Building a Site with Bottle.Py
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Lightweight Django USING REST, WEBSOCKETS & BACKBONE
Lightweight Django USING REST, WEBSOCKETS & BACKBONE Julia Elman & Mark Lavin Lightweight Django LightweightDjango How can you take advantage of the Django framework to integrate complex “A great resource for client-side interactions and real-time features into your web applications? going beyond traditional Through a series of rapid application development projects, this hands-on book shows experienced Django developers how to include REST APIs, apps and learning how WebSockets, and client-side MVC frameworks such as Backbone.js into Django can power the new or existing projects. backend of single-page Learn how to make the most of Django’s decoupled design by choosing web applications.” the components you need to build the lightweight applications you want. —Aymeric Augustin Once you finish this book, you’ll know how to build single-page applications Django core developer, CTO, oscaro.com that respond to interactions in real time. If you’re familiar with Python and JavaScript, you’re good to go. “Such a good idea—I think this will lower the barrier ■ Learn a lightweight approach for starting a new Django project of entry for developers ■ Break reusable applications into smaller services that even more… the more communicate with one another I read, the more excited ■ Create a static, rapid prototyping site as a scaffold for websites and applications I am!” —Barbara Shaurette ■ Build a REST API with django-rest-framework Python Developer, Cox Media Group ■ Learn how to use Django with the Backbone.js MVC framework ■ Create a single-page web application on top of your REST API Lightweight ■ Integrate real-time features with WebSockets and the Tornado networking library ■ Use the book’s code-driven examples in your own projects Julia Elman, a frontend developer and tech education advocate, started learning Django in 2008 while working at World Online. -

Ejercicio 2 Bottle: Python Web Framework
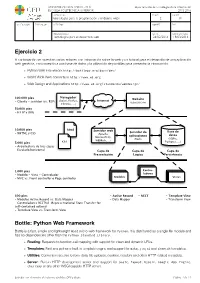
UNIVERSIDAD SAN PABLO - CEU departamento de tecnologías de la información ESCUELA POLITÉCNICA SUPERIOR 2015-2016 ASIGNATURA CURSO GRUPO tecnologías para la programación y el diseño web i 2 01 CALIFICACION EVALUACION APELLIDOS NOMBRE DNI OBSERVACIONES FECHA FECHA ENTREGA Tecnologías para el desarrollo web 24/02/2016 18/03/2016 Ejercicio 2 A continuación se muestran varios enlaces con información sobre la web y un tutorial para el desarrollo de una aplicación web genérica, con conexión a una base de datos y la utilización de plantillas para presentar la información. ‣ Python Web Framework http://bottlepy.org/docs/dev/ ‣ World Wide Web consortium http://www.w3.org ‣ Web Design and Applications http://www.w3.org/standards/webdesign/ Navegador 100.000 pies Website (Safari, Firefox, Internet - Cliente - servidor (vs. P2P) uspceu.com Chrome, ...) 50.000 pies - HTTP y URIs 10.000 pies html Servidor web Servidor de Base de - XHTML y CSS (Apache, aplicaciones datos Microsoft IIS, (Rack) (SQlite, WEBRick, ...) 5.000 pies css Postgres, ...) - Arquitectura de tres capas - Escalado horizontal Capa de Capa de Capa de Presentación Lógica Persistencia 1.000 pies Contro- - Modelo - Vista - Controlador ladores - MVC vs. Front controller o Page controller Modelos Vistas 500 pies - Active Record - REST - Template View - Modelos Active Record vs. Data Mapper - Data Mapper - Transform View - Controladores RESTful (Representational State Transfer for self-contained actions) - Template View vs. Transform View Bottle: Python Web Framework Bottle is a fast, simple and lightweight WSGI micro web-framework for Python. It is distributed as a single file module and has no dependencies other than the Python Standard Library. -

