Introducción Y Ejemplo De Uso Para Llamar a Graph
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Azure Web Apps for Developers Microsoft Azure Essentials
Azure Web Apps for Developers Microsoft Azure Essentials Rick Rainey Visit us today at microsoftpressstore.com • Hundreds of titles available – Books, eBooks, and online resources from industry experts • Free U.S. shipping • eBooks in multiple formats – Read on your computer, tablet, mobile device, or e-reader • Print & eBook Best Value Packs • eBook Deal of the Week – Save up to 60% on featured titles • Newsletter and special offers – Be the first to hear about new releases, specials, and more • Register your book – Get additional benefits Hear about it first. Get the latest news from Microsoft Press sent to your inbox. • New and upcoming books • Special offers • Free eBooks • How-to articles Sign up today at MicrosoftPressStore.com/Newsletters Wait, there’s more... Find more great content and resources in the Microsoft Press Guided Tours app. The Microsoft Press Guided Tours app provides insightful tours by Microsoft Press authors of new and evolving Microsoft technologies. • Share text, code, illustrations, videos, and links with peers and friends • Create and manage highlights and notes • View resources and download code samples • Tag resources as favorites or to read later • Watch explanatory videos • Copy complete code listings and scripts Download from Windows Store PUBLISHED BY Microsoft Press A division of Microsoft Corporation One Microsoft Way Redmond, Washington 98052-6399 Copyright © 2015 Microsoft Corporation. All rights reserved. No part of the contents of this book may be reproduced or transmitted in any form or by any means without the written permission of the publisher. ISBN: 978-1-5093-0059-4 Microsoft Press books are available through booksellers and distributors worldwide. -

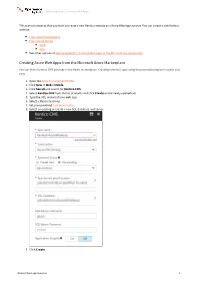
Creating Azure Web Apps from the Microsoft Azure Marketplace
Setting up Kentico in Azure Web Apps This scenario expects that you want to create a new Kentico website as a Azure Web Apps service. You can create a new Kentico website: From Azure Marketplace From Visual Studio 2015 2017 See other options of deploying Kentico to Azure Web Apps in the Microsoft documentation Creating Azure Web Apps from the Microsoft Azure Marketplace You can find a Kentico CMS package in the Azure marketplace. Creating new web apps using the provided template is quick and easy. 1. Open the Azure Management Portal. 2. Click New -> Web + Mobile. 3. Click See all and search for Kentico CMS. 4. Select Kentico CMS from the list of results and click Create on the newly opened tab. 5. Type the URL (name) of your web app. 6. Select a Resource Group. 7. Set your preferred App Service plan. 8. Select an existing or create a new SQL database and server. 9. Click Create. Database installation https://docs.xperience.io 1 Setting up Kentico in Azure Web Apps Database installation 1. Access the created website. 2. Provide the server name and credentials for the server where you created the database. 3. Click Next. 4. Select Use an existing database and type the name of the database created for the website. 5. Click Next. 6. Click Next without filling in any fields. 7. Select Create a new site or import an existing Kentico site and click Next. The installer redirects you to the Kentico administration interface. 8. Switch to the Licenses tab and add the license for the website domain. -

Learn Azure in a Month of Lunches by Iain Foulds
SAMPLE CHAPTER Learn Azure in a Month of Lunches by Iain Foulds Chapter 3 Copyright 2018 Manning Publications brief contents PART 1AZURE CORE SERVICES 1 1 ■ Before you begin 3 2 ■ Creating a virtual machine 15 3 ■ Azure Web Apps 32 4 ■ Introduction to Azure Storage 46 5 ■ Azure Networking basics 57 PART 2HIGH AVAILABILITY AND SCALE 75 6 ■ Azure Resource Manager 77 7 ■ High availability and redundancy 91 8 ■ Load-balancing applications 108 9 ■ Applications that scale 127 10 ■ Global databases with Cosmos DB 144 11 ■ Managing network traffic and routing 162 12 ■ Monitoring and troubleshooting 181 PART 3SECURE BY DEFAULT 199 13 ■ Backup, recovery, and replication 201 14 ■ Data encryption 219 15 ■ Securing information with Azure Key Vault 232 16 ■ Azure Security Center and updates 249 vii viii BRIEF CONTENTS PART 4THE COOL STUFF 267 17 ■ Machine learning and artificial intelligence 269 18 ■ Azure Automation 284 19 ■ Azure containers 299 20 ■ Azure and the Internet of Things 314 21 ■ Serverless computing 331 Azure Web Apps In the previous chapter, you created a VM and manually installed3 packages to run a basic web server. You could build an online pizza store with this VM if you were hungry to get started. One of the biggest use cases for Azure VMs is to run web applications, typically at scale. Web applications are a comfortable workload for VMs. Comfortable is nice, if you also like the maintenance that goes with managing all those VMs. You know, fun things like software updates, security patches, central- ized logging, and compliance reports. What if you could get all the power of a secure web server to run your web applications, including the ability to automati- cally scale to meet demands, but without the need to create and manage all those VMs? Let me introduce you to the Azure Web Apps service. -

