Challenges in Human-Computer Interaction Design for Mobile Devices
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Ppalmtop Aper
FALL 991 ,....----THE PPalmtop aper INSIDE: Publisher's Message. • . .. 1 LeHers ............••..•... 2 Most Frequently Asked HP 95LX News from HP Questions to HP Technical Support NewsStream Receiver ......... 4 DictionaryfThesaurus . .. ....... 7 We thank the HP technical support stafffor their Other products .. .. 9 considerable efforts in compiling for The HP Palmtop Paper readers these answers to the most often asked HP HP 95LX Support ............ 9 95LX questions. In this first of a two-part series, HP's CompuServe ............... 10 900-number support staff answers querie.1l concerning Most Asked Questions ........ 13 file transfer, programming, printing, phone directory HP Support ................ 16 conversion, internal RAM and RAM cards, AC adapter, DOS Connection batteries, and installing the HP 95LX Connectivity Pack. File Compression ... .... ... 17 DOS Software .............. 20 By the Hewlett-Packard HP 95LX Support Staff Quick Tips ..•..•.....•.. 22·23 Columns Batteries Looking Glass .............. 25 Sawy User . ............... 27 How can I make my batteries last longer? Programmer's Corner ......... 30 First, use the AC adapter whenever possible. Applications Getting Started . .. 33 which continuously update the screen (i.e. TigerFox), or use the serial port (i.e. FILER or COMM) use more power than programs Thaddeus Computing News ... 35 which spend most of the time waiting for keystrokes. Use of the HP Palmtop Paper: the future ... 35 AC adapter is especially important with these high power usage How to contribute .... .. 35 programs. HP Palmtop Paper on disk ..... 35 Free Subscriber's disk. .. 36 Second, always close the FILER and COMM applications Challenge to readers . .. 36 when they are not in use. These two applications turn on the power to the 95LX's serial port. -

P Palmtop Aper
u.s. $7.95 Publisher's Message ................................ , Letters to the Editor .................................. ~ - E New Third Party Ln Products and Services ............................ .E ..... =Q) HP Palmtop Users Groups ...................... J E :::J User to User ............................................ 1( :z Hal reports on the excitement at the HP Handheld - P Palmtop User's Conference, a new book by David Packard "<t" describing the history of HP, our new 200LXI1000CX Q) loaner p'rogram for developers, the 1995/1996 E Subscnbers PowerDisk and some good software :::J that didn't make it into thePowerDisk, but is on this o issue's ON DISK and CompuServe. > aper PalmtoD Wisdom .................................... 2< Know ~here you stand with your finances; Keep impqrtant information with you, and keep it secure; The best quotes may not tie in the quotes books. Built·in Apps on Vacation: To Africa and Back with the HP Palmtop ....................................... 1E acafTen/ The HP 200LX lielps a couple from Maryland prepare for their dream vacation to Africa. Built·in Apps on Vacation: Editor on Vacation .................................. 2( Even on vacation, Rich Hall, managing editor for The HP Palmtop Paper, finds the Palmtop to be an indispensable companion. AP~ointment Book: ~n ~~l~epP~~'~~~~~~.~~.~~...................... 2~ Appointment Book provides basic prol'ect management already built into the HP Pa mtop. DataBase: Print Your Database in the Format You Want .......................... 3( Create a custom database and print Hout in the for mat you want using the built-in DataBase program and Smart Clip. Lotus 1·2·3 Column: Basic Training for 1-2-3 Users ............... 3~ Attention first-time Lotus users, or those needing a bH of a refresher - get out your HP Palmtop and fonow along with this review of the basics. -

