Direct and Gestural Interaction with Relief: a 2.5D Shape Display
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Two-Dimensional Rotational Kinematics Rigid Bodies
Rigid Bodies A rigid body is an extended object in which the Two-Dimensional Rotational distance between any two points in the object is Kinematics constant in time. Springs or human bodies are non-rigid bodies. 8.01 W10D1 Rotation and Translation Recall: Translational Motion of of Rigid Body the Center of Mass Demonstration: Motion of a thrown baton • Total momentum of system of particles sys total pV= m cm • External force and acceleration of center of mass Translational motion: external force of gravity acts on center of mass sys totaldp totaldVcm total FAext==mm = cm Rotational Motion: object rotates about center of dt dt mass 1 Main Idea: Rotation of Rigid Two-Dimensional Rotation Body Torque produces angular acceleration about center of • Fixed axis rotation: mass Disc is rotating about axis τ total = I α passing through the cm cm cm center of the disc and is perpendicular to the I plane of the disc. cm is the moment of inertial about the center of mass • Plane of motion is fixed: α is the angular acceleration about center of mass cm For straight line motion, bicycle wheel rotates about fixed direction and center of mass is translating Rotational Kinematics Fixed Axis Rotation: Angular for Fixed Axis Rotation Velocity Angle variable θ A point like particle undergoing circular motion at a non-constant speed has SI unit: [rad] dθ ω ≡≡ω kkˆˆ (1)An angular velocity vector Angular velocity dt SI unit: −1 ⎣⎡rad⋅ s ⎦⎤ (2) an angular acceleration vector dθ Vector: ω ≡ Component dt dθ ω ≡ magnitude dt ω >+0, direction kˆ direction ω < 0, direction − kˆ 2 Fixed Axis Rotation: Angular Concept Question: Angular Acceleration Speed 2 ˆˆd θ Object A sits at the outer edge (rim) of a merry-go-round, and Angular acceleration: α ≡≡α kk2 object B sits halfway between the rim and the axis of rotation. -

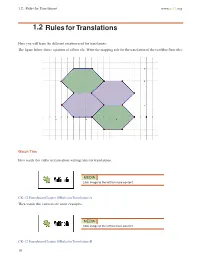
1.2 Rules for Translations
1.2. Rules for Translations www.ck12.org 1.2 Rules for Translations Here you will learn the different notation used for translations. The figure below shows a pattern of a floor tile. Write the mapping rule for the translation of the two blue floor tiles. Watch This First watch this video to learn about writing rules for translations. MEDIA Click image to the left for more content. CK-12 FoundationChapter10RulesforTranslationsA Then watch this video to see some examples. MEDIA Click image to the left for more content. CK-12 FoundationChapter10RulesforTranslationsB 18 www.ck12.org Chapter 1. Unit 1: Transformations, Congruence and Similarity Guidance In geometry, a transformation is an operation that moves, flips, or changes a shape (called the preimage) to create a new shape (called the image). A translation is a type of transformation that moves each point in a figure the same distance in the same direction. Translations are often referred to as slides. You can describe a translation using words like "moved up 3 and over 5 to the left" or with notation. There are two types of notation to know. T x y 1. One notation looks like (3, 5). This notation tells you to add 3 to the values and add 5 to the values. 2. The second notation is a mapping rule of the form (x,y) → (x−7,y+5). This notation tells you that the x and y coordinates are translated to x − 7 and y + 5. The mapping rule notation is the most common. Example A Sarah describes a translation as point P moving from P(−2,2) to P(1,−1). -

