Chapter 9 How a Web Page Works
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Aplicaţii De Tip Site Builder Şi Şabloane Web
Aplicaţii de tip Site Builder şi şabloane Web Mihaela Brut Facultatea de Informatică Universitatea « AL. I Cuza » Iaşi, România, [email protected] http://www.infoiasi.ro/~mihaela E-Learning Cuprins Aplicaţii de tip Site Builder Dezvoltarea unui sit Web Şabloane de situri Web Personalizarea unui şablon Publicarea sitului pe Web E-Learning Web Site Builder www.atomicshops.com Situl ofera posibilitatea de dezvoltare facila a paginilor web De asemenea, ofera gazduirea sitului contra cost (gratuit - perioada de proba de 10 zile) E-Learning INREGISTRARE www.atomicshops.com Etape: 1. Alegere template (poate fi modificat ulterior) 2. Alegere pagini - initial maxim 5 3. Denumire sit si introducere informatii administrator E-Learning EDITARE Dupa inregistrare se trece imediat in faza de editare. Pentru editari ulterioare este nevoie de logare (folosind numele sitului si parola alese in faza de inregistrare) E-Learning Site Builder Ortodox http://www.orthodoxwebbuilder.com/ Se urmează un număr de paşi E-Learning Site Builder Ortodox E-Learning Site Builder Ortodox E-Learning Binkster http://websitebuilder.brinkster.com/we bsite_builder.aspx E-Learning http://www.beep.com/ După completarea unui formular: E-Learning Alte resurse http://www.bluevoda.com/download.htm necesită specificarea adresei de e-mail se descarcă şi se instalează local http://www.diywebkit.com/ se cere adresă de e-mail on-line demo: http://www.diywebkit.com/demo/demo.html http://www.diywebkit.com/quicktour/quicktour.htm l http://www.diywebkit.com/download/diy30/diytutor -

Introducción a Linux Equivalencias Windows En Linux Ivalencias
No has iniciado sesión Discusión Contribuciones Crear una cuenta Acceder Página discusión Leer Editar Ver historial Buscar Introducción a Linux Equivalencias Windows en Linux Portada < Introducción a Linux Categorías de libros Equivalencias Windows en GNU/Linux es una lista de equivalencias, reemplazos y software Cam bios recientes Libro aleatorio análogo a Windows en GNU/Linux y viceversa. Ayuda Contenido [ocultar] Donaciones 1 Algunas diferencias entre los programas para Windows y GNU/Linux Comunidad 2 Redes y Conectividad Café 3 Trabajando con archivos Portal de la comunidad 4 Software de escritorio Subproyectos 5 Multimedia Recetario 5.1 Audio y reproductores de CD Wikichicos 5.2 Gráficos 5.3 Video y otros Imprimir/exportar 6 Ofimática/negocios Crear un libro 7 Juegos Descargar como PDF Versión para im primir 8 Programación y Desarrollo 9 Software para Servidores Herramientas 10 Científicos y Prog s Especiales 11 Otros Cambios relacionados 12 Enlaces externos Subir archivo 12.1 Notas Páginas especiales Enlace permanente Información de la Algunas diferencias entre los programas para Windows y y página Enlace corto GNU/Linux [ editar ] Citar esta página La mayoría de los programas de Windows son hechos con el principio de "Todo en uno" (cada Idiomas desarrollador agrega todo a su producto). De la misma forma, a este principio le llaman el Añadir enlaces "Estilo-Windows". Redes y Conectividad [ editar ] Descripción del programa, Windows GNU/Linux tareas ejecutadas Firefox (Iceweasel) Opera [NL] Internet Explorer Konqueror Netscape / -

