Unit-1 : 2D and 3D Transformation & Viewing
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Quaternions and Cli Ord Geometric Algebras
Quaternions and Cliord Geometric Algebras Robert Benjamin Easter First Draft Edition (v1) (c) copyright 2015, Robert Benjamin Easter, all rights reserved. Preface As a rst rough draft that has been put together very quickly, this book is likely to contain errata and disorganization. The references list and inline citations are very incompete, so the reader should search around for more references. I do not claim to be the inventor of any of the mathematics found here. However, some parts of this book may be considered new in some sense and were in small parts my own original research. Much of the contents was originally written by me as contributions to a web encyclopedia project just for fun, but for various reasons was inappropriate in an encyclopedic volume. I did not originally intend to write this book. This is not a dissertation, nor did its development receive any funding or proper peer review. I oer this free book to the public, such as it is, in the hope it could be helpful to an interested reader. June 19, 2015 - Robert B. Easter. (v1) [email protected] 3 Table of contents Preface . 3 List of gures . 9 1 Quaternion Algebra . 11 1.1 The Quaternion Formula . 11 1.2 The Scalar and Vector Parts . 15 1.3 The Quaternion Product . 16 1.4 The Dot Product . 16 1.5 The Cross Product . 17 1.6 Conjugates . 18 1.7 Tensor or Magnitude . 20 1.8 Versors . 20 1.9 Biradials . 22 1.10 Quaternion Identities . 23 1.11 The Biradial b/a . -

Enhancing Self-Reflection and Mathematics Achievement of At-Risk Urban Technical College Students
Psychological Test and Assessment Modeling, Volume 53, 2011 (1), 108-127 Enhancing self-reflection and mathematics achievement of at-risk urban technical college students Barry J. Zimmerman1, Adam Moylan2, John Hudesman3, Niesha White3, & Bert Flugman3 Abstract A classroom-based intervention study sought to help struggling learners respond to their academic grades in math as sources of self-regulated learning (SRL) rather than as indices of personal limita- tion. Technical college students (N = 496) in developmental (remedial) math or introductory col- lege-level math courses were randomly assigned to receive SRL instruction or conventional in- struction (control) in their respective courses. SRL instruction was hypothesized to improve stu- dents’ math achievement by showing them how to self-reflect (i.e., self-assess and adapt to aca- demic quiz outcomes) more effectively. The results indicated that students receiving self-reflection training outperformed students in the control group on instructor-developed examinations and were better calibrated in their task-specific self-efficacy beliefs before solving problems and in their self- evaluative judgments after solving problems. Self-reflection training also increased students’ pass- rate on a national gateway examination in mathematics by 25% in comparison to that of control students. Key words: self-regulation, self-reflection, math instruction 1 Correspondence concerning this article should be addressed to: Barry Zimmerman, PhD, Graduate Center of the City University of New York and Center for Advanced Study in Education, 365 Fifth Ave- nue, New York, NY 10016, USA; email: [email protected] 2 Now affiliated with the University of California, San Francisco, School of Medicine 3 Graduate Center of the City University of New York and Center for Advanced Study in Education Enhancing self-reflection and math achievement 109 Across America, faculty and policy makers at two-year and technical colleges have been deeply troubled by the low academic achievement and high attrition rate of at-risk stu- dents. -

Vectors, Matrices and Coordinate Transformations
S. Widnall 16.07 Dynamics Fall 2009 Lecture notes based on J. Peraire Version 2.0 Lecture L3 - Vectors, Matrices and Coordinate Transformations By using vectors and defining appropriate operations between them, physical laws can often be written in a simple form. Since we will making extensive use of vectors in Dynamics, we will summarize some of their important properties. Vectors For our purposes we will think of a vector as a mathematical representation of a physical entity which has both magnitude and direction in a 3D space. Examples of physical vectors are forces, moments, and velocities. Geometrically, a vector can be represented as arrows. The length of the arrow represents its magnitude. Unless indicated otherwise, we shall assume that parallel translation does not change a vector, and we shall call the vectors satisfying this property, free vectors. Thus, two vectors are equal if and only if they are parallel, point in the same direction, and have equal length. Vectors are usually typed in boldface and scalar quantities appear in lightface italic type, e.g. the vector quantity A has magnitude, or modulus, A = |A|. In handwritten text, vectors are often expressed using the −→ arrow, or underbar notation, e.g. A , A. Vector Algebra Here, we introduce a few useful operations which are defined for free vectors. Multiplication by a scalar If we multiply a vector A by a scalar α, the result is a vector B = αA, which has magnitude B = |α|A. The vector B, is parallel to A and points in the same direction if α > 0. -

