Azure Web Apps for Developers Microsoft Azure Essentials
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Microsoft Cloud Agreement
Microsoft Cloud Agreement This Microsoft Cloud Agreement is entered into between the entity you represent, or, if you do not designate an entity in connection with a Subscription purchase or renewal, you individually (“Customer”), and Microsoft Ireland Operations Limited (“Microsoft”). It consists of the terms and conditions below, Use Rights, SLA, and all documents referenced within those documents (together, the “agreement”). It is effective on the date that your Reseller provisions your Subscription. Key terms are defined in Section 10. 1. Grants, rights and terms. All rights granted under this agreement are non-exclusive and non-transferable and apply as long as neither Customer nor any of its Affiliates is in material breach of this agreement. a. Software. Upon acceptance of each order, Microsoft grants Customer a limited right to use the Software in the quantities ordered. (i) Use Rights. The Use Rights in effect when Customer orders Software will apply to Customer’s use of the version of the Software that is current at the time. For future versions and new Software, the Use Rights in effect when those versions and Software are first released will apply. Changes Microsoft makes to the Use Rights for a particular version will not apply unless Customer chooses to have those changes apply. (ii) Temporary and perpetual licenses. Licenses available on a subscription basis are temporary. For all other licenses, the right to use Software becomes perpetual upon payment in full. b. Online Services. Customer may use the Online Services as provided in this agreement. (i) Online Services Terms. The Online Services Terms in effect when Customer orders or renews a subscription to an Online Service will apply for the applicable subscription term. -

How Github Secures Open Source Software
How GitHub secures open source software Learn how GitHub works to protect you as you use, contribute to, and build on open source. HOW GITHUB SECURES OPEN SOURCE SOFTWARE PAGE — 1 That’s why we’ve built tools and processes that allow GitHub’s role in securing organizations and open source maintainers to code securely throughout the entire software development open source software lifecycle. Taking security and shifting it to the left allows organizations and projects to prevent errors and failures Open source software is everywhere, before a security incident happens. powering the languages, frameworks, and GitHub works hard to secure our community and applications your team uses every day. the open source software you use, build on, and contribute to. Through features, services, and security A study conducted by the Synopsys Center for Open initiatives, we provide the millions of open source Source Research and Innovation found that enterprise projects on GitHub—and the businesses that rely on software is now comprised of more than 90 percent them—with best practices to learn and leverage across open source code—and businesses are taking notice. their workflows. The State of Enterprise Open Source study by Red Hat confirmed that “95 percent of respondents say open source is strategically important” for organizations. Making code widely available has changed how Making open source software is built, with more reuse of code and complex more secure dependencies—but not without introducing security and compliance concerns. Open source projects, like all software, can have vulnerabilities. They can even be GitHub Advisory Database, vulnerable the target of malicious actors who may try to use open dependency alerts, and Dependabot source code to introduce vulnerabilities downstream, attacking the software supply chain. -

Cyber AI Security for Microsoft Azure
Data Sheet Cyber AI Security for Microsoft Azure Powered by self-learning Cyber AI, Darktrace brings real-time visibility and autonomous defense to your Azure cloud. Key Benefits Cyber AI Defense for Dynamic Protecting Azure Cloud From Novel Workforces and Workloads and Advanced Threats ✔ Learns ‘on the job’ to offer The Darktrace Immune System provides a unified, AI-native Data Exfiltration and Destruction continuous, context-based platform for autonomous threat detection, investigation, defense and response in Azure and across the enterprise, ensuring Detects anomalous device connections and user your dynamic workforce is always protected. access, as well as unusual resource deletion, ✔ Offers complete real-time visibility modification, and movement. of your organization’s Azure With advanced Cyber AI, Darktrace builds a deep environment understanding of normal behavior in your Azure cloud Critical Misconfigurations environment to identify even the most subtle deviations ✔ Autonomously neutralizes novel from usual activity that point to a threat – no matter how Identifies unusual permission changes and and advanced threats sophisticated or novel. anomalous activity around compliance-related data ✔ Cyber AI Analyst automates and devices. threat investigation, reducing time to triage by up to 92% Compromised credentials Spots brute-force attempts, unusual login source or time, and unusual user behavior including rule changes and password resets. “Darktrace complements Microsoft’s security products Insider Threat and Admin Abuse with -