4. Development Tools
4. Development Tools Objectives - Identify, discuss, compare, and contrast different software applications used to create materials for online and blended instruction. ¾ Media Creation Tools pp. 2-8 o Flash o Graphics o PowerPoint o Screencasting o PDF o Podcasting o Videocasting ¾ HTML Editors pp.9-10 ¾ Teaching and Learning Applications pp. 11-12 o Blogs o E-portfolios o Wikis ¾ Development Tools – Exhibits pp.13-21 o Storyboarding o Organizing Content Online Teaching, Blended Instruction, and Choosing the Right Tools M.-P. Huguet - [email protected] Development Tools 4 - 1 4. Development Tools Media Creation Flash Macromedia Flash, or simply Flash, refers to both the Adobe Flash Player and to a multimedia authoring program used to create content for it as well as games or movies created using the program. Since its introduction in 1996, Flash technology has become a popular method for adding animation and interactivity to web pages. Flash is commonly used to create animations and advertisements; to design web-page elements; to add video to web sites; and, more recently, to develop Rich Internet Applications. The Flash files, traditionally called "flash movies", usually have a .swf file extension and may appear as an element of a web page or to be "played" in the standalone Flash Player. Recommended readings: Adopt and Adapt - 21st-Century Schools Need 21st-Century Technology http://www.edutopia.org/adopt-and-adapt Child's Play: Local animation firms look to wheel and deal at festival http://www.ottawabusinessjournal.com/309212395649751.php Good Flash Design http://www.animationarena.com/good-flash-design.html Tutorials: Wikivid http://wikivid.com/index.php/Main_page Flash 8 Tutorial http://www.baycongroup.com/flash/01_flash_5_tutorial.htm Flash Developer Center http://www.adobe.com/devnet/flash/?promoid=CABD Free flash video tutorials http://www.video-tutes.com/packages/FDesign1.php Graphics Graphics software or image editing software is a program or collection of programs that enable a person to manipulate visual images on a computer. -

Requirements for Web Developers and Web Commissioners in Ubiquitous
Requirements for web developers and web commissioners in ubiquitous Web 2.0 design and development Deliverable 3.2 :: Public Keywords: web design and development, Web 2.0, accessibility, disabled web users, older web users Inclusive Future Internet Web Services Requirements for web developers and web commissioners in ubiquitous Web 2.0 design and development I2Web project (Grant no.: 257623) Table of Contents Glossary of abbreviations ........................................................................................................... 6 Executive Summary .................................................................................................................... 7 1 Introduction ...................................................................................................................... 12 1.1 Terminology ............................................................................................................. 13 2 Requirements for Web commissioners ............................................................................ 15 2.1 Introduction .............................................................................................................. 15 2.2 Previous work ........................................................................................................... 15 2.3 Method ..................................................................................................................... 17 2.3.1 Participants .......................................................................................................... -

Bigfix DSS SAM 1.0.1 Release Notes
Decision Support System Software Asset Management (SAM) Release Notes (release 1.0.21680) Version 1.0.1 February 4, 2009 BigFix® DSS SAM 1.0.1 © 2009 BigFix, Inc. All rights reserved. BigFix®, Fixlet® and "Fix it before it fails"® are registered trademarks of BigFix, Inc. iprevention, Powered by BigFix, Relevance Engine, and related BigFix logos are trademarks of BigFix, Inc. All other product names, trade names, trademarks, and logos used in this documentation are the property of their respective owners. BigFix’s use of any other company’s trademarks, trade names, product names and logos or images of the same does not necessarily constitute: (1) an endorsement by such company of BigFix and its products, and (2) an endorsement of the company or its products by BigFix. Except as set forth in the last sentence of this paragraph: (1) no part of this documentation may be reproduced, transmitted, or otherwise distributed in any form or by any means (electronic or otherwise) without the prior written consent of BigFix, Inc., and (2) you may not use this documentation for any purpose except in connection with your properly licensed use or evaluation of BigFix software and any other use, including for reverse engineering such software or creating derivative works thereof, is prohibited. If the license to the software that this documentation accompanies is terminated, you must immediately return this documentation to BigFix, Inc. and destroy all copies you may have. You may treat only those portions of this documentation specifically designated in the “Acknowledgements and Notices” section below as notices applicable to third party software in accordance with the terms of such notices. -

2004-July.Pdf
July 2004 Volume XXXIII Number 7 TheThe ChronicleChronicle A Publication of the American Translators Association inin thisthis issue:issue: sciencescience andand technologytechnology with this issue: Preliminary Program 45thth Annual Conference American Translators Association October 13-16, 2004 Toronto, Canada A Supplement to the July 2004 ATA Chronicle. CENTRAL INTELLIGENCE AGENCY FOREIGN LANGUAGE INSTRUCTOR CAREERS INTELLIGENCE SPEAKS MANY LANGUAGES. Understanding world languages is key to fulfilling the mission and receive a hiring bonus — while supporting the efforts of of the CIA.That’s why the Agency offers in-depth training to American foreign policy. provide students with the foreign language communication Applicants must be US citizens.All competitive candidates must skills and cross-cultural awareness they need to live and successfully complete a medical evaluation, polygraph interview work abroad. and an extensive background investigation.As part of the As a Foreign Language Instructor, your native-level screening process, selected applicants will be required to take proficiency tests in their native language. fluency and knowledge of a foreign region’s history, culture, politics and economy can provide the For complete information, job postings and to apply, critical tools our professionals depend on around the visit: www.cia.gov world. In return, you’ll earn a competitive salary An equal opportunity employer and a drug-free work force. THE WORK OF A NATION. THE CENTER OF INTELLIGENCE. July 2004 Volume XXXIII in this issue Number 7 Features A Publication of 15 Translating and Interpreting for the Government the American By Jill R. Sommer Translators Representatives from the FBI, State Department, as well as other lesser-known Association organizations took time out of their busy schedules to speak to attendees at ATA’s latest Professional Development Seminar about the various ways the federal government Editor utilizes translators and interpreters. -

