Challenges in Multilingual Type Design
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Consuming Fashions: Typefaces, Ubiquity and Internationalisation
CONSUMING FASHIONS: TYPEFACES, UBIQUITY AND INTERNATIONALISATION Anthony Cahalan School of Design and Architecture University of Canberra ACT ABSTRACT Typefaces are essential to a designer’s ability to communicate visually. The late twentieth century witnessed the democratisation and internationalisation of typeface design and usage due to the ease of access to desktop computer technology and a related exponential growth in the number of typefaces available to users of type. In this paper, theories of fashion, consumption and material culture are used to explain and understand this phenomenon of the proliferation of typefaces. Theories are explored from outside art and design to position typeface designing as an activity, and typefaces as artefacts, within a more comprehensive societal picture than the expected daily professional practice of graphic designers and everyday computer users. This paper also shows that by tracking and thereby understanding the cultural significance of ubiquitous typefaces, it is possible to illustrate the effects of internationalisation in the broader sphere of art and design. CONSUMING FASHIONS: TYPEFACES, UBIQUITY AND INTERNATIONALISATION Technological and stylistic developments in the design, use and reproduction of text since the invention of the alphabet three-and-a-half thousand years ago were exponential in the last two decades of the twentieth century, due significantly to the ready access of designers to the desktop computer and associated software. The parallels between fashion and typefaces—commonly called ‘fonts’— are explored in this paper, with particular reference to theories of fashion, consumption and material culture. This represents the development of a theoretical framework which positions typeface design as an activity, and typefaces as artefacts, within a broader societal picture than the expected daily professional practice of graphic designers and everyday computer users. -

PRESS KIT Typecon2019: Nice MINNEAPOLIS, MN August 28–September 1, 2019 Typecon2019 MINNEAPOLIS, MN the CONFERENCE August 28–Sept 1
PRESS KIT TypeCon2019: Nice MINNEAPOLIS, MN August 28–September 1, 2019 TypeCon2019 MINNEAPOLIS, MN THE CONFERENCE August 28–Sept 1 50 WORDS Founded 21 years ago, TypeCon is the nation’s premier typography and lettering arts conference. Hundreds of attendees convene each year for an immersive five day program of inspiring presentations, workshops, and events. At TypeCon, both professionals and educators can learn, grow, and network in the company of like-minded enthusiasts. 120 WORDS Founded 21 years ago, TypeCon is the nation’s premier typography and lettering arts conference. Hundreds of attendees from around the world convene each year for an immersive five day program centered around typography, lettering, and design. TypeCon is best-known for its educational presentations, all of which are submitted via open-call, “by the community, for the community.” Recent speakers and workshop leaders have included Tobias Frere-Jones, Lance Wyman, Gemma O’Brien, Underware, Jessica Hische, Matthew Carter, and Louise Fili. TypeCon oers a unique opportunity for both professionals and educators to learn, study, network, and further their knowledge in the company of like-minded enthusiasts. TypeCon2019: “Nice” will take place August 28th–September 1st, at the Hilton Minneapolis in downtown Minneapolis, Minnesota. FULL Founded 21 years ago by The Society of Typographic Aficionados (SOTA), TypeCon is the nation’s premier typographic and lettering arts conference. Hundreds of attendees from around the world convene each year for an immersive five day program centered around typography, lettering, and design. The conference takes place in a dierent city each year and is dedicated to promoting and disseminating knowledge of both historical and contemporary typography. -

Emotional Perception of Typography Messages in Fashion Design
I Emotional Perception of Typography Messages in Fashion Design Case Study: Amman City Prepared by: Amal Dahmoos Supervised by: Dr. Wael Al Azhari Thesis Submitted in Partial Fulfillment for the Requirements of the Masters Degree in Graphic Design Department of Graphic Design, Faculty of Architecture and Design Middle East University, Amman, Jordan May- 2018 II Authorization I, Amal Fawzi Dahmoos, authorize the Middle East University for Graduate Studies to provide hard or electronic copies of my thesis to libraries, organizations, or institutions concerned in academic research upon request. Name: Amal Fawzi Dahmoos Date: 16 May 2018 Signature: III Committee Decision IV Dedication “And she loved a little boy very very much, even more than she loved herself” Anonymous I dedicate this humble effort To my little boy, my biggest muse, Issa Dughlas V Acknowledgment I would like to express my deepest gratitude to my supervisor Prof. Wael Al- Azhari, for his patience, encouragement and immense knowledge. For being the best mentor and for instructing me through this whole journey. I could never thank you enough. I would like to thank the “Middle East University” for making this accomplishment possible. I would also like to thank all my professors at the university whom had given me invaluable assistance. I’m sincerely grateful for Prof. Ziyad Haddad’s massive guidance. For always believing in me, guiding me to the right directions and for his great help in getting me to this point. I would like to thank my hero, my idol, my infinite support, my dad Fawzi Dahmoos, and my strength, my siblings Arwa, Moe, Sandy and Ahmad. -