WEB2PY Enterprise Web Framework (2Nd Edition)
WEB2PY Enterprise Web Framework / 2nd Ed. Massimo Di Pierro Copyright ©2009 by Massimo Di Pierro. All rights reserved. No part of this publication may be reproduced, stored in a retrieval system, or transmitted in any form or by any means, electronic, mechanical, photocopying, recording, scanning, or otherwise, except as permitted under Section 107 or 108 of the 1976 United States Copyright Act, without either the prior written permission of the Publisher, or authorization through payment of the appropriate per-copy fee to the Copyright Clearance Center, Inc., 222 Rosewood Drive, Danvers, MA 01923, (978) 750-8400, fax (978) 646-8600, or on the web at www.copyright.com. Requests to the Copyright owner for permission should be addressed to: Massimo Di Pierro School of Computing DePaul University 243 S Wabash Ave Chicago, IL 60604 (USA) Email: [email protected] Limit of Liability/Disclaimer of Warranty: While the publisher and author have used their best efforts in preparing this book, they make no representations or warranties with respect to the accuracy or completeness of the contents of this book and specifically disclaim any implied warranties of merchantability or fitness for a particular purpose. No warranty may be created ore extended by sales representatives or written sales materials. The advice and strategies contained herein may not be suitable for your situation. You should consult with a professional where appropriate. Neither the publisher nor author shall be liable for any loss of profit or any other commercial damages, including but not limited to special, incidental, consequential, or other damages. Library of Congress Cataloging-in-Publication Data: WEB2PY: Enterprise Web Framework Printed in the United States of America. -

Technology Adoption in Input-Output Networks
A Service of Leibniz-Informationszentrum econstor Wirtschaft Leibniz Information Centre Make Your Publications Visible. zbw for Economics Han, Xintong; Xu, Lei Working Paper Technology adoption in input-output networks Bank of Canada Staff Working Paper, No. 2019-51 Provided in Cooperation with: Bank of Canada, Ottawa Suggested Citation: Han, Xintong; Xu, Lei (2019) : Technology adoption in input-output networks, Bank of Canada Staff Working Paper, No. 2019-51, Bank of Canada, Ottawa This Version is available at: http://hdl.handle.net/10419/210791 Standard-Nutzungsbedingungen: Terms of use: Die Dokumente auf EconStor dürfen zu eigenen wissenschaftlichen Documents in EconStor may be saved and copied for your Zwecken und zum Privatgebrauch gespeichert und kopiert werden. personal and scholarly purposes. Sie dürfen die Dokumente nicht für öffentliche oder kommerzielle You are not to copy documents for public or commercial Zwecke vervielfältigen, öffentlich ausstellen, öffentlich zugänglich purposes, to exhibit the documents publicly, to make them machen, vertreiben oder anderweitig nutzen. publicly available on the internet, or to distribute or otherwise use the documents in public. Sofern die Verfasser die Dokumente unter Open-Content-Lizenzen (insbesondere CC-Lizenzen) zur Verfügung gestellt haben sollten, If the documents have been made available under an Open gelten abweichend von diesen Nutzungsbedingungen die in der dort Content Licence (especially Creative Commons Licences), you genannten Lizenz gewährten Nutzungsrechte. may exercise further usage rights as specified in the indicated licence. www.econstor.eu Staff Working Paper/Document de travail du personnel 2019-51 Technology Adoption in Input-Output Networks by Xintong Han and Lei Xu Bank of Canada staff working papers provide a forum for staff to publish work-in-progress research independently from the Bank’s Governing Council. -

Magnetic Silica Particles Functionalized with Guanidine Derivatives For
www.nature.com/scientificreports OPEN Magnetic silica particles functionalized with guanidine derivatives for microwave‑assisted transesterifcation of waste oil Petre Chipurici1,6, Alexandru Vlaicu1,2,6, Ioan Călinescu1, Mircea Vînătoru1, Cristina Busuioc1, Adrian Dinescu3, Adi Ghebaur1,4, Edina Rusen1, Georgeta Voicu1, Maria Ignat5 & Aurel Diacon1* This study aimed to develop a facile synthesis procedure for heterogeneous catalysts based on organic guanidine derivatives superbases chemically grafted on silica‑coated Fe3O4 magnetic nanoparticles. Thus, the three organosilanes that were obtained by reacting the selected carbodiimides (N,N′‑ dicyclohexylcarbodiimide (DCC), N,N′‑diisopropylcarbodiimide (DIC), respectively 1‑ethyl‑3‑(3‑ dimethylaminopropyl) carbodiimide (EDC) with 3‑aminopropyltriethoxysilane (APTES) were used in a one‑pot synthesis stage for the generation of a catalytic active protective shell through the simultaneous hydrolysis/condensation reaction with tetraethyl orthosilicate (TEOS). The catalysts were characterized by FTIR, TGA, SEM, BET and XRD analysis confrming the successful covalent attachment of the organic derivatives in the silica shell. The second aim was to highlight the capacity of microwaves (MW) to intensify the transesterifcation process and to evaluate the activity, stability, and reusability characteristics of the catalysts. Thus, in MW‑assisted transesterifcation reactions, all catalysts displayed FAME yields of over 80% even after 5 reactions/activation cycles. Additionally, the infuence of FFA content on the catalytic activity was investigated. As a result, in the case of Fe3O4@ SiO2‑EDG, a higher tolerance towards the FFA content can be noticed with a FAME yield of over 90% (for a 5% (weight) vs oil catalyst content) and 5% weight FFA content. Biodiesel can represent a suitable renewable alternative for the direct replacement of standard diesel fuels derived from petroleum sources1,2. -