Reflection Invariant and Symmetry Detection
1 Reflection Invariant and Symmetry Detection Erbo Li and Hua Li Abstract—Symmetry detection and discrimination are of fundamental meaning in science, technology, and engineering. This paper introduces reflection invariants and defines the directional moments(DMs) to detect symmetry for shape analysis and object recognition. And it demonstrates that detection of reflection symmetry can be done in a simple way by solving a trigonometric system derived from the DMs, and discrimination of reflection symmetry can be achieved by application of the reflection invariants in 2D and 3D. Rotation symmetry can also be determined based on that. Also, if none of reflection invariants is equal to zero, then there is no symmetry. And the experiments in 2D and 3D show that all the reflection lines or planes can be deterministically found using DMs up to order six. This result can be used to simplify the efforts of symmetry detection in research areas,such as protein structure, model retrieval, reverse engineering, and machine vision etc. Index Terms—symmetry detection, shape analysis, object recognition, directional moment, moment invariant, isometry, congruent, reflection, chirality, rotation F 1 INTRODUCTION Kazhdan et al. [1] developed a continuous measure and dis- The essence of geometric symmetry is self-evident, which cussed the properties of the reflective symmetry descriptor, can be found everywhere in nature and social lives, as which was expanded to 3D by [2] and was augmented in shown in Figure 1. It is true that we are living in a spatial distribution of the objects asymmetry by [3] . For symmetric world. Pursuing the explanation of symmetry symmetry discrimination [4] defined a symmetry distance will provide better understanding to the surrounding world of shapes. -

Scaling Algorithms and Tropical Methods in Numerical Matrix Analysis
Scaling Algorithms and Tropical Methods in Numerical Matrix Analysis: Application to the Optimal Assignment Problem and to the Accurate Computation of Eigenvalues Meisam Sharify To cite this version: Meisam Sharify. Scaling Algorithms and Tropical Methods in Numerical Matrix Analysis: Application to the Optimal Assignment Problem and to the Accurate Computation of Eigenvalues. Numerical Analysis [math.NA]. Ecole Polytechnique X, 2011. English. pastel-00643836 HAL Id: pastel-00643836 https://pastel.archives-ouvertes.fr/pastel-00643836 Submitted on 24 Nov 2011 HAL is a multi-disciplinary open access L’archive ouverte pluridisciplinaire HAL, est archive for the deposit and dissemination of sci- destinée au dépôt et à la diffusion de documents entific research documents, whether they are pub- scientifiques de niveau recherche, publiés ou non, lished or not. The documents may come from émanant des établissements d’enseignement et de teaching and research institutions in France or recherche français ou étrangers, des laboratoires abroad, or from public or private research centers. publics ou privés. Th`esepr´esent´eepour obtenir le titre de DOCTEUR DE L'ECOLE´ POLYTECHNIQUE Sp´ecialit´e: Math´ematiquesAppliqu´ees par Meisam Sharify Scaling Algorithms and Tropical Methods in Numerical Matrix Analysis: Application to the Optimal Assignment Problem and to the Accurate Computation of Eigenvalues Jury Marianne Akian Pr´esident du jury St´ephaneGaubert Directeur Laurence Grammont Examinateur Laura Grigori Examinateur Andrei Sobolevski Rapporteur Fran¸coiseTisseur Rapporteur Paul Van Dooren Examinateur September 2011 Abstract Tropical algebra, which can be considered as a relatively new field in Mathemat- ics, emerged in several branches of science such as optimization, synchronization of production and transportation, discrete event systems, optimal control, oper- ations research, etc. -

