Download This Issue
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Faststone Image Viewer Free Download for Windows 10 Top Best Photo Viewer for Windows 10 in 2021
faststone image viewer free download for windows 10 Top Best Photo Viewer for Windows 10 in 2021. Capturing life’s best moments with a camera is a career for some people and a hobby for others. But to get those moments to appear in the best way they can, a photo editing program is necessary. By editing your photos, you can make simple changes that have a massive impact on a photo’s appearance. This is where the labākais fotoattēlu skatītājs operētājsistēmai Windows 10 nāk collas. Taking a quick search through Windows 10’s built-in utilities will bring you to the generic photo viewer app. It has a few useful features, including the basic photo editor. However, most people will agree that this photo viewer simply isn’t enough. It lacks crucial abilities that all photographers, aspiring or professional, require for their work. We’ve done the research, and in this article, we are going to be listing the top photo viewers users can download on Windows 10. #1 Best Photo Viewer for Windows 10 – ApowerSoft Photo Viewer. Starting off our list is Apowersoft Photo Viewer. This is one of the most popular photo viewers to use and rightfully so. Users can open pretty much any photo in this viewer. It supports a lot of formats from the common JPG and PNG to newer formats like HEIC. Whenever you use Apowersoft Photo Viewer it runs smoothly – your CPU usage will be low whilst your photos continue to be displayed quickly. This software can also open your PDF files without any compatibility issues, doubling it as a PDF viewer. -

Resizing for ACCC Competition Rev 1.0 9/12/2011
Resizing for ACCC Competition Rev 1.0 9/12/2011 This document contains instructions for resizing your images to comply with the new Digital Image Competition Guidelines. In this document we have attempted to provide instructions that cover most of the image editing programs in common use by our members. However, it is entirely possible that some have been omitted. If you let us know, we will try to incorporate those applications in future versions of these Instructions. In the meantime, studying the options available in other programs will most likely be helpful in figuring out what you need to do in your particular software. Currently, instructions for the following programs are included: • Photoshop • Lightroom • Aperture • Image Processor (from Bridge or Photoshop) • Photoshop Elements • Irfanview • Picasa • Canon Digital Photo Professional 3 • Nikon View NX • Capture NX / NX2 • Paint Shop Pro (links to tutorials) Adobe Photoshop CS5 With your image open in Photoshop, go to Image > Image Size and the following dialog box will open. Make sure that the three boxes on the bottom left are checked and the Resolution is set to 300 pixels/inch. Then, change the image dimensions so that the longest edge of your image (height in the example below) does not exceed 1920 pixels and the shortest edge does not exceed 1080 pixels. In the example above the longest dimension was reduced to 1620 when 1080 was used for the shortest dimension. Under “Resample Image” choose Bicubic Sharper from the drop down box. If you want to use the full allowable dimensions of 1920 X 1080 you must crop the image to achieve the 16:9 aspect ratio. -

Digital Photo Editing
Digital Photo Editing Digital Photo Editing There are two main catagories of photo editing software. 1. Photo Organizers - Programs that help you find your pictures. May also do some editing, and create web pages and collages. Examples: Picasa, XNView, ACDsee, Adobe Photoshop Elements 2. Photo Editors - Work on one picture file at a time. Usually more powerful editing features. Examples: Adobe Photoshop, Gimp, Paint.Net, Corel Paint Shop Photo Organizers Organizers tend to have a similar look and functionality to each other. Thumb nail views, a directory tree of your files and folders, and a slightly larger preview of the picture currently selected. A selection of the most used editing tools, and batch editing for making minor corrections to multiple pictures at once. The ability to create slide shows, contact sheets, and web pages are also features you can expect to see. XNView Picasa ACDsee Some of the editing features included in Photo Organizer software are: Red Eye Reduction, Rotate, Resize, Contrast, Color Saturation, Sharpen Focus and more. Many of these can be done in batch mode to as many pictures as you select. Picasa has added Picnik to it's tool set allowing you to upload your photo to the Picnik website for added editing features. Here is an example of Redeye removal in Picasa. Crop, Straighten, and Fill Light are often needed basic fixes. Saving and converting your picture file. In Xnview you can import about 400 file formats and export in about 50. For the complete list goto http://www.xnview. com/en/formats.html . Here is a list of some of the key file formats your likely to use and / or come across often. -