Flask Documentation Release 0.7Dev July 14, 2014
Flask Documentation Release 0.7dev July 14, 2014 Contents I User’s Guide1 1 Foreword3 1.1 What does “micro” mean?...........................3 1.2 A Framework and an Example........................4 1.3 Web Development is Dangerous.......................4 1.4 The Status of Python 3.............................4 2 Installation7 2.1 virtualenv....................................7 2.2 System Wide Installation...........................8 2.3 Living on the Edge...............................9 2.4 easy_install on Windows............................9 3 Quickstart 11 3.1 A Minimal Application............................ 11 3.2 Debug Mode.................................. 12 3.3 Routing..................................... 13 3.4 Static Files.................................... 17 3.5 Rendering Templates.............................. 17 3.6 Accessing Request Data............................ 19 3.7 Redirects and Errors.............................. 22 3.8 Sessions..................................... 22 3.9 Message Flashing................................ 23 3.10 Logging..................................... 24 3.11 Hooking in WSGI Middlewares....................... 24 4 Tutorial 25 4.1 Introducing Flaskr............................... 25 4.2 Step 0: Creating The Folders......................... 26 4.3 Step 1: Database Schema........................... 27 4.4 Step 2: Application Setup Code........................ 27 i 4.5 Step 3: Creating The Database........................ 29 4.6 Step 4: Request Database Connections.................... 30 4.7 Step -

Wepgw003 High-Level Applications for the Sirius Accelerator Control System
10th Int. Particle Accelerator Conf. IPAC2019, Melbourne, Australia JACoW Publishing ISBN: 978-3-95450-208-0 doi:10.18429/JACoW-IPAC2019-WEPGW003 HIGH-LEVEL APPLICATIONS FOR THE SIRIUS ACCELERATOR CONTROL SYSTEM X. R. Resende ∗, F. H. de Sá, G. do Prado, L. Liu, A. C. Oliveira, Brazilian Synchrotron Light Laboratory (LNLS), Campinas, Brazil Abstract the sequence we detail the architecture of the HLA and its Sirius is the new 3 GeV low-emittance Brazilian Syn- current development status. Finally we describe how the chrotron Light source under installation and commissioning integration of the CS has been evolving during machine at LNLS. The machine control system is based on EPICS commissioning and end the paper with conclusion remarks and when the installation is complete it should have a few on what the next steps are in HLA development and testing. hundred thousand process variables in use. For flexible inte- gration and intuitive control of such sizable system a con- CONTROL SYSTEM OVERVIEW siderable number of high-level applications, input/output The Sirius accelerator control system (SCS) is based on controllers and graphical user interfaces have been devel- EPICS [3], version R3.15. All SCS software components oped, mostly in Python, using a variety of libraries, such are open-source solutions developed collaboratively using as PyEpics, PCASPy and PyDM. Common support service git version control and are publicly available in the Sirius applications (Archiver Appliance, Olog, Apache server, a organization page [4] at Github. mongoDB-based configuration server, etc) are used. Matlab The naming system used in Sirius for devices and CS prop- Middle Layer is also an available option to control EPICS erties is based on ESS naming system [5]. -