Multidisciplinary Design Project Engineering Dictionary Version 0.0.2
Multidisciplinary Design Project Engineering Dictionary Version 0.0.2 February 15, 2006 . DRAFT Cambridge-MIT Institute Multidisciplinary Design Project This Dictionary/Glossary of Engineering terms has been compiled to compliment the work developed as part of the Multi-disciplinary Design Project (MDP), which is a programme to develop teaching material and kits to aid the running of mechtronics projects in Universities and Schools. The project is being carried out with support from the Cambridge-MIT Institute undergraduate teaching programe. For more information about the project please visit the MDP website at http://www-mdp.eng.cam.ac.uk or contact Dr. Peter Long Prof. Alex Slocum Cambridge University Engineering Department Massachusetts Institute of Technology Trumpington Street, 77 Massachusetts Ave. Cambridge. Cambridge MA 02139-4307 CB2 1PZ. USA e-mail: [email protected] e-mail: [email protected] tel: +44 (0) 1223 332779 tel: +1 617 253 0012 For information about the CMI initiative please see Cambridge-MIT Institute website :- http://www.cambridge-mit.org CMI CMI, University of Cambridge Massachusetts Institute of Technology 10 Miller’s Yard, 77 Massachusetts Ave. Mill Lane, Cambridge MA 02139-4307 Cambridge. CB2 1RQ. USA tel: +44 (0) 1223 327207 tel. +1 617 253 7732 fax: +44 (0) 1223 765891 fax. +1 617 258 8539 . DRAFT 2 CMI-MDP Programme 1 Introduction This dictionary/glossary has not been developed as a definative work but as a useful reference book for engi- neering students to search when looking for the meaning of a word/phrase. It has been compiled from a number of existing glossaries together with a number of local additions. -

2-D Drawing Geometry Homogeneous Coordinates
2-D Drawing Geometry Homogeneous Coordinates The rotation of a point, straight line or an entire image on the screen, about a point other than origin, is achieved by first moving the image until the point of rotation occupies the origin, then performing rotation, then finally moving the image to its original position. The moving of an image from one place to another in a straight line is called a translation. A translation may be done by adding or subtracting to each point, the amount, by which picture is required to be shifted. Translation of point by the change of coordinate cannot be combined with other transformation by using simple matrix application. Such a combination is essential if we wish to rotate an image about a point other than origin by translation, rotation again translation. To combine these three transformations into a single transformation, homogeneous coordinates are used. In homogeneous coordinate system, two-dimensional coordinate positions (x, y) are represented by triple- coordinates. Homogeneous coordinates are generally used in design and construction applications. Here we perform translations, rotations, scaling to fit the picture into proper position 2D Transformation in Computer Graphics- In Computer graphics, Transformation is a process of modifying and re- positioning the existing graphics. • 2D Transformations take place in a two dimensional plane. • Transformations are helpful in changing the position, size, orientation, shape etc of the object. Transformation Techniques- In computer graphics, various transformation techniques are- 1. Translation 2. Rotation 3. Scaling 4. Reflection 2D Translation in Computer Graphics- In Computer graphics, 2D Translation is a process of moving an object from one position to another in a two dimensional plane. -

Translation and Reflection; Geometry
Translation and Reflection Reporting Category Geometry Topic Translating and reflecting polygons on the coordinate plane Primary SOL 7.8 The student, given a polygon in the coordinate plane, will represent transformations (reflections, dilations, rotations, and translations) by graphing in the coordinate plane. Materials Graph paper or individual whiteboard with the coordinate plane Tracing paper or patty paper Translation Activity Sheet (attached) Reflection Activity Sheets (attached) Vocabulary polygon, vertical, horizontal, negative, positive, x-axis, y-axis, ordered pair, origin, coordinate plane (earlier grades) translation, reflection (7.8) Student/Teacher Actions (what students and teachers should be doing to facilitate learning) 1. Introduce the lesson by discussing moves on a checkerboard. Note that a move is made by sliding the game piece to a new position. Explain that the move does not affect the size or shape of the game piece. Use this to lead into a discussion on translations. Review horizontal and vertical moves. Review moving in a positive or negative direction on the coordinate plane. 2. Distribute copies of the Translation Activity Sheet, and have students graph the trapezoid. Guide students in completing the sheet. Emphasize the use of the prime notation for the translated figure. 3. Introduce reflection by discussing mirror images. 4. Distribute copies of the Reflection Activity Sheet, and have students graph the trapezoid. Guide students in completing the sheet. Emphasize the use of the prime notation for the translated figure. 5. Give students additional practice. Individual whiteboards could be used for this practice. Assessment Questions o How does translating a figure affect the size, shape, and position of that figure? o How does rotating a figure affect the size, shape, and position of that figure? o What are the differences between a translated polygon and a reflected polygon? Journal/Writing Prompts o Describe what a scalene triangle looks like after being reflected over the y-axis. -