P Palmtop Aper
An Independent Publication for Users of HP Palmtop Computers U.S. $7.95 Publisher's Message .. ......... ..... 1 co C'> Letters to the Editor ................... 4 C'> ..... 'IlHE New Third Party .... Products and Services ...... .......... 5 Q) .0 New HP Web Site Announcement. ....... 9 E ::l Z It) P Palmtop Q) E ::l User to User ...................... 10 ~ E-mail as the next ''killer app;' Why the HP 700LX; The HP aper Palmtop Paper looks at the World Wide Web. Wireless Communications with the HP Palmtop ........... .... 12 Ifs getting so easy to send and receive e-mail on your Palmtop - you no longer need to be close to a phone. The AIlPoints Wireless PC Card and RadioMaii Service ........... 19 The AUPoints wireless PC Card and RadioMaii ser- vice get your messages across - wirelessly! AIlPoints CardlWyndMaii Service ....... 22 A wireless messaging solution for the HP Palmtop. Communicating Wirelessly with the HP 200LX . .. ................ 23 There are a number of wireless services that work with your Palmtop - how do you know which one is right for you? USing the HP Palmtop with a Ham Radio ................... 27 This user connects his Palmtop to other computer systems via a Ham radio. HP OmniGo 700LX Corner ............. 33 This is the first of a continuing column for users of HP's new OmniGo 700LX. Gilles Kohl will look at devel opments in the 700LX, answer common questions, and give some useful tips. Palmtop Wisdom .................... 2-3 Use "boilerplates" to save hours of paperwork; Keep your Palmtop "desk" clean; Promote increased wisdom in the world. User Profile: Keeping Pastoral Peace with the HP Palmtop ............... -

Computer and Its Components Theory : 05 Marks Textbook Questions A
Computer and Its Components Theory : 05 Marks Textbook Questions A. Multiple choice questions 1. The collection of unprocessed facts, figures and symbols is known as ____________. (a) Information (b) Software (c) Data and Information (d) None of the above Ans. (d) None of the above as the correct answer is data 2. ______________ is the processed form of data which is organized meaningful and useful. (a) Information (b) Software (c) Data (d) None of the above Ans. (a) Information 3. Hardware is any part of the computer that has a physical structure that can be seen and touched. (a) True (b) False (c) Not sure (d) None of the above Ans. (a) True 4. Components of computer hardware are ____________________________. (a) Input devices and output devices (b) A system unit and storage devices (c) Communication devices (d) All of the above Ans. (d) All of the above 5. __________ devices accept data and instructions from the user. (a) Output (b) Input (c) Components of hardware (d) Storage Ans. (b) Input 6. Which disk is made up of a circular thin plastic jacket coated with magnetic material? (a) Hard Disk (b) Compact Disk (c) DVD (d) Floppy Disk Ans. (d) Floppy Disk 7. ___________ disks are used to store more than 25 GB of data with a very high speed in less amount of time. (a) Digital Versatile (b) Compact (c) Blue‐Ray (d) None of the above Ans. (c) Blue‐Ray 8. Random Access Memory and Read Only Memory are examples of _______________. (a) Primary Memory (b) Secondary Memory (c) Auxiliary Memory (d) Both primary and secondary memory Ans. -

The Use of Palmtop Computers for Learning a Review of the Literature
The use of palmtop computers for learning A review of the literature Carol Savill-Smith and Phillip Kent research report The use of palmtop computers for learning A review of the literature Carol Savill-Smith and Phillip Kent Acknowledgements We would like to thank Jill Attewell, the Learning and Skills Development Agency m-learning programme manager, for her support, advice and contribution to the editing process, and Helen Rendell for assisting with the identification of research material for this review. Published by the Learning and Skills Development Agency www.LSDA.org.uk Feedback should be sent to: Information Services Learning and Skills Development Agency Regent Arcade House 19–25 Argyll Street London W1F 7LS. Tel +44 (0) 20 7297 9144 Fax +44 (0) 20 7297 9242 [email protected] Registered with the Charity Commissioners Printed in the UK 1477/08/03/2400 ISBN 1 85338 862 9 © Learning and Skills Development Agency 2003 You are welcome to copy this publication for internal use within your organisation. Otherwise, no part of this publication may be reproduced, stored in a retrieval system, or transmitted in any form or by any means, electronic, electrical, chemical, optical, photocopying, recording or otherwise, without prior written permission of the copyright owner. Further information For further information about the issues discussed in this publication please contact: Jill Attewell m-learning Programme Manager Learning and Skills Development Agency. Tel +44 (0) 20 7297 9100 [email protected] This publication was supported by the Learning and Skills Council as part of a grant to the Learning and Skills Development Agency for a programme of research and development. -