A Guide to Brazil's Oil and Oil Derivatives Compliance Requirements
A Guide to Brazil’s Oil and Oil Derivatives Compliance Requirements A Guide to Importing Petroleum Products (Oil and Oil Derivatives) into Brazil 1. Scope 2. General View of the Brazilian Regulatory Framework 3. Regulatory Authorities for Petroleum Products 3.1 ANP’s Technical Regulations 3.2 INMETRO’s Technical Regulations 4. Standards Developing Organizations 4.1 Brazilian Association of Technical Standards (ABNT) 5. Certifications and Testing Bodies 5.1 Certification Laboratories Listed by Inmetro 5.2 Testing Laboratories Listed by Inmetro 6. Government Partners 7. Major Market Entities 1 A Guide to Importing Petroleum Products (Oil and Oil Derivatives) into Brazil 1. Scope This guide addresses all types of petroleum products regulated in Brazil. 2. General Overview of the Brazilian Regulatory Framework Several agencies at the federal level have the authority to issue technical regulations in the particular areas of their competence. Technical regulations are always published in the Official Gazette and are generally based on international standards. All agencies follow similar general procedures to issue technical regulations. They can start the preparation of a technical regulation ex officio or at the request of a third party. If the competent authority deems it necessary, a draft regulation is prepared and published in the Official Gazette, after carrying out an impact assessment of the new technical regulation. Technical regulations take the form of laws, decrees or resolutions. Brazil normally allows a six-month period between the publication of a measure and its entry into force. Public hearings are also a way of promoting the public consultation of the technical regulations. -

For Fuel 1 (BDN) at 550, 1,100 and 1,650 Bar Injection Pressures
City Research Online City, University of London Institutional Repository Citation: Fatmi, Zeeshan (2018). Optical and chemical characterisation of the effects of high-pressure hydrodynamic cavitation on diesel fuel. (Unpublished Doctoral thesis, City, University of London) This is the accepted version of the paper. This version of the publication may differ from the final published version. Permanent repository link: https://openaccess.city.ac.uk/id/eprint/22683/ Link to published version: Copyright: City Research Online aims to make research outputs of City, University of London available to a wider audience. Copyright and Moral Rights remain with the author(s) and/or copyright holders. URLs from City Research Online may be freely distributed and linked to. Reuse: Copies of full items can be used for personal research or study, educational, or not-for-profit purposes without prior permission or charge. Provided that the authors, title and full bibliographic details are credited, a hyperlink and/or URL is given for the original metadata page and the content is not changed in any way. City Research Online: http://openaccess.city.ac.uk/ [email protected] OPTICAL AND CHEMICAL CHARACTERISATION OF THE EFFECTS OF HIGH-PRESSURE HYDRODYNAMIC CAVITATION ON DIESEL FUEL Zeeshan Fatmi This thesis is submitted in fulfilment of the requirements of the degree of Doctor of Philosophy School of Mathematics, Computer Science and Engineering Department of Mechanical Engineering February 2018 i Table of Contents 2.1 Diesel Fuel................................................................................................................... 7 2.1.1 Distillation from Crude Oil and Conversion Processes ....................................... 7 2.1.2 Diesel Fuel Components .................................................................................... 10 2.1.3 Diesel Fuel Properties and Performance Parameters ........................................ -

Scalability in Web Apis
Worcester Polytechnic Institute Scalability in Web APIs Ryan Baker Mike Perrone Advised by: George T. Heineman 1 Worcester Polytechnic Institute 1 Introduction 2 Background 2.1 Problem Statement 2.2 Game Services and Tools 2.2.1 Graphics Engine 2.2.2 Map Editor 2.2.3 Friend Network 2.2.4 Achievements 2.2.5 Leaderboards 2.3 Our Service Definition 2.3.1 Leaderboards 2.4 Service Requirements 2.4.1 Administrative Ease 2.4.2 Security 2.4.3 Scalability 2.5 Internal Service Decisions 2.5.1 Application Framework 2.5.2 Cloud Computing 3 Methodology 3.1 Decisions of Design and Architecture 3.1.1 Leaderboards 3.1.2 API Documentation 3.1.3 Developer Console 3.1.4 Admin Console 3.1.5 Java Client Package 3.1.6 Logging 3.2 Decisions of Implementation 3.2.1 Enterprise vs Public 3.2.2 Front End Implementation 3.2.3 Cloud Computing Provider (AWS) 3.2.4 Web Application Framework Implementation (Flask) 3.2.5 Continuous Integration Service 3.2.6 API 3.2.7 Logging 3.2.8 Database Schema 4 Success Metrics 4.1 Resiliency 4.1.1 Simulated Traffic 4.1.2 Load Testing and Scalability 4.2 Design 4.2.1 Client Perspective 2 4.2.3 Admin Perspective 5 Conclusions & Future Work 5.1 Client Conclusions 5.2 Administrator Conclusions 5.3 The Future 6 References 7 Appendix A Why we chose Leaderboards B Facebook’s Game Development API C Playtomic’s API D Front End Tooling Decision E API Documentation Tool F Elastic Beanstalk 3 1 Introduction Game developers, especially those that make social games, undertake a large amount of work to create them. -

