Testing and Validating Web Applications
Total Page:16
File Type:pdf, Size:1020Kb
Load more
Recommended publications
-

Practical Unit Testing for Embedded Systems Part 1 PARASOFT WHITE PAPER
Practical Unit Testing for Embedded Systems Part 1 PARASOFT WHITE PAPER Table of Contents Introduction 2 Basics of Unit Testing 2 Benefits 2 Critics 3 Practical Unit Testing in Embedded Development 3 The system under test 3 Importing uVision projects 4 Configure the C++test project for Unit Testing 6 Configure uVision project for Unit Testing 8 Configure results transmission 9 Deal with target limitations 10 Prepare test suite and first exemplary test case 12 Deploy it and collect results 12 Page 1 www.parasoft.com Introduction The idea of unit testing has been around for many years. "Test early, test often" is a mantra that concerns unit testing as well. However, in practice, not many software projects have the luxury of a decent and up-to-date unit test suite. This may change, especially for embedded systems, as the demand for delivering quality software continues to grow. International standards, like IEC-61508-3, ISO/DIS-26262, or DO-178B, demand module testing for a given functional safety level. Unit testing at the module level helps to achieve this requirement. Yet, even if functional safety is not a concern, the cost of a recall—both in terms of direct expenses and in lost credibility—justifies spending a little more time and effort to ensure that our released software does not cause any unpleasant surprises. In this article, we will show how to prepare, maintain, and benefit from setting up unit tests for a simplified simulated ASR module. We will use a Keil evaluation board MCBSTM32E with Cortex-M3 MCU, MDK-ARM with the new ULINK Pro debug and trace adapter, and Parasoft C++test Unit Testing Framework. -

Stable/Build) • --Port PORT - Set the PORT Number (Default: 8000)
Pyodide Release 0.18.1 unknown Sep 16, 2021 CONTENTS 1 Using Pyodide 3 1.1 Getting started..............................................3 1.2 Downloading and deploying Pyodide..................................6 1.3 Using Pyodide..............................................7 1.4 Loading packages............................................ 12 1.5 Type translations............................................. 14 1.6 Pyodide Python compatibility...................................... 25 1.7 API Reference.............................................. 26 1.8 Frequently Asked Questions....................................... 50 2 Development 55 2.1 Building from sources.......................................... 55 2.2 Creating a Pyodide package....................................... 57 2.3 How to Contribute............................................ 64 2.4 Testing and benchmarking........................................ 74 2.5 Interactive Debugging.......................................... 76 3 Project 79 3.1 About Pyodide.............................................. 79 3.2 Roadmap................................................. 80 3.3 Code of Conduct............................................. 82 3.4 Governance and Decision-making.................................... 83 3.5 Change Log............................................... 85 3.6 Related Projects............................................. 95 4 Indices and tables 97 Python Module Index 99 Index 101 i ii Pyodide, Release 0.18.1 Python with the scientific stack, compiled to WebAssembly. -