Use Chef Automate and Microsoft Azure for Speed, Scale and Consistency
Use Chef Automate and Microsoft Azure for speed, scale and consistency Together, Chef Automate and Microsoft Azure give you everything you need to deliver infrastructure and applications quickly and safely. You can give your operations and development teams a common pipeline for building, testing, and deploying infrastructure and applications. Use Chef Automate on Azure and take advantage of the flexibility, scalability and reliability that Azure offers. Chef Automate on the Azure Marketplace makes it easy to deploy a fully-featured Chef Automate instance into your own Azure subscription. workflow. When compliance is code you can find problems early in the development process. Chef. With the Chef server and client, you describe your infrastructure as code, which means it’s versionable, human-readable, and testable. You can take advantage of cookbooks provided by the Chef community, which contain code for managing your infrastructure. Habitat. Habitat is automation that travels with the app. Habitat packages contain everything the Chef Automate is the leader in Continuous app needs to run with no outside dependencies. Automation. With Chef Automate, you have Habitat apps are isolated, immutable, and auditable. everything you need to build, deploy and manage They are atomically deployed, with self-organizing your applications and infrastructure at speed. peer relationships. With Habitat, your apps behave Collaborate. Chef Automate provides a pipeline for consistently in any runtime environment. It’s an the continuous deployment of infrastructure and ideal approach for deploying containers using the applications. Chef Automate also includes tools for Azure Container Service (ACS) or managing legacy local development and can integrate with a variety of application stacks using virtual machine instances in third-party products for developer workflows. -

Getting Started with Microsoft Azure Virtual Machines
Getting Started with Microsoft Azure Virtual Machines Introduction You can use a Microsoft Azure Virtual Machine when you need a scalable, cloud-based server running a Windows or Linux operating system and any application of your choosing. By taking advantage of Microsoft Azure Infrastructure as a Service (IaaS), you can run a virtual machine on an ongoing basis, or you can stop and restart it later with no loss to your data or server settings. You can quickly provision a new virtual machine from one of the images available from Microsoft Azure. On the other hand, if you are already running applications in a VMware or Hyper-V virtualized environment, you can easily migrate your virtual machine to Microsoft Azure. Once you have created your virtual machine and added it to Microsoft Azure, you can work with it much like an on-premises server by attaching more disks for data storage or by installing and running applications on it. Virtual machines rely on Microsoft Azure Storage for high availability. When your virtual machine is provisioned, it is replicated to three separate locations within the data center to which you assign it. You have the option to enable geo-replication to have copies of your virtual machine available in a remote data center region. Considering Scenarios for a Virtual Machine Microsoft Azure gives you not only the flexibility to support many application platforms, but also the flexibility to scale up and scale down to suit your requirements. Furthermore, you can quickly provision a new virtual machine in a few minutes. A Microsoft Azure virtual machine is simply a fresh machine preloaded with an operating system of your choice—you can add any needed application easily. -
Microsoft Azure Azure Services
Microsoft Azure Microsoft Azure is supplier of more than 600 integrated Cloud services used to develop, deploy, host, secure and manage software apps. Microsoft Azure has been producing unrivaled results and benets for many businesses throughout recent years. With 54 regions, it is leading all cloud providers to date. With more than 70 compliance oerings, it has the largest portfolio in the industry. 95% of Fortune 500 companies trust their business on the MS cloud. Azure lets you add cloud capabilities to your existing network through its platform as a service (PaaS) model, or entrust Microsoft with all of your computing and network needs with Infrastructure as a Service (IaaS). Either option provides secure, reliable access to your cloud hosted data—one built on Microsoft’s proven architecture. Kinetix Solutions provides clients with “Software as a Service” (SaaS), “Platform as a Service” (PaaS) and “Infrastructure as a Service” (IaaS) for small to large businesses. Azure lets you add cloud capabilities to your existing network through its platform as a service (PaaS) model, or entrust Microsoft with all of your computing and network needs with Infrastructure as a Service (IaaS). Azure provides an ever expanding array of products and services designed to meet all your needs through one convenient, easy to manage platform. Below are just some of the many capabilities Microsoft oers through Azure and tips for determining if the Microsoft cloud is the right choice for your organization. Become more agile, exible and secure with Azure and -