Evaluation and Optimization of ICOS Atmosphere Station Data As Part of the Labeling Process
Atmos. Meas. Tech., 14, 89–116, 2021 https://doi.org/10.5194/amt-14-89-2021 © Author(s) 2021. This work is distributed under the Creative Commons Attribution 4.0 License. Evaluation and optimization of ICOS atmosphere station data as part of the labeling process Camille Yver-Kwok1, Carole Philippon1, Peter Bergamaschi2, Tobias Biermann3, Francescopiero Calzolari4, Huilin Chen5, Sebastien Conil6, Paolo Cristofanelli4, Marc Delmotte1, Juha Hatakka7, Michal Heliasz3, Ove Hermansen8, Katerinaˇ Komínková9, Dagmar Kubistin10, Nicolas Kumps11, Olivier Laurent1, Tuomas Laurila7, Irene Lehner3, Janne Levula12, Matthias Lindauer10, Morgan Lopez1, Ivan Mammarella12, Giovanni Manca2, Per Marklund13, Jean-Marc Metzger14, Meelis Mölder15, Stephen M. Platt9, Michel Ramonet1, Leonard Rivier1, Bert Scheeren5, Mahesh Kumar Sha11, Paul Smith13, Martin Steinbacher16, Gabriela Vítková9, and Simon Wyss16 1Laboratoire des Sciences du Climat et de l’Environnement (LSCE-IPSL), CEA-CNRS-UVSQ, Université Paris-Saclay, 91191 Gif-sur-Yvette, France 2European Commission Joint Research Centre (JRC), Via E. Fermi 2749, 21027 Ispra, Italy 3Centre for Environmental and Climate Research, Lund University, Sölvegatan 37, 223 62, Lund, Sweden 4National Research Council of Italy, Institute of Atmospheric Sciences and Climate, Via Gobett 101, 40129 Bologna, Italy 5Centre for Isotope Research (CIO), Energy and Sustainability Research Institute Groningen (ESRIG), University of Groningen, Groningen, the Netherlands 6DRD/OPE, Andra, 55290 Bure, France 7Finnish Meteorological Institute, -

Full-Length Envelope Analyzer (FLEA): a Tool for Longitudinal Analysis of Viral Amplicons
RESEARCH ARTICLE Full-Length Envelope Analyzer (FLEA): A tool for longitudinal analysis of viral amplicons Kemal Eren1, Steven Weaver2, Robert Ketteringham3, Morne Valentyn3, Melissa Laird 4,5 6 6 2 SmithID , Venkatesh Kumar , Sanjay Mohan , Sergei L. Kosakovsky Pond , 6,7 Ben MurrellID * 1 Bioinformatics and Systems Biology, University of California San Diego, La Jolla, CA, USA, 2 Department of Biology and Institute for Genomics and Evolutionary Medicine, Temple University, Philadelphia, PA, USA, 3 Division of Medical Virology, Department of Pathology, Institute of Infectious Diseases and Molecular Medicine, University of Cape Town, Cape Town, Western Cape, South Africa, 4 Department of Genetics and a1111111111 Genomic Sciences, Icahn School of Medicine at Mount Sinai, New York, NY, USA, 5 Icahn Institute of a1111111111 Genomics and Multiscale Biology, Icahn School of Medicine at Mount Sinai, New York, NY, USA, 6 Division of a1111111111 Infectious Diseases and Global Public Health, Department of Medicine, University of California San Diego, La a1111111111 Jolla, CA, USA, 7 Department of Microbiology, Tumor and Cell Biology, Karolinska Institutet, Stockholm, a1111111111 Sweden * [email protected] OPEN ACCESS Abstract Citation: Eren K, Weaver S, Ketteringham R, Next generation sequencing of viral populations has advanced our understanding of viral Valentyn M, Laird Smith M, Kumar V, et al. (2018) population dynamics, the development of drug resistance, and escape from host immune Full-Length Envelope Analyzer (FLEA): A tool for longitudinal analysis of viral amplicons. PLoS responses. Many applications require complete gene sequences, which can be impossible Comput Biol 14(12): e1006498. https://doi.org/ to reconstruct from short reads. HIV env, the protein of interest for HIV vaccine studies, is 10.1371/journal.pcbi.1006498 exceptionally challenging for long-read sequencing and analysis due to its length, high sub- Editor: TimotheÂe Poisot, Universite de Montreal, stitution rate, and extensive indel variation.