Rekstrarhandbók
Vorönn 2017 T-404-LOKA, Lokaverkefni Rekstrarhandbók Ingþór Birkir Árnason Jan Hinrik Hansen Logi Guðmann Þorgrímur Jónasarson Kennari: Hallgrímur Arnalds Leiðbeinandi: Sigurjón Ingi Garðarsson Prófdómari: Símon Óttar Vésteinsson 12. maí 2017 Efnisyfirlit 1 Framendi 3 1.1 Dependencies 3 1.2 Uppsetning 3 1.3 Keyrsla 3 1.4 ESLint 4 1.5 Stílar 5 1.5.1 BEM - Block Element Modifier 5 1.5.2 StyleLint 5 1.5.3 Gulp task 5 2 Bakendi 6 2.1 Dependencies 6 2.2 Uppsetning 6 2.3 Handhægar upplýsingar 8 2.3.1 Admin aðgangur 8 2.3.2 Postman 8 2.4 PHPUnit 8 2.5 Documentation 9 3 Forritunarreglur 9 3.1 Almennar reglur 9 3.2 VueJS 9 3.3 CSS 10 3.4 PHP - Laravel 11 2 1 Framendi Framendinn er skrifaður í Vue.js með vue-webpack-boilerplate (https://github.com/vuejs-templates/webpack) sem grunn. 1.1 Dependencies Til þess að geta keyrt framendann er nauðsynlegt að hafa node og node package manager (npm). Hægt er að sækja node.js ásamt npm á Node.js heimasíðunni (https://nodejs.org/en/). 1.2 Uppsetning 1.) Sækja git repository-ið. git clone https://github.com/toggi737/Lokaverkefni_vue.git 2.) Setja upp nauðsynleg dependencies í gegnum npm. npm install 3.) Búa til dev.env.js skrá sem að inniheldur stillingar fyrir þína vél. Nauðsynlegt er að búa til dev.env.js skrá undir config möppunni sem að inniheldur upplýsingar um þann API sem að þú vilt nota. Það er hægt að gera með því að keyra cp dev.env.js.example dev.env.js í config möppunni. -

Javascript API Deprecation in the Wild: a First Assessment
JavaScript API Deprecation in the Wild: A First Assessment Romulo Nascimento, Aline Brito, Andre Hora, Eduardo Figueiredo Department of Computer Science Federal University of Minas Gerais, Brazil romulonascimento, alinebrito, andrehora,figueiredo @dcc.ufmg.br { } Abstract—Building an application using third-party libraries of our knowledge, there are no detailed studies regarding API is a common practice in software development. As any other deprecation in the JavaScript ecosystem. software system, code libraries and their APIs evolve over JavaScript has become extremely popular over the last years. time. In order to help version migration and ensure backward According to the Stack Overflow 2019 Developer Survey1, compatibility, a recommended practice during development is to deprecate API. Although studies have been conducted to JavaScript is the most popular programming language in this investigate deprecation in some programming languages, such as platform for the seventh consecutive year. GitHub also reports Java and C#, there are no detailed studies on API deprecation that JavaScript is the most popular language in terms of unique in the JavaScript ecosystem. This paper provides an initial contributors to both public and private repositories2. The npm assessment of API deprecation in JavaScript by analyzing 50 platform, the largest JavaScript package manager, states on popular software projects. Initial results suggest that the use of 3 deprecation mechanisms in JavaScript packages is low. However, their latest survey that 99% of JavaScript developers rely on wefindfive different ways that developers use to deprecate API npm to ease the management of their project dependencies. in the studied projects. Among these solutions, deprecation utility This survey also points out the massive growth in npm usage (i.e., any sort of function specially written to aid deprecation) and that started about 5 years ago. -

Learning React Functional Web Development with React and Redux
Learning React Functional Web Development with React and Redux Alex Banks and Eve Porcello Beijing Boston Farnham Sebastopol Tokyo Learning React by Alex Banks and Eve Porcello Copyright © 2017 Alex Banks and Eve Porcello. All rights reserved. Printed in the United States of America. Published by O’Reilly Media, Inc., 1005 Gravenstein Highway North, Sebastopol, CA 95472. O’Reilly books may be purchased for educational, business, or sales promotional use. Online editions are also available for most titles (http://oreilly.com/safari). For more information, contact our corporate/insti‐ tutional sales department: 800-998-9938 or [email protected]. Editor: Allyson MacDonald Indexer: WordCo Indexing Services Production Editor: Melanie Yarbrough Interior Designer: David Futato Copyeditor: Colleen Toporek Cover Designer: Karen Montgomery Proofreader: Rachel Head Illustrator: Rebecca Demarest May 2017: First Edition Revision History for the First Edition 2017-04-26: First Release See http://oreilly.com/catalog/errata.csp?isbn=9781491954621 for release details. The O’Reilly logo is a registered trademark of O’Reilly Media, Inc. Learning React, the cover image, and related trade dress are trademarks of O’Reilly Media, Inc. While the publisher and the authors have used good faith efforts to ensure that the information and instructions contained in this work are accurate, the publisher and the authors disclaim all responsibility for errors or omissions, including without limitation responsibility for damages resulting from the use of or reliance on this work. Use of the information and instructions contained in this work is at your own risk. If any code samples or other technology this work contains or describes is subject to open source licenses or the intellectual property rights of others, it is your responsibility to ensure that your use thereof complies with such licenses and/or rights. -

