co.Kildare , Ireland [email protected] 2 Department of Computing Science, Glasgow University, Glasgow G12 8QQ, Scotland [email protected] Abstract. We provide a dynamic systems interpretation of the coupling of in- ternal states involved in speed-dependent automatic zooming, and test our im- plementation on a text browser on a Pocket PC instrumented with an acceler- ometer. The dynamic systems approach to the design of such continuous interaction interfaces allows the incorporation of analytical tools and construc- tive techniques from manual and automatic control theory. We illustrate ex- perimental results of the use of the proposed coupled navigation and zooming interface with classical scroll and zoom alternatives. 1 Introduction Navigation techniques such as scrolling (or panning) and zooming are essential components of mobile device applications such as map browsing and reading text documents, allowing the user access to a larger information space than can be viewed on the small screen. Scrolling allows the user to move to different locations, while zooming allows the user to view a target at different scales. However, the restrictions in screen space on mobile devices make it difficult to browse a large document effi- ciently. Using the traditional scroll bar, the user must move back and forth between the document and the scroll bar, which can increase the effort required to use the in- terface. In addition, in a long document, a small movement of the handle can cause a sudden jump to a distant location, resulting in disorientation and frustration. -

Prezi – Ideas Matter
The Center for Teaching, Learning, & Technology Instructional Technology Workshops Ideas Matter Albert Robinson / Delwar Sayeed Faculty and Staff Development Programs Colston Hall Room 226 718‐289‐5100 ext. 3142 Prezi – Ideas Matter 1. What is Prezi? Prezi is a cloud‐based presentation software and storytelling tool for exploring and sharing ideas on a virtual canvas. Prezi is distinguished by its Zooming User Interface (ZUI), which enables users to zoom in and out of their presentation media. 2. Creating a free account Visit http://prezi.com/pricing/edu/ and select “Edu Enjoy”. Enter your BCC E‐mail and click ‘Verify’. A link will be sent to your e‐mail address with further instructions. 3. Customizing Your Profile After you have signed up and logged in, click on Your Name on the top right corner. A drop down menu will appear. Select “Settings & Account”. 4. Starting a new Prezi Project Once you are ready to create a new Prezi project, select “Your Prezis” from the top menu. This page will show the number of Prezis you have created so far. First time users will see the message “You have no Prezi yet.” In the same page you will see a button labeled “+ New Prezi”. Click on that button to create a new Prezi project. There is also a “+ New Prezi” button on the top right corner of each page you visit. 5. Choosing a Template After you click “+ New Prezi” button, a new browser window will open and it will ask you to choose a template, which is very similar to Microsoft PowerPoint. -

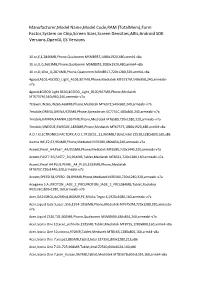
Totalmem),Form Factor,System on Chip,Screen Sizes,Screen Densities,Abis,Android SDK Versions,Opengl ES Versions
Manufacturer,Model Name,Model Code,RAM (TotalMem),Form Factor,System on Chip,Screen Sizes,Screen Densities,ABIs,Android SDK Versions,OpenGL ES Versions 10.or,E,E,2846MB,Phone,Qualcomm MSM8937,1080x1920,480,arm64-v8a 10.or,G,G,3603MB,Phone,Qualcomm MSM8953,1080x1920,480,arm64-v8a 10.or,D,10or_D,2874MB,Phone,Qualcomm MSM8917,720x1280,320,arm64-v8a 4good,A103,4GOOD_Light_A103,907MB,Phone,Mediatek MT6737M,540x960,240,armeabi- v7a 4good,4GOOD Light B100,4GOOD_Light_B100,907MB,Phone,Mediatek MT6737M,540x960,240,armeabi-v7a 7Eleven,IN265,IN265,466MB,Phone,Mediatek MT6572,540x960,240,armeabi-v7a 7mobile,DRENA,DRENA,925MB,Phone,Spreadtrum SC7731C,480x800,240,armeabi-v7a 7mobile,KAMBA,KAMBA,1957MB,Phone,Mediatek MT6580,720x1280,320,armeabi-v7a 7mobile,SWEGUE,SWEGUE,1836MB,Phone,Mediatek MT6737T,1080x1920,480,arm64-v8a A.O.I. ELECTRONICS FACTORY,A.O.I.,TR10CS1_11,965MB,Tablet,Intel Z2520,1280x800,160,x86 Aamra WE,E2,E2,964MB,Phone,Mediatek MT6580,480x854,240,armeabi-v7a Accent,Pearl_A4,Pearl_A4,955MB,Phone,Mediatek MT6580,720x1440,320,armeabi-v7a Accent,FAST7 3G,FAST7_3G,954MB,Tablet,Mediatek MT8321,720x1280,160,armeabi-v7a Accent,Pearl A4 PLUS,PEARL_A4_PLUS,1929MB,Phone,Mediatek MT6737,720x1440,320,armeabi-v7a Accent,SPEED S8,SPEED_S8,894MB,Phone,Mediatek MT6580,720x1280,320,armeabi-v7a Acegame S.A. -