The Uses of Animation 1
The Uses of Animation 1 1 The Uses of Animation ANIMATION Animation is the process of making the illusion of motion and change by means of the rapid display of a sequence of static images that minimally differ from each other. The illusion—as in motion pictures in general—is thought to rely on the phi phenomenon. Animators are artists who specialize in the creation of animation. Animation can be recorded with either analogue media, a flip book, motion picture film, video tape,digital media, including formats with animated GIF, Flash animation and digital video. To display animation, a digital camera, computer, or projector are used along with new technologies that are produced. Animation creation methods include the traditional animation creation method and those involving stop motion animation of two and three-dimensional objects, paper cutouts, puppets and clay figures. Images are displayed in a rapid succession, usually 24, 25, 30, or 60 frames per second. THE MOST COMMON USES OF ANIMATION Cartoons The most common use of animation, and perhaps the origin of it, is cartoons. Cartoons appear all the time on television and the cinema and can be used for entertainment, advertising, 2 Aspects of Animation: Steps to Learn Animated Cartoons presentations and many more applications that are only limited by the imagination of the designer. The most important factor about making cartoons on a computer is reusability and flexibility. The system that will actually do the animation needs to be such that all the actions that are going to be performed can be repeated easily, without much fuss from the side of the animator. -

Simulating Humans: Computer Graphics, Animation, and Control
University of Pennsylvania ScholarlyCommons Center for Human Modeling and Simulation Department of Computer & Information Science 6-1-1993 Simulating Humans: Computer Graphics, Animation, and Control Bonnie L. Webber University of Pennsylvania, [email protected] Cary B. Phillips University of Pennsylvania Norman I. Badler University of Pennsylvania, [email protected] Follow this and additional works at: https://repository.upenn.edu/hms Recommended Citation Webber, B. L., Phillips, C. B., & Badler, N. I. (1993). Simulating Humans: Computer Graphics, Animation, and Control. Retrieved from https://repository.upenn.edu/hms/68 Reprinted with Permission by Oxford University Press. Reprinted from Simulating humans: computer graphics animation and control, Norman I. Badler, Cary B. Phillips, and Bonnie L. Webber (New York: Oxford University Press, 1993), 283 pages. Author URL: http://www.cis.upenn.edu/~badler/book/book.html This paper is posted at ScholarlyCommons. https://repository.upenn.edu/hms/68 For more information, please contact [email protected]. Simulating Humans: Computer Graphics, Animation, and Control Abstract People are all around us. They inhabit our home, workplace, entertainment, and environment. Their presence and actions are noted or ignored, enjoyed or disdained, analyzed or prescribed. The very ubiquitousness of other people in our lives poses a tantalizing challenge to the computational modeler: people are at once the most common object of interest and yet the most structurally complex. Their everyday movements are amazingly uid yet demanding to reproduce, with actions driven not just mechanically by muscles and bones but also cognitively by beliefs and intentions. Our motor systems manage to learn how to make us move without leaving us the burden or pleasure of knowing how we did it. -