Palmtop 0)- Q) the New, Improved E :::::I Palmtop Paper Web Site •
o Editor's Message . ....•...... ..... .. o o u.s. $7.95 C\J Letters .•.. ..... .. ........ •..... : .... Q) ..c E New Products: What's New :::::I on the 2000 CD InfoBase? . .. 1 Z Palmtop 0)- Q) The New, Improved E :::::I Palmtop Paper Web Site •.... •........ 1( o > Ed gives a sneak preview of coming attractions on the ~per Palmtop Paper Web site. User to User: Uncovering Palmtop Possibilities at COMDEX ......... ... 1: Hal roams the halls of COMDEX with Mack Baggette tumin~ up Palmtop possibilities. The Next Three Years Should Be Exciting ..••...•• . .. ..... 11 A leading developer looks forward to several years of enhancements for the Palmtop. '}} j Through the Looking Glass: The Lotus Tapes ............ .. .. .. .. 7 If you've been looking for more and better information about Lotus1 ·2·3, the files on the 2000 CD InfoBase will end your search. It's all here! Palmtop Tips, Traps & Techniques The Psion Revo .... .. .............. 15 A reviewer for Byte.com puts this Palmtop contender through its paces. The HPLX-L Connection o U j ~ r 4J MORE Great Ideas from r 4J L.J the Online Palmtop Community! L.J World Wide Phone Guide ....•.. ... •. 1! What you need to hook up your modem just about anywhere in the world! Door to Door With the HP Palmtop . •.. .. •• •. ... 2: Idwide Phone Guide The Palmtop gets a new heft and feel and keeps a Malaysian sales force fully automated. \ CLJ'NNJ:CT up your MODEM anywhere on the PLANET! -.... ........--. The HPLX·L Connection ... .... .... 25 Palmtop Tips,Traps & Techniques •. •.. 28 02 COMDEX Files -

HP Jornada 680/680E Handheld PC User's Guide
HP Jornada 680/680e Handheld PC Users Guide Part number F1262-90003 Printed in Singapore Edition 1 ï HP Jornada 680/680e Users Guide Copyright notice This manual and any examples contained herein are provided as is and are subject to change without notice. Hewlett-Packard Company makes no warranty of any kind with regard to this manual, including, but not limited to, the implied warranties of merchantability and fitness for a particular purpose. Hewlett- Packard Co. shall not be liable for any errors or for incidental or consequential damages in connection with the furnishing, perfor- mance, or use of this manual or the examples herein. The above disclaimers and limitations shall not apply to consumer transactions in Australia and the United Kingdom and shall not affect the statutory rights of consumers. © Hewlett-Packard Co. 1999. All rights reserved. Reproduction, adaptation, or translation of this manual is prohibited without prior written permission of Hewlett-Packard Company, except as allowed under the copyright laws. The programs that control this product are copyrighted and all rights are reserved. Reproduction, adaptation, or translation of those programs without prior written permission of Hewlett- Packard Co. is also prohibited. Microsoft, MS, MSN, PowerPoint, ActiveX, ActiveSync, Outlook, InkWriter, Windows, Windows NT, Visual Basic, Visual C++, and the Windows logo are either registered trademarks or trademarks of Microsoft Corporation in the United States and/or other coun- tries. Microsoft products are licensed to OEMs by Microsoft Licensing, Inc., a wholly owned subsidiary of Microsoft Corpora- tion. BSQUARE, bFax Professional, bFIND and bTASK are either registered trademarks or trademarks of BSQUARE Corporation. -