Ams Second Quarter and Half Year Results 2020
ams Second quarter and half year results 2020 Alexander Everke, CEO Ingo Bank, CFO Moritz M. Gmeiner, Head of IR July 2020 Vision for ams/OSRAM Create the uncontested leader in optical solutions Sensing Illumination Visualization © ams AG Page 2 Build the leading portfolio in optical solutions Strength across the full range of key solution components Optical components Integrated circuits Emitters Detectors + micro-modules + algorithms • LEDs • Optical elements: Lenses, • Light sensors • Emitter driver ICs Key solution • µLED light guides, DOEs • Bio-sensors • Sensor interfaces components • VCSELs/EELs • Micro-optical packaging • Image sensors • Sensor processors • Lamps • Optical modules (incl. algorithms) Micro-optical/optical solutions + lamps (modules) Sensing Illumination Visualization Target applications © ams AG Page 3 Create the uncontested leader in optical solutions Micromodule + module Innovation + leadership Diversified business solutions Pursue real innovation and Develop optical micromodule/module Drive diversified business with market leadership in key optical solutions for growth applications in balanced application mix components (emitters, optics, sensing, illumination, visualization and broad customer portfolio detectors, ICs, algorithms) Co-operation In-house manufacturing M&A Work with innovation leaders Focus in-house manufacturing Accelerate the implementation in each area, then roll out to on process steps driving of our strategy through M&A broader customer base product differentiation Leading financial performance Deliver excellent financial performance in revenue growth and profitability © ams AG Page 4 Strategic position to benefit from growth trends Key technology trends driving the sensing market Digital Next generation Autonomous Next generation In-cabin sensing automotive Bio-sensing Industrial IoT displays driving imaging (ICS) / HMI lighting . µLED displays . LIDAR solutions . -

Toolkit Design for Interactive Structured Graphics
Toolkit Design for Interactive Structured Graphics Benjamin B. Bederson, Jesse Grosjean, Jon Meyer Human-Computer Interaction Laboratory Institute for Advanced Computer Studies Computer Science Department University of Maryland, College Park, MD 20742 +1 301 405-2764 {bederson, jesse, meyer}@cs.umd.edu ABSTRACT In this paper, we analyze three approaches to building graphical applications with rich user interfaces. We compare hand-crafted custom code to polylithic and monolithic toolkit-based solutions. Polylithic toolkits follow a design philosophy similar to 3D scene graphs supported by toolkits including Java3D and OpenInventor. Monolithic toolkits are more akin to 2D Graphical User Interface toolkits such as Swing or MFC. We describe Jazz (a polylithic toolkit) and Piccolo (a monolithic toolkit), each of which we built to support interactive 2D structured graphics applications in general, and Zoomable User Interface applications in particular. We examine the trade-offs of each approach in terms of performance, memory requirements, and programmability. We conclude that, for most applications, a monolithic-based toolkit is more effective than either a hand-crafted or a polylithic solution for building interactive structured graphics, but that each has advantages in certain situations. Keywords Monolithic toolkits, Polylithic toolkits, Zoomable User Interfaces (ZUIs), Animation, Structured Graphics, Graphical User Interfaces (GUIs), Pad++, Jazz, Piccolo. INTRODUCTION Application developers rely on User Interface (UI) toolkits such as Microsoft’s MFC and .NET Windows Forms, and Sun’s Swing and AWT to create visual user interfaces. However, while these toolkits are effective for traditional forms-based applications, they fall short when the developer needs to build a new kind of user interface component – one that is not bundled with the toolkit. -