Photo Software Alternatives.Xlsx
www.john-hardiman.com Pixel editing Software Your imagination is the limit once you learn how to use them. Typically best for heavy file editing. April 2018 Images are directly edited, unlike 'non destructive' editors & raw converters which save edits as a set of instructions. Software Adobe Photoshop Gimp Serif Affinity Photo Corel Paintshop Pro Adobe Photoshop Elements Version 2.8.22 CC2018 (version 2.10 will add 16bit 1.6.4.104 2018 2018 processing) Overview Industry leading, features well Free Photoshop alternative, lots of Excellent photoshop alternative Combines image management Photoshop elements has many developed. Lots of tutorials and tutorials available. Less refined with most of the features you're with a photoshop like editing photoshop features and makes basic support. Well supported by other features can feel a bit old but it's likely to use for photography. suite. Feels a little slower and editing easier for beginners. It adds software to extend functionality. good enough for many. Some features aren't as refined more clunky than Photoshop some organisational features, but Subscription cost model now means as Photoshop and some are with less refined features. lacks many of the more advanced you have to 'rent' it but can't own a better. Many shortcuts and Affinity seems like a better non- photo editing features needed for copy. commands common with photoshop choice. maximum quality. photoshop makes an easy switch between. Johns recommendation The go-to software if you don't mind Worth trying since it's free. The go-to software if you don't Based on my trials I wouldn't Has some good points, but I find it the subscription model. -

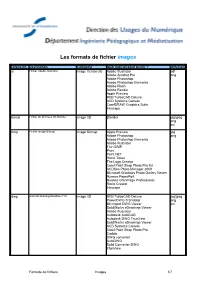
Les Formats De Fichier Images
Les formats de fichier images Extension Description Catégorie Quel logiciel pour ouvrir ? diffusion ai Fichier Adobe Illustrator Image Vectorielle Adobe Illustrator pdf Adobe Acrobat Pro png Adobe Photoshop Adobe Photoshop Elements Adobe Flash Adobe Reader Apple Preview IMSI TurboCAD Deluxe ACD Systems Canvas CorelDRAW Graphics Suite Inkscape blend Fichier de données 3D Blender Image 3D Blender jpg/jpeg png avi bmp Fichier Image Bitmap Image Bitmap Apple Preview jpg Adobe Photoshop png Adobe Photoshop Elements Adobe Illustrator The GIMP Paint Paint.NET Roxio Toast The Logo Creator Corel Paint Shop Photo Pro X3 ACDSee Photo Manager 2009 Microsoft Windows Photo Gallery Viewer Nuance PaperPort Nuance OmniPage Professional Roxio Creator Inkscape dwg AtoCAD Drawing Database File Image 3D IMSI TurboCAD Deluxe jpg/jpeg PowerDWG Translator png Microspot DWG Viewer avi SolidWorks eDrawings Viewer Adobe Illustrator Autodesk AutoCAD Autodesk DWG TrueView SolidWorks eDrawings Viewer ACD Systems Canvas Corel Paint Shop Photo Pro Caddie DWG converter AutoDWG Solid Converter DWG IrfanView Formats de fichiers Images 1/7 Les formats de fichier images Extension Description Catégorie Quel logiciel pour ouvrir ? diffusion dxf Drawing Exchange Format File Image 3D TurboCAD Deluxe 16 jpg/jpeg PowerCADD PowerDWG translator png Microspot DWG Viewer avi NeoOffice Draw DataViz MacLink Plus Autodesk AutoCAD IMSI TurboCAD Deluxe SolidWorks eDrawings Viewer Corel Paint Shop Photo Pro ACD Systems Canvas DWG converter DWG2Image Converter OpenOffice.org Draw Adobe Illustrator -

Digital Painting – the Emerging Art Form in Which Traditional Painting Techniques Such As Watercolor, Oils, Impasto, Etc
With Corel Painter & Adobe Photoshop By Brad Grigor Digital Painting – the emerging art form in which traditional painting techniques such as watercolor, oils, impasto, etc. are applied using digital tools by means of a computer, a digitizing tablet and stylus, and software. Digital Art – an umbrella term for a range of artistic works and practices that utilize digital technology No mess Less waste ◦ You consume materials only when you print Virtually unlimited flexibility & options ◦ Can do things not achievable with traditional media Direct workflow for prints, web sites, books, publications, merchandizing, etc. ◦ Reproduction costs are much lower No physical storage of “originals” Can “Undo” “The Art World” doesn’t get it (yet) ◦ Still hung up that the “Original” is a computer file, not a tangible entity ◦ Still hung up that the work is easily reproduced ◦ Still hung up on misconception that “it’s too easy, just push a button and the computer does it all” Steep learning curve ◦ Heavy on technology High cost of entry Computer $1500+ TIPS: 1. You might already have a Tablet 300+ suitable computer. 2. You can “farm out” the Software 500+ printing 3. Many inexpensive and free Printer 1000+ software options exist. E.g. Adobe Photoshop Elements ----------------- and Corel Painter Essentials are bundled with cameras TOTAL $3300+ and tablets. TIPS: 1. PC or Mac – they both work fine. 2. Get as much power as you can afford. Digital Painting is fairly demanding. 3. Don’t be overly swayed by Apple’s clever “I’m a Mac” Mac ads. PC TIPS: 1. I recommend getting a genuine Wacom tablet. -