A) 1) Microsoft Word 2013 Textverarbeitung 1 2) Writer
Computer im Schulnetz: Programme 2013/14 Auf den Stationen lokal installierte Programme, geordnet nach der Softwarekategorie A) Textverarbeitung 1) Microsoft Word 2013 Textverarbeitung 1 2) Writer (OpenOffice) Textverarbeitung (frei) 2 3) Wordpad Windows Zubehör 3 4) Formeleditor Math Open Office 3.2 portable 4 5) Notepad++ 6.3.2 Texteditor, auch für Quelltexte 5 6) Editor Windows Zubehör 6 * 7) InfoRapid 3.1f Textteile ersetzen 7 8) Joe 4.01 Java-Editor 8 9) PSPad 4.5.7 Quelltext-Editor 9 B) Präsentation 1) Powerpoint 2013 Microsoft Office 2013 10 2) Impress Open Office 3.2 portable 11 C) Desktop Publishing 1) Publisher Microsoft Office 2013 12 * 2) Scribus 1.4.3 Layout erstellen 13 D) PDF-Programme * 1) Acrobat 10 (CS55) PDF erstellen 14 * 2) Distiller (CS55) PDF importieren 15 3) PDF-XPS in Microsoft Word DOC als PDF speichern 16 4) Cute PDF Writer 3.0 Speichern als PDF 17 5) Adobe Reader 11 PDF anzeigen 18 * 6) Adobe Digital Editions 2.0 eBook-Reader 19 E) Kalkulation 1) Excel Microsoft Office 2013 20 2) Calc Open Office 3.3 21 3) Rechner Windows Zubehör 22 F) Datenbankverwaltung 1) Access Microsoft Office 2013 23 2) Base Open Office 3.3 24 3) Microsoft SQL-Server 2012 Datenbankmanagement 25 G) Internet 1) Internet Explorer Browser 26 2) Firefox Frontmotion Browser 27 3) Google Chrome Browser 28 4) Picasa 3.9 Bildbetrachter 29 5) Office Live-Add-In 1.4 Office-Dateien bearbeiten 30 6) Windows Live-Dienste 2011 Mail, Galerie, Messenger, MovieMaker 31 * 7) Thunderbird 17 Mail-Client 32 8) Silverlight 5.1 Browser-Erweiterung 33 SH, 02.09.2013 -

Copyrighted Material
32_588451 bindex.qxd 4/15/05 12:08 AM Page 347 Index American Standard Code for Information • Symbols and Interchange (ASCII), 67, 89 ampersand (&), 75, 124, 126 Numerics • AmphetaDesk RSS reader, 298 & (ampersand), 75, 124, 126 annotations, 151–152 * (asterisk), 123 ANY element, 120–121 : (colon), 106 anyURI datatype, 139 , (comma), 106, 120, 123 appearance attribute, 263 . (dot), 230 appInfo element, 151–152 “ (double quotation marks), 58 applications, XML, 80 = (equals sign), 175 Arbortext Web site, 302 / (forward slash), 74, 220, 223 architecture, Web services, 251–252 > (greater than sign), 74, 124 archives, databases and, 272 - (hyphen), 117 ASCII (American Standard Code for < (less than sign), 75, 124 Information Interchange), 67, 89 | (pipe bar), 120, 122–123, 125 ASP (Active Server Pages), 35–36 + (plus sign), 123 Assign Working XML File command (File ‘ (quotation marks), 58, 124 menu), 213 ; (semicolon), 75, 106, 126 associations, information analysis 7-bit strings, character encoding, 85 source, 36 8-bit strings, character encoding, 67, 85 asterisk (*), 123 16-bit strings, character encoding, 85 attribute node DOM (Document Object Model), 239 XPath language, 218 • A • attribute-axis abbreviations, XPath abbreviated syntax, XPath language, language, 229 228–229 attributes absolute value function, 232 appearance, 263 accent marks, character encoding, 85 attribute groups, 144–145 Access 2003 All-in-One Desk Reference For attribute-list declaration, 123–125 Dummies (Alan Simpson, Margaret CDATA, 124 Levine Young andCOPYRIGHTED Alison -

