Style Sample
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Cloud Fonts in Microsoft Office
APRIL 2019 Guide to Cloud Fonts in Microsoft® Office 365® Cloud fonts are available to Office 365 subscribers on all platforms and devices. Documents that use cloud fonts will render correctly in Office 2019. Embed cloud fonts for use with older versions of Office. Reference article from Microsoft: Cloud fonts in Office DESIGN TO PRESENT Terberg Design, LLC Index MICROSOFT OFFICE CLOUD FONTS A B C D E Legend: Good choice for theme body fonts F G H I J Okay choice for theme body fonts Includes serif typefaces, K L M N O non-lining figures, and those missing italic and/or bold styles P R S T U Present with most older versions of Office, embedding not required V W Symbol fonts Language-specific fonts MICROSOFT OFFICE CLOUD FONTS Abadi NEW ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Abadi Extra Light ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic or bold styles provided. Agency FB MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Agency FB Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Note: No italic style provided Algerian MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ 01234567890 Note: Uppercase only. No other styles provided. Arial MICROSOFT OFFICE CLOUD FONTS ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold ABCDEFGHIJKLMNOPQRSTUVWXYZ abcdefghijklmnopqrstuvwxyz 01234567890 Arial Bold Italic ABCDEFGHIJKLMNOPQRSTUVWXYZ -

Fonts Installed with Each Windows OS
FONTS INSTALLED WITH EACH WINDOWS OPERATING SYSTEM WINDOWS95 WINDOWS98 WINDOWS2000 WINDOWSXP WINDOWSVista WINDOWS7 Fonts New Fonts New Fonts New Fonts New Fonts New Fonts Arial Abadi MT Condensed Light Comic Sans MS Estrangelo Edessa Cambria Gabriola Arial Bold Aharoni Bold Comic Sans MS Bold Franklin Gothic Medium Calibri Segoe Print Arial Bold Italic Arial Black Georgia Franklin Gothic Med. Italic Candara Segoe Print Bold Georgia Bold Arial Italic Book Antiqua Gautami Consolas Segoe Script Georgia Bold Italic Courier Calisto MT Kartika Constantina Segoe Script Bold Georgia Italic Courier New Century Gothic Impact Latha Corbel Segoe UI Light Courier New Bold Century Gothic Bold Mangal Lucida Console Nyala Segoe UI Semibold Courier New Bold Italic Century Gothic Bold Italic Microsoft Sans Serif Lucida Sans Demibold Segoe UI Segoe UI Symbol Courier New Italic Century Gothic Italic Palatino Linotype Lucida Sans Demibold Italic Modern Comic San MS Palatino Linotype Bold Lucida Sans Unicode MS Sans Serif Comic San MS Bold Palatino Linotype Bld Italic Modern MS Serif Copperplate Gothic Bold Palatino Linotype Italic Mv Boli Roman Small Fonts Copperplate Gothic Light Plantagenet Cherokee Script Symbol Impact Raavi NOTE: Trebuchet MS The new Vista fonts are the Times New Roman Lucida Console Trebuchet MS Bold Script newer cleartype format Times New Roman Bold Lucida Handwriting Italic Trebuchet MS Bold Italic Shruti designed for the new Vista Times New Roman Italic Lucida Sans Italic Trebuchet MS Italic Sylfaen display technology. Microsoft Times -

Lucida Sans the Quick Brown Fox Jumps Over a Lazy Dog
Facing up to Fonts Richard Rutter “When the only font available is Times New Roman, the typographer must make the most of its virtues. The typography should be richly and superbly ordinary, so that attention is drawn to the quality of the composition, not the individual letterforms.” Elements of Typographic Style by Robert Bringhurst ≠ Times New Roman Times New Roman is a serif typeface commissioned by the British newspaper, The Times, in 1931, designed by Stanley Morison and Victor Lardent at the English branch of Monotype. It was commissioned after Morison had written an article criticizing The Times for being badly printed and typographically behind the times. Arial Arial is a sans-serif typeface designed in 1982 by Robin Nicholas and Patricia Saunders for Monotype Typography. Though nearly identical to Linotype Helvetica in both proportion and weight, the design of Arial is in fact a variation of Monotype Grotesque, and was designed for IBM’s laserxerographic printer. Georgia Georgia is a transitional serif typeface designed in 1993 by Matthew Carter and hinted by Tom Rickner for the Microsoft Corporation. It is designed for clarity on a computer monitor even at small sizes, partially due to a relatively large x-height. The typeface is named after a tabloid headline titled Alien heads found in Georgia. Verdana Verdana is a humanist sans-serif typeface designed by Matthew Carter for Microsoft Corporation, with hand-hinting done by Tom Rickner. Bearing similarities to humanist sans-serif typefaces such as Frutiger, Verdana was designed to be readable at small sizes on a computer screen. Trebuchet A humanist sans-serif typeface designed by Vincent Connare for the Microsoft Corporation in 1996. -