[email protected] Paper No. 12 571-272-7822 Date Entered: March 29, 2013 UNITED STATES PATENT and TRADEMARK OFFICE ___
[email protected] Paper No. 12 571-272-7822 Date Entered: March 29, 2013 UNITED STATES PATENT AND TRADEMARK OFFICE ____________ BEFORE THE PATENT TRIAL AND APPEAL BOARD ____________ KYOCERA CORPORATION Petitioner v. SOFTVIEW LLC Patent Owner, ____________ Case IPR2013-00004 Patent 7,831,926 ____________ Before, SCOTT R. BOALICK, THOMAS L. GIANNETTI, and BRIAN J. McNAMARA, Administrative Patent Judges. McNAMARA, Administrative Patent Judge. DECISION Institution of Inter Partes Review 37 C.F.R. § 42.108 Case IPR2013-00004 Patent 7,831,926 BACKGROUND Petitioner Kyocera Corporation requests inter partes review of claims 30, 31, 40, 41, 43, 52, 55, and 59 of US Patent 7,831,926 B2 (the ‘’926 patent) pursuant to 35 U.S.C. §§ 311 et seq. The Patent Owner, Softview LLC, did not file a preliminary response under 37 C.F.R. §42.107(b). We have jurisdiction under 35 U.S.C. §314. The standard for instituting an inter partes review is set forth in 35 U.S.C. § 314(a) which provides as follows: THRESHOLD -- The Director may not authorize an inter partes review to be instituted unless the Director determines that the information presented in the petition filed under section 311 and any response filed under section 313 shows that there is a reasonable likelihood that the petitioner would prevail with respect to at least 1 of the claims challenged in the petition. Petitioner challenges the claims as obvious under 35 U.S.C. § 103 on five separate grounds, designated in the Petition as RLP-1 through RLP-5. We grant the Petition challenging claims 30, 31, 40, 41, 43, 52, 55 and 59 based on the combination of Zarus, Pad++ and SVF (RLP-3) and the combination of Zarus, Hara, Tsutsuimatake, and SVG (RLP-5). -

Perceptual Strategies Under Constrained Movements on a Zoomable Haptic Mobile Device
Perceptual strategies under constrained movements on a zoomable haptic mobile device Mounia Ziat1, Eric Lecolinet2, Olivier Gapenne3, Gerard Mouret2, Charles Lenay3 1Psychology Department, Northern Michigan University, Marquette, MI 2Telecom ParisTech, Paris, France 3Universite de Technologie de Compiegne, France [email protected] Abstract. This study shows that zooming and pointing strategies are influenced by visual constraints when using a haptic mobile device. Participants were re- quired to point on invisible targets that were only detectable via a tactile feed- back. Movements were either constrained or unconstrained. Results revealed that pointing and zooming strategies depended on the order of training. Participants who started their training with unconstrained movements, kept using the same strategies even when constraints have been removed. This suggests that con- strained movements allowed participants to explore other strategies that would have not been available and extended their repertoire of exploratory strategies related to the haptic zoom. Keywords: Mobile devices, constrained movements, haptic zoom, perceptual strategies. 1 Introduction Although visual and tactile senses are different, several research on perceptual illu- sions showed similarities between the two senses [7, 26, 27]. In this study, we focused on haptic zoom conditions that could resemble a visual zooming experience. Ziat et al. showed that when participants manipulated a haptic zoom to recognize objects, they differentiated easily the lowest and highest levels of zoom, but failed to use intermedi- ate levels despite their availability [23]. When describing their haptic zooming experi- ence, participants compared it truly to the visual experience: "I am getting close/far away to/from the object" or "the object is getting big/small relatively to me". -