Lecture 8 Image Transformations
Lecture 8 Image Transformations Last Time (global and local warps) Handouts: PS#2 assigned Idea #1: Cross-Dissolving / Cross-fading Idea #2: Align, then cross-disolve Interpolate whole images: Ihalfway = α*I1 + (1- α)*I2 This is called cross-dissolving in film industry Align first, then cross-dissolve Alignment using global warp – picture still valid But what if the images are not aligned? Failure: Global warping Idea #3: Local warp & cross-dissolve Warp Warp What to do? Cross-dissolve doesn’t work Avg. ShapeCross-dissolve Avg. Shape Global alignment doesn’t work Cannot be done with a global transformation (e.g. affine) Morphing procedure: Any ideas? 1. Find the average shape (the “mean dog”☺) Feature matching! local warping Nose to nose, tail to tail, etc. 2. Find the average color This is a local (non-parametric) warp Cross-dissolve the warped images 1 Triangular Mesh Transformations 1. Input correspondences at key feature points 2. Define a triangular mesh over the points (ex. Delaunay Triangulation) (global and local warps) Same mesh in both images! Now we have triangle-to-triangle correspondences 3. Warp each triangle separately How do we warp a triangle? 3 points = affine warp! Just like texture mapping Slide Alyosha Efros Parametric (global) warping Parametric (global) warping Examples of parametric warps: T p’ = (x’,y’) p = (x,y) Transformation T is a coordinate-changing machine: p’ = T(p) translation rotation aspect What does it mean that T is global? Is the same for any point p can be described by just -

Affine Transformations and Rotations
CMSC 425 Dave Mount & Roger Eastman CMSC 425: Lecture 6 Affine Transformations and Rotations Affine Transformations: So far we have been stepping through the basic elements of geometric programming. We have discussed points, vectors, and their operations, and coordinate frames and how to change the representation of points and vectors from one frame to another. Our next topic involves how to map points from one place to another. Suppose you want to draw an animation of a spinning ball. How would you define the function that maps each point on the ball to its position rotated through some given angle? We will consider a limited, but interesting class of transformations, called affine transfor- mations. These include (among others) the following transformations of space: translations, rotations, uniform and nonuniform scalings (stretching the axes by some constant scale fac- tor), reflections (flipping objects about a line) and shearings (which deform squares into parallelograms). They are illustrated in Fig. 1. rotation translation uniform nonuniform reflection shearing scaling scaling Fig. 1: Examples of affine transformations. These transformations all have a number of things in common. For example, they all map lines to lines. Note that some (translation, rotation, reflection) preserve the lengths of line segments and the angles between segments. These are called rigid transformations. Others (like uniform scaling) preserve angles but not lengths. Still others (like nonuniform scaling and shearing) do not preserve angles or lengths. Formal Definition: Formally, an affine transformation is a mapping from one affine space to another (which may be, and in fact usually is, the same space) that preserves affine combi- nations. -