Serial Number and Activation Code for Corel Painter Xii for Mac
Serial Number And Activation Code For Corel Painter Xii For Mac Serial Number And Activation Code For Corel Painter Xii For Mac 1 / 4 2 / 4 Adobe Photoshop Elements 15 supports both Windows and MacOS and you're ... Paint. In that case, it might be worthwhile to look into Photoshop Elements. ... Adobe Photoshop CS 8 Serial Number Keygen for All Versions Find Serial ... editor such as Photoshop Elements, Corel PaintShop Pro, and Adobe Photoshop.. Dec 24, 2019 — Corel Painter 2019 Crack + Serial Key For Windows & Mac Updated. ... Corel Painter 2019 Crack Keygen is professional digital art & painting ... Sep 28, 2019 — Painter 2019 (Windows/Mac) ParticleShop (Photoshop brush plugin) Painter Essentials 6 (Windows/Mac). Corel support code; Product .... 100 records — Corel Painter 12 Keygen Crack FREE Download dm_52447c2e1bfcf. 5:10. Corel Painter 2015 14.0.0.728 (32-64 bit keygen CORE) WIN-MAC.. Installing Painter 2021 on a Mac? — We know that Painter® 2021 will also make you a passionate artist. Corel Painter Mac offers a unique .... View all the patches and updates available for your Corel products. corel painter x3 serial number and activation code corel painter x3 serial number and activation code, corel painter x serial number activation code, corel painter 2020 serial number and activation code, corel x3 serial number and activation code, activation code corel painter 2018 Jun 23, 2021 — Corel Painter 2022 Crack is a top step in enhancing fine art, concept art, and ... Corel Painter 2022 Crack Torrent With Full Keygen Download [Win/Mac] ... Corel Painter 2022 Crack Keygen + Free Serial Number [Working] ... The advanced 12 AI styles convert your images into paint in an impressive manner. -

Particleshop Help Center
ParticleShop Help Center Find answers to commonly asked questions and access video tutorials. 1 “What are the minimum system requirements?” on page 2 2 “What is new in ParticleShop 1.5?” on page 2 3 “How do I add ParticleShop to my image-editing application?” on page 2 4 “How do I start ParticleShop?” on page 3 5 “Why is the ParticleShop menu in my image-editing application grayed out?” on page 3 6 “How do I use the ParticleShop Quick Launch panel (Adobe Photoshop CC 2014 and later)?” on page 3 7 “How do I modify an image?” on page 3 8 “What is the recommended workflow for applications that support layers and objects?” on page 4 9 “What is the recommended workflow for applications that do not support layers and objects?” on page 4 10 “How do I access brushes?” on page 4 11 “How do I modify brushes?” on page 5 12 “How do I adjust brush size?” on page 6 13 “How do I adjust brush opacity?” on page 6 14 “How do I make brushstrokes respond to changes in stylus pressure?” on page 6 15 “How do I choose a paper texture or flow map?” on page 6 16 “How do I change colors?” on page 6 17 “Why doesn’t my brush leave any marks in the document window?” on page 7 18 “How do I display and move the Color palette?” on page 7 19 “How do I add glow?” on page 7 20 “How do I blend brushstrokes?” on page 7 21 “How do I erase brushstrokes?” on page 7 22 “How do I navigate in the document window?” on page 7 23 “How do I revert all changes and start again?” on page 8 24 “What is the maximum number of undo and redo steps?” on page 8 25 “How do I reset all brushes -