Bookman Old Style (16 Pt-Bold)
CDI BEST PRACTICES TIP SHEET Recommended Fonts for Résumés Compatible with Word 2003 (.doc) Most Common Serif Fonts Font Names Acceptable Sizes & Styles Acceptable Sizes & Styles (all keyed in 12 point) Body Content Letterhead & Section Headings Book Antiqua Book Antiqua (12 pt –bold) Book Antiqua (16pt –bold) Book Antiqua (12 pt – italics) BOOK ANTIQUA (16pt –bold caps) Book Antiqua (11 pt) OOK NTIQUA (16pt – bold small caps) Book Antiqua (11 pt- bold) B A Book Antiqua (11 pt – italics) Book Antiqua (14pt –bold) BOOK ANTIQUA (14pt –bold caps) BOOK ANTIQUA (14pt – bold small caps) Book Antiqua (12pt –bold) BOOK ANTIQUA (12pt – bold caps) BOOK ANTIQUA (12pt –bold small caps) Bookman Old Style Bookman Old Style (12 pt- bold) Bookman Old Style (16 pt-bold) Bookman Old Style (12 pt- italics) BOOKMAN OLD STYLE (16 pt – bold caps) Bookman Old Style (11 pt) OOKMAN LD TYLE (16 pt – bold small caps) Bookman Old Style (11 pt-italics) B O S Bookman Old Style (10 pt) Bookman Old Style (14pt-bold) Bookman Old Style (10 pt-bold) BOOKMAN OLD STYLE (14pt –bold caps) BOOKMAN OLD STYLE (14pt – bold small caps) Bookman Old Style (12pt –bold) BOOKMAN OLD STYLE (12pt – bold caps) Courtesy of Norine Dagliano, ekm Inspirations February 2013 Garamond Garamond (12pt –bold) Garamond (16 pt-bold) 12 pt – italics) Garamond ( GARAMOND (16 pt- bold caps) Garamond (11-pt) GARAMOND (16 pt – bold small caps) Garamond (11 pt- bold) Garamond (14 pt – bold) GARAMOND (14 pt – bold caps) GARAMOND (14pt – bold small caps) Georgia Georgia (12pt –bold) Georgia (16 pt –bold) -

TTF Source Font Version Font Name Example Text Arial.Ttf Version 7.00 Arial Arial
TTF Source Font version Font Name Example text arial.ttf Version 7.00 Arial Arial - 0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ äöüÄÖÜß !"#$%&'()*+,-./:;<=?@[\]^_``{|}~ arial.ttf Version 6.98 Arial Arial - 0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ äöüÄÖÜß !"#$%&'()*+,-./:;<=?@[\]^_``{|}~ arial.ttf Version 6.89 Arial Arial - 0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ äöüÄÖÜß !"#$%&'()*+,-./:;<=?@[\]^_``{|}~ arialbd.ttf Version 7.00 Arial Bold Arial Bold - 0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ äöüÄÖÜß !"#$%&'()*+,-./:;<=?@[\]^_``{|}~ arialbd.ttf Version 6.89 Arial Bold Arial Bold - 0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ äöüÄÖÜß !"#$%&'()*+,-./:;<=?@[\]^_``{|}~ ariali.ttf Version 7.00 Arial Italic Arial Italic - 0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ äöüÄÖÜß !"#$%&'()*+,-./:;<=?@[\]^_``{|}~ ariali.ttf Version 6.89 Arial Italic Arial Italic - 0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ äöüÄÖÜß !"#$%&'()*+,-./:;<=?@[\]^_``{|}~ arialbi.ttf Version 7.00 Arial Bold Italic Arial Bold Italic - 0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ äöüÄÖÜß !"#$%&'()*+,-./:;<=?@[\]^_``{|}~ arialbi.ttf Version 6.89 Arial Bold Italic Arial Bold Italic - 0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ äöüÄÖÜß !"#$%&'()*+,-./:;<=?@[\]^_``{|}~ arial.ttf Version 5.22 Arial Arial - 0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ äöüÄÖÜß !"#$%&'()*+,-./:;<=?@[\]^_``{|}~ -