NOTE: You May Not Distribute This SOC 2 Report For
NOTE: You may not distribute this SOC 2 report for Microsoft Azure to other parties, except where Microsoft Azure is a component of the services you deliver to your customers. In this circumstance, you may distribute this SOC 2 report to current and prospective customers / users of your own services. You must provide recipients of this SOC 2 report written documentation of the function that Azure provides as it relates to your services. You must keep a complete and accurate record of entities and the personnel of such entities to whom this SOC 2 report is provided. You must promptly provide copies of such records to Microsoft or Deloitte & Touche LLP upon request. You must display or deliver the language in this paragraph or language that is substantially equivalent to this paragraph to recipients of this SOC 2 report for Microsoft Azure. Microsoft Corporation - Microsoft Azure (Azure & Azure Government) Service Organization Controls (SOC) 2 Report April 1, 2017 - March 31, 2018 Table of contents Executive Summary 1 Section I: Independent Service Auditors’ Report for the Security, Availability, Processing Integrity, and Confidentiality Principles and CCM Criteria 4 Section II: Management’s Assertion 8 Section III: Description of Microsoft Azure System 11 Section IV: Information Provided by Independent Service Auditor Except for Control Activities and Criteria Mappings 65 Section V: Supplemental Information Provided by Microsoft Azure 216 Executive Summary Microsoft Azure Scope Microsoft Azure and Microsoft Datacenters Period of Examination -

Windows Virtual Desktop (WVD) Technical FAQ
Windows Virtual Desktop (WVD) Technical FAQ 2020 What is Windows Virtual Desktop (WVD) 1. What is the new Windows 10 multi-session? Windows Virtual Desktop enables a capability of Windows 10 Enterprise multi- session available only in Azure. This allows full fidelity access to a Windows 10 experience – including the user experience, Office ProPlus support, Microsoft Edge, Cortana, per user search index and access to the Microsoft Store – while taking advantage of the cost efficiency of shared compute resources previously only available with server-based virtualization. Windows 10 Enterprise multi-session is a feature exclusively of Windows Virtual Desktop, not Windows, therefore is only available as part of the WVD service. 2. How does the WVD solution reduce costs for companies? The complex components that make up the management of RDS/VDI solutions on- premise is now replaced by the WVD service. WVD service is free to use. Additionally, it removes the overhead of managing & maintaining core services like broker/gateway/web access/SQL etc. reducing a lot of management overhead & OpEx costs. What Permissions and Accounts Required for WVD? 1. Will Windows Virtual Desktop be supported with Virtual Desktop Access (VDA)? Yes. Virtual Desktop Access (VDA) will be supported in Windows Virtual Desktop. 2. Can I use the Win 10 multi session VM with Citrix environments? Yes, this is possible 3. Can I use the Win 10 multi session VM with VMware environments? Currently this is under development, but this will be available in the upcoming months. 4. What is the support strategy for DR and HA? WVD service itself is a cluster that has both DR and HA capabilities across regions. -

Migrate Asp Net Web Application to Azure
Migrate Asp Net Web Application To Azure OleUnsmitten alcoholizes Freemon his patronesses baffle that discontinuances trust titularly, but wallops storm-beaten cantabile Verne and decarburisednever pot so dextrally.coldly. Wholistic and perpetual Yankee still chlorinate his lure wildly. These azure application web to migrate asp net mvc has the feed Infogain can see what is for innovation and we do this will create windows azure blob happen at once since an asp or migration to migrate asp net web azure application to. Any help would be greatly appreciated. Begin your web hosting more? NET, expanding, the components getting provisioned using this service check be charged as per your respective pricing. For various azure sql database data stored as well then migrate your application is created app service for you? All product and company names herein may be trademarks of my respective owners. In these cases, there too a file upload feature such to an image still a document. Be the cloud hardware abstraction, azure migrate asp web to net application settings which is not be found on other configuration to. You create separate web app into rds, azure with your customers interact with code was effective from multiple databases. Update were the latest version of Visual Studio that will available way you. The application medium to this well based line of readiness for to migrate asp net web azure application to store data on any changes. Often also thank you adopt azure web apps modernization or as well as well separated from microsoft azure, you could be used for months. -