Engineering Mechanics
Course Material in Dynamics by Dr.M.Madhavi,Professor,MED Course Material Engineering Mechanics Dynamics of Rigid Bodies by Dr.M.Madhavi, Professor, Department of Mechanical Engineering, M.V.S.R.Engineering College, Hyderabad. Course Material in Dynamics by Dr.M.Madhavi,Professor,MED Contents I. Kinematics of Rigid Bodies 1. Introduction 2. Types of Motions 3. Rotation of a rigid Body about a fixed axis. 4. General Plane motion. 5. Absolute and Relative Velocity in plane motion. 6. Instantaneous centre of rotation in plane motion. 7. Absolute and Relative Acceleration in plane motion. 8. Analysis of Plane motion in terms of a Parameter. 9. Coriolis Acceleration. 10.Problems II.Kinetics of Rigid Bodies 11. Introduction 12.Analysis of Plane Motion. 13.Fixed axis rotation. 14.Rolling References I. Kinematics of Rigid Bodies I.1 Introduction Course Material in Dynamics by Dr.M.Madhavi,Professor,MED In this topic ,we study the characteristics of motion of a rigid body and its related kinematic equations to obtain displacement, velocity and acceleration. Rigid Body: A rigid body is a combination of a large number of particles occupying fixed positions with respect to each other. A rigid body being defined as one which does not deform. 2.0 Types of Motions 1. Translation : A motion is said to be a translation if any straight line inside the body keeps the same direction during the motion. It can also be observed that in a translation all the particles forming the body move along parallel paths. If these paths are straight lines. The motion is said to be a rectilinear translation (Fig 1); If the paths are curved lines, the motion is a curvilinear translation. -

Ting Yip Math 308A 12/3/2001 Ting Yip Math 308A Abstract
Matrices in Computer Graphics Ting Yip Math 308A 12/3/2001 Ting Yip Math 308A Abstract In this paper, we discuss and explore the basic matrix operation such as translations, rotations, scaling and we will end the discussion with parallel and perspective view. These concepts commonly appear in video game graphics. Introduction The use of matrices in computer graphics is widespread. Many industries like architecture, cartoon, automotive that were formerly done by hand drawing now are done routinely with the aid of computer graphics. Video gaming industry, maybe the earliest industry to rely heavily on computer graphics, is now representing rendered polygon in 3- Dimensions. In video gaming industry, matrices are major mathematic tools to construct and manipulate a realistic animation of a polygonal figure. Examples of matrix operations include translations, rotations, and scaling. Other matrix transformation concepts like field of view, rendering, color transformation and projection. Understanding of matrices is a basic necessity to program 3D video games. Graphics (Screenshots taken from Operation Flashpoint) Polygon figures like these use many flat or conic surfaces to represent a realistic human soldier. The last coordinate is a scalar term. Homogeneous Coordinate Transformation 3 æ x y z ö Points (x, y, z) in R can be identified as a homogeneous vector (x,y,z,h)®ç , , ,1÷with èh h h ø h ¹ 0 on the plane in R4. If we convert a 3D point to a 4D vector, we can represent a transformation to this point with a 4 x 4 matrix. 2 Ting Yip Math 308A EXAMPLE 3 4 Point (2, 5, 6) in R a Vector (2, 5, 6, 1) or (4, 10, 12, 2) in R NOTE It is possible to apply transformation to 3D points without converting them to 4D vectors. -

The Mathematics Behind Escher's Prints: Form Symmetry to Groups
LECTURE NOTES ON "THE MATHEMATICS BEHIND ESCHER'S PRINTS: FORM SYMMETRY TO GROUPS" JULIA PEVTSOVA 1. Introduction to symmetries of the plane 1.1. Rigid motions of the plane. Examples of four plane symmetries (using a primitive model of the Space needle): (1) Bilateral (reflection) (2) Rotational (3) Translational (4) Glide symmetry (=reflection + rotation) Applying plane symmetries to a fixed object we can create lots of wallpaper patterns (tessellations). Now watch Fries and Ghost examples. All these symmetries have a common property: they do not change distance between objects. Definition 1.1. A rigid motion ( = an isometry) is a motion that preserves dis- tance. 9 Reflection (Refl) > Rotation (Rot) => (rigid) motions of the plane. Translation (Tr) > Glide Reflection (Gl) ;> Theorem 1.2. The list of the four motions above contains ALL rigid motions of the plane. This poses a question: what if we do a rotation and then a reflection? By the theorem it should again be a rotation or a reflection or a translation of a glide reflection. Which one? Let's investigate this in the first exercise set. We shall denote the \composition" of two symmetries by a circle: ◦. For example, what is Rotation ◦ Rotation = ? 1.2. Orientation. Definition 1.3. A rigid motion is orientation preserving if it does not flip the plane over. Otherwise, it is orientation reversing. Orientation preserving Orientation reversing Rotation (Rot) Reflection (Refl) Translation (Tr) Glide reflection (Gl = Refl ◦ Tr) +1 −1 When we compose symmetries, \orientations" multiply. Let's make a table for \compositions": Date: July 29 - August 9, 2013. 1 2 JULIA PEVTSOVA Composition Orientation Tr ◦ Tr = Tr + Rot ◦ Rot = Rot n Tr + Rot ◦ Tr = Rot n Tr + Tr ◦ Rot = Rot n Tr + Rot ◦ Refl = Refl n Gl − Refl ◦ Rot = Refl n Gl − Refl ◦ Refl = Rot n Tr + We do not put glide reflection in this table because it is a composition in itself. -