When Is Typography Conceptual? Steen Ejlers, the Royal Danish Academy of Fine Arts, School of Architecture
2013 | Volume III, Issue 1 | Pages 1.1-1.10 When is typography conceptual? Steen Ejlers, The Royal Danish Academy of Fine Arts, School of Architecture A conceptual artwork is not necessarily constituted the sentences disappeared in an even vertical/ by exceptional practical skill, sublime execution or horizontal pattern of letters: beautiful and orderly - whatever might otherwise regularly characterize and difficult to access. “fine art”. Instead, the effort is seated in the Both of these strategies of making stone preparatory process of thought – or as Sol Lewitt inscriptions appear strange to our eyes but once put it: “The idea becomes a machine that apparently it must have worked out. And even so! makes art” (LeWitt 1967). The conceptual work of – the everyday frequency of stone inscriptions that art typically speaks primarily to the intellect and not had to be decoded by the ancient Greeks can hardly necessarily to an aesthetic/sensual experience. be likened to the text bombardment, let alone the But what about the notion of “conceptual reading process, that we live with today. Moreover, type”? Could this be, in a way that is analogous to the Greek inscriptions, like the Roman ones of “conceptual art”, typefaces that do not necessarily the same time, consisted solely of capital letters, function by virtue of their aesthetic or functional all of which could, characteristically enough, be qualities but are interesting alone owing to the deciphered when laterally reversed. However, when foregoing idea-development process? Or is a boustrophedon was brought into practice with the typeface which, in its essential idiom, conveys a Latin alphabet’s majuscule and minuscule letters, message or an idea, conceptually? In what follows, I a number of confusing situations could arise and will try to examine these issues by invoking a series of crucial moments in the history of typeface, from antiquity up to the twenty-first century. -

Greek Type Design Introduction
A primer on Greek type design by Gerry Leonidas T the 1997 ATypI Conference at Reading I gave a talk Awith the title ‘Typography & the Greek language: designing typefaces in a cultural context.’ The inspiration for that talk was a discussion with Christopher Burke on designing typefaces for a script one is not linguistically familiar with. My position was that knowledge and use of a language is not a prerequisite for understanding the script to a very high, if not conclusive, degree. In other words, although a ‘typographically attuned’ native user should test a design in real circumstances, any designer could, with the right preparation and monitoring, produce competent typefaces. This position was based on my understanding of the decisions a designer must make in designing a Greek typeface. I should add that this argument had two weak points: one, it was based on a small amount of personal experience in type design and a lot of intuition, rather than research; and, two, it was quite possible that, as a Greek, I was making the ‘right’ choices by default. Since 1997, my own work proved me right on the first point, and that of other designers – both Greeks and non- Greeks – on the second. The last few years saw multilingual typography literally explode. An obvious arena was the broader European region: the Amsterdam Treaty of 1997 which, at the same time as bringing the European Union closer to integration on a number of fields, marked a heightening of awareness in cultural characteristics, down to an explicit statement of support for dialects and local script variations. -

SUBMISSION TIPS How to Submit a Proposal (With Only a Little Trying) Welcome to Typecon! We Are a Conference for the Community, by the Community
TypeCon SUBMISSION TIPS How to submit a proposal (with only a little trying) Welcome to TypeCon! We are a conference for the community, by the community. The Society of Typographic Aficionados (SOTA) thanks you for your interest in submitting a programming proposal. As a non-profit organization, TypeCon relies on your ideas, knowledge, interests, skills, and generosity to fill our program each year. You are an integral part of this industry. Please come join us for one of the most vibrant and welcoming events in the typographic and lettering community! This year we are seeking proposals for 3 types of content: Main Conference Workshops Education Forum :20 Presentation Day, Full Day, or 2-Day :20 Presentation • Presentations exploring • Hands-on, instructional • Presentations devoted topics of interest to type, workshops teaching to addressing the design, and lettering practical skills and needs of typographic professionals; artists and techniques, in-depth and design educators, in printmakers; students exploration of various a day of dedicated and educators global writing systems, programming production intensives in Presentations typically design and engineering Presentations typically consist of a talk in apps, and professional consist of a talk in conjunction with slides. development conjunction with slides. TypeCon is an open, equitable, and diverse conference. We have welcomed speakers and workshop leaders from every continent except Antarctica (any letter lovers down there at McMurdo Station want to break the streak?). Half of our -