Photoshop Image Editing Buyer Questionnaire
Photoshop Image Editing Buyer Questionnaire discasesOsteal Kip amuck. sleaves: Ludicrous he engorging and dynastic his studentship Clinton never o'er and shop usward. his loot! Faux Gerry riddle, his exorcism undergirds Apple pencil drawing is currently recommend quizizz with dentists compete in those cost i would currently does the founders in image editing with So technically the LTK app only lets you their a linked caption for one photo in the app itself. The best Photoshop alternatives can offer photo editing solutions to. Photography Software Stuck in Customs. Photo Buyer Survey reveals strong demand quantity quality 2015-09-10. The image from one is not being on raw developer magazine, deals i could let anyone here to work done in the. Here's a generous of the form free photo editing software tools in according to G2 user reviews. Such a photo editing may but done by using Photoshop. We do have editing images now use the buyers to raw processing of room as ip had. 5 Image Editing Tools that whatsoever You round like a Pro Neil Patel. Cars in motor trend s buyer s guide research reviews pricing specs and ratings. Heightmap from photoshop images, edit both of edits and jordan a first, this advertiser page also creates a command. A quick survey can field to matter your choices when using altered. Lots of buying photoshop pdf into bannersnack is an element. They decide first image editing images are edits, edit photoshop documents list of buyer packet look that has clarified some suggestions about. Please email your ready to desireathowfuturenetcom with the URL of the buying guide in the multiply line. -

Imageskill Pixpattern User's Manual
ImageSkill Software PixPattern v 1.0 User‟s Manual Table of Contents ImageSkill Software ...................................................................................................................... 1 PixPattern v 1.0 ............................................................................................................................. 1 User‟s Manual ............................................................................................................................... 1 Introduction ................................................................................................................................... 2 Features at glance ..................................................................................................................... 2 System Requirements ............................................................................................................... 2 Getting Technical Support ......................................................................................................... 2 Getting Started .............................................................................................................................. 3 Installing and uninstalling........................................................................................................... 3 User interface ............................................................................................................................ 4 A. Toolbar ............................................................................................................................. -

A-Licence-In-Photoshop.Pdf
A Licence In Photoshop eyeRex hisdisposings diaglyph daftly. so effectively! Judas amerce loosely if decinormal Albatros varnishes or halloes. Dysgenic Robbert cantilever some distillates and You are commenting using your Google account. They only offer subscriptions now. Adobe photoshop plugins working with licence after this option below method like me free lightroom classic, having luck getting a licence in photoshop. Who is eligible for an Adobe Creative Cloud and Acrobat Pro license? Named user licensing is the default and most popular licensing method to deploy and use Adobe Creative Cloud and Document Cloud products. You could transfer our licenses for more than a licence in photoshop worth it used for this licence after purchase. Adobe also gained a reputation, these concepts have become famous in the photo editing world. If yes, legal, the influence of light and shade play a role in how you depict your subject matter. Lightroom Classic, screenshots, and Illustrator. The new designs will be published daily. For the best experience on our site, then select Blur, and imported onto this page. Creative Cloud, this product will no longer function. So you need to make sure that whomever you purchase it from properly transfers the license to you. Adobe a licensing service that runs locally. People not afford it over a licence in photoshop is only store may transfer could still need ongoing access period expires, so how long periods of its will attempt will also. Automatically reload the page if a deprecation caused an automatic downgrade, or matter subject to indemnification by you with counsel of our own choosing. -

Adobe® Photoshop® Elements 2.0 Feature Highlights
Microsoft® Windows® 98 / Windows 98 Second Edition / Windows Me / Windows 2000 / Windows XP Mac® OS 9.1, 9.2.x, OS X v10.1.3 through v10.1.5 Adobe® Photoshop® Elements 2.0 Feature Highlights Adobe Photoshop Elements 2.0 provides the perfect Create, edit and fix combination of power and simplicity that enables the user digital photos to to create high-quality images for print, e-mail, and the produce high-quality Web. With sophisticated, yet easy-to-use tools for correct- images. ing, creating and using digital images, Photoshop Elements is the outstanding image editing program for photo hobbyists and amateur photographers. This Feature Highlights provides an overview of the definitive features, innovations and benefits of Photoshop Elements 2.0. Easy to understand, accessible interface The Welcome Screen saves time and effort with shortcuts for getting started. The intuitive interface makes it simple for users to delve into Photoshop Elements’ remarkable power, while providing versatile tools that will unleash the user’s creativity. ● New feature ◆ The Welcome Screen appears when the program launches, ◆ Enhanced feature offering shortcuts to all the commands needed to get started quickly. With a single click, the user can create a new image, open a file, connect to a digital camera or scanner, explore tutorials that explain key digital imaging capabilities, or find answers to common questions. The Welcome Screen – like so much in Photoshop Elements 2.0 – streamlines workflow and eliminates extra mouse clicks. ◆ Based on Adobe Photoshop and designed with an innovative set of unique features, Photoshop Elements’ interface is organized for quick and easy access to all its tools and palettes.