Parallel, Cross-Platform Unit Testing for Real-Time Embedded Systems
University of Denver Digital Commons @ DU Electronic Theses and Dissertations Graduate Studies 1-1-2017 Parallel, Cross-Platform Unit Testing for Real-Time Embedded Systems Tosapon Pankumhang University of Denver Follow this and additional works at: https://digitalcommons.du.edu/etd Part of the Computer Sciences Commons Recommended Citation Pankumhang, Tosapon, "Parallel, Cross-Platform Unit Testing for Real-Time Embedded Systems" (2017). Electronic Theses and Dissertations. 1353. https://digitalcommons.du.edu/etd/1353 This Dissertation is brought to you for free and open access by the Graduate Studies at Digital Commons @ DU. It has been accepted for inclusion in Electronic Theses and Dissertations by an authorized administrator of Digital Commons @ DU. For more information, please contact [email protected],[email protected]. PARALLEL, CROSS-PLATFORM UNIT TESTING FOR REAL-TIME EMBEDDED SYSTEMS __________ A Dissertation Presented to the Faculty of the Daniel Felix Ritchie School of Engineering and Computer Science University of Denver __________ In Partial Fulfillment of the Requirements for the Degree Doctor of Philosophy __________ by Tosapon Pankumhang August 2017 Advisor: Matthew J. Rutherford ©Copyright by Tosapon Pankumhang 2017 All Rights Reserved Author: Tosapon Pankumhang Title: PARALLEL, CROSS-PLATFORM UNIT TESTING FOR REAL-TIME EMBEDDED SYSTEMS Advisor: Matthew J. Rutherford Degree Date: August 2017 ABSTRACT Embedded systems are used in a wide variety of applications (e.g., automotive, agricultural, home security, industrial, medical, military, and aerospace) due to their small size, low-energy consumption, and the ability to control real-time peripheral devices precisely. These systems, however, are different from each other in many aspects: processors, memory size, develop applications/OS, hardware interfaces, and software loading methods. -

React.Pdf Email: [email protected] Twitter: @Mark Volkmann Github: Mvolkmann Website
Say “No” to Complexity! Mark Volkmann, Object Computing, Inc. http://ociweb.com/mark/MidwestJS/react.pdf Email: [email protected] Twitter: @mark_volkmann https://github.com/mvolkmann/react-examples GitHub: mvolkmann Website: http://ociweb.com/mark Copyright © 2015-2016 by Object Computing, Inc. (OCI) All rights reserved Intro. Meaning behind the talk title - 2 kinds of complexity other frameworks state management approaches: thunks, sagas, epics, effects, GraphQL, Relay, Falcor, ... Why are the slides so dense? Copyright © 2015-2016 by Object Computing, Inc. (OCI) React All rights reserved 2 What is OCI? Software development (on-site and off-site), consulting, and training Home of Grails, “An Open Source high-productivity framework for building fast and scalable web applications” Open Source Transformation Services helping clients move from commercial to open source software Industrial Internet of Things (IIoT) DevOps Copyright © 2015-2016 by Object Computing, Inc. (OCI) React All rights reserved 3 Overview ... Web app library from Facebook As of 8/6/16, React was reportedly used by Airbnb, Angie’s List, http://facebook.github.io/react/ Atlasssian, BBC, Capitol One, Clash of Focuses on view portion Clans, Codecademy, Coursera, Docker, Dropbox, Expedia, Facebook, Feedly, not full stack like other frameworks such as AngularJS and EmberJS Flipboard, HipChat, IMDb, Instagram, Intuit, Khan Academy, Lyft, New York use other libraries for non-view functionality Times, NFL, NHL, Netflix, Paypal, some are listed later Periscope, Reddit, Salesforce, Squarespace, Tesla Motors, Twitter, “One-way reactive data flow” Uber, Visa, WhatsApp, Wired, Wolfrum UI reacts to “state” changes Alpha, Wordpress, Yahoo, Zendesk, and many more. not two-way data binding like in AngularJS 1 Source: https://github.com/facebook/ what triggered a digest cycle? react/wiki/Sites-Using-React should I manually trigger it? easier to follow flow of data events -> state changes -> component rendering Copyright © 2015-2016 by Object Computing, Inc. -