List of Applications Updated in ARL #2586
List of applications updated in ARL #2586 Application Name Publisher 1099 Pro 2005 Enterprise 1099 Pro 1099 Pro 2006 Enterprise 1099 Pro 1099 Pro 2007 Enterprise 1099 Pro NightWatchman 6.5 1E Nomad Branch 5.2 1E Nomad Branch 6.0 1E Nomad Branch 6.2 1E Nomad Branch 6.3 1E WakeUp Server 5.5 1E WakeUp Server 5.6 1E WakeUp Server 6.0 1E WakeUp Server 6.1 1E WakeUp Server 6.5 1E WakeUp Server 7.1 1E TaxACT 2002 2nd Story Software TaxACT 2014 2nd Story Software TaxACT 2018 2nd Story Software Geomagic Control X 2020.1 3D Systems Grouper Plus System 2017 3M Grouper Plus System 2018 3M Grouper Plus System 2019 3M Grouper Plus System 2020 3M CODESYS 2.3 3S-Smart Software Solutions CODESYS 3.5 3S-Smart Software Solutions Studio 3T 2020.9 3T Software Labs 4D 15.1 4D 4D 15.3 4D 4D 16.3 4D ASAP Utilities 7.8 A Must in Every Office AbaStart 2.5 ABACUS Connectivity Package for REF 541/543/545 2.1 ABB DriveConfig 1.2 ABB DriveDebug 2.9 ABB DriveSize 4.9 ABB DriveStudio 1.5 ABB IMS Integration Hub 2.8 ABB Lifecycle Service Tool 2.1 ABB MineScape SDK 5.1 ABB MineScape SDK 6.1 ABB PROMOD IV 11.2 ABB REM615 IED Connectivity Package 2.1 ABB REM615 IED Connectivity Package 2.2 ABB REU615 IED Connectivity Package 2.2 ABB REU615 IED Connectivity Package 5.1 ABB Robotics PC SDK 7.0 ABB eFormFiller 2.5 ABBYY FineReader Sprint 5.0 ABBYY Forensic Toolkit 7.1 AccessData Forensic Toolkit 7.1 AccessData PrizmDoc Server 13.14 AccuSoft ACDSee 2.0 ACD Systems ACDSee Photo Studio 2019 Standard ACD Systems dBTrait 5.5 ACOEM Soulver 2.7 Acqualia Software Arena 4.1 acQuire -

B1 – Podstawy Pracy Z Komputerem (Materiał Zawiera Informacje Zgodne Z Sylabus - Wersja 1.0)
Opracował: Tadeusz Pietrzak, www.tp.szczecin.pl. Wszystkie prawa zastrzeżone. Moduł B1 – Podstawy pracy z komputerem (materiał zawiera informacje zgodne z Sylabus - wersja 1.0) 1. Sprzęt komputerowy i oprogramowanie 1.1.1. ICT - Technologie informacyjno – komunikacyjne Technologie informacyjno - komunikacyjne (ICT) odgrywają ważną rolę w życiu współczesnego człowieka, a wręcz są jego nieodłączną częścią i towarzyszą mu w każdej dziedzinie życia. Pod pojęciem technologii informacyjnych i komunikacyjnych (w skrócie ICT, z ang. information and communication technologies) kryje się rodzina technologii przetwarzających, gromadzących i przesyłających informacje w formie elektronicznej. ICT – termin łączący informatykę i telekomunikację, aktualnie nazywany teleinformatyką. 1.1.2. Wszystkie działania związane z technologiami informacyjno - komunikacyjnymi odbywają się w ramach sektora ICT. Według definicji Polskiej Agencji Informacji i Inwestycji Zagranicznych (PAIZ) „sektor ICT to działania zajmujące się produkcją urządzeń komunikacyjnych i informatycznych oraz usługi im towarzyszące”. PAIZ wyodrębnił siedem podstawowych branż w mniejszym lub większym stopniu powiązanych z ICT. W grupie produkcji urządzeń komunikacyjnych znalazły się: • sprzęt komputerowy, • sprzęt komunikacyjny, • sprzęt sieciowy i sprzęt do przesyłania danych, • sprzęt biurowy. Natomiast w grupie usług znalazły się: • oprogramowanie, • usługi telekomunikacyjne, • usługi IT. W kręgu ICT występuje przede wszystkim Internet, który rozwija się w zawrotnym tempie, telefonia komórkowa -