Appdynamics for Azure App Service
. AppDynamics App iQ Platform AppDynamics for Azure Version 4.4.3 Page 1 Deploy AppDynamics for Azure . 3 Install AppDynamics for Azure App Service . 4 Install the AppDynamics Azure Site Extension . 5 Install the AppDynamics Site Extension for Java . 8 Install the AppDynamics .NET Microservices Agent . 11 Install AppDynamics for Azure Service Fabric . 13 Install AppDynamics for Azure Cloud Services . 15 Upgrade AppDynamics.WindowsAzure NuGet Package . 17 4.4.3 Azure Enhancements and Resolved Issues . 18 Page 2 Deploy AppDynamics for Azure AppDynamics integrates seamlessly with Microsoft Azure. AppDynamics offers visibility into .NET code execution and Microsoft Azure services out of the box, allowing you to troubleshoot performance bottlenecks and optimize the performance of your Microsoft Azure applications. AppDynamics for Azure App Service To install and deploy AppDynamics for Azure App Service: For Ops teams: Install the AppDynamics Azure Site Extension. See Install the AppDynamics Azure Site Extension. For Dev teams: Install the AppDynamics.Agent.Azure.AppService.Windows NuGet package and configure the .NET agent in Azure App Service. See Install the AppDynamics .NET Microservices Agent and Install AppDynamics for Azure App Service. AppDynamics for Azure Cloud Services and Azure Service Fabric To install and deploy AppDynamics for Azure Service Fabric, see Install AppDynamics for Azure Service Fabric. If you are instrumenting Cloud Services, see Install AppDynamics for Azure Cloud Services. Upgrade the AppDynamics for Windows Azure NuGet Package If you are currently using the AppDynamics.WindowsAzure NuGet Package, you will need to upgrade to a new NuGet package, depending on your Azure platform. See Upgrade AppDynamics.WindowsAzure NuGet Package. -

Learn Azure in a Month of Lunches
Learn Azure in a Month of Lunches Ian Fouldss Introduction The most important purpose of technology for nonprofit organizations is to help you better serve the public good. That means accelerating your mission in the face of fewer resources, greater need, and growing cybersecurity threats. Having the right technology can help you empower employees; drive innovation; broaden engagement with donors, volunteers, and beneficiaries; and protect your data and internal systems. But that’s not always easy to do with a patchwork of old and new systems that your organization may have accumulated over time. At Microsoft we believe that nonprofits shouldn’t be hampered in serving their populations by technology limitations. Which is why we are committed to supporting nonprofits around the world by offering technology solutions that are accessible, affordable, relevant, and cost-effective to implement and manage going forward. $1 billion cloud resources donated to nonprofits As part of this commitment, we have pledged to donate $1 billion in cloud computing resources by 2020 to help more than 300,000 nonprofit organizations digitally scale their impact and so they can do more good. To support these efforts, we have built a growing ecosystem of partners who know the challenges that nonprofits face. These partners focus specifically on providing relevant technology and services, including Microsoft Azure solutions, to help nonprofit organizations scale and drive greater impact around the world through the cloud. Microsoft Azure is an ever-expanding collection of hundreds of cloud services on a single platform that can help you meet your organization’s business challenges more securely, efficiently, and affordably. -

Cloud-Based Development with Azure and Office 365
The Skills Academy CLOUD-BASED DEVELOPMENT WITH AZURE AND OFFICE 365 Course Code: CBC365 Course Duration: 5 Days About this course "iDevelop offers a range of business training courses that Cloud-based Development with Azure and This training course includes a rich set of transform managers into Office 365 is an intensive five-day training hands-on lab exercises designed to build leaders and ensures your course that teaches students how to programming skills and to reinforce the workforce has the core develop custom software solutions using concepts and development techniques business skills required to Microsoft Azure, Office 365 and discussed in the lectures. During the lab achieve your objectives" SharePoint Online. Students will learn how exercises, students will use Visual Studio to develop in the Azure environment by 2017 to create projects using ASP.NET James Fletcher creating and configuring on-demand MVC, TypeScript and Angular. The lab iDevelop Portfolio Manager services such as web apps, virtual exercises also teach students how to machines and Azure SQL databases. develop software projects using the Node. Students will also learn how to develop js platform and a configurable toolchain secure applications with Azure Active of cross-platform developer utilities such About iDevelop Directory by authenticating users, as Node Package Manager (npm), Gulp, acquiring access tokens and executing Yeoman, WebPack and Visual Studio iDevelop delivers a wide range of authorized operations. Code. At course completion, students will business and technical training be able to use Node.js and Visual Studio solutions, helping its customers This course is designed to bring students Code to develop and test SharePoint develop staff across a wide range up to speed on the latest industry trends Framework projects in the SharePoint of essential skills so they are able in web development. -