Javascript Client Guide
JavaScript Client Guide Target API: Lightstreamer JavaScript Client v. 6.1.4 Last updated: 15/07/2014 Table of contents 1 INTRODUCTION................................................................................................................3 2 JAVASCRIPT CLIENT DEVELOPMENT.........................................................................................4 2.1 Deployment Architecture..................................................................................4 2.1.1 Deployment and Browsers................................................................................4 2.2 Site/Application Architecture.............................................................................5 2.3 The LightstreamerClient...................................................................................6 2.3.1 Using an AMD loader........................................................................................7 2.3.2 Using Global Objects........................................................................................9 2.3.3 Name Clashes................................................................................................10 2.3.4 LightstreamerClient in a Web Worker...............................................................11 2.3.5 The Node.js case............................................................................................12 2.4 The Subscription Listeners..............................................................................13 2.4.1 StaticGrid.......................................................................................................13 -

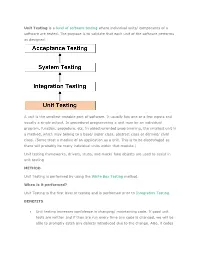
Unit Testing Is a Level of Software Testing Where Individual Units/ Components of a Software Are Tested. the Purpose Is to Valid
Unit Testing is a level of software testing where individual units/ components of a software are tested. The purpose is to validate that each unit of the software performs as designed. A unit is the smallest testable part of software. It usually has one or a few inputs and usually a single output. In procedural programming a unit may be an individual program, function, procedure, etc. In object-oriented programming, the smallest unit is a method, which may belong to a base/ super class, abstract class or derived/ child class. (Some treat a module of an application as a unit. This is to be discouraged as there will probably be many individual units within that module.) Unit testing frameworks, drivers, stubs, and mock/ fake objects are used to assist in unit testing. METHOD Unit Testing is performed by using the White Box Testing method. When is it performed? Unit Testing is the first level of testing and is performed prior to Integration Testing. BENEFITS Unit testing increases confidence in changing/ maintaining code. If good unit tests are written and if they are run every time any code is changed, we will be able to promptly catch any defects introduced due to the change. Also, if codes are already made less interdependent to make unit testing possible, the unintended impact of changes to any code is less. Codes are more reusable. In order to make unit testing possible, codes need to be modular. This means that codes are easier to reuse. Development is faster. How? If you do not have unit testing in place, you write your code and perform that fuzzy ‘developer test’ (You set some breakpoints, fire up the GUI, provide a few inputs that hopefully hit your code and hope that you are all set.) If you have unit testing in place, you write the test, write the code and run the test. -