CSS Web Design for Dummies (ISBN
01_584251 ffirs.qxd 2/10/05 11:01 PM Page iii CSS Web Design FOR DUMmIES‰ by Richard Mansfield 01_584251 ffirs.qxd 2/10/05 11:01 PM Page ii 01_584251 ffirs.qxd 2/10/05 11:01 PM Page i CSS Web Design FOR DUMmIES‰ 01_584251 ffirs.qxd 2/10/05 11:01 PM Page ii 01_584251 ffirs.qxd 2/10/05 11:01 PM Page iii CSS Web Design FOR DUMmIES‰ by Richard Mansfield 01_584251 ffirs.qxd 2/10/05 11:01 PM Page iv CSS Web Design For Dummies® Published by Wiley Publishing, Inc. 111 River Street Hoboken, NJ 07030-5774 www.wiley.com Copyright © 2005 by Wiley Publishing, Inc., Indianapolis, Indiana Published by Wiley Publishing, Inc., Indianapolis, Indiana Published simultaneously in Canada No part of this publication may be reproduced, stored in a retrieval system or transmitted in any form or by any means, electronic, mechanical, photocopying, recording, scanning or otherwise, except as permitted under Sections 107 or 108 of the 1976 United States Copyright Act, without either the prior written permis- sion of the Publisher, or authorization through payment of the appropriate per-copy fee to the Copyright Clearance Center, 222 Rosewood Drive, Danvers, MA 01923, (978) 750-8400, fax (978) 646-8600. Requests to the Publisher for permission should be addressed to the Legal Department, Wiley Publishing, Inc., 10475 Crosspoint Blvd., Indianapolis, IN 46256, (317) 572-3447, fax (317) 572-4355, e-mail: [email protected]. Trademarks: Wiley, the Wiley Publishing logo, For Dummies, the Dummies Man logo, A Reference for the Rest of Us!, The Dummies Way, Dummies Daily, The Fun and Easy Way, Dummies.com, and related trade dress are trademarks or registered trademarks of John Wiley & Sons, Inc. -

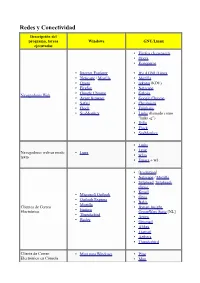
Redes Y Conectividad Descripción Del Programa, Tareas Windows GNU/Linux Ejecutadas • Firefox (Iceweasel) • Opera • Konqueror
Redes y Conectividad Descripción del programa, tareas Windows GNU/Linux ejecutadas • Firefox (Iceweasel) • Opera • Konqueror • Internet Explorer • IEs 4 GNU/Linux • Netscape / Mozilla • Mozilla • Opera • rekonq (KDE) • Firefox • Netscape • Google Chrome • Galeón Navegadores Web • Avant Browser • Google Chrome • Safari • Chromium • Flock • Epiphany • SeaMonkey • Links (llamado como "links -g") • Dillo • Flock • SeaMonkey • Links • • Lynx Navegadores web en modo Lynx • texto w3m • Emacs + w3. • [Evolution] • Netscape / Mozilla • Sylpheed , Sylpheed- claws. • Kmail • Microsoft Outlook • Gnus • Outlook Express • Balsa • Mozilla Clientes de Correo • Bynari Insight • Eudora Electrónico GroupWare Suite [NL] • Thunderbird • Arrow • Becky • Gnumail • Althea • Liamail • Aethera • Thunderbird Cliente de Correo • Mutt para Windows • Pine Electrónico en Cónsola • Mutt • Gnus • de , Pine para Windows • Elm. • Xemacs • Liferea • Knode. • Pan • Xnews , Outlook, • NewsReader Lector de noticias Netscape / Mozilla • Netscape / Mozilla. • Sylpheed / Sylpheed- claws • MultiGet • Orbit Downloader • Downloader para X. • MetaProducts Download • Caitoo (former Kget). Express • Prozilla . • Flashget • wxDownloadFast . • Go!zilla • Kget (KDE). Gestor de Descargas • Reget • Wget (console, standard). • Getright GUI: Kmago, QTget, • Wget para Windows Xget, ... • Download Accelerator Plus • Aria. • Axel. • Httrack. • WWW Offline Explorer. • Wget (consola, estándar). GUI: Kmago, QTget, Extractor de Sitios Web Teleport Pro, Webripper. Xget, ... • Downloader para X. •