Tearing Instead of Rectangular Clipping/Framing Viewports in User Interfaces
Tearing instead of rectangular clipping/framing viewports in user interfaces Janne V. Kujala and Tuomas J. Lukka Hyperstructure Group Agora Center, P.O. Box 35 FIN-40014 University of Jyvask¨ yla¨ Finland jvk@iki.fi, lukka@iki.fi May 9, 2003 Abstract vas, we similarly “tear” a part of the canvas non- photorealistically, using break lines to indicate the torn We apply break lines from technical drawing as an alter- edges. native to the ubiquitous rectangular frames in user inter- In the following sections, we first describe related faces. When showing a piece of a larger canvas, the non- work, then the reasons and design issues and which fea- photorealistically torn edges naturally indicate where the tures are desirable. Next, we describe a mathematical so- content extends. We show how the shape of the jagged lution to the geometric problem and discuss a hardware- edge can be tied to its location on the paper; this creates a accelerated implementation. Finally, we discuss some ex- natural rippling motion when the edge moves in relation ample applications. to the paper. The jagged edge is also visually less ambigu- ous than the straight horizontal and vertical lines and can be used to provide a sense of scale to the user. 2 Related work We show how suitably rippling break lines can be im- plemented on the NV10 and NV25 architectures, and 2.1 Viewports show screenshots of example user interfaces. As discussed in [23], viewports, i.e. regions of the screen (usually framed), showing part of a larger 2D plane 1 Introduction (called canvas from here on), have been used in user in- terfaces since Sutherland’s Sketchpad system[45]. -

Workshop 1 Presentation Materials
Building an Entrepreneurial Culture of Risk Taking and Venture Creation What is corporate culture? Culture is • Not one of those soft matters to be dealt with after the real business is done. • A complement to the formal, established rules of doing business. To Create a Culture of Innovation Strategies and tactics must be in alignment with goal to create an innovative culture. Strategic • Hiring • Inspiring • Leading Hiring • Attract the brightest stars Decide how much creativity you can tolerate Let the job description set the tone Look outside your usual pipeline Hiring • Test to select the best Behavior questions Samples of previous work Abstract reasoning tests Inspiring • Let them work their way, within bounds. • Allow them to fail without fear. • Compensate competitively • Create happiness Common Definitions • History • Values & Beliefs • Stories • Ceremonies Leading • Stress the importance of creativity Leading • Train staff in innovation techniques. Leading • Act on ideas Leading • Create diverse teams You Set the Pace As the leader of your organization, people are watching you. Creating a SWOT Analysis Joy Fisher University of Tennessee [email protected] What is a SWOT Analysis? • Structured planning method • Evaluates these elements of a project: • Strengths • Weaknesses • Opportunities • Threats • Objective: increase translation of research-based innovation from your region into products and services that benefit society Architecture of a SWOT Analysis Helpful Harmful to achieving the objective to achieving the objective Objective: Increase Strengths Weaknesses translation of research- Internal based innovation from to the organization(s) your region into products and services that benefit society Opportunities Threats External to to the organization(s) Identify SWOT Elements Helpful Harmful to achieving the objective to achieving the objective Objective: Increase Strengths: Weaknesses: translation of research- 1. -

Download The
BROADCAST Volume 18: Issue 010 FChannellingilm News For The Industry &Video Edition 217 : October 2014 4043/BFV217/J The Prestigious TV Technology Best of Show was awarded for the Hamlet Enterprise at IBC. Enterprise is a convenient portable QoS instrument designed to enable those in the ever growing field of streaming traffic to ensure services can be delivered successfully! Ask us for a demonstration. [email protected] T +44 (0) 1494 729 728 Test, Measurement, Monitoring and Quality Control [email protected] IN THIS ISSUE Live broadcast ‘game changer’... Big Interview Studer's Page Sony Streams Roger Heiniger 5 looks back on IBC2014 Live 4K Over George Jarrett Page George discusses the 10 state of the IP At IBC2014 industry with the IABM Last month's IBC show saw Sony team with Broadcasting Central Europe (BCE) and Level 3 SMPTE Communications to demonstrate a full 4K-over- Page Chair of IP delivery in front of Cinema Sound industry personnel, Systems Brian journalists and visitors. 12 Vessa on With a frame rate of 50p, the broadcast was captured in UHD bringing back using Sony’s PMW-F55 at BCE’s live production studio in the 'wow' factor Luxembourg, and screened as part of Sony’s keynote speech at IBC2014, some 250km away at the RAI Exhibition and Conference Centre in IBC2014 Amsterdam. The live demo also showcased Page Editor Iain Todd bi-directional transmission of 4K signals, including audio and reports back remote control for pan, tilt and zoom. 32 from the Sony teamed up with BCE and Level 3 Communications, Amsterdam RAI operator of the global Vyvx broadcast fibre service, to facilitate the live video broadcasts over IP.