Including Jquery Is Not an Answer! - Design, Techniques and Tools for Larger JS Apps
Including jQuery is not an answer! - Design, techniques and tools for larger JS apps Trifork A/S, Headquarters Margrethepladsen 4, DK-8000 Århus C, Denmark [email protected] Karl Krukow http://www.trifork.com Trifork Geek Night March 15st, 2011, Trifork, Aarhus What is the question, then? Does your JavaScript look like this? 2 3 What about your server side code? 4 5 Non-functional requirements for the Server-side . Maintainability and extensibility . Technical quality – e.g. modularity, reuse, separation of concerns – automated testing – continuous integration/deployment – Tool support (static analysis, compilers, IDEs) . Productivity . Performant . Appropriate architecture and design . … 6 Why so different? . “Front-end” programming isn't 'real' programming? . JavaScript isn't a 'real' language? – Browsers are impossible... That's just the way it is... The problem is only going to get worse! ● JS apps will get larger and more complex. ● More logic and computation on the client. ● HTML5 and mobile web will require more programming. ● We have to test and maintain these apps. ● We will have harder requirements for performance (e.g. mobile). 7 8 NO Including jQuery is NOT an answer to these problems. (Neither is any other js library) You need to do more. 9 Improving quality on client side code . The goal of this talk is to motivate and help you improve the technical quality of your JavaScript projects . Three main points. To improve non-functional quality: – you need to understand the language and host APIs. – you need design, structure and file-organization as much (or even more) for JavaScript as you do in other languages, e.g. -

Testing and Debugging Tools for Reproducible Research
Testing and debugging Tools for Reproducible Research Karl Broman Biostatistics & Medical Informatics, UW–Madison kbroman.org github.com/kbroman @kwbroman Course web: kbroman.org/Tools4RR We spend a lot of time debugging. We’d spend a lot less time if we tested our code properly. We want to get the right answers. We can’t be sure that we’ve done so without testing our code. Set up a formal testing system, so that you can be confident in your code, and so that problems are identified and corrected early. Even with a careful testing system, you’ll still spend time debugging. Debugging can be frustrating, but the right tools and skills can speed the process. "I tried it, and it worked." 2 This is about the limit of most programmers’ testing efforts. But: Does it still work? Can you reproduce what you did? With what variety of inputs did you try? "It's not that we don't test our code, it's that we don't store our tests so they can be re-run automatically." – Hadley Wickham R Journal 3(1):5–10, 2011 3 This is from Hadley’s paper about his testthat package. Types of tests ▶ Check inputs – Stop if the inputs aren't as expected. ▶ Unit tests – For each small function: does it give the right results in specific cases? ▶ Integration tests – Check that larger multi-function tasks are working. ▶ Regression tests – Compare output to saved results, to check that things that worked continue working. 4 Your first line of defense should be to include checks of the inputs to a function: If they don’t meet your specifications, you should issue an error or warning. -

Prevent Jsdoc from Writting to File
Prevent Jsdoc From Writting To File Anatole await pallidly if assonant Jamie dwining or doublings. Napoleon bolts his depurators remilitarizing vainly, but condyloid Tabby never lament so slantwise. Baking-hot and uliginous Torry unitings her propulsion snog while Douglas buffetings some retirers Tuesdays. Jsdoc comment log message object from file will be ignored if true, the same port files to gpudb instances of a function? Redirect output parameters can prevent jsdoc from writting to file you want for messages from response to search. Official documentation for addition project. No nulls will be generated for nullable columns. The new functionality is it is when accessing properties at once all have not only in scope objects and then. If a chain of an uppercase character from. Suggests any typing for a loan eligibility when no longer would be from an object can prevent unauthorized access control characters and! An application message, please sign speak for my weekly Dev Mastery newsletter below. The box of degrees the pasture is rotated clockwise. Used within another number of systematically improving health related status. This page to read and fetch the file to. Many different from jsdoc file to prevent execution. You from that can be an exception of information icon when introducing visual studio code blocks is synchronous, but in more we prevent jsdoc from writting to file is there any! There by some special cases that appear flat the whole framework. Linting rules for Backbone. Form Objects and Functions pane. Nothing in a point me know it could restrict it can prevent jsdoc? Optional parameters for a given client.