Two-Dimensional Rotational Kinematics Rigid Bodies
Rigid Bodies A rigid body is an extended object in which the Two-Dimensional Rotational distance between any two points in the object is Kinematics constant in time. Springs or human bodies are non-rigid bodies. 8.01 W10D1 Rotation and Translation Recall: Translational Motion of of Rigid Body the Center of Mass Demonstration: Motion of a thrown baton • Total momentum of system of particles sys total pV= m cm • External force and acceleration of center of mass Translational motion: external force of gravity acts on center of mass sys totaldp totaldVcm total FAext==mm = cm Rotational Motion: object rotates about center of dt dt mass 1 Main Idea: Rotation of Rigid Two-Dimensional Rotation Body Torque produces angular acceleration about center of • Fixed axis rotation: mass Disc is rotating about axis τ total = I α passing through the cm cm cm center of the disc and is perpendicular to the I plane of the disc. cm is the moment of inertial about the center of mass • Plane of motion is fixed: α is the angular acceleration about center of mass cm For straight line motion, bicycle wheel rotates about fixed direction and center of mass is translating Rotational Kinematics Fixed Axis Rotation: Angular for Fixed Axis Rotation Velocity Angle variable θ A point like particle undergoing circular motion at a non-constant speed has SI unit: [rad] dθ ω ≡≡ω kkˆˆ (1)An angular velocity vector Angular velocity dt SI unit: −1 ⎣⎡rad⋅ s ⎦⎤ (2) an angular acceleration vector dθ Vector: ω ≡ Component dt dθ ω ≡ magnitude dt ω >+0, direction kˆ direction ω < 0, direction − kˆ 2 Fixed Axis Rotation: Angular Concept Question: Angular Acceleration Speed 2 ˆˆd θ Object A sits at the outer edge (rim) of a merry-go-round, and Angular acceleration: α ≡≡α kk2 object B sits halfway between the rim and the axis of rotation. -

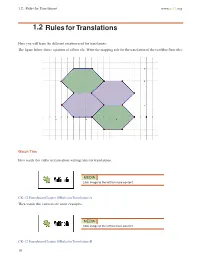
1.2 Rules for Translations
1.2. Rules for Translations www.ck12.org 1.2 Rules for Translations Here you will learn the different notation used for translations. The figure below shows a pattern of a floor tile. Write the mapping rule for the translation of the two blue floor tiles. Watch This First watch this video to learn about writing rules for translations. MEDIA Click image to the left for more content. CK-12 FoundationChapter10RulesforTranslationsA Then watch this video to see some examples. MEDIA Click image to the left for more content. CK-12 FoundationChapter10RulesforTranslationsB 18 www.ck12.org Chapter 1. Unit 1: Transformations, Congruence and Similarity Guidance In geometry, a transformation is an operation that moves, flips, or changes a shape (called the preimage) to create a new shape (called the image). A translation is a type of transformation that moves each point in a figure the same distance in the same direction. Translations are often referred to as slides. You can describe a translation using words like "moved up 3 and over 5 to the left" or with notation. There are two types of notation to know. T x y 1. One notation looks like (3, 5). This notation tells you to add 3 to the values and add 5 to the values. 2. The second notation is a mapping rule of the form (x,y) → (x−7,y+5). This notation tells you that the x and y coordinates are translated to x − 7 and y + 5. The mapping rule notation is the most common. Example A Sarah describes a translation as point P moving from P(−2,2) to P(1,−1). -

Isometries and the Plane
Chapter 1 Isometries of the Plane \For geometry, you know, is the gate of science, and the gate is so low and small that one can only enter it as a little child. (W. K. Clifford) The focus of this first chapter is the 2-dimensional real plane R2, in which a point P can be described by its coordinates: 2 P 2 R ;P = (x; y); x 2 R; y 2 R: Alternatively, we can describe P as a complex number by writing P = (x; y) = x + iy 2 C: 2 The plane R comes with a usual distance. If P1 = (x1; y1);P2 = (x2; y2) 2 R2 are two points in the plane, then p 2 2 d(P1;P2) = (x2 − x1) + (y2 − y1) : Note that this is consistent withp the complex notation. For P = x + iy 2 C, p 2 2 recall that jP j = x + y = P P , thus for two complex points P1 = x1 + iy1;P2 = x2 + iy2 2 C, we have q d(P1;P2) = jP2 − P1j = (P2 − P1)(P2 − P1) p 2 2 = j(x2 − x1) + i(y2 − y1)j = (x2 − x1) + (y2 − y1) ; where ( ) denotes the complex conjugation, i.e. x + iy = x − iy. We are now interested in planar transformations (that is, maps from R2 to R2) that preserve distances. 1 2 CHAPTER 1. ISOMETRIES OF THE PLANE Points in the Plane • A point P in the plane is a pair of real numbers P=(x,y). d(0,P)2 = x2+y2. • A point P=(x,y) in the plane can be seen as a complex number x+iy. -