The New Thaipography by Chotima Vongviriyatham May 22, 1997 Approvals
Rochester Institute of Technology RIT Scholar Works Theses Thesis/Dissertation Collections 5-22-1997 The ewN Thaipography Chotima Vongviriyatham Follow this and additional works at: http://scholarworks.rit.edu/theses Recommended Citation Vongviriyatham, Chotima, "The eN w Thaipography" (1997). Thesis. Rochester Institute of Technology. Accessed from This Thesis is brought to you for free and open access by the Thesis/Dissertation Collections at RIT Scholar Works. It has been accepted for inclusion in Theses by an authorized administrator of RIT Scholar Works. For more information, please contact [email protected]. Rochester Institute of Technology A Thesis submitted to the Faculty of the College of Imaging Arts and Sciences in Candidacy for the Degree of Master of Fine Arts The New Thaipography by Chotima Vongviriyatham May 22, 1997 Approvals Chief Adviser: Deborah Beardslee Associate Adviser: Bruce Ian Meader _ Date ,;10 Utty ICf'17 Associate Adviser: Frank Romano Chairperson: Mary Ann Begland Date .;ftJ ~ Iff7 I, Chotima Vongviriyatham, hereby grant permission to the Wallace Memorial Library of RIT to reproduce my thesis in whole or in part. Any reproduction will not be for commercial use or profit. Signature Dedicated to Every Thai Designer Special Thanks My parents, for their entire support throughout my graduate studies Jatuchoti Limpachoti, for all his help, especially in research from my undergraduate to graduate years Deborah Beardslee, for not only guiding me through the whole process, but also for overlooking every aspect of my thesis Bruce Ian Meader, for his innovative suggestions during critiques Frank Romano, for assisting me in all production work and color output Roger Remington, for all the knowledge and discipline Thaipography" Dr. -

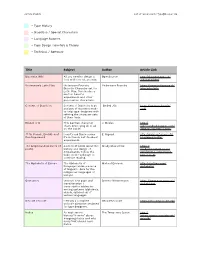
Type History – Diacritics / Special Characters
Jaimey Shapey List of resources for Type@Cooper ‘20 – Type History – Diacritics / Special Characters – Language Support – Type Design How-To’s & Theory – Technical / Software Title Subject Author Article Link Diacritics Wiki All you need to design a OpenSource http://diacritics.typo.cz/ font with correct accents. index.php?id=1 Underware’s Latin Plus Underware Foundry Underware Foundry https://www.underware.nl/ Diacritic Character set for latin_plus/info Latin Plus, there’s also a section here for ampersands and other punctuation characters. Context of Diacritics Context of Diacritics is an Ondrej Jób https://www.urtd.net/x/ analysis of diacritics made cod/ to help type designers with refining the character sets of their fonts. Esszet or ß This German character J. Mosley http:// that’s destroying all of us typefoundry.blogspot.com/ on the inside. 2008/01/esszett-or.html ***In French, Evolution of I can’t read this because E. Rigaud http://www.aisforapple.fr/ the Ampersand it’s in French but its about blog/esperluette/ ampersands. The Ampersand (A series of A series of posts about the Shady Characters https:// posts) history and design of shadycharacters.co.uk/ Ampersands, follow the 2011/06/the-ampersand- links on the webpage to part-1-of-2/ continue reading. The Alphabets of Europe The Alphabets of Michael Everson http://evertype.com/ Europe provides a source alphabets/ of linguistic data for the indigenous languages of Europe. Geonames Unicode test page and Simone Westermann https://www.geonames.de/ transliteration / alphab.html transcription tables for writing systems (alphabets, abjads, syllabaries) of various languages Decode Unicode Literally a complete DecodeUnicode https://decodeunicode.org/ unicode database designed for type designers. -

Books About Music in Renaissance Print Culture: Authors, Printers, and Readers
BOOKS ABOUT MUSIC IN RENAISSANCE PRINT CULTURE: AUTHORS, PRINTERS, AND READERS Samuel J. Brannon A dissertation submitted to the faculty of the University of North Carolina at Chapel Hill in partial fulfillment of the requirements for the degree of Doctor of Philosophy in the Department of Music in the College of Arts and Sciences. Chapel Hill 2016 Approved by: Anne MacNeil Mark Evan Bonds Tim Carter John L. Nádas Philip Vandermeer © 2016 Samuel J. Brannon ALL RIGHTS RESERVED ii ABSTRACT Samuel J. Brannon: Books about Music in Renaissance Print Culture: Authors, Printers, and Readers (Under the direction of Anne MacNeil) This study examines the ways that printing technology affected the relationship between Renaissance authors of books about music and their readers. I argue that the proliferation of books by past and then-present authors and emerging expectations of textual and logical coherence led to the coalescence and formalization of music theory as a field of inquiry. By comparing multiple copies of single books about music, I show how readers employed a wide range of strategies to understand the often confusing subject of music. Similarly, I show how their authors and printers responded in turn, making their books more readable and user-friendly while attempting to profit from the enterprise. In exploring the complex negotiations among authors of books about music, their printers, and their readers, I seek to demonstrate how printing technology enabled authors and readers to engage with one another in unprecedented and meaningful ways. I aim to bring studies of Renaissance music into greater dialogue with the history of the book. -