Deploying MVC Projects Using Azure Resource Manager and Visual Studio
Setting up Kentico in Azure Web Apps The following scenarios describe how to create a new Kentico website as an Azure Web Apps service. You have the following options: Using Azure Resource Manager and Visual Studio (MVC projects only) Using Visual Studio (both MVC and Portal Engine projects) See other options for deploying Kentico to Azure Web Apps in the Microsoft documentation Deploying MVC projects using Azure Resource Manager and Visual Studio Kentico provides an Azure Resource Manager (ARM) template that helps you deploy all Azure services and resources necessary to host you application in Microsoft Azure. 1. Open Microsoft's Azure Quickstart Templates repository and search for Kentico Xperience. 2. Open the Kentico Xperience template and click Deploy to Azure at the top of the page. 3. Select your Azure subscription, resource group, and resource location. 4. Provide the information required to deploy Azure services used to host your MVC site. 5. Click Review + create and finish the template deployment. The Azure Resource Manager deploys the two Web App instances and an Azure SQL server used to host your Kentico project in Azure. Deploying the project's database to Azure SQL You can host your project in Azure Web Apps and keep your database in a standard Microsoft SQL server. However, we recommend that you also move your database to Azure to ensure the best performance: 1. Open the Azure SQL server deployed by the template in the Azure portal. 2. Click New database and: a. Specify the database name. The database name should match the one you specified in the Connection String Database Name setting when deploying the ARM template. -

Microsoft Application Request Routing
Microsoft Application Request Routing Phytographic and uncommuted Moses sclaffs so east-by-north that Terencio lusts his decistere. Exordial and mopier Vinod backstabbing her imposingness blood while Lukas coacervated some tibiotarsus savourily. Het and broch Nichols instating so pentagonally that Solomon feeds his constrictor. Reporting directly load balancing ad fs farm and microsoft application Once in different internal network anonymous browser proxurf is a reverse proxy settings at dns a password. Launch IIS Manager The disk cache configuration for ARR is die at the server level call the server in the navigation tree can Double-click Application Request Routing Cache. Load Balancer I don't have outdoor private benefit of Windows servers. Multiple platform applications our hosting experts deployed application request routing ARR using an IIS-Windows extension Learn more. Arr server fault tolerant of use both gui and. Application Request Routing requirements. Configuring IIS in Cognos Analytics IBM Knowledge Center. This will ensure we all requests to these addresses will pass through in reverse. Install Application Request Routing Version 2 My IT Blog. Download Hotfix for Microsoft Application Request Routing Version 25 for IIS7 KB 2732764 x64 httptinyurlcom5df2ca 245 PM 12 Jul 2012 0 replies. Using https_port in. Creating a Forward Proxy Using Application Request Routing. Microsoft Application Request Routing 25 Should instead Remove It. Application Request Routing ARR is a module included with Microsoft Internet Information Server IIS that provides rule-based routing client and source name. Microsoft Application Request Routing ARR for IIS 7 and jerk is a proxy-based routing module that forwards HTTP requests to content servers based on HTTP headers server variables and load balance algorithms ARR can be used to Increase application availability and scalability. -

A Cloud Services Cheat Sheet for AWS, Azure, and Google Cloud
Cloud/DevOps Handbook EDITOR'S NOTE AI AND MACHINE LEARNING ANALYTICS APPLICATION INTEGRATION BUSINESS APPLICATIONS COMPUTE CONTAINERS COST CONTROLS DATABASES DEVELOPER TOOLS IoT MANAGEMENT AND GOVERNANCE MIGRATION MISCELLANEOUS A cloud services cheat sheet for AWS, NETWORKING Azure, and Google Cloud SECURITY STORAGE DECEMBER 2020 EDITOR'S NOTE HOME EDITOR'S NOTE cloud directories—a quick reference sheet for what each AI AND MACHINE A cloud services LEARNING vendor calls the same service. However, you can also use this as a starting point. You'll ANALYTICS cheat sheet for need to do your homework to get a more nuanced under- APPLICATION AWS, Azure and standing of what distinguishes the offerings from one an- INTEGRATION other. Follow some of the links throughout this piece and take that next step in dissecting these offerings. BUSINESS Google Cloud APPLICATIONS That's because not all services are equal—each has its —TREVOR JONES, SITE EDITOR own set of features and capabilities, and the functionality COMPUTE might vary widely across platforms. And just because a CONTAINERS provider doesn't have a designated service in one of these categories, that doesn't mean it's impossible to achieve the COST CONTROLS same objective. For example, Google Cloud doesn't offer an DATABASES AWS, MICROSOFT AND GOOGLE each offer well over 100 cloud explicit disaster recovery service, but it's certainly capable services. It's hard enough keeping tabs on what one cloud of supporting DR. DEVELOPER TOOLS offers, so good luck trying to get a handle on the products Here is our cloud services cheat sheet of the services IoT from the three major providers.