Web Type: the Next Big Thing NYC Web Design Meetup July 19, 2010
Web Type: The Next Big Thing NYC Web Design Meetup July 19, 2010 Jaron J. Rubenstein Rubenstein Technology Group http://www.rubensteintech.com/ Overview Technology Licensing Foundries and Distributors Code Results Issues Conclusion References Copyright © 2010, Rubenstein Technology Group, Inc. All Rights Reserved. Evolution of Web Type Web Fonts – Arial, Times New Roman, etc. – Verdana, Georgia, Tahoma, Trebuchet MS, etc. Scalable Inman Flash Replacement (sIFR) – JavaScript/Flash text replacement – Requires Flash plugin – Limitations for animation, dynamic text, Cufón – Replaces text with VML (MSIE) or SVG (everything else) – Rather slow, complex, has some issues with text selection and screen rendering CSS and @font-face – Method of specifying and downloading fonts – Not “HTML5” , introduced in CSS2 in 1998, standardized in CSS3 – Works with MSIE4+, Firefox 3.5+, Safari 3.1+, Opera 10+ and Chrome 4.0+ – Specification: http://www.w3.org/TR/css3-fonts/#font-resources Copyright © 2010, Rubenstein Technology Group, Inc. All Rights Reserved. @font-face Font Formats TrueType (TTF) – Firefox 3.5+ , Opera 10+, Safari 3.1+, Chrome 4.0.249.4+ Embedded OpenType (EOT) – Microsoft Internet Explorer 4+ Web Open Font Format (WOFF) – Firefox 3.6+, Internet Explorer 9+, Chrome 5+ Scalable Vector Graphics (SVG) – iPad and iPhone Scalable Vector Graphics, gzipped (SVGZ) – Compressed SVG files (via gzip compression) – iPad only Copyright © 2010, Rubenstein Technology Group, Inc. All Rights Reserved. Format Browser Compatibility Browser TrueType WOFF EOT SVG SVGZ MSIE 4 - 8 Yes MSIE 9 Soon Yes Firefox 3.5+ Yes Firefox 3.6+ Yes Yes Safari 3.1+ Yes Yes Yes Chrome 4+ Yes Soon Yes Yes Opera 10+ Yes Soon Yes Yes iPhone Yes iPad Yes Yes Source: http://www.fontspring.com/fontface Copyright © 2010, Rubenstein Technology Group, Inc. -