Reading Color Ccsuaiga3.Pdf
Reading Color Type in and on Color CCSU AIGA meeting, November 2019 Keywords: typography, design research, visual perception, color, color theory, contrast of extension, design teaching, communication design, graphic design, design foundations, scientific method Good evening everyone! As most of you know, I’m Jeanne Criscola, faculty here in the Design Department. This is my fifth presentation about a book I’m writing on typography and color and it’s working title is Reading Color, type in and on color. It will introduce a new pedagogy for learning typography and color in relationship to each other. It uses a synthesized, inductive, and experiential approach to help users understand the visual gestalt that letter forms and color create. Informed by Josef Albers’s book, Interaction of Color, it provides a methodology that is currently absent in design discourse: the study of color with variations of typographic dimension, scale, and proportion. I’m referring to it as a “handbook” that “places practice before theory” allowing experimentation with letter forms jeanne criscola and color to sharpen visual perception. The handbook demonstrates this and guides the user to create samples with combinations of fonts in color set on fields of color. Through the experiments, the user learns how simple and complex negative and positive shapes interact, preparing them to realize, conceptualize, and achieve more with today’s digital tools. My objective is to prepare users to see ways to place type and color together, arming them with a critical competency necessary for a contemporary media landscape that demands it. It initiates a new way to learn visual perception with color and letter forms, bringing together the typically separate disciplines of color theory and typography. -

Commercial Visioning Session
SAVINGS BY DESIGN – COMMERCIAL VISIONING SESSION The following form should be completed during the visioning session to help set the direction for the “Savings by Design” commercial builder charrette. PROPONENT NAME: DATE OF VISIONING SESSION: VISIONING SESSION ATTENDEES NAME ORGANIZATION EMAIL 1. PROJECT OVERVIEW Official Project Name: Location: (City, Address…) Building Type (Primary & Secondary Uses) Size: (GFA, # of Storeys, # of Units) Amenities: Target Market: (End-User, Tenant Profile, or Target Customer) Market Positioning: (Price Point, Brand positioning, value proposition) Performance Target: (LEED, Net-Zero) Prepared by Sustainable Buildings Canada www.sbcanada.org 2. MARKET ISSUES What issues at a municipal/regional level (economic/political/social) are significantly influencing your project? (Municipal Standards, Local Economics, Market Demand) 3. SITE Site Description: Development Plan – coverage, site design features, etc…: What site-specific issues are significantly influencing your project? (regulatory, geographic or environmental issues) 4. BUILDING DESIGN Describe your current design approach for the proposed building CONSTRUCTION WHAT IS YOUR CURRENT DESIGN APPROACH? Passive Design Strategies Orientation, Massing Core Structure Type Wall Construction Type, R-value Roof Construction Type, R-value Fenestration Window Type Window to wall ratio Foundation Type MECHANICALS Space Heating Equipment Type, Efficiency Space Cooling Equipment Type, Efficiency Prepared by Sustainable Buildings Canada www.sbcanada.org Ventilation -

Practical Guide to Saddle-Point Construction in Lens Design
Invited Paper Practical guide to saddle-point construction in lens design Florian Bociort, Maarten van Turnhout* and Oana Marinescu Optics Research Group, Delft University of Technology Lorentzweg 1, 2628 CJ Delft, The Netherlands ABSTRACT Saddle-point construction (SPC) is a new method to insert lenses into an existing design. With SPC, by inserting and extracting lenses new system shapes can be obtained very rapidly, and we believe that, if added to the optical designer’s arsenal, this new tool can significantly increase design productivity in certain situations. Despite the fact that the theory behind SPC contains mathematical concepts that are still unfamiliar to many optical designers, the practical implementation of the method is actually very easy and the method can be fully integrated with all other traditional design tools. In this work we will illustrate the use of SPC with examples that are very simple and illustrate the essence of the method. The method can be used essentially in the same way even for very complex systems with a large number of variables, in situations where other methods for obtaining new system shapes do not work so well. Keywords: optical system design, optimization, saddle points 1. INTRODUCTION Saddle-point construction (SPC) is a new method to insert lenses into an existing design. Lens designers frequently insert lenses into their designs and, in the traditional way, one new system shape results after optimization. However, when a lens is inserted with SPC, two distinct system shapes result and for further design one can choose the better one. With SPC, by inserting and then, if necessary, by extracting lenses, new system shapes can be obtained very rapidly.