THESIS MULTIDIMENSIONAL SCALING: INFINITE METRIC MEASURE SPACES Submitted by Lara Kassab Department of Mathematics in Partial Fu
THESIS MULTIDIMENSIONAL SCALING: INFINITE METRIC MEASURE SPACES Submitted by Lara Kassab Department of Mathematics In partial fulfillment of the requirements For the Degree of Master of Science Colorado State University Fort Collins, Colorado Spring 2019 Master’s Committee: Advisor: Henry Adams Michael Kirby Bailey Fosdick Copyright by Lara Kassab 2019 All Rights Reserved ABSTRACT MULTIDIMENSIONAL SCALING: INFINITE METRIC MEASURE SPACES Multidimensional scaling (MDS) is a popular technique for mapping a finite metric space into a low-dimensional Euclidean space in a way that best preserves pairwise distances. We study a notion of MDS on infinite metric measure spaces, along with its optimality properties and goodness of fit. This allows us to study the MDS embeddings of the geodesic circle S1 into Rm for all m, and to ask questions about the MDS embeddings of the geodesic n-spheres Sn into Rm. Furthermore, we address questions on convergence of MDS. For instance, if a sequence of metric measure spaces converges to a fixed metric measure space X, then in what sense do the MDS embeddings of these spaces converge to the MDS embedding of X? Convergence is understood when each metric space in the sequence has the same finite number of points, or when each metric space has a finite number of points tending to infinity. We are also interested in notions of convergence when each metric space in the sequence has an arbitrary (possibly infinite) number of points. ii ACKNOWLEDGEMENTS We would like to thank Henry Adams, Mark Blumstein, Bailey Fosdick, Michael Kirby, Henry Kvinge, Facundo Mémoli, Louis Scharf, the students in Michael Kirby’s Spring 2018 class, and the Pattern Analysis Laboratory at Colorado State University for their helpful conversations and support throughout this project. -

Multidisciplinary Design Project Engineering Dictionary Version 0.0.2
Multidisciplinary Design Project Engineering Dictionary Version 0.0.2 February 15, 2006 . DRAFT Cambridge-MIT Institute Multidisciplinary Design Project This Dictionary/Glossary of Engineering terms has been compiled to compliment the work developed as part of the Multi-disciplinary Design Project (MDP), which is a programme to develop teaching material and kits to aid the running of mechtronics projects in Universities and Schools. The project is being carried out with support from the Cambridge-MIT Institute undergraduate teaching programe. For more information about the project please visit the MDP website at http://www-mdp.eng.cam.ac.uk or contact Dr. Peter Long Prof. Alex Slocum Cambridge University Engineering Department Massachusetts Institute of Technology Trumpington Street, 77 Massachusetts Ave. Cambridge. Cambridge MA 02139-4307 CB2 1PZ. USA e-mail: [email protected] e-mail: [email protected] tel: +44 (0) 1223 332779 tel: +1 617 253 0012 For information about the CMI initiative please see Cambridge-MIT Institute website :- http://www.cambridge-mit.org CMI CMI, University of Cambridge Massachusetts Institute of Technology 10 Miller’s Yard, 77 Massachusetts Ave. Mill Lane, Cambridge MA 02139-4307 Cambridge. CB2 1RQ. USA tel: +44 (0) 1223 327207 tel. +1 617 253 7732 fax: +44 (0) 1223 765891 fax. +1 617 258 8539 . DRAFT 2 CMI-MDP Programme 1 Introduction This dictionary/glossary has not been developed as a definative work but as a useful reference book for engi- neering students to search when looking for the meaning of a word/phrase. It has been compiled from a number of existing glossaries together with a number of local additions.