Ultimate++ Forum
Subject: Re: It's suspected to be an issue with Font. Posted by Lance on Sat, 07 May 2011 15:39:12 GMT View Forum Message <> Reply to Message Sorry but it's getting more complicated than we had expected. I did test on another Windows XP machine. Here is the font replacement table: struct sRFace { const char *name; dword l, h; } sFontReplacements[] = { { "sans-serif", 0xffee0008, 0xdc000801 }, { "Arial", 0xfffe0000, 0x09c00080 }, {"\346\226\260\345\256\213\344\275\223", 0xfd800000, 0x09ffff00 },//SimSun (or New Song Ti) {"\345\256\213\344\275\223", 0xfd800000, 0x09ffff00 }, // Song Ti {"\345\276\256\350\275\257\351\233\205\351\273\221", 0xfd800000, 0x09ffff00 }, //MS Ya Hei {"\351\273\221\344\275\223", 0xfd800000, 0x09ffff00 }, // Hei Ti { "Arial Unicode MS", 0xfffc3fef, 0xfa7ff7e7 }, { "SimSun", 0xfd800000, 0x09ffff00 }, { "MS UI Gothic", 0xffc01008, 0x0fffff00 }, { "MS Mincho", 0xffc01008, 0x0fffff00 }, { "WenQuanYi Zen Hei Mono", 0xfd800000, 0x0ae7ff7e }, { "WenQuanYi Zen Hei", 0xfd800000, 0x0ae7ff7e }, { "VL Gothic", 0xfd800000, 0x09a7ff80 }, { "VL PGothic", 0xffe00008, 0x0de7ff80 }, { "UnDotum", 0xe5800000, 0x0aa7ff7e }, { "UnBatang", 0xe5800000, 0x0aa7ff7e }, { "DejaVu Sans Mono", 0xffec0004, 0x0fc00080 }, { "DejaVu Sans", 0xfffd000c, 0x0fc40080 }, { "AlArabiyaFreeSerif", 0xffdc0008, 0xd8000007 }, { "Kochi Mincho", 0xffdc0008, 0xd8000007 }, { "Kochi Gothic", 0xffdc0008, 0xd8000007 }, { "Sazanami Mincho", 0xffdc0008, 0xd8000007 }, { "Sazanami Gothic", 0xffdc0008, 0xd8000007 }, { "Gulim", 0xf7c00000, 0x0ba7ff7e }, { "PMingLiU", 0xff800000, -

Coffeecup Software Web Typography Handbook
CoffeeCup Software Web Typography Handbook Prepare to make ugly Website text a thing of the past with these simple, step-by-step directions on how to spice up your Web typography with the help of CoffeeCup sIFR Font Maker, Website Font, and Direct FTP. As an added bonus, we’ve included several helpful Web Page Design For Designers (http://www.wpdfd.com) articles covering everything from choosing Web-safe typefaces to using CSS to improve text readability to utilizing minifonts. 165 Courtland St. Suite A, Box 312 Atlanta, GA 30303 (678) 495-3480 • www.coffeecup.com Table of Contents How To… ........................................................................................ 4 Introduction.............................................................................................4 Convert Fonts For sIFR ..............................................................................4 Modify sIFR Formatted Fonts ......................................................................6 Add sIFR to Your Website......................................................................... 11 Become a Web Typography Expert............................................................... 15 Typography and Renaissance-Era Eroticism ............................................. 16 Introduction........................................................................................... 16 Typeface vs. Font .................................................................................... 17 Types of Type........................................................................................ -

44 Fonts for Powerpoint
PRESENTITUDE THE PERIODIC TABLE OF POWERPOINT FONTS An overview and guide to the 44 most common fonts on different OS and in different versions of PowerPoint, to be used for PowerPoints distributed in .ppt/.pptx-format. WWW.PRESENTITUDE.COM | [email protected] | @PRESENTITUDE | +1 (916) 256 ©2000 PRESENTITUDE WHAT FONTS SHOULD I USE? Fonts are not just text. A font is a visual of PowerPoint cannot use embedded statement just like a carefully chosen fonts at all. image and other graphic elements. So when creating a presentation or a However, when designing corporate template for a large group of users you presentations that need to travel outside can keep your presentation safe by the organization, using a unique font is choosing any of these 44 fonts that are risky, no matter how beautiful it is. most commonly installed* in different Most fonts can’t be embedded in a PowerPoint versions. template so they must be installed locally This Presentitude™ guide gives you an for anyone to use and see these fonts overview over these fonts, divided in when opening up your PowerPoint three groups: sans serifs, serifs and document. Or you might not have the script/display fonts. rights to distribute the font. Mac versions Johanna Rehnvall Founder, Presentitude * Based on the list of recommended fonts in Building PowerPoint Templates (2012, Que Publishing), by Echo Swinford & Julie Terberg. © PRESENTITUDE ABOUT THE FONT SHEETS Each of the 44 fonts are displayed in the same way, using the same font sizes, same spacing and the same pangrams on each font sheet. The bold and the italics are the “false” bold and italics as this is the most common way the average user of a PowerPoint will generate bold/italics. -