P Palmtop Aper
Publisher's Message ..... •....•.•• ••.. 1 Letters to the Editor .....•. •.•.. •.•... 4 E New Third Party Products and Services . ••.•.••.•.•••..• 6 ' Q) .c HP Palmtop Users Groups •.• •.•. •.... •. 7 E ::::l HP Palmtop News .•.••... .. .•.••••. •.• 9 :z:: - I.() P Palmtop Q) E HP Palmtop Resources aper Found on the Internet. ..•.••.••.•.•... 10 Everything from A to Z can be found on the Internet, including support for your HP Palmtop PC. Read this article to find Internet locations that will give youPalmtop news, advice on using the Palmtop on the Intemet, -.----~ World Wide Web pages for the Palmtop, sources of - - Palmtop related software and more. User to User: Everything Under the Sun Found at COMDEX ........••••.•. 15 Hal visits the massive annual computer show in Las Vegas and tests out SkyTel's new 2-Way Pager and a method of converting Casio Digital camera pictures to Palmtop topcards. He also reports on San Disk's new FREQUENTLY AS CompactFlash storage cards. Palmtop QUESTIONS?????????? _ - FREQUENTLY ASKED ????????QUESTIONS: FREQUENTLY ASKED Goodies QUESTIONS???????: FREQUENTLY ASKED User Profile: ?????????QUESTIONS: Staying Organized, FREQUENTLY ASKED Motivated and Informed .•.••.......... 19 on the In the world of real estate, success is measured in QUESTIONS??????????: square feet leased and contracts signed. This user stays FREQUENTLY ASKED- organized, motivated and informed with his HP Palmtop. _ ????????QUESTIONS: FREQUENTLY ASKED Frequently Asked Questions ........... 27 QUESTIONS???????: Can you use the Palmtop to dial phone numbers? FREQUENTLY ASKED Can you customize your Phone Book to suit your needs? For the answer to these and over 35 other frequently QUESTIONS????????? : asked Palmtop questions, read this article. FREQUENTLY ASKED QUESTIONS??????????: The 1·2·3 Column: FREQUENTLY ASKED USing Formulas in ????????QUESTIONS: a Lotus Spreadsheet .•.•.••. -

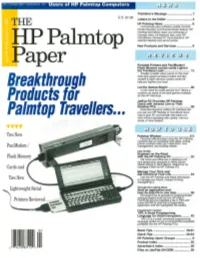
Hppalmtop New Products and Services
An Independent publication for sers 0 HP Palmtop Computers Publisher's Message .........................•...• 1 U.S. $7.95 Letters to the Editor .............................. .4 llHE HP Palmtop News .................................. 6 Connectivity pack software update corrects Pocket Quicken synchronize/merge feature; HP Palmtop/OmniBook repair and exchange in Canada; New, full· featured, fast, color HP OmniBooks; Revised PC Card standard; HP reduces desktop and server prices. HPPalmtop New Products and Services .................. 9 ~Paper Portable Printers and Fax/Modem/ Flash Memory combo cards Lighten the Travelers Load ............................... 13 Smaller is better when you're on the road. New light-weight portable printers and faxl modem & flash memory combo cards will help you lighten your load. Breakthrough Let the Games Begin! .......................... 20 In the mood for some serious fun? Here's a rundown on some of the best games available for the HP Palmtops. Products for JetEye PC Provides HP Palmtop Users with Infrared Link to Their Desktop PCs ......................................... 26 Extended Systems JetEye PC interface lets you set your HP Palmtop or OmniBook down Palmtop Travellers ... next to your PC and transfer files back and forth without hasseling with cables, memory cards, or card readers. TTTT Two New Palmtop Wisdom ................................. 2-3 Personal effectiveness using the HP Palmtop. Contains tips on managing new ideas, finding phone numbers when you need them, time FaxIModeml management, and building wealth. User Profile: Engineer on the Road Flash Memory with the HP Palmtop PC ...................... 30 His home and office are in Alabama and he's temporarily assigned to White Sands Missle Range In New Mexico. Read how he Cards and manages it with his HP Palmtop PC. -