Introducción Y Ejemplo De Uso Para Llamar a Graph
Nº39 marzo 2018 REVISTA ESPECIALIZADA EN TECNOLOGÍAS MICROSOFT MSAL: Convert Classic Introducción y Sitios Web Es- Entrevista root sites ejemplo de uso táticos en Azure Gastón Cruz to Modern Storage para llamar a SharePoint Graph API 1 Contenido 02 03 Editorial 04 Guardar firma desde la entrada de escritura manual de PowerApps en 10 una lista de SharePoint Staff MSAL: Introducción y ejemplo de uso para llamar a Graph API 13 Análisis de Logs ULS usando ElasticStack (Beats, Logstash, CompartiMOSS es una pu- Elasticsearch y Kibana) blicación independiente de 17 distribución libre en forma electrónica. Las opiniones Entrevista Gastón Cruz 19 aquí expresadas son de es- tricto orden personal, cada 24 SharePoint y Azure: Azure Automation autor es completamente Sitios Web Estáticos en Azure responsable de su propio Storage 26 contenido. 27 Asistentes con .Net – Parte I DIRECCIÓN GENERAL MS-Teams: Como autenticar • Gustavo Velez nuestros desarrollos 30 • Juan Carlos Gonzalez • Fabian Imaz Entrevista con KWizCom • Alberto Diaz 32 Nuevas opciones de personalización en sitios modernos de SharePoint Online 35 DISEÑO Y DIAGRAMACIÓN Azure AD, quién te ha visto y quién • Santiago Porras Rodríguez 37 te ve Convert Classic root sites to Modern SharePoint 39 Contacte con 43 Adiós Exchange UM Online nosotros Trabajando con diseños de sitio en SharePoint Online 48 Azure Dev Spaces, desarrollando con [email protected] Kubernetes y en equipo [email protected] [email protected] [email protected] [email protected] BLOGS http://www.gavd.net http://geeks.ms/blogs/jcgonzalez http://blog.siderys.com http://geeks.ms/blogs/adiazmartin REDES SOCIALES Facebook: http://www.facebook.com/group. -

Windows Virtual Desktop to Horizon Cloud on Microsoft Azure
DATASHEET VMware Horizon Cloud on Microsoft Azure Extending Microsoft Windows Virtual Desktop AT A GLANCE Horizon Cloud on Microsoft Azure gives organizations the ability to connect their VMware Horizon® Cloud on Microsoft own instance of Azure to the simple, intuitive Horizon Cloud control plane, creating Azure extends Windows Virtual Desktop a secure, comprehensive, cloud-hosted solution for delivering virtualized Windows functionality into Horizon Cloud desktops applications and desktops. With the release of Windows Virtual Desktop, VMware running on Microsoft Azure. Customers can has partnered with Microsoft to extend the functionality of Windows Virtual Desktop leverage the benefits of Windows Virtual to customers using Horizon Cloud on Microsoft Azure. Desktop—including Windows 10 Enterprise multi-session and FSLogix—in addition Organizations extending Windows Virtual Desktop to Horizon Cloud on Microsoft to the simplified management, enhanced Azure receive all the benefits of Windows Virtual Desktop, such as Windows 10 remote experience, and native cloud Enterprise multi-session and FSLogix capabilities. In addition, organizations benefit architecture that Horizon Cloud on from all the following the modern, enterprise-class features of Horizon Cloud. Microsoft Azure provides. Broad Endpoint Support with Enhanced Remote Experience LEARN MORE Horizon Cloud supports a large and diverse array of client platforms and endpoints, To find out more about how Horizon Cloud allowing users to access their desktops and applications from any common desktop or on Microsoft Azure extending Windows mobile OS, thin client, or web browser. Users can expect a feature-rich experience, Virtual Desktop can help you, visit with support for USB, camera, printer, and smart card redirection on most platforms, http://vmware.com/go/HorizonCloud. -

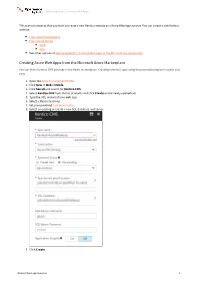
Creating Azure Web Apps from the Microsoft Azure Marketplace
Setting up Kentico in Azure Web Apps This scenario expects that you want to create a new Kentico website as a Azure Web Apps service. You can create a new Kentico website: From Azure Marketplace From Visual Studio 2015 2017 See other options of deploying Kentico to Azure Web Apps in the Microsoft documentation Creating Azure Web Apps from the Microsoft Azure Marketplace You can find a Kentico CMS package in the Azure marketplace. Creating new web apps using the provided template is quick and easy. 1. Open the Azure Management Portal. 2. Click New -> Web + Mobile. 3. Click See all and search for Kentico CMS. 4. Select Kentico CMS from the list of results and click Create on the newly opened tab. 5. Type the URL (name) of your web app. 6. Select a Resource Group. 7. Set your preferred App Service plan. 8. Select an existing or create a new SQL database and server. 9. Click Create. Database installation https://docs.xperience.io 1 Setting up Kentico in Azure Web Apps Database installation 1. Access the created website. 2. Provide the server name and credentials for the server where you created the database. 3. Click Next. 4. Select Use an existing database and type the name of the database created for the website. 5. Click Next. 6. Click Next without filling in any fields. 7. Select Create a new site or import an existing Kentico site and click Next. The installer redirects you to the Kentico administration interface. 8. Switch to the Licenses tab and add the license for the website domain. -