Fonts for the Web
Fonts for the Web Until font downloading technology is perfected, Web designers must normally restrict themselves to fonts that are available on most users’ computer systems. So which fonts are installed on everyone’s computers? Your best bets are the ones that come with the Internet Explorer (MSIE) browser and the Windows and Macintosh operating systems. For the last few years, the MSIE fonts have been installed on every new Windows and Macintosh PC, so they are your best “cross-platform” bet. Font Platform CSS info [Bold, Italic] Originally named Monotype.com font-family: "Andale Mono", MSIE "Monotype.com", monospace Also named Zapf Chancery on older Macs (and some Win PCs). font-family: Mac "Apple Chancery", "Zapf Chancery", cursive [Bold, Italic] Very similar to Helvetica. font-family: Arial, Helvetica, MSIE sans-serif Less common than Arial. Do not use it with a bold font-weight; it’s bold enough already! MSIE font-family: "Arial Black", sans-serif Not on pre-1999 Macs font-family: Capitals, serif Mac Mac system font (for menus, dialog boxes, etc.) since 1999. It will be very familiar to Mac users at 12 points, but also works well in headlines (without bold). Mac font- family: Charcoal, Chicago, sans-serif [Italic] Former Mac system font, replaced by Charcoal. Still present on every Mac ever made. Mac font-family: Chicago, Charcoal, sans-serif [Bold, Italic] An informal font designed to be easily legible on screen. Believe it or not, this is the default cursive font for Internet Explorer. MSIE font-family: "Comic Sans MS", cursive [Bold, Italic] Courier is the most common monospace (typewriter-style) font. -

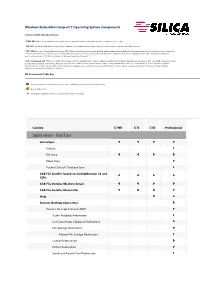
Windows Embedded Compact 7 Operating System Components
Windows Embedded Compact 7 Operating System Components Column and SKU listing Descriptions "C7NR" SKU : Offers key foundational operating system components targeted towards portable navigation devices only. "C7E" SKU : Provides OEMs with a comprehensive package of operating components to develop a wide variety of general embedded devices. "C7G" SKU : Provides Consumer Internet Device (CID) OEMs a competitive package that includes web browsing, media playback and messaging as well as foundati onal and connectivity technologies necessary for internet devices. These SKUs are ideal for set top boxes, portable media players, mobile internet devices, digital picture frames, digital media adapters, and eLearning devices. C7G SKU is available on Windo ws Embedded Compact 7. “C7P” Professional SKU : Offers the richest set of components and applications to enable complex consumer and enterprise class devices. Professional SKU can satisfy complex scenarios such as remote desktop connectivity, data sync via Active Sync, web browsing, media playback, email, contact management, and voice communication. It also includes a software development kit to allow devices to be customized and extended by end customers. Professional SKU is ideal for many device ca tegorie s including thin clients, mobile handheld terminals, and industrial automation controllers. OS Components Table Key Indicates that the corresponding catalog item is included in that particular run -time license. Denotes New Item Designates additional clarification appears at the end of the page -
Softpress Knowledgebase Font Sets -- Get the Most out of Your Fonts -1. We All Know the Best Way to Create a Search Engine Frien
Softpress KnowledgeBase Font Sets -- Get the most out of your fonts -1. We all know the best way to create a search engine friendly site is to use HTML text wherever possible (if you didn't, then read our SEO article). The trouble is, this means you're limited to only using the fonts available on all platforms, right? Wrong. Introducing font sets Font sets (or font stacks) are simply lists of fonts. Using the font-family CSS attribute they provide the browser with a list of fonts to use - if the first font in the font set isn't available then the second will be used, and then the third and so on. For example, if you wanted a heading in Helvetica then that would be the first font in the list. Since most Windows users won't have Helvetica installed you would need to provide an alternative, such as Arial, as your second choice. There are also Linux users to think about too, most of which won't have Helvetica or Arial installed by default, so "Nimbus Sans L" would become your third choice. Finally, you would end up with sans-serif, which is a generic fall-back font that is defined by the browser. The following CSS statement is equivalent to the details entered into the Edit Font Set dialog in figure 1. font-family: Helvetica, Arial, "Nimbus Sans L", sans-serif Figure 1. The Edit Font Set dialog containing a new font stack To a certain degree, Freeway already manages this for you. When you select some HTML text and open the Font pulldown you will see a list of seven default fonts.