Hp 620Lx/660Lx Palmtop User Guide
HP 620LX/660LX PALMTOP USER GUIDE HP Part Number F1270-90004 Printed in Singapore Edition 1 HP Palmtop PC User Guide - i Notice This manual and any examples contained herein are provided “as is” and are subject to change without notice. Hewlett-Packard Company makes no warranty of any kind with regard to this manual, including, but not limited to, the implied warranties of merchantability and fitness for a particular purpose. Hewlett-Packard Co. shall not be liable for any errors or for incidental or consequential damages in connection with the furnishing, performance, or use of this manual or the examples herein. The above disclaimers and limitations shall not apply to consumer transactions in Australia and the United Kingdom and shall not affect the statutory rights of consumers. © Hewlett-Packard Co. 1998. All rights reserved. Reproduction, adaptation, or translation of this manual is prohibited without prior written permission of Hewlett- Packard Company, except as allowed under the copyright laws. The programs that control this product are copyrighted and all rights are reserved. Reproduction, adaptation, or translation of those programs without prior written permission of Hewlett-Packard Co. is also prohibited. Microsoft, MS-DOS, MS, Windows, Windows NT, and Win32 are either regis- tered trademarks or trademarks of Microsoft, Corporation in the U.S.A. and/or other countries. All other brands or product names are trademarks or registered trademarks of their respective companies. Hewlett-Packard Singapore (Pte) Ltd. Asia Pacific Personal Computer Division 452 Alexandra Road Singapore 119961 Edition History Edition 1 . May 1998 ii - HP Palmtop PC User Guide HP Software Product License Agreement Important: Please carefully read this License Agreement before operating the equipment. -

P Palmtop Computers U.S
An Independent Publication for Users of HP Palmtop Computers u.s. $7.95 Publisher's Message .................. 1 Letters to the Editor . .................. 4 HE New Third Party - M Products and Services . ................ 6 ' Q) HP Palmtop Users Groups .............. .0 6 E z~ - L() P Palmtop Q) E ~ Access the Internet o > with Your HP Palmtop PC ............. 12 Send and receive e-mail, surf the World Wide Web, visit Newsgroups, up- and download files, and log on to another computer half-way around the world - all from your HP Palmtop. Tapping the Treasures of CompuServe . ..................... 24 Many HP Palmtop Paper subscribers happily surf the CompuServe Information Service, getting quick answers to their Palmtop questions and downloading inexpensive or free Palmtop software. User to User ........................ 32 Learn more about your HP Palmtop and meet fellow users, developers, and vendors at the HP Handheld Conference in Anaheim, California; Best of The HP Palmtop Paperin the new book: PC In Your Pocket Add a Parallel Port to Your HP Palmtop PC ............... 34 Slip Quatech's SPP-100 PC card into your Palmtop's PC Card slot and connect directly to parallel port print ers, CD-ROM drives, network adapters, Zip drives, and more. Palmtop Wisdom . ................... 2·3 Reminder system helps care for special people; Prepare for disasters with your HP Palmtop; Ease into each season with helpful ToDo lists. User Profile: The "MUPs" File! The Most Unusual Places We've Used Our Palmtops . ...... 37 On "Ie Shuttle" under the English Channel or skiing down a glacier in the Canadian Rockies, the Palmtop is with you whenever you need it - in some very unusual places! Topcard and Buddy Help Lost Palmtops Find Their Way Home ....... -

Palm (A): the Debate on Licensing Palm's OS (1997)
N9-708-514 MAY 20, 2008 RAMON CASADESUS- MASANELL KEVIN BOUDREAU JORDAN MITCHELL Palm (A): The Debate on Licensing Palm’s OS (1997) Shortly after the acquisition of Palm’s parent US Robotics by 3Com in February 1997, 3Com’s CEO, Eric Benhamou, began applying pressure on Palm executives to open up the Palm OS (operating system) to other handheld computer manufacturers. Benhamou pointed to the PC (personal computer) market as evidence that opening up a platform to other firms spurred on hardware development, grew the size of the market and ensured the dominance of one operating system. Specifically, Apple was trotted out as an example of losing out to Microsoft by refusing to license out the Mac OS operating system to other manufacturers such as Hewlett-Packard (HP), Compaq and Dell. Some of the popular press had even proclaimed the downright demise of Apple; Business Week had declared, “The death of an American icon,” on a cover story about Apple in 1996. In contrast, Microsoft Windows had grown to control over 90 per cent of all OSs on PCs by forming broad licensing agreements with original equipment manufacturers (OEMs). 3Com executives were adamant that Palm’s future should not follow Apple’s downfall in the PC market. The message from 3Com was clear: “[Palm should] license early and license broadly, before Microsoft takes [the] market away.”1 Palm’s co-founders – Jeff Hawkins (Product Technology) and Donna Dubinsky (CEO) – argued fervently against Benhamou and 3Com executives. Hawkins and Dubinsky claimed that the market for handhelds was distinct to the PC market.