Learn Azure in a Month of Lunches by Iain Foulds
SAMPLE CHAPTER Learn Azure in a Month of Lunches by Iain Foulds Chapter 3 Copyright 2018 Manning Publications brief contents PART 1AZURE CORE SERVICES 1 1 ■ Before you begin 3 2 ■ Creating a virtual machine 15 3 ■ Azure Web Apps 32 4 ■ Introduction to Azure Storage 46 5 ■ Azure Networking basics 57 PART 2HIGH AVAILABILITY AND SCALE 75 6 ■ Azure Resource Manager 77 7 ■ High availability and redundancy 91 8 ■ Load-balancing applications 108 9 ■ Applications that scale 127 10 ■ Global databases with Cosmos DB 144 11 ■ Managing network traffic and routing 162 12 ■ Monitoring and troubleshooting 181 PART 3SECURE BY DEFAULT 199 13 ■ Backup, recovery, and replication 201 14 ■ Data encryption 219 15 ■ Securing information with Azure Key Vault 232 16 ■ Azure Security Center and updates 249 vii viii BRIEF CONTENTS PART 4THE COOL STUFF 267 17 ■ Machine learning and artificial intelligence 269 18 ■ Azure Automation 284 19 ■ Azure containers 299 20 ■ Azure and the Internet of Things 314 21 ■ Serverless computing 331 Azure Web Apps In the previous chapter, you created a VM and manually installed3 packages to run a basic web server. You could build an online pizza store with this VM if you were hungry to get started. One of the biggest use cases for Azure VMs is to run web applications, typically at scale. Web applications are a comfortable workload for VMs. Comfortable is nice, if you also like the maintenance that goes with managing all those VMs. You know, fun things like software updates, security patches, central- ized logging, and compliance reports. What if you could get all the power of a secure web server to run your web applications, including the ability to automati- cally scale to meet demands, but without the need to create and manage all those VMs? Let me introduce you to the Azure Web Apps service. -

NOTE: You May Not Distribute This SOC 2 Report For
NOTE: You may not distribute this SOC 2 report for Microsoft Azure to other parties, except where Microsoft Azure is a component of the services you deliver to your customers. In this circumstance, you may distribute this SOC 2 report to current and prospective customers / users of your own services. You must provide recipients of this SOC 2 report written documentation of the function that Azure provides as it relates to your services. You must keep a complete and accurate record of entities and the personnel of such entities to whom this SOC 2 report is provided. You must promptly provide copies of such records to Microsoft or Deloitte & Touche LLP upon request. You must display or deliver the language in this paragraph or language that is substantially equivalent to this paragraph to recipients of this SOC 2 report for Microsoft Azure. Microsoft Corporation - Microsoft Azure (Azure & Azure Government) Service Organization Controls (SOC) 2 Report April 1, 2017 - March 31, 2018 Table of contents Executive Summary 1 Section I: Independent Service Auditors’ Report for the Security, Availability, Processing Integrity, and Confidentiality Principles and CCM Criteria 4 Section II: Management’s Assertion 8 Section III: Description of Microsoft Azure System 11 Section IV: Information Provided by Independent Service Auditor Except for Control Activities and Criteria Mappings 65 Section V: Supplemental Information Provided by Microsoft Azure 216 Executive Summary Microsoft Azure Scope Microsoft Azure and Microsoft Datacenters Period of Examination -

What NET Developers Need to Know About Azure
What .NET developers need to know about Azure Contents Microsoft Azure: A History ..................................................................................... 3 Shifting Perspectives for Microsoft Azure .................................................. 7 Impact on the Development Life Cycle ......................................................10 Introduction to the Latest Azure Innovations ...........................................14 01 Microsoft Azure: A History 3 Launched in January 2010, Microsoft Azure is now more than seven Azure has been through many rounds of changes that have significantly years old. Like all seven-year-olds, Azure has been through some affected the ways in which .NET and other developers interact with the memorable teething troubles over the years, as well as some incredible platform. growth and change. In this section, we’ll look back at the history of Microsoft Azure, including the ways in which Microsoft’s strategy for the The shift in strategy has been rocky at times. In 2011, technology reviewers platform and for the company as a whole have shifted in recent years. described Microsoft Azure as a confusing platform with a difficult to use Recently, Microsoft has focused on opening up the Azure environment web-based interface and incomprehensible documentation. Since then, to widen its appeal to all kinds of developers, including those working in the teams working on the platform have gradually improved it, resulting in non-Microsoft frameworks and languages. a much more user-friendly platform that offers a well-organized array of services. Microsoft’s History From the 80s to One of the biggest changes for the Microsoft Azure platform was its evolution from a Silverlight application to a web portal written in the new the 2000s HTML5 standard.