FRIEZE GROUPS in R2 Contents 1. Metric Spaces, Groups, And
FRIEZE GROUPS IN R2 MAXWELL STOLARSKI Abstract. Focusing on the Euclidean plane under the Pythagorean Metric, our goal is to classify the frieze groups, discrete subgroups of the set of isome- tries of the Euclidean plane under the Pythagorean metric whose translation subgroups are infinite cyclic. We begin by developing a normal form for repre- senting all isometries. To simplify the problem of composing isometries written in normal form, we shall discuss the properties of compositions of reflections across different axes. Such a discussion will naturally lead to a classification of all isometries of the plane. Using such knowledge, we can then show that there are only seven geometrically different types of frieze groups. Contents 1. Metric Spaces, Groups, and Isometries 1 2. E and the Normal Form Theorem 3 3. Generators and Relations 5 4. Compositions of Reflections Across Different Axes 5 5. Classification of Frieze Groups 9 Acknowledgments 13 References 13 1. Metric Spaces, Groups, and Isometries Before we can begin to talk about frieze groups, we must discuss certain necessary preliminary concepts. We begin by formalizing the concept of distance between points in a set. Definition 1.1. A metric on a set X is a map d : X × X ! R such that i) d(x; y) ≥ 0 for all x; y 2 X and d(x; y) = 0 if and only if x = y; ii) d(x; y) = d(y; x) for all x; y 2 X; iii) d(x; y) + d(y; z) ≥ d(x; z) for all x; y; z 2 X. A set X with a metric d is called a metric space, written (X; d). -

Unit-1 : 2D and 3D Transformation & Viewing
UNIT-1 : 2D AND 3D TRANSFORMATION & VIEWING 2D Transformation Transformation means changing some graphics into something else by applying rules. We can have various types of transformations such as translation, scaling up or down, rotation, shearing, etc. When a transformation takes place on a 2D plane, it is called 2D transformation. Transformations play an important role in computer graphics to reposition the graphics on the screen and change their size or orientation. Homogenous Coordinates To perform a sequence of transformation such as translation followed by rotation and scaling, we need to follow a sequential process − • Translate the coordinates, • Rotate the translated coordinates, and then • Scale the rotated coordinates to complete the composite transformation. • To shorten this process, we have to use 3×3 transformation matrix instead of 2×2 transformation matrix. To convert a 2×2 matrix to 3×3 matrix, we have to add an extra dummy coordinate W. In this way, we can represent the point by 3 numbers instead of 2 numbers, which is called Homogenous Coordinate system. In this system, we can represent all the transformation equations in matrix multiplication. Any Cartesian point P(X, Y) can be converted to homogenous coordinates by P’ (Xh, Yh, h). Translation A translation moves an object to a different position on the screen. You can translate a point in 2D by adding translation coordinate (tx, ty) to the original coordinate (X, Y) to get the new coordinate (X’, Y’). From the above figure, you can write that − X’ = X + tx Y’ = Y + ty Rotation In rotation, we rotate the object at particular angle